Прежде чем мы начнем … Эта версия нашего учебника Введение в слои Photoshop предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, ознакомьтесь с нашим полностью обновленным учебным пособием «Понимание слоев в Photoshop».
Трудно поверить, что когда-то в Photoshop не было слоев . Тем не менее, до Photoshop 3 (это 3, а не CS3), они этого не сделали. Трудно поверить, говоришь? Подожди, разве я не сказал это? Вы даже обращаете внимание? Ну, так и должно быть, потому что это важная вещь.
Несомненно, слои - это самый важный аспект Photoshop. Ничто из того, что стоит делать в Photoshop, не может и не должно быть сделано без слоев Они настолько важны, что у них есть своя собственная панель «Слои», а также собственная категория «Слои» в строке меню в верхней части экрана. Вы можете добавлять слои, удалять слои, называть слои, переименовывать слои, перемещать слои, настраивать слои, маскировать слои, отображать и скрывать слои, смешивать слои, блокировать и разблокировать слои, добавлять эффекты к слоям, группировать и разгруппировать слои и даже изменять непрозрачность слоев. Слои - это сердце и душа фотошопа. Лучше всего то, что слои легко понять, если вы обернетесь вокруг них.
«Это здорово!», Говорите вы, «но это не говорит мне, что такое слои». Хороший вопрос, так что давайте узнаем!
Мы можем потратить много времени на обсуждение теории слоев в Photoshop, точно так же, как мы можем попытаться научиться ездить на велосипеде, прочитав много теории об этом. Проблема в том, что вы можете прочитать все книги и веб-сайты, посвященные теории езды на велосипеде, и все же упасть на голову в первый раз, когда попробуете покататься на ней (поверьте мне). Лучший способ научиться - просто запрыгнуть на этот мотоцикл и начать торговать, и именно так мы собираемся узнать о слоях. К счастью, мы гораздо меньше рискуем упасть на наши головы при использовании слоев, но не стесняйтесь надевать шлем, если это заставит вас чувствовать себя в большей безопасности.
Какой была бы жизнь без слоев?
Прежде чем мы рассмотрим, что такое слои и как их использовать, давайте сначала посмотрим, как будет работать в Photoshop без слоев! Начнем с создания нового документа в Photoshop. Я использую Photoshop CS5 здесь, но любая последняя версия будет работать нормально. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
 Перейдите в Файл> Создать.
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите 800 пикселей для ширины нового документа и 600 пикселей для высоты . Оставьте значение разрешения равным 72 пикселя / дюйм. Нет особой причины, по которой мы используем этот размер, кроме как держать нас обоих на одной странице. Наконец, убедитесь, что для параметра Background Contents установлено значение White :
 Установите значение ширины 800 пикселей и высоту 600 пикселей. Содержание фона должно быть установлено на Белый.
Установите значение ширины 800 пикселей и высоту 600 пикселей. Содержание фона должно быть установлено на Белый.
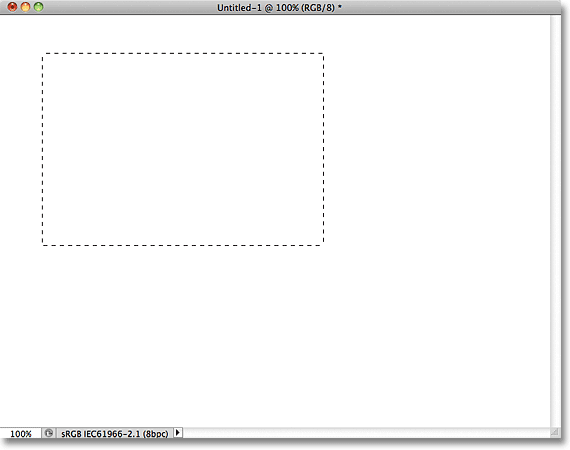
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Ваш новый белый документ появится на экране:
 Новый документ.
Новый документ.
Теперь, когда наш новый документ открыт и готов к работе, давайте начнем рисовать на нем. Мы сделаем нашу «художественную работу» очень простой для этого примера, так как на самом деле мы просто пытаемся понять слои, а не демонстрировать наш творческий талант. Выберите инструмент « Прямоугольная область» в верхней части панели «Инструменты»:
 Выберите инструмент Rectangular Marquee.
Выберите инструмент Rectangular Marquee.
Выбрав Rectangular Marquee Tool, щелкните где-нибудь рядом с верхним левым углом документа и вытяните прямоугольное выделение. Не беспокойтесь о его точном размере или расположении:
 Нажмите и перетащите прямоугольное выделение в верхнем левом углу документа.
Нажмите и перетащите прямоугольное выделение в верхнем левом углу документа.
Теперь, когда мы вытащили выделение, давайте заполним это выделение цветом. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
 Перейдите в Edit> Fill.
Перейдите в Edit> Fill.
Это открытие - диалоговое окно Fill. Измените параметр « Использовать» в верхней части диалогового окна на « Цвет» :
 Измените параметр «Использовать» на «Цвет».
Измените параметр «Использовать» на «Цвет».
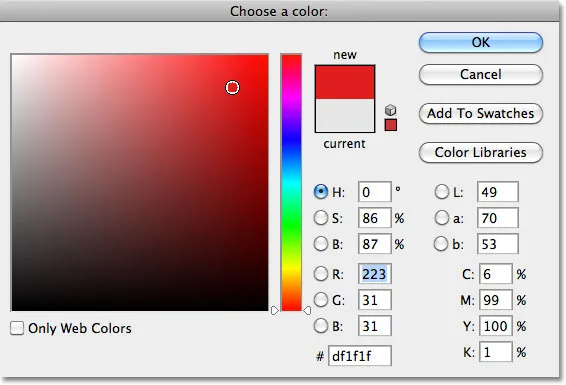
Как только вы выберете Цвет, Photoshop откроет палитру цветов, чтобы мы могли выбрать цвет, которым мы хотим заполнить наш выбор. Вы можете выбрать любой понравившийся вам цвет. Я выберу красный:
 Выберите цвет из палитры цветов. Подойдет любой цвет.
Выберите цвет из палитры цветов. Подойдет любой цвет.
Выбрав цвет, нажмите «ОК», чтобы закрыть окно «Палитра цветов», затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка». Фотошоп заполняет выделение вашим цветом, который в моем случае был красным:
 Документ после заполнения выделения красным.
Документ после заполнения выделения красным.
Нам больше не нужен контур выделения вокруг прямоугольника, поэтому отмените его, перейдя в меню « Выбор» в верхней части экрана и выбрав « Отменить выбор»:
 Выберите «Выделение»> «Отменить выделение», чтобы удалить контур выделения вокруг прямоугольника.
Выберите «Выделение»> «Отменить выделение», чтобы удалить контур выделения вокруг прямоугольника.
Все идет нормально. На самом деле, этот первый прямоугольник получился таким хорошим, мы должны добавить второй! Щелкните внутри документа с помощью инструмента «Прямоугольная область» и перетащите другой прямоугольный фрагмент. Просто для удовольствия, начните выделение где-то поверх существующего прямоугольника, чтобы новое выделение частично перекрывало его
 Убедитесь, что новый выбор частично перекрывает исходный прямоугольник.
Убедитесь, что новый выбор частично перекрывает исходный прямоугольник.
Добавив второй вариант, вернитесь в меню « Правка» и выберите « Заполнить», чтобы мы могли залить его цветом. Параметр « Использовать» в верхней части диалогового окна уже должен быть установлен на « Цвет», но если вы просто нажмете «ОК», чтобы закрыть диалоговое окно, Photoshop заполнит выделение тем же цветом, который вы выбрали в прошлый раз, и это не то, что мы хочу. Нам нужен другой цвет для этого второго прямоугольника, поэтому нажмите на слово Color, затем снова выберите Color из списка параметров (я знаю, это кажется странным), после чего Photoshop снова откроет Color Picker. На этот раз выберите другой цвет. Я выберу зеленый. Опять же, не стесняйтесь выбирать любой понравившийся вам цвет, если он отличается от другого:
 Выберите другой цвет для второго прямоугольника.
Выберите другой цвет для второго прямоугольника.
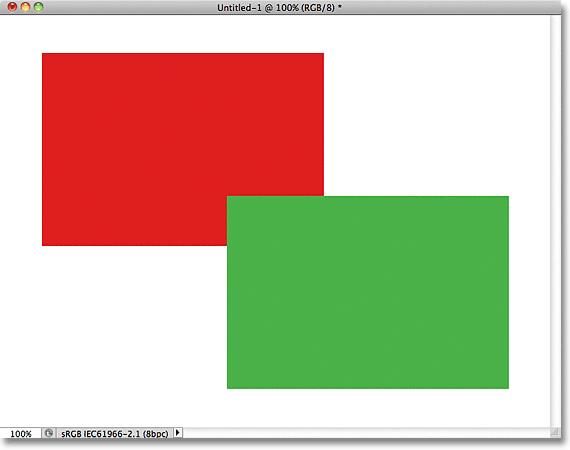
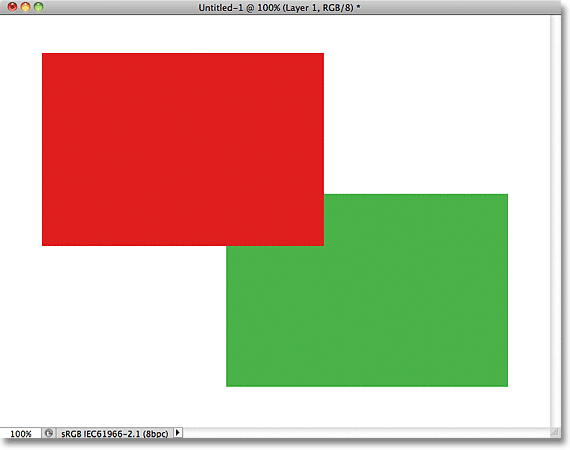
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Заливка». Фотошоп заполняет второй выбор выбранным вами цветом. Чтобы удалить контур выделения вокруг второго прямоугольника, перейдите в меню « Выбор» в верхней части экрана и выберите « Отменить выбор», как мы это делали в прошлый раз. Теперь у нас есть два прямоугольника, каждый разного цвета, в документе. Наградами материал:
 Я называю эту часть «Два прямоугольника, два цвета, один документ».
Я называю эту часть «Два прямоугольника, два цвета, один документ».
Если это не произведение художественного гения, я не знаю, что это такое. Хотя …. хммм ……..
Теперь, когда я смотрел на это некоторое время, я не уверен, что чем-то доволен. Видите, как зеленый прямоугольник перекрывает красный? Я знаю, что сделал это специально, но думаю, что это было ошибкой. Возможно, будет лучше, если я поменяю их местами так, чтобы красный прямоугольник перекрывал зеленый. Да, это проблема. Красная форма должна быть перед зеленой. Тогда мой шедевр будет завершен! Все, что мне нужно сделать, это взять красный и переместить его поверх зеленого.
Мы делаем это … хм … хм. Подождите минутку, как мы это сделаем? Я думаю, что у нас есть проблема здесь. Я нарисовал красную, затем я нарисовал зеленую, и теперь мне просто нужно переместить красную перед зеленой. Звучит достаточно просто, но как? Простой ответ: я не могу. Невозможно переместить эту красную фигуру перед зеленой, потому что зеленая вообще не находится перед красной. Это просто иллюзия. Фактически, эти два прямоугольника на самом деле не являются двумя прямоугольниками, по крайней мере, не как отдельные независимые объекты. Опять же, это иллюзия. Зеленая фигура просто врезается в красную, а пиксели, которые изначально были красными в исходном прямоугольнике, были заменены на зеленые, когда я заполнил второе выделение.
Говоря об иллюзиях, эти два прямоугольника на самом деле не находятся на белом фоне. Все это не более чем одно плоское двухмерное изображение. Все в документе - красная форма, зеленая форма и белый фон - по сути склеены. Мы не можем ничего переместить, не переместив все .
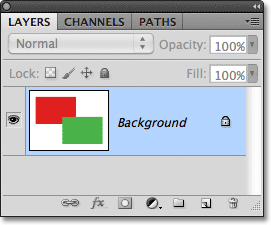
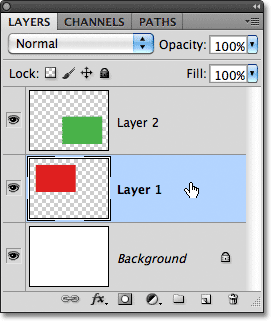
Давайте быстро посмотрим на нашу панель слоев, чтобы увидеть, что происходит. Обратите внимание, что все - два прямоугольника и белый фон - находятся на одном слое. Это означает, что все является частью одного плоского изображения:
 Панель «Слои» показывает все на фоновом слое.
Панель «Слои» показывает все на фоновом слое.
При всей нашей работе над одним слоем у нас не так много вариантов, если мы хотим что-то изменить. Мы могли бы отменить наш путь назад через шаги, чтобы добраться до точки, где мы можем внести наши изменения, или мы могли бы отказаться от всего этого и начать все заново. Ни один из этих вариантов не кажется мне очень привлекательным. Должен быть лучший способ работы, который даст нам свободу и гибкость для внесения простых изменений, подобных этим, без необходимости что-либо отменять и переделывать или начинать все заново.
К счастью, есть. Давайте попробуем то же самое, но на этот раз используя слои!
Теперь, когда мы увидели, каково это работать в Photoshop без слоев, давайте посмотрим, что слои могут сделать для нас. Во-первых, давайте удалим два добавленных прямоугольника, заполнив документ белым. Поднимитесь в меню Edit в верхней части экрана и еще раз выберите Fill . Когда появится диалоговое окно Fill, измените параметр Use с Color на White :
 Перейдите в Edit> Fill, затем измените опцию Use на White.
Перейдите в Edit> Fill, затем измените опцию Use на White.
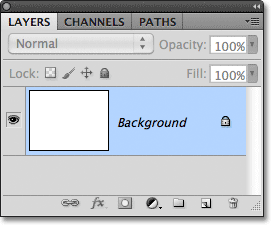
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп заполняет документ белым, и мы вернулись к тому, с чего начали:
 Документ снова заполнен белым.
Документ снова заполнен белым.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle-2)
Панель слоев
Прежде чем мы пойдем дальше, поскольку на этот раз мы будем использовать слои, давайте кратко рассмотрим Photoshop «Command Central» для слоев - панель «Слои» . Если в Photoshop нам нужно что-то сделать со слоями, мы делаем это на панели «Слои» (или палитре слоев, как это было известно в более ранних версиях Photoshop). Мы используем панель «Слои» для создания новых слоев, удаления существующих слоев, перемещения слоев выше и ниже друг друга, включения и выключения слоев в документе, добавления масок слоев и эффектов слоев … список можно продолжать и продолжать, и это все сделано из панели слоев.
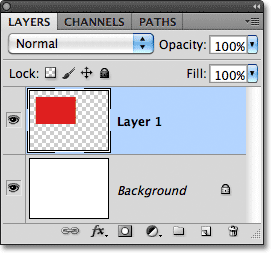
На данный момент панель «Слои» показывает нам, что у нас есть один слой в нашем документе, который называется «Фон». Фоновый слой на самом деле является особым типом слоя в Photoshop, поэтому его название выделено курсивом, но мы подробнее рассмотрим фоновый слой в другом уроке. Слева от имени слоя находится эскиз предварительного просмотра, показывающий нам содержимое нашего слоя, который в настоящее время заполнен белым:
 Панель Photoshop's Layers.
Панель Photoshop's Layers.
Когда мы первоначально добавили два наших прямоугольника в документ, они оба были добавлены в фоновый слой, поэтому не было возможности перемещать их независимо друг от друга. Прямоугольники и белый фон были склеены на плоском изображении. Этот способ работы в Photoshop, где все добавляется в один слой, в технических терминах известен как «неправильный» (да, это технический термин), потому что, когда вам нужно вернуться и внести изменения, вы столкнетесь с «проблемой». «(еще один технический термин). Давайте посмотрим, что произойдет, если мы создадим тот же макет, что и раньше, но на этот раз мы разместим все на своем собственном слое.
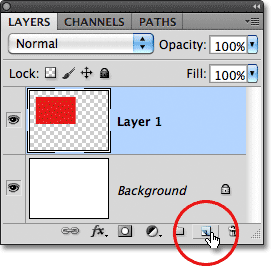
Наш белый фон уже находится на фоновом слое, поэтому давайте добавим новый слой над ним для нашего первого прямоугольника. Чтобы добавить новый слой, нажмите значок « Новый слой» в нижней части панели «Слои» (это значок, расположенный слева от корзины):
 Нажмите на значок нового слоя.
Нажмите на значок нового слоя.
Новый слой появляется над фоновым слоем. Фотошоп автоматически называет новый слой «Слой 1». Если мы посмотрим на миниатюру предварительного просмотра слева от имени слоя, то увидим, что он заполнен рисунком шахматной доски, что в Photoshop говорит о том, что новый слой пуст:
 Новый пустой слой с именем «Слой 1» появится над фоновым слоем.
Новый пустой слой с именем «Слой 1» появится над фоновым слоем.
Обратите внимание, что слой 1 выделен на панели слоев. Это означает, что в настоящее время это активный слой. Все, что мы добавим в документ на этом этапе, будет добавлено в слой 1, а не в фоновый слой под ним. Давайте добавим наш первый прямоугольник, как мы делали раньше. Выберите инструмент « Прямоугольная область» на панели «Инструменты», если он еще не выбран, затем щелкните в левом верхнем углу документа и перетащите прямоугольное выделение:
 Рисование прямоугольного выделения.
Рисование прямоугольного выделения.
Поднимитесь в меню Edit в верхней части экрана и выберите Fill . Когда появится диалоговое окно «Заливка», измените параметр « Использовать» на « Цвет», затем выберите цвет для прямоугольника в палитре цветов . Я выберу тот же красный цвет, который выбрал в прошлый раз. Нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Заливка». Фотошоп заполняет выделение выбранным вами цветом. Чтобы удалить контур выделения вокруг прямоугольника, перейдите в меню « Выбрать» в верхней части экрана и выберите « Отменить выбор» (здесь я быстро выполняю эти шаги просто потому, что они точно такие же, как мы делали ранее). Теперь у меня есть первый прямоугольник, заполненный красным, как и раньше:
 Первый прямоугольник появляется, на этот раз на уровне 1.
Первый прямоугольник появляется, на этот раз на уровне 1.
Давайте посмотрим на нашу панель слоев. На миниатюрах предварительного просмотра мы видим, что фоновый слой все еще заполнен сплошным белым, но только что добавленный красный прямоугольник на этот раз находится на слое 1, поэтому он полностью отделен от белого фона:
 Красная форма и белый фон теперь не зависят друг от друга.
Красная форма и белый фон теперь не зависят друг от друга.
Давайте добавим нашу вторую форму. Опять же, мы хотим, чтобы он был размещен на собственном слое, что означает, что нам нужно добавить еще один новый слой, щелкнув значок « Новый слой» в нижней части панели «Слои»:
 Нажмите на значок «Новый слой» еще раз, чтобы добавить второй новый слой.
Нажмите на значок «Новый слой» еще раз, чтобы добавить второй новый слой.
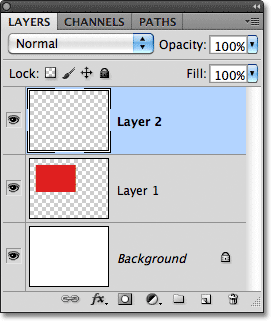
Появляется второй новый слой, на этот раз над слоем 1. Photoshop всегда помещает новые слои прямо над слоем, который был активным, когда мы щелкали по значку «Новый слой», и в тот момент оказался активным слой 1. Еще раз Photoshop автоматически называет новый слой для нас, на этот раз как «Слой 2»:
 Слой 2 в настоящее время не заполнен, о чем свидетельствует рисунок шахматной доски на миниатюре предварительного просмотра.
Слой 2 в настоящее время не заполнен, о чем свидетельствует рисунок шахматной доски на миниатюре предварительного просмотра.
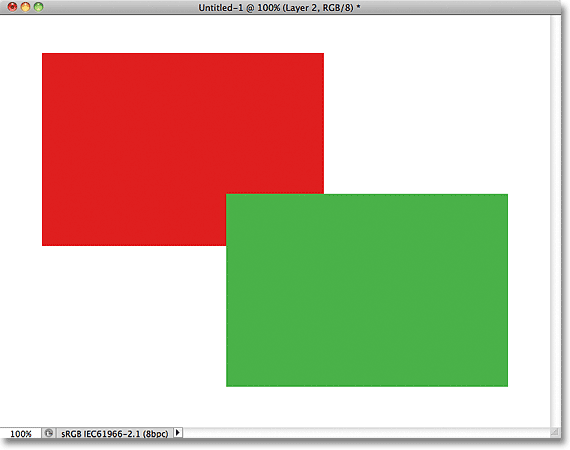
Теперь, когда слой 2 является активным слоем (он выделен на панели «Слои»), перетащите прямоугольную выделенную область, при этом часть выделенной области будет перекрывать исходную форму. Затем перейдите в « Правка» > « Заливка», повторно выберите « Цвет» для параметра « Использовать», чтобы открыть палитру цветов, выберите другой цвет (я выберу зеленый), затем нажмите «ОК», чтобы закрыть палитру цветов, и «ОК», чтобы закрыть ее. Заполнить диалоговое окно. Фотошоп заполняет выделение цветом. Выберите «Выделение» > « Отменить выделение», чтобы удалить контур выделения вокруг фигуры. Когда вы закончите, ваш второй прямоугольник должен появиться заполненный цветом в документе:
 Второй прямоугольник добавлен.
Второй прямоугольник добавлен.
И если мы посмотрим на панель «Слои», то увидим, что исходная фигура остается сама по себе на слое 1, а новая фигура была добавлена над ней на слое 2. Белый фон остается на слое фона, что означает, что все три элемента, которые создают вверх наш документ (белый фон, красная форма и зеленая форма) теперь находятся на своих отдельных слоях и полностью независимы друг от друга:
 Теперь все на своем слое.
Теперь все на своем слое.
Ранее, когда все было на одном слое, мы обнаружили, что невозможно было переместить красную фигуру перед зеленой, потому что они на самом деле не были двумя отдельными фигурами. Это были просто области красных или зеленых пикселей, смешанные с областями белых пикселей на одном слое. Но на этот раз, когда все находится на отдельном слое, у нас действительно есть две отдельные фигуры, и перемещать одну перед другой в документе легко!
На данный момент зеленая фигура появляется перед красной в документе, потому что зеленая фигура находится над красной на панели «Слои». Представьте себе, как вы смотрите на слои сверху вниз на панели «Слои», которые вы смотрите вниз через слои в документе. Любой слой над другим слоем на панели «Слои» появляется перед ним в документе. Если содержимое двух слоев перекрывает друг друга в документе, как это делают наши фигуры, какой слой находится ниже другого на панели «Слои», появится позади другого слоя в документе. Вверху = впереди, внизу = сзади. Вашему разуму может потребоваться некоторое время, чтобы понять это, но это действительно так просто.
Это означает, что если мы хотим поменять местами фигуры так, чтобы перед зеленой появилась красная, все, что нам нужно сделать, это переместить слой красной фигуры над слоем зеленой фигуры. Чтобы сделать это, просто нажмите на слой 1, чтобы выбрать его и сделать его активным слоем:
 Нажмите на слой 1, чтобы выбрать его.
Нажмите на слой 1, чтобы выбрать его.
Удерживайте кнопку мыши нажатой и перетаскивайте слой 1 прямо вверх и выше слоя 2, пока не увидите горизонтальную полосу выделения, расположенную непосредственно над слоем 2:
 Перетащите слой 1 вверх, пока над слоем 2 не появится полоса выделения.
Перетащите слой 1 вверх, пока над слоем 2 не появится полоса выделения.
Когда появится строка выделения, отпустите кнопку мыши. Photoshop перемещает слой 1 выше слоя 2:
 Слой 1 теперь отображается над слоем 2 на панели «Слои».
Слой 1 теперь отображается над слоем 2 на панели «Слои».
Теперь, когда красная форма находится над зеленой формой на панели «Слои», красная появляется перед зеленой в документе:
 Благодаря слоям стало легко перемещать одну фигуру перед другой.
Благодаря слоям стало легко перемещать одну фигуру перед другой.
Без слоев перемещение красной фигуры перед зеленой не было бы возможным, по крайней мере, без большой дополнительной работы и разочарования. Но со всем на своем слое, это было быстро и легко! Слои держат все отдельно, поэтому мы можем работать с одним элементом нашего изображения, не затрагивая другие. Мы можем переместить один объект перед другим, как мы сделали здесь. Мы могли бы изменить цвет объекта, не меняя другие цвета на изображении. Мы могли бы осветлить чьи-то глаза, отбелить зубы, смазать фон, оставив перед собой людей или предметы красивыми и острыми. Слои открывают дверь творчеству в Photoshop и делают все возможное.
Куда пойти дальше …
Как я упоминал ранее, все, что связано со слоями в Photoshop, делается с панели «Слои», поэтому мы подробнее рассмотрим панель «Слои»! Или посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!