В этом учебном пособии по эффектам Photoshop мы рассмотрим отличный способ создания уникальных и интересных рамок для фотографий с использованием других фотографий в качестве карт смещения! Ранее мы рассмотрели, как создавать границы фотографий с помощью масок и фильтров, что является простым способом получения интересных результатов, просто применяя некоторые встроенные фильтры Photoshop к маске слоя. Недостатком использования этого метода является то, что вы используете те же фильтры, к которым имеет доступ каждый второй пользователь Photoshop, что означает, что вы рискуете создать точно такие же эффекты границы, которые создают все остальные. Это может или не может быть проблемой для вас, но метод, который мы рассмотрим здесь, полностью избегает этой проблемы, потому что он использует ваши собственные фотографии для создания эффекта, и, поскольку, по-видимому, вы тот, кто сделал ваши фотографии, Вы можете использовать их для создания уникальных рамок для фотографий!
Что я имею в виду, когда говорю, что мы будем использовать другие фотографии в качестве карт смещения? Ну, во-первых, не позволяйте термину «карта смещения» отпугнуть вас, если вы никогда не использовали его раньше. Карта смещения - это не что иное, как черно-белая фотография или изображение, которые Photoshop использует для перемещения, искажения и изменения формы пикселей в другом изображении. Мы уже рассматривали карты смещения в предыдущем уроке, где использовали их для создания фотореалистичных теней . Любая фотография может быть использована в качестве карты смещения, но если вы используете их для создания границ фотографии, как мы будем здесь делать, вам нужно выбрать фотографии, которые имеют много деталей. Чем больше деталей, тем интереснее конечный результат. На самом деле, лучше всего избегать использования традиционных типов фотографий и вместо этого использовать «текстурные» фотографии. Под «текстурной» фотографией я имею в виду фотографии таких вещей, как камни, камни, дерево, ржавчина, кирпичи, ткани - все, что имеет интересную поверхность.
Где вы берете эти типы фотографий? Самый простой способ - захватить цифровую камеру, выйти на улицу и сделать снимки! Нажмите на тротуар и сфотографируйте бетон со всеми его вмятинами и трещинами. Подойдите к дереву и сделайте фотографию коры крупным планом. Видите кусок ржавого металла где-нибудь? Направьте камеру и нажмите кнопку! Мы увидим несколько примеров текстурных фотографий, которые я сделал в этом уроке. Я мог бы целый день бродить по окрестностям в поисках отличных текстур. Конечно, соседи могут остановиться и посмотреть на меня, но жизнь просто не стоит того, чтобы кто-то не думал, что ты сошел с ума.
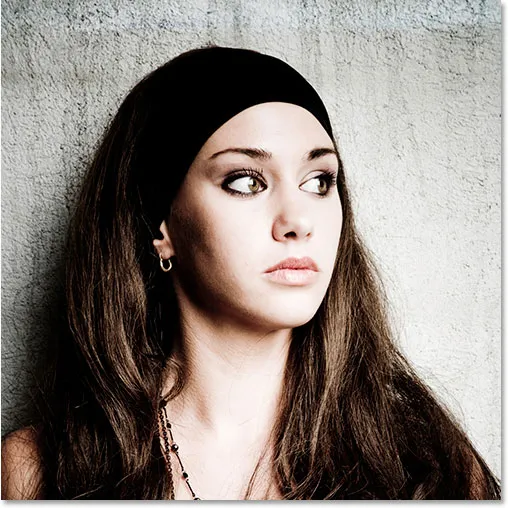
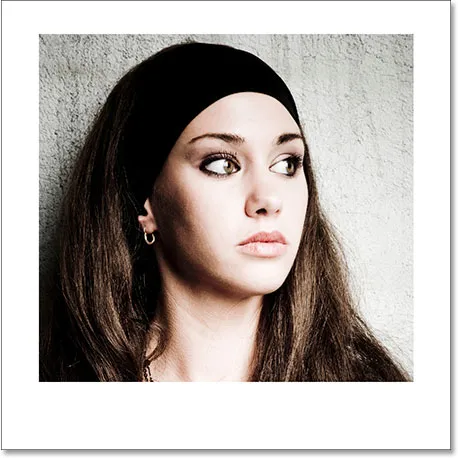
Вот фотография, которую я буду использовать в качестве основной фотографии в этом уроке (другими словами, фотография, к которой я буду применять границу):

Оригинальное фото.
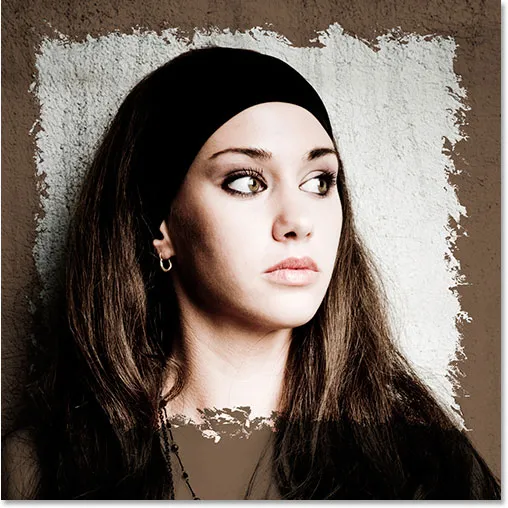
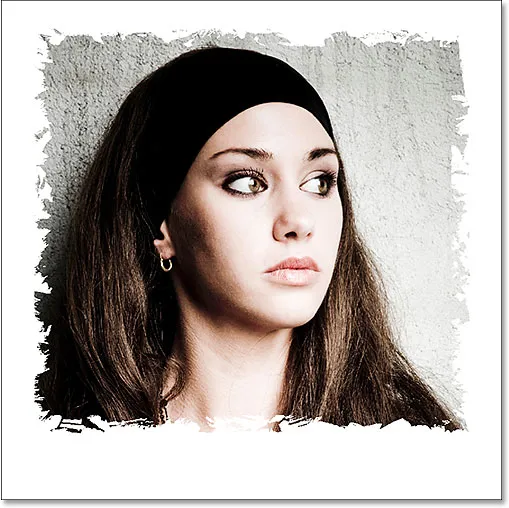
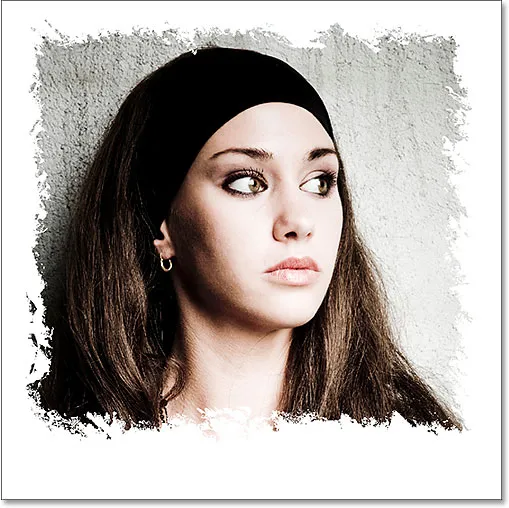
И вот как это будет выглядеть, когда мы закончим:

Финальный эффект "фото границы".
Конечно, основной целью этого урока Photoshop является создание зубчатой границы, которую мы видим вокруг основной части изображения. Темно-коричневая область вокруг краев фотографии была просто кое-чем, что я добавил для большего интереса, но мы увидим, как сделать это также в конце урока.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: дублируем фоновый слой
Как всегда, давайте начнем с дублирования нашего фонового слоя, чтобы мы не работали непосредственно с исходной информацией об изображении. Для этого перейдите в меню «Слой» в верхней части экрана, выберите «Новый», а затем выберите «Слой через Копировать» или используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac):

Перейдите в Слой> Новый> Слой через Копировать.
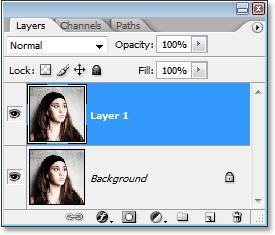
Если мы посмотрим теперь в нашей палитре слоев, то увидим исходный фоновый слой внизу и копию фонового слоя, который Photoshop автоматически назвал «Слой 1», над ним:

Палитра "Слои" в Photoshop теперь показывает исходный фоновый слой и копию над ним.
Шаг 2: Добавить новый пустой слой между двумя существующими слоями
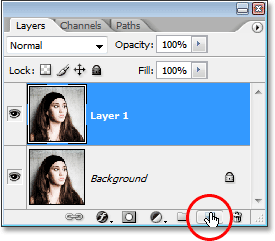
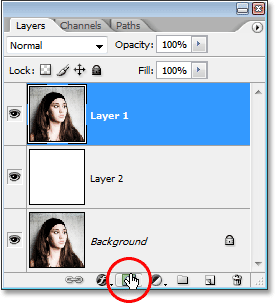
Нам нужно добавить новый пустой слой между нашими существующими двумя слоями. В настоящее время у нас выбран «Слой 1» в палитре «Слои» (текущий выбранный слой выделен синим цветом). Обычно Photoshop добавляет новый слой непосредственно над выбранным в данный момент слоем, но нам нужно, чтобы наш новый слой отображался ниже «Слоя 1», а не над ним. Чтобы сказать Photoshop добавить новый слой под «Слой 1», мы просто удерживаем нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре и нажимаем значок «Новый слой» в нижней части палитры слоев:

Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), нажмите значок «Новый слой».
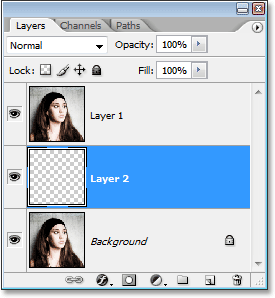
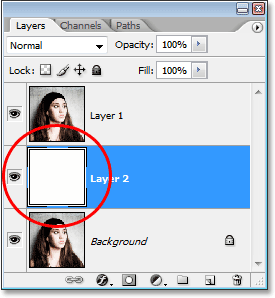
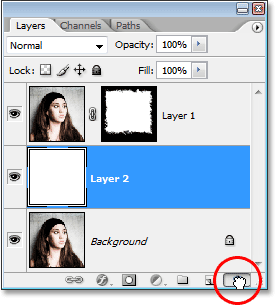
Если мы снова посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть новый пустой слой, который Photoshop назвал «Слой 2», между «Слоем 1» и фоновым слоем:

Новый пустой слой появляется между фоновым слоем и «Слой 1».
Шаг 3: залейте новый слой белым
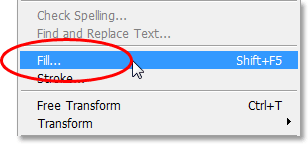
Несмотря на то, что в конце этого урока я сделаю что-то более интересное, пока давайте используем белый в качестве цвета рамки. Для этого нам нужно заполнить наш новый пустой слой белым. Перейдите в меню «Правка» в верхней части экрана и выберите «Заполнить» или используйте сочетание клавиш Shift + F5:

Перейдите в Edit> Fill.
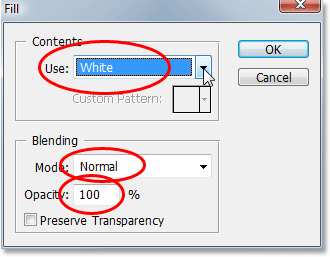
В любом случае открывается диалоговое окно «Заполнение» в Photoshop. В разделе «Содержание» в верхней части диалогового окна выберите «Белый» в поле выбора. Затем, внизу в разделе Blending внизу, убедитесь, что Mode установлен на Normal, а Opacity установлен на 100%:

Используйте команду «Заполнить», чтобы заполнить новый слой белым.
Нажмите OK в верхнем правом углу, когда вы закончите, чтобы выйти из диалогового окна и заставить Photoshop заполнить новый слой белым. Похоже, что ничего не произошло с изображением, и это потому, что «Слой 1» находится над нашим новым слоем и закрывает его от просмотра, но если мы посмотрим на миниатюру предварительного просмотра «Слоя 2» в палитре Слоев, мы увидим, что Миниатюра теперь заполнена сплошным белым, что говорит нам о том, что сам слой теперь заполнен белым:

Миниатюра предварительного просмотра для «Слоя 2» теперь показывает нам, что слой заполнен белым.
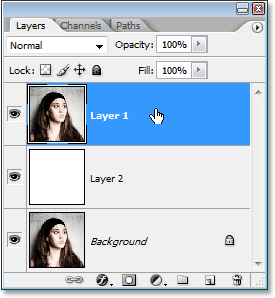
Шаг 4: выберите «Слой 1»
Нажмите «Слой 1» в палитре слоев, чтобы выбрать его:

Выберите «Слой 1».
Шаг 5: выбери Прямоугольный Marquee Tool
Возьмите инструмент Прямоугольный шатер из палитры Инструменты:

Выберите инструмент Rectangular Marquee.
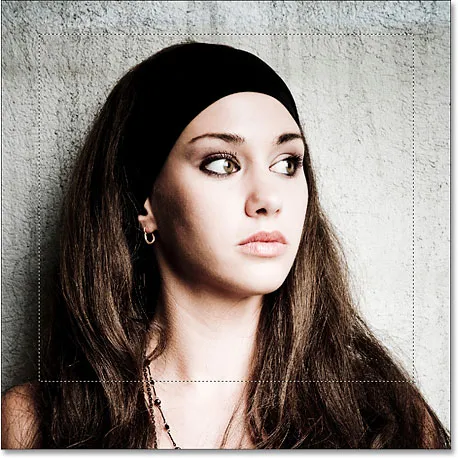
Шаг 6: вытяните выделение внутри изображения
Выбрав инструмент Rectangular Marquee Tool, перетащите прямоугольную область, где вы хотите, чтобы рамка с фотографией появлялась внутри изображения. Как правило, вам нужно оставить около дюйма пространства между выделением и краями фотографии. В моем случае я собираюсь оставить немного больше места в нижней части моей фотографии, чтобы немного лучше обрисовать лицо женщины:

Вытяните прямоугольное выделение, где должна появиться рамка с фотографией.
Шаг 7: добавь маску слоя
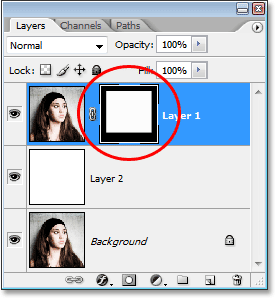
Когда вы будете довольны своим выбором, убедитесь, что у вас по-прежнему выбран «Слой 1», затем щелкните значок «Маска слоя» в нижней части палитры «Слои»:

Нажмите на значок «Маска слоя».
Это добавляет маску слоя к «Слою 1», и поскольку у нас был активный выбор, когда мы добавляли маску слоя, Photoshop использует выделение, чтобы определить, какие части слоя должны оставаться видимыми, а какие должны быть скрыты от просмотра. Любые области на слое, которые были внутри выделения, остаются видимыми, а области вне выделения теперь будут скрыты. Если мы снова посмотрим на палитру слоев, то увидим, что теперь у нас есть миниатюра маски слоя справа от миниатюры предварительного просмотра в «Слой 1», и если мы внимательно посмотрим на миниатюру, мы увидим большую прямоугольную область в центр, который заполнен белым. Это область, которая была внутри нашего выделения (область, которая остается видимой). Все вокруг белой прямоугольной области - это область, которая была за пределами нашего выделения (область, которая теперь будет скрыта), и мы можем видеть, что она заполнена черным:

Миниатюра маски слоя, показывающая белую (видимую) и черную (скрытую) области слоя.
Если мы посмотрим в окно нашего документа, то увидим, что теперь у нас есть белая рамка, отображающаяся по краям изображения. На самом деле белая граница - это «Слой 2», который мы заполнили белым на шаге 3, достигая максимума из-под «Слоя 1». Единственная часть «Слоя 1», которая все еще видна, это область, которая была внутри нашего выделения. Все остальное на слое, который был вне выделения, теперь скрыто благодаря маске слоя:

Сплошной белый цвет из «Слоя 2» теперь отображается в виде границы вокруг изображения в «Слое 1» после добавления маски слоя.
Шаг 8. Откройте изображение, которое вы хотите использовать в качестве карты смещения.
Пока что у нас есть простая белая рамка вокруг нашей фотографии. Давайте изменим нашу границу во что-то гораздо более интересное, используя карту смещения и фильтр «Смещение» в Photoshop. Прежде чем мы сможем использовать карту смещения, сначала нам нужно ее создать, поэтому откройте фотографию, которую вы хотите использовать в качестве карты смещения. Как я уже упоминал в начале этого урока, лучше всего использовать «текстурную» фотографию, то есть снимок крупным планом чего-то с интересной поверхностью, а самый простой способ получить текстурные фотографии - это захватить свой цифровой камера, выйдите на улицу и сделайте несколько снимков! Например, вот фотография, которую я сделал из нескольких древесных щепок, которые были разбросаны по земле вдоль пешеходной дорожки через лес возле моего дома:

Фотография некоторых щепок, разбросанных по пешеходной дорожке по лесу.
Эта фотография должна хорошо работать как карта смещения.
Шаг 9: Обесцветить изображение
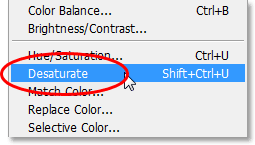
Нам нужно превратить нашу фотографию в ту, которая может быть использована в качестве карты смещения. Первое, что нам нужно сделать, это удалить все цвета с изображения, и мы можем сделать это быстро и легко, зайдя в меню Image в верхней части экрана, выбрав Adjustments, а затем выбрав Desaturate:

Перейдите в Изображение> Настройки> Обесцвечивать.
Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac). В любом случае мгновенно удалит все цвета с фотографии, оставив нам черно-белое изображение:

Изображение теперь появляется в черно-белом после обесцвечивания цветов.
Шаг 10: увеличь контраст фото с уровнями
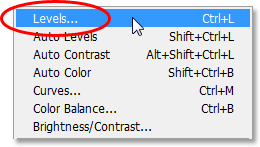
Затем нам нужно увеличить контраст в нашем изображении, сделав самые темные области чистым черным, а самые яркие области чистым белым. Для этого мы будем использовать команду Photoshop's Levels. Перейдите в меню «Изображение» в верхней части экрана еще раз, выберите «Коррекция», а затем выберите «Уровни» или используйте сочетание клавиш для быстрого доступа к команде «Уровни», Ctrl + L (Победа) / Command + L (Mac):

Перейдите в Изображение> Настройки> Уровни.
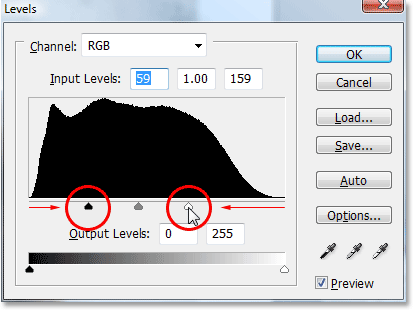
В любом случае открывается диалоговое окно Уровни. В центре диалогового окна вы увидите гистограмму изображения (большой черный график), а под гистограммой находятся три небольших ползунка - черный в крайнем левом углу, белый в крайнем правом и серый один посередине. Чтобы сделать самые темные части изображения чисто черными, щелкните черный ползунок в крайнем левом углу и перетащите его вправо. При перетаскивании вы увидите, что темные области на изображении становятся все темнее и темнее. Обычно при редактировании и ретушировании изображений мы бы хотели перетащить черный ползунок в точку, где начинается левая сторона гистограммы, но в этом случае, поскольку мы делаем это, чтобы сделать нашу карту смещения более контрастной, это хорошо, чтобы перетащить ползунок за эту точку. Мы потеряем некоторые детали в самых темных областях изображения, но это нормально для того, что мы здесь делаем.
Затем, чтобы сделать самые яркие области изображения чисто белыми, нажмите на белый ползунок в крайнем правом углу и перетащите его влево. При перетаскивании вы увидите, что самые светлые области на фотографии становятся чисто белыми. Как и в случае с черным ползунком, если бы мы ретушировали изображение, мы бы просто хотели перетащить белый ползунок в точку, где начинается правая сторона гистограммы, но в этом случае, что нам больше всего нужно для нашей карты смещения На изображении много контраста, поэтому перетаскивайте белый ползунок за пределы этой точки, пока не получите много ярких областей на изображении. Опять же, мы потеряем некоторые детали изображения в самых ярких областях фотографии, но это нормально:

Увеличьте контраст на изображении, перетаскивая черный ползунок вправо и белый ползунок влево.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Ваше изображение должно теперь сильно контрастировать с ним, как мы можем видеть здесь с моим изображением:

Изображение теперь появляется с намного более сильным контрастом между светлыми и темными областями.
Шаг 11: примени фильтр Gaussian Blur
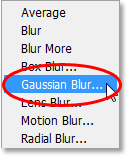
И последнее, что мы должны сделать с нашим изображением, чтобы подготовить его к использованию в качестве карты смещения, - это нанести на него небольшое количество размытия, просто чтобы удалить чрезмерно резкие края. Для этого мы будем использовать фильтр Gaussian Blur в Photoshop. Перейдите в меню Filter в верхней части экрана, выберите Blur, а затем выберите Gaussian Blur:

Перейдите в Filter> Blur> Gaussian Blur.
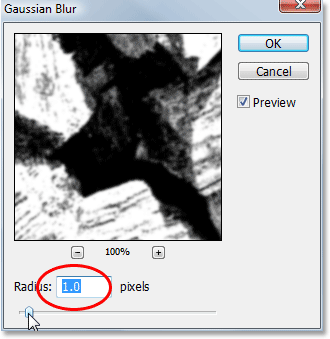
Когда появится диалоговое окно Размытие по Гауссу, установите значение радиуса внизу примерно на 1 пиксель. Опять же, мы просто добавляем немного размытия:

Установите значение «Радиус» в диалоговом окне Gaussian Blur примерно до 1 пикселя.
Нажмите OK, когда закончите, чтобы выйти из диалогового окна и применить размытие к изображению.
Шаг 12: сохраните изображение в виде файла PSD.
Мы закончили подготовку нашего изображения для использования в качестве карты смещения. Все, что нам нужно сделать сейчас, это сохранить его, и нам нужно сохранить его как файл .PSD в Photoshop, поскольку это единственные типы файлов, которые Photoshop позволит нам использовать в качестве карт смещения. Вы захотите сохранить файл где-нибудь, где вы сможете легко его найти, так как мы будем использовать его в ближайшее время. Я бы порекомендовал либо сохранить его прямо на рабочем столе, либо создать папку на рабочем столе и сохранить все изображения карты смещения в этой папке. У меня на рабочем столе есть папка с названием «Карты смещения», и я собираюсь сохранить свой файл в этой папке.
Чтобы сохранить файл, используйте сочетание клавиш Ctrl + S (Win) / Command + S (Mac), которое является быстрым и простым способом доступа к команде Photoshop «Сохранить». Поскольку мы сохраняем файл впервые, Photoshop на самом деле вызовет диалоговое окно «Сохранить как», чтобы мы могли указать, как назвать файл, где его сохранить и в каком формате сохранить. Я назову мой файл «wood-chips» (вы, вероятно, захотите назвать свой файл как-то иначе, если только вы не используете фотографию с деревянными чипсами), и я сохраню его как файл Photoshop .PSD. выбрав эту опцию в поле выбора формата:

Используйте диалоговое окно «Сохранить как», чтобы присвоить файлу имя и выберите тип файла «Photoshop .PSD».
Опять же, я собираюсь сохранить свой файл в папке на рабочем столе, которую я назвал «карты смещения». Убедитесь, что вы сохранили свой файл там, где вы можете легко получить к нему доступ. Нажмите OK, чтобы сохранить файл и выйти из диалогового окна, когда вы закончите.
В этот момент вы можете закрыть окно документа изображения, так как оно нам больше не нужно.
Шаг 13: подготовить и сохранить второе изображение как карту смещения (необязательно)
Если вы действительно хотите создать несколько интересных и уникальных рамок для фотографий, попробуйте использовать несколько разных изображений в качестве карт смещения вместо одного. Это необязательно, конечно, но я собираюсь открыть второе изображение для использования в качестве карты смещения. Я буду использовать эту фотографию, которую я взял из коры дерева:

Откройте вторую фотографию для использования в качестве карты смещения (необязательно).
Повторите шаги 9-11 со вторым изображением (если вы его используете), чтобы подготовить его в качестве карты смещения. Когда вы закончите, изображение должно быть черно-белым с сильной контрастностью, и на него должно быть нанесено небольшое количество размытия, чтобы сгладить любые резкие края. Вот мое изображение после подготовки к использованию в качестве карты смещения:

Второе изображение после выполнения шагов, чтобы подготовить его в качестве карты смещения.
Я сохраню это изображение в том же месте, что и мое предыдущее изображение, нажав Ctrl + S (Win) / Command + S (Mac). Опять же, поскольку я сохраняю изображение впервые, в Photoshop появится диалоговое окно «Сохранить как». Я собираюсь назвать это изображение «кора дерева», и мне нужно сохранить его как файл .PSD в Photoshop:

Назовите второе изображение и сохраните его как PSD-файл Photoshop в том же месте, что и предыдущее изображение.
Нажмите OK, когда вы закончите, чтобы сохранить изображение и выйти из диалогового окна, затем закройте окно документа изображения.
Шаг 14: Удостоверьтесь, что маска слоя на "слое 1" выбрана
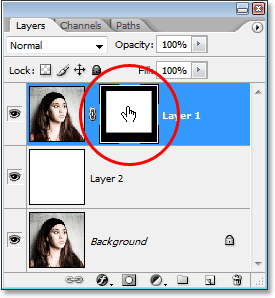
На этом этапе все, что вы должны открыть на своем экране, - это оригинальная фотография (та, к которой мы добавляем эффект границы). Убедитесь, что у вас есть маска слоя, выбранная на «Слой 1». Вы можете узнать, выбрана ли маска слоя или нет, посмотрев на «Слой 1» в палитре слоев. Вы должны увидеть белую подсветку вокруг миниатюры маски слоя, указывающую, что она выбрана. Если вместо этого вы видите рамку выделения вокруг миниатюры предварительного просмотра слева, щелкните миниатюру маски слоя, чтобы выбрать ее:

Убедитесь, что маска слоя выбрана на «Слой 1».
Мы собираемся создать наш эффект фото границы в следующем!
Шаг 15: примени фильтр «Смещение» к маске слоя
Теперь, когда мы создали одну или две карты смещения, мы можем создать наш эффект фоторамки с помощью фильтра «Смещение» в Photoshop. Выбрав маску слоя, перейдите в меню «Фильтр» в верхней части экрана, выберите «Искажение», а затем «Сместить»:

Перейдите в Filter> Distort> Displace.
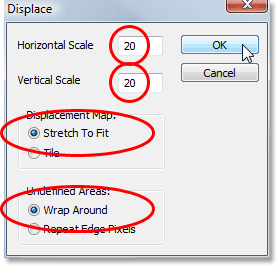
Фильтр «Смещение» в Photoshop фактически разбит на два отдельных диалоговых окна. Первое, что появляется, позволяет нам установить некоторые параметры того, как карта смещения повлияет на наше изображение. Вверху вы увидите два варианта - Горизонтальный масштаб и Вертикальный масштаб. Эти параметры определяют степень воздействия карты смещения. По умолчанию оба параметра установлены на 10. Вы можете попробовать значения по умолчанию, но я собираюсь увеличить оба этих значения до 20. Различные значения могут работать лучше для вас, в зависимости от эффекта, который вы пытаетесь достичь. как размер вашей фотографии. Убедитесь, что в диалоговом окне также выбраны параметры «Растянуть по размеру» и «Обтекание»:

Увеличение параметров «Горизонтальная» и «Вертикальная шкала» увеличивает влияние карты смещения на изображение.
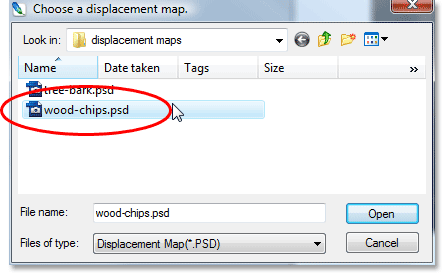
Нажмите OK, когда вы закончите, чтобы выйти из этого первого диалогового окна, и Photoshop откроет второе диалоговое окно с просьбой выбрать изображение, которое вы хотите использовать в качестве карты смещения. Я собираюсь выбрать первую фотографию, которую я сохранил, мой файл "wood-chips.psd":

Во втором диалоговом окне перейдите к местоположению изображений, которые вы сохранили для использования в качестве карты смещения.
Нажмите «Открыть», чтобы выйти из диалогового окна, и Photoshop будет использовать карту смещения для изменения границы фотографии! Если я сейчас посмотрю на свое изображение в окне документа, то увижу, что моя граница теперь выглядит намного интереснее, чем накануне:

Граница фотографии теперь выглядит более интересной благодаря карте смещения.
Шаг 16: примени фильтр «Смещение» снова, используя вторую карту смещения (необязательно)
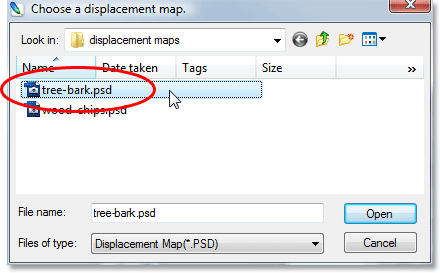
Если вы подготовили второе изображение для использования в качестве карты смещения, как я, мы можем использовать его, чтобы добавить еще больше интереса к нашей рамке для фотографий. Так как фильтр Displace был последним фильтром, который мы использовали, мы можем быстро вызвать его снова, используя сочетание клавиш Ctrl + Alt + F (Win) / Command + Option + F (Mac). Нажмите кнопку ОК, когда появится первое диалоговое окно «Фильтр смещения», чтобы принять те же параметры, которые мы использовали в прошлый раз, и когда появится второе диалоговое окно, выберите второе сохраненное изображение. Здесь я выбираю свое изображение "tree-bark.psd":

Выберите вторую карту смещения, которую вы создали.
Еще раз нажмите кнопку «Открыть», чтобы выйти из диалогового окна, и Photoshop снова изменит форму фотографии, на этот раз используя второе изображение:

Рамка с фотографией теперь выглядит еще более интересной после объединения второй карты смещения с первой.
Вы могли бы даже попытаться объединить третью карту смещения, если хотите, но я доволен тем, как выглядит моя граница в этой точке.
Если вы довольны созданным эффектом границы, вы, безусловно, можете остановиться здесь. Простая белая рамка выглядит хорошо, но есть много способов сделать ее более интересной. Мы закончим этот урок кратким описанием того, как добавить немного больше визуального интереса в следующий раз!
Шаг 17: удалите сплошной белый слой («Слой 2»)
Чтобы наше изображение выглядело немного интереснее, давайте сначала удалим наш сплошной белый слой. Нажмите «Слой 2» в палитре слоев и перетащите его вниз в корзину для мусора в нижней части палитры:

Перетащите «Слой 2» в мусорное ведро в нижней части палитры слоев.
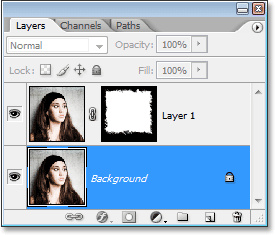
У вас останется только два слоя в палитре слоев, и будет выбран фоновый слой:

Палитра «Слои» теперь отображает только исходный фоновый слой и «Слой 1».
Граница вашей фотографии также, кажется, исчезла в окне документа, но не волнуйтесь, она все еще там. Мы просто не можем видеть это в данный момент.
Шаг 18: выбери инструмент пипетки
Мы собираемся попробовать цвет из изображения. Для этого нам понадобится инструмент «Пипетка», поэтому выберите его из палитры «Инструменты»:

Выберите инструмент «Пипетка» в палитре «Инструменты».
Шаг 19: образец цвета из изображения
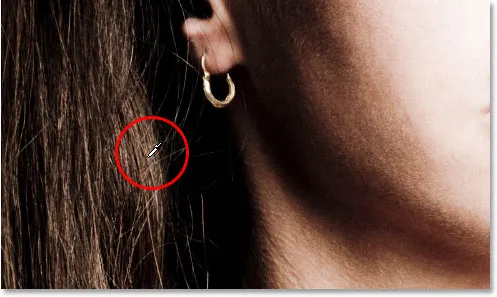
Выбрав инструмент «Пипетка», щелкните цвет на изображении, который будет хорошо работать в качестве цвета границы. Я собираюсь попробовать светло-коричневый цвет волос женщины:

Нажмите на изображение, чтобы выбрать цвет, который будет хорошо работать в качестве цвета границы.
Вы увидите, что выбранный вами цвет появится в образце цвета переднего плана в нижней части палитры Инструменты:

Выбранный цвет отображается в образце цвета переднего плана в палитре «Инструменты».
Шаг 20: добавь корректирующий слой "Hue / Saturation"
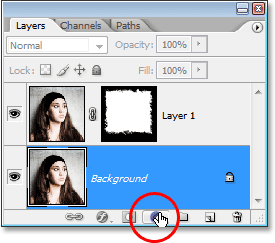
Выбрав фоновый слой в палитре слоев, щелкните значок «Новый корректирующий слой» в нижней части палитры:

Нажмите на значок «Новый корректирующий слой».
Затем выберите Hue / Saturation из появившегося списка корректирующих слоев:

Выберите «Hue / Saturation» из списка.
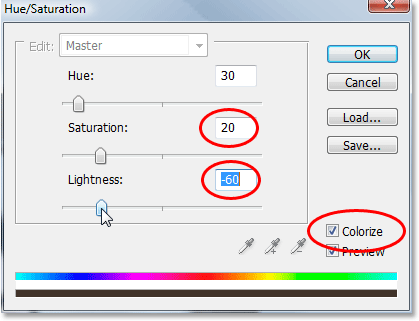
Когда появится диалоговое окно Hue / Saturation, выберите опцию Colorize в правом нижнем углу. Это закрасит рамку вокруг вашего изображения, используя цвет, который вы выбрали несколько минут назад. Я также затемню свою границу, уменьшив значение Lightness в диалоговом окне до -60. Наконец, я собираюсь немного уменьшить насыщенность цвета границы, уменьшив значение насыщенности до 20:

Измените параметры в диалоговом окне «Оттенок / Насыщенность», обведенном выше.
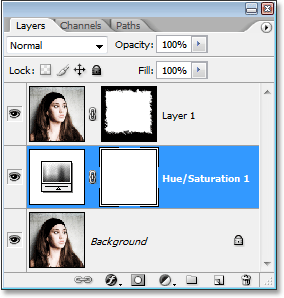
Нажмите OK, когда вы закончите, чтобы принять изменения и выйти из диалогового окна. Если мы посмотрим на нашу палитру Layers сейчас, мы можем увидеть наш корректирующий слой Hue / Saturation, расположенный между фоновым слоем и «Layer 1»:

Палитра Слои, показывающая корректирующий слой между двумя другими слоями.
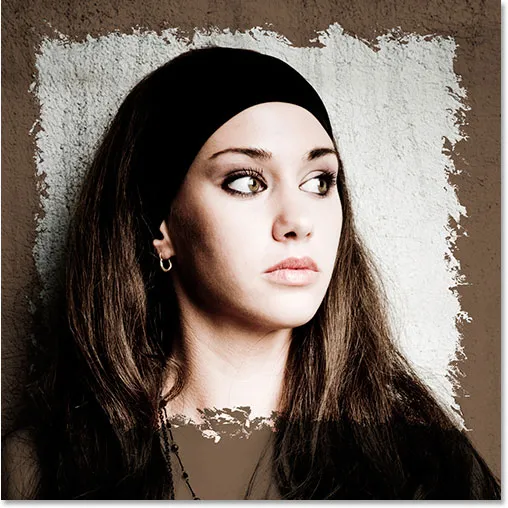
И вот как теперь выглядит мой последний эффект границы после окрашивания и затемнения моей границы:

Окончательный результат фото границы.
И там у нас это есть! Вот так можно создавать интересные рамки для фотографий с помощью карт смещения в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!