
Введение в текстовые эффекты в Photoshop
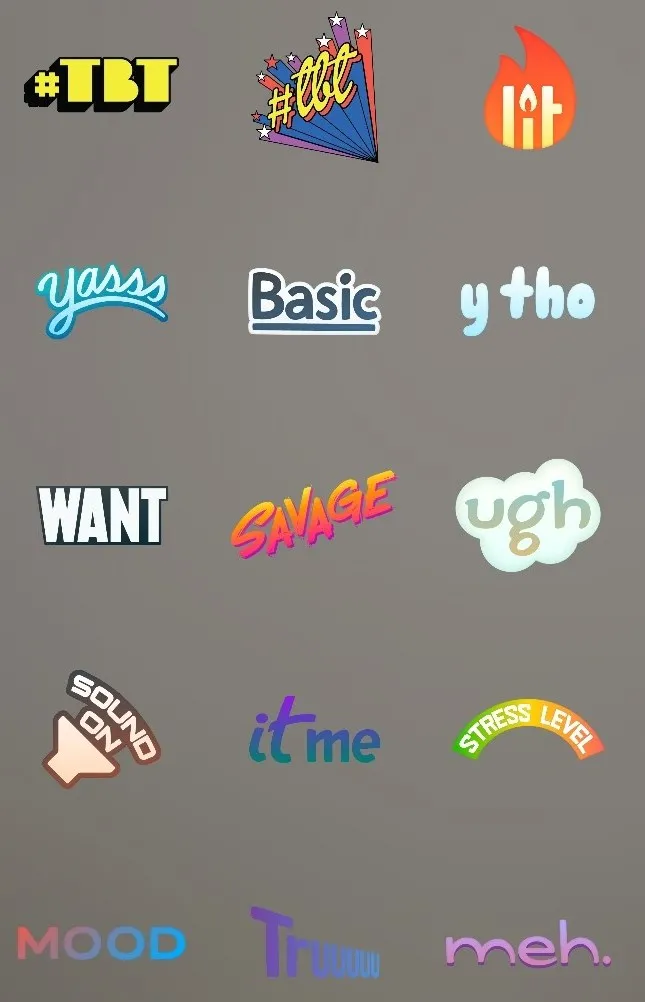
Сегодня я собираюсь познакомить вас с различными классными текстовыми эффектами, используя инструмент «Текст», «Стиль слоя», «Параметры наложения», «Деформация» и «Градиент» в Photoshop. В современном мире безумия в социальных сетях очень важно, чтобы слова выглядели более привлекательно в онлайн-рекламе или в различных формах маркетинговых уловок, поскольку это делало бы селфи или историю в Instagram привлекательной и модной !! .. Например, что бы вы реагировать на лучшее «настроение» или  Так что это тема на сегодняшний день … ”INSTAGRAM STICKERS”…. За последние годы приложение Instagram стало одной из самых популярных социальных сетей. Тексты оформляются в двух формах: стикеры GIF и стикеры.
Так что это тема на сегодняшний день … ”INSTAGRAM STICKERS”…. За последние годы приложение Instagram стало одной из самых популярных социальных сетей. Тексты оформляются в двух формах: стикеры GIF и стикеры.
В любом случае, их интересно создавать. Давайте попробуем создать несколько классных текстовых эффектов, которые мы используем в повседневной жизни Instagram.
Добавление стикера настроения в фотошоп
Эта наклейка является одной из моих любимых в использовании, и ее тоже очень легко создать. Все, что вам нужно сделать, это применить хороший градиент в стиле слоя и применить шрифт Arial. Поэтому без лишних слов, чтобы не видеть шаг за шагом процесс.

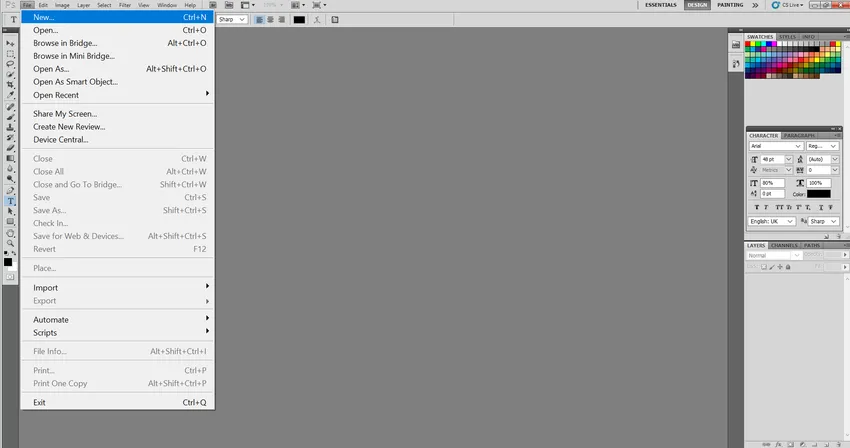
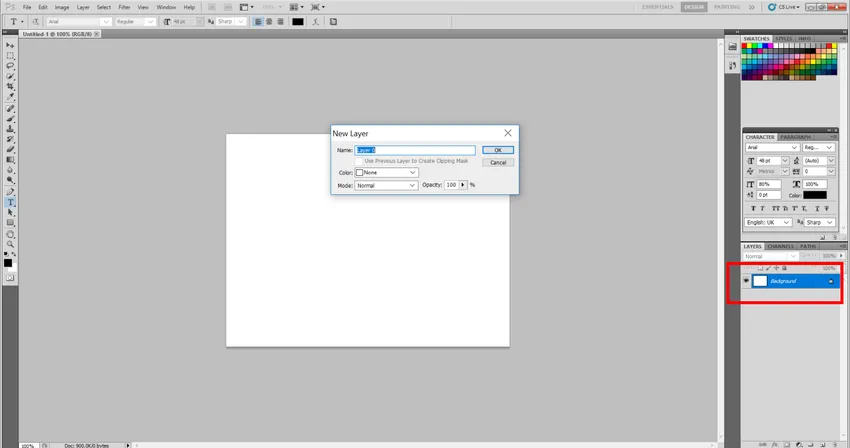
Шаг 1: Давайте сначала начнем с создания нового рабочего окна и слоя.

