Узнайте, как легко превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а затем узнайте три отличных способа раскрасить эскиз! Включает в себя как видео, так и письменные версии учебника.
В этом уроке мы научимся легко создавать классический эффект Photoshop, превращая фотографию в карандашный набросок ! Фактически, мы научимся создавать четыре варианта эффекта эскиза, начиная с простой черно-белой версии. Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскраски, сначала используя оригинальные цвета фотографии, затем одним цветом, а затем с градиентом!
Мы также узнаем, как сделать карандашный набросок гибким и редактируемым, что позволит нам вернуться к нужным точным настройкам, используя интеллектуальные фильтры Photoshop, слои заливки и настройки, а также режимы наложения слоев.
Я буду использовать Photoshop CC здесь, но шаги, которые мы рассмотрим, полностью совместимы с любой последней версией Photoshop, так что вы можете легко следовать независимо от того, какую версию вы используете. Пользователи Photoshop CS6 могут захотеть проверить предыдущий учебник «Фото на карандаш» с помощью Photoshop CS6, в то время как пользователи Photoshop CS5 и более ранних версий могут следовать нашему первоначальному учебнику «Портретное фото в цветной эскиз». Однако обратите внимание, что шаги по раскрашиванию эскиза одним цветом и градиентом ранее не рассматривались и являются новыми для этой последней версии учебного пособия.
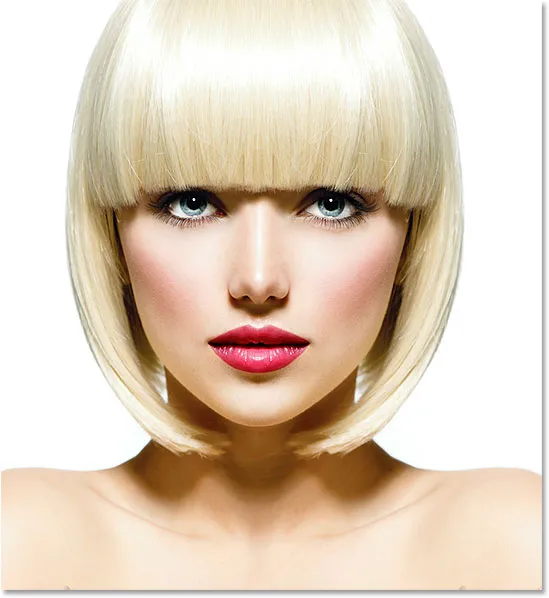
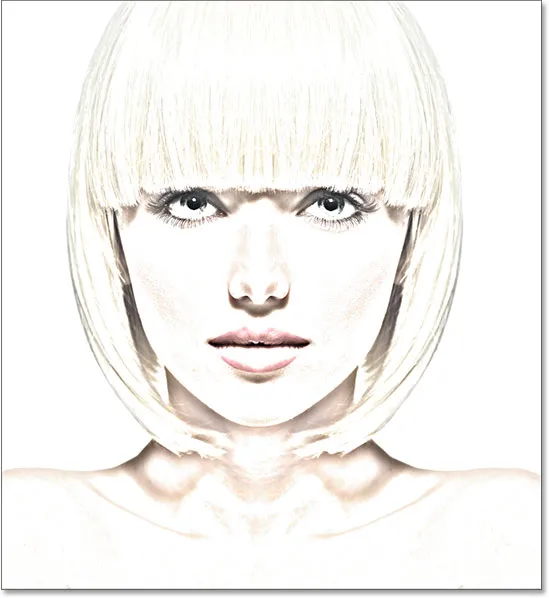
Вот изображение, которое я буду использовать (стильное красивое портретное фото от Shutterstock):

Исходное изображение.
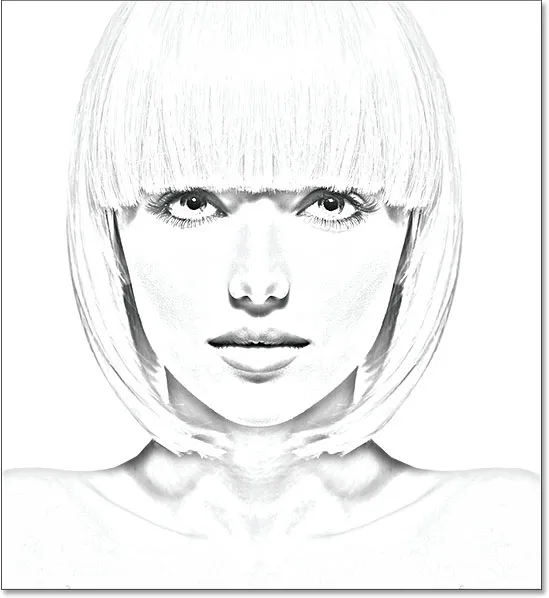
Вот как это будет выглядеть в качестве начального черно-белого наброска:

Черно-белая версия эскиза.
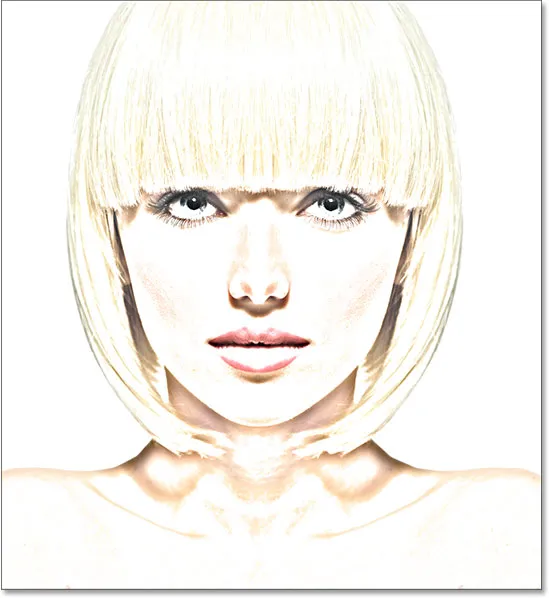
Вот тот же эскиз, раскрашенный оригинальными цветами фотографии:

Первый раскрашенный вариант эскиза.
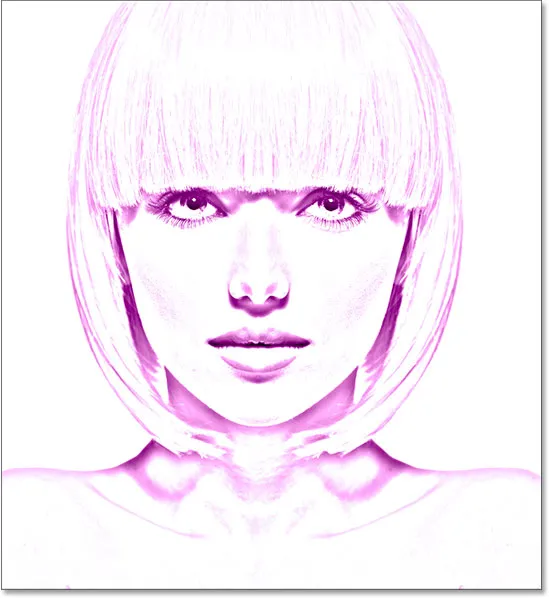
Вот снова тот же эскиз, на этот раз раскрашенный одним цветом (вы можете выбрать любой понравившийся вам цвет):

Второй раскрашенный вариант эскиза.
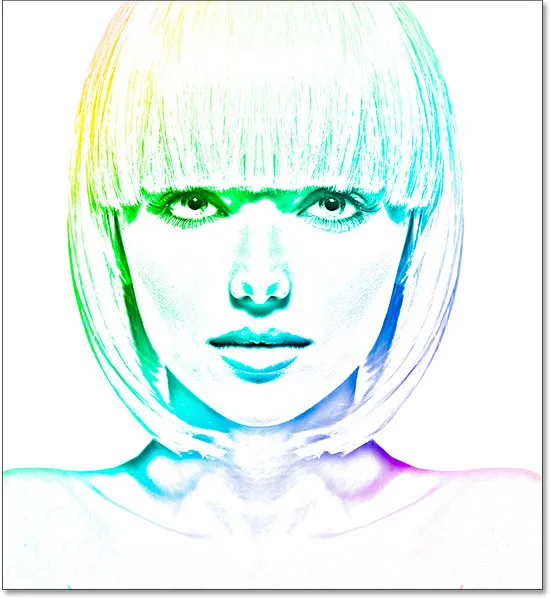
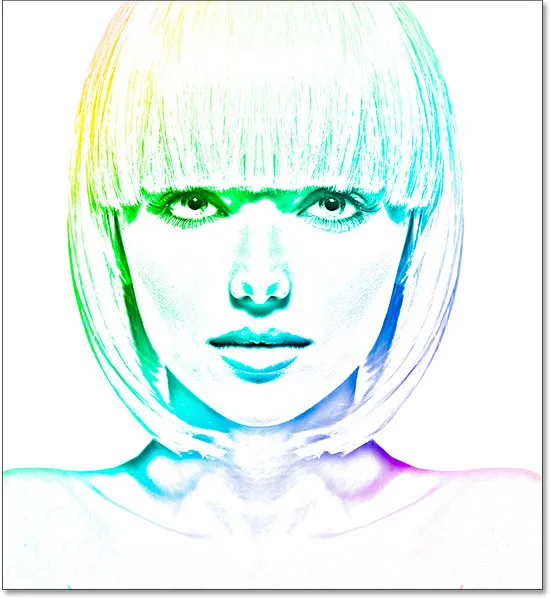
И, наконец, вот как будет выглядеть эскиз после окрашивания его градиентом. В конце урока мы увидим, как легко переключаться между всеми четырьмя версиями, чтобы вы могли выбрать ту, которая вам больше нравится:

Третий раскрашенный вариант эскиза.
Давайте начнем!
Как превратить фотографию в карандашный набросок с фотошопом
Шаг 1: дублируем фоновый слой
Если ваше изображение открыто в Photoshop, то если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, в настоящее время единственном слое в документе:

Панель «Слои», показывающая фотографию на фоновом слое.
Нам понадобится это оригинальное изображение позже, когда мы раскрасим эскиз, а это значит, что нам нужно убедиться, что мы не вносим в него никаких изменений. Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, дублируя фоновый слой.
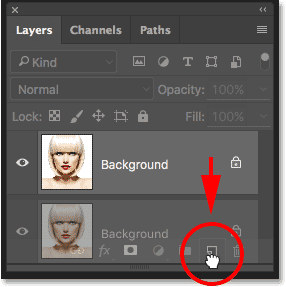
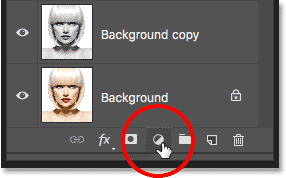
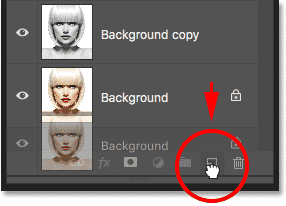
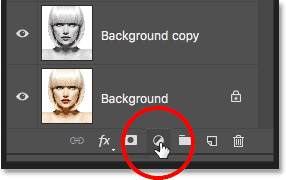
Для этого нажмите на фоновый слой и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои» (второй значок справа):

Перетащите фоновый слой на значок нового слоя.
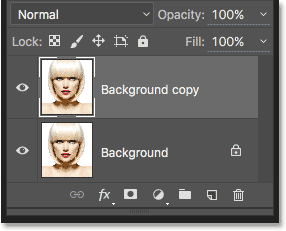
Отпустите кнопку мыши, когда курсор в виде руки окажется над значком «Новый слой». Photoshop делает копию фонового слоя, называет его «Фоновая копия» и помещает его над оригиналом:

Панель «Слои» с новым слоем «Фоновая копия».
Шаг 2: Обесцветить слой
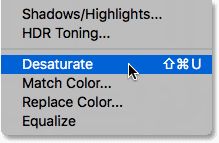
Далее нам нужно удалить весь цвет из нашего слоя «Фоновая копия», и мы можем сделать это быстро с помощью команды Photoshop Desaturate. Перейдите в меню « Изображение» в строке меню в верхней части экрана, выберите « Коррекция», а затем « Обесцвечивание» . Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac):

