В предыдущих уроках мы научились рисовать простые формы на основе фигур с помощью инструментов Photoshop « Прямоугольные и эллиптические выделения». Использовать эти инструменты достаточно просто, но все же удивительно, как иногда бывает сложно нарисовать выделение в нужной форме, размере и расположении, которые нам нужны. Часто мы щелкаем не в том месте, чтобы начать выделение, или хотим, чтобы мы сделали его шире, выше, дальше влево или вправо или в любом случае, что побуждает многих пользователей Photoshop, особенно начинающих, отменить выбор и попробуйте снова, и снова, и снова, пока они, наконец, не поймут это правильно.
К счастью, нет необходимости проходить через все эти неприятности и неудобства, потому что Photoshop позволяет легко перемещать, изменять размеры и изменять контуры выделения после того, как мы рисуем их с помощью команды « Преобразование выделения»!
Вот изображение, которое я открыл в Photoshop:

Исходное изображение.
Я хочу выделить область вокруг бабочки, поэтому я возьму инструмент Rectangular Marquee Tool с панели инструментов Photoshop:

Выбор Прямоугольного Marquee Tool.
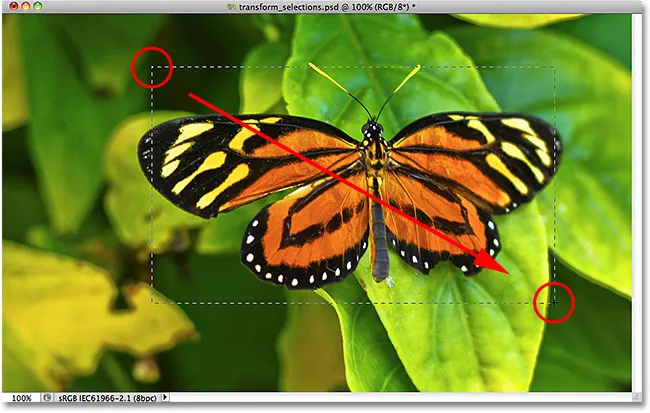
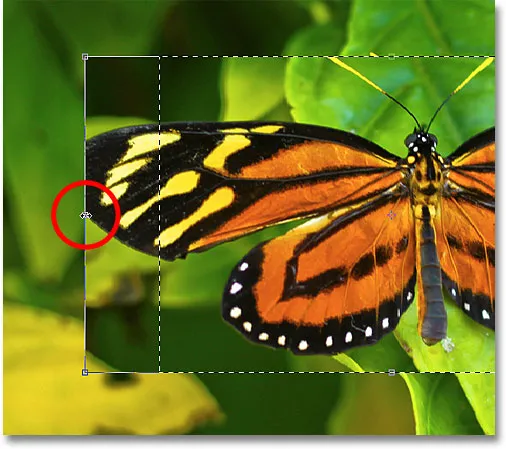
Выбрав Rectangular Marquee Tool, я щелкну где-нибудь в верхнем левом углу области, которую я хочу выбрать, затем, удерживая нажатой кнопку мыши, перетащу вниз в правый нижний угол области, чтобы нарисовать мою начальный контур выделения вокруг бабочки, когда я завершу выделение, отпустите кнопку мыши:

Вытаскивая прямоугольник выделения вокруг бабочки.
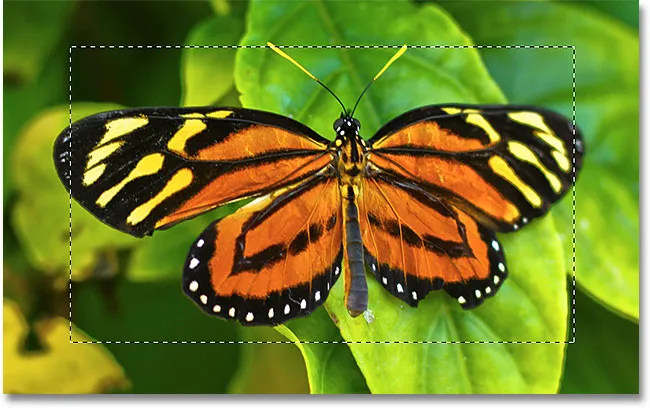
К сожалению, если мы посмотрим на мою схему выбора, мы увидим, что я не очень хорошо справился со своей первоначальной попыткой. Некоторые из бабочек все еще простираются за верхний, левый и правый края моего выбора:

Моя первая попытка отбора не удалась так, как я надеялся.
В этом случае многие люди откажутся от выбора и попробуют еще раз, надеясь, что в следующий раз они все сделают правильно, но зачем продолжать все сначала, когда мы можем просто исправить то, что у нас уже есть? Это именно то, что мы можем сделать, используя команду Transform Selection.
Свободное преобразование против выбора преобразования
Прежде чем мы рассмотрим, как использовать Transform Selection, важно отметить разницу между ним и другой похожей, но совершенно другой командой, Free Transform . Оба используются для перемещения, изменения размера и изменения формы выбора. Разница в том, что Free Transform влияет на пиксели внутри контура выделения, а Transform Selection влияет только на сам контур выделения .
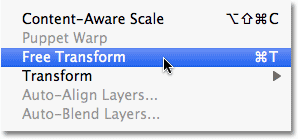
Я зайду в меню « Правка» в строке меню в верхней части экрана и выберу « Свободное преобразование» :

Выбор Free Transform из меню Edit.
Команда «Свободное преобразование» размещает маркеры преобразования (маленькие квадраты) вокруг выделения, по одному в каждом углу и по одному сверху, снизу, слева и справа. Мы можем изменить форму и размер выделения, нажав на любой из маркеров и перетащив их. Поскольку крылья бабочки в настоящее время простираются за левый и правый края моего выбора, мне нужно будет расширить свой выбор. Посмотрите, что происходит, когда я использую Free Transform, чтобы перетащить левую часть выделения дальше влево:

Изменение размера левого края выделения с помощью Free Transform.
Поскольку Free Transform влияет на пиксели внутри выделения, все, что мне удалось сделать, это растянуть само изображение. Контур выделения, который я хотел изменить, не изменился, и крыло бабочки теперь выходит за пределы моего выбора даже дальше, чем раньше. Во многих случаях при ретушировании изображений или создании фотоэффектов изменение размера и изменение формы изображения с помощью Free Transform - это именно то, что мы хотим сделать, но не в этом случае. Мне нужно было изменить размер контура выбора, не перемещая ничего внутри выделения. Для этого нам понадобится команда Transform Selection.
Я нажму клавишу Esc на клавиатуре, чтобы выйти из режима Free Transform и отменить изменения. Чтобы получить доступ к команде «Преобразование выделения», перейдите в меню « Выбор» в верхней части экрана и выберите « Преобразование выделения» :

Перейти к Select> Transform Selection.
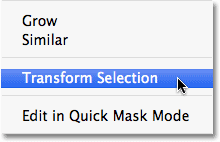
Команда «Преобразование выделения» также размещает те же маркеры вокруг выделения, как и «Свободное преобразование», но эти маркеры влияют на сам контур выделения, а не на пиксели внутри него. Я нажму на левую ручку и перетащу ее дальше влево, как я это делал со Free Transform минуту назад. На этот раз я перемещаю левый край контура выделения, не перемещая изображение. Левое крыло бабочки теперь легко вписывается в мой выбор:

Нажав на левый маркер Transform Selection и перетащив его дальше влево.
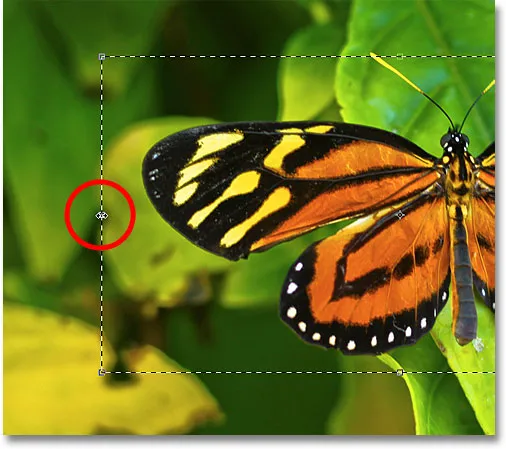
Я сделаю то же самое с правым краем контура выделения, растянув его дальше вправо, перетаскивая его маркер:

Перетаскивая правый край контура выделения дальше вправо.
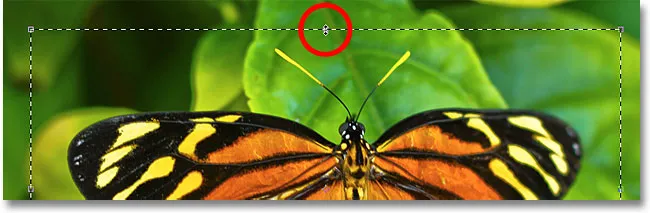
Я также нажму на верхнюю ручку и перетащу ее вверх, чтобы она соответствовала верху бабочки в выделении:

Перетаскивая верхнюю ручку Transform Selection.
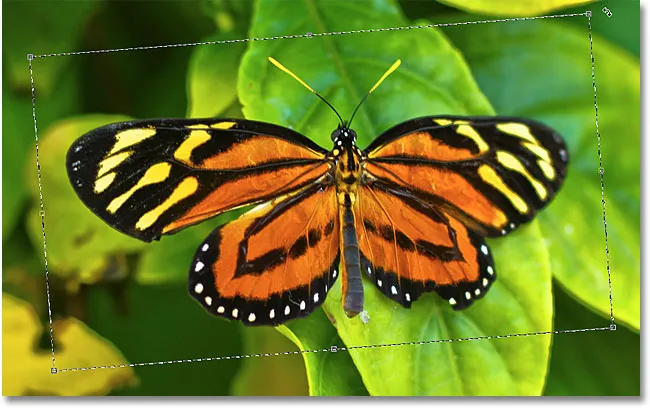
Вы можете перемещать и вращать контур выделения, используя Transform Selection. Чтобы переместить его, просто щелкните в любом месте внутри контура выделения и перетащите его внутри документа с помощью мыши. Чтобы повернуть его, переместите курсор за пределы контура выделения, затем нажмите и перетащите. Здесь я повернул контур выделения на несколько градусов против часовой стрелки:

Вращение контура выделения без поворота изображения внутри выделения.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Transform Selection.
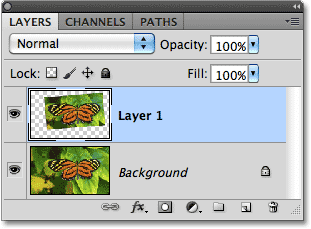
Теперь, когда моя схема выделения имеет идеальный размер и расположена там, где я хочу, благодаря команде Photoshop Transform Selection, давайте сделаем что-нибудь интересное с ней. Я быстро скопирую выделенную область на собственный слой, нажав Ctrl + J (Win) / Command + J (Mac) на моей клавиатуре:

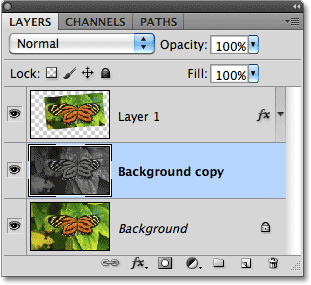
Выделенная область копируется в собственный слой над исходным изображением.
Я нажму на иконку Layer Styles внизу панели Layers:

Нажав на значок Стили слоя.
Я выберу обводку из списка стилей слоя, которую я могу использовать, чтобы разместить простую рамку для фотографии вокруг выделенной области, давая мне эффект «картинка в картинке»:

Выбор стиля слоя обводки.
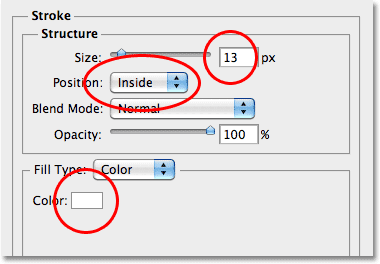
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами обводки, отображаемыми в среднем столбце. Я установлю Размер обводки на 13 пикселей (пикселей) и изменит Положение на Внутреннее, что даст моему обводу острые углы. Затем я установлю свой цвет обводки белым, щелкнув образец цвета справа от слова « Цвет» и выбрав белый цвет в палитре цветов:

Параметры обводки в диалоговом окне «Стиль слоя».
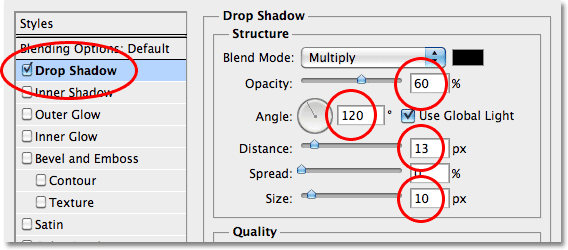
Я также добавлю тень в выбранную область, щелкнув непосредственно на слове « Тень» в верхней части списка стилей слоев в левой части диалогового окна. В среднем столбце диалогового окна отображаются параметры для тени. Я уменьшу непрозрачность примерно до 60%, чтобы тень выглядела менее интенсивной, и я изменю ее угол на 120 ° . Наконец, я установлю Расстояние до 13 пикселей и Размер тени до 10 пикселей:

Параметры «Тень» в диалоговом окне «Стиль слоя».
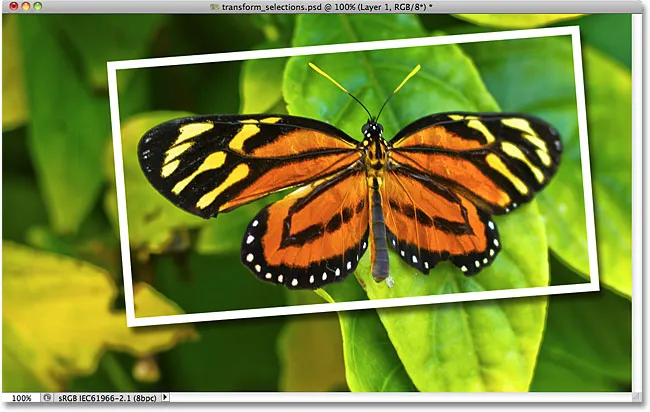
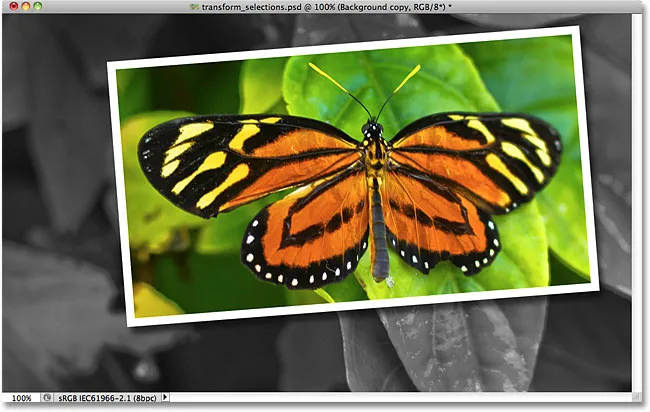
Я нажму OK, чтобы выйти из диалогового окна Layer Style, и мы увидим, что белый штрих и тень теперь применяются к выбранной области в окне документа:

Бабочка теперь, кажется, на своей собственной фотографии в увеличенном изображении.
Наконец, давайте быстро конвертируем исходное изображение на заднем плане в черно-белое. Я нажму на фоновый слой на панели «Слои», чтобы выбрать его, затем нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы дублировать слой. Photoshop дает нам множество способов конвертировать изображения в черно-белое, включая удивительную настройку черно-белого изображения, впервые представленную в Photoshop CS3, но в этом случае я просто обесцветим изображение, нажав Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на моей клавиатуре:

Создание копии фонового слоя, затем обесцвечивание копии.
Теперь, когда фон ненасыщен, вот мой последний результат «картинка в картинке», который я смог быстро и легко создать благодаря большей части команды Photoshop Transform Selection:

Конечный эффект.