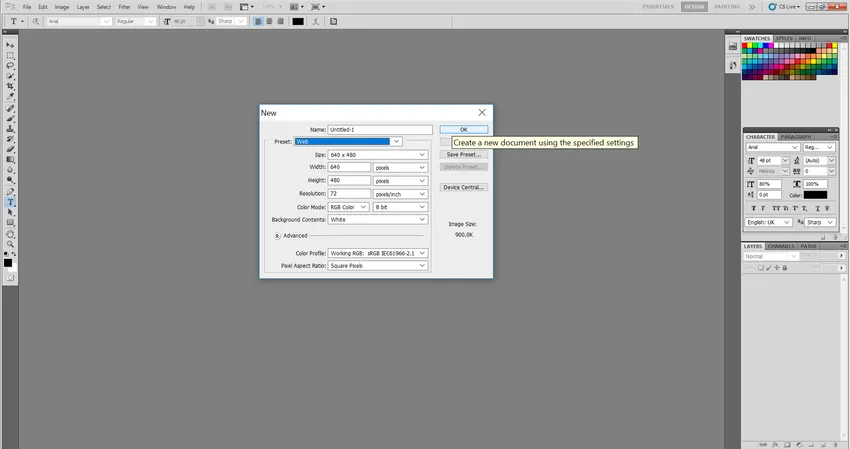
Шаг 2: Вы можете выбрать опцию «Web» из выпадающего меню в диалоговом окне «Preset». Это регулирует разрешение изображения и делает его пригодным для передачи в Интернете.

Шаг 3: Теперь мы все знаем, что фоновый слой заблокирован в рабочей области, что означает, что к нему нельзя добавлять изменения или эффекты. Обычно я разблокирую его, создаю всевозможные эффекты в своих слоях, а затем, наконец, блокирую его позже.
Шаг 4: Чтобы разблокировать фоновый слой, дважды щелкните на крошечном замке вместе с заголовком фонового слоя. Он спросит, хотите ли вы создать нормальный слой. Нажмите ОК

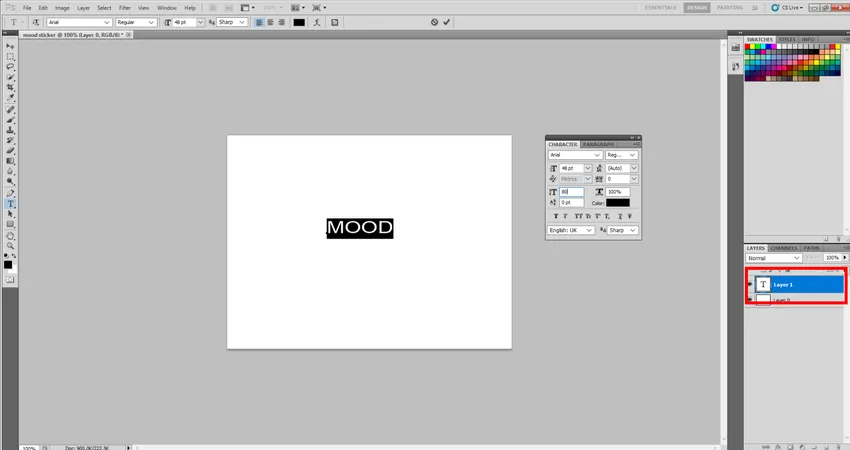
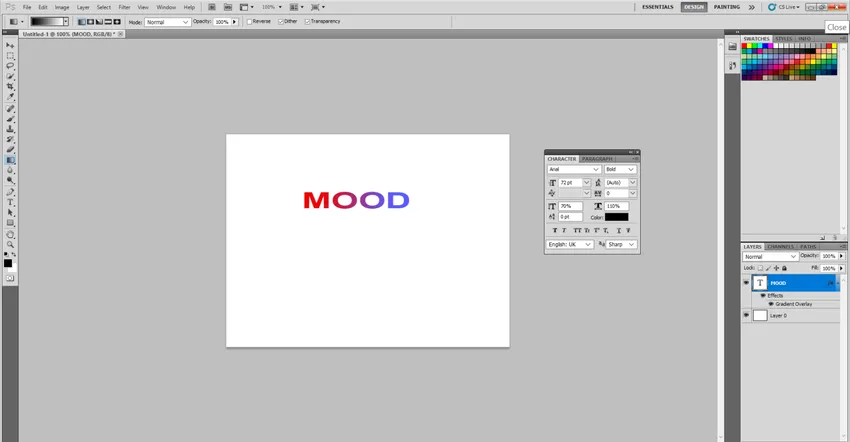
Шаг 5: Затем просто выберите инструмент «Тип» из списка «Инструменты» в левой части экрана и введите MOOD в «Caps» следующим образом.

Шаг 6: Как только это будет сделано, выберите слово MOOD и настройте следующее в окне символов / абзацев справа, как показано. т. е. размер шрифта до 72 пт, стиль шрифта полужирный, вертикальное растяжение до 70% и горизонтальное растяжение до 110%.

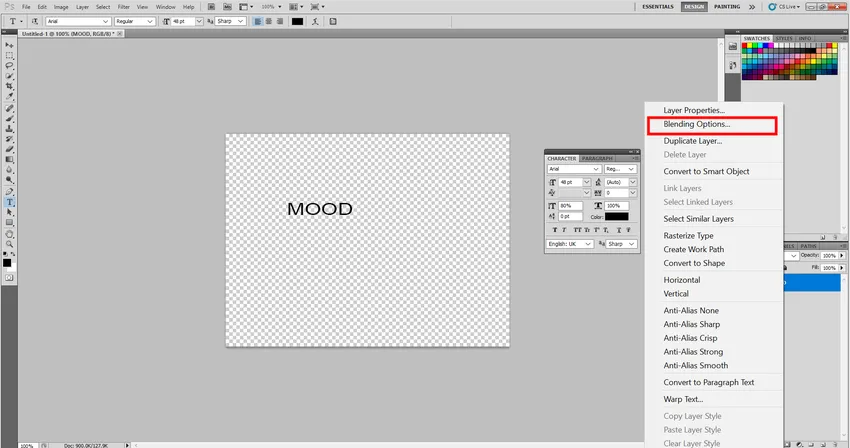
Шаг 7: Далее, пожалуйста, щелкните правой кнопкой мыши на слое MOOD и выберите Blending Options.

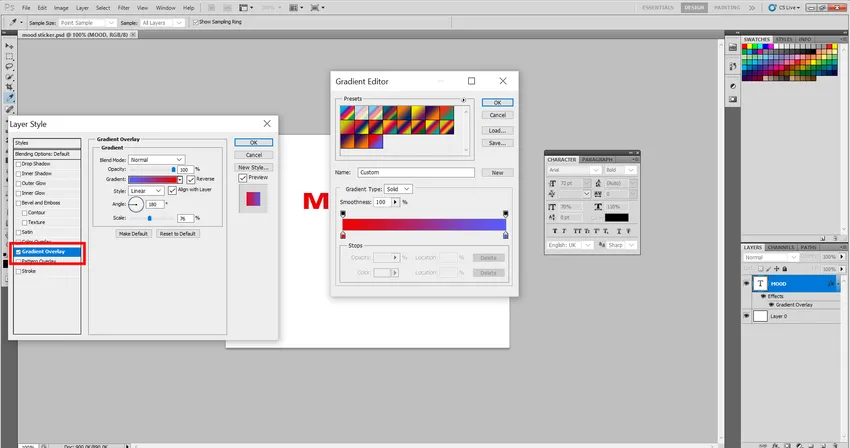
Шаг 8: Когда он откроется, вы увидите диалоговое окно Layer Style. Пожалуйста, выберите Gradient Overlay в поле.

Шаг 9: Вы увидите черно-белый градиент по умолчанию, примененный к вашему тексту в файле. Пожалуйста, нажмите на черно-белый цвет, и это откроет редактор градиента, как показано ниже.

