
Различия между SVG и EPS
SVG расшифровывается как Scalable Vector Graphics, который представляет собой векторный формат изображения для двумерной графики и основан на XML. SVG имеет обширную поддержку интерактивности и анимации. Двумерные изображения могут быть созданы за короткий промежуток времени с использованием векторов с SVG. Однако, в отличие от JPEG.webp и PNG, SVG не использует пиксели. Все фигуры с SVG указываются с использованием XML, который затем визуализируется средством просмотра SVG. Большинство веб-браузеров в современном мире способны воспроизводить SVG так же, как они могут отображать форматы PNG и JPG.webp. Так как SVG основан на формате векторной графики. В основном он используется для векторных диаграмм. Некоторые из приложений, основанных на формате SVG, представляют собой двухмерные графики в системе координат X, Y, значки и логотипы, которые могут масштабироваться по своей природе, могут быть успешно разработаны для веб-приложений, мобильных приложений и планшетов. Визуализированные фигуры в SVG основаны на формате векторной графики и хранятся в виде вектороподобных структур. Короче говоря, хранятся в виде чисел, а не пикселей. Будучи векторной графикой, изображения на основе SVG также масштабируемы, что означает, что разработчик может масштабировать изображение вверх и вниз по размеру, не беспокоясь о потере качества. Одно свойство, которое фактически делает это возможным, состоит в том, что эти графики основаны на числах, а не на пикселях. Другими словами, числа, определяющие изображения SVG, модифицируются, могут быть сделаны с помощью умножения или деления. Есть много преимуществ формата XML, его довольно легко создать из сервлета, JSP против PHP или любой другой технологии веб-приложений. Следовательно, SVG считается идеальным выбором для компьютерных графиков и диаграмм. Рисунок, созданный с помощью SVG, может быть интерактивным или динамическим по своей природе. Элементы могут быть изменены по времени и могут быть описаны или запрограммированы на любом языке сценариев, например JavaScript. Тем не менее, веб-стандарт рекомендует SMIL в качестве стандартной анимации для SVG.
EPS обозначает Encapsulated PostScript, который является документом PostScript и может использоваться как формат графического файла. Разработаны документы Postscript, которые могут описывать изображение и могут быть успешно помещены в другой документ Postscript. Другими словами, можно сказать, что EPS-файл представляет собой программу Postscript с кучей описаний, предназначенных для создания изображения. Эта программа Postscript может быть сохранена в виде одного файла, включая предварительный просмотр, захваченный или инкапсулированный внутри него, что позволяет какой-то другой программе отображать предварительный просмотр на экране. Файл EPS может описывать прямоугольник, содержащий изображение, этот прямоугольник известен как комментарий DSC BoundingBox. Любое приложение, предназначенное для использования файла EPS, может использовать эту информацию для разметки страницы. EPS принадлежит Adobe, существенно отличается от других поддерживаемых форматов файлов. Первоначально файлы EPS предназначались для хранения информации, относящейся к расположению данных изображения для принтеров, но не для отображения на компьютере. Принтеры с поддержкой Postscript интерпретируют данные EPS напрямую для получения высококачественного вывода из файлов Postscript. С течением времени данные Postscript стали более визуально ориентированными, а интерфейс стал более мощным. Формат файла EPS можно использовать в векторных изображениях с помощью Adobe Illustrator. Файл EPS обычно содержит растровую версию изображения для более простого просмотра, а не векторную инструкцию для рисования изображения. После первой реализации EPS машины Apple Macintosh широко использовали Postscript. Для отображения на экране EPS-файл часто включает в себя изображение предварительного просмотра содержимого, поскольку он позволяет предварительно просмотреть окончательный вывод в приложении, которое может рисовать растровое изображение. Без включения этого предварительного просмотра приложение должно напрямую визуализировать данные Postscript внутри EPS.
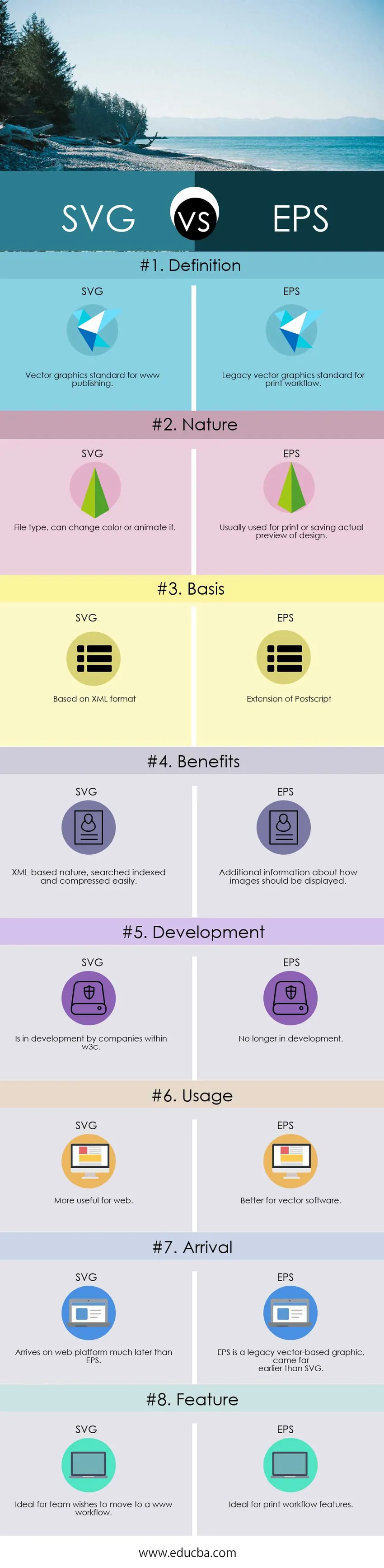
Сравнение лицом к лицу между SVG и EPS (инфографика)
Ниже представлено 8 лучших отличий SVG от EPS. 
