В этом уроке по Photoshop мы научимся создавать, а затем повторно использовать фотоэффект в качестве шаблона Photoshop с использованием смарт-объектов и смарт-фильтров. Смарт-объекты были впервые представлены в Photoshop CS2, а Photoshop CS3 делает их еще более эффективными благодаря Smart Filters. Оба эти недавних дополнения к Photoshop могут полностью изменить вашу работу внутри программы, поскольку они дают вам удивительный уровень гибкости, которого просто не существует без них.
Чтобы получить максимальную отдачу от этого урока, вам понадобится Photoshop CS3, поскольку это единственная версия Photoshop (в любом случае), которая поставляется со Smart Filters, хотя вы все еще можете сделать немного просто, используя Photoshop CS2 и Smart Objects., Конечно, вы все равно можете прочитать учебник, даже если у вас более старая версия Photoshop, хотя бы посмотреть, какие функции вы получите, если и когда вы решите обновить.
Что такое смарт-объекты и смарт-фильтры?
Если вы когда-либо использовали программу макета страницы, вы будете знакомы с тем, как работают смарт-объекты. Когда вы конвертируете изображение в смарт-объект в Photoshop, вы больше не работаете над самим изображением, даже если оно по-прежнему выглядит так, как вы. Вместо этого вы работаете со ссылкой на изображение, при этом фактическое изображение безопасно хранится в отдельном файле, который создает Photoshop. Смарт-объект в основном представляет собой контейнер, который отображает ссылку на фактическое изображение. Это то, что позволяет нам создавать шаблоны из документов Photoshop, использующих смарт-объекты, поскольку, когда мы закончим создание нашего эффекта с исходным изображением, мы можем сказать Photoshop просто заменить изображение внутри контейнера смарт-объекта другим изображением, или точнее, мы говорим Photoshop ссылаться на другое изображение, и точно так же, Photoshop меняет одно изображение на другое, и весь эффект мгновенно воссоздается с использованием нового изображения, без необходимости переделывать какую-либо работу!
Так что же такое Smart Filters? По сути, они такие же, как обычные фильтры Photoshop, которые мы находим в меню «Фильтр» на панели параметров. На самом деле они точно такие же. Единственное отличие, как мы увидим, состоит в том, что когда вы применяете фильтр к смарт-объекту, Photoshop преобразует его в «умную» версию фильтра, с той разницей, что смарт-фильтры остаются полностью редактируемыми на 100%! Обычно, когда вы применяете один из фильтров Photoshop к изображению, само изображение физически изменяется с помощью фильтра, и, если вы хотите изменить настройки фильтра, вам придется отменить все шаги вплоть до применения фильтр (при условии, что у вас не закончились состояния истории), а затем примените его снова с новыми настройками. С Smart Filters это не так! С помощью интеллектуального фильтра вы можете в любой момент вернуться назад, изменить настройки в диалоговом окне фильтра и сразу применить новые настройки к изображению, не повреждая и даже не затрагивая его. Если вы знакомы с тем, как корректирующие слои работают в Photoshop, то интеллектуальные фильтры работают практически так же.
Как я уже говорил, в идеале у вас будет Photoshop CS3 для этого урока, но есть еще много вещей, которые вы можете сделать при создании фотографии
шаблоны просто с Photoshop CS2 и смарт-объектов. Фактически, единственное, что вы не можете сделать с помощью Photoshop CS2, - это применить фильтр к смарт-объекту, по крайней мере, если вы все еще хотите использовать этот эффект в качестве шаблона фотографии.
Несколько вещей, на которые нужно указать, прежде чем мы начнем. Во-первых, хотя мы и создадим здесь простой фотоэффект, который очень хорошо работает со свадебной фотографией, сам эффект не является целью этого урока, хотя вы, безусловно, можете воссоздать тот же эффект, если захотите. Цель этого учебника по Photoshop - показать, как создать эффект с помощью смарт-объектов и смарт-фильтров, чтобы затем применить полученные знания к своим собственным созданиям шаблонов фотографий. Во-вторых, чтобы использовать другую фотографию с шаблоном, важно, чтобы новая фотография соответствовала оригиналу с точки зрения размера изображения, ориентации и разрешения. Если исходная фотография представляла собой портрет 8x10 с разрешением 300 ppi, любая фотография, на которую вы его заменили, также должна быть портретом 8x10 с разрешением 300 ppi, в противном случае вы получите неожиданные результаты.
Если вы просто используете фотографии, которые вы сняли с помощью одной и той же цифровой камеры и не изменили их размеры или обрезали, то все, что вам нужно, - убедиться, что вы не пытаетесь заменить фотографию в портретной ориентации (выше чем это широко) с одним в альбомной ориентации (шире, чем это высоко). Если вам нужна дополнительная информация о разрешении изображения и размерах документов, обязательно посетите наш раздел Digital Photo Essentials на веб-сайте.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: Откройте первое изображение, которое вы хотите использовать
Прежде чем мы сможем использовать нашу фотографию
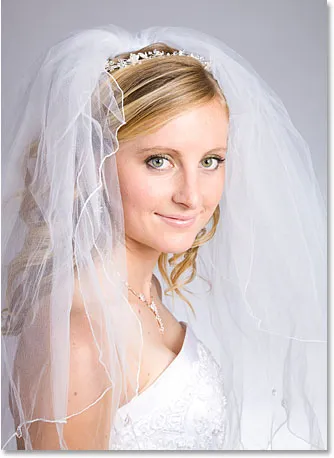
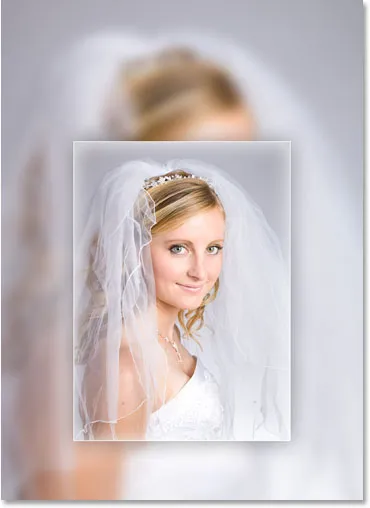
Эффект как шаблон, нам сначала нужно создать эффект, поэтому откройте первую фотографию, которую вы хотите использовать с ним. Вот фото, с которого я начну:

Исходное изображение.
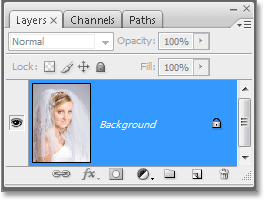
Теперь, когда мое изображение открыто в Photoshop, если я смотрю в палитре слоев, все кажется нормальным. У меня есть один слой, фоновый слой, который содержит мое изображение:

Палитра «Слои» в Photoshop показывает исходное изображение на фоновом слое.
Мы собираемся преобразовать изображение в смарт-объект дальше!
Шаг 2. Преобразование изображения в смарт-объект
Здесь все немного по-другому, если бы мы просто создавали этот эффект один раз, не намереваясь использовать его снова с другими изображениями. Чтобы иметь возможность использовать этот документ Photoshop в качестве шаблона, нам необходимо преобразовать наше изображение в смарт-объект, что, как я упоминал на предыдущей странице, будет означать, что мы больше не будем работать над самим изображением. Вместо этого мы будем работать над ссылкой на изображение. Фактическое изображение будет безопасно храниться в отдельном файле, нетронутым и невредимым от любых безумных поступков, которые мы делаем дальше.
Чтобы преобразовать изображение в смарт-объект, перейдите в меню «Слой» в верхней части экрана, выберите «Смарт-объекты», а затем в Photoshop CS3 выберите «Преобразовать в смарт-объект» или, если вы используете Photoshop CS2, выберите «Группа». в новый смарт-объект. Казалось бы, ничего не случилось с вашим изображением, но если мы снова посмотрим на палитру слоев, мы увидим несколько изменений со слоем фона . Во-первых, он больше не называется «Фон». Фотошоп переименовал его в «Слой 0». Что еще более важно, хотя, если мы внимательно посмотрим на миниатюру предварительного просмотра слоя, мы увидим, что теперь у него есть белое поле выделения, а также значок в правом нижнем углу. Этот значок говорит нам, что изображение теперь преобразовано в смарт-объект:
Палитра «Слои» в Photoshop, показывающая изображение на фоновом слое, теперь преобразована в смарт-объект.
Шаг 3: продублируйте слой
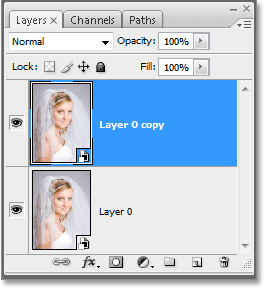
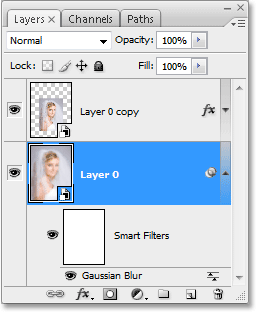
Теперь, когда наше изображение было преобразовано в смарт-объект, давайте скопируем его. Дублирование смарт-объекта ничем не отличается от дублирования обычного слоя, и самый простой способ сделать это с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на палитру слоев, то увидим, что теперь у нас есть два слоя: оригинальный «Слой 0» внизу и новая «Слой 0 копия» над ним, каждый из которых содержит копию смарт-объекта:

Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы дублировать слой смарт-объекта.
Здесь важно отметить, что, хотя мы дублировали смарт-объект, у нас на самом деле нет двух отдельных смарт-объектов. Оба они ссылаются на одну и ту же фотографию, что означает, что когда мы заменим исходное изображение другим изображением, как мы сделаем в конце урока, оба слоя будут отображать одну и ту же новую фотографию. Если бы нам нужно было создать 3, или 5, или 10 или более копий смарт-объекта, а затем заменить изображение, поскольку все они являются копиями одного и того же смарт-объекта, они все показали бы новую фотографию!
Шаг 4: измените размер и переместите изображение на новый слой со свободным преобразованием
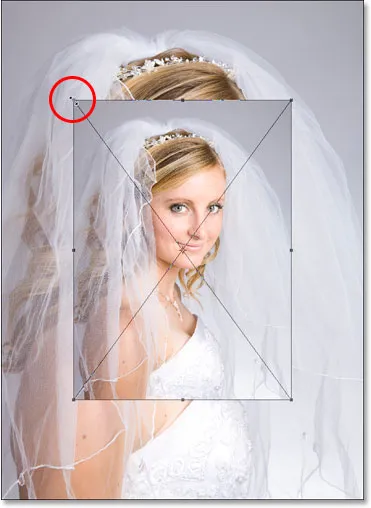
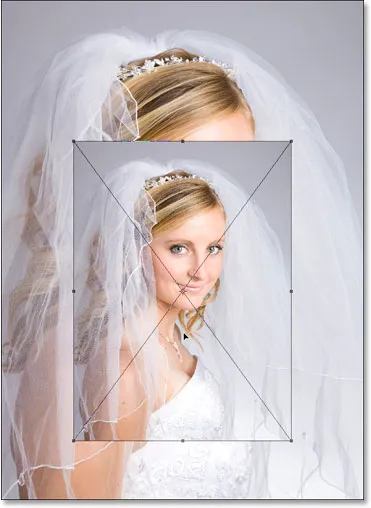
Давайте переместим и изменим размер изображения на нашем вновь созданном слое копирования. Опять же, нет никакой разницы между перемещением и изменением размера смарт-объекта и обычного слоя. Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» в Photoshop и обвести изображение на новом слое. Затем нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и перетащите любую из четырех угловых ручек внутрь, чтобы изменить размер изображения, пока оно не достигнет примерно 60% от исходного размера. Удерживание «Shift» ограничивает пропорции ширины и высоты изображения, поскольку мы изменяем его размер, чтобы мы случайно не исказили его форму, а удержание «Alt» (Win) / «Option» (Mac) говорит Photoshop изменить размер изображения с его центр:

Измените размер изображения до 60% от его оригинального размера с помощью Free Transform.
Я также собираюсь немного переместить изображение вниз, щелкнув в любом месте поля «Свободное преобразование» (за исключением небольшого целевого значка в центре) и просто перетащив изображение с помощью мыши. При перетаскивании я буду удерживать Shift, что заставит изображение двигаться вниз по прямой линии, предотвращая случайное перемещение его влево или вправо:

Потяните изображение немного вниз, удерживая клавишу «Shift» и перетаскивая его мышью прямо вниз.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из Free Transform.
Шаг 5: добавь мазок к измененному изображению
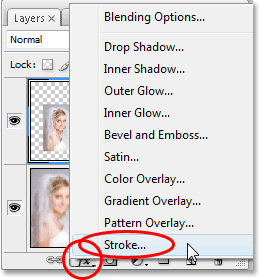
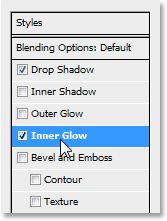
Как мы уже видели, работа со смарт-объектами мало чем отличается от работы с обычными слоями, и то же самое верно даже при добавлении стилей слоев. Щелкните значок «Стили слоев» в нижней части палитры «Слои» (в Photoshop CS2 это выглядит как круг с «f» внутри, а в Photoshop CS3 это просто буквы «fx») и выберите «Обводка» в нижней части списка :

Нажмите на значок «Стили слоя» и выберите «Штрих» из списка.
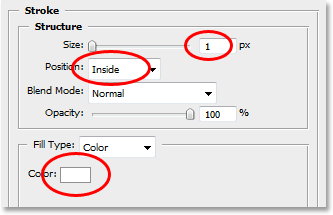
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Обводка» в средней колонке. Измените Размер обводки на 1 px и Положение до Внутренности, затем щелкните красный образец цвета справа от слова «Цвет», который вызовет палитру цветов Photoshop, и выберите белый цвет в качестве цвета обводки:

Измените параметры хода, обведенные красным.
Нажмите OK, чтобы выйти из палитры цветов, но пока не выходите из диалогового окна «Стиль слоя». У нас есть еще пара стилей слоя, которые мы добавим первыми, что мы и сделаем позже.
Шаг 6: добавь тень
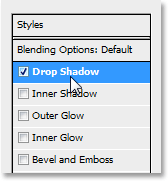
Нажмите непосредственно на слова Drop Shadow слева от диалогового окна Layer Style:

Нажмите прямо на слова «Drop Shadow».
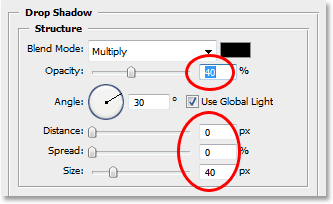
Это изменяет параметры в среднем столбце диалогового окна «Стиль слоя» на параметры «Тень». Уменьшите непрозрачность тени до 40%, чтобы она не была такой интенсивной. Установите для параметра «Расстояние» значение 0px, оставьте значение «Spread» равным 0%, затем увеличьте размер до 40px, хотя вы можете поэкспериментировать с более высоким значением, если вы используете изображение с высоким разрешением:

Измените параметры Drop Shadow, обведенные красным.
Шаг 7: добавь внутреннее свечение
Нажмите непосредственно на слова Inner Glow слева от диалогового окна Layer Style:

Нажмите прямо на слова «Внутреннее свечение».
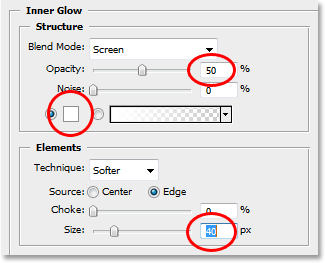
Это изменяет параметры в среднем столбце диалогового окна «Стиль слоя» на параметры «Внутреннее свечение». Уменьшите непрозрачность внутреннего свечения примерно до 40%, опять же, чтобы она не была такой интенсивной. Нажмите на образец желтого цвета непосредственно под словом «Шум», который вызывает палитру цветов Photoshop, и выберите белый в качестве цвета свечения. Нажмите «ОК», чтобы выйти из палитры цветов, затем установите размер свечения около 40 пикселей. Опять же, вы можете поэкспериментировать с более высоким значением размера, если вы используете изображение с высоким разрешением:

Измените параметры Inner Glow, обведенные красным.
Когда вы закончите, нажмите OK в верхнем правом углу диалогового окна Layer Style, чтобы выйти из него. Вот мое изображение после применения всех трех стилей слоя:

Изображение после применения стилей слоя.
Пока что все, что мы сделали с нашим изображением, можно выполнить в Photoshop CS2 или Photoshop CS3. Далее мы собираемся сделать эксклюзив для Photoshop CS3, по крайней мере, до выхода Photoshop CS4.
Шаг 8: добавь умный фильтр Gaussian Blur к нижнему слою
Вот часть учебника, для которой вам необходимо использовать Photoshop CS3 (не беспокойтесь, если вы используете Photoshop CS2, мы вскоре свяжемся с вами). Мы собираемся применить Smart Filter к нашему Smart Object. Теперь я должен кое-что уточнить, прежде чем мы продолжим. Вы можете применять фильтры к смарт-объектам в Photoshop CS2 так же, как применяете их к обычному слою. Разница в том, что в Photoshop CS2, когда вы пытаетесь применить какой-либо фильтр к смарт-объекту, в Photoshop появляется всплывающее сообщение с предупреждением о том, что смарт-объект должен быть растеризован перед применением фильтра.
Это означает, что смарт-объект будет снова преобразован в обычный слой, что означает, что он больше не будет смарт-объектом, а это означает, что вы больше не сможете просто заменить одну фотографию другой внутри него. Что в основном означает, что вы теряете возможность использовать документ Photoshop в качестве шаблона. Другими словами, если ваша цель - создать документ, который можно использовать в качестве шаблона, и вы используете Photoshop CS2, не используйте фильтры. Есть еще много других вещей, которые вы можете сделать со своими смарт-объектами в CS2, но использование фильтров не является одним из них. Во всяком случае, если вы делаете шаблон многократного использования.
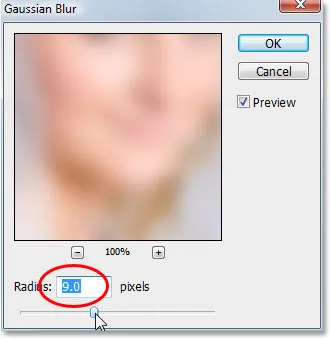
Сказав это, если вы используете Photoshop CS3, нажмите «Слой 0» (нижний слой) в палитре слоев, чтобы выбрать его. Затем перейдите в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем «Размытие по Гауссу». Это вызывает диалоговое окно Gaussian Blur. Я собираюсь установить значение радиуса в нижней части диалогового окна примерно на 9 пикселей. Если вы используете изображение с высоким разрешением, попробуйте 12-14 пикселей:

Примените фильтр Gaussian Blur к нижнему слою.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Вот мое изображение после применения фильтра. Обратите внимание, что изображение на заднем плане теперь хорошо размыто:

Фон теперь размыт после применения фильтра Gaussian Blur.
Ничто из того, что мы здесь сделали, не было необычным. Мы выбрали и применили фильтр размытия по Гауссу к копии смарт-объекта на нижнем слое точно так же, как применили бы его к обычному слою. Но если мы посмотрим на нашу палитру слоев, то увидим, что что-то необычное действительно произошло:

Палитра «Слои» показывает, что фильтр «Размытие по Гауссу», примененный к «Слою 0», был преобразован в интеллектуальный фильтр.
Применив фильтр к смарт-объекту, он был преобразован в смарт-фильтр! Если мы посмотрим ниже «Слой 0», то увидим, что теперь он говорит «Smart Filters», а ниже приведен список всех фильтров, которые мы применили к Smart Object. В этом случае мы применили только один фильтр, фильтр Gaussian Blur, и мы можем видеть его там. Если бы мы применили несколько других фильтров к смарт-объекту на этом слое, каждый из них был бы указан под словами «Умные фильтры». Теперь мы успешно применили фильтр к смарт-объекту без необходимости преобразовывать его обратно в обычный слой. Более того, как мы увидим при замене фотографии на новую, фильтр «Размытие по Гауссу» теперь будет автоматически применяться к любой фотографии, которую мы используем в нашем шаблоне!
Смарт-фильтры имеют многочисленные преимущества, и мы лишь коснулись их здесь, обсуждая, как их использовать при создании шаблонов. Мы рассмотрим больше удивительных возможностей, которые они предлагают в других уроках.
Посмотрим, как заменить наше фото другим!
Шаг 9: замени фото на новое фото
На этом наш базовый фотоэффект завершен. Вы можете сохранить документ сейчас, если хотите. Теперь мы увидим, насколько просто использовать наш документ Photoshop в качестве шаблона, заменив нашу существующую фотографию новой! Это работает как с Photoshop CS2, так и с Photoshop CS3 (добро пожаловать, пользователи Photoshop CS2!).
Имейте в виду, что я упомянул в начале. При замене одной фотографии на другую внутри смарт-объекта необходимо убедиться, что обе фотографии имеют одинаковые размеры по ширине и высоте, одинаковую ориентацию (книжную или альбомную) и одинаковое разрешение, иначе все будет не так, как нужно. вы ожидаете. Если вы попытаетесь заменить одну фотографию другой, и вдруг новая фотография окажется слишком большой или слишком маленькой внутри документа, между ними что-то будет не так, и вам придется исправить это, прежде чем пытаться снова. Вы найдете много информации о размере и разрешении изображения в нашем разделе Digital Photo Essentials на сайте.
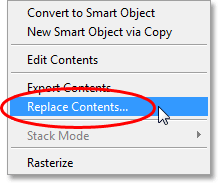
Предполагая, что следующая фотография, которую вы хотите использовать с шаблоном, использует те же размеры, ориентацию и разрешение изображения, что и оригинал, давайте поменяем их местами! Выберите «Layer 0» или «Layer 0 copy» в палитре слоев. Неважно, какой из них вы выберете, поскольку, как я упоминал ранее, они обе являются копиями друг друга и ссылаются на одну и ту же фотографию, поэтому замена изображения внутри одного из них автоматически заменит изображение в обоих. Затем, выбрав любой из них, снова зайдите в меню «Слой» в верхней части экрана, выберите «Умные объекты», и на этот раз выберите «Заменить содержимое»:

Перейдите в «Слой»> «Умные объекты»> «Заменить содержимое».
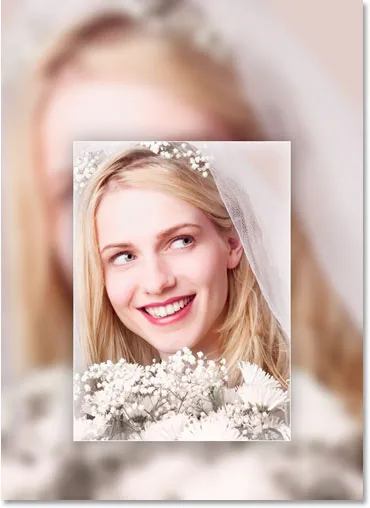
Появится диалоговое окно, позволяющее вам перейти к новой фотографии на вашем компьютере. Как только вы нашли его, дважды щелкните по нему, чтобы выбрать его, и сразу же, оригинальная фотография будет заменена новой фотографией внутри документа! Все стили слоя, которые мы применили к верхнему слою, были применены к новому изображению, и если вы используете Photoshop CS3, к фоновому изображению на нижнем слое даже применен фильтр размытия по Гауссу, и все это без повторения каких-либо работа:

Исходная фотография мгновенно заменяется новой фотографией внутри документа.
Куда пойти дальше …
И там у нас это есть! Благодаря смарт-объектам в Photoshop CS2 и новым смарт-фильтрам в Photoshop CS3 легко создавать фотоэффекты, которые можно использовать в качестве шаблонов в любое время, когда они вам нужны! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!