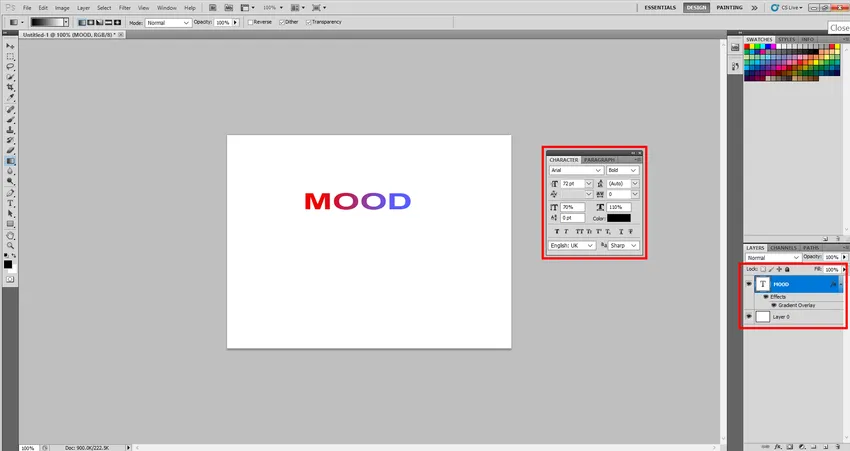
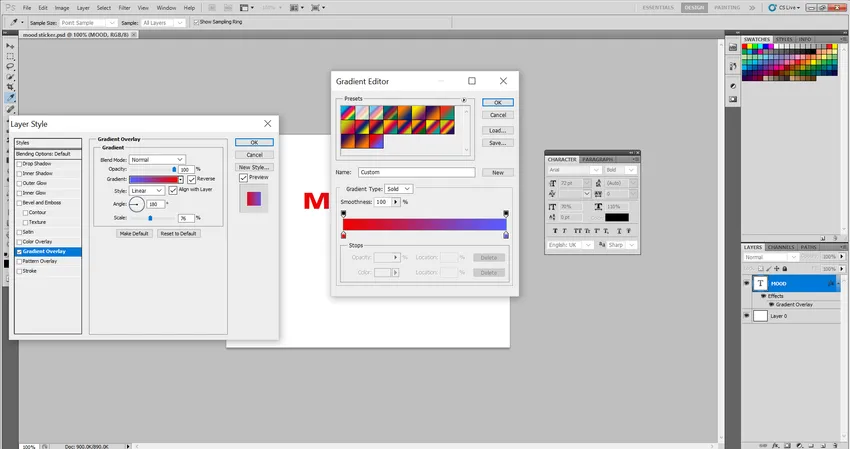
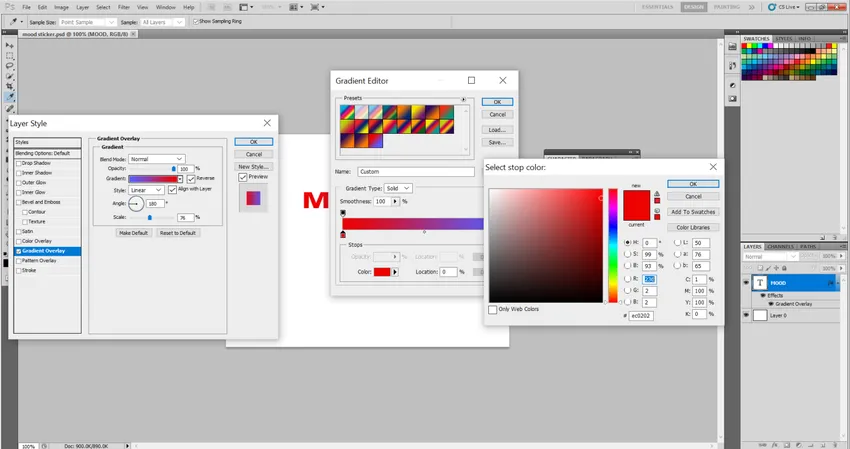
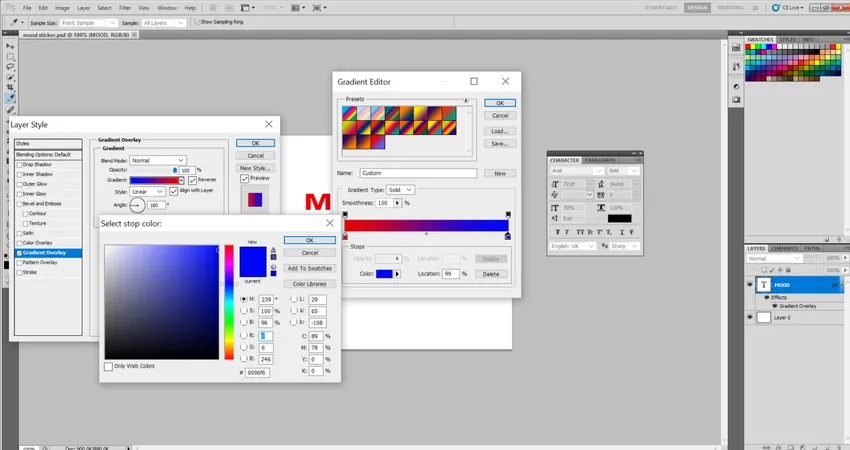
Шаг 10: Поскольку я не мог видеть свой красный и синий градиент, я создал привычный градиент следующим образом: я выбрал нижние элементы управления градиентом, поскольку они обозначают цвета, и изменил их в соответствии с моими предпочтениями, как показано.

Шаг 11: Теперь нажмите «ОК» в градиентном редакторе. Кроме того, вы можете видеть, что я изменил параметры в Gradient Overlay следующим образом: Стиль: Линейный, Угол: 180 градусов, Масштаб 76%. Пожалуйста, отметьте «Обратный слой» и «Выровняйте» по параметрам слоя, как это было необходимо в моем случае.

Шаг 12: Просто нажми Ok везде и Виола … Это моя наклейка MOOD.

Создание #TBT стикера в текстовых эффектах в Photoshop
Так так так!! Это в тренде точно. #TBT означает #ThrowBackThursday. Мы все с любовью вспоминаем все хорошие воспоминания, которые у нас были в недавнем или действительно далеком прошлом, и делимся ими с людьми, которых любим. Так что, если я хочу опубликовать, вероятно, то, что я сделал на прошлой неделе или месяце, я бы хотел пометить фотографию как #TBT и поверьте мне, эта тема - горячий торт онлайн, который заставил Instagram придумать одну из своих самых привлекательных наклеек. Так что давайте начнем, не так ли?
Если вы видите на наклейке летающие звезды на заднем плане. Многие проекты доступны в Интернете, или вы можете создать свой с помощью Corel Draw или Photoshop. Я нашел это отсюда https://www.pinclipart.com/pindetail/oRJTob_shooting-star-clipart-flying-star-shooting-star-colouring/

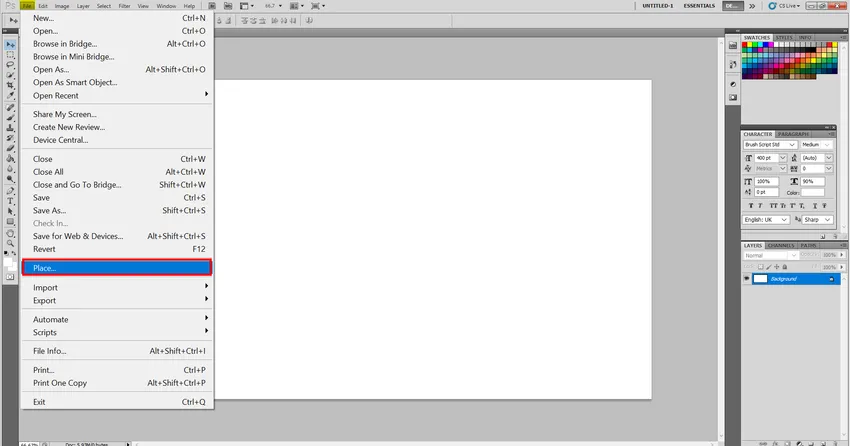
Шаг 1: Перейдите в Файл и нажмите Поместить.

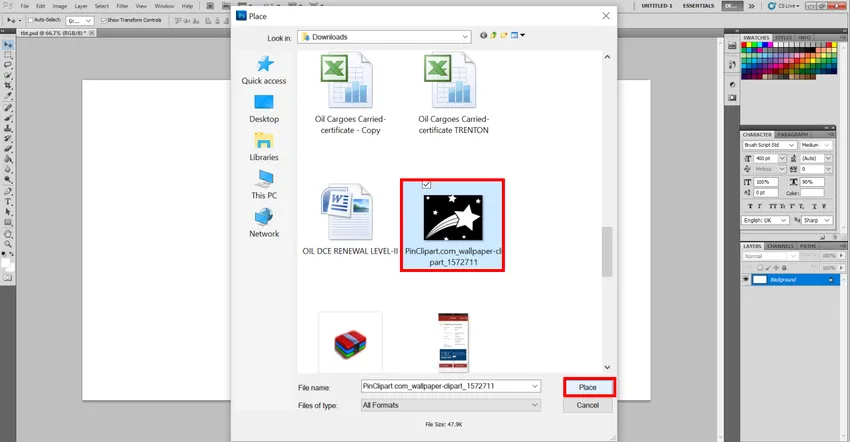
Шаг 2: В моем случае у меня есть мой клипарт в папке «Загрузки», вы найдете вашу ссылку. Выберите его и нажмите «Разместить».

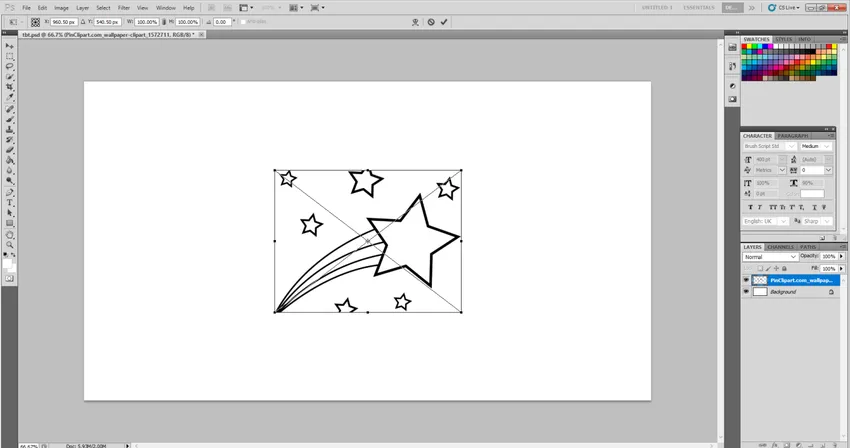
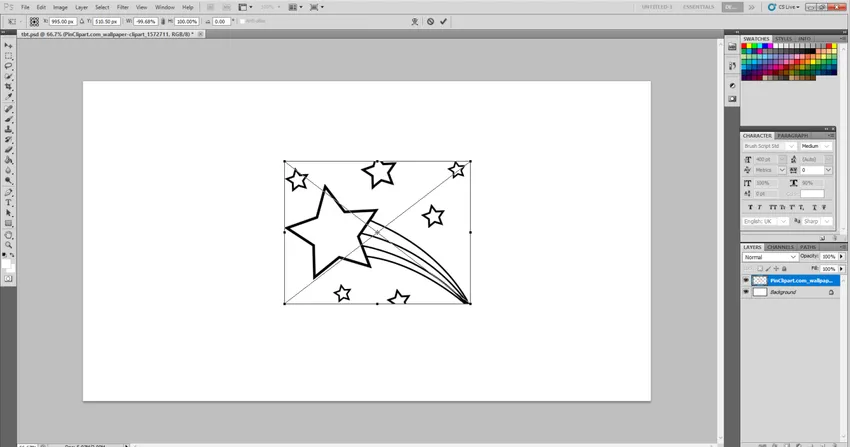
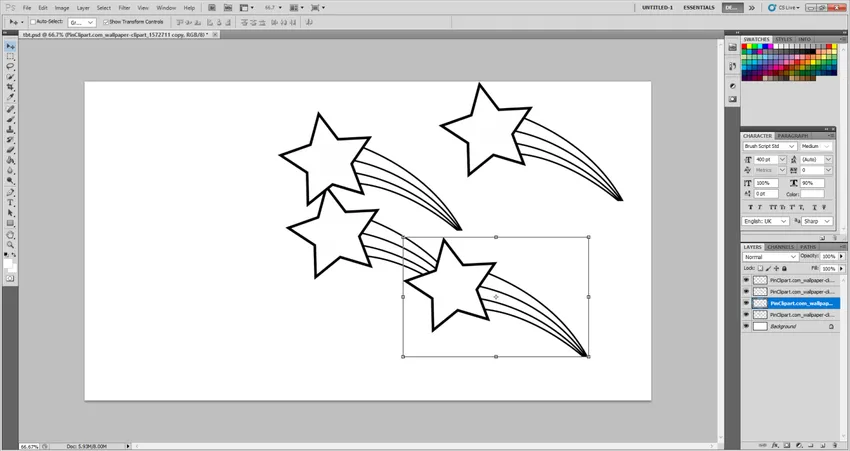
Шаг 3: Это будет выглядеть так

