В этом уроке по фотоэффектам в Фотошопе мы узнаем, как создавать интересные фотоэффекты с помощью кистей . Photoshop поставляется с таким большим количеством великолепных кистей, что возможности для различных эффектов границ практически безграничны, тем более что мы можем комбинировать несколько мазков и разные инструменты, такие как Eraser Tool, для еще большего разнообразия!
В этом уроке мы сконцентрируемся на кистях, которые устанавливает для нас Photoshop, но если вы знаете, как создавать свои собственные пользовательские кисти, тогда действительно нет предела тому, что вы можете придумать.
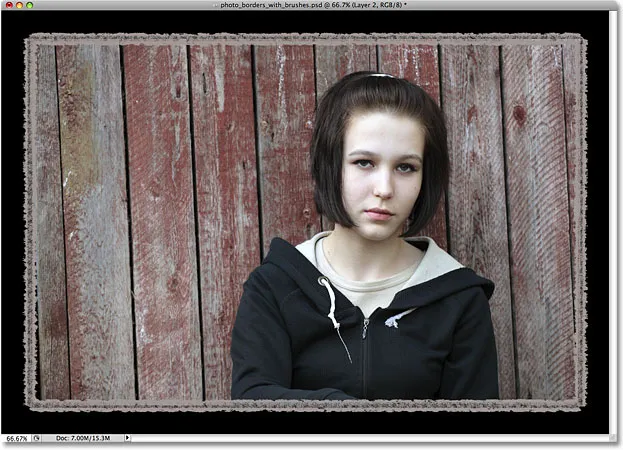
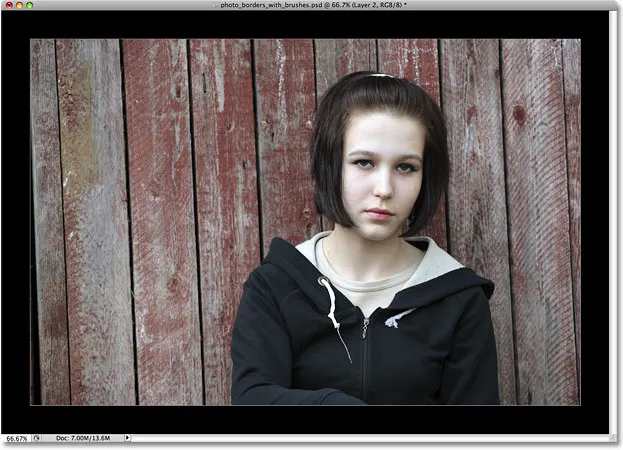
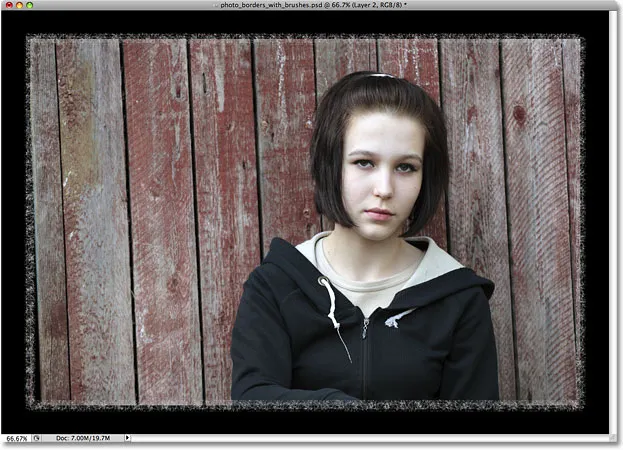
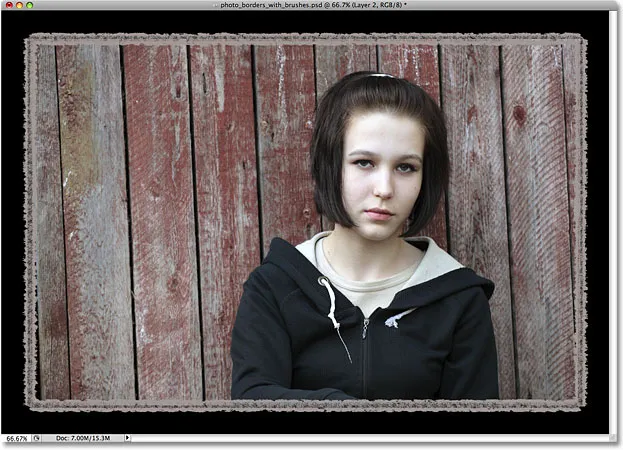
Вот фотография, которую я буду использовать в этом уроке:

Исходное изображение.
Вот пример такого эффекта фоторамки, который мы будем создавать. Поскольку цель этого урока не в том, чтобы создать эту точную границу, а в том, чтобы научиться создавать свои собственные дизайны границ с помощью кистей, ваши результаты могут выглядеть совсем иначе:

Один из многих возможных дизайнов фото границы.
Как создать фото рамки с кистями в фотошопе
Шаг 1: дублируем фоновый слой
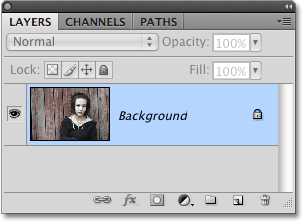
Первое, что нам нужно сделать, это создать копию нашей оригинальной фотографии. С моим изображением, недавно открытым в Photoshop, мой документ в настоящее время содержит только один слой, фоновый слой, который содержит мое изображение:

Панель «Слои» в Photoshop, отображающая изображение на фоновом слое.
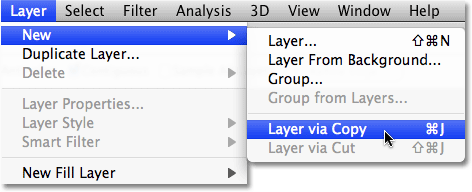
Чтобы сделать копию этого слоя, перейдите в меню « Слой» в верхней части экрана, выберите « Новый», а затем выберите « Слой через Копирование» . Или, для более быстрого способа, используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac):

Перейдите в «Слой»> «Создать»> «Слой через Копирование» или нажмите Ctrl + J (Победа) / Command + J (Mac).
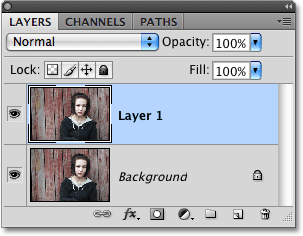
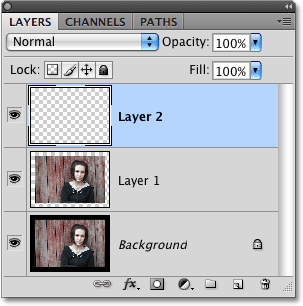
Если мы снова посмотрим на панель «Слои», теперь вы должны увидеть два слоя - исходный фоновый слой внизу и копию слоя, который Photoshop автоматически назвал «Слой 1», расположенный над ним:

Photoshop помещает копию над фоновым слоем и называет его «Слой 1».
Шаг 2: Добавьте дополнительное пространство холста вокруг изображения
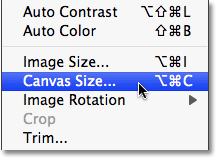
Прежде чем мы добавим наш эффект фоторамки, давайте добавим дополнительное пространство холста по краям фотографии. Для этого перейдите в меню « Изображение» вверху экрана и выберите « Размер холста» :

Перейдите в Изображение> Размер холста.
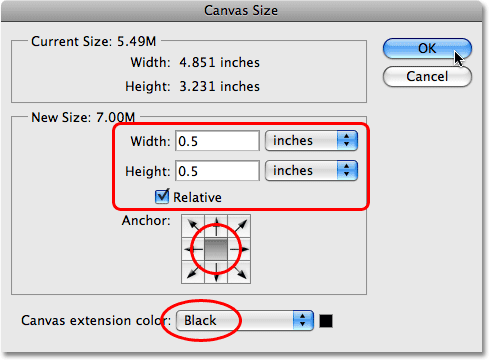
Это вызывает диалоговое окно «Размер холста» в Photoshop. Я собираюсь добавить полдюйма пространства холста вокруг моей фотографии, введя значение 0, 5 дюйма для параметров Ширина и Высота . Убедитесь, что ваш тип измерения установлен в дюймах, а не в пикселях или какой-либо другой тип Кроме того, убедитесь, что параметр Относительный ниже параметров Ширина и Высота отмечен.
В нижней половине диалогового окна убедитесь, что выбран центральный квадрат в сетке привязки. Это позволит разместить дополнительное пространство холста вокруг всего изображения. Наконец, выберите черный цвет в самом низу диалогового окна:

Добавьте дополнительное пространство вокруг фотографии с помощью диалогового окна «Размер холста».
Нажмите OK в верхнем правом углу диалогового окна, когда вы закончите, чтобы выйти из него. Если мы посмотрим в окно документа, то увидим, что у нас теперь есть дополнительный холст вокруг изображения, а дополнительное пространство заполнено черным:

Дополнительное пространство холста было добавлено и заполнено черным.
Шаг 3: добавь новый пустой слой выше «слоя 1»
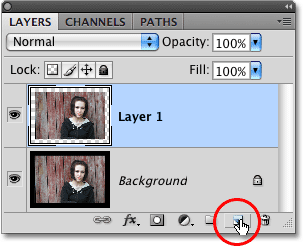
Вернувшись на панель «Слои», вы должны увидеть «Слой 1», выделенный синим цветом. Это означает, что слой в настоящее время выбран. Если он не выделен синим цветом, щелкните по нему, чтобы выбрать его. Мы собираемся разместить нашу рамку для фотографий на собственном слое над изображением, что означает, что нам нужно добавить новый пустой слой. Для этого нажмите значок « Новый слой» в нижней части панели «Слои». Вы найдете его прямо слева от мусорного ведра в правой части ряда значков:

Добавьте новый пустой слой, щелкнув значок «Новый слой» на панели «Слои».
Похоже, ничего не произошло в окне документа, так как новый слой пуст, но мы можем видеть на панели «Слои», что новый слой был добавлен над «Слоем 1», который Photoshop предсказуемо назвал «Слой 2»:

Добавьте новый пустой слой, щелкнув значок «Новый слой» на панели «Слои».
Шаг 4: добавляем схему выделения вокруг исходного изображения
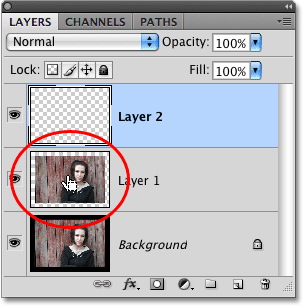
Затем нам нужно поместить контур выделения вокруг нашего исходного изображения (как, например, изображение, прежде чем мы добавили дополнительное пространство холста). Наше оригинальное фото, без лишнего пространства на холсте, находится на «Слой 1». Чтобы быстро разместить контур выделения вокруг него, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните миниатюру предварительного просмотра «Слоя 1» на панели «Слои». Там нет необходимости выбирать слой в первую очередь. Просто удерживайте Ctrl / Command и нажмите на миниатюру предварительного просмотра:

Удерживая нажатой клавишу Ctrl (Победа) / Command (Mac), нажмите на эскиз предварительного просмотра слоя для «Слоя 1».
Это помещает схему выделения, также известную как «походные муравьи», вокруг фотографии в окне документа:

Вокруг изображения появляется контур выделения.
Шаг 5: преобразовать схему выбора в путь
Нам нужно преобразовать контур выделения в путь . Как только у нас будет наш путь, мы создадим наш эффект фоторамки, применив к нему несколько мазков. Чтобы преобразовать контур выделения в контур, переключитесь на панель « Контуры» . Вы найдете его сгруппированным с панелью слоев. Нажмите на вкладку имени вверху, чтобы переключиться с панели «Слои» на панель «Пути»:

Переключайтесь между панелями, которые сгруппированы вместе, например, панели «Слои», «Каналы» и «Пути», щелкая их вкладки с именами.
Теперь, когда открыта панель «Пути», щелкните значок « Создать рабочий путь из выделения» в нижней части панели «Пути» (третий значок справа):

Нажмите на значок «Создать рабочий путь из выделения», чтобы преобразовать выбор в путь.
На панели «Пути» появится новый путь с именем «Рабочий путь». Термин «Рабочий путь» просто означает, что путь является временным. Мы могли бы сделать путь постоянным, если бы захотели, перетащив его вниз на значок « Новый путь» в нижней части панели «Пути» (значок непосредственно слева от мусорной корзины), но это не нужно делать для эффекта. мы создаем:

Контуры на панели «Контуры» очень похожи на слои на панели «Слои».
Если мы оглянемся на нашу фотографию в окне документа, то увидим, что наш контур выделения был заменен тонкой линией. Линия - это наш путь, и через некоторое время мы собираемся использовать его для создания границы нашей фотографии:

Тонкая линия (путь) теперь появляется вокруг фотографии вместо контура выделения.
Шаг 6: выбери инструмент Brush Tool
Так как мы собираемся применять мазки кисти к нашему вновь созданному пути, сначала нам нужно выбрать инструмент Brush Tool . Нажмите на Brush Tool на панели инструментов, чтобы выбрать его, или нажмите букву B на клавиатуре, чтобы выбрать его с помощью ярлыка:

Выберите инструмент Brush Tool.
Шаг 7: установите цвет переднего плана на белый
Photoshop рисует с помощью инструмента «Кисть», используя текущий цвет переднего плана, поэтому прежде чем мы выберем кисть, давайте установим наш цвет переднего плана на белый. Мы начнем с использования белого в качестве цвета рамки, но мы увидим, как легко изменить цвет в конце урока.
Самый простой способ установить цвет переднего плана на белый - это сначала нажать букву D на клавиатуре. Это сбросит ваши цвета переднего плана и фона на их значения по умолчанию, с черным в качестве цвета переднего плана и белым в качестве цвета фона. Затем, чтобы поменять их местами так, чтобы белый цвет стал основным цветом, нажмите клавишу X на клавиатуре. В нижней части панели «Инструменты» вы найдете образцы цвета переднего плана и фона . Образец в левом верхнем углу (цвет переднего плана) теперь должен быть белым:

Инструмент Кисть рисует текущим цветом переднего плана, который теперь должен быть белым.
Шаг 8: открой панель кистей
Теперь, когда выбран инструмент «Кисть» и выбран белый цвет в качестве цвета переднего плана, щелкните значок переключения панели «Кисти» на панели параметров в верхней части экрана. Как следует из названия, этот значок переключает панель «Кисти» в открытое и закрытое состояние:

Откройте и закройте панель «Кисти» с помощью переключателя на панели параметров.
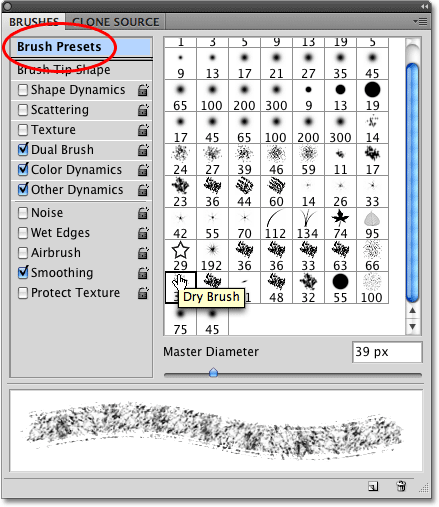
Шаг 9: выбери набор кистей
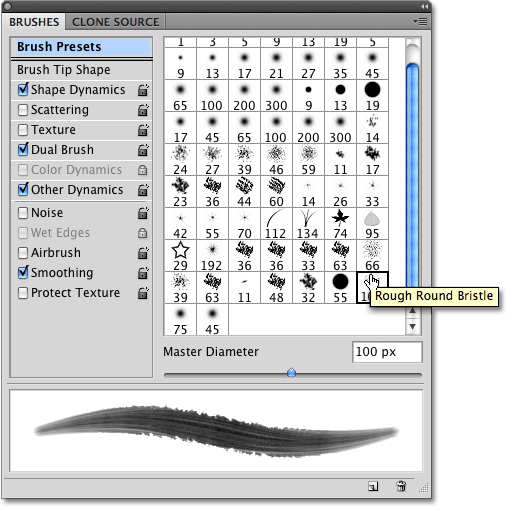
Откроется панель «Кисти» в Photoshop, где мы можем выбрать любую из предустановленных кистей, которые были установлены в Photoshop. Убедитесь, что опция « Наборы кистей» выбрана в самом верху левой колонки, чтобы мы могли видеть предварительный просмотр справа от всех доступных нам кистей. Чтобы выбрать любую из кистей, просто нажмите на ее значок предварительного просмотра. Если в настройках Photoshop включен параметр «Показывать подсказки для инструментов», то при наведении курсора мыши на каждый значок вы увидите имя кисти.
Не всегда легко определить, как будет выглядеть кисть, просто по ее маленькому значку, но когда вы видите, что кисть выглядит так, как будто она может быть интересной, нажмите на нее, чтобы выбрать ее, и вы увидите предварительный просмотр в нижней части окна. панель, которая дает вам гораздо лучшее представление о том, как будет выглядеть мазок кисти. Например, здесь я нажал на кисть Dry Brush 39 px и, судя по предварительному просмотру в нижней части панели, он может создать интересную рамку для фотографии:

Нажмите на кисть, чтобы выбрать ее. Предварительный просмотр мазка кисти появится в нижней части панели «Кисти».
Шаг 10: обведи путь кистью
Давайте посмотрим, как эта кисть выглядит как фоторамка. Чтобы скрыть панель «Кисти» от просмотра, чтобы было проще видеть окно документа, еще раз щелкните значок переключателя на панели параметров. Или, чтобы ускорить открытие и закрытие панели «Кисти», нажмите клавишу F5 на клавиатуре.
Чтобы обвести контур кистью, убедитесь, что рабочий контур выделен и выделен синим цветом на панели «Пути», поскольку этот путь должен быть активным, иначе значки в нижней части панели будут выделены серым цветом и недоступен. Затем щелкните значок « Обводка контура кистью» в нижней части панели «Контуры» (второй значок слева):

Щелкните значок «Путь обводки кистью» на панели «Контуры».
Как только вы щелкнете по значку, Photoshop применяет мазок кисти по всему краю изображения вдоль контура. Чтобы лучше понять, как выглядит граница, временно скрыть путь, щелкнув на панели «Пути» в любой пустой серой области под рабочим контуром. Вот как выглядит моя первая попытка наложения границы фотографии:

Результат с первой кистью.
Неплохо, но давайте посмотрим, что еще мы можем придумать. Большая часть процесса создания рамок для фотографий с помощью кистей включает в себя эксперименты, поэтому, если вы недовольны результатом и хотите попробовать еще раз, просто нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить мазок кисти, затем снова откройте панель «Кисти», щелкнув значок переключателя на панели параметров или нажав клавишу F5 на клавиатуре. На этот раз я попробую кисть Rough Round Bristle 100 px, щелкнув по ней, чтобы выбрать ее:

Попытка еще раз с другой кистью.
Чтобы повторить попытку с новой кистью, сначала щелкните «Рабочий путь» на панели «Пути», чтобы выбрать его и сделать его активным. Затем нажмите еще раз на иконку Stroke Path With Brush . Щелкните в любом месте пустой серой области под рабочим путем на панели «Пути», чтобы временно скрыть путь из окна просмотра, а затем оцените результаты в окне документа. На этот раз я получаю совершенно другой вид границы фотографии:

Другая кисть дает нам совершенно другой результат.
Если вы обнаружите, что мазок кисти слишком толстый или слишком узкий, отмените мазок кисти с помощью Ctrl + Z (Победа) / Command + Z (Mac), а затем измените размер кисти, используя левую и правую клавиши скобок на клавиатура. Нажмите левую клавишу скобки (() несколько раз, чтобы уменьшить размер кисти, или правую клавишу скобки ()), чтобы увеличить ее, затем щелкните значок «Путь штрихом с кистью», чтобы повторить попытку. Помните, что вам нужно сначала щелкнуть «Рабочий путь» на панели «Пути», чтобы активировать путь, прежде чем нажать на значок.
Шаг 11: загрузи дополнительные наборы кистей для большего разнообразия
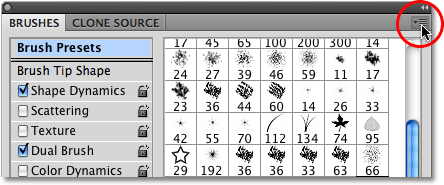
Photoshop поставляется с большим количеством кистей, которые мы можем использовать, но по умолчанию загружено и доступно только небольшое их количество. Чтобы загрузить любой из дополнительных наборов кистей, щелкните значок меню в верхнем правом углу панели «Кисти». В зависимости от используемой версии Photoshop значок меню может отображаться так же, как на скриншоте ниже (Photoshop CS4), или может отображаться в виде маленькой стрелки:

Нажмите на значок меню в верхнем правом углу панели «Кисти».
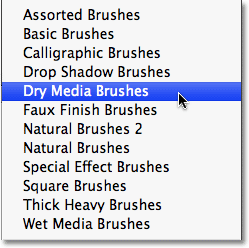
Откроется меню, отображающее различные параметры панели «Кисти», а также список других наборов кистей, готовых и ожидающих загрузки. Чтобы загрузить другой набор кистей, просто нажмите на название набора в списке. Я собираюсь загрузить набор кистей для сухих сред :

Выберите другой набор кистей из списка.
В Photoshop появится диалоговое окно с вопросом, хотите ли вы заменить текущий набор кистей на новый или добавить новый набор в конец набора, который загружен в данный момент. Нажмите кнопку Добавить :

Выберите опцию «Добавить», чтобы добавить новые кисти вместе с существующими.
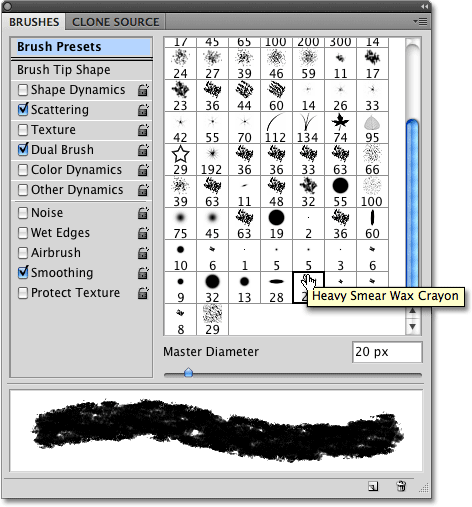
Новые кисти появятся ниже исходных на панели «Кисти». Возможно, вам придется прокрутить список вниз, чтобы просмотреть их. Выберите любую из недавно добавленных кистей, нажав на их значки. Предварительный просмотр мазка кисти появляется в нижней части панели, как и в случае с исходными кистями. Я собираюсь щелкнуть кистью Heavy Smear Wax Crayon 20 px из набора кистей Dry Media, чтобы выбрать ее:

Кисть Heavy Smear Wax Crayon выглядит так, как будто она создаст хорошую рамку для фотографий.
Еще раз, я нажму на иконку Stroke Path With Brush в нижней части панели Paths, и вот мой результат фото границы:

Третий фоторамка создается просто путем выбора другой кисти.
В дополнительных наборах кистей можно найти множество отличных кистей, поэтому обязательно загрузите их все и опробуйте!
Шаг 12: выбери инструмент ластика
Одним из наиболее интересных аспектов кистей Photoshop является то, что они работают с любым инструментом кисти, а не только с официальным инструментом Brush Tool. Например, вы можете не думать о Eraser Tool как о кисти, но это так, и все кисти, которые мы использовали с Brush Tool, можно использовать с Eraser Tool. Единственное отличие состоит в том, что вместо рисования нового мазка кистью можно использовать инструмент «Ластик», чтобы стереть часть существующего мазка, добавив еще больший творческий потенциал к границам ваших фотографий!
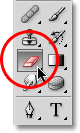
Я собираюсь оставить свою текущую границу фотографии на месте, и я выберу инструмент Eraser Tool на панели инструментов. Вы также можете выбрать его, нажав букву E на клавиатуре:

Выберите инструмент «Ластик».
Шаг 13: обведи путь с помощью инструмента «Ластик», чтобы стереть часть границы
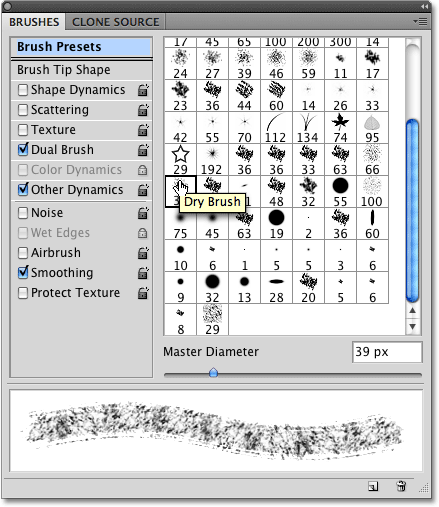
Выбрав Eraser Tool, вы можете выбрать любую из кистей на панели «Кисти» так же, как мы работали с Brush Tool. Например, я выберу ту же кисть, которую я выбрал изначально, кисть Dry Brush 39 px. Однако на этот раз я буду использовать его с инструментом «Ластик», а не с инструментом «Кисть», что означает, что я буду использовать его для удаления части моей существующей границы фотографии:

Все кисти Photoshop можно использовать с любым инструментом кисти, включая инструмент Eraser Tool.
Шаг 14: обведи путь с помощью инструмента «Ластик», чтобы стереть часть границы
Я собираюсь сделать кисть немного меньше размера по умолчанию, нажав пару раз кнопку левой скобки на клавиатуре. Затем я обведу контур с помощью инструмента «Ластик», щелкнув значок «Обводка контура кистью» в нижней части панели «Контуры». На этот раз вместо того, чтобы рисовать совершенно новую границу, я стер часть существующей границы вдоль пути, придав рамке моей фотографии совершенно новый вид:

Поглаживание пути с помощью инструмента «Ластик» стерло часть существующей границы вдоль пути.
Вы можете потратить много времени, играя и экспериментируя с различными кистями, Brush Tool и Eraser Tool, и я настоятельно рекомендую вам сделать это, поскольку нет ограничений на границы фотографий, которые вы можете создать. Чтобы закончить, давайте посмотрим, как изменить цвет нашей фотографии границы. Мы сделаем это дальше!
Шаг 15: добавь стиль наложения цвета на слой 2
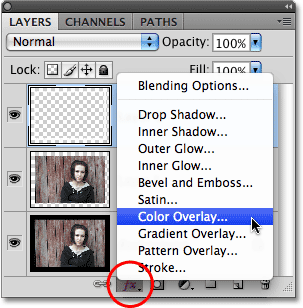
Чтобы изменить цвет рамки фотографии на что-то отличное от белого, сначала переключитесь обратно на панель «Слои». Убедитесь, что «Слой 2» выбран и выделен синим цветом, затем щелкните значок « Стили слоев» в нижней части панели «Слои» и выберите « Цветовое наложение» в появившемся списке:

Вернитесь на панель «Слои», щелкните значок «Стили слоев» и выберите «Цветовое наложение».
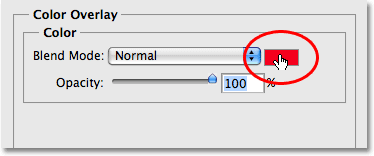
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками «Цветовое наложение» в центральном столбце. Чтобы изменить цвет, нажмите на образец цвета :

Нажмите на образец цвета, чтобы изменить цвет границы фотографии.
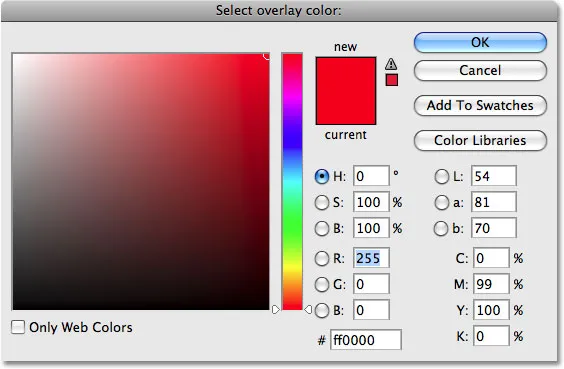
Это вызывает Photoshop ' Color Picker :

Диалоговое окно выбора цвета в Photoshop.
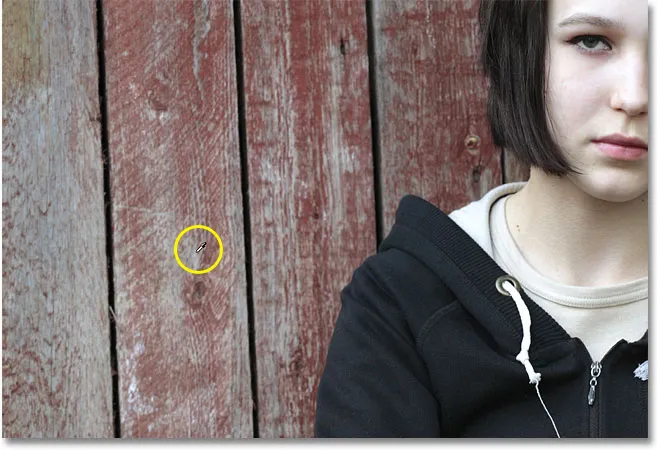
Вы можете выбрать цвет из палитры цветов, но я предпочитаю делать с рамками для фотографий выборку цвета непосредственно из самой фотографии, что позволяет границе естественным образом сливаться. Чтобы получить образец цвета с фотографии, оставьте палитру цветов открытой и наведите курсор мыши на изображение. Вы увидите изменение курсора на значок пипетки. Нажмите на цвет, который вы хотите попробовать, и вы увидите, что цвет границы фотографии мгновенно изменится на этот цвет. Я собираюсь попробовать серо-красный цвет с забора:

Нажмите на цвет на фотографии, чтобы попробовать его и использовать в качестве цвета рамки.
Как только вы выбрали свой цвет, нажмите OK, чтобы выйти из палитры цветов, затем нажмите OK, чтобы выйти из диалогового окна «Стиль слоя», и все готово! Вот моя граница с фотографией после первоначального обводки контура с помощью инструмента «Кисть», удаления его части с помощью инструмента «Ластик» и, наконец, изменения цвета границы с помощью стиля слоя «Цветовое наложение»:

Окончательный эффект фото границы.