Узнайте, как создать эффект кластера фигур в Photoshop, где одно изображение отображается в виде коллажа фигур! Теперь полностью обновлен для Photoshop CC!
В этом уроке по Photoshop мы узнаем, как сделать фотографию, разделить ее на несколько меньших разделов и отобразить ее в виде группы фигур, аналогично большим «групповым стенам», в которых отображаются несколько фотографий, обычно разных форм и размеров. расположены вместе на стене, чтобы сформировать более крупный дизайн. В этом случае мы будем использовать Photoshop для создания чего-то похожего, но в меньшем масштабе, используя только одно изображение.
В этой версии руководства мы будем использовать новую функцию Photoshop Layout, чтобы помочь нам разделить фотографию на более мелкие разделы. Функция «Новый макет руководства» доступна только в Photoshop CC и впервые была представлена в обновлениях Creative Cloud 2014 года. Чтобы следовать этому руководству, вы должны быть подписчиком Adobe Creative Cloud и убедиться, что ваша копия Photoshop CC обновлена.
Если вы используете более старую версию Photoshop (CS6 или более раннюю), ознакомьтесь с нашим оригинальным учебным пособием по отображению фотографий кластера форм для пошаговых инструкций о том, как создать этот же эффект.
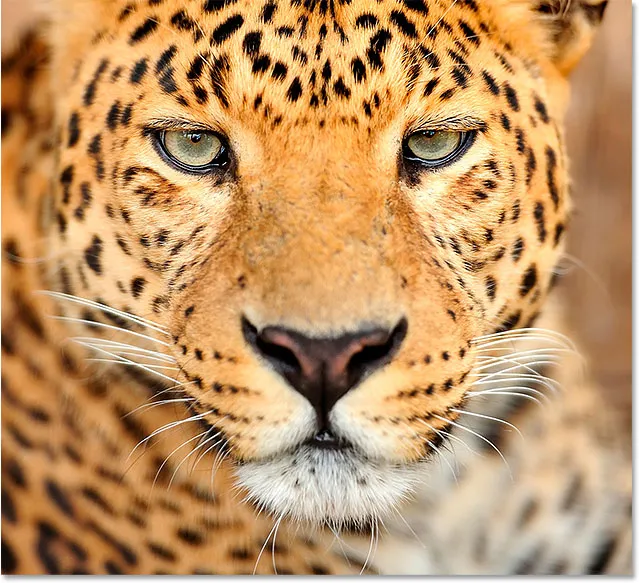
Вот оригинальное фото, с которого я начну (портретное фото леопарда от Shutterstock)

Исходное изображение.
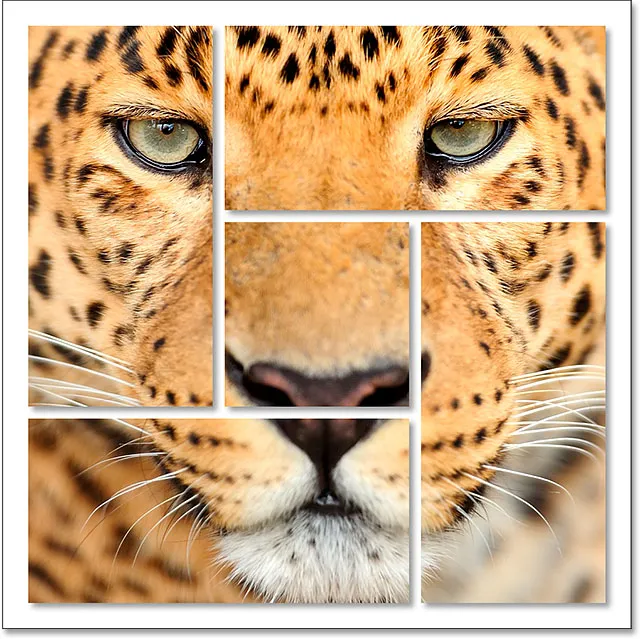
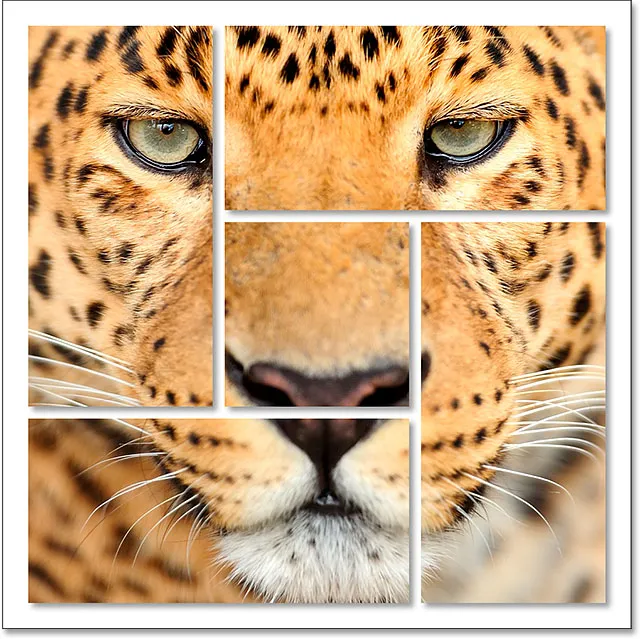
А вот как будет выглядеть окончательный эффект «кластер формы»:

Конечный результат.
Как создать фото-дисплей кластера формы
Шаг 1: Создайте новый документ
Давайте начнем с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :

Перейдите в Файл> Создать.
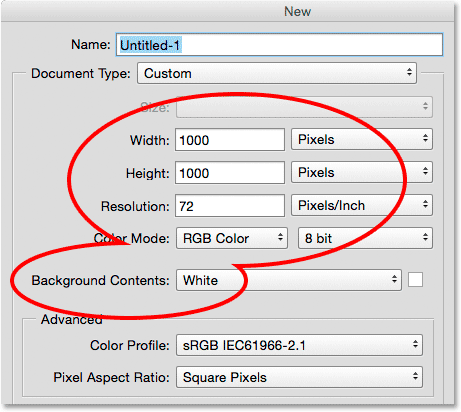
Откроется диалоговое окно Photoshop New. Вы можете использовать любые размеры, которые вам нужны для вашего эффекта, но квадратный документ работает лучше всего. Для этого урока я установлю ширину и высоту моего документа на 1000 пикселей, и, поскольку я не планирую печатать это, я оставлю значение Разрешения равным 72 пикселей / дюйм . Если вы создаете этот эффект для печати, вам, скорее всего, понадобится документ большего размера с разрешением около 300 пикселей / дюйм. Установите для параметра « Содержимое фона» значение « Белый», затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно. Новый документ, заполненный белым цветом, появится на вашем экране:

Новое диалоговое окно.
Шаг 2: Добавить новый пустой слой
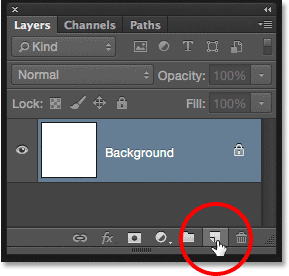
Далее мы добавим новый слой для хранения различных фигур, которые мы будем использовать для разделения нашего изображения. Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок « Новый слой» в нижней части панели «Слои»:

Нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните значок «Новый слой».
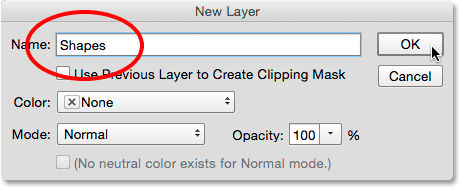
Это открывает диалоговое окно New Layer, давая нам возможность назвать новый слой перед его добавлением. Назовите слой "Shapes", затем нажмите OK :

Называя новый слой "Фигуры".
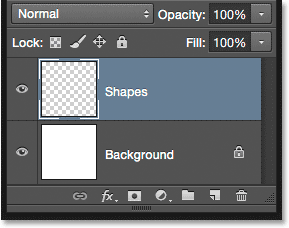
Новый пустой слой с именем «Фигуры» появляется над фоновым слоем:

Панель «Слои» с новым слоем «Фигуры».
Шаг 3: выберите «Новый макет гида»
Давайте добавим несколько руководств к документу, чтобы помочь нам создать формы. Чтобы сделать это, мы будем использовать функцию Photoshop CC New Layout. Поднимитесь в меню View в верхней части экрана и выберите New Guide Layout :

Идем в View> New Guide Layout.
Шаг 4: Создайте макет направляющей 3 x 3
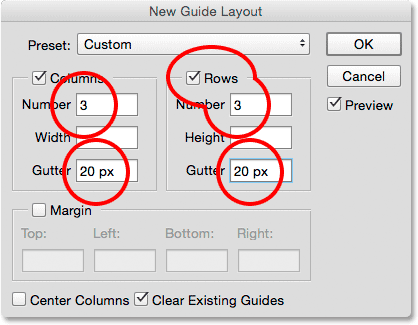
Это открывает диалоговое окно New Guide Layout, которое позволяет нам легко добавлять строки и столбцы, желоба и поля в наш документ. Мы будем использовать его для создания простой сетки 3 на 3. Во-первых, в разделе « Столбцы » слева установите для параметра « Количество столбцов» значение 3, оставьте поле « Ширина» пустым (чтобы Photoshop равномерно распределил столбцы), а для « Желоба» (пространство между столбцами) установите значение 20 пикселей .
Затем в разделе « Строки » справа сначала установите флажок « Строки», чтобы включить строки (по умолчанию они отключены), а затем установите для параметра « Количество строк» также значение 3 . Оставьте поле « Высота» пустым, чтобы Photoshop равномерно распределил их, и установите « Желоб» (пространство между строками) на 20 пикселей :

Создание столбцов и строк для нашего путеводителя.
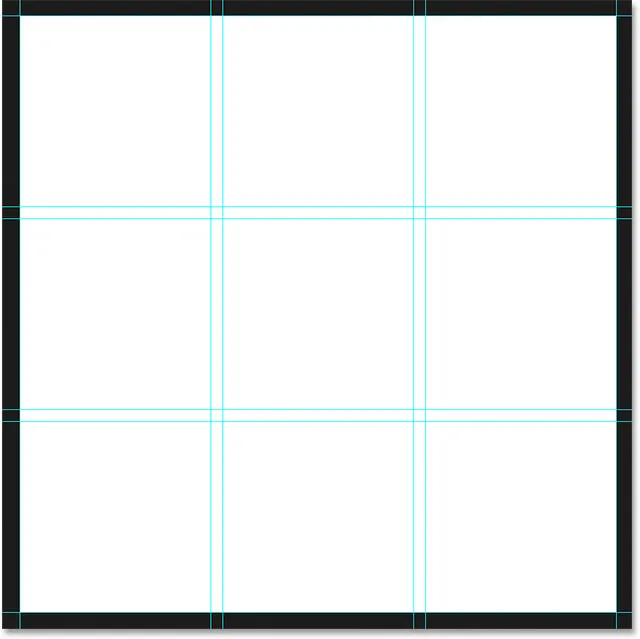
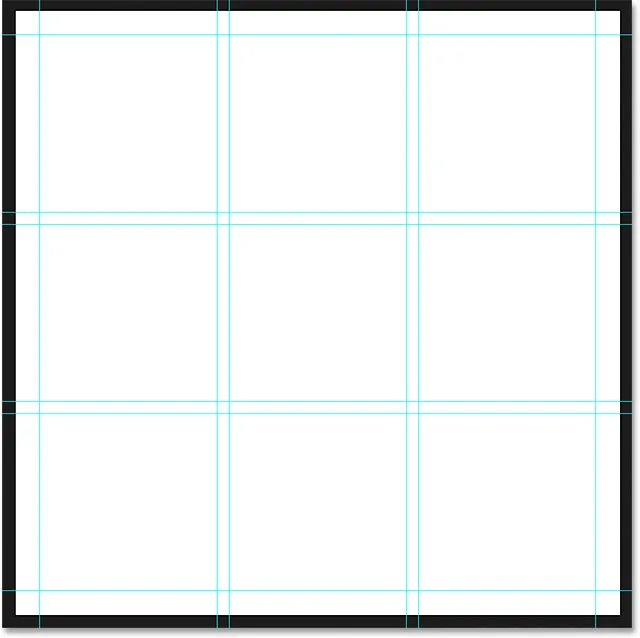
Вот как должен выглядеть макет руководства в документе с тремя столбцами, тремя строками и канавкой между каждым столбцом и строкой по 20 пикселей:

Сетка 3 на 3 с желобом 20 пикселей.
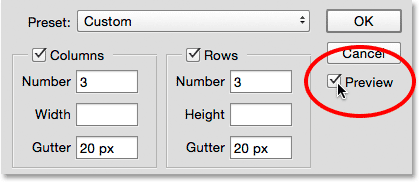
Если вы не видите обновления макета руководства на экране, убедитесь, что в диалоговом окне выбран параметр « Предварительный просмотр» :

Убедитесь, что Предварительный просмотр отмечен.
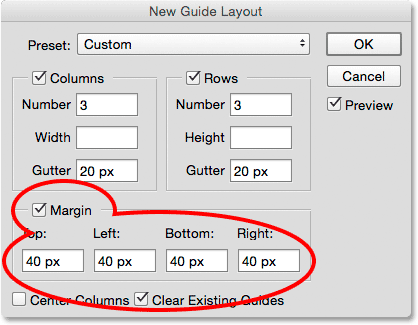
Далее давайте добавим поля по краям документа. Установите флажок «Поля», чтобы включить поля, а затем установите для каждого из четырех параметров (« Вверх», « Влево», « Вниз» и « Вправо» ) значение 40 пикселей :

Добавление полей вокруг документа.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно New Guide Layout. Вот как должен выглядеть окончательный вариант путеводителя с добавленными полями. Обратите внимание, что если ваш документ Photoshop больше (или меньше), чем созданный мною документ размером 1000 x 1000 пикселей, вам может потребоваться использовать разные значения Gutter и Margin для получения одинаковых результатов. Как правило, мне нравится использовать значение поля в два раза больше значения желоба, но не стесняйтесь экспериментировать:

Окончательная схема направляющих с полями сверху, снизу, слева и справа.
Узнайте все о функции New Guide Layout в Photoshop
Шаг 5: выбери Прямоугольный Marquee Tool
С добавленной направляющей выберите инструмент « Прямоугольная область» в Photoshop на панели «Инструменты» в левой части экрана.

Выбор Прямоугольного Marquee Tool.
Шаг 6: выберите разные разделы сетки
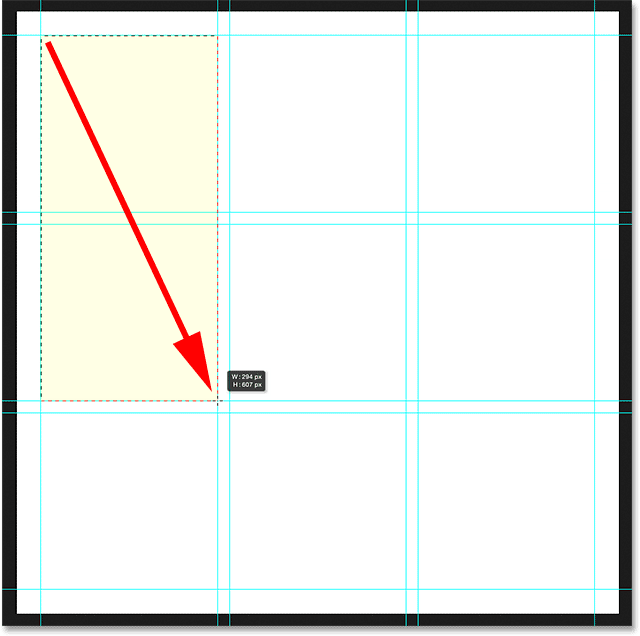
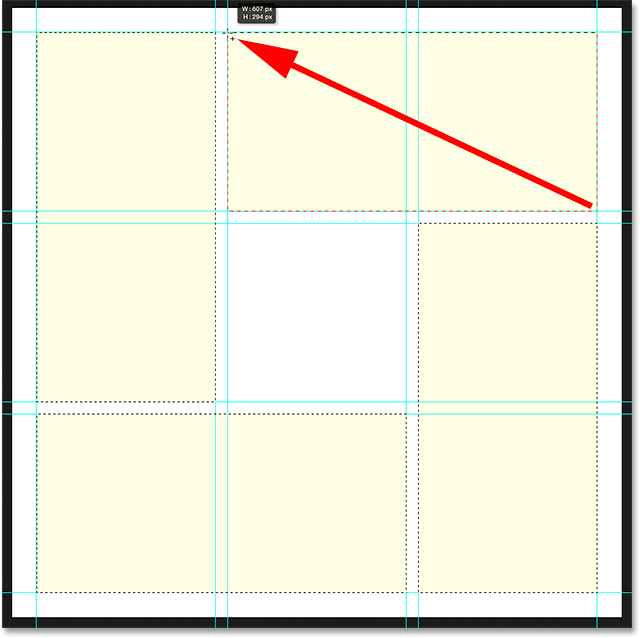
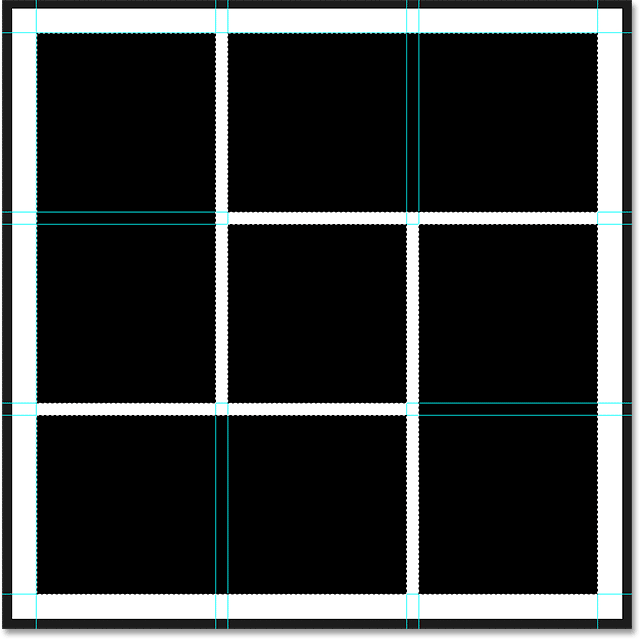
Мы будем использовать инструмент Rectangular Marquee Tool, вместе с нашей направляющей, чтобы рисовать наши фигуры. Для этого нам нужно перетащить выделения вокруг разных квадратов в сетке 3 на 3. Начните с нажатия в верхнем левом углу квадрата в верхнем левом углу сетки (игнорируйте поля по краям документа) и, удерживая нажатой кнопку мыши, перетащите в нижний правый угол квадрата непосредственно под ним., Включите желоб между квадратами в выборе. Чтобы было легче увидеть, я выделил область для выбора желтым цветом:

Выделение первого квадрата в верхнем ряду и первого квадрата в среднем ряду вместе с желобом между ними.
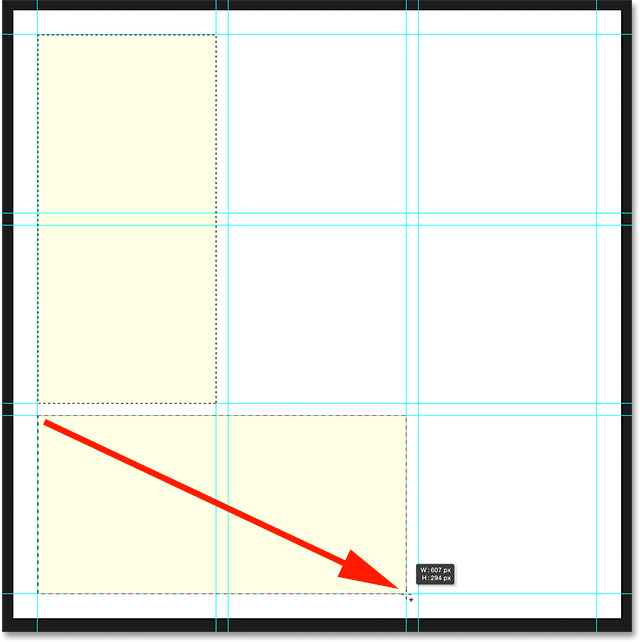
Затем нажмите и удерживайте клавишу Shift на клавиатуре. Это добавит выделение, которое мы собираемся создать, к выделению, которое мы уже создали (вы увидите небольшой знак плюс ( + ) в правом нижнем углу курсора мыши, указывающий, что вы находитесь в Добавить в выделение). Режим). Удерживая клавишу Shift, щелкните в верхнем левом углу квадрата в нижнем левом углу сетки и, удерживая нажатой кнопку мыши, перетащите в нижний правый угол квадрата рядом с ним . Опять же, включите желоб между квадратами в выборе. Вы по-прежнему должны видеть исходный контур выделения вокруг первых двух квадратов, плюс теперь у нас добавлено еще два квадрата:

Добавление квадрата в нижнем левом и нижнем центре, а также между желобом.
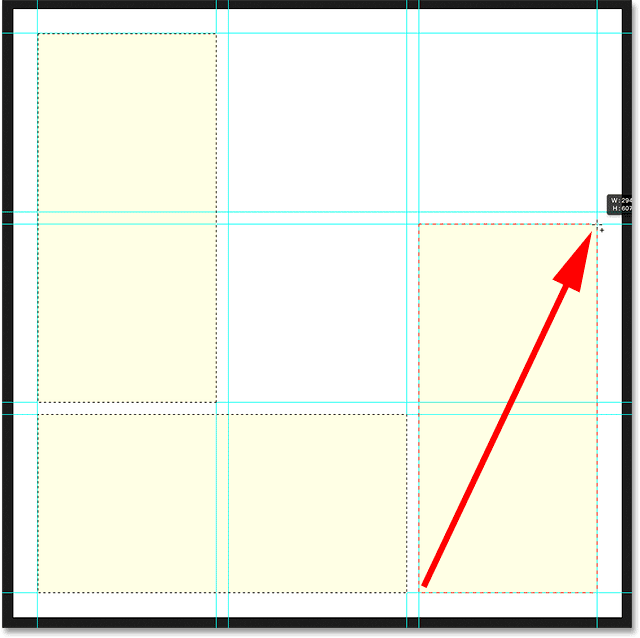
Удерживая клавишу Shift, щелкните в нижнем левом углу квадрата в нижнем правом углу сетки и перетащите вверх в верхний правый угол квадрата прямо над ним . Теперь у вас должно быть выбрано три раздела сетки:

Добавление квадратов в правом нижнем углу и в середине справа.
Мы почти закончили. Удерживая нажатой клавишу Shift, добавьте верхний правый и верхний центральные квадраты к выделению, щелкнув в правом нижнем углу квадрата в верхнем правом углу и перетащив в верхний левый угол квадрата в верхнем центре :

Добавление квадратов в верхнем правом и верхнем центре.
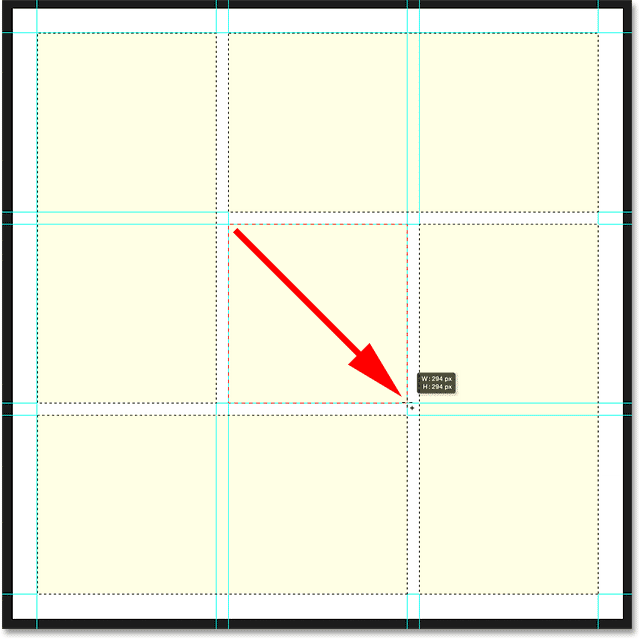
Наконец, добавьте квадрат в центре сетки, нажав и удерживая клавишу Shift, щелкнув в верхнем левом углу квадрата и перетащив вниз в правый нижний угол:

Завершение выбора, добавив квадрат в центре.
Шаг 7: заполните выделение черным
Давайте закрасим все фигуры, которые мы выбрали, черным. Для этого мы будем использовать команду Fill в Photoshop. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :

Собираюсь Правка> Заполнить.
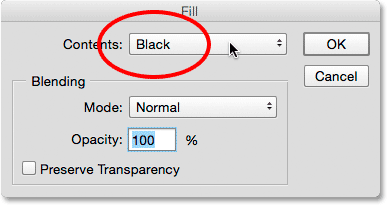
Это открывает диалоговое окно Fill. Установите для параметра « Содержание» в верхней части значение « Черный» и убедитесь, что для параметра « Режим» установлено значение « Нормальный», а непрозрачность - 100% :

Изменение содержимого на черный.
Нажмите OK, чтобы закрыть диалоговое окно Fill. Фотошоп заполняет выделение черным:

Документ после заполнения выделения черным.
Шаг 8: Убери выбор и направляющие
Мы закончили с схемами выбора и руководствами, поэтому давайте удалим их из документа. Чтобы удалить контуры выделения, перейдите в меню « Выбор» в верхней части экрана и выберите « Отменить выделение» или нажмите клавиши Ctrl + D (Победа) / Command + D (Mac) на клавиатуре:

Собираюсь Выбрать> Отменить выбор.
Чтобы удалить направляющие, перейдите в меню « Вид» и выберите « Очистить направляющие» :

Идем в Вид> Очистить направляющие.
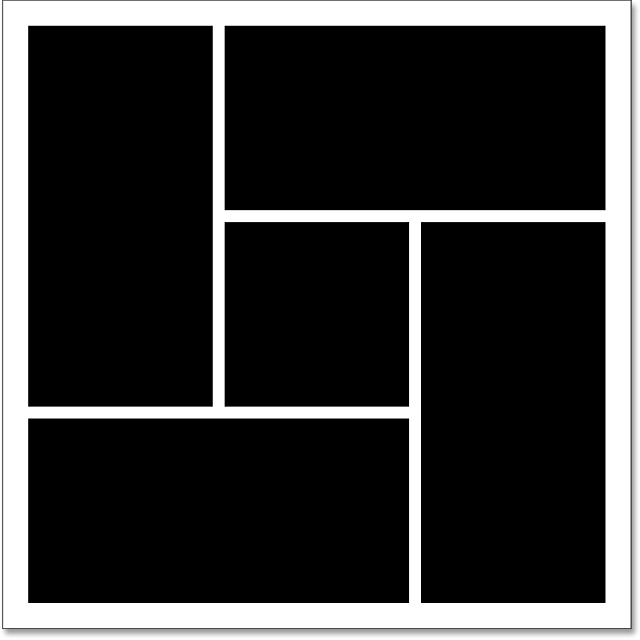
Теперь, когда контуры выбора и направляющие отсутствуют, мы видим только черные фигуры на белом фоне:

Гораздо чище выглядит документ.
Шаг 9: добавь тень
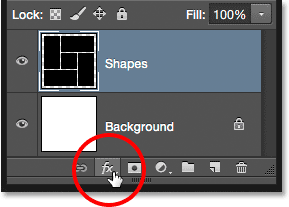
Чтобы эффект немного выделялся из фона, мы добавим тень за фигурами. Выбрав слой «Фигуры», щелкните значок « Стили слоев» (значок « fx» ) внизу панели «Слои»:

Нажав на значок Стили слоя.
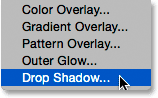
Выберите Drop Shadow из появившегося списка:

Выбор стиля слоя Drop Shadow.
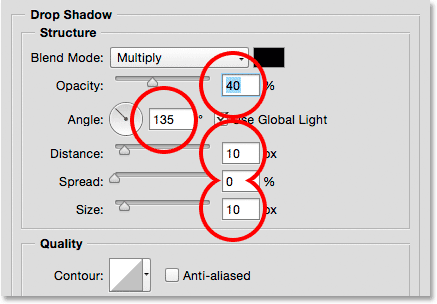
При этом откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Тень» в среднем столбце. Я установлю Угол моей тени на 135 °, чтобы источник света находился в верхнем левом углу, а затем установлю для обоих значений Расстояние и Размер 10 пикселей . Расстояние контролирует, как далеко тень появляется от объекта, а Размер контролирует твердость теневых краев. Вы можете поэкспериментировать с этими двумя значениями, если размер вашего документа отличается от моего. Наконец, я установлю непрозрачность тени на 40% :

Варианты Drop Shadow.
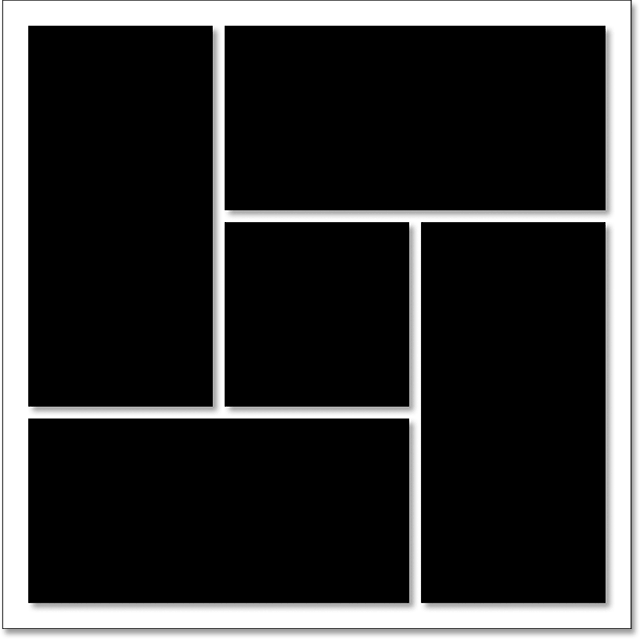
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Layer Style. Вот мои фигуры с примененной тенью:

Документ после применения тени.
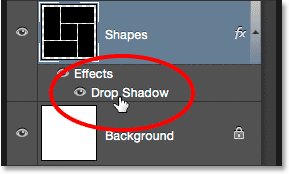
Одна из замечательных особенностей стилей слоев в Photoshop заключается в том, что они остаются полностью редактируемыми даже после их применения. Если мы снова посмотрим на панель «Слои», мы увидим эффект «Тень», указанный под слоем «Фигуры». Если вы решите, сейчас или позже, когда добавите фотографию, что вас не устраивает то, как выглядит тень, просто дважды щелкните слова Drop Shadow, чтобы снова открыть диалоговое окно Layer Style, и сделайте все, что угодно. изменения, которые вам нужны:

Дважды щелкните слова «Drop Shadow» в любое время, чтобы изменить его настройки.
Шаг 10: выбери и скопируй свою фотографию
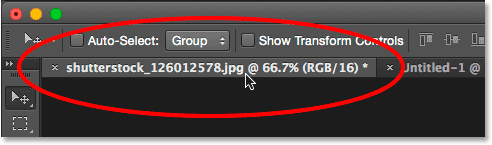
Если вы еще этого не сделали, откройте фотографию, которую хотите использовать для эффекта. Он откроется в своем отдельном документе с вкладками. Вы можете переключаться между документами, нажимая вкладки в верхней части. Здесь я переключаюсь на документ моей фотографии, нажимая на его вкладку:

Выбор основного фото документа.
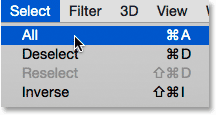
Нам нужно скопировать и вставить фотографию в документ с эффектом кластера фигур. Поднимитесь в меню « Выбрать» в верхней части экрана и выберите « Все» или нажмите Ctrl + A (Победа) / « Command» + A (Mac), чтобы выбрать «Выбор»> «Все» на клавиатуре:

Собираюсь Выбрать> Все.
Это помещает схему выбора вокруг фотографии:

Вокруг изображения появляется контур выделения.
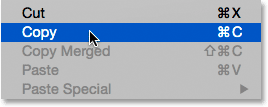
Выбрав фотографию, перейдите в меню « Правка» и выберите « Копировать» или нажмите клавиши Ctrl + C (Win) / Command + C (Mac) на клавиатуре:

Собираюсь Правка> Копировать.
Шаг 11: вставь фотографию в документ кластера форм
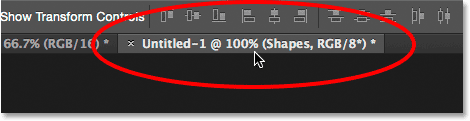
Вернитесь к документу кластера фигур, нажав на его вкладку :

Вернемся к документу эффекта.
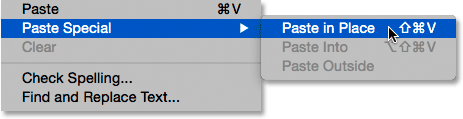
Чтобы вставить фотографию и центрировать ее в документе, перейдите в меню « Правка», выберите « Специальная вставка», затем выберите « Вставить на месте» или нажмите Shift + Ctrl + V (Победа) / Shift + Command + V (Mac):

Собираемся Править> Специальная вставка> Вставить на месте.
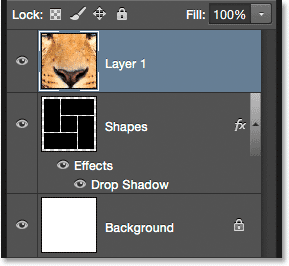
Фотошоп вставляет и центрирует фотографию в документе. Если мы посмотрим на панель «Слои», то увидим, что Photoshop поместил фотографию на новый слой с именем «Слой 1» над слоем «Фигуры». Не волнуйтесь, если ваша фотография слишком велика для эффекта. Мы увидим, как изменить его размер через минуту:

Фотография появляется на своем собственном слое над остальными.
Шаг 12: создай обтравочную маску
В настоящее время фотография блокирует фигуры в слое «Фигуры» из вида. Мы хотим, чтобы фотография появлялась внутри фигур, и мы можем легко сделать это, используя обтравочную маску. С выбранным слоем фотографии («Слой 1») нажмите на маленький значок меню в верхнем правом углу панели «Слои»:

Нажав на значок меню панели «Слои».
Выберите « Создать обтравочную маску» в появившемся меню:

Выбрав «Создать обтравочную маску».
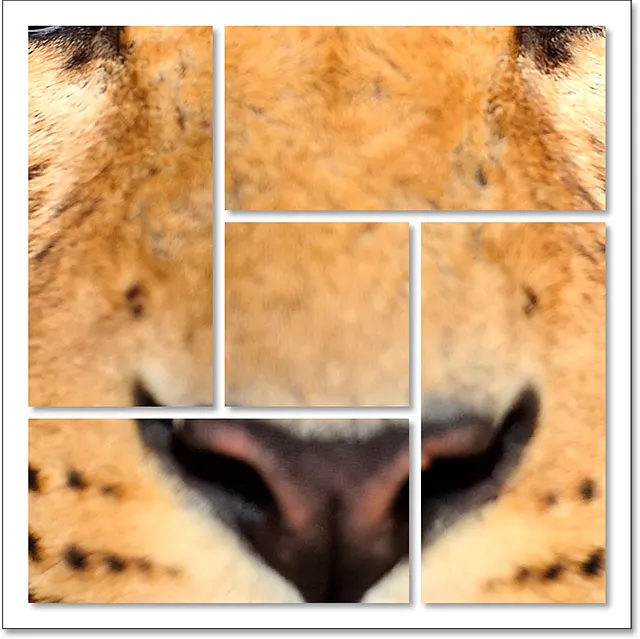
Это «обрезает» фотографию до содержимого слоя, расположенного непосредственно под ним, создавая иллюзию, что фотография теперь находится внутри фигур. Здесь мы видим, что моя фотография слишком велика, чтобы вписываться в фигуры, но я исправлю это следующим образом:

Эффект после подрезания фотографии к слою «Фигуры».
Узнайте все об обтравочных масках в Photoshop
Шаг 13: измените размер и переместите фотографию со свободным преобразованием
Чтобы изменить размер и изменить положение фотографии внутри фигур, убедитесь, что на панели «Слои» выбран «Слой 1», затем перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» или нажмите Ctrl + T (Win) / Ctrl + T на вашей клавиатуре:

Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и маркеры (маленькие квадраты) вокруг фотографии. Хотя мы можем видеть только те части фотографии, которые находятся внутри фигур, поле «Свободное преобразование» появляется вокруг фактических размеров фотографии. Если вы не видите всего поля «Свободное преобразование», поскольку ваша фотография настолько велика, что выходит за пределы экрана, перейдите в меню « Вид» и выберите «По размеру экрана» или нажмите Ctrl + 0 (Победа) / Command + 0 (Mac)., Photoshop мгновенно уменьшит изображение, чтобы все, включая поле «Свободное преобразование», было видно:

Идем в View> Fit на экране.
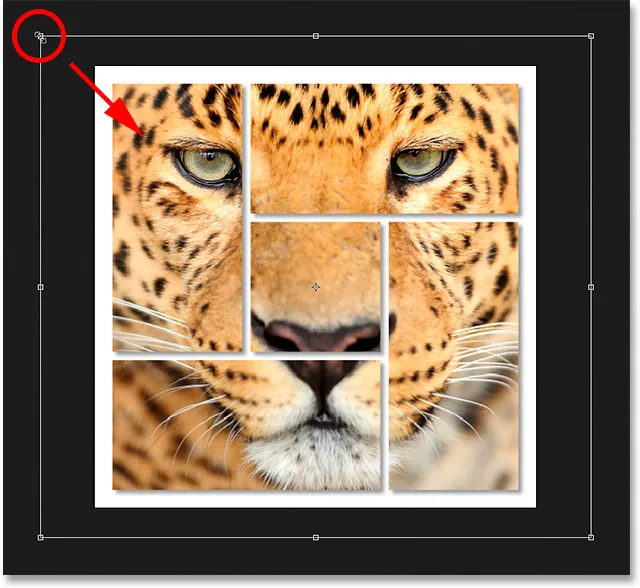
Чтобы изменить размер изображения, нажмите и удерживайте нажатой клавишу Shift, а затем перетащите любую из четырех угловых ручек . Удерживая нажатой клавишу Shift при перетаскивании, можно зафиксировать соотношение сторон фотографии на месте при изменении ее размера. Если при перетаскивании угловых ручек нажимать и удерживать клавиши Shift + Alt (Победа) / Shift + Option (Mac), вы не только заблокируете соотношение сторон на месте, но и измените размер фотографии из ее центра, а не из угла, что часто проще.
Чтобы переместить изображение, просто щелкните и перетащите в любое место внутри поля «Свободное преобразование». Здесь я перетаскиваю маркер верхнего левого угла по направлению к центру документа, чтобы уменьшить изображение и вписать его в фигуры:

Изменение размера фотографии внутри фигур с помощью Free Transform.
Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из режима Free Transform. И с этим мы закончили! Здесь, после изменения размера моей фотографии, мой последний эффект "кластера формы":

Конечный результат.