Шаг 4: Нажмите Enter на клавиатуре, чтобы вы могли перемещаться и вносить изменения отсюда. Как только вы нажали Enter, используйте перетаскивающие стрелки, чтобы создать зеркальное отображение звезд.

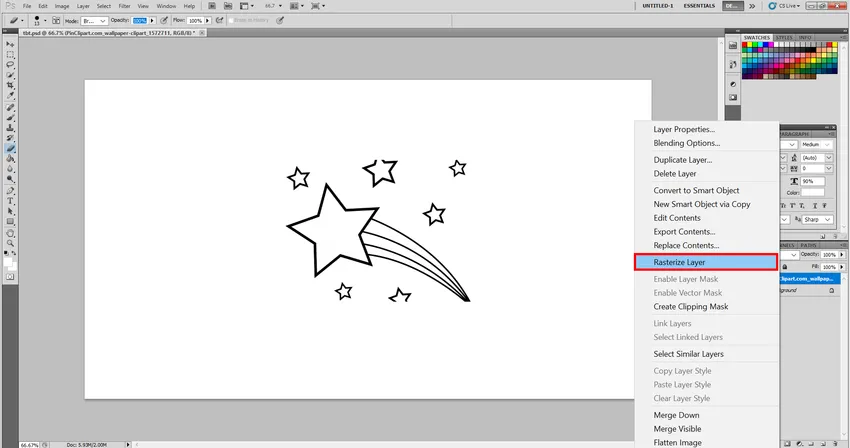
Шаг 5: Теперь, чтобы удалить лишний рисунок, вам нужно будет растеризовать слой следующим образом.

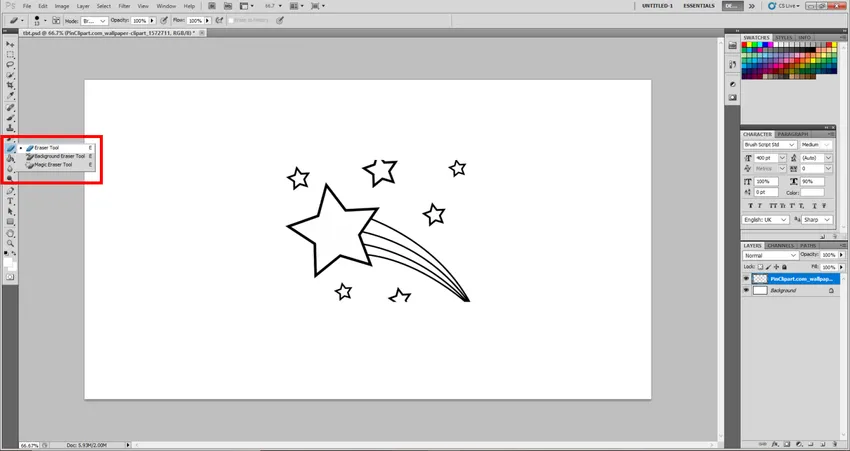
Шаг 6: Теперь, пожалуйста, используйте Eraser Tool, чтобы стереть ненужную часть.

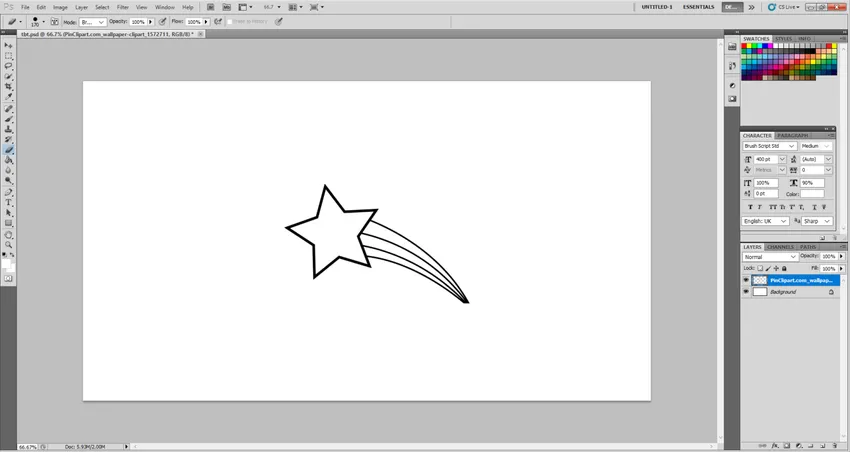
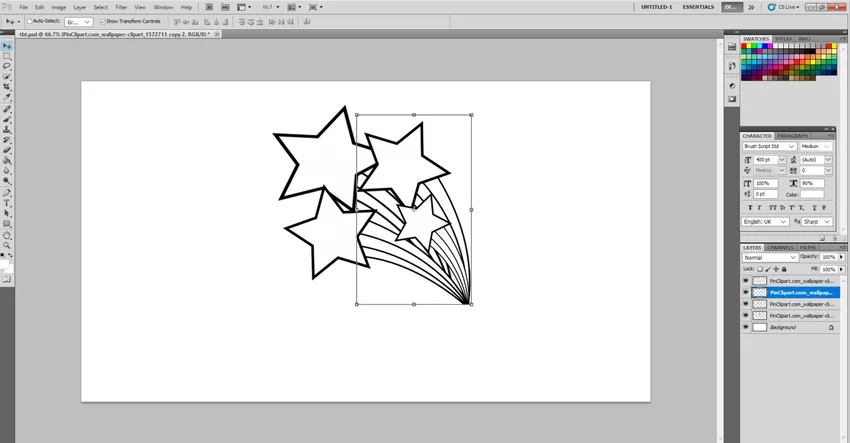
Шаг 7: Наконец, это будет выглядеть так.

