В этом уроке по эффектам Photoshop мы узнаем, как превратить фотографию в коллаж из квадратов. Это забавный эффект, и его действительно легко сделать, тем более что большая часть работы - это просто повторение, как мы увидим.
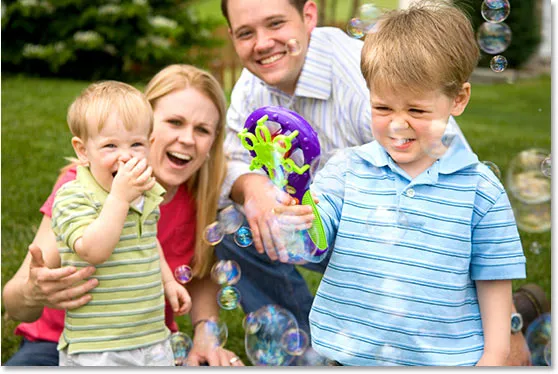
Вот оригинальное фото, с которого я начну:

А вот изображение с законченным эффектом «Коллаж квадратов»:

Как я уже сказал, большая часть работы - это просто повторение, поэтому, как только вы попадаете в канавку с тем, что вы делаете, вам даже не нужно будет об этом думать. Вы можете просто повеселиться, создавая эффект.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: дублируем фоновый слой
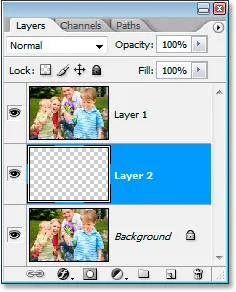
С моим изображением, открытым в Photoshop, в настоящее время у меня есть только один слой, слой Background, который содержит мое исходное изображение:

Палитра «Слои» в Photoshop показывает исходное изображение на фоновом слое.
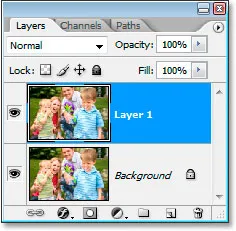
Мне нужно продублировать фоновый слой, поэтому я собираюсь использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac), которое добавляет копию фонового слоя в палитру слоев. Фотошоп автоматически называет копию «Слой 1»:

Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы дублировать фоновый слой.
Шаг 2: добавь новый слой между двумя слоями и залей его белым
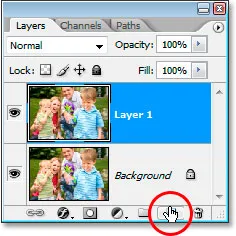
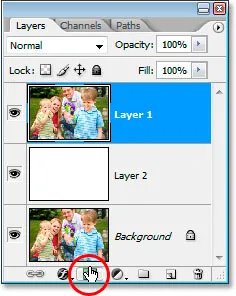
Нам нужно добавить новый пустой слой между двумя слоями, которые у нас есть в палитре слоев. Для этого, выбрав «Слой 1», удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок « Новый слой» в нижней части палитры «Слои». Обычно Photoshop добавляет новый слой над текущим выбранным слоем, но, удерживая нажатой клавишу Ctrl / Command, это говорит Photoshop добавить новый слой под ним:

Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), щелкните значок «Новый слой», чтобы добавить новый слой между двумя существующими слоями в палитре «Слои».
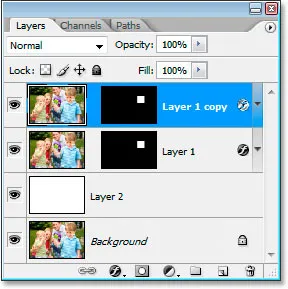
Теперь у меня есть новый пустой слой «Слой 2» между двумя другими слоями:

Новый пустой слой теперь находится между фоновым слоем и «Слоем 1».
Просто небольшая заметка, прежде чем мы продолжим … Мы получим множество слоев к тому времени, когда этот эффект будет закончен, и обычно это означает, что мы определенно хотим убедиться, что мы называем наши слои как мы идем. В этом случае вы, вероятно, сходите с ума, пытаясь придумать описательные имена для каждого слоя, поэтому, если вам не нравятся подобные вещи, я не буду беспокоиться о присвоении имен вашим слоям при создании этого эффекта. Вообще говоря, именование слоев - это привычка, в которую вы должны войти.
Сказав это, давайте продолжим. Нам нужно заполнить этот новый слой белым, так как мы собираемся использовать белый цвет в качестве фона для эффекта, поэтому нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона, что делает белый цвет цветом фона, и затем, выбрав новый пустой слой в палитре слоев, используйте сочетание клавиш Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы залить слой белым.
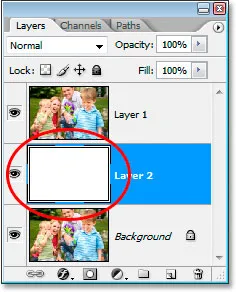
Вы не увидите, чтобы что-то происходило в окне документа, поскольку копия фонового слоя блокирует «Слой 2» из вида, но если вы посмотрите на палитру слоев, вы увидите, что предварительный просмотр для слоя теперь заполнено белым:

Предварительный просмотр миниатюры для «Слоя 2» теперь заполнен белым цветом в палитре «Слои», хотя «Слой 1» в настоящее время блокирует его отображение в окне документа.
Шаг 3: перетащить квадратное выделение вокруг части изображения
Я собираюсь нажать на копию моего фонового слоя «Слой 1» в палитре слоев, чтобы выбрать его. Затем я собираюсь взять мой инструмент Rectangular Marquee из палитры Tools:

Выберите инструмент «Прямоугольная область» на палитре «Инструменты».
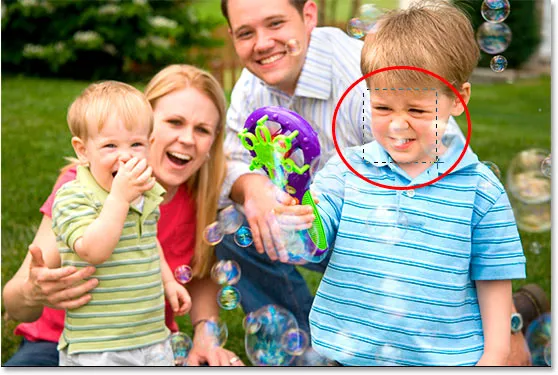
Я также мог бы нажать M на клавиатуре, чтобы быстро выбрать его. Затем, с инструментом «Прямоугольная область» и «Слой 1», выбранным в палитре «Слои», я собираюсь перетащить выделение в форме квадрата внутри изображения. Я вытяну квадрат вокруг лица мальчика справа:

Используйте инструмент «Прямоугольная область», чтобы нарисовать выделение квадрата внутри изображения.
Чтобы ограничить выделение идеальным квадратом, удерживайте нажатой клавишу «Shift» при перетаскивании.
Шаг 4: добавь маску слоя
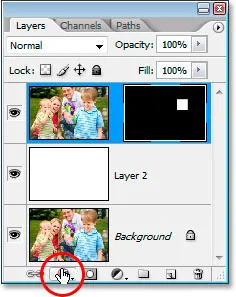
Как только у вас будет выделение в форме квадрата, и снова убедитесь, что «Слой 1» выбран в палитре слоев, щелкните значок « Добавить маску слоя» в нижней части палитры слоев:

Нажмите значок «Добавить маску слоя» в нижней части палитры слоев.
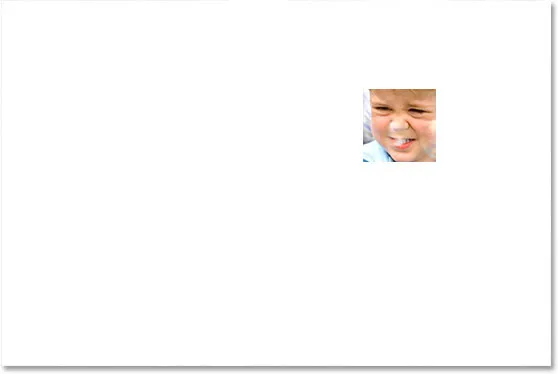
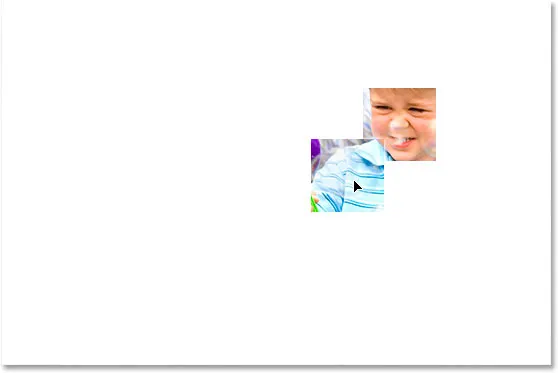
Это добавит маску слоя к «Слою 1», и, поскольку у меня была выделена область изображения, когда я щелкнул значок «Добавить маску слоя», Photoshop будет использовать этот выбор для создания маски, то есть только область изображение, которое было внутри выделения - лицо мальчика - останется видимым в окне документа. Остальная часть изображения будет скрыта от глаз, обнажив белый слой под ним:

Квадратная область вокруг лица мальчика - теперь все, что видно на изображении. Белый фон теперь виден за ним.
Шаг 5: отсоедините маску слоя от содержимого слоя
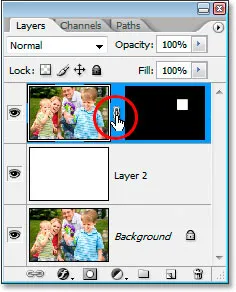
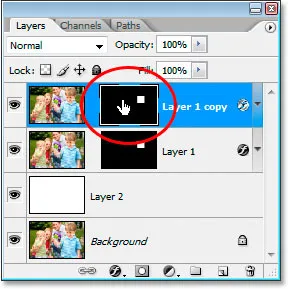
Если мы посмотрим на нашу палитру Layers еще раз, мы увидим маску слоя, которая была добавлена в «Layer 1». Маска заполнена черным, за исключением небольшой квадратной области белого цвета, которая представляет собой область вокруг лица мальчика, которая отображается в окне документа. Если вы посмотрите внимательно, вы также увидите маленький значок ссылки между миниатюрой слоя и миниатюрой маски:

Значок «ссылка на слой» между миниатюрой слоя и миниатюрой маски слоя для «Слоя 1».
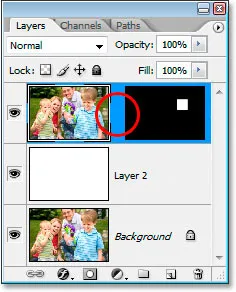
Когда этот значок ссылки виден, это означает, что содержимое слоя (изображение) и маска слоя, в общем, связаны между собой. Если вы перемещаете один, вы перемещаете их обоих. Это не то, что мы хотим. Мы хотим иметь возможность перемещать маску без перемещения изображения. Чтобы сделать это, все, что нам нужно сделать, - это щелкнуть значок этой ссылки, что приведет к ее исчезновению, после чего маску слоя можно будет перемещать независимо от содержимого слоя. Я собираюсь нажать на значок ссылки, чтобы удалить его:

Значок ссылки между миниатюрой слоя и маской слоя теперь исчез. Теперь мы можем переместить маску, не перемещая изображение.
Шаг 6: добавь белый слой "Outer Glow" к маске
Чтобы иметь возможность видеть края квадратов при создании эффекта, я собираюсь добавить стиль слоя «Outer Glow» к маске. Во-первых, я собираюсь щелкнуть непосредственно по миниатюре маски слоя, чтобы выбрать ее. Я могу сказать, что он выбран, когда вокруг него есть выделенное поле. Затем, с выбранной маской, я собираюсь щелкнуть значок New Adjustment Layer внизу палитры Layers:

Выбрав маску слоя, нажмите значок «Новый корректирующий слой».
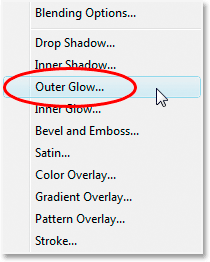
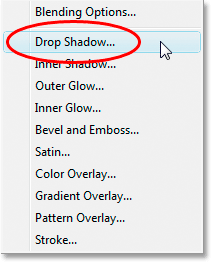
Затем я выберу Outer Glow из появившегося списка:

Выберите стиль слоя "Outer Glow".
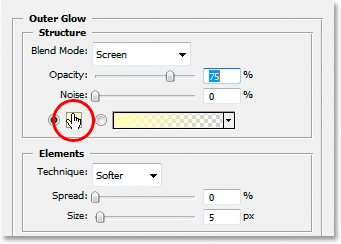
Откроется диалоговое окно « Стиль слоя» в Photoshop с параметрами «Внешнее свечение» в средней колонке. По умолчанию стиль слоя Outer Glow использует желтоватый цвет. Я хочу изменить его на белый, поэтому для этого я собираюсь нажать непосредственно на образец цвета Outer Glow:

Щелкните образец цвета в параметрах «Внешнее свечение», чтобы изменить цвет свечения.
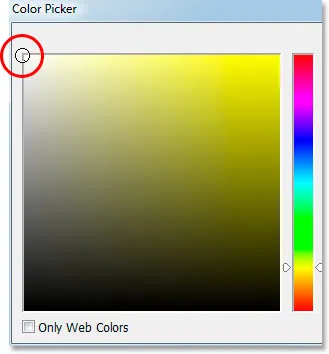
Когда я нажимаю на образец цвета, появляется палитра цветов в Photoshop. Я собираюсь выбрать белый в верхнем левом углу:

Нажмите в верхнем левом углу палитры цветов, чтобы выбрать белый цвет в качестве цвета внешнего блеска.
Затем я нажму OK, чтобы выйти из палитры цветов. Цвет моего Outer Glow теперь белый.
Я собираюсь оставить все остальные параметры для Outer Glow в одиночку и просто нажать кнопку ОК, чтобы выйти из диалогового окна Layer Style. Белый Outer Glow будет добавлен к маске слоя. Мы пока не сможем увидеть его на изображении, потому что это белое свечение на белом фоне, но мы увидим это, как только начнем добавлять к изображению больше квадратных сечений, как мы собираемся сделать.
Шаг 7: продублируйте слой
Помните, в начале этого урока я говорил, что большая часть работы - это простое повторение? Ну, вот где это начинается. Следующие несколько шагов будут повторяться снова и снова, но не волнуйтесь, они просты. Сначала, выбрав «Layer 1» в палитре Layers, я собираюсь продублировать его с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac). Теперь у меня есть точная копия в верхней части палитры слоев:

Палитра "Слои" теперь показывает дубликат "Слоя 1" в верхней части.
Когда я говорю «точная копия», я имею в виду точную копию. Копия не только содержит изображение, она также содержит копию маски и стиль слоя Outer Glow, поэтому нам не нужно самим добавлять другую маску или другое Outer Glow. У нас все уже есть. Кроме того, поскольку содержимое слоя и маска слоя в «Слой 1» не были связаны, они также не связаны в копии, что в точности то, что мы хотим.
Шаг 8: переместите маску слоя в новое место, чтобы создать второй квадрат
Я собираюсь взять мой инструмент Move из палитры Tools:

Выберите инструмент «Перемещение» в палитре «Инструменты».
Я также мог бы нажать V на клавиатуре, чтобы выбрать его. Затем в палитре «Слои» я собираюсь щелкнуть миниатюру маски дубликата слоя, чтобы выбрать ее, убедившись, что у меня выбрана маска, а не сам слой. Миниатюра маски будет иметь выделенную рамку вокруг нее, чтобы указать, что она выбрана:

Нажмите на эскиз маски слоя в палитре слоев, чтобы выбрать его. Вокруг него будет выделено поле, указывающее, что оно выбрано.
Затем, с выбранной маской слоя, я просто собираюсь щелкнуть внутри Окна документа и перетащить маску в новое место, которое создаст второй квадрат. Я перетащу его вниз и влево, чтобы верхний правый угол перекрывал нижний левый угол исходного квадрата:

Перетащите маску на новое место на изображении, чтобы создать второй квадрат.
Теперь у меня есть два квадрата, и если вы посмотрите в верхний правый угол того, который я только что создал, вы увидите, что белое Внешнее свечение определяет края квадрата.
Шаг 9: продолжай дублировать слой и перетаскивай маску, чтобы создать больше квадратов
На этом этапе просто нужно повторить два последних шага, пока основные области изображения не будут видны внутри квадратов. Итак, сначала вы нажимаете Ctrl + J (Победа) / Command + J (Mac), чтобы дублировать слой. Затем, и эта часть очень важна, нажмите на миниатюру маски слоя вновь созданного слоя, чтобы убедиться, что у вас выбрана маска, а не содержимое слоя. Если вы попытаетесь перетащить маску, чтобы создать новый квадрат, и вместо этого вы увидите, что изображение внутри квадрата движется, вы сами выбрали слой по ошибке. В этом случае нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить, затем нажмите на миниатюру маски слоя и попробуйте снова.
Продолжите процесс дублирования слоя, выбора маски и перетаскивания маски в новое место на изображении, пока не будут показаны все важные области изображения. Можно перекрывать квадраты и не бояться иногда оставлять пустое пространство между ними. Это только добавляет к эффекту.
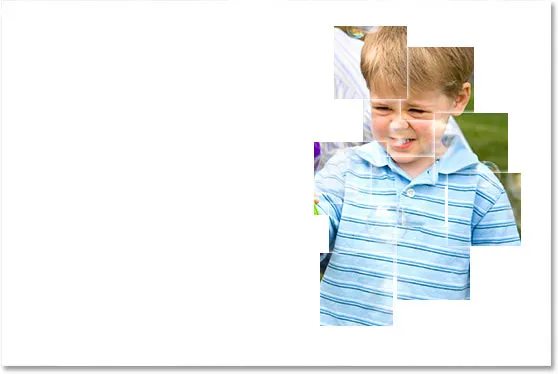
Я собираюсь продолжить дублирование слоя и перемещать маску, пока все четыре человека на фотографии не появятся внутри квадратов. Вот мое изображение после создания достаточного количества квадратов, чтобы вывести на него остального мальчика:

Изображение после добавления достаточного количества квадратов, чтобы вывести мальчика слева.
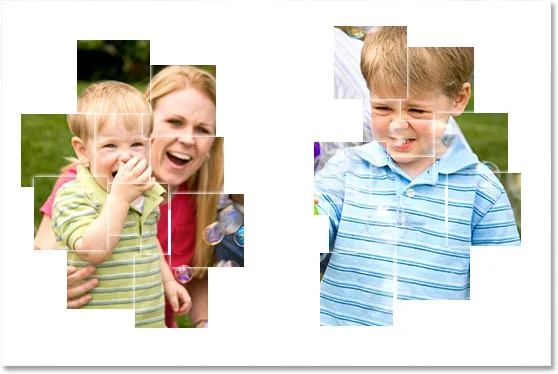
После дублирования большего количества слоев и перемещения масок вокруг, чтобы создать больше квадратов, я привел в действие маму и младшего брата мальчика:

После добавления большего количества квадратов, мама мальчика и младший брат теперь видны.
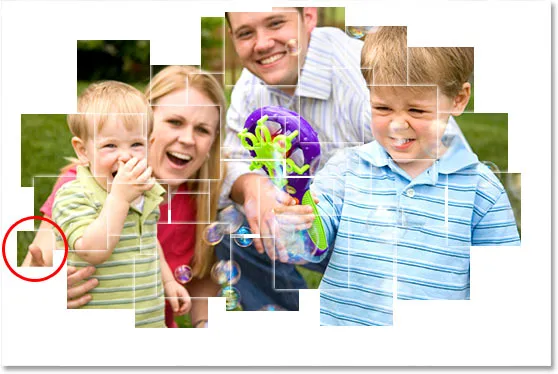
Наконец, я добавил достаточно квадратов для отображения всех основных областей фотографии. Я также позаботился о том, чтобы лица всех четырех людей были четко видны на фотографии и не были разрезаны по краям каких-либо квадратов. Это было бы просто неправильно

Теперь добавлено достаточно квадратов, чтобы вывести на экран основные области фотографии.
Шаг 10: дублируй другой слой и уменьши размер квадрата до 50%
Основная часть эффекта теперь завершена, и, к сведению, у меня теперь есть 36 квадратов на изображении. У вас может быть больше, у вас может быть меньше. Это действительно зависит от того, какое изображение вы используете, и сколько квадратов вы считаете нужным, чтобы эффект выглядел «правильным». Я собираюсь закончить эффект, добавив несколько меньших квадратов в углах и вокруг внешних краев.
Чтобы сделать это, я собираюсь дублировать другой слой с помощью Ctrl + J (Windows / Command + J (Mac), а затем я нажму на маску слоя, чтобы выбрать его, как я уже делал 36 раз. На этот раз, вместо того, чтобы просто перемещать маску для создания другого квадрата, я собираюсь нажать Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и перемещаться по квадрату, а затем я Я собираюсь перетащить одну из угловых ручек внутрь, чтобы уменьшить размер квадрата примерно на 50%. Когда я перетаскиваю ручку внутрь, я буду удерживать клавиши Shift + Alt (Победа) / Shift + Option (Mac)., который собирается ограничить маску идеальным квадратом и сказать Photoshop изменить размер квадрата от его центра:

Используйте «Свободное преобразование», чтобы уменьшить размер квадратной маски примерно на 50%.
Как только я уменьшу квадрат примерно до половины его первоначального размера, я нажму Enter (Win) / Return (Mac), чтобы принять преобразование, а затем, так же как я сделал с другими квадратами, я буду использовать Переместите инструмент, чтобы перетащить его в новое место, на этот раз где-нибудь вокруг внешнего края коллажа:

Используйте инструмент «Перемещение», чтобы перетащить меньший квадрат куда-нибудь вдоль внешнего края коллажа.
Шаг 11: продолжить добавление более маленьких квадратов вокруг внешних краев коллажа
Продолжайте дублировать слой с меньшей квадратной маской и перемещая меньшие квадраты к внешним краям коллажа. Опять же, добавьте столько, сколько вам нужно, чтобы эффект выглядел «правильно» для вас. Вот мой после добавления нескольких меньших квадратов по краям. Я также добавил кое-что в основной части изображения, чтобы добавить немного разнообразия:

Изображение после добавления достаточного количества квадратов, чтобы вывести мальчика слева.
Шаг 12: объединить все слои квадратной маски в один
После добавления всех моих меньших квадратов к изображению у меня теперь есть в общей сложности 56 квадратов, что означает, что у меня есть 56 слоев, которые содержат маску квадратной формы. Я хочу завершить эффект, добавив тень к коллажу, но я не могу сделать это очень легко, когда коллаж состоит из 56 отдельных слоев. Мне нужно объединить их все в один слой. Чтобы сделать это, в моей палитре слоев я собираюсь щелкнуть по самому верхнему слою, чтобы выбрать его. Затем я собираюсь прокрутить весь путь вниз и нажать Shift на «Слой 1», который является слоем, с которого начинается весь коллаж. Это выберет все слои квадратной маски одновременно (вы увидите, что все они выделены в палитре слоев).
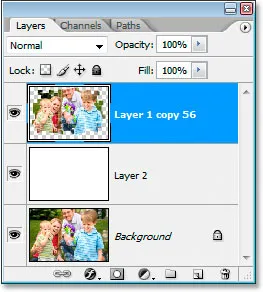
Выделив их все, нажмите Ctrl + E (Победа) / Command + E (Mac), чтобы объединить их все в один слой над слоем с белой заливкой. Теперь у вас будет только три слоя в палитре слоев - фоновый слой, слой с белой заливкой и объединенный слой:

Палитра «Слои» теперь отображает только три слоя, включая недавно объединенный слой сверху.
Шаг 13: добавь тень, чтобы завершить эффект
Выбрав объединенный слой, еще раз щелкните значок « Новый корректирующий слой» в нижней части палитры «Слои», и на этот раз выберите « Тень» из списка:

Выбрав объединенный слой, нажмите значок «Новый корректирующий слой» и выберите «Тень».
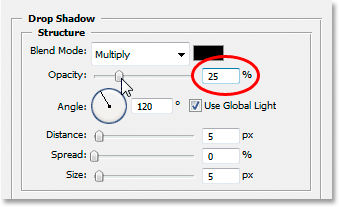
Это вернет диалоговое окно « Стиль слоя» в Photoshop, на этот раз с опциями «Тень». Единственный вариант, который я собираюсь изменить, это непрозрачность . Мне просто нужна тонкая тень, ничто не отвлечет внимание от самого коллажа, поэтому я собираюсь снизить значение непрозрачности до 25%:

Уменьшите значение непрозрачности тени, чтобы она была более тонкой.
Нажмите OK, чтобы выйти из диалогового окна Layer Style, и все готово! Вот мой последний эффект «Коллаж квадратов»:

Конечный эффект.
И там у нас это есть! Вот так можно превратить фотографию в коллаж из квадратов с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!