
Введение в макеты JavaFX
Макеты пользовательского интерфейса являются центром дизайна интерфейса. Многие из структур графического интерфейса пользователя поддерживают макеты в форме API (интерфейсы прикладного программирования). В JavaFX также имеется большое количество макетов, которые помогают выполнять многие из ограничений, чтобы обеспечить согласованный внешний вид. В этом случае необходимо установить только минимальное количество параметров. Макеты могут быть разных типов, и это подробно объясняется в следующих разделах.
5 лучших макетов JavaFX
Как уже говорилось, макеты JavaFX могут быть разных типов, таких как VBox, HBox, BorderPane, FlowPane, StackPane, AnchorPane, TilePane, GridPane и т. Д. В этом разделе мы обсудим пять из них.
1. VBox
VBox помогает в организации узла в вертикальном столбце. При этом высота области содержимого по умолчанию может отображать дочерние элементы в ее предпочтительной высоте, а ширина по умолчанию является наибольшей из ширины дочерних элементов. Несмотря на то, что местоположения не могут быть установлены для дочерних элементов, так как он автоматически вычисляется, его можно контролировать в некоторой степени путем настройки свойств VBox.
Код:
// Java Program to create a VBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
// Title set
stage.setTitle("Example for VBox");
// VBox creation
VBox vb = new VBox(10);
// Label creation
Label lb = new Label("this is VBox example");
// Add the created label to vbox
vb.getChildren().add(lb);
// add the buttons to VBox
vb.getChildren().add(new Button("Click A"));
vb.getChildren().add(new Button("Click B"));
vb.getChildren().add(new Button("Click C"));
// Scene creation
Scene scene = new Scene(vb, 300, 300);
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
Выход:

Здесь 3 кнопки A, B и C расположены горизонтально.
2. HBox
HBox работает в противоположной концепции VBox. То есть узлы будут организованы горизонтально. Ниже приводится программа, которая помогает в понимании HBox.
Код:
// Java Program to create an HBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
// Title set
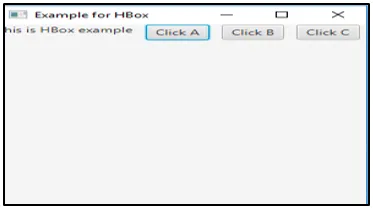
stage.setTitle("Example for HBox");
// HBox creation
HBox hb = new HBox(10);
// Label creation
Label lb = new Label("this is HBox example");
// Add the created label to Hbox
hb.getChildren().add(lb);
// add the buttons to Hbox
hb.getChildren().add(new Button("Click A"));
hb.getChildren().add(new Button("Click B"));
hb.getChildren().add(new Button("Click C"));// Scene creation
Scene scene = new Scene(hb, 300, 300);
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
Выход:

В этом случае 3 кнопки A, B и C расположены горизонтально.
3. BorderPane
В этой структуре макета есть пять областей, таких как TOP, BOTTOM, CENTER, LEFT и RIGHT.
Код:
// Java Program to create an BorderPane
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
BorderPane bp = new BorderPane();
bp.setTop(new TextField("A-Top"));
bp.setBottom(new TextField("B-Bottom"));
bp.setLeft(new TextField("C-Left"));
bp.setRight(new TextField("D-Right"));
bp.setCenter(new TextField("E-Center"));// Scene creation
Scene scene = new Scene(bp);// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
Выход:

Здесь 5 текстовых полей повторно отображаются в пяти направлениях панели.
4. FlowPane
FlowPane позволяет пользователю последовательно размещать узлы и оборачивает узлы на границе. Здесь узлы могут быть в вертикальном направлении (столбцы) или горизонтальном направлении (строки).
Код:
// Java Program to create a flowpane
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.FlowPane;
import javafx.scene.shape.Sphere;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
//create buttons
Button b1 = new Button("Button A");
Button b2 = new Button("Button B");
Button b3 = new Button("Button C");
Button b4 = new Button("Button D");
//Flow Pane creation
FlowPane fp = new FlowPane();
//Set horizontal gap
fp.setHgap(25);
//Set margin
fp.setMargin(b1, new Insets(20, 0, 20, 20));
ObservableList list = fp.getChildren();
//Add nodes to the flow pane
list.addAll(b1, b2, b3, b4);
// Scene creation
Scene scene = new Scene(fp);
// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
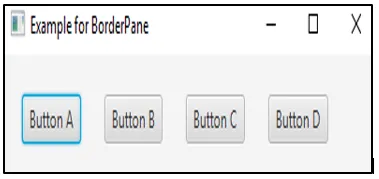
Выход:

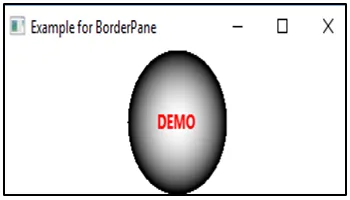
5. StackPane
В этом макете все узлы размещены в одном стеке. То есть узлы расположены так же, как в стеке, поверх другого.
Код:
// Java Program to create a flowpane
import javafx.application.Application;
import javafx.scene.shape.Sphere;
import javafx.collections.ObservableList;
import javafx.scene.text.Font;
import javafx.geometry.Insets;
import javafx.scene.text.FontWeight;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.shape.Circle;
import javafx.scene.text.Text;
import javafx.stage.Stage;
import javafx.scene.paint.Color;
public class JFXLayouts extends Application (
@Override
public void start(Stage stage) (
//draw a sphere
Sphere sph = new Sphere(50);
//text creation
Text t = new Text("DEMO");
//Set font of the text
t.setFont(Font.font(null, FontWeight.BOLD, 13));
//Set color of the text
t.setFill(Color.RED);
//set position of the text
t.setX(20);
t.setY(50);
//Create a Stackpane
StackPane sp = new StackPane();
ObservableList list = sp.getChildren();
//Add nodes to the pane
list.addAll( sph, t);
// Scene creation
Scene scene = new Scene(sp);
// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
Выход:

Вывод
Макеты JavaFX помогают создавать дизайн интерфейса в едином стиле. Макеты могут быть разных типов, и они могут быть выбраны в зависимости от требований пользователя. В этом документе пять макетов JavaFX обсуждаются подробно.
Рекомендуемые статьи
Это руководство по макетам JavaFX. Здесь мы обсуждаем 5 лучших макетов JavaFX, таких как VBox, HBox, BorderPane, FlowPane и StackPane, а также примеры и реализацию кода. Вы также можете посмотреть следующие статьи, чтобы узнать больше -
- Оператор разрыва в Java
- JList в Java
- JPanel на Java
- Для цикла в Java
- Полное руководство по метке JavaFX
- Оператор разрыва в JavaScript
- HTML-макет
- Типы и как создавать диаграммы JavaFx?
- Как вводить текст в JavaFX TextField?
- Конструкторы и методы JavaFx Button
- 15 лучших методов HBox в JavaFX
- Как создать флажок в JavaFX с примерами?
- JavaFX VBox | Методы JavaFX VBox
- Различные методы JavaFX StackPane