Идем в Image> Adjustments> Desaturate.
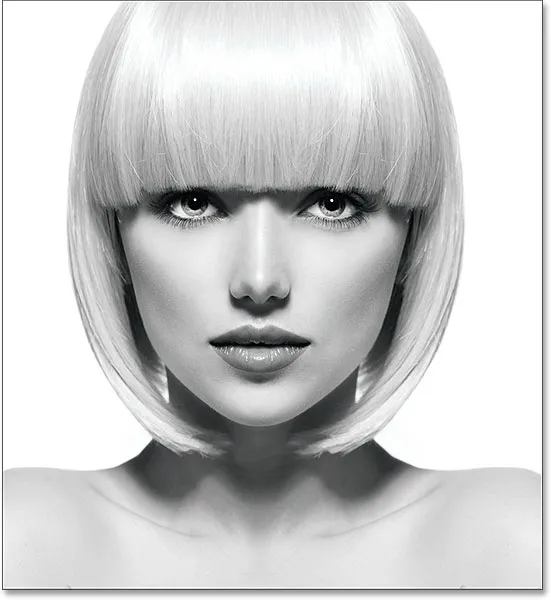
В любом случае изображение ухудшается, оставляя нам черно-белую версию нашей фотографии:

Изображение после обесцвечивания цвета.
Шаг 3: продублируйте ненасыщенный слой
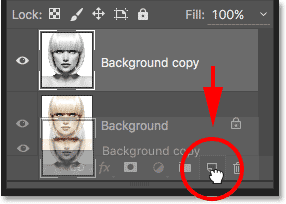
Далее нам нужно сделать копию нашего ненасыщенного слоя. Нажмите на слой « Копировать фон» на панели «Слои» и, как мы сделали с исходным фоновым слоем, перетащите его вниз на значок « Новый слой» :

Перетащите слой «Фоновая копия» на значок «Новый слой».
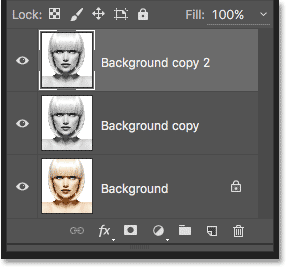
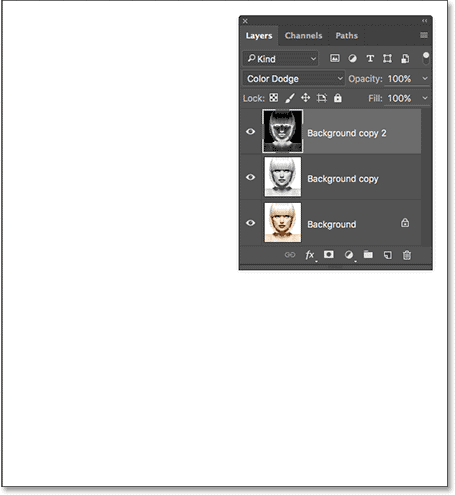
Когда вы отпустите кнопку мыши, Photoshop сделает копию слоя, назовет его «Фоновая копия 2» и поместит над другими слоями:

Новый слой «Background copy 2» появляется вверху стека слоев.
Шаг 4: инвертировать слой
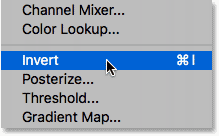
Нам нужно инвертировать уровни яркости в этом слое, чтобы светлые участки были темными, а темные - светлыми, и мы можем сделать это с помощью команды «Инвертировать» в Photoshop. Перейдите в меню « Изображение» в верхней части экрана, выберите « Коррекция», а затем выберите « Инвертировать» (сочетание клавиш: Ctrl + I (Win) / Command + I (Mac)):

Идем в Изображение> Настройки> Инвертировать.
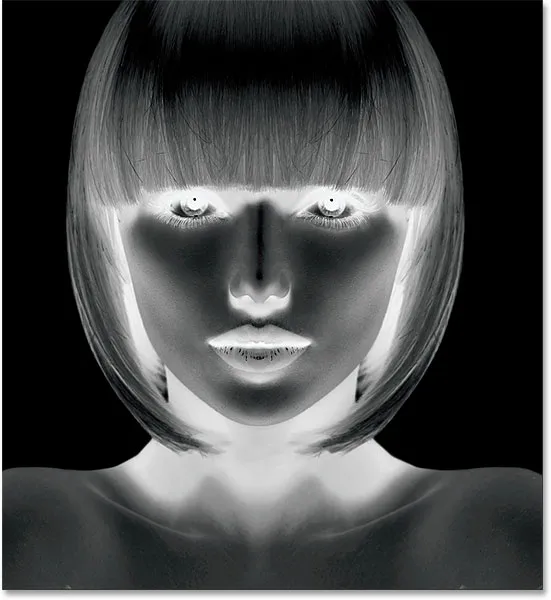
Это инвертирует изображение, создавая отрицательный эффект пленки:

Изображение после инвертирования яркости.
Шаг 5: измени режим смешивания на цвет Dodge
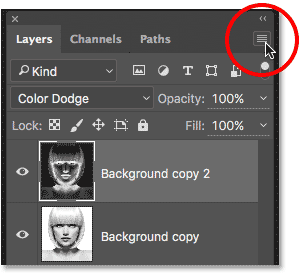
Далее нам нужно изменить режим наложения слоя. Вы найдете опцию Blend Mode в левом верхнем углу панели Layers. По умолчанию режим смешивания установлен на Normal . Нажмите на слово «Normal», чтобы вызвать меню других режимов смешивания, и выберите Color Dodge из списка:

Изменение режима наложения слоя с Normal на Color Dodge.
Это сделает документ полностью белым или, по крайней мере, в основном белым (вы можете увидеть несколько рассеянных областей черного цвета в зависимости от вашего изображения):

Изменение режима наложения на Color Dodge делает документ временно белым.
Шаг 6: преобразуй слой в смарт-объект
Вскоре мы собираемся создать основную часть нашего эффекта эскиза, размывая слой, используя фильтр Gaussian Blur в Photoshop. Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Что такое Smart Filter, и чем он отличается от обычного фильтра? Что ж, Smart Filters, как обычные фильтры в Photoshop, только умнее! Что делает их «умнее», так это то, что в то время как обычные фильтры дают статические результаты (то есть они вносят постоянные изменения в пиксели на слое), интеллектуальные фильтры являются неразрушающими и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения. Применяя Gaussian Blur в качестве интеллектуального фильтра, мы даем себе возможность вернуться назад и позже подстроить эффект эскиза, а не привязываться к нашим первоначальным настройкам фильтра.
Итак, как мы применяем Gaussian Blur в качестве интеллектуального фильтра? Для этого сначала нужно преобразовать слой в смарт-объект . Зачем нам нужно конвертировать его в смарт-объект? Это потому, что когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится интеллектуальным фильтром!
Чтобы преобразовать слой в смарт-объект, щелкните маленький значок меню в правом верхнем углу панели «Слои»:

Нажав на значок меню панели «Слои».
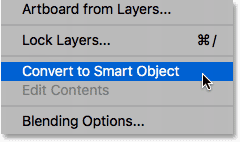
Затем выберите « Преобразовать в смарт-объект» в появившемся меню:

Выбор команды «Преобразовать в смарт-объект».
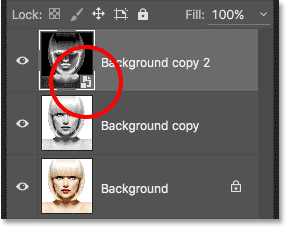
Может показаться, что ничего не произошло, но если мы снова посмотрим на панель «Слои», то теперь мы увидим небольшой значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя. Это говорит нам о том, что слой теперь является смарт-объектом:

Значок смарт-объекта на миниатюре предварительного просмотра слоя.
Шаг 7: примени фильтр Gaussian Blur
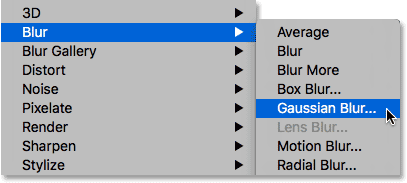
Теперь, когда мы преобразовали слой в Smart Object, давайте применим фильтр Gaussian Blur. Перейдите в меню « Фильтр» в строке меню в верхней части экрана, выберите « Размытие», а затем выберите « Размытие по Гауссу» :

Идем в Filter> Blur> Gaussian Blur.
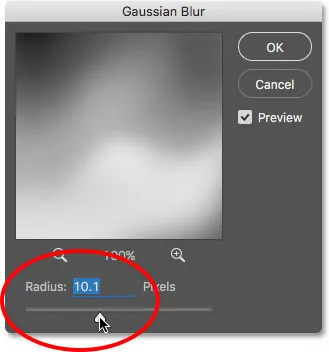
Это открывает диалоговое окно Gaussian Blur. Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить некоторое размытие к слою (смарт-объект). Мы контролируем степень размытия с помощью ползунка Радиус вдоль нижней части диалогового окна. Чем дальше мы перемещаем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет размытие.
Эффект, который вы достигнете, будет зависеть от того, насколько вы применили размытие. Меньшие значения радиуса создадут эскиз с тонкими тонкими линиями, а большие значения дадут вам более фотореалистичный результат. Например, если я выберу достаточно низкое значение радиуса около 10 пикселей:

Начиная с меньшего значения радиуса.
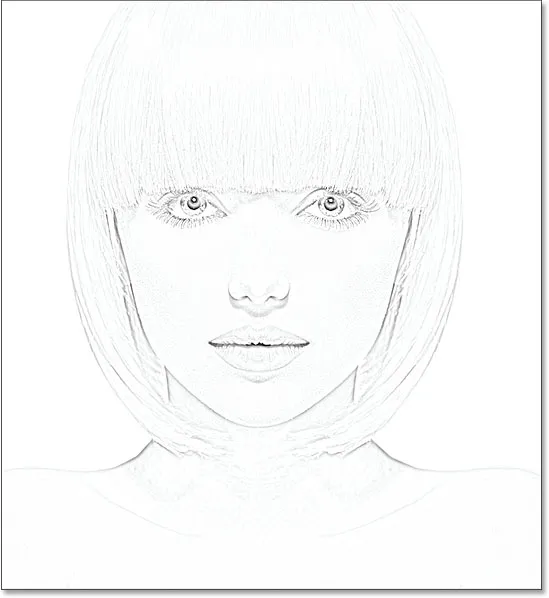
Я получаю этот эффект с очень тонкими линиями:

Эффект эскиза с использованием меньшего значения радиуса.
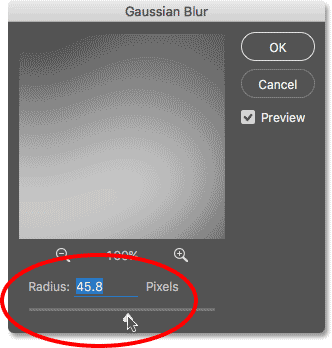
Если я увеличу значение радиуса до чего-то гораздо более высокого, возможно, где-то около 45 пикселей:

Увеличение значения радиуса для более сильного эффекта размытия.
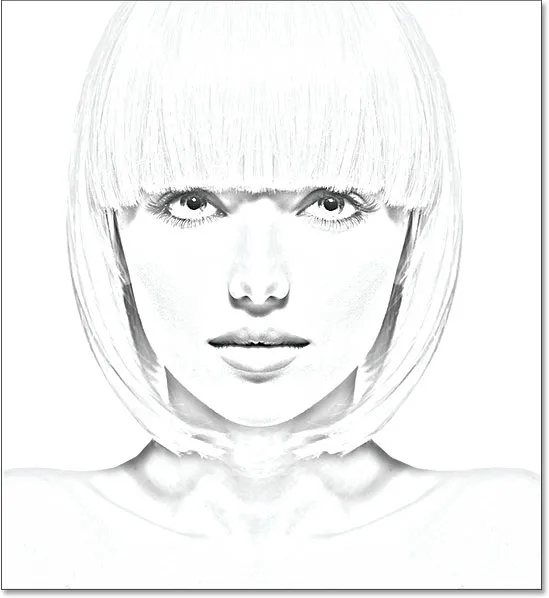
Я получаю эффект, который больше похож на оригинальную фотографию. Точное значение радиуса, которое вы выберете, будет зависеть как от вашего изображения, так и от типа эффекта, на который вы рассчитываете, поэтому лучше всего следить за вашим изображением при перетаскивании ползунка Радиус и оценивать результаты. В моем случае, даже несмотря на то, что мне нравятся обе версии, мне кажется, что эта вторая, более фотореалистичная версия мне больше нравится, поэтому я пойду с этой. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Gaussian Blur:

Эффект эскиза с большим значением радиуса.
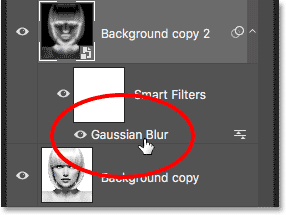
У нас есть основной эффект эскиза, и мы создали его, используя умный фильтр Gaussian Blur. Как я упоминал ранее, Smart Filters остаются полностью редактируемыми, что позволяет нам легко вернуться и изменить настройки фильтра позже, если это необходимо. Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», мы теперь увидим фильтр «Размытие по Гауссу», указанный как «Умный фильтр» под «Умным объектом», к которому мы его применили. Если в какой-то момент вы начинаете думать, что ваш эскиз мог бы использовать более тонкую настройку, просто дважды щелкните непосредственно слова «Размытие по Гауссу», чтобы заново открыть диалоговое окно «Размытие по Гауссу», и перетащите ползунок «Радиус» по мере необходимости:

Двойной щелчок по интеллектуальному фильтру Gaussian Blur снова откроет диалоговое окно.
Шаг 8: добавь корректирующий слой
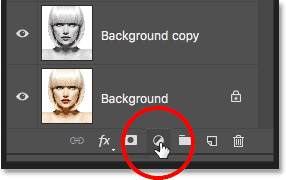
Мы создали наш основной эффект эскиза, но в зависимости от степени размытия вы можете обнаружить, что ваш эскиз выглядит слишком светлым. Если это так, мы можем легко затемнить его, используя корректирующий слой Levels. Чтобы добавить корректирующий слой «Уровни», щелкните значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои».

Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Уровни из появившегося списка:

Выбор корректирующего слоя Levels.
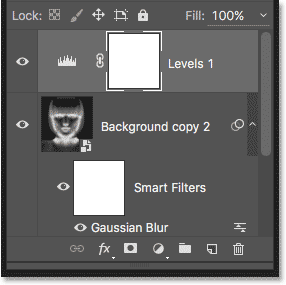
Photoshop добавляет корректирующий слой «Уровни», называет его «Уровни 1» и размещает его над другими слоями на панели «Слои»:

Панель «Слои» показывает новый корректирующий слой «Уровни».
Шаг 9: измени режим смешивания слоя, чтобы умножить
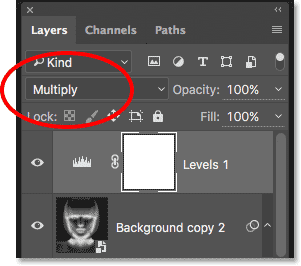
Параметры и элементы управления для корректирующего слоя «Уровни» отображаются на панели « Свойства» в Photoshop, но здесь мы не имеем ничего общего с ними. Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя Levels с Normal на Multiply :

Изменение режима наложения корректирующего слоя на Умножение.
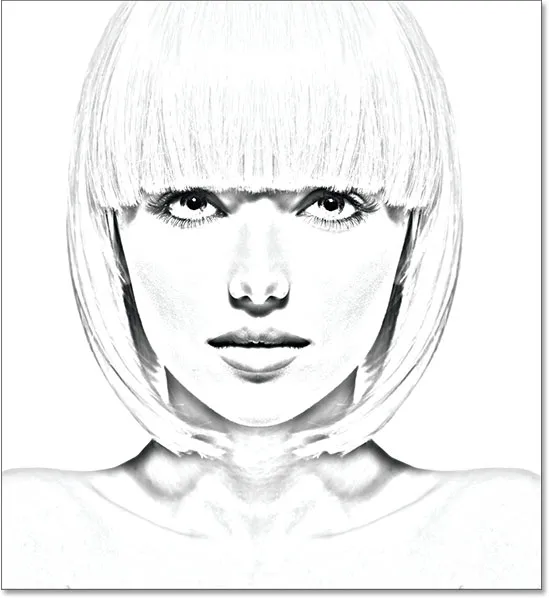
Режим смешивания Multiply является одним из группы режимов смешивания в Photoshop, которые затемняют изображение, и сразу же мы видим, что мой эскиз теперь выглядит намного темнее:

Эффект после изменения режима наложения уровней на Умножение.
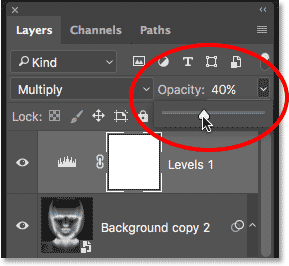
Если вы обнаружите, как и я, что ваш эскиз теперь выглядит слишком темным, вы можете точно настроить степень затемнения, отрегулировав непрозрачность корректирующего слоя «Уровни». Параметр «Непрозрачность» находится прямо напротив параметра режима наложения в верхней части панели «Слои».
Чем больше вы опускаете значение непрозрачности ниже его значения по умолчанию 100%, тем больше просвечивают слои под корректирующим слоем «Уровни», что повышает яркость эскиза. Я опущу мое значение примерно до 40%, но следите за вашим изображением, пока вы настраиваете непрозрачность, чтобы найти значение, которое работает лучше всего:

Понижение непрозрачности корректирующего слоя Levels.
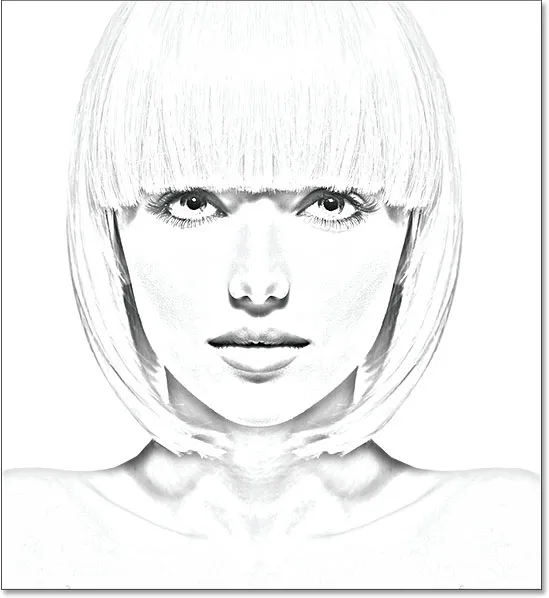
После снижения непрозрачности общая яркость теперь выглядит лучше:

Понижение непрозрачности вернуло часть яркости.
Шаг 10: дублируй фоновый слой снова
На данный момент у нас есть основной эффект эскиза, но в настоящее время он черно-белый. Давайте посмотрим на несколько разных способов раскрасить его. Мы начнем с использования оригинальных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому нажмите на фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его вниз на значок « Новый слой» в нижней части панели «Слои»:

Создание еще одной копии фонового слоя.
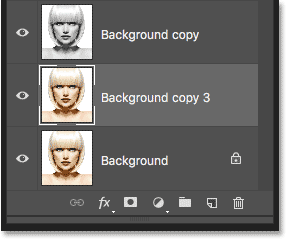
Photoshop делает копию слоя, называет его «Фоновая копия 3» и размещает его непосредственно над исходным фоновым слоем:

Слой «Фоновая копия 3» появится над исходным фоновым слоем.
Шаг 11: переименуй новый слой
В этот момент мы создали так много копий нашего фонового слоя, что наша панель «Слои» становится загроможденной ими, и у всех них есть имена («Фоновая копия», «Фоновая копия 2», «Фоновая копия 3»), которые не не говорите нам ничего о том, для чего используется слой. Давайте разорвем цикл и переименуем слой, который мы только что создали.
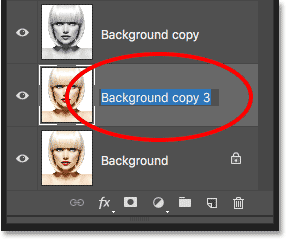
Мы будем использовать слой «Фоновая копия 3», чтобы раскрасить наш эскиз, поэтому давайте дадим ему более информативное название. Чтобы переименовать слой, дважды щелкните его имя, чтобы выделить его:

Выделите текущее имя, дважды щелкнув по нему.
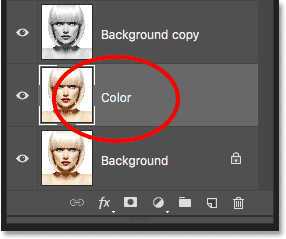
Выделив имя, введите новое имя. Давайте назовем это «Цвет». Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:

Изменение имени слоя на «Цвет».
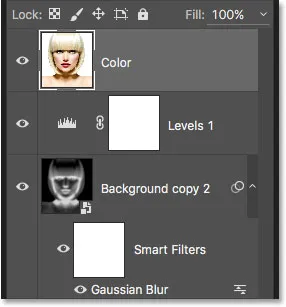
Шаг 12: переместите «цветной» слой в верхнюю часть стека слоев
Чтобы использовать этот слой для раскрашивания эскиза, нам нужно переместить его на вершину стека слоев; другими словами, переместите это выше всех других слоев. Один из способов сделать это - щелкнуть по нему и просто перетащить его над другими слоями, но есть более быстрый способ. Чтобы переместить слой непосредственно на вершину стека слоев, сначала убедитесь, что он выбран на панели «Слои». Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите правую клавишу скобки ( ) ). Это мгновенно переместит выбранный слой прямо на вершину:

Слой «Цвет» теперь находится на вершине стека слоев.
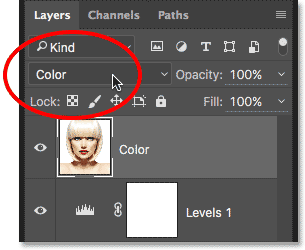
Шаг 13: измени режим смешивания на «цвет»
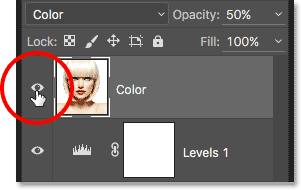
Теперь, когда слой «Цвет» является самым верхним слоем в документе, ваше исходное изображение будет появляться снова, блокируя другие слои под ним из вида, что явно не то, что мы хотим. Мы хотим смешать цвет из исходного изображения с нашим эскизом. Для этого просто измените режим наложения слоя «Цвет» с «Обычный» на « Цвет» :

Изменение режима наложения слоя на Цвет.
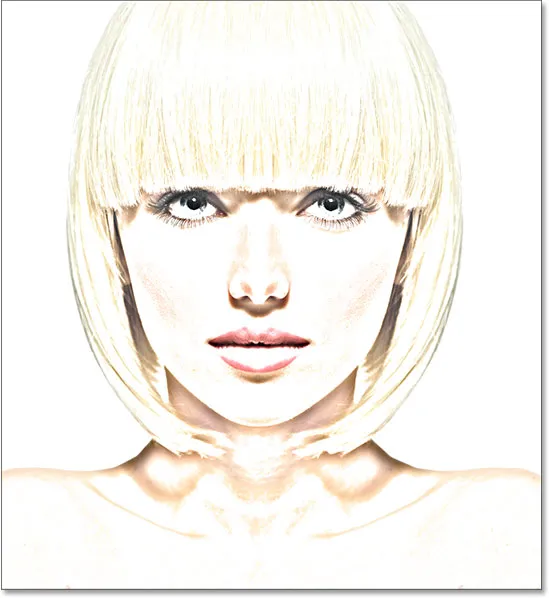
Режим Color blend говорит Photoshop смешивать только цвет этого слоя и игнорировать все остальное, и вот так эскиз теперь раскрашивается:

Эскиз раскрашен оригинальными цветами фото.
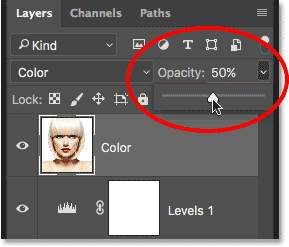
Если цвет кажется слишком ярким, его можно уменьшить, уменьшив непрозрачность слоя «Цвет». Я опущу шахту до 50%:

Понижение непрозрачности слоя «Цвет».
И теперь цвет кажется более тонким:

Эффект после снижения непрозрачности слоя «Цвет».
Узнайте больше: пять режимов смешивания, которые вам нужно знать
Шаг 14: выключи «цветной» слой
Если вам нравится, как ваш эффект эскиза выглядит с использованием оригинальных цветов фотографии, вы можете остановиться здесь. В противном случае, давайте рассмотрим второй способ его раскраски, на этот раз с использованием одного цвета. Прежде чем мы это сделаем, давайте отключим слой «Цвет», щелкнув его значок видимости ( значок «глазное яблоко») на панели «Слои». Это вернет черно-белую версию эскиза:

Выключите слой «Цвет», щелкнув его значок видимости.
Шаг 15: добавь сплошной цвет заливки
Чтобы раскрасить эскиз одним цветом, мы будем использовать один из заливочных слоев Photoshop Solid Color. Еще раз щелкните значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:

Нажав на значок «Новый слой заливки» или «Корректирующий слой».
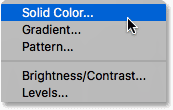
Затем выберите Сплошной цвет в верхней части списка, который появляется:

Выбор сплошного цвета заливки.
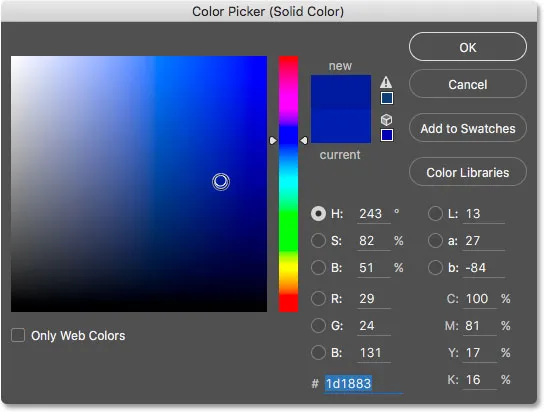
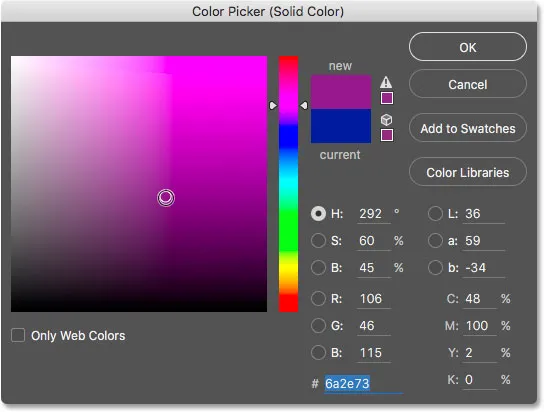
Как только вы выберете слой заливки «Сплошной цвет», Photoshop откроет палитру цветов и попросит вас выбрать цвет. Не беспокойтесь о выборе неправильного цвета здесь, потому что, как мы увидим через мгновение, мы можем легко вернуться и выбрать другой. Я выберу оттенок синего, чтобы увидеть, как это выглядит:

Выбор синего цвета из палитры цветов.
Шаг 16: измени режим смешивания на цвет
Как только вы выбрали цвет, нажмите кнопку ОК, чтобы закрыть палитру цветов. Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Цветная заливка 1», расположенный вверху.
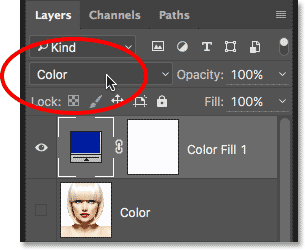
Чтобы смешать цвет с эскизом, просто измените режим смешивания слоя заливки с Normal на Color :

Изменение режима наложения слоя заливки на Цвет.
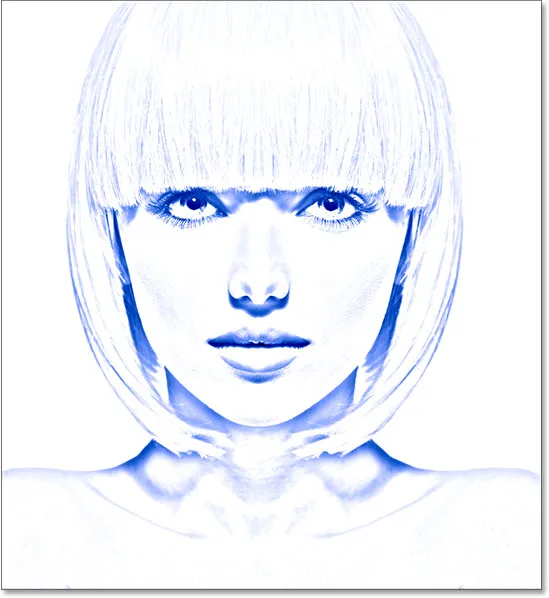
А теперь эскиз выглядит раскрашенным, в моем случае синим:

Эскиз раскрашен синим цветом.
Если вы хотите попробовать другой цвет, дважды щелкните образец цвета слоя заливки на панели «Слои»:

Дважды щелкните образец цвета заливочного слоя.
Это снова открывает палитру цветов, позволяя вам выбрать что-то другое. Я попробую розовато-фиолетовый на этот раз:

Выбор другого цвета из палитры цветов.
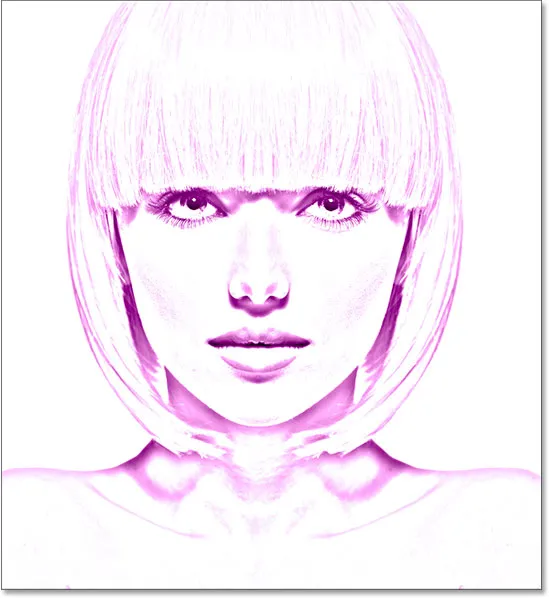
Я нажму OK, чтобы закрыть окно выбора цвета, и теперь мой эскиз появится с моим новым цветом. Вы можете вернуться и попробовать столько разных цветов, сколько захотите, пока не найдете тот, который работает лучше всего:

Эскиз раскрашен фиолетовым.
Чтобы уменьшить интенсивность цвета, просто уменьшите непрозрачность слоя заливки, следя за результатами при перетаскивании ползунка:

Понижение непрозрачности заливочного слоя.
Шаг 17: выключи слой заполнения
Давайте рассмотрим еще один способ раскраски эскиза, на этот раз с использованием градиента. Сначала отключите слой заливки, щелкнув его значок видимости на панели «Слои». Это снова вернет вас к черно-белой версии эскиза:

Нажав на значок видимости слоя заливки.
Шаг 18: добавь слой градиентной заливки
Чтобы раскрасить эскиз градиентом, мы будем использовать слой заливки градиентом. Еще раз щелкните значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:

Нажав на значок «Новый слой заливки» или «Корректирующий слой».
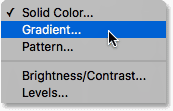
На этот раз выберите Градиент из списка:

Выбор градиента заливки слоя.
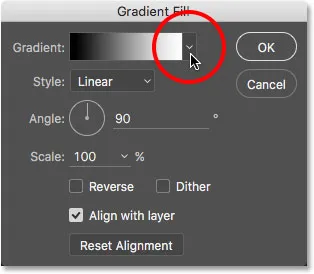
Откроется диалоговое окно « Градиентная заливка ». Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших уроках Как рисовать градиенты с помощью инструмента «Градиент» и «Как использовать редактор градиентов», поэтому я не буду вдаваться в подробности. Вместо этого давайте рассмотрим, как быстро выбрать один из предустановленных градиентов в Photoshop и как применить его к нашему эскизу.
Чтобы выбрать градиент, нажмите на маленькую стрелку справа от образца цвета градиента в верхней части диалогового окна. Не нажимайте на образец цвета, иначе вы откроете редактор градиентов, который выходит за рамки этого руководства. Убедитесь, что вы нажимаете на стрелку справа от образца цвета:

Нажав на стрелку справа от образца цвета градиента.
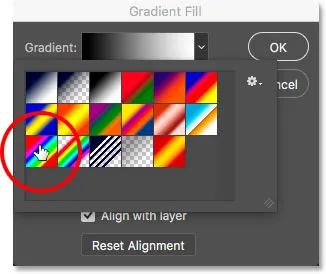
Откроется окно выбора градиента с миниатюрами предустановленных градиентов, из которых мы можем выбрать. Чтобы выбрать градиент, дважды щелкните его миниатюру. Это позволит выбрать градиент и закрыть окно выбора градиента. Для этого урока я выберу градиент спектра (первый эскиз слева, нижний ряд):

Выбор спектра градиента.
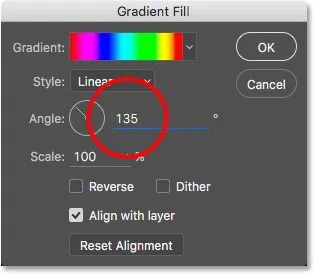
Вернувшись в диалоговое окно «Градиентная заливка», я изменю угол наклона градиента с его значения по умолчанию 90 ° на 135 °, что приведет к его диагональному бегу по изображению, создавая немного больше интереса:

Изменение угла наклона.
Нажмите OK, чтобы закрыть диалоговое окно, когда вы закончите. Ваш документ будет временно заполнен градиентом:

Градиент временно блокирует эскиз.
Шаг 19: измени режим смешивания на цвет
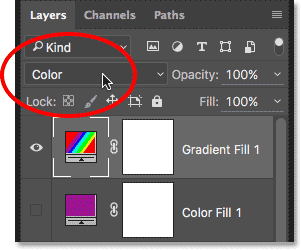
Если мы посмотрим на панель «Слои», мы увидим слой градиентной заливки («Градиентная заливка 1»), расположенный сверху. Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим смешивания слоя градиентной заливки с Normal на Color :

Изменение режима наложения слоя «Градиентная заливка» на «Цвет».
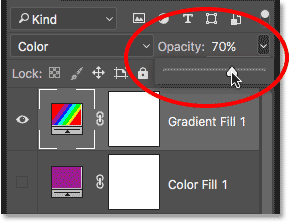
Затем отрегулируйте интенсивность цветов, если необходимо, уменьшив непрозрачность слоя:

Понижение непрозрачности слоя градиентной заливки.
Вот как выглядит мой эскиз, раскрашенный градиентом спектра:

Окончательный раскрашенный эскизный эффект.
Выбор одного из предыдущих цветовых эффектов
Теперь, когда мы раскрасили эскиз градиентом, что, если вам больше нравится одна из предыдущих раскрашенных версий (та, которая использует исходные цвета фотографии, или та, которая использует один цвет)? Или что, если вам не нравится какая-либо из раскрашенных версий и вы хотите вернуться к черно-белой версии? Как вы переключаетесь обратно?
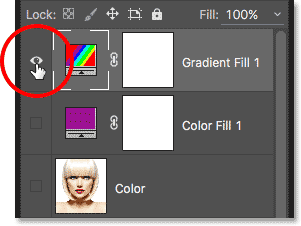
Это просто. Сначала, чтобы скрыть градиент, щелкните значок видимости слоя «Градиентная заливка» на панели «Слои». Теперь, когда все три слоя раскрашивания (слой «Цвет», слой «Сплошной цвет» и слой «Градиентная заливка») отключены, вы вернетесь к своей черно-белой версии:

Нажав на значок видимости слоя «Градиентная заливка».
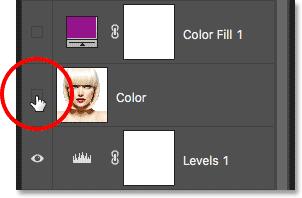
Затем, чтобы вернуть одноцветную версию, щелкните значок видимости слоя заливки «Сплошной цвет» (пустой квадрат, где раньше было глазное яблоко), чтобы снова включить его. Или, чтобы вернуть исходные цвета фотографии, щелкните значок видимости слоя «Цвет». Я снова включу свой «Цветной» слой:

Нажав на иконку видимости слоя «Цвет».
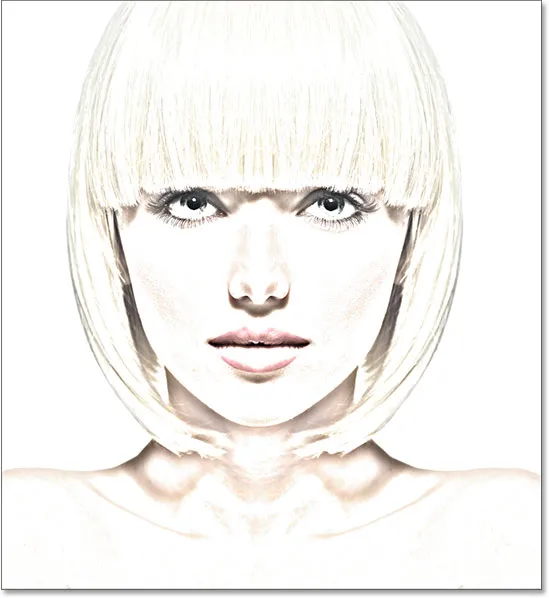
А теперь я вернулся к своему эскизу, раскрашенному оригинальными цветами фотографии:

Оригинальные цвета возвращаются.
И там у нас это есть! Вот так легко превратить фотографию в черно-белый карандашный набросок, а также несколько разных способов ее раскрасить в Photoshop! Если это руководство показалось вам полезным, рассмотрите возможность поддержки Photoshop Essentials, загрузив PDF-версию! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop