В этом уроке по эффектам Photoshop мы научимся легко добавлять на фотографию радугу и даже двойную радугу! Как мы увидим, Photoshop поставляется с готовым градиентом радуги для нас. Мы узнаем, где его найти и как его загрузить. Мы также узнаем, как изменить порядок цветов в градиенте, что нам нужно сделать, чтобы создать более реалистичный двойной эффект радуги.
Конечно, как и в большинстве фотоэффектов, полезно, если вы начнете с правильного типа изображения. В этом случае фотография, сделанная на открытом воздухе, является хорошим началом. Если это будет пейзажная фотография, сделанная после дождя, даже лучше! В этом уроке я буду использовать Photoshop CS5, но любая последняя версия будет работать.
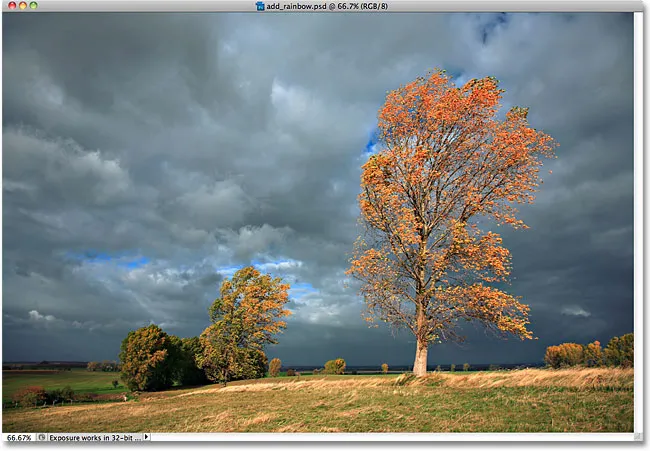
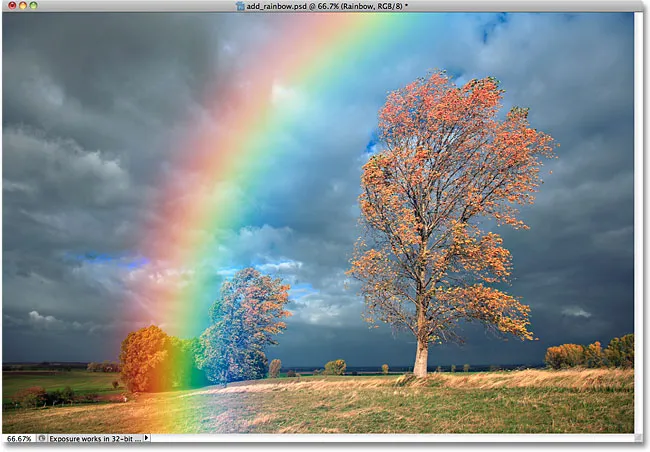
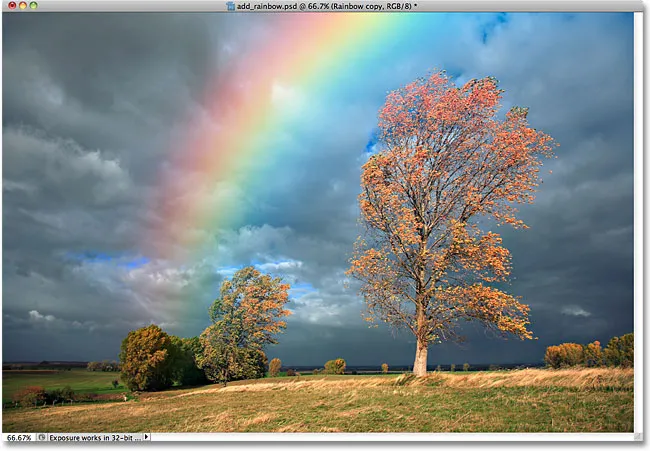
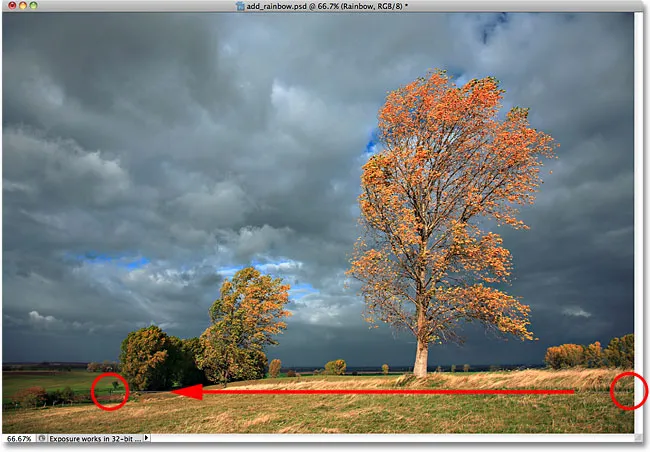
Вот фото, с которого я начну:

Исходное изображение.
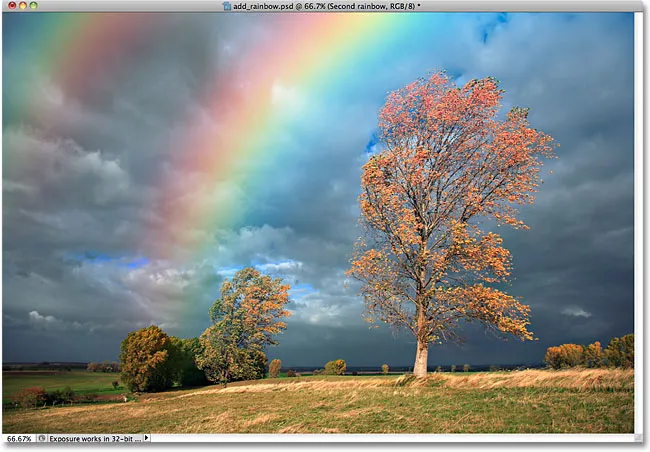
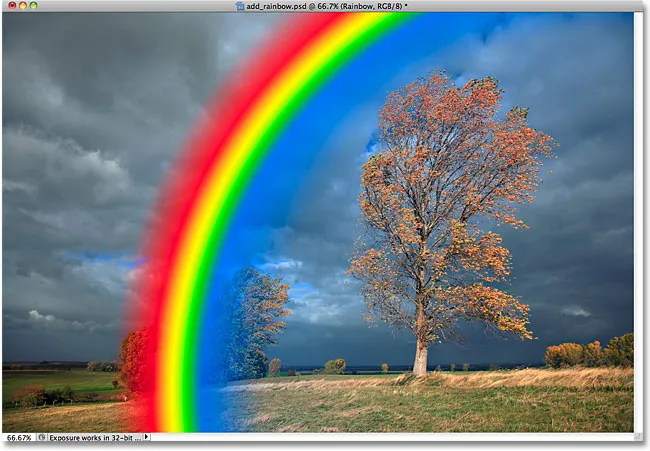
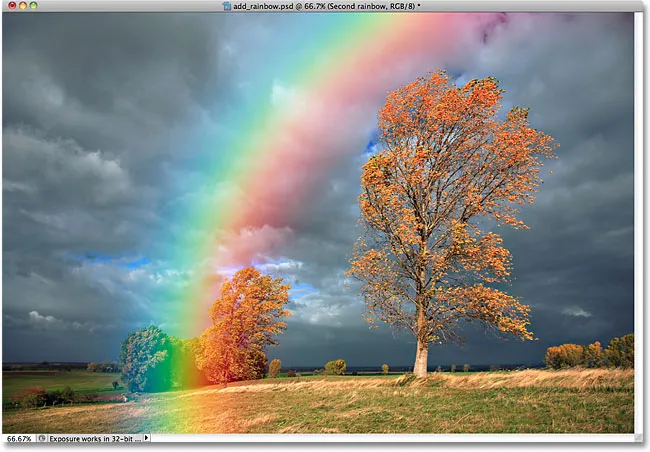
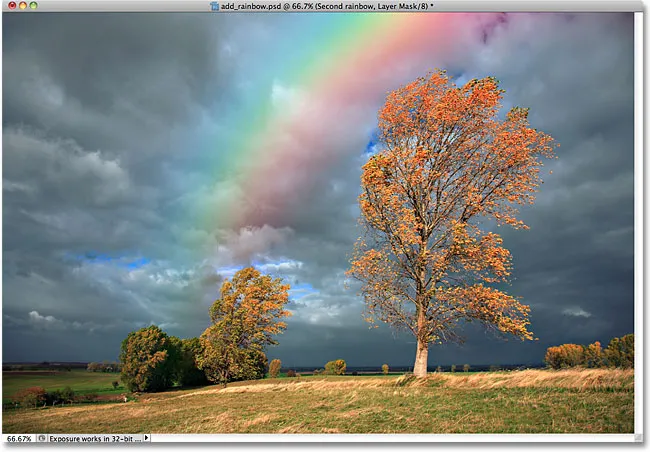
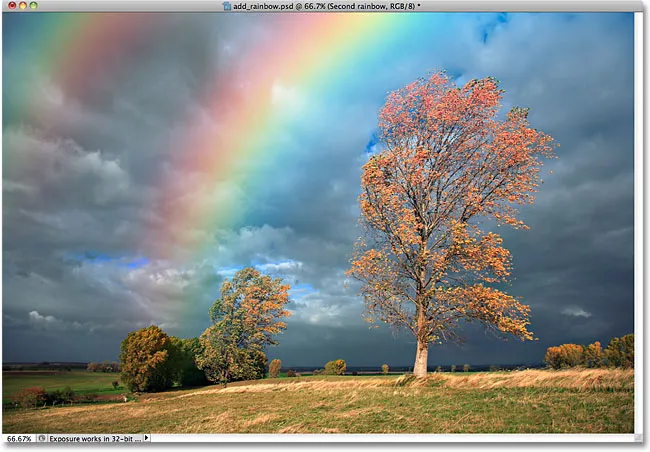
Вот как будет выглядеть изображение после добавления двойной радуги:

Финальный эффект радуги.
Как добавить радугу к фото
Шаг 1: Добавить новый пустой слой
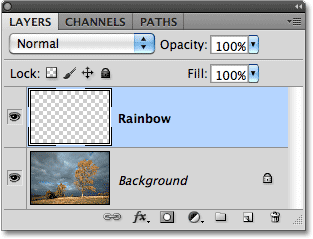
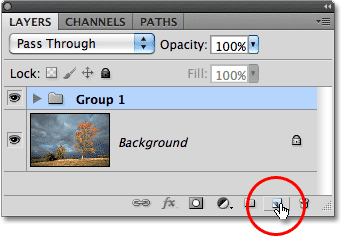
С изображением, недавно открытым в Photoshop, если мы посмотрим на панель «Слои», мы увидим, что в настоящее время у нас есть один слой, фоновый слой, который содержит наше изображение:

Фотография находится на фоновом слое на панели «Слои».
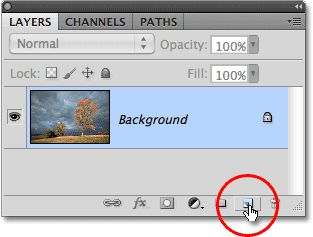
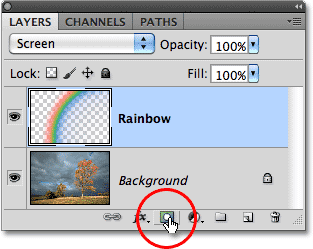
Первое, что нам нужно сделать, это добавить новый пустой слой над фоновым слоем. Для этого щелкните значок « Новый слой» в нижней части панели «Слои»:

Нажмите на значок нового слоя.
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем. Дважды щелкните по имени слоя и измените его на «Радуга», так как мы добавим нашу первоначальную радугу к этому слою. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменение имени:

Переименуйте новый слой "Радуга".
Шаг 2: выберите градиент радуги
Как я уже упоминал, Photoshop поставляется с готовым градиентом радуги, который мы можем использовать. Это не один из градиентов, которые Photoshop делает доступными для нас по умолчанию, но все, что нам нужно сделать, это загрузить его вручную. Для этого выберите инструмент «Градиент» на панели «Инструменты»:

Выберите инструмент Градиент.
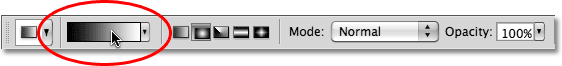
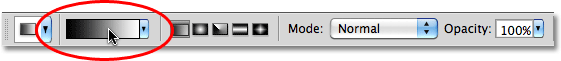
Затем, выбрав инструмент «Градиент», нажмите « Выбор градиента» на панели параметров в верхней части экрана:

Нажмите на кнопку выбора градиента на панели параметров.
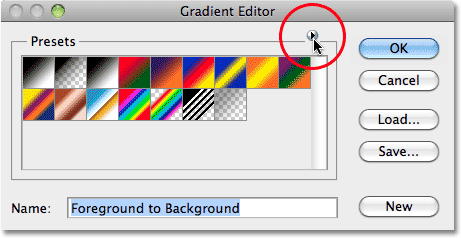
Это открывает редактор градиентов в Photoshop, который показывает нам маленькие эскизы градиентов, из которых мы можем выбирать. По умолчанию градиент радуги не является одним из них, поэтому давайте загрузим его. Нажмите на стