
Введение в текстовый редактор HTML
Текстовый редактор HTML может быть автономным приложением, хотя он регулярно является частью большей встроенной интегрированной среды разработки (IDE), которая может быть по сути набором инструментов разработчика, который предоставляет область не только для редактирования программы, но и дополнительно. компиляция, интерпретация, а также отладка программы. Текстовый редактор HTML, в частности, известен как приложение, чтобы вы могли отслеживать свою программу. Когда вы можете легко технически ввести свой код в любой текстовый редактор, редактор HTML предоставляет вам различные инструменты, чтобы гарантировать, что ваш код может быть написан хорошо … или вокруг написано правильно. Стандартная возможность, которую дает текстовый редактор HTML, - это изменение синтаксиса или инструмент проверки орфографии для программы. Кроме того, они обычно обеспечивают мониторинг синтаксиса, который покажет различные области вашей программы, упрощая чтение, просто выделяя различные части строки за строкой. Кроме того, они обычно позволяют вставлять или автозаполнять распространенные элементы HTML.
Различные текстовые редакторы HTML
Ниже приведен другой текстовый редактор в формате HTML следующим образом:
1. Блокнот ++

Ссылка: https://notepad-plus-plus.org/
Notepad ++ известен как предпочтительная, полностью бесплатная заметка, приобретающая приложение, а также редактор кода. Это может быть версия лучшего качества с приложением «Блокнот», которое вы можете найти в Windows по умолчанию. Который обычно становится ситуацией, это может быть вариант только для Windows. Он предоставляет такие вещи, как номер строки, цветовой код, подсказки, а также другие полезные инструменты, которых нет в обычном программном обеспечении Notepad. Эти типы улучшений делают Notepad ++ идеальным решением как для веб-дизайнеров, так и для интерфейсных программистов.
2. Синяя рыба

Ссылка: http://bluefish.openoffice.nl/index.html
Bluefish можно описать как полнофункциональный инструмент HTML-редактора, который обычно работает в ряде систем, включая Linux, MacOS-X, Windows и многие другие. В последнем выпуске (2.2.10 или 2.2.10-2 для High Sierra) были исправлены некоторые ошибки, полученные в более ранних версиях. Существенные функции, которые были в положении, потому что версия 2.0 будет чувствительна к коду, проверяет заклинание, автоматически содержит более многочисленные языки (HTML, PHP, CSS и т. Д.), Мысли, администрирование проекта, а также, автосохранение. Bluefish может быть в основном редактором кода, а не веб-редактором. Это означает, что у веб-разработчиков есть много возможностей для написания гораздо большего, чем простой HTML, тем не менее, если вы, естественно, являетесь дизайнером, а также вам нужно больше ориентированных на Интернет Bluefish, возможно, не для себя.
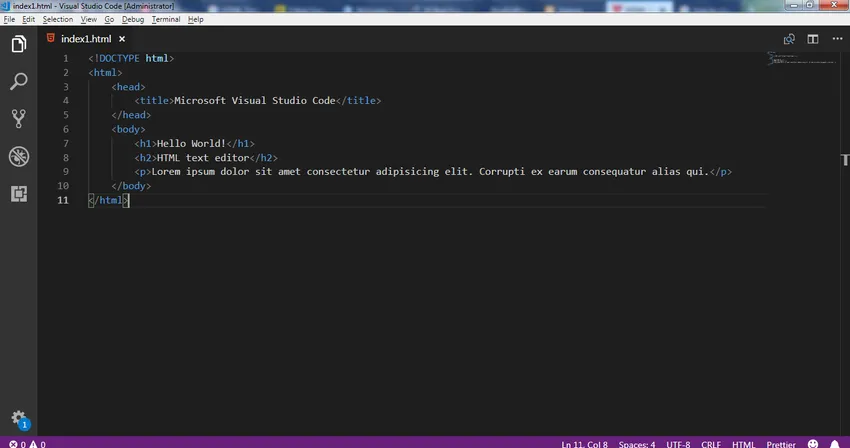
3. Сообщество Microsoft Visual Studio Code


Ссылка: https://visualstudio.microsoft.com/vs/community/
Если вы, конечно, не бойкотируете Microsoft так же, как создатель арахнофилии Пол Лютус, то вам, безусловно, нужно взглянуть на бесплатную версию «Visual Studio» для Microsoft Visual Studio с их IDE, которая обычно облегчает работу примерно пяти конечным пользователям. Хотя их конкретные платные версии предоставляют более сложные функции, их полная бесплатная версия содержит все важные инструменты для улучшения HTML. Кроме того, они добавляют несколько полезных инструментов для разработки мобильных приложений, включая совместное использование кода как для Android, так и для iOS.
4. NetBeans

Ссылка: https://netbeans.org/
NetBeans, а также бесплатная IDE с открытым исходным кодом помогут вам в разработке на HTML5, PHP, JavaScript, C ++ и многих других языках. Он предоставляет программные темы и генераторы, а также инструменты администрирования проектов, помогающие координировать более крупные проекты, а также группы. Кроме того, он включает в себя огромный рынок плагинов, а также разработчики должны писать и продвигать свои конкретные расширения.
5. BlueGriffon

Ссылка: http://www.bluegriffon.org/
BlueGriffon включает в себя несколько платных версий со своим продуктом, однако бесплатная версия предоставляет важные инструменты, которые вам потребуются для создания веб-сайтов. Он входит в число трех текстовых редакторов WYSIWYG во всем нашем списке, а также, как об этом говорится на веб-сайте, он «официально предлагается через французские власти, такие как инструмент веб-авторинга для правительства Франции». текстовые редакторы, это может быть инструментом для удовлетворения ваших потребностей! BlueGriffon дает двойное представление исходного кода, а также дизайн WYSIWYG, так что вы можете отслеживать программу, а также убедиться, что ваш веб-сайт выглядит красиво. Это может также изменить CSS так же как, SVG. Дополнительные функции в платной версии этого продукта состоят из дизайнерских функций. Например, полноэкранный редактор, пипетка для выбора цвета и подсчет количества предупреждений.
6. Комодо IDE

Ссылка: http://docs.activestate.com/komodo/11/
В Komodo предлагается две версии: Komodo Edit и Komodo IDE. Как правило, с открытым исходным кодом, а также бесплатно скачать. Это просто урезанная прямая версия, чтобы помочь вам IDE. Komodo Edit имеет большое количество удивительных функций как для HTML, так и для CSS. Кроме того, вы можете получить плагины для включения языковой помощи или, возможно, дополнительные полезные функции, предпочитая специальные типы символов. Komodo не превосходит по производительности как лучший HTML-редактор, но он может быть идеальным по стоимости, особенно если вы создаете XML везде, где он может быть лучше. Я ежедневно пользуюсь Komodo Edit, чтобы получить эти работы в XML, и я также использую его для фундаментального редактирования HTML. Это может быть один редактор, без которого я был удален.
7. Затмение

Ссылка: https://www.eclipse.org/
Eclipse известен как сложная среда разработки, которая может быть идеальной для людей, которые выполняют много кода на многочисленных платформах, а также на разных языках. Он может быть организован в виде плагинов, если вам нужно отредактировать что-то, что вы просто найдете подходящий плагин, а также приступить к работе. Когда вы создаете сложные веб-приложения, Eclipse включает в себя широкий спектр функций, упрощающих создание приложения. Вы найдете Java, JavaScript, а также расширения PHP, в дополнение к инструменту для мобильных программистов.
8. Атом

Ссылка: https://atom.io/
- Atom - это дополнительный отличный HTML-редактор. Это текстовый редактор с открытым исходным кодом от GitHub.
- Это может быть один из основных доступных редакторов WYSIWYG.
- Поставляет кроссплатформенное решение. Это облегчает MacOS X, Windows, а также Linux.
- Интеллектуальный выбор автозаполнения, чтобы предоставить вам более быстрые результаты.
- Удобно найти и заменить решение. Это может быть бесплатный редактор HTML.
- Простой в навигации пользовательский интерфейс.
- Стратегия с несколькими панелями для удобной оценки документов.
- Простая программа просмотра файлов данных, чтобы сделать вас доступными, вы быстро закончите результат.
Вывод
Получение вспомогательной руки для создания программы быстрее и эффективнее начинает становиться необходимым, сегодня как часть вашей. Если вы просто начали писать код или просто подготовили опытный пользователь, мы ожидаем, что текстовый редактор HTML может стать для вас самым близким другом. Помимо функций, выбрать идеальный текстовый редактор HTML, который вы предпочитаете, может быть очень сложно. Мы мотивируем вас протестировать различные редакторы, а затем выбрать тот, который подходит вашему макету, а также наилучшую производительность. Мы также можем помнить, что до тех пор, пока вам не потребуется круглосуточная помощь, а также контроль кода для большой организации, вам, вероятно, будет хорошо иметь бесплатный редактор.
Рекомендуемые статьи
Это было руководство для текстовых редакторов HTML. Здесь мы обсудим, что такое текстовые редакторы HTML и 8 лучших текстовых редакторов HMTL. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -
- Элементы формы HTML
- Элементы управления HTML-формы
- Версии HTML
- Стили списка HTML
- HTML блоки
- Установить цвет фона в HTML с примером