В этом уроке по Photoshop мы научимся создавать эффект текстового портрета. Другими словами, мы создадим иллюзию того, что изображение, видимое на фотографии, на самом деле создается несколькими строчками. Я видел этот эффект на многих фотографиях знаменитостей, от Энди Уорхола и Мэрилин Монро до Майкла Джексона, Дэвида Бекхэма, даже Барака Обамы.
Конечно, вам не нужна фотография кого-то известного, чтобы создать этот эффект. На самом деле, чем больше вы знаете о человеке на фотографии, тем интереснее может стать эффект, поскольку вы можете добавить больше персонализированного текста. Вы можете написать о том, что значит для вас человек на фотографии, или поделиться забавной историей, или описать то, что они сделали. Или вы можете просто взять какой-нибудь случайный текст откуда-нибудь и вставить его. Это полностью зависит от вас. Я буду использовать Photoshop CS4 для этого урока, но любая версия Photoshop должна работать.
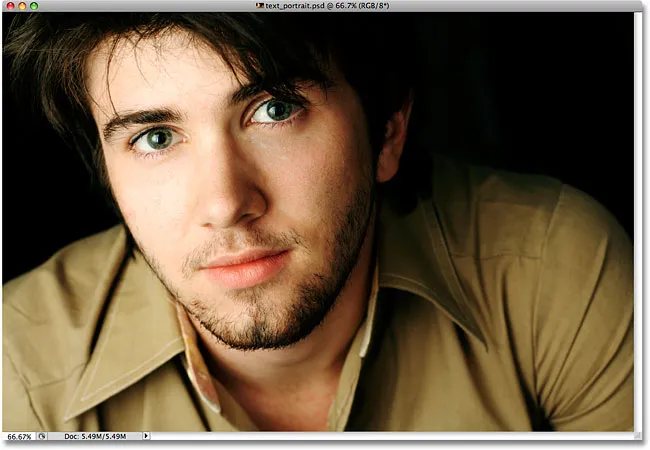
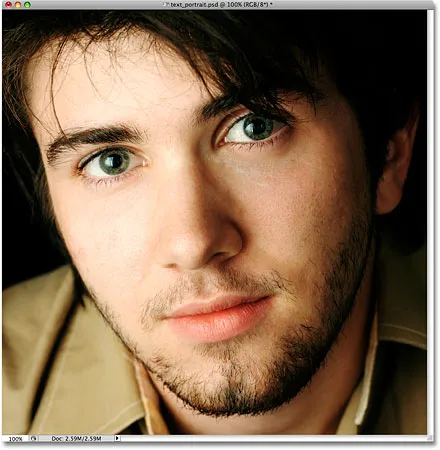
Вот изображение, с которого я начну:

Исходное изображение
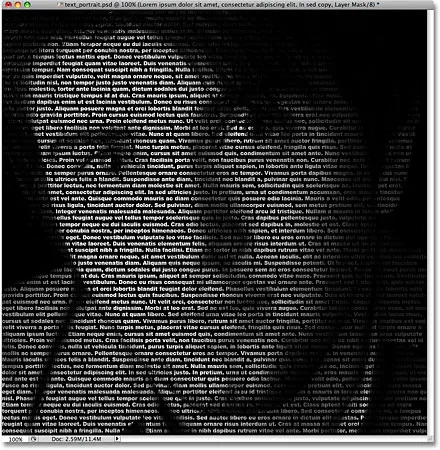
Вот как это будет выглядеть после того, как мы обрезали его и затем преобразовали в текст:

Финальный эффект «текстового портрета».
Как создать портрет из текста
Шаг 1: обрежьте изображение вокруг лица человека
Прежде чем мы начнем, я должен упомянуть, что вы, вероятно, захотите поработать с копией вашей фотографии для этого эффекта, а не с исходным изображением, поскольку первое, что мы будем делать, это обрезать некоторые из них. Чтобы сохранить копию изображения, перейдите в меню « Файл» в верхней части экрана и выберите « Сохранить как» . Дайте документу другое имя, например, «text-Portrait-Effect» или что-то еще, что имеет смысл для вас, и сохраните его как файл .PSD в Photoshop. Таким образом, вы можете делать с изображением все, что угодно, и не беспокоиться о повреждении оригинала.
Давайте начнем с обрезки изображения, чтобы мы получили хороший крупный план лица человека. Официальным инструментом Photoshop для обрезки изображений является Crop Tool, но для таких простых обрезок вы часто обнаружите, что инструмент Rectangular Marquee Tool - это все, что вам действительно нужно. Я собираюсь взять инструмент Rectangular Marquee Tool с верхней части панели «Инструменты» (в предыдущих версиях Photoshop панели назывались «палитры»). Я также мог бы нажать букву М на клавиатуре, чтобы выбрать ее с помощью ярлыка:

Инструмент Rectangular Marquee Tool отлично подходит для простых культур.
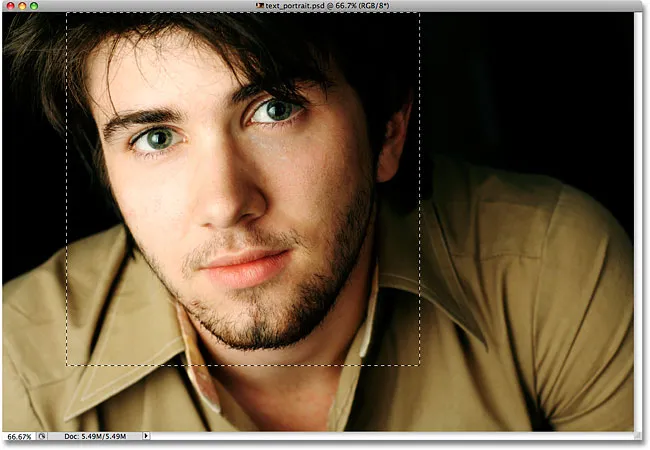
Затем, выбрав Rectangular Marquee Tool, я щелкну и перетащу выделение вокруг лица человека, начиная с верхнего левого угла и перетаскивая вправо до нижнего. Если вам нужно изменить положение выделенной области при ее перетаскивании, удерживайте нажатой клавишу пробела, перетащите выделенную область в новое место с помощью мыши, затем отпустите клавишу пробела и продолжайте вытягивать выделение. Я хочу, чтобы мой выбор был идеальным квадратом, поэтому я буду удерживать нажатой клавишу Shift при перетаскивании, что приведет к тому, что форма выделения станет квадратной. Когда вы закончите, у вас должен быть выбор, который выглядит примерно так:

Все за пределами выбора будет обрезано в мгновение ока.
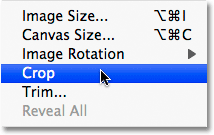
После того, как выбор сделан, перейдите в меню « Изображение» в строке меню в верхней части экрана и выберите команду « Обрезать» :

Перейдите в Изображение> Обрезать.
Как только вы выбираете команду «Обрезать», Photoshop обрезает все, что находится за пределами контура выделения, оставляя нас с крупным планом:

Остается только область внутри выделения.
Шаг 2: Добавить новый пустой слой
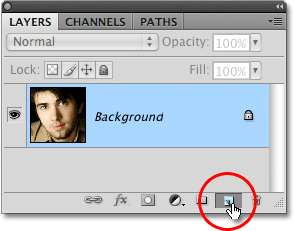
Если мы посмотрим на нашу панель «Слои» (палитру), то увидим, что в настоящее время у нас есть только один слой в нашем документе Photoshop. Этот слой с именем Background является слоем, который содержит наше изображение. Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, щелкнув значок « Новый слой» в нижней части панели «Слои»:

Нажмите на значок «Новый слой» на панели «Слои» (палитра).
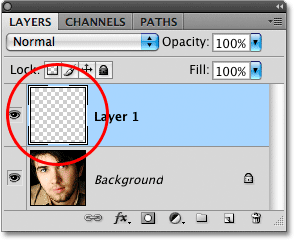
Кажется, ничего не произошло в окне документа, но на панели «Слои» теперь отображается новый слой, расположенный над фоновым слоем. Фотошоп автоматически называет новый слой «Слой 1». Если мы посмотрим на миниатюру предварительного просмотра слоя слева от имени слоя, то увидим серо-белый узор шахматной доски. Вот как Photoshop представляет прозрачность, и так как окно предварительного просмотра заполнено ничем иным, как этим шаблоном шахматной доски, мы знаем, что слой в настоящее время пуст (прозрачен):

Миниатюра предварительного просмотра для каждого слоя показывает нам, что в данный момент находится на слое.
Шаг 3: заполните новый слой черным
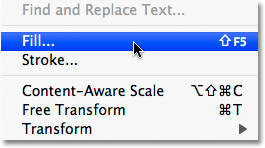
Далее нам нужно заполнить наш новый слой черным. Поднимитесь в меню Edit в верхней части экрана и выберите команду Fill :

Выберите команду Fill в меню «Правка».
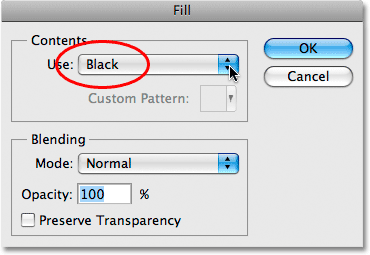
Это вызывает диалоговое окно «Заливка» в Photoshop, предоставляя нам простой способ закрасить слой или выделение либо сплошным цветом, либо узором. Поскольку у нас больше нет активного выделения на слое, весь слой будет заполнен любым цветом, который мы выберем. Выберите « Черный» в списке справа от слова « Использовать» в разделе « Содержание » в верхней части диалогового окна:

Выберите Черный для цвета заливки.
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполняет «Слой 1» черным. Поскольку «Слой 1» находится над фоновым слоем, наше изображение теперь заблокировано от просмотра в окне документа цветом заливки:

Фотография временно исчезает за сплошным черным цветом.
Шаг 4: Выберите инструмент Type
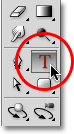
Мы готовы добавить наш текст. Для этого нам понадобится Photoshop Type Tool, поэтому выберите его на панели «Инструменты» или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:

Каждый раз, когда вы хотите добавить текст в документ Photoshop, вам понадобится инструмент Type Tool.
Фотошоп дает нам возможность добавить либо тип точки, либо тип области в наши документы. Тип точки - это основная строка текста, обычно заголовок или короткая подпись. Добавить тип точки так же просто, как щелкнуть с помощью инструмента «Текст» в той точке документа, где должна отображаться строка текста, а затем добавить текст. Пока текст, который вы добавляете, достаточно короткий, чтобы вы не беспокоились о том, что он выходит за пределы документа, тип точек обычно является подходящим.
Тип области, с другой стороны, используется, когда у вас большой объем текста, например, один или несколько абзацев, и вам необходимо убедиться, что весь текст находится в пределах границ документа или в определенной области документа, Поскольку нам нужно заполнить весь наш документ текстом, нам нужно будет использовать тип области.
Чтобы добавить тип области, нам сначала нужно определить границы для текста, и мы делаем это путем перетаскивания текстового фрейма, который очень похож на тот же тип базового выделения, который мы перетаскивали ранее с помощью инструмента Rectangular Marquee Tool. Как только у нас будет текстовый фрейм, любой добавляемый нами текст будет ограничен фреймом.
Выбрав инструмент «Текст», щелкните в самом верхнем левом углу документа, а затем перетащите вниз в самый нижний правый угол документа, чтобы текстовый фрейм покрывал всю область документа, когда вы закончите. При перетаскивании вы увидите контур вашего текстового фрейма. Как и при перетаскивании выделения с помощью инструмента «Прямоугольная область», вы можете переместить текстовый фрейм по мере его перетаскивания, если необходимо, удерживая нажатой клавишу пробела, перетащив рамку на новое место, затем отпустив клавишу пробела и продолжая перетаскивание., Когда вы закончите, отпустите кнопку мыши, и вы увидите текстовый фрейм, окружающий весь документ, хотя это может быть немного трудно увидеть на небольшом скриншоте:

Любой текст, который мы добавим, теперь будет ограничен рамками документа благодаря текстовой рамке.
Шаг 5: выберите параметры шрифта на панели параметров
Теперь, когда у нас есть наш текстовый фрейм, мы можем добавить наш текст. Прежде чем мы сделаем это, нам нужно выбрать, какой шрифт мы хотим использовать. При каждом выборе инструмента «Текст» на панели параметров в верхней части экрана будут отображаться различные параметры для работы с текстом в Photoshop, включая параметры выбора шрифта, стиля шрифта, размера шрифта, цвета текста и т. Д. Точные шрифты, которые вы будете выбирать, будут зависеть от того, какие шрифты вы сейчас установили на свой компьютер. Возможно, вам придется поэкспериментировать с этим несколько раз, поскольку выбранный вами шрифт, особенно размер шрифта, сильно повлияет на общий вид эффекта. Чтобы сохранить как можно больше деталей на портрете, вам нужно использовать маленький размер шрифта. Конечно, чем меньше шрифт, тем больше текста вам нужно добавить, чтобы заполнить всю область документа.
Я собираюсь придерживаться чего-то простого, такого как Arial Black, и я выберу 12 pt для моего размера шрифта, чтобы он был достаточно маленьким, чтобы сохранить много деталей на портрете:

Выберите ваш шрифт, стиль и размер на панели параметров.
Нам нужно, чтобы наш цвет текста был белым, поэтому, если ваш цвет в настоящий момент настроен на другой цвет, щелкните образец цвета на панели параметров, чтобы открыть палитру цветов Photoshop, и выберите белый. Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов. Образец цвета на панели параметров теперь должен быть заполнен белым:

Нажмите на образец цвета на панели параметров и выберите белый цвет в палитре цветов, если цвет текста еще не установлен на белый.
Шаг 6: добавь свой текст в документ
Все, что нам нужно сделать сейчас, это добавить текст. Как я упоминал в начале урока, вы можете персонализировать эффект портретного текста, написав что-то конкретное о человеке на фотографии, или вы можете просто скопировать и вставить достаточно текста откуда-нибудь, чтобы заполнить документ. Поскольку я использую в этом уроке фотографию, и на самом деле я не знаю человека на изображении (хотя я уверен, что он хороший парень с множеством хороших историй, которыми можно поделиться), я просто добавлю немного стандарта » lorem ipsum "текст наполнителя страницы. Когда вы закончите, весь документ должен быть заполнен белым текстом:

Добавьте достаточно текста, чтобы заполнить весь документ сверху вниз.
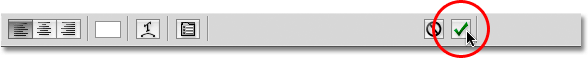
Чтобы принять текст и выйти из режима редактирования текста, нажмите на маленькую галочку на панели параметров:

Нажмите на галочку в панели параметров, чтобы принять текст.
Шаг 7: добавь маску слоя к слою типа
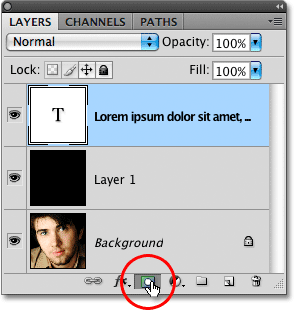
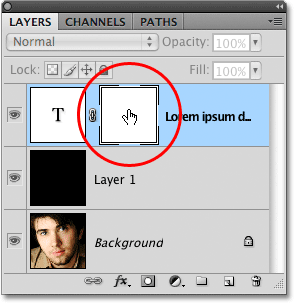
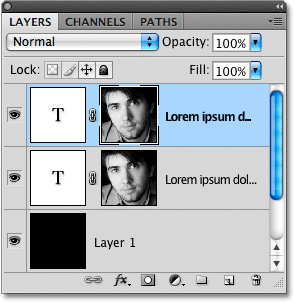
Чтобы превратить наш текст в Photoshop в текстовый эффект, нам нужно добавить маску слоя к текстовому слою. Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть три слоя, а наш текстовый слой расположен над двумя другими слоями. Мы знаем, что это текстовый слой, потому что миниатюра предварительного просмотра слоя показывает заглавную букву T в центре. Чтобы добавить маску слоя к слою, щелкните значок «Маска слоя» в нижней части панели «Слои».

Убедитесь, что текстовый слой выделен (выделен синим цветом) на панели «Слои», затем щелкните значок «Маска слоя».
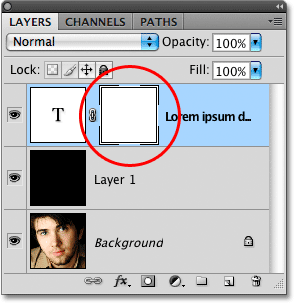
В окне документа пока ничего не произойдет, но миниатюра маски слоя появится справа от миниатюры предварительного просмотра слоя:

Маски слоя по умолчанию заполнены белым, что означает, что все на слое полностью видно в документе.
Шаг 8: скопируй оригинальную фотографию на фоновый слой
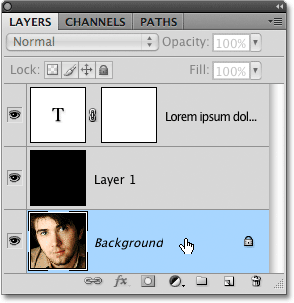
Теперь мы собираемся создать наш эффект, скопировав и вставив портретную фотографию прямо в маску слоя, которую мы только что добавили. Нажмите на фоновый слой на панели слоев, чтобы выбрать его. Вы увидите, что он подсвечивается синим цветом, сообщая нам, что теперь это выбранный слой:

Маски слоя по умолчанию заполнены белым, что означает, что все на слое полностью видно в документе.
Нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выделить весь слой. По краям документа появится контур выделения, указывающий, что теперь выделен весь слой. Несмотря на то, что мы все еще можем видеть наш белый текст на фоне сплошной черной заливки в окне документа, мы фактически выбираем содержимое фонового слоя, потому что это слой, который мы в настоящее время выбрали на панели «Слои». Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы временно скопировать содержимое слоя (портретная фотография) в память вашего компьютера.
Шаг 9: вставь фотографию прямо в маску слоя
Удерживая нажатой клавишу «Alt» (Win) / « Option» (Mac), нажмите на миниатюру маски слоя на текстовом слое на панели «Слои»:

Нажмите на миниатюру маски слоя, удерживая Alt (Победа) / Option (Mac).
Удерживая нажатой клавишу Alt / Option, когда мы нажимаем на миниатюру маски слоя, мы не только выбираем маску слоя, мы делаем ее видимой внутри окна документа, что позволяет нам вставлять наше изображение непосредственно в нее. Поскольку маска в настоящее время заполнена белым, окно вашего документа будет выглядеть белым. Нажмите Ctrl + V (Победа) / Command + V (Mac), чтобы вставить портретную фотографию прямо в маску слоя. Поскольку маски слоя имеют дело только с черным, белым и оттенками серого, изображение будет отображаться как черно-белое изображение в окне документа:

Изображение теперь вставлено непосредственно в маску слоя на текстовом слое.
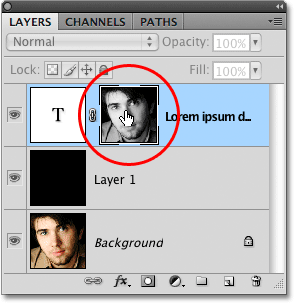
Чтобы выйти из маски слоя и переключить наше представление обратно на нормальное в окне документа, просто еще раз удерживайте нажатой клавишу «Alt» (Win) / « Option» (Mac) и нажмите на миниатюру маски слоя, как мы это делали минуту назад. Обратите внимание, что портретная фотография теперь видна внутри миниатюры маски слоя:

Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), снова нажмите на миниатюру маски слоя, чтобы выйти из маски слоя.
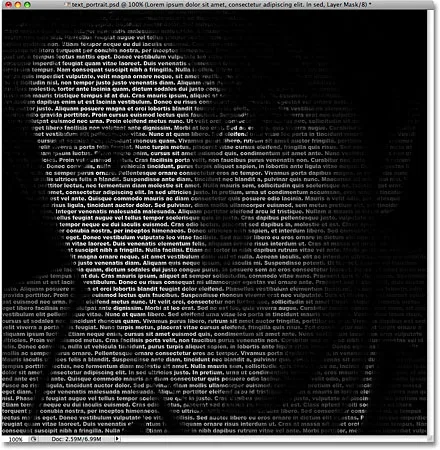
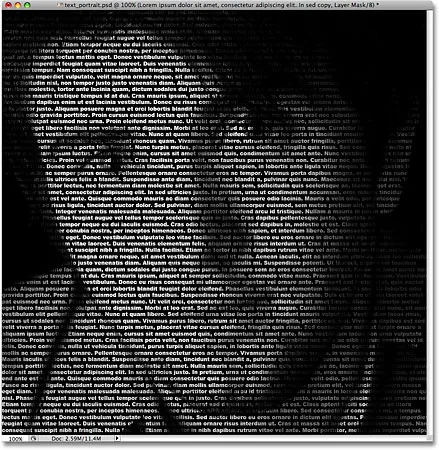
Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить контур выделения по краям окна документа. Теперь мы вернулись к нашему обычному режиму просмотра внутри документа, и текст теперь маскируется фотографией, которую мы вставили непосредственно в маску слоя, создавая наш эффект «текстового портрета»:

Текст теперь маскируется фотографией.
Шаг 10: дублируй слой типа
Если вы довольны результатами на данный момент, вы можете пропустить последние пару шагов, но если вы обнаружите, что эффект выглядит слишком темным, убедитесь, что текстовый слой выбран на панели «Слои», затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать слой. Копия текстового слоя появится над оригиналом:

Вы также можете копировать слои, зайдя в меню «Слой», выбрав «Новый», затем выбрав «Слой через Копирование», но сочетание клавиш работает намного быстрее.
Изображение теперь будет выглядеть ярче:

Эффект выглядит ярче после дублирования текстового слоя.
Шаг 11: отрегулируйте непрозрачность слоя, чтобы точно настроить яркость
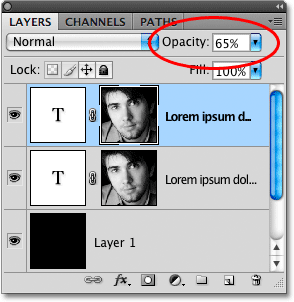
Если вы обнаружите, что эффект все еще слишком темный, просто дублируйте текстовый слой во второй раз. Или, если вы обнаружите, что теперь он слишком яркий, вы можете точно настроить результаты, уменьшив непрозрачность слоя. Вы найдете опцию непрозрачности в верхней части панели слоев. Чем ниже вы установите непрозрачность верхнего слоя, тем больше вы позволите просвечивающим слоям под ним просвечивать, что в этом случае приведет к затемнению изображения. Я собираюсь уменьшить непрозрачность моего скопированного текстового слоя примерно до 65%, чтобы немного затемнить эффект:

Уменьшите непрозрачность верхнего слоя, чтобы точно настроить яркость эффекта.
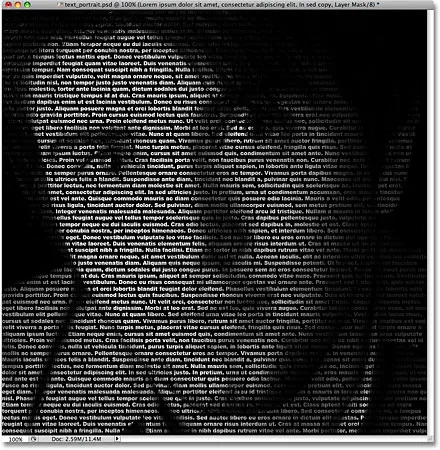
И с этим мы закончили! Здесь, после регулировки яркости с помощью параметра «Непрозрачность», мой последний эффект «текстового портрета» в Photoshop:

Финальный эффект «текстового портрета».