В этом уроке по эффектам Photoshop мы рассмотрим, как добавить к фотографии разноцветные полосы света. Вы, наверное, видели, как эти световые полосы использовались в рекламе для всего: от шампуня до мобильных телефонов, и фактически они использовались совсем недавно в классной рекламе нового мобильного телефона от Sprint и Samsung. Их создание так же просто, как рисование контура с помощью инструмента «Перо» в Photoshop, а затем обводка контура кистью с помощью пары простых стилей слоев, используемых для добавления фактического цвета и светового эффекта. Это все довольно просто, но если вы никогда ранее не пользовались инструментом Pen Tool или не знаете, как рисовать контуры, вы можете сначала изучить наш учебник « Выбор элементов с помощью инструмента Pen», где я расскажу обо всем, что вам нужно знать о рисовании и редактировании путей с помощью пера.
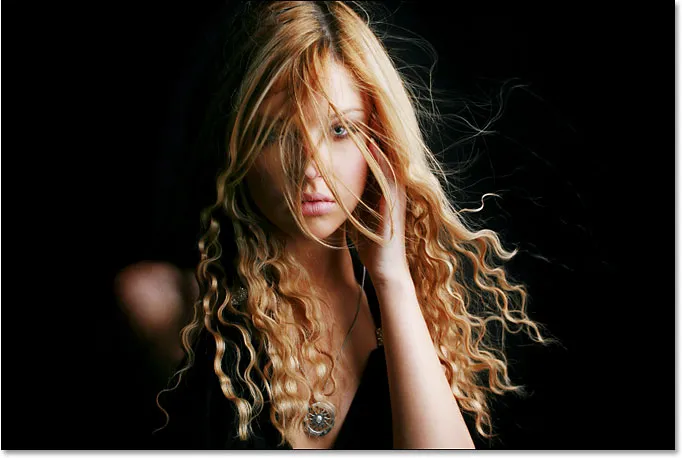
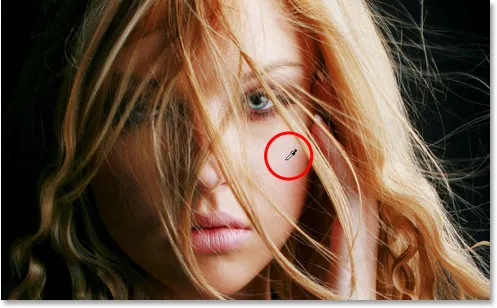
Вот изображение, с которым я буду работать в этом уроке:

Исходное изображение.
И вот как это будет выглядеть после добавления наших светлых полос:

Конечный эффект.
Шаг 1: Добавить новый пустой слой
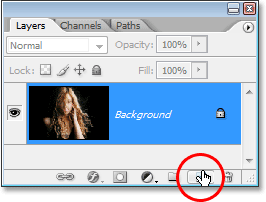
Мы собираемся добавить наши световые полосы на отдельный слой, поэтому первое, что нам нужно сделать, это добавить новый пустой слой в наш документ. Для этого нажмите на значок «Новый слой» в нижней части палитры «Слои»:

Нажав на иконку «Новый слой».
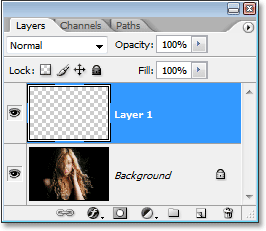
Это добавляет новый пустой слой, который Photoshop называет «Layer 1», над нашим фоновым слоем:

Новый слой появляется над фоновым слоем.
Шаг 2: выберите инструмент Pen Tool
Как я упоминал в начале, мы собираемся создать наши полосы света, рисуя контуры, а затем обводя контуры кистью. Чтобы нарисовать контуры, нам нужен инструмент Pen Tool, поэтому выберите его в палитре Tools. Вы также можете нажать букву P, чтобы выбрать ее с помощью сочетания клавиш:

Выберите Pen Tool.
Шаг 3: выберите параметр «Пути» на панели параметров
Фотошоп дает нам три разные вещи, которые мы можем сделать с помощью Pen Tool. Мы можем использовать его для рисования векторных фигур, мы можем рисовать контуры с ним (что мы и хотим сделать) и рисовать пиксельные формы. Мы выбираем между этими тремя вариантами, нажимая на их значки вверху на панели параметров в верхней части экрана. Вы увидите три маленьких квадратных значка, сгруппированных в левой части панели параметров. Нажмите на значок в середине, который является опцией Paths:

Нажмите на значки «Пути» на панели параметров.
Шаг 4: Нарисуйте путь, где вы хотите, чтобы появился первый световой поток
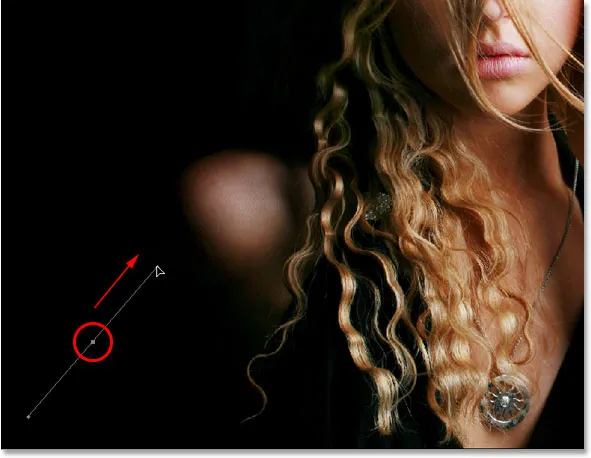
Выбрав Pen Tool и опцию Paths на панели параметров, мы готовы нарисовать наш первый путь. Я хочу, чтобы мои светлые полосы появлялись в нижней части фотографии, где-то вокруг области плеч и шеи женщины, поэтому я и нарисую свой первый путь. Вы захотите добавить несколько кривых на свой путь, чтобы сделать полосу света более интересной. Я начну с того, что щелкну где-нибудь в нижнем левом углу изображения, чтобы добавить свою первую опорную точку, затем вытяну указатели направления в том направлении, в котором я хочу, чтобы мой путь следовал. Опять же, обязательно ознакомьтесь с нашим руководством «Выбор элементов с помощью инструмента« Перо »», если то, что я только что сказал, не имело для вас смысла:

Нажмите в документе, чтобы добавить опорную точку, затем перетащите указатели направления.
Я продолжу рисовать оставшуюся часть моего первого пути, щелкнув и перетащив пару раз с помощью инструмента «Перо», чтобы добавить остальные сегменты пути. Теперь у меня есть первый путь слева направо через плечи и шею женщины:

Первый путь был добавлен к изображению.
Шаг 5: выбери инструмент Brush Tool
Теперь, когда мы нарисовали наш первый путь, следующий шаг - обвести его кистью. Для этого нам понадобится инструмент Brush Tool в Photoshop, поэтому выберите его на палитре «Инструменты» или просто нажмите букву B на клавиатуре:

Выберите инструмент Brush Tool.
Шаг 6: выберите кисть "40 Sampled Tip"
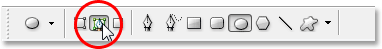
В Photoshop есть несколько кистей, которые хорошо подойдут для нашего эффекта легкой полосы, но, попробовав несколько из них, я нашел ту, которая мне нравится больше всего. Чтобы выбрать его, нам нужно вызвать палитру кистей. Существует несколько различных способов вызова палитры «Кисти», и один из них заключается в нажатии на значок переключения палитры «Кисти» на панели параметров в верхней части экрана:

Нажмите на значок переключения палитры кистей, чтобы вызвать палитру кистей.
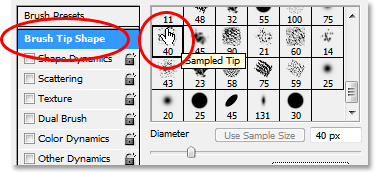
Когда появится палитра «Кисти», щелкните слова «Форма кончика кисти» в верхнем левом углу палитры. Затем, в области выбора кончика кисти справа, прокрутите вниз около нижней части списка и выберите кисть 40 Sampled Tip. Он просто говорит «40» в области предварительного просмотра, но если у вас включены подсказки для инструментов в настройках Photoshop, вы увидите слова «Выборочный совет», когда наведете указатель мыши на кисть:

Нажмите на слова «Brush Tip Shape» в верхнем левом углу, затем нажмите «40 Sampled Tip» в области выбора.
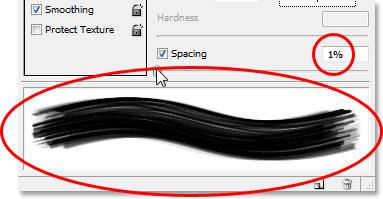
Шаг 7: понизьте «интервал» до 1%
Внизу палитры «Кисти», прямо над областью предварительного просмотра кистей, вы увидите опцию «Интервал». Всякий раз, когда вы рисуете кистью в Photoshop, хотя обычно это выглядит так, как будто вы рисуете один непрерывный мазок, в действительности Photoshop делает «штампование» изображения снова и снова кончиком кисти. Если «штампы» находятся достаточно близко друг к другу, они отображаются как непрерывный ход.
Параметр «Интервал» определяет, как далеко друг от друга будут появляться штампы, и по умолчанию этот параметр установлен на 30% для нашей кисти «40 образцов». Это слишком много места для нашего эффекта. Используйте ползунок, чтобы уменьшить интервал до 1%. Если вы посмотрите на область предварительного просмотра кисти после понижения интервала до 1%, вы увидите, что кисть теперь выглядит как один непрерывный ход:

Уменьшите значение «Интервал» до 1%, чтобы сгладить внешний вид мазка кисти.
Шаг 8: установи контроль размера кисти на «Pen Pressure»
Если бы мы сейчас обводили контур кистью, эффект светлой полосы не выглядел бы очень хорошо, потому что кисть имела бы одинаковый размер по всей дорожке. Нам нужно, чтобы кисть сужалась на обоих концах, чтобы создать иллюзию того, что светлая полоса действительно начинается на одном конце и заканчивается на другом. Для этого нам нужно сказать Photoshop смоделировать для нас давление пера, как если бы мы рисовали с помощью планшета.
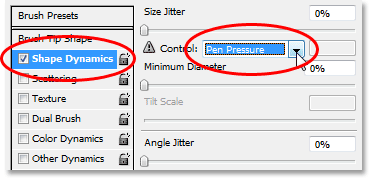
Нажмите непосредственно на слова «Динамика формы» слева от палитры «Кисти», прямо под «Форма кончика кисти». Убедитесь, что вы нажимаете непосредственно на слова, а не только на флажок слева от слов. Нажатие внутри флажка включит параметры Shape Dynamics, но не позволит нам изменить любой из них. Нам нужно нажать на сами слова, чтобы получить доступ к опциям. Как только вы нажмете на слова, вы увидите, что параметры Shape Dynamics появятся в правой части палитры. В самом верху вы увидите слова «Размер джиттера» с ползунком, а прямо под ползунком находится опция «Управление». Здесь мы решаем, как контролировать размер нашей кисти. Мы хотим, чтобы Photoshop имитировал давление пера, поэтому выберите «Давление пера» в раскрывающемся меню «Управление»:

Нажмите непосредственно на слова «Динамика формы» слева, затем установите опцию «Управление» справа на «Давление пера».
Теперь, в данный момент, все, что мы сделали, это сказали Photoshop, что мы хотим контролировать размер нашей кисти в зависимости от давления пера, но что, если у вас на самом деле нет планшета? Если у вас нет компьютера, подключенного к вашему компьютеру, слева от слова «Управление» появится маленький значок предупреждения, указывающий, что вам нужен планшет, но не беспокойтесь об этом. Вскоре мы скажем Photoshop смоделировать давление пера для нас, поэтому для этого эффекта не имеет значения, есть ли у вас планшет или нет.
Шаг 9: установите цвет переднего плана на белый
Наша кисть готова к работе. Теперь все, что нам нужно сделать, это выбрать цвет, которым мы хотим рисовать. Мы хотим рисовать белым, а это значит, что цвет переднего плана должен быть белым. Нажмите букву D на клавиатуре, чтобы убедиться, что цвета переднего плана и фона сброшены до значений по умолчанию, при этом черный цвет является основным цветом, а белый - фоновым. Затем нажмите букву X, чтобы поменять их местами, сделав белый цвет переднего плана:

Образцы цветов переднего плана и фона в палитре «Инструменты». Белый теперь цвет переднего плана.
Шаг 10: сохрани свой путь
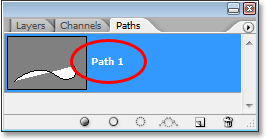
У нас есть путь, у нас есть кисть, и мы установили цвет переднего плана на белый. Мы готовы создать нашу первую световую серию! Переключитесь на палитру «Пути» в Photoshop, сгруппированную с палитрами «Слои» и «Каналы». Вы увидите свой путь в списке, который в настоящее время называется «Рабочий путь», а также предварительный просмотр пути слева, аналогично тому, как слои отображаются в палитре слоев с их именем справа и областью предварительного просмотра на панели. осталось. Каждый раз, когда вы создаете новый путь, Photoshop автоматически называет его «Рабочий путь», что означает, что он временный. Если вы не сохраните путь до рисования нового, новый путь заменит предыдущий, и вы потеряете его. Во многих случаях это не проблема, но давайте сохраним наш путь на тот случай, если мы захотим вернуться к нему позже.
Чтобы сохранить путь, все, что нам нужно сделать, это переименовать его. Просто дважды щелкните по имени «Рабочий путь», и Photoshop откроет диалоговое окно «Сохранить путь», в котором для вас уже введено предлагаемое имя «Путь 1». Нажмите кнопку ОК, чтобы выйти из диалогового окна, и Photoshop переименует путь «Путь 1». Путь теперь сохранен:

Палитра Paths, показывающая путь, сохраненный и переименованный в «Path 1».
Шаг 11: обведи путь кистью
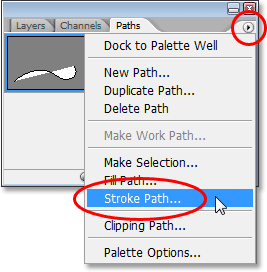
Давайте создадим нашу первую полосу света. Нажмите на маленькую стрелку, указывающую вправо, в верхнем правом углу палитры Paths, которая вызывает всплывающее меню палитры Paths, затем выберите Stroke Path из списка вариантов:

Выберите «Путь обводки» из всплывающего меню.
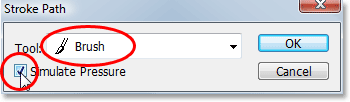
Это вызывает диалоговое окно Stroke Path. Мы хотим обвести контур с помощью нашей кисти, поэтому убедитесь, что для параметра «Инструмент» установлено значение «Кисть». Затем, чтобы сказать Photoshop имитировать давление пера для нас, щелкните внутри флажка слева от слов Simulate Pressure:

Установите параметр «Инструмент» на «Кисть» и убедитесь, что выбран «Имитация давления».
Нажмите кнопку «ОК», чтобы выйти из диалогового окна, и Photoshop обведет контур кистью, создав нашу первую светлую полосу. Обратите внимание на то, как ход кисти сужается на обоих концах благодаря опции «Имитация давления»:

Изображение после обводки контура кистью.
Если вы думаете, что ваш мазок кисти слишком толстый или слишком узкий, просто нажмите Ctrl-Z (Win) / Command-Z (Mac), чтобы отменить штрих, а затем увеличьте или уменьшите размер кисти, нажимая левую или правую клавишу скобки на вашей клавиатуре. Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки - больше. Попробуйте еще раз, как только вы изменили размер кисти.
Мы добавили нашу первую полосу света, но на данный момент она не очень похожа на полосу света. Это выглядит как причудливый белый мазок кисти, и это именно то, что есть. Чтобы это выглядело как светлая полоса, нам нужно добавить немного цвета и несколько эффектов свечения, и для этого мы будем использовать несколько простых стилей слоя.
Шаг 12: добавь стиль слоя "Outer Glow"
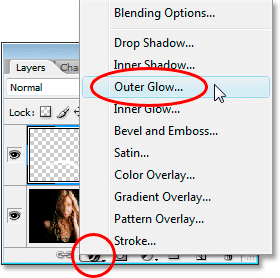
Вернитесь к палитре слоев. Вы увидите свою белую кисть в области предварительного просмотра «Слой 1». Щелкните значок «Стили слоев» в нижней части палитры «Слои» и выберите «Outer Glow» в появившемся списке стилей слоев:

Добавьте стиль слоя «Outer Glow» в палитре слоев.
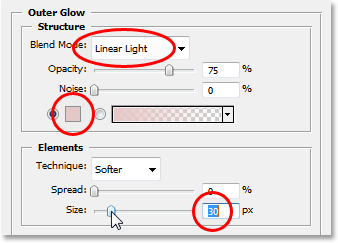
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Внешнее свечение» в средней колонке. Измените режим смешивания в верхней части на Linear Light, который даст нам намного более интенсивное свечение, чем обычно. Затем выберите цвет для вашего свечения, нажав на маленький образец цвета непосредственно под словом «Шум». Это поднимет палитру цветов Photoshop. Вы можете выбрать цвет из палитры цветов или, если хотите, можете выбрать цвет непосредственно из изображения. Чтобы получить образец цвета, просто наведите курсор мыши на изображение. Вы увидите, как значок мыши превратится в значок пипетки. Переместите пипетку на цвет, который хотите сэмплировать, затем нажмите, чтобы сэмплировать. Я собираюсь взять образец светлого участка кожи женщины, чтобы использовать его в качестве внешнего цвета свечения:

Выборка цвета из изображения для использования в качестве цвета для внешнего свечения.
После того, как вы выбрали свой цвет, нажмите OK, чтобы выйти из палитры цветов. Наконец, увеличьте Размер внешнего свечения примерно до 30 пикселей. Возможно, вам придется увеличить или уменьшить эту сумму в зависимости от размера и разрешения вашего изображения:

Измените режим наложения, цвет и размер внешнего свечения.
Не выходите из диалогового окна Layer Style только потому, что у нас еще есть еще один стиль слоя, который нужно добавить. Вот как выглядит моя полоса света после добавления внешнего освещения:

Изображение после нанесения внешнего свечения на полосу света.
Шаг 13: добавь стиль слоя "Inner Glow"
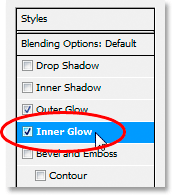
Мы добавили стиль внешнего слоя свечения в нашу полосу света. Теперь давайте добавим стиль внутреннего свечения. Открыв диалоговое окно «Стиль слоя», нажмите на слова «Inner Glow» слева от диалогового окна, прямо под «Outer Glow»:

Выберите «Inner Glow» слева от диалогового окна «Стиль слоя».
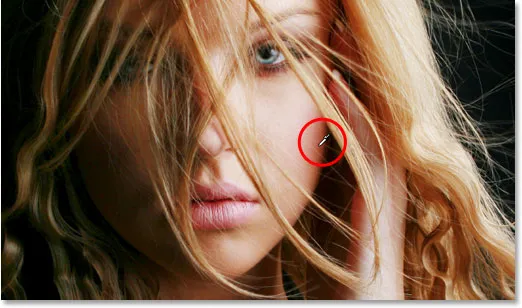
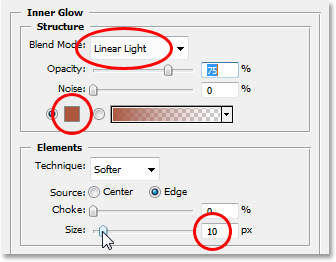
Вы увидите опции Inner Glow в средней колонке диалогового окна. Еще раз измените режим смешивания в верхней части на Linear Light. Затем щелкните образец цвета под словом «Шум» и либо выберите цвет в палитре цветов, либо, как я это сделал с внешним свечением, выберите цвет непосредственно из изображения. Я собираюсь попробовать более темный участок кожи женщины для моего внутреннего цвета свечения:

Выборка темного цвета кожи для использования в качестве цвета для внутреннего свечения.
Выбрав цвет для внутреннего свечения, нажмите кнопку «ОК», чтобы выйти из палитры цветов. Наконец, увеличьте размер вашего внутреннего свечения примерно до 10 пикселей. Как и в случае с внешним свечением, вам может потребоваться немного поиграться с этим значением в зависимости от размера и разрешения вашего изображения:

Измените режим наложения, цвет и размер внутреннего свечения.
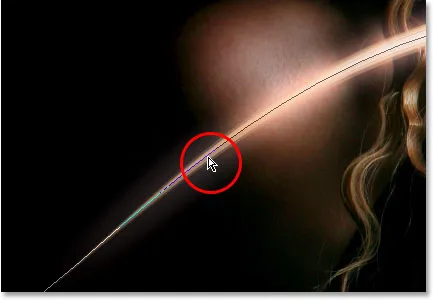
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Layer Style. Ваша полоса света должна теперь иметь интенсивное свечение:

Полоса света теперь появляется с ярким, красочным свечением.
Эта тонкая темная линия, которую мы видим через середину нашей светлой полосы, - это путь. Не волнуйтесь, этого не будет, когда мы закончим.
Шаг 14: отредактируйте путь, чтобы создать его небольшую вариацию
Давайте сделаем нашу серию света немного интереснее, добавив к ней еще пару полос. Мы можем сделать это легко, просто отредактировав наш путь, чтобы создать его небольшие вариации, а затем поглаживая каждый вариант нашей кистью. Вернитесь к палитре Paths, чтобы мы могли редактировать наш путь. Затем, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), наведите курсор мыши на любую часть пути. Как только он пересекает путь, вы увидите, что курсор превратится в белый указатель, что означает, что у вас теперь есть временный доступ к инструменту прямого выбора Photoshop, который является инструментом, который нам нужен для редактирования нашего пути:

Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), переместите курсор мыши непосредственно на путь, чтобы временно получить доступ к инструменту прямого выбора (белый указатель).
Нажмите на путь с помощью инструмента Direct Selection Tool, чтобы выбрать его, затем внесите небольшие изменения в путь, чтобы создать немного другой путь. Вы можете перетащить опорную точку в немного другое место или переместить указатели направления, чтобы отрегулировать кривые траектории, или даже перетащить сегмент пути в немного другое положение. Просто не трогайте опорные точки на обоих концах пути, потому что мы хотим, чтобы каждый создаваемый нами вариант начинался и заканчивался в одном и том же месте. Таким образом, кроме этих двух опорных точек, остальная часть пути может быть отредактирована любым способом. Мы не ищем серьезных изменений в пути. Небольшие, тонкие изменения - это все, что нам нужно.
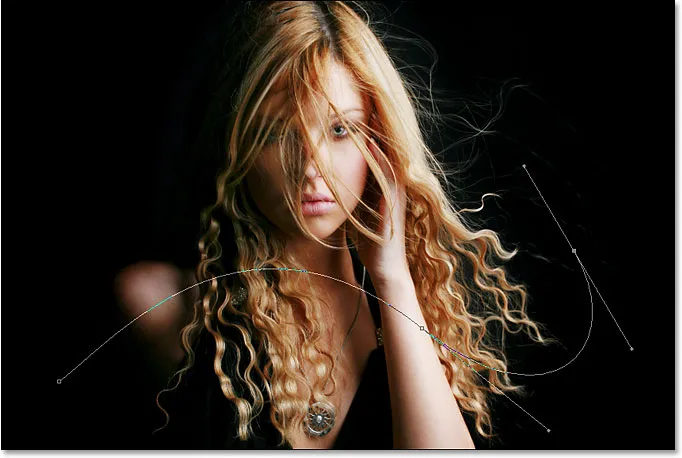
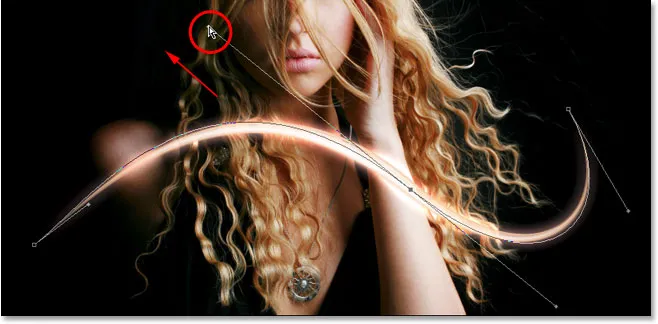
Здесь я слегка изменил две основные кривые моего пути, перетаскивая два указателя направления, выходящие из моей средней точки привязки. Вы можете видеть, как кривые пути больше не совпадают точно с кривой первой световой полосы:

Создайте небольшое изменение исходного пути, перемещая опорные точки, указатели направления или сегменты пути.
Теперь мы можем погладить эту вариацию пути с помощью нашей кисти. Но прежде чем мы это сделаем, мы, вероятно, захотим использовать немного меньшую кисть на этот раз, поэтому пару раз нажмите левую клавишу скобки на клавиатуре, чтобы сделать кисть немного меньше.
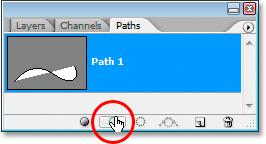
Чтобы изменить наш путь, нет необходимости проходить через выбор «Stroke Path» из всплывающего меню «Paths», как мы это делали в прошлый раз. Просто нажмите на иконку Stroke Path в нижней части палитры Paths:

Нажмите на значок «Путь обводки» в нижней части палитры «Пути».
Фотошоп гладит новый путь, который мы создали с помощью нашей кисти. Поскольку мы все еще работаем над тем же слоем в палитре слоев, стили слоя «Внешнее свечение» и «Внутреннее свечение» автоматически применяются к нашей новой полосе света:

Новый путь теперь обведен кистью, и стили слоя автоматически применяются к нему.
Шаг 15: создай еще пару вариантов пути и нарисуй их кистью
Повторите предыдущий шаг еще один или два раза, чтобы создать больше вариантов пути, и обведите каждый из них кистью. Попробуйте каждый раз менять размер кисти с помощью клавиш левой и правой скобок, чтобы добавить еще больше интереса к полосе света. Если вам не нравится мазок кисти, который вы только что добавили, просто нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить его, затем заново отредактируйте путь и попробуйте снова.
Если вы хотите увидеть, как выглядит ваша полоса света без пути, блокирующего ваш вид, просто щелкните в любом месте пустой области под путем в палитре «Контуры». Это отменит выбор пути и скроет его из поля зрения. Чтобы снова увидеть путь, щелкните по нему в палитре «Пути». Вы должны будете видеть свой путь в любое время, когда хотите погладить его кистью. Если путь не отображается, значки в нижней части палитры «Пути» становятся серыми и недоступными.
Вот мое изображение после редактирования моего пути еще пару раз и поглаживания каждой новой вариации пути с помощью кисти. Опять же, поскольку мы все еще работаем над тем же слоем «Слой 1», в палитре «Слои» стили слоев «Наружное свечение» и «Внутреннее свечение» автоматически применяются к каждому новому мазку кисти. Я скрыл свой путь от глаз, чтобы мы могли легче видеть, как выглядит светлая полоса со всеми ее различными вариациями:

Первая светлая полоса после добавления к ней нескольких вариаций.
Шаг 16: скопируй стили слоя на «слой 1»
И с этим мы создали нашу первую полосу света! Вы, вероятно, захотите добавить хотя бы еще одну фотографию, и это хорошая идея, чтобы поместить каждую полосу света на отдельный слой, но мы можем сократить некоторые из работ, которые нам нужно сделать, скопировав стили слоев, которые мы уже применили к нашей первой полосе света, и просто вставляем их в каждый новый слой, который мы создаем. Вернитесь к палитре слоев. Вы все еще должны выбрать «Слой 1». Перейдите в меню «Слой» в верхней части экрана, выберите «Стиль слоя», а затем выберите «Копировать стиль слоя»:

Выбрав «Слой 1», перейдите в «Слой»> «Стиль слоя»> «Копировать стиль слоя».
Шаг 17: добавь новый пустой слой
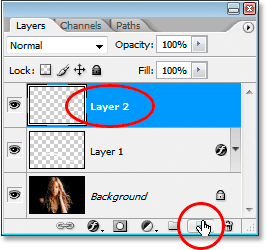
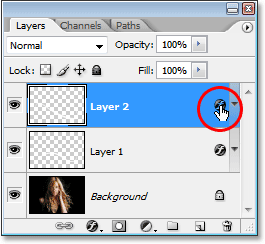
Нажмите на значок «Новый слой» в нижней части палитры «Слои», чтобы добавить еще один пустой слой. Photoshop добавит новый слой над «Layer 1» и автоматически назовет его «Layer 2»:

Добавьте новый пустой слой выше «Слоя 1».
Шаг 18: вставь стили слоя в новый слой
Выбрав новый слой, вернитесь в меню «Слой» в верхней части экрана, снова выберите «Стиль слоя», и на этот раз выберите «Вставить стиль слоя»:

Перейдите в Слой> Стиль слоя> Вставить стиль слоя.
Стили «Внешнее свечение» и «Внутреннее свечение» из «Слоя 1» теперь добавляются в «Слой 2» и автоматически применяются к следующей полосе света, которую мы создаем!
Шаг 19: добавь еще одну легкую полосу
Добавив новый слой и применяя стили слоя «Слой 1» к новому слою, мы можем легко создать вторую полосу света. Просто нарисуйте новый путь с помощью инструмента Pen Tool, сохраните путь, если хотите, переименовав его в «Path 2» (или как вы его называете), затем обведите контур кистью. После создания основной полосы света удерживайте нажатой клавишу «Ctrl» («Победа») / «Command» (Mac), чтобы получить доступ к инструменту прямого выбора и отредактировать путь, перемещая опорные точки, маркеры направления и / или сегменты пути, чтобы создать несколько небольших изменений. затем обведите каждую вариацию кистью, каждый раз используя другой размер кисти.
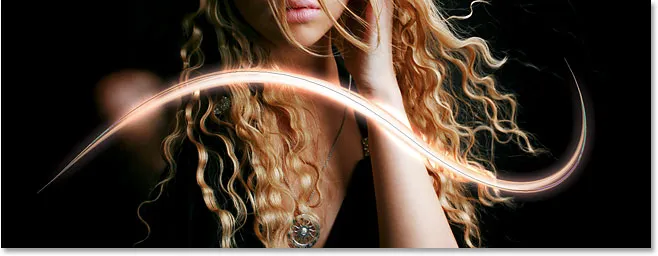
Вот мой результат после добавления второй световой полосы к моей фотографии:

Изображение после добавления второй световой полосы.
Если вы не хотите, чтобы обе полосы света были одного цвета, вы можете легко изменить цвета, просто отредактировав стили слоя. Допустим, я хочу, чтобы моя вторая полоса света была другого цвета. Чтобы отредактировать стили слоя, все, что мне нужно сделать, это дважды щелкнуть по значку «Стиль слоя» в правой части «Слоя 2»:

Дважды щелкните значок «Стиль слоя», чтобы изменить стили слоя для этого слоя.
Это откроет диалоговое окно Layer Style для меня. Все, что мне нужно сделать, это нажать на слова «Outer Glow» в левой части диалогового окна, которое отображает параметры «Outer Glow» в средней колонке, затем нажать на образец цвета и выбрать новый цвет из Color. Выберите или выбрав другой цвет из изображения. Нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем нажмите слова «Внутреннее свечение» слева, чтобы получить доступ к параметрам «Внутреннее свечение». Щелкните образец цвета, выберите новый цвет, нажмите «ОК», чтобы выйти из палитры цветов, затем нажмите «ОК», чтобы выйти из диалогового окна «Стиль слоя». Вы можете редактировать цвета полос света в любое время, просто отредактировав стили слоя.
Вот мой окончательный результат после редактирования стилей слоя на «Слой 2» и небольшого изменения цвета моей второй полосы света, используя цвета, которые я взял из волос женщины:

Конечный результат.
И там у нас это есть! Вот так можно добавить разноцветные полосы на изображение с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!