В этом уроке «Фотоэффекты» мы узнаем, как добавить к изображению более сюрреалистический, иначе говоря, внешний вид с помощью легко создаваемого эффекта вертикального движения с использованием Photoshop CS6. Этот эффект часто прекрасно работает с пейзажными фотографиями, особенно с большим количеством деталей сверху вниз.
Как мы увидим, все, что нужно, это фильтр Motion Blur и маска слоя, и мы будем использовать Smart Object и Smart Filter, чтобы сохранить полностью редактируемый эффект для некоторой финальной настройки в конце.
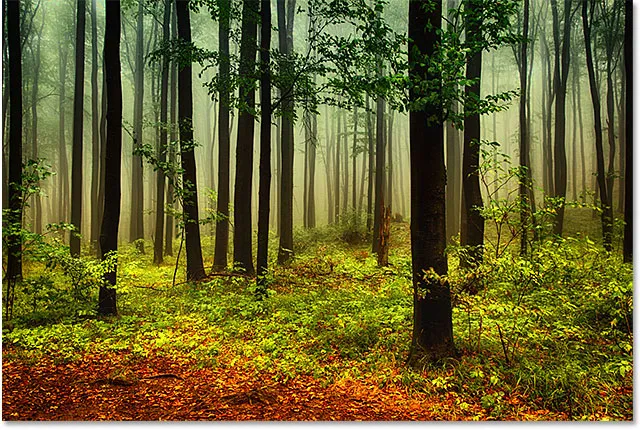
Вот фото, с которого я начну (фото осеннего леса от Shutterstock):

Оригинальное фото.
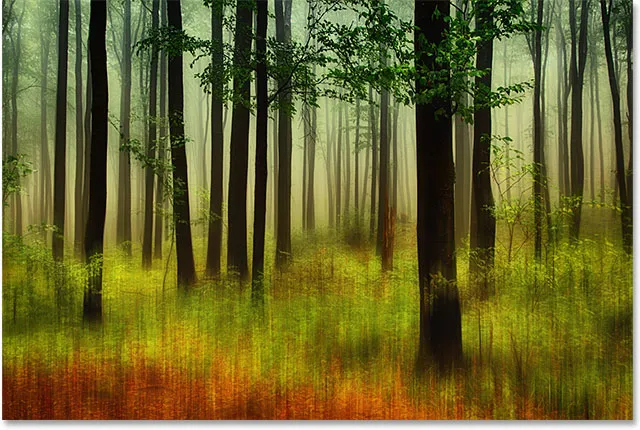
А вот как будет выглядеть финальный эффект движения:

Конечный результат.
Как создать сюрреалистический эффект Motionscape
Шаг 1. Преобразование фонового слоя в смарт-объект
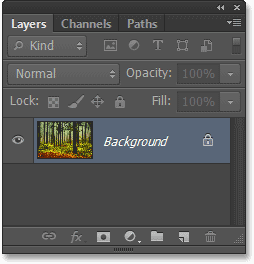
Давайте начнем с преобразования нашего фонового слоя в смарт-объект, который позволит нам применить фильтр Motion Blur в качестве смарт-фильтра, сохраняя полностью редактируемый эффект motionscape. Если мы посмотрим на мою панель «Слои», то увидим фотографию, которую я открыл, сидя в одиночестве на фоновом слое:

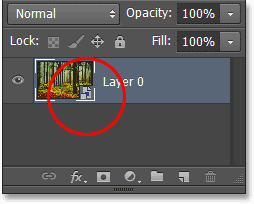
Панель «Слои», показывающая фотографию на фоновом слое.
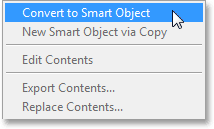
Чтобы преобразовать его в смарт-объект, перейдите в меню « Слой» в строке меню в верхней части экрана, выберите « смарт-объекты», затем выберите « Преобразовать в смарт-объект» :

