
Введение в jQuery Elements
JQuery работает с HTML-элементами. Это означает, что мы выбираем некоторые элементы html-страницы и выполняем некоторые действия с ней. В jQuery много селекторов. Мы рассмотрим каждый селектор подробно.
Синтаксис:
$(selector).action()
Где знак $ используется для обозначения jQuery,
Селектор - это выбор элемента html, а действие - выполнение действия jquery с выбранным элементом. Таким образом, селекторы jQuery, которые используют синтаксис выше, теперь будут похожи на примеры ниже.
Пример:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Демонстрационная программа, иллюстрирующая приведенный выше синтаксис и принципы работы jQuery.
Код:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
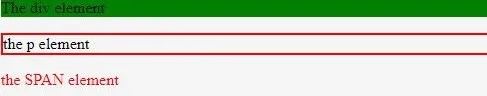
The div element
элемент р
элемент SPANВыход:

jQuery использует синтаксис CSS для выбора элементов. Селекторы jQuery сначала находят / выбирают элемент html, а затем выполняют действие с элементами html.
8 лучших селекторов jQuery
Каждый элемент здесь выбирается по имени, идентификатору, классам, типам и т. Д. Кроме того, мы можем создавать свои собственные определяемые пользователем селекторы. Селекторы мы узнаем в этом уроке.
- Селектор элемента
- Идентификатор Селектор
- Класс Selector
- Селектор: eq ()
- The: первый селектор, The: последний селектор, The: четный селектор, The: нечетный селектор
- Различие: first и: first_child
- Разница: last и: last_child
- JQuery метод цепочки
1. Селектор элемента
Как видно из приведенной выше программы, как
$('p').css('border', '2px solid red');
Селектор всегда начинается со знака $ (знак доллара), за которым следует скобка (). Этот селектор выделяет весь абзац
элементы на данной странице. CSS - это действие, которое нужно выполнить над элементом p, которое дополнительно создает границу размером 2 пикселя, сплошной тип границы и красный цвет рамки для каждого элемента p.
Пример:
- Событие: пользователь нажимает кнопку, когда документ полностью загружен (с использованием функции события документа).
- Действие для этого события: установить границу элемента абзаца.
Код:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. Идентификатор выбора
Этот селектор начинается с #, за которым следует идентификатор элемента html, который ссылается на атрибут id элемента html.
Синтаксис:
$('#idname').someaction();
Код:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
Это первый элемент
Это второй элемент
Выход:

3. Класс Selector
Этот атрибут класса элемента html, имеющего это .classname, будет выбран с этим селектором. Атрибут class используется для добавления стилей для нескольких HTML-элементов.
Синтаксис:
$('.classname').someaction();
4. Селектор: eq ()
Этот: eq () селектор выбирает HTML-элемент с указанным индексом. Этот индекс начинается с 0.
Синтаксис:
$(“:eq(index)”)
Код:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Первый Элемент
Второй Элемент
Третий Элемент
Форут Элемнет
- кофе
- чай
Выход:

5. Первый селектор, последний селектор, четный селектор, нечетный селектор
Давайте посмотрим на этот селектор.
группа
- Селектор: first - Находит первый элемент в группе.
Код:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Первый Элемент
Второй Элемент
Третий Элемент
Форут Элемнет
Выход:

- Селектор: last - Находит последний элемент в группе.
Код:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Первый Элемент
Второй Элемент
Третий Элемент
Форут Элемнет
Выход:

Стол
- Переключатель: even - Находит все четные строки таблицы.
- Селектор: odd - Находит все нечетные строки таблицы.
В приведенной ниже программе зеленый цвет выделяет четные строки, а желтый - нечетные.
Код:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Выход:

Поскольку мы узнали о первом и последнем, четном и нечетном, давайте узнаем также о различиях между первым и первым ребенком.
6. Разница: первая и первая
- : first - Как мы знаем: first выбирает первый элемент.
- : first-child - Выберите элементы, которые являются первыми дочерними элементами их соответствующих родителей.
Ниже приведена демонстрация, которая объясняет эту разницу.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
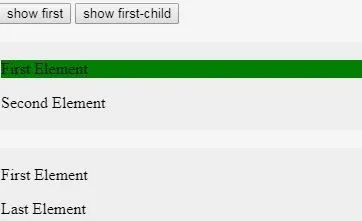
show first
show first-child
Первый Элемент
Второй Элемент
Первый Элемент
Последний элемент
Этот вывод отображается при нажатии первой кнопки show first.
Выход:

Этот вывод отображается, когда вторая кнопка показывает, что первый дочерний элемент нажат.
Выход:

7. Разница: last и: last_child
Аналогично, разница между: last и: last-child такая же, как и выше, мы просто должны изменить тип селектора.
Код:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. Метод jQuery
До сих пор мы видели один селектор с одним действием, но jQuery позволяет нам написать один селектор и несколько действий для одного элемента.
Код:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
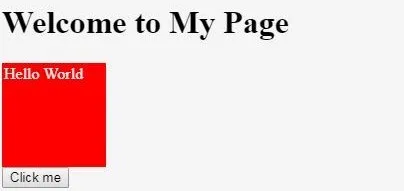
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Прежде чем нажать на кнопку
Выход:

После Нажмите кнопку Мне
Выход:

Рекомендуемые статьи
Это руководство по элементам jQuery. Здесь мы обсуждаем введение и 8 лучших селекторов jQuery вместе с его реализацией кода. Вы также можете посмотреть следующие статьи, чтобы узнать больше -
- 4 типа наследования в Java
- 5 лучших инструментов развертывания Java
- Ряд Фибоначчи на Яве
- Список ключевых слов в Java
- Руководство по JQuery Progress Bar Примеры
- Генерация рядов Фибоначчи с примером