Шаг 8: Теперь начните дублирование слоя, щелкнув правой кнопкой мыши на слое и выбрав Duplicate Layer. Сделайте как минимум 3 копии.

Шаг 9: Теперь выровняйте каждый из них и измените размер, чтобы сформировать дизайн.

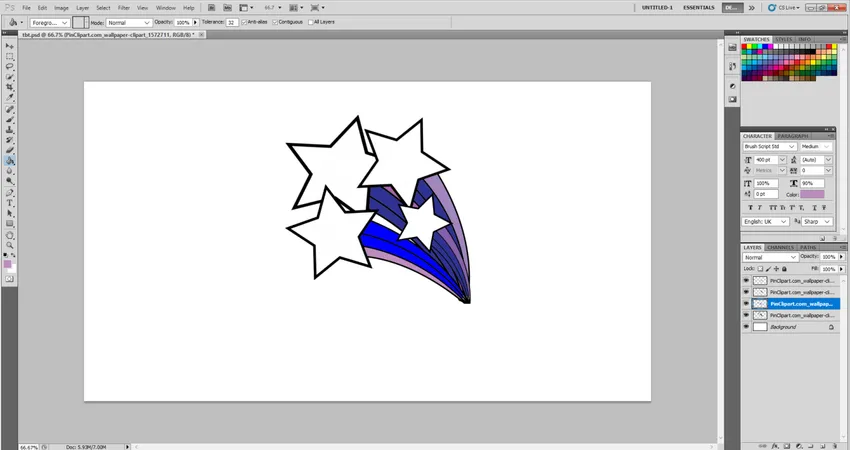
Шаг 10: Теперь я бы предложил выбрать каждый слой, а затем нажать на Paint Bucket Tool и начать заливку нужных цветов из образцов в правом верхнем углу, как это.

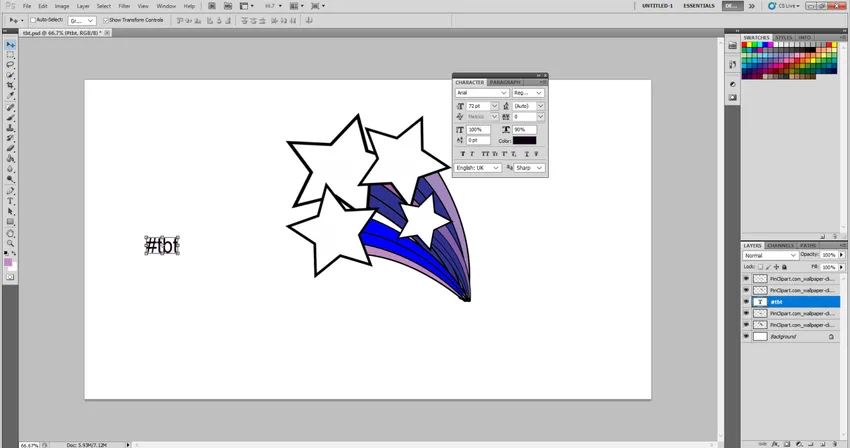
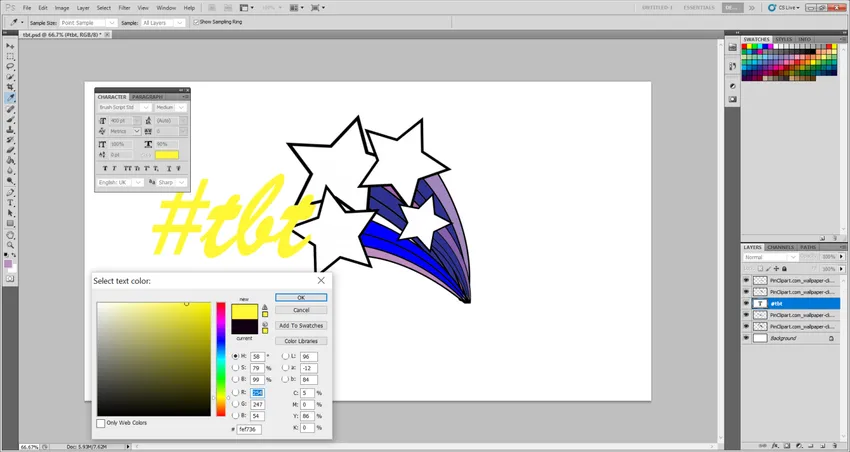
Шаг 11: Теперь выберите инструмент «Текст» и напишите #tbt.

Шаг 12: Теперь выберите следующие параметры из символа / абзаца, как показано ниже: Тип шрифта Brush Script Std. Размер шрифта 500 пт, горизонтальное растяжение 90%, вертикальное растяжение 110% и, наконец, цвет желтый. Это должно выглядеть так.

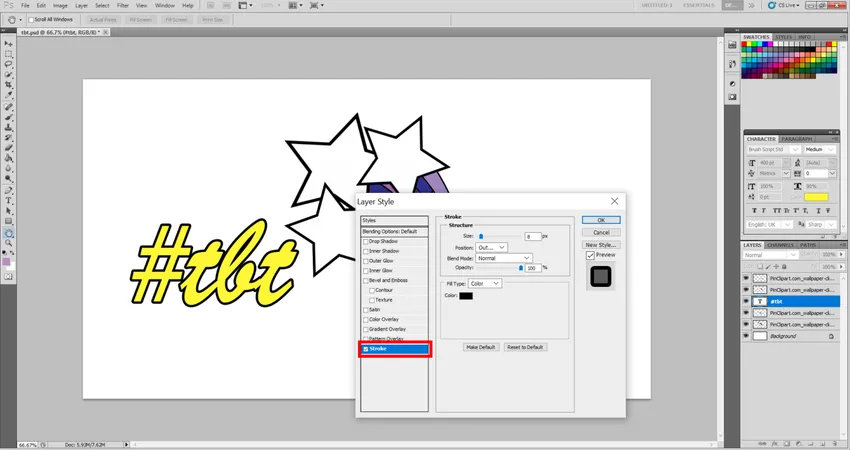
Шаг 13: Теперь щелкните правой кнопкой мыши на слое TBT и перейдите в Blending Options и выберите Stroke. Отрегулируйте ширину обводки до 8 пикселей.

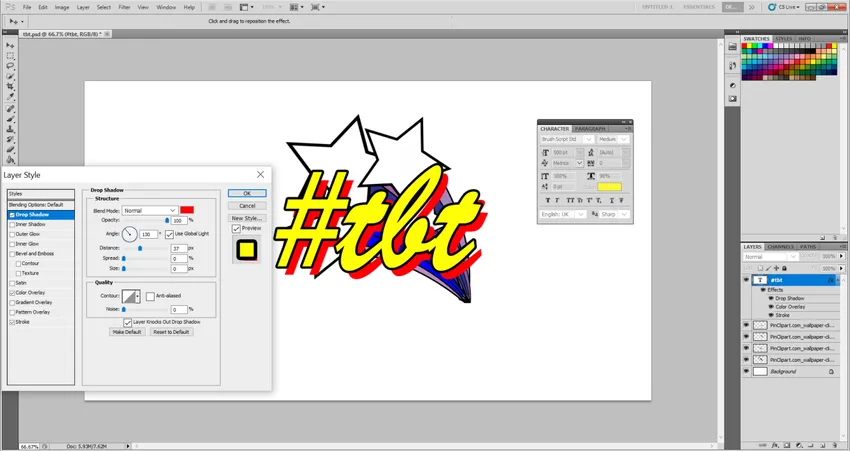
Шаг 14: Теперь выберите Drop Shadow в параметрах наложения и назначьте следующие значения. Красный цвет и выравнивание угла до 130 градусов, расстояние до 35 пикселей и непрозрачность до 100% и режим смешивания Normal.

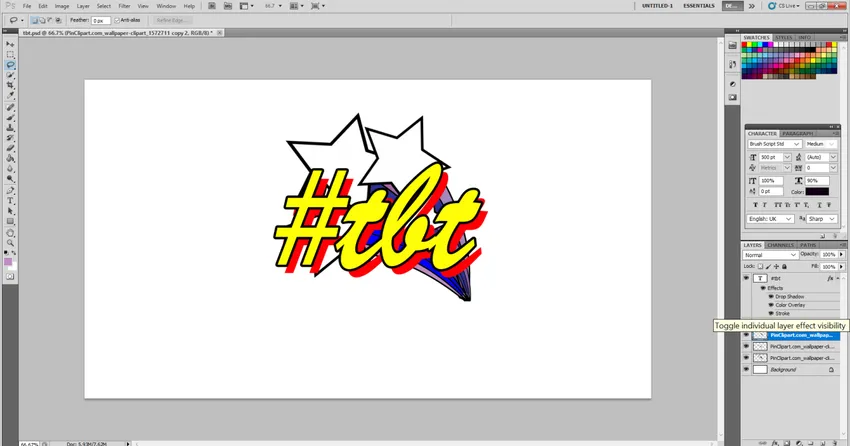
Шаг 15: Теперь выровняйте слой #tbt поверх других слоев и выровняйте текст как это сверху, и у нас есть готовая наклейка #tbt. Так что сходи с ума и сделай это уже !!!!

Рекомендуемые статьи
Это руководство по текстовым эффектам в Photoshop. Здесь мы обсудим, как создать наклейки TBT и шаг за шагом добавить их в фотошоп. Вы также можете просмотреть другие наши статьи, чтобы узнать больше -
- Инструменты After Effects
- Текстовые эффекты в Illustrator
- Эффекты в Illustrator
- 3D текст в фотошопе