Переход к слою> Смарт-объекты> Преобразовать в смарт-объект.
Похоже, ничего не произошло с изображением в окне документа, но если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop переименовал слой из « Фона» в « Слой 0», и теперь в правом нижнем углу появляется небольшой значок смарт-объекта. угол эскиза предварительного просмотра, сообщающий нам, что слой теперь является смарт-объектом:

Фоновый слой теперь является смарт-объектом.
Шаг 2: примени фильтр Motion Blur
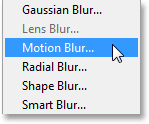
Далее мы создадим исходный эффект motionscape, используя фильтр Motion Blur в Photoshop. Перейдите в меню Filter в верхней части экрана, выберите Blur, затем выберите Motion Blur :

Собираюсь Filter> Blur> Motion Blur.
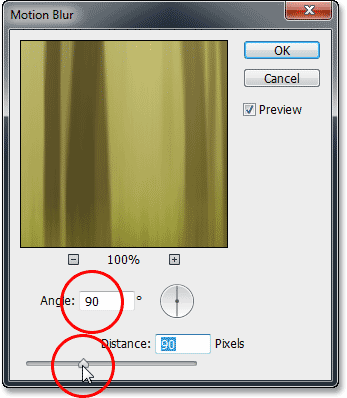
Это открывает диалоговое окно Motion Blur. Мы хотим создать ощущение вертикального движения, поэтому сначала установите угол на 90 ° . Затем, чтобы добавить фактический эффект размытия, перетащите ползунок внизу диалогового окна вправо, чтобы увеличить значение расстояния в пикселях. При перетаскивании ползунка вы увидите предварительный просмотр результатов в окне документа. Цель здесь - добавить достаточно размытия, чтобы создать хорошее ощущение движения, но не настолько, чтобы вы размыли все до неузнаваемости. Приятно то, что поскольку мы применяем фильтр к смарт-объекту, он станет интеллектуальным фильтром, который позволит нам вернуться назад и изменить настройку позже, поэтому не стоит слишком беспокоиться об этой начальной настройке. Я собираюсь установить значение «Расстояние» около 90 пикселей, но ваше значение может отличаться в зависимости от размера вашего изображения:

Установите угол на 90 °, затем перетащите ползунок расстояния.
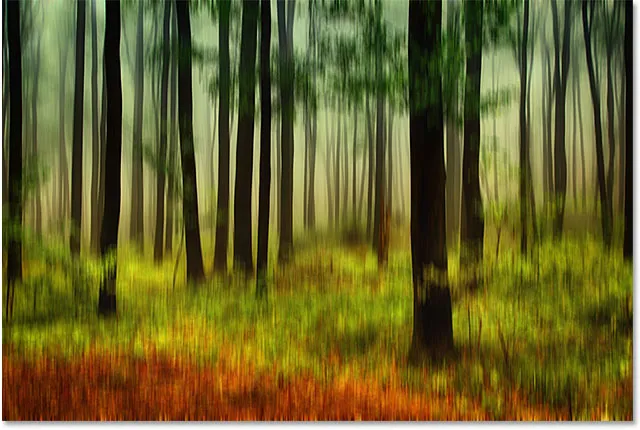
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Вот мое изображение с примененным начальным размытием движения:

Фотография после применения фильтра Motion Blur.
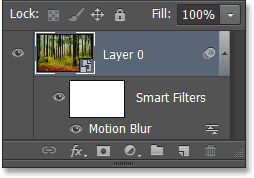
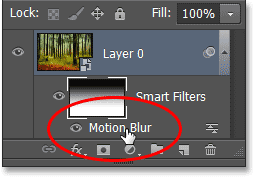
Если мы посмотрим на панель «Слои», то под изображением мы увидим фильтр «Размытие в движении», указанный как «Умный фильтр»:

Панель «Слои», на которой отображается смарт-фильтр Motion Blur.
Шаг 3: выберите маску слоя смарт-фильтра
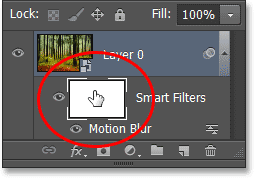
Равномерное применение фильтра Motion Blur ко всему изображению - не самый интересный эффект, поэтому давайте ограничим размытие только нижними частями фотографии. Мы можем сделать это легко используя маску слоя. Фактически, Photoshop автоматически добавляет маску слоя «Умный фильтр», которую мы можем выбрать, нажав на миниатюру маски на панели «Слои». Вокруг миниатюры появится белая рамка выделения, сообщающая, что маска выбрана:

Нажатие на миниатюру маски слоя «Умный фильтр».
Шаг 4: Выберите инструмент Градиент
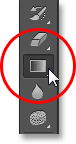
Затем выберите инструмент « Градиент» в Photoshop на панели «Инструменты» в левой части экрана:

Выбор инструмента Градиент.
Шаг 5: выбери черный, белый градиент
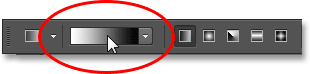
Выбрав инструмент «Градиент», щелкните панель предварительного просмотра градиента на панели параметров в верхней части экрана:

Нажав на панель предварительного просмотра градиента.
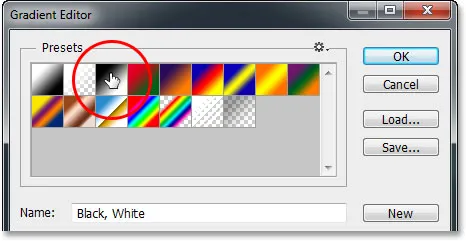
Это открывает редактор градиента, с выбором предустановленных градиентов для выбора в верхней части. Выберите черный, белый градиент, щелкнув по его миниатюре (третий слева, верхний ряд), затем нажмите OK, чтобы закрыть редактор градиентов:

Выбор черного, белого градиента.
Шаг 6: вытащить градиент сверху вниз
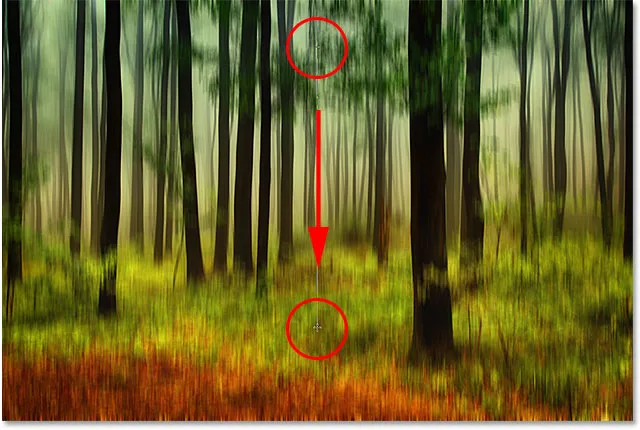
С помощью инструмента «Градиент», выбранного градиента «Черный», «Белый» и маски слоя «Умный фильтр», щелкните в верхней части изображения, чтобы установить начальную точку для градиента, затем, удерживая нажатой кнопку мыши, перетащите вниз в направлении нижняя часть изображения. Нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании, чтобы упростить перетаскивание по прямой вертикальной линии. Когда вы приблизитесь к нижней части изображения, отпустите кнопку мыши, чтобы установить конечную точку для градиента, затем отпустите клавишу Shift:

Перетаскивание градиента от черного к белому на маске слоя Smart Filter.
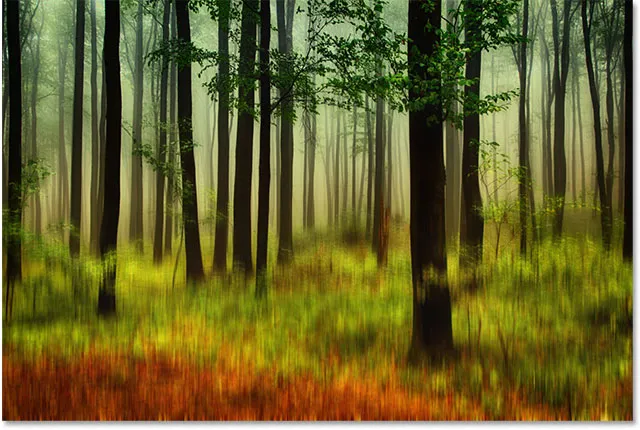
Когда вы отпустите кнопку мыши, Photoshop начнет рисовать градиент на маске слоя. К области вдоль верхней части изображения теперь вообще не применяется размытие, в то время как к области вдоль нижней части применяется размытие в полную силу. Промежуточная область - это область перехода, где эффект размытия постепенно увеличивается по мере продвижения к нижней части изображения:

Размытие в движении теперь ограничено нижней областью фотографии.
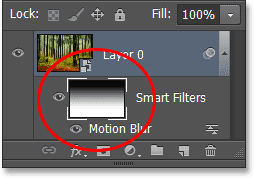
Даже если мы не видим черно-белый градиент в окне документа, мы можем видеть его на миниатюре маски слоя на панели «Слои»:

Градиент виден на миниатюре маски слоя Smart Filter.
Шаг 7: заново отрегулируйте количество Motion Blur, если необходимо
Благодаря мощным интеллектуальным фильтрам в Photoshop, можно легко вернуться к этому моменту и при необходимости изменить величину размытия при движении. Просто дважды щелкните по названию фильтра ( Motion Blur ) на панели Layers:

Дважды щелкните фильтр Motion Blur.
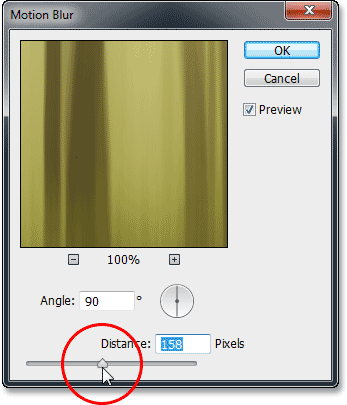
Это снова откроет диалоговое окно Motion Blur, позволяя вам отрегулировать и точно настроить степень размытия, снова перетащив ползунок внизу. Я думаю, что немного увеличу значение своего расстояния, от его первоначальной настройки 90 пикселей до 158 пикселей, что даст мне гораздо более выраженный эффект размытия. Опять же, ваша сумма может отличаться в зависимости от размера вашего изображения:

Увеличение значения расстояния при одновременном отслеживании предварительного просмотра в окне документа.
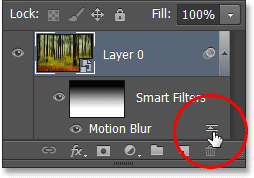
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Motion Blur. Мы также можем настроить непрозрачность (уровень прозрачности) интеллектуального фильтра Motion Blur. Дважды щелкните значок « Параметры наложения» справа от имени фильтра на панели «Слои»:

Двойной щелчок по значку параметров наложения фильтра Motion Blur.
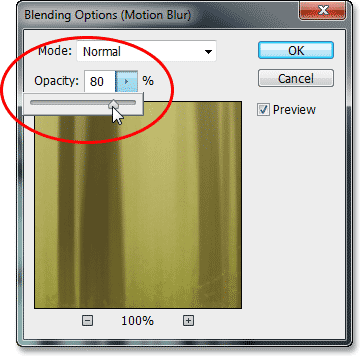
Откроется диалоговое окно «Параметры наложения». Здесь мы можем изменить режим наложения фильтра и уровень его непрозрачности. Я собираюсь оставить режим смешивания на Normal, но я уменьшу его значение непрозрачности до 80%, что позволит некоторым оригинальным изображениям отображаться через размытие (это совершенно необязательно - не стесняйтесь оставлять эти Только варианты смешивания, если вы уже довольны своим эффектом):