Ключевые различия между SVG и EPS
Оба SVG против EPS производительности являются рекомендуемыми вариантами в бизнесе. Давайте рассмотрим некоторые ключевые различия между SVG и EPS:
- SVG обозначает скалярную векторную графику, тогда как EPS - это программирование или основанный на сценариях расшифровка Encapsulated PostScript.
- SVG - идеальный выбор для команды, работающей над рабочим процессом во всемирной паутине, тогда как EPS хорош для команды, работающей над печатью.
- SVG основан на формате файла XML и может использоваться для веб-технологий, тогда как EPS основан на Postscript, а не формате XML.
- Большинство современных веб-браузеров могут отображать изображения на основе SVG, тогда как EPS изначально предназначен для печати с использованием Postscript.
- SVG-файлы - лучший выбор для дизайна веб-сайтов, тогда как EPS может выступать в качестве резервной копии для принтеров, которые могут попросить об этом, при любой возможности.
- Форматы файлов SVG подходят для графических и символических элементов на веб-сайте, тогда как формат файлов EPS лучше подходит для высококачественной печати документов, логотипов и маркетинговых материалов.
- Формат файла SVG является основной функцией на веб-платформе, тогда как формат EPS затухает и зарезервирован для старой векторной графики.
- Adobe Illustrator и CorelDRAW имеют достаточную поддержку для чтения и записи SVG, в то время как не все инструменты имеют полноценную возможность чтения-записи формата EPS, как Ghostview может хорошо читать формат EPS, но не может его редактировать.
- SVG действует как стандартное векторное изображение в W3C, тогда как EPS является стандартным форматом обмена в индустрии печати.
- SVG является стандартным подходом, если кто-то хочет использовать векторные файлы для Интернета, поскольку это единственный оставшийся выбор, в то время как EPS применимы в контексте публикации печати, поскольку SVG не хватает многих функций, требуемых для Print.
SVG против EPS Сравнительная таблица
Давайте посмотрим на лучшее сравнение между SVG и EPS -
| Основа сравнения SVG против EPS |
SVG |
прибыль на акцию |
| Определение | Стандарт векторной графики для www публикации | Устаревший стандарт векторной графики для печати |
| Природа | Тип файла, может изменить цвет или анимировать его | Обычно используется для печати или сохранения фактического предварительного просмотра дизайна |
| основа | На основе формата XML | Расширение PostScript |
| Преимущества | Поиск на основе XML легко индексируется и сжимается | Дополнительная информация о том, как изображения должны отображаться |
| развитие | Разрабатывается компаниями в рамках w3c | Больше не в разработке |
| использование | Более полезно для веба | Лучше для векторного программного обеспечения |
| прибытие | Прибывает на веб-платформу намного позже, чем EPS | EPS - это устаревшая векторная графика, появившаяся намного раньше SVG |
| Особенность | Идеально для команды, желающей перейти на рабочий процесс www | Идеально подходит для функций печати |
Вывод - SVG против EPS
Оба формата файлов EPS и SVG имеют свои достоинства и недостатки. SVG является стандартом де-факто для векторной графики на веб-платформе, поскольку он является единственным выбором, а стандарт XML совместим с веб-технологиями, такими как сервлет, JSP или PHP и т. Д. EPS, с другой стороны, основан на Postscript, что весьма отличается от стандарта XML. В сегодняшнем сценарии это устарело и появилось в компьютерных технологиях намного раньше, чем SVG. EPS больше подходит для печати рабочего процесса, который был первоначальным намерением. В конце концов, это появилось на ландшафте, который основывался на интерфейсе и с тех пор набирал темп.
Пользователь сам выбирает, использовать ли формат EPS против SVG. Если пользовательская история вращается вокруг сценария, основанного на веб-технологиях, тогда лучше всего выбрать формат файла SVG с поддержкой нескольких браузеров. Для сценария, основанного на рабочих процессах печати, EPS будет идеальным выбором, поскольку SVG не обладает возможностями печати.
Рекомендуемая статья
Это было руководством к разнице между SVG и EPS. Здесь мы также обсудим ключевые отличия SVG от EPS с инфографикой и таблицей сравнения. Вы также можете взглянуть на следующие статьи, чтобы узнать больше
- Laravel vs Codeigniter
- Аурелия против Угловой
- Java EE против Spring
- JavaScript против JScript
- Капекс против Opex: различия
- JSP против ASP: каковы сравнения