В этом уроке по эффектам Photoshop мы узнаем, как создать иллюзию того, что свет падает на объект вашей фотографии через жалюзи, используя карту смещения, чтобы изгибать и оборачивать тени жалюзи вокруг объекта в реалистичная 3D мода. Мы также будем использовать корректирующий слой Color Balance, чтобы создать более убедительный источник света.
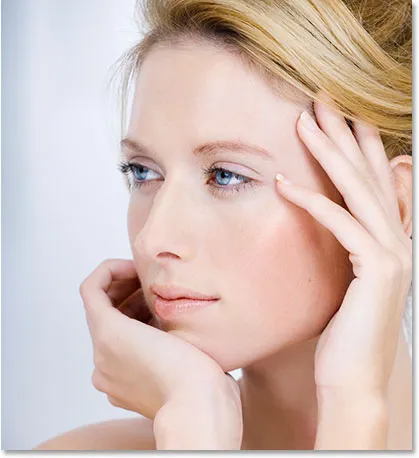
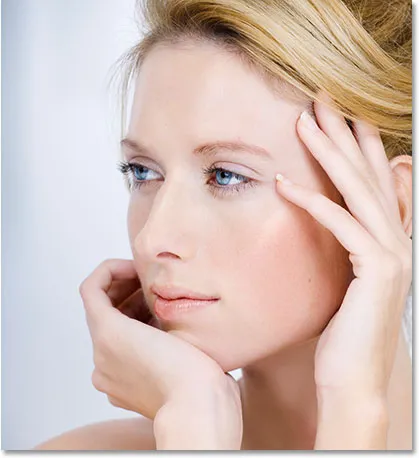
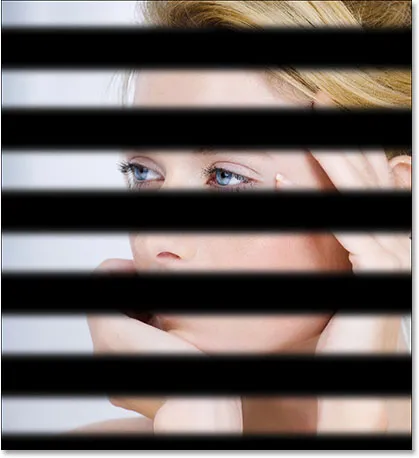
Вот изображение, с которым я буду работать в этом уроке:

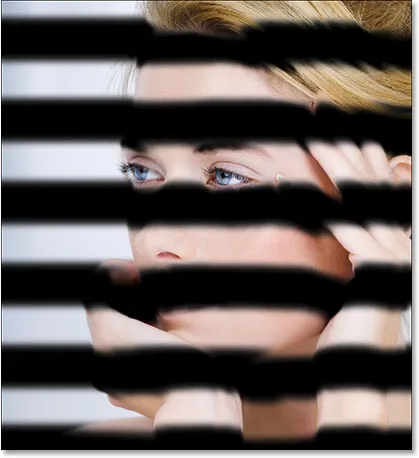
И вот как это будет выглядеть, когда мы закончим:

Шаг 1: преобразование изображения в цветовой режим лаборатории
Как я уже упоминал, мы будем использовать функцию «Карта смещения» в Photoshop, чтобы обернуть тени от жалюзи вокруг естественных кривых лица, рук и волос женщины, поэтому первое, что нам нужно сделать, - это создать карту смещения. Карта смещения - это не что иное, как черно-белое изображение, которое Photoshop использует для определения того, как перемещать и перемещать пиксели. Мне нравится думать об этом как о Photoshop, перемещающем пиксели из «displace» в «displace». Первое, что нам нужно сделать, это создать черно-белую версию нашего изображения. Есть много разных способов сделать это, но один из моих любимых способов - использовать цветной режим Photoshop Lab, который удобно отделяет значения яркости (яркости) изображения от цвета.
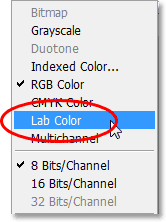
Чтобы преобразовать изображение в цвет Lab, перейдите в меню Image в верхней части экрана, выберите Mode, а затем выберите Lab Color из списка:

Перейдите в Изображение> Режим> Lab Color.
Шаг 2: Выберите канал "Легкость"
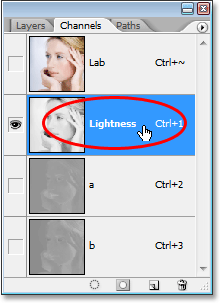
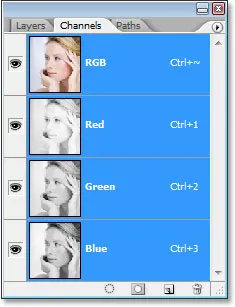
Когда вы конвертируете свое изображение в цветовой режим Lab, в окне вашего документа ничего не происходит с ним, но что-то определенно произошло. Теперь мы отделили значения яркости от цвета на изображении, и чтобы точно увидеть, что произошло, переключитесь на палитру каналов, которую вы найдете сгруппированной рядом с палитрой слоев. Вы увидите четыре канала в списке - «Лаборатория», «Легкость», «а» и «б». Канал «Яркость» содержит все значения яркости изображения, а цвета разделены на каналы «а» и «b». Главный канал «Лаборатории» вообще не является каналом. Это просто соединение каналов Lightness и color.
Нажмите на канал "Lightness", чтобы выбрать его:

Выберите канал «Lightness» в палитре «Каналы».
Как только вы выберете канал «Lightness», вы увидите, что ваше изображение в окне документа изменится на черно-белое:

При выбранном канале «Легкость» изображение выглядит черно-белым.
Шаг 3: Создайте новый документ из канала «Легкость»
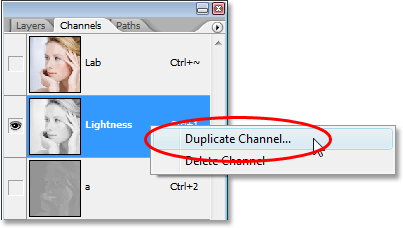
Нам нужно, чтобы наша карта смещения была отдельным документом от нашего исходного изображения, поэтому щелкните правой кнопкой мыши (Win) / Control-click (Mac) прямо на канале «Lightness» в палитре «Каналы» и выберите «Дублировать канал» в появившемся меню:

«Щелкните правой кнопкой мыши» (Win) / «Control-click» (Mac) непосредственно на канале «Lightness», затем выберите «Duplicate Channel» в меню.
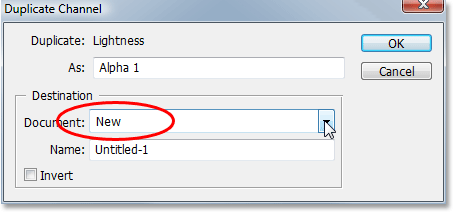
Это вызывает диалоговое окно Photoshop Duplicate Channel. Измените параметр «Документ» на «Новый», чтобы мы создали новый документ из канала, а не просто дублировали канал в том же документе, а затем нажмите «ОК», чтобы выйти из диалогового окна:

Установите для параметра «Документ» значение «Новый», чтобы создать новый документ из канала «Легкость».
Теперь на вашем экране откроются два документа, один из которых содержит исходное изображение, а другой - дублирующий канал «Легкость». Мы собираемся поработать над дубликатом документа канала «Легкость» в течение нескольких минут, чтобы подготовить его для использования в качестве нашей карты смещения.
Шаг 4: Увеличьте контраст изображения с уровнями
Карты смещения имеют тенденцию работать лучше всего, когда изображение, которое вы используете в качестве карты смещения, сильно контрастирует с ним, поэтому давайте повысим контраст нашего нового документа с помощью команды «Уровни» в Photoshop. Используйте сочетание клавиш Ctrl + L (Победа) / Command + L (Mac), чтобы быстро вызвать диалоговое окно Уровни.
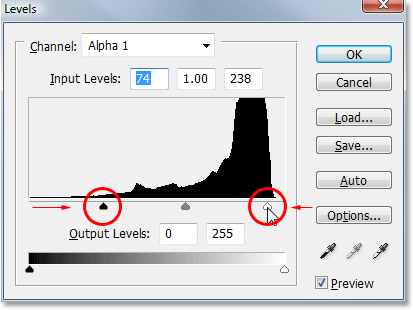
В центре диалогового окна «Уровни» вы увидите большой черный график, называемый гистограммой, который показывает нам текущий тональный диапазон изображения. Под гистограммой находятся три небольших ползунка - черный ползунок внизу слева, белый ползунок внизу справа и серый ползунок в середине. Нажмите на черный ползунок и перетаскивайте его вправо, пока не окажетесь за пределами того места, где начинается левый край гистограммы. Это затемнит самые темные части изображения. Затем нажмите на белый ползунок и перетащите его влево, пока вы не окажетесь за пределами правого края гистограммы. Это осветлит самые светлые части изображения:

Перетащите черно-белые ползунки под гистограммой к центру, чтобы повысить контрастность изображения.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Ваше изображение теперь будет отображаться с более сильным контрастом:

Контраст увеличен в изображении.
Шаг 5: выбери область вокруг предмета
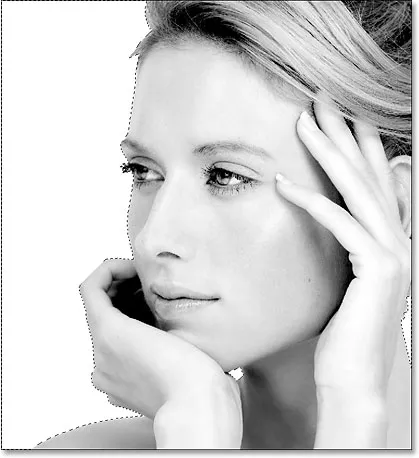
Для моего изображения я хочу, чтобы тени от жалюзи изгибались и обтекали лицо, руки и волосы женщины, но я не хочу, чтобы область за ней затрагивалась картой смещения. Я хочу, чтобы тени от жалюзи оставались идеально горизонтальными в этих областях, как будто свет из окна падает на плоскую стену позади женщины. Чтобы карта смещения не сгибала тени в этих областях, я собираюсь заполнить эти области сплошным белым цветом. Чтобы сделать это, нам нужно выбрать их, поэтому используйте инструмент выбора по вашему выбору (Lasso Tool, Pen Tool и т. Д.), Чтобы выделить все вокруг женщины. Другими словами, выберите все, кроме нее. Не беспокойтесь о выделении лишних волосков, так как они не окажут заметного влияния на результат:

Выберите область вокруг женщины, используя инструмент выбора по вашему выбору.
Шаг 6: заполните выделение белым
Теперь, когда область вокруг женщины выбрана, перейдите в меню «Правка» в верхней части экрана и выберите «Заполнить» или используйте сочетание клавиш Shift + F5. В любом случае открывается диалоговое окно «Заполнение» в Photoshop. Установите параметр «Использовать» в верхней части диалогового окна на «Белый»:

Перейдите в Edit> Fill и выберите «White» для опции «Use».
Убедитесь, что для параметра «Режим» установлено значение «Нормальный», а для параметра «Непрозрачность» - 100%, затем нажмите кнопку «ОК», чтобы выйти из диалогового окна, и заполните выделение белым:

Выделенные области теперь заполнены белым.
Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор.
Шаг 7: Размытие изображения с помощью фильтра «Размытие по Гауссу»
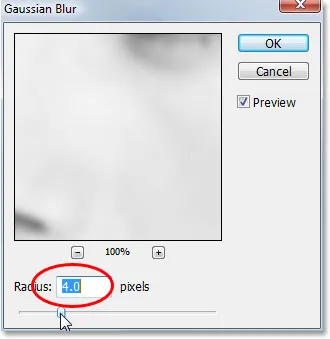
Мы почти закончили подготовку нашего изображения для использования в качестве карты смещения. Единственное, что осталось сделать, это удалить любые резкие переходы между светлыми и темными областями, применяя небольшое количество размытия к изображению. Для этого мы будем использовать классический фильтр Gaussian Blur в Photoshop. Перейдите в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу». Это вызывает диалоговое окно Gaussian Blur. Перетащите ползунок «Радиус» внизу диалогового окна вправо, чтобы увеличить степень размытия. Я собираюсь установить значение моего радиуса около 4 пикселей, что приятно смягчает изображение. Для изображения с более высоким разрешением попробуйте где-нибудь около 6-7 пикселей:

Примените размытие к изображению, используя фильтр Gaussian Blur.
Нажмите OK, чтобы выйти из диалогового окна. Вот мое изображение после применения фильтра Gaussian Blur:

Изображение после применения фильтра Gaussian Blur.
Шаг 8: сохраните изображение в виде файла PSD.
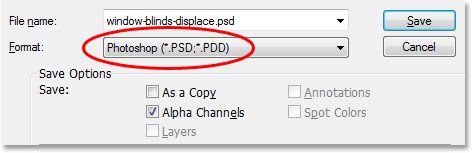
На данный момент мы закончили с нашим изображением карты смещения. Все, что нам нужно сделать сейчас, это сохранить его, поэтому нажмите Ctrl + S (Win) / Command + S (Mac), чтобы быстро получить доступ к команде Photoshop «Сохранить». Поскольку мы сохраняем файл впервые, вместо этого в Photoshop появится диалоговое окно «Сохранить как», в котором мы можем назвать файл, выбрать тип файла и решить, где мы хотим сохранить его. Я создал папку на рабочем столе под названием «Карты смещения», поэтому я собираюсь сохранить файл в этой папке. Я назову это «window-blinds-displace», но, конечно, вы можете назвать свой файл так, как вам удобно. Наконец, убедитесь, что вы сохранили файл как файл .PSD в Photoshop, поскольку это единственные файлы, которые мы можем использовать в качестве карт смещения:

Назовите файл и сохраните его в виде файла Photoshop .PSD.
Вы можете закрыть документ карты смещения после его сохранения, поскольку нам больше не нужно открывать его.
Шаг 9: преобразуй исходное изображение обратно в цвет RGB
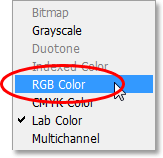
Теперь, когда мы закончили работу над нашей картой смещения, мы можем начать создавать наш эффект жалюзи на исходном изображении. Перед тем как мы сделаем это, нам нужно преобразовать изображение из цвета Lab обратно в цвет RGB, который является цветовым режимом, в котором он был изначально. Для этого вернитесь в меню «Изображение» вверху экрана, выберите «Режим», а затем выберите «Цвет RGB»:

Преобразуйте исходное изображение обратно в цветовой режим RGB.
Как только вы вернетесь к цвету RGB, вы увидите, что цвет возвращается к вашему изображению:

Цвет возвращается к изображению после преобразования его в цвет RGB.
Если вы заглянете в палитру «Каналы», то увидите, что каналы «Lightness», «a» и «b» были заменены на «Red», «Green» и «Blue», а также составной «Lab». «Канал вверху был заменен на составной канал« RGB »:

Палитра «Каналы» теперь показывает изображение, состоящее из каналов «Красный», «Зеленый» и «Синий».
Теперь вернитесь к палитре слоев, поскольку нам больше не нужно работать с отдельными каналами.
Шаг 10: добавь новый пустой слой
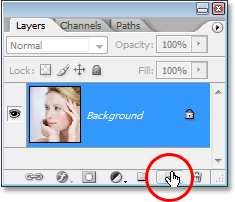
Мы собираемся создать наши жалюзи на их собственном отдельном слое, поэтому нажмите на иконку New Layer внизу палитры Layers:

Нажмите на иконку «Новый слой».
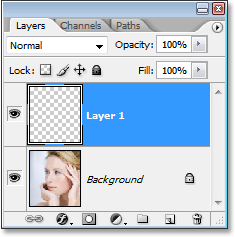
Это добавляет новый пустой слой с именем «Слой 1» над фоновым слоем, который является слоем, который содержит нашу исходную фотографию:

Палитра Слои, показывающая новый пустой слой над фоновым слоем.
Шаг 11: выбери инструмент прямоугольного выделения
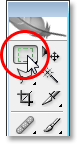
Мы собираемся создать нашу первую тень от слепых окон. Поскольку тени будут длинными, узкими прямоугольниками, самый простой способ их создания - использовать инструмент «Прямоугольный шатер», поэтому выберите его на палитре «Инструменты» или просто нажмите M на клавиатуре, чтобы выбрать его:

Выберите инструмент Rectangular Marquee.
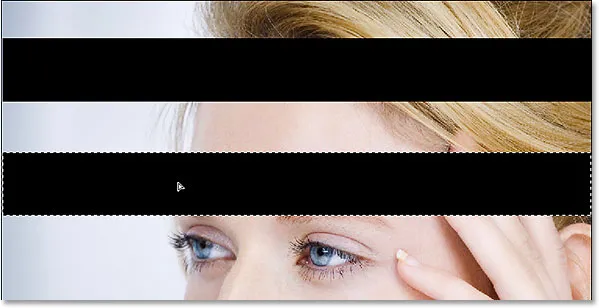
Шаг 12. Вытяните тонкий прямоугольный объект по горизонтали по всему изображению.
Выбрав Rectangular Marquee Tool, перетащите узкое выделение по изображению слева направо, где-то рядом с верхом:

Перетащите узкое прямоугольное выделение через верх изображения.
Шаг 13: заполните выделение черным
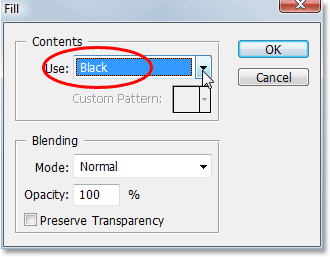
После того, как вы перетащили выделение, вернитесь в меню «Правка» в верхней части экрана и снова выберите «Заполнить». Мы собираемся заполнить наш выбор черным, поэтому установите параметр Использовать черный:

Перейдите в Edit> Fill и установите опцию «Use» в диалоговом окне на «Black».
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит выделение черным:

Выбор теперь заполнен черным.
Шаг 14: выбери инструмент перемещения
Мы нарисовали первую слепую тень нашего окна, хотя в данный момент она выглядит как черный прямоугольник. Прежде чем мы сделаем что-нибудь причудливое, давайте используем этот первый прямоугольник для создания остальных наших теней. Сначала выберите инструмент «Перемещение» в палитре «Инструменты» в Photoshop или просто нажмите V на клавиатуре:

Выберите инструмент Move.
Шаг 15: перетащи копию черного прямоугольника под оригинал
Мы собираемся создать копию этого первого прямоугольника и перетащить его под оригинал, и мы можем сделать обе эти вещи одновременно. Выбрав Move Tool, удерживайте нажатой клавишу Alt (Победа) / Option (Mac). Вы увидите, как курсор вашего Move Tool изменится на две стрелки, одну черную и одну белую. Это говорит нам о том, что мы будем создавать дубликат прямоугольника при его перетаскивании. Удерживая нажатой клавишу Shift, вы заставите нас перетащить прямоугольник прямо вниз, не давая нам случайно переместить его вбок. Затем просто перетащите мышью вниз, и при перетаскивании вы увидите, что вы перетаскиваете копию черного прямоугольника, а не перетаскиваете оригинал. Убедитесь, что у вас по-прежнему активен выделение вокруг исходного прямоугольника, прежде чем вы начнете перетаскивать, так как это сохранит оба прямоугольника на одном слое. Поместите новый прямоугольник ниже оригинала, где вы хотите, чтобы появилась вторая тень:

Удерживая нажатой клавишу «Shift + Alt» (Победа) / «Shift + Option» (Mac), перетащите копию прямоугольника вниз под оригиналом.
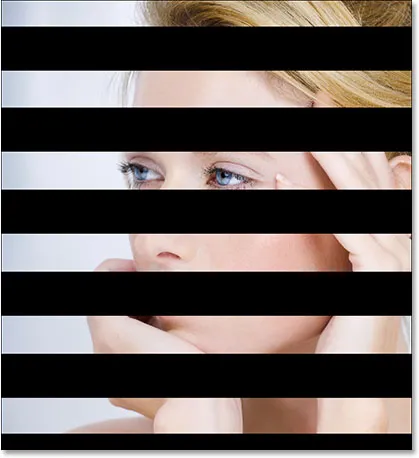
Шаг 16: продолжай вытаскивать остальные тени
Продолжайте перетаскивать дубликаты прямоугольника до конца фотографии, пока не создадите все тени, затем нажмите Ctrl + D (Победа) / Command + D, чтобы отменить выбор. Ваше изображение должно выглядеть примерно так:

Изображение после добавления остальных прямоугольников.
Если мы посмотрим на нашу палитру слоев, то увидим, что все наши прямоугольники находятся на одном слое «Слой 1»:

Все прямоугольники были созданы на одном слое.
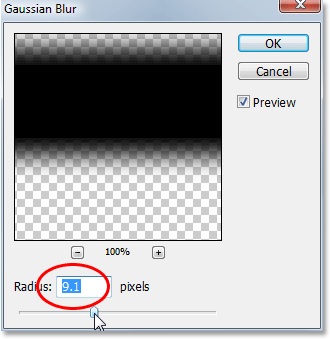
Шаг 17: примени фильтр "Gaussian Blur" к прямоугольникам
На данный момент наши прямоугольники все еще выглядят как основные прямоугольники. Чтобы они больше походили на тени, нам нужно смягчить их края. Для этого мы будем использовать фильтр Gaussian Blur еще раз. Вернитесь в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу». Когда появится диалоговое окно Размытие по Гауссу, перетащите ползунок «Радиус» внизу вправо, чтобы размыть и смягчить края прямоугольников, как мы это делали минуту назад, когда готовили изображение карты смещения. Я собираюсь перетащить свое значение радиуса примерно до 9 пикселей. Мы видим в области предварительного просмотра диалогового окна, что это хорошо смягчает края:

Используйте фильтр Gaussian Blur, чтобы смягчить края прямоугольников.
Нажмите OK, чтобы выйти из диалогового окна, когда вы закончите. Вот мое изображение с краями прямоугольников, теперь намного мягче:

Изображение после применения фильтра Gaussian Blur к прямоугольникам.
Шаг 18: примени фильтр «Смещение»
Края прямоугольников теперь выглядят лучше, но тени все еще не выглядят реалистичными. Одной из причин, помимо того факта, что они полностью блокируют фотографию под ними, является то, что они просто бегут горизонтально по фотографии. Чтобы дать им ощущение реализма, нам нужно, чтобы они огибали лицо, руки и волосы женщины. Здесь мы используем карту смещения, которую мы создали ранее.
Выбрав «Слой 1» в палитре «Слои», снова откройте меню «Фильтр» в верхней части экрана, на этот раз выберите «Искажать», а затем «Сместить»:

Перейдите в Filter> Distort> Displace.
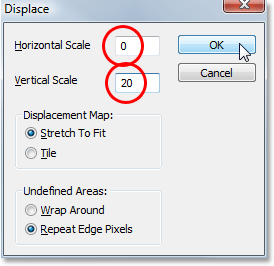
Это вызывает первое из двух диалоговых окон для фильтра Displace. Первый из них позволяет нам решить, какое влияние окажет карта смещения на изображение, и мы делаем это, вводя значения для параметров «Горизонтальный масштаб» и «Вертикальный масштаб». Чем выше значения, тем дальше Photoshop будет перемещать пиксели. В нашем случае нам вообще не нужно перемещать пиксели по горизонтали, поэтому введите 0 для параметра «Горизонтальная шкала». Нам нужно переместить их вертикально, поэтому введите значение около 20 для параметра «Вертикальная шкала». Возможно, вам придется поэкспериментировать с этим значением, чтобы увидеть, что лучше всего работает с вашим изображением. Убедитесь, что у вас также выбраны параметры «Растянуть по размеру» и «Повторить крайние пиксели»:

Установите для параметра «Горизонтальная шкала» значение «0», а для параметра «Вертикальная шкала» - значение около 20.
Нажмите OK, чтобы принять ваши изменения и выйти из этого первого диалогового окна. Мы выберем нашу карту смещения в следующем.
Когда вы нажимаете кнопку «ОК», чтобы выйти из первого диалогового окна «Фильтр смещения», Photoshop открывает второе диалоговое окно, на этот раз спрашивая, какой файл вы хотите использовать в качестве карты смещения. Перейдите туда, где вы сохранили файл карты смещения на вашем компьютере и выберите его:

Перейдите к своей карте смещения и выберите ее.
Нажмите «Открыть», чтобы выйти из диалогового окна, и пусть Photoshop применит вашу карту смещения к теням, которые теперь более реалистично изгибаются и оборачиваются вокруг женщины:

Тени теперь изгибаются и обвиваются вокруг женщины благодаря карте смещения.
Шаг 19: понизь непрозрачность теней
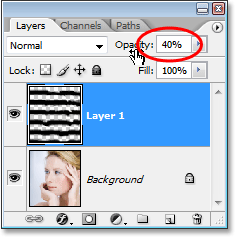
Единственная проблема, связанная с тенями, заключается в том, что они слишком сильны. На самом деле, они полностью блокируют женщину от взгляда. Все, что нам нужно сделать, чтобы это исправить - уменьшить непрозрачность «Слоя 1». Перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите значение до 40%.

Понизьте непрозрачность «Слоя 1», чтобы уменьшить интенсивность теней.
С уменьшенной непрозрачностью тени выглядят намного более естественными:

Тени теперь выглядят мягче и естественнее.
Шаг 20: добавь корректирующий слой «Цветовой баланс»
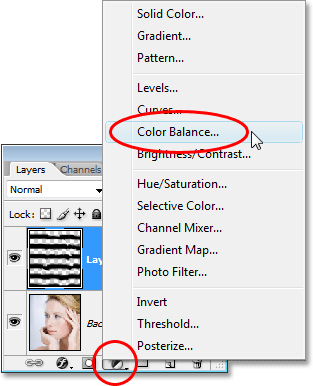
И с этим, мы успешно создали наши тени жалюзи! Чтобы закончить эффект, давайте добавим немного теплого солнечного света на изображение, как будто утреннее солнце светит через окно. Нажмите на значок «Новый корректирующий слой» в нижней части палитры «Слои» и выберите «Цветовой баланс» из появившегося списка корректирующих слоев:

Добавьте корректирующий слой «Цветовой баланс».
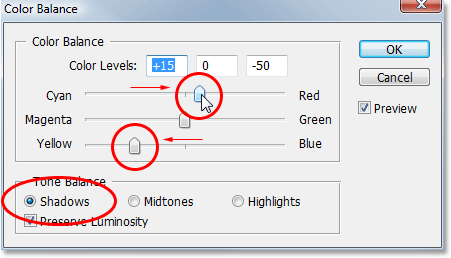
Регулировка цветового баланса позволяет нам регулировать цвета теней, полутонов и бликов на изображении. Он разделен на два основных раздела: раздел «Цветовой баланс» сверху, где мы настраиваем цвета, и раздел «Баланс тона» внизу, где мы переключаемся между тенями, полутонами и светлыми участками. Начните с выбора параметра «Тени» в нижней части диалогового окна, затем перетащите нижний ползунок в разделе «Цветовой баланс» над ним влево, чтобы добавить больше желтого к теням на изображении. Добавив немного желтого, перетащите верхний ползунок вправо, чтобы добавить немного красного:

Добавляем желтый и немного красного к теневым областям изображения.
Когда вы закончите с тенями, выберите «Полутона» в нижней части диалогового окна и снова перетащите нижний и верхний ползунки, чтобы добавить желтый и немного красного в средние тона изображения. Затем выберите Highlights и добавьте желтый и немного красного к основным моментам. Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна.
Если вам нужно точно настроить количество цвета, которое вы добавили к изображению, просто уменьшите значение непрозрачности корректирующего слоя «Цветовой баланс» в палитре «Слои» так же, как мы сделали это недавно, когда мы снизили непрозрачность слоя с тенями.,
И с этим, вы сделали! Здесь, после добавления теплого солнечного света с корректирующим слоем Color Balance, мой окончательный результат:

Конечный результат.
И там у нас это есть! Вот как можно добавить эффект освещения жалюзи к изображению с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!