Чтобы уменьшить непрозрачность, нажмите на маленькую стрелку, указывающую вправо, затем перетащите ползунок.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Blending Options. Вот мой эффект после увеличения размытия в движении и снижения его непрозрачности:

Изображение после регулировки степени размытия и непрозрачности движения.
Шаг 8: обрезай края
Единственная оставшаяся проблема заключается в том, что фильтр Motion Blur оставляет довольно некрасивые артефакты по краям изображения. В нашем случае, если вы посмотрите на самый низ вашего эффекта, вы, скорее всего, увидите, что он выглядит не совсем правильно. То, как «не совсем правильно» это выглядит, зависит от того, насколько много размытия вы применили, но в любом случае давайте быстро обрежем края изображения, чтобы очистить объекты.
Выберите Crop Tool на панели инструментов:

Выбор инструмента Crop.
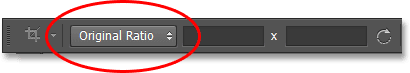
Выбрав инструмент обрезки, измените параметр « Соотношение сторон» в крайнем левом углу панели параметров на « Исходное соотношение», чтобы при кадрировании мы сохраняли исходное соотношение сторон фотографии:

Изменение формата изображения на оригинальное.
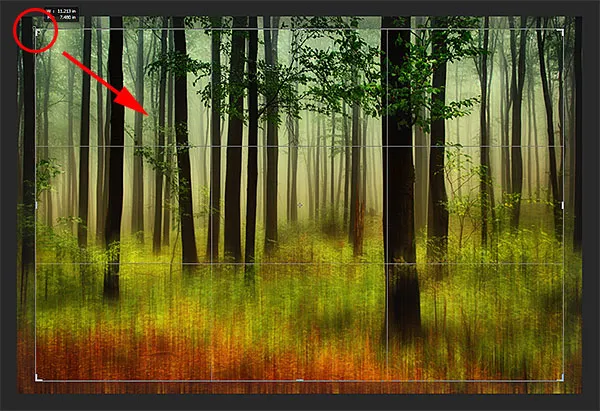
Затем нажмите на любую из угловых ручек кадрирования и, удерживая нажатой кнопку мыши, перетащите ее короткими путями к центру изображения, чтобы изменить размер границы обрезки. Нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, когда перетаскиваете ручку кадрирования, чтобы изменить размер границы обрезки от ее центра, чтобы все четыре стороны границы перемещались одновременно. Продолжайте перетаскивать угловой маркер внутрь только до тех пор, пока нежелательная область вдоль нижней части изображения не окажется за границей обрезки:

Изменение размера границы обрезки, чтобы обрезать проблемную область вдоль дна.
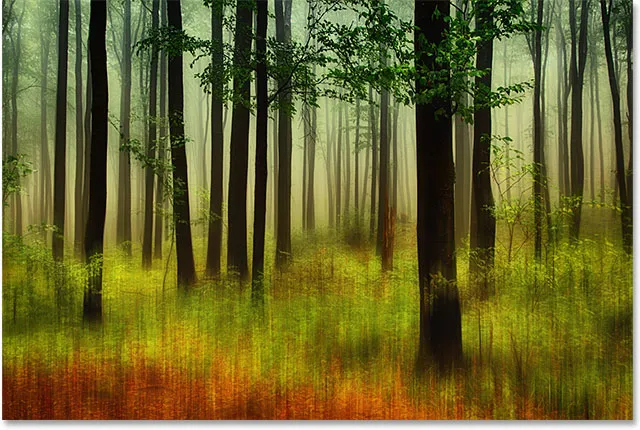
Когда вы будете готовы, нажмите Enter (Win) / Return (Mac), чтобы обрезать изображение, затем нажмите букву V на клавиатуре, чтобы быстро выбрать инструмент Move, который удалит границу обрезки вокруг изображения (до тех пор, пока инструмент обрезки активен, граница обрезки останется видимой). И с этим мы закончили! Вот, после обрезки изображения, мой окончательный результат Motioncape:

Конечный эффект.