Стиль слоя «Тень» в Photoshop может отлично подойти для добавления простых теней к изображениям или тексту, заставляя их выглядеть так, как будто они немного плавают над фоном, но когда речь идет о создании более реалистично выглядящих теней людей или объектов, стандартная тень просто не режет. В этом уроке мы узнаем простой способ создания реалистичного эффекта тени!
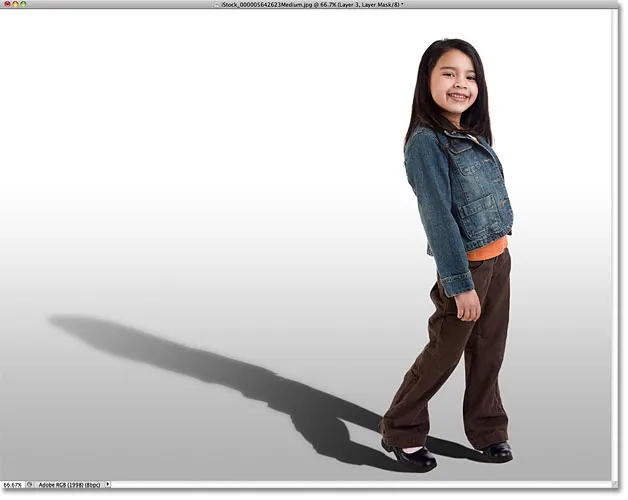
Вот фотография, которую я буду использовать для этого урока:

Исходное изображение.
Вот как это будет выглядеть с примененной тенью:

Конечный результат.
Как создать реалистичную тень
Шаг 1: выберите человека или объект
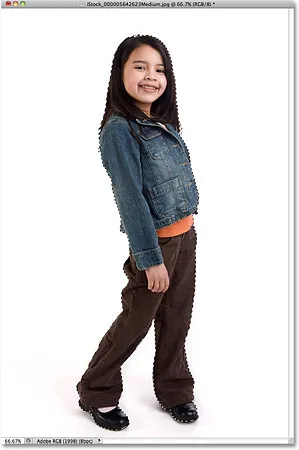
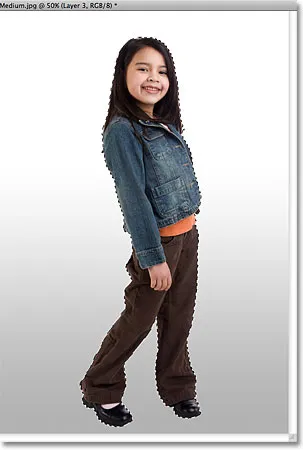
Прежде чем мы сможем добавить тень кому-либо, мы должны сначала выбрать их. Используя выбранный инструмент выделения (инструмент Лассо, инструмент быстрого выбора, инструмент «Перо» и т. Д.), Нарисуйте выделение вокруг человека (или объекта) на фотографии. Когда вы закончите, вы должны увидеть схему выбора вокруг них. Здесь я выбрал девушку:

Выберите человека или объект на фотографии.
Шаг 2: скопировать выделение на новый слой
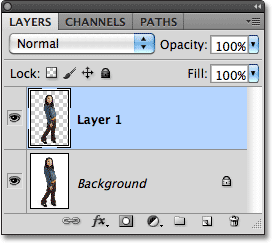
Выбрав человека или объект, нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы быстро скопировать выделение на новый слой. В окне документа ничего не произойдет, но если мы посмотрим на панель «Слои», то увидим, что Photoshop скопировал выделение в новый слой с именем «Слой 1» над фоновым слоем:

Выделение появляется на новом слое над фоновым слоем.
Шаг 3: Добавьте дополнительное пространство холста, если необходимо
В зависимости от вашего изображения вам может понадобиться или не понадобиться этот шаг, но в моем случае мне нужно добавить дополнительное пространство для холста, чтобы освободить место для тени. Самый простой способ добавить дополнительное пространство для холста - использовать инструмент обрезки в Photoshop. Я выберу его на панели инструментов:

Выбор инструмента Crop.
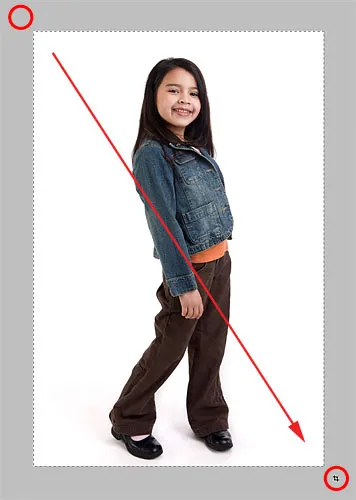
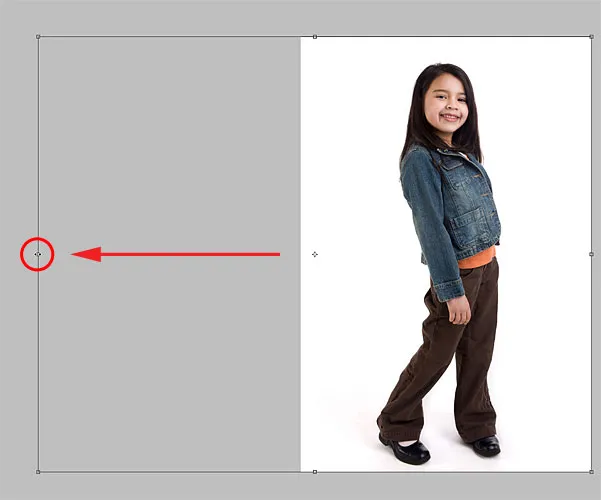
Чтобы было проще увидеть, что я делаю, я переключусь из окна документа в первый полноэкранный режим Photoshop, нажав клавишу F на своей клавиатуре. Затем, с активным инструментом обрезки, я нажму на серую область выше и слева от верхнего левого угла изображения, и, удерживая кнопку мыши нажатой, перетащу в серую область ниже и на справа от нижнего правого угла:

Перетащите инструмент обрезки по диагонали по всему изображению.
Когда я отпускаю кнопку мыши, вокруг изображения появляется рамка обрезки с ручками (маленькими квадратами) со всех четырех сторон и в каждом углу. Мне нужно добавить больше места на холсте слева от фотографии, поэтому я нажму на левую ручку и перетащу ее наружу:

Добавляя больше места слева, перетаскивая левую ручку обрезки.
Я нажму Enter (Win) / Return (Mac), чтобы принять кадрирование (хотя то, что мы здесь делаем, на самом деле является полной противоположностью кадрированию), после чего Photoshop добавляет дополнительное пространство слева от изображения и заполняет его белым (цвет фона по умолчанию). Я нажму F на клавиатуре пару раз, пока не вернусь к окну документа:

Поскольку мой цвет фона - белый (цвет по умолчанию), Photoshop заполняет новое пространство холста белым.
Шаг 4: добавь новый пустой слой ниже слоя 1
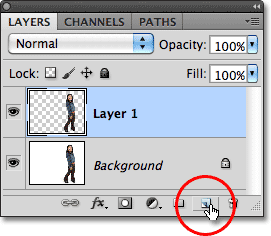
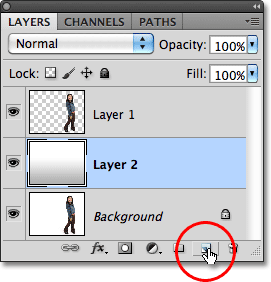
Удерживая нажатой клавишу «Ctrl» («Победа») / « Command» (Mac), щелкните значок « Новый слой» в нижней части панели «Слои»:

Нажмите на значок «Новый слой», удерживая нажатой клавишу «Ctrl» (победа) / «Command» (Mac).
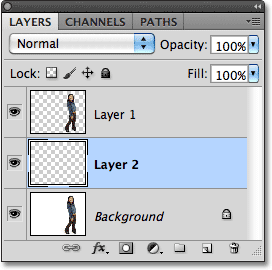
Это говорит Photoshop не только добавить новый слой в документ, как это обычно делается, но и добавить новый слой ниже текущего выбранного слоя (Layer 1), который помещает его между Layer 1 и Background background:

Новый слой появляется между исходными двумя слоями.
Шаг 5: нарисуйте градиент на новом слое
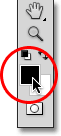
Давайте создадим новый фон для эффекта, используя градиент, который придаст ему немного глубины. Нажмите на образец цвета переднего плана в нижней части панели «Инструменты». По умолчанию он должен показывать черный цвет:

Черный цвет по умолчанию переднего плана.
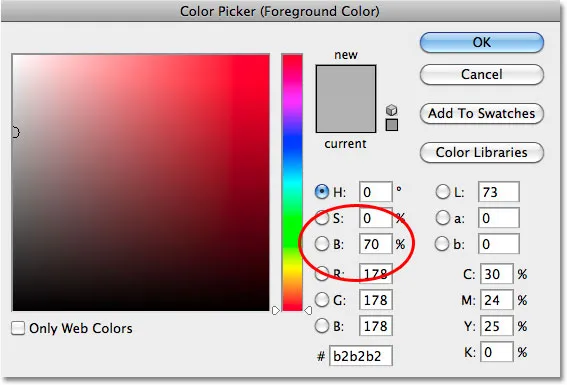
Это открывает палитру цветов Photoshop, где мы можем выбрать новый цвет переднего плана. Выберите светло-серый. Если вы хотите использовать тот же оттенок серого, который я использую, введите 70 % для значения B (B обозначает Яркость) справа. Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов:

Установите значение яркости (B) до 70% для светло-серого. H (Hue) и S (Saturation) должны оставаться на уровне 0%.
Затем выберите инструмент «Градиент» на панели «Инструменты». Мы будем использовать Gradient Tool несколько раз для этого эффекта:

Выберите инструмент Градиент.
При активном инструменте «Градиент» щелкните правой кнопкой мыши (Win) / « Control» (Mac) в любом месте окна документа, чтобы быстро вызвать средство выбора градиента, и убедитесь, что у вас выбран самый первый градиент - « Передний план - фон », нажав на его миниатюра (первая слева, верхний ряд). Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть окно выбора градиента:

Выберите градиент переднего плана к фону.
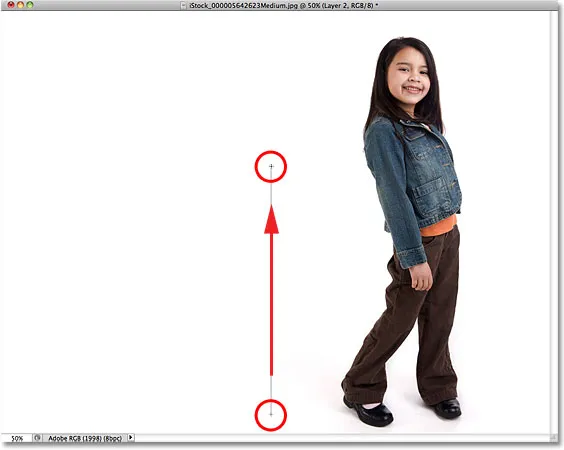
Затем щелкните в нижней части документа, удерживайте нажатой клавишу « Shift» и тяните прямо вверх, пока не окажетесь чуть выше горизонтального центра изображения. Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:

Перетащите область перехода для градиента от серого к белому.
Отпустите кнопку мыши, и Photoshop нарисует градиент, который станет новым фоном для изображения:

Тонкий градиент добавляет немного глубины к изображению.
Шаг 6: добавь новый слой выше градиента
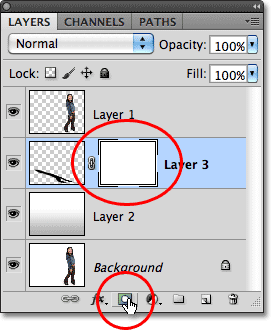
Нажмите еще раз на значок « Новый слой» в нижней части панели «Слои» (на этот раз не нужно удерживать клавишу Shift):

Нажмите еще раз на иконку нового слоя.
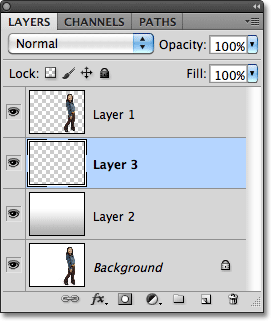
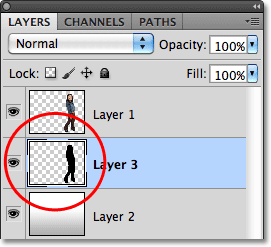
Новый пустой слой появляется над слоем градиента:

Слой 3 появляется над градиентом.
Шаг 7: загрузить выборку вокруг человека или объекта
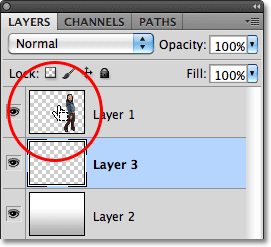
Удерживая нажатой клавишу «Ctrl» («Победа») / « Command» (Mac), щелкните непосредственно на миниатюре предварительного просмотра верхнего слоя на панели «Слои». Не выбирайте слой, просто нажмите на его миниатюру:

Удерживая нажатой клавишу «Ctrl» («Победа») / «Command» (Mac), нажмите на эскиз предварительного просмотра слоя 1.
Это мгновенно загружает выделение вокруг содержимого слоя. Здесь мы видим, что девушка на моей фотографии сейчас выбрана:

Вокруг человека или объекта, который мы впервые выбрали на шаге 1, появляется контур выбора.
Шаг 8: заполните выделение черным
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :

Перейдите в Edit> Fill.
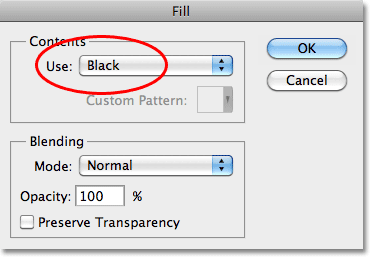
Когда появится диалоговое окно «Заливка», измените параметр « Использовать» сверху на « Черный», затем нажмите «ОК», чтобы закрыть диалоговое окно:

Установите «Использовать на черный», затем нажмите «ОК».
Это заполняет выделение черным. Пока мы не видим его в окне документа, потому что изображение на слое 1 блокирует его из вида, но мы можем видеть его на миниатюре предварительного просмотра слоя на панели «Слои»:

Мы можем видеть содержимое слоя в миниатюре предварительного просмотра, даже когда мы не видим его в окне документа.
Шаг 9: Измени Тень в Позицию
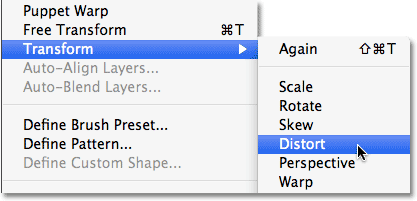
Область, которую мы только что заполнили черным, станет нашей тенью. Во-первых, нам нужно изменить его форму и переместить в нужное положение, и мы можем сделать это с помощью команды Distort в Photoshop. Перейдите в меню Edit, выберите Transform, а затем выберите Distort :

Перейдите в Edit> Transform> Distort.
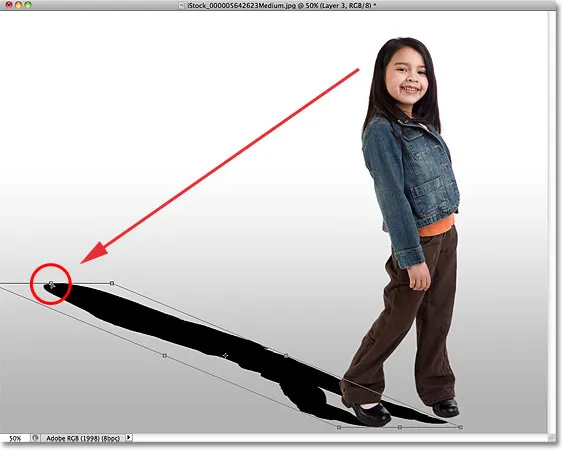
Измените область, заполненную черным, щелкнув верхний маркер преобразования и перетащив его по диагонали вниз, влево или вправо (в зависимости от вашего изображения), пока он не будет больше походить на тень человека или объекта:

Перетащите верхний маркер преобразования, чтобы исказить тень.
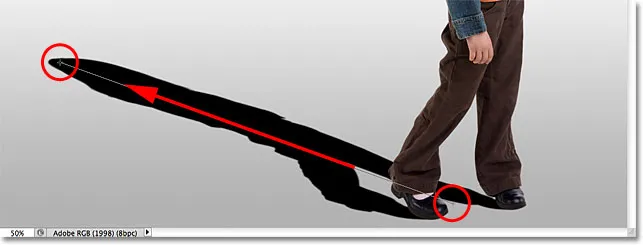
Вам также может понадобиться исправить нижнюю часть тени, перетаскивая ручки нижнего угла. В моем случае нижняя часть тени не совсем совпадала с туфлями девушки, поэтому я тащил нижнюю правую ручку трансформации вверх и вправо, пока все не выглядело хорошо:

Перетащите нижние угловые маркеры, если необходимо, чтобы нижняя часть тени выровнялась с человеком или объектом.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Distort. Ваша тень должна выглядеть примерно так:

Начальная форма тени теперь на месте.
Шаг 10: примени небольшое размытие
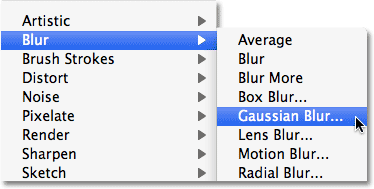
Края тени выглядят слишком четкими и острыми, поэтому давайте добавим к ней небольшое размытие. Подойди к меню Filter, выбери Blur, затем выбери Gaussian Blur :

Перейдите в Filter> Blur> Gaussian Blur.
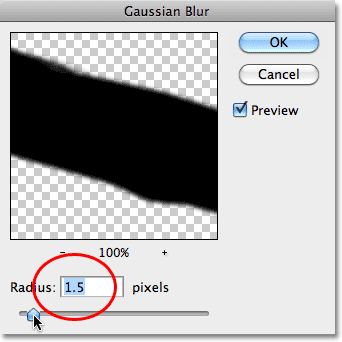
Это открывает диалоговое окно Gaussian Blur. Увеличьте радиус до 1, 5 пикселей для очень тонкого эффекта размытия, затем нажмите OK, чтобы выйти из диалогового окна. Края тени будут выглядеть мягче:

Значение радиуса около 1, 5 пикселей это все, что нам нужно для начала.
Шаг 11: Используйте режим быстрой маски, чтобы постепенно выбрать тень
Чтобы тень выглядела реалистично, края должны постепенно смягчаться по мере удаления от объекта. Чтобы создать эффект постепенного размытия, мы снова обратимся к фильтру размытия по Гауссу, но сначала мы создадим выделение в режиме быстрой маски Photoshop.
Выберите инструмент «Градиент» еще раз на панели «Инструменты», затем нажмите букву D на клавиатуре, чтобы сбросить значения цветов переднего плана и фона в Photoshop по умолчанию (черный цвет будет основным цветом, белый цвет - фоновым). Затем нажмите букву Q на клавиатуре, чтобы переключиться в режим быстрой маски. Ничто не покажется другим в окне документа. При активном инструменте «Градиент» щелкните около нижней части тени и перетащите по диагонали вверх, например:

Вытяните диагональный градиент снизу вверх.
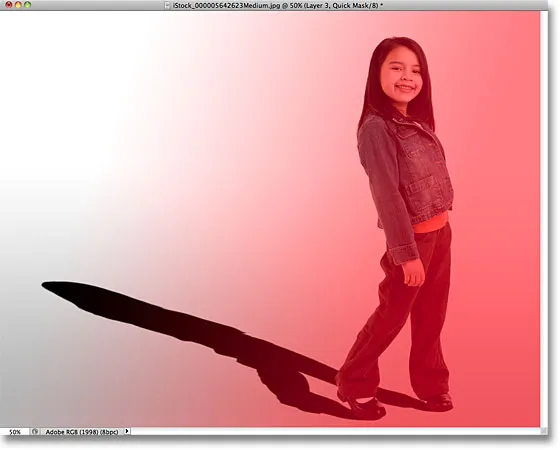
Отпустите кнопку мыши в верхней части тени, и на изображении появится наложение быстрой маски от красного до прозрачного. Прозрачная часть в верхней части тени представляет область, которая полностью выделена. Красный цвет в нижней части тени вообще не выделяется, а область между ними становится все более и более выделенной, поскольку красный цвет постепенно исчезает в прозрачности:

По мере того, как цвет исчезает с красного на прозрачный, область постепенно становится более выделенной.
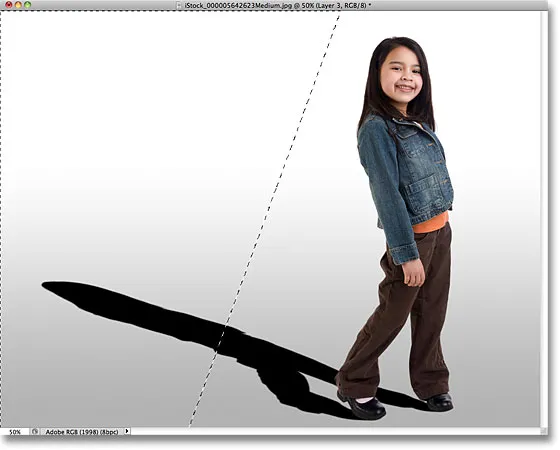
Нажмите букву Q на клавиатуре, чтобы выйти из режима быстрой маски и вернуться в обычный режим. Наложение быстрой маски с красного на прозрачное будет заменено стандартным контуром выделения, который, кажется, не делает ничего, кроме деления тени пополам, с выбранной только верхней половиной. Это просто неудачная иллюзия со стороны Photoshop. Photoshop может отображать только контуры выделения вокруг пикселей, которые выбраны как минимум на 50%. Так что, похоже, что мы ничего не достигли, этот фильтр Gaussian Blur собирается доказать обратное:

Photoshop не может точно отображать контуры выделения вокруг пикселей, которые выделены лишь частично.
Шаг 12: примени фильтр Gaussian Blur снова
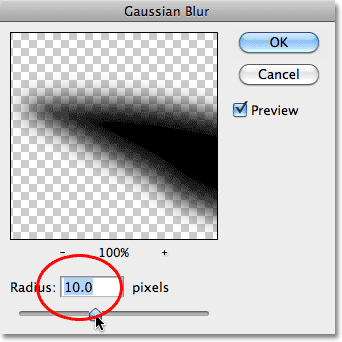
Поскольку фильтр Gaussian Blur был последним фильтром, который мы использовали, мы можем быстро восстановить его, нажав клавиши Ctrl + Alt + F (Win) / Command + Option + F (Mac) на клавиатуре. На этот раз, когда появится диалоговое окно, увеличьте значение радиуса примерно до 10 пикселей, затем нажмите OK, чтобы выйти из него:

Увеличьте значение радиуса до 10 пикселей или около того.
Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить контур выделения, и мы видим в документе, что края тени теперь постепенно становятся мягче снизу вверх:

Края теней теперь выглядят более реалистично.
Шаг 13: добавь маску слоя
Тень должна исчезать по мере удаления от объекта, что легко сделать с помощью маски слоя. Нажмите на иконку Layer Mask внизу панели Layers. Миниатюрная маска слоя с белым цветом появится справа от миниатюры предварительного просмотра теневого слоя:

Миниатюра маски слоя появляется после нажатия значка Маска слоя.
Шаг 14: установите цвет переднего плана на темно-серый
Мы не хотим, чтобы тень полностью исчезла, поэтому щелкните образец цвета фона на панели «Инструменты», который в настоящее время должен быть черным (цвета по умолчанию для переднего плана и фона меняются местами при выборе маски слоя):

Нажмите на образец цвета фона (тот, что в правом нижнем углу).
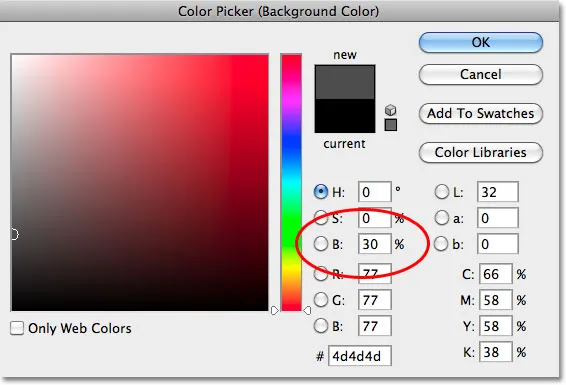
Когда появится палитра цветов, выберите темно-серый, установив значение B (Яркость) на 30%. Оставьте параметры H (Hue) и S (Saturation) равными 0%. Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов:

Выберите темно-серый цвет фона.
Шаг 15: нарисуй градиент через тень на маске слоя
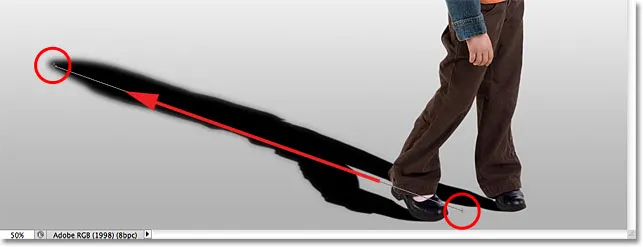
Затем, выбрав инструмент «Градиент», щелкните еще раз возле нижней части тени и перетащите по диагонали вверх, как мы это делали минуту назад в режиме «Быстрая маска». Разница здесь в том, что мы рисуем градиент на маске слоя:

Нарисуйте градиент от белого до темно-серого от нижней до верхней части тени.
Отпустите кнопку мыши в верхней части тени. Поскольку мы нарисовали градиент на маске слоя, а не на самом изображении, мы фактически не видим градиент в документе. Вместо этого мы видим эффект градиента на маске слоя, и тень теперь постепенно исчезает по мере удаления от объекта:

Тень теперь постепенно исчезает.
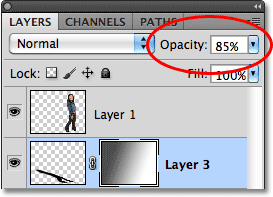
Шаг 16: понизь непрозрачность тени
В качестве последнего шага давайте снизим непрозрачность тени, чтобы она не выглядела слишком темной рядом с объектом (поскольку тени всегда несколько прозрачны). Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Слегка опустите его примерно до 85% :

Уменьшите непрозрачность теневого слоя до 85%.
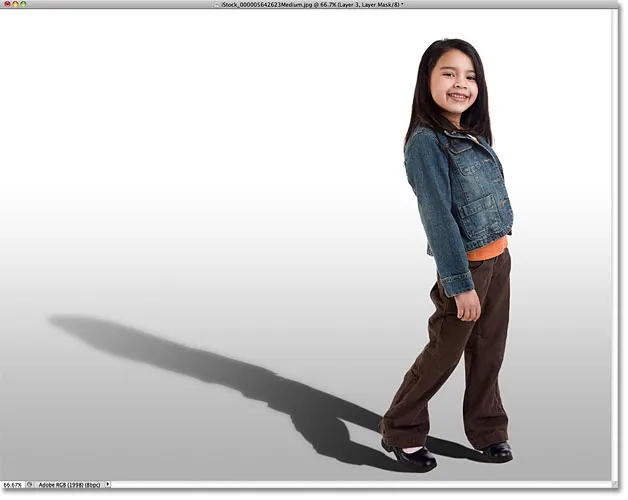
И с этим мы закончили! Вот последний эффект «бросить тень»:

Конечный результат.