
Различия между HTML и XHTML
Полная форма HTML - это язык разметки гипертекста. HTML используется для разработки веб-страниц и приложений. Элементы HTML используются для представления заголовка, абзаца, изображений, таблиц и многих других функций. Элементы HTML заключены в теги HTML, такие как, Браузер не отображает HTML-теги; он отображает только содержимое, заключенное в теги. Полной формой XHTML является расширяемый язык разметки гипертекста. Основная идея разработки XHTML заключается в расширении языка HTML и может использоваться для всех форматов данных, использующих формат XML. XHTML имеет функцию обработки ошибок, которая обрабатывает техническую ошибку, создаваемую веб-страницами и приложениями в HTML.
HTML
- HTML был ранее предложен Тимом Бернерсом Ли и разработан W3C и WHATWG и выпущен в 1993 году. HTML был расширен от SGML. Расширение имени файла HTML .html и .htm.
- Последним выпуском HTML является HTML5, который является основным выпуском для HTML в 2014 году. HTML может быть встроен с помощью CSS (каскадная таблица стилей) и JavaScript. HTML состоит из элементов, эти элементы определяют структуру HTML-страниц.
- HTML-страницы могут быть разработаны с использованием HTML-редакторов, таких как «Блокнот» (на компьютере с Windows) и «Редактирование текста» (на компьютере Mac или Mac Machine).
- Базовая структура HTML-страницы состоит из 1. Тега типа Doctype, который описывает написанную HTML-версию. 2. Подобный тег HTML Root Element, который содержит весь код, написанный для веб-страницы. 3. Заголовок элемента тега, как, в этом заголовке и заголовке. 4. Элемент тела тега, как, он содержит содержимое документа.
XHTML
- XHTML был разработан Консорциумом World Wide Web и выпущен в 2000 году. Он был расширен с XML и HTML. Расширение имени файла XHTML: .xhtml и .xht. Последним выпуском XHTML является XHTML5, который разрабатывается как XML, настроенный со спецификациями HTML5.
- Страницы, разработанные на XHTML, можно использовать как в существующих браузерах, так и в новых браузерах, и их можно легко просматривать, редактировать и проверять с помощью инструментов XML. Он совместим со всеми браузерами и может быть легко встроен в скрипты и апплеты на основе объектной модели документов HTML и XML.
- Это очень быстрый, точный, простой в обслуживании, редактируемый, конвертируемый и форматированный. XHTML всегда предоставляет согласованный и четко определенный формат структуры для веб-страниц, который может быть легко обработан веб-браузерами.
- Синтаксис XHTML почти такой же, как синтаксис HTML. Структура XHTML также похожа только на HTML, но XHTML чувствителен к регистру, а атрибуты добавляются, изменяются и не могут быть сокращены. В XHTML он должен следовать правильной структуре, а теги должны быть правильно вложены.
Сравнение лицом к лицу между HTML и XHTML
Ниже приведены 8 лучших сравнений между HTML и XHTML. 
Ключевые различия между HTML и XHTML
Некоторые ключевые различия между HTML и XHTML описаны ниже.
- В HTML у нас могут быть пустые или открытые теги, это означает, что нет необходимости заканчивать тег, например
, В XHTML теги должны быть закрыты или закрыты самостоятельно, если они открыты g или
- В HTML весь письменный текст, который должен отображаться в браузере, можно поместить в элемент HTML body. В XHTML содержимое может быть помещено в блоки.
- В HTML при определении атрибутов указывать кавычки не обязательно. Например, В XHTML при определении атрибутов обязательно указывать кавычки. Например,
- В HTML значения атрибутов не так важны. Например, В XHTML значения атрибутов важны. Например,
- В HTML нет строгих правил написания структуры элементов, например, для
Привет, мир
, В XHTML существуют строгие правила написания структуры элементов. Например,Привет, мир
, - В HTML теги и атрибуты могут быть описаны в нижнем или верхнем регистре. В XHTML теги и атрибуты могут быть описаны только в нижнем регистре.
- В HTML один корневой элемент не является обязательным. В XHTML документы должны иметь один корневой элемент.
- В HTML декларация XML не обязательна. В XHTML он основан на наборе правил XML.
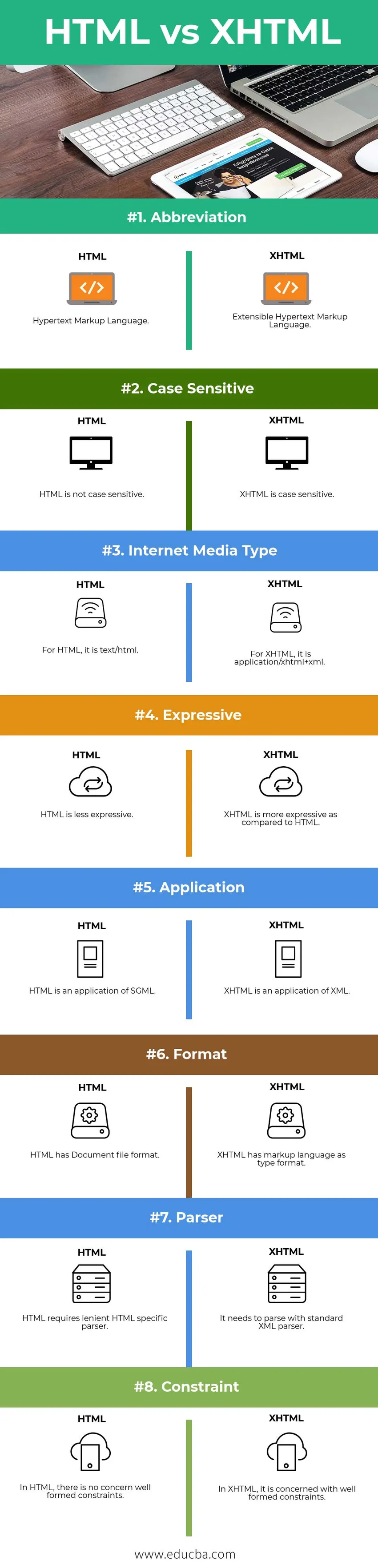
Сравнительная таблица HTML и XHTML
Ниже приведена сравнительная таблица между HTML и XHTML.
| ОСНОВА ДЛЯ
СРАВНЕНИЕ | HTML | XHTML |
| Сокращенное название | Язык гипертекстовой разметки. | Расширяемый язык гипертекстовой разметки. |
| Деликатный случай | HTML не чувствителен к регистру. | XHTML чувствителен к регистру. |
| Тип интернет-медиа | Для HTML это text / html. | Для XHTML это приложение / xhtml + xml. |
| выразительный | HTML менее выразителен. | XHTML более выразителен по сравнению с HTML. |
| заявка | HTML является приложением SGML. | XHTML - это приложение XML. |
| Формат | HTML имеет формат файла документа. | XHTML имеет язык разметки как формат типа. |
| синтаксический анализатор | HTML требует мягкого синтаксического анализатора HTML. | Нужно разобрать со стандартным парсером XML. |
| скованность | В HTML нет проблем с правильно сформированными ограничениями. | В XHTML это касается правильно сформированных ограничений. |
Вывод - HTML против XHTML
HTML и XHTML - это языки разметки, используемые для создания веб-страниц и наших приложений. HTML и XHTML почти одинаковы, но некоторые ключевые различия между HTML и XHTML делают их отделенными друг от друга. XHTML - это расширенная версия HTML только с помощью использования XML, а также аннулирования элементов.
В XHTML обработка Javascript немного отличается по сравнению с HTML. В функции внесены некоторые изменения, чтобы сделать их чувствительными к регистру. В этом CSS был применен по-другому.
HTML и XHTML широко используются при разработке веб-приложений на базе Android. Это обеспечивает быстрое развитие. Это также помогает в сценариях на стороне сервера с помощью других языков, встроенных в него. Это делает пользовательский интерфейс более гибким и гибким.
XHTML будет легко выучить, если знать HTML. Последняя версия HTML HTML5 является наиболее популярной и популярной среди разработчиков и ИТ-организаций. HTML легко изучить и понять, так как его синтаксис довольно прост. В эту современную эпоху технологии быстро меняются, но знание или знание основ любого языка всегда является ключом к успеху и помогает нам лучше осваивать новые технологии.
Рекомендуемая статья
Это было полезное руководство по различиям между HTML и XHTML, здесь мы обсудили их значение, сравнение «голова к голове», ключевое отличие и заключение. Вы также можете посмотреть следующую статью, чтобы узнать больше -
- HTML против XML: что предпочитать
- Сравнение HTML и CSS
- 10 лучших отличий HTML от HTML5 (Инфографика)
- CSS3 против CSS - чем они отличаются?
- SPSS против EXCEL
- Список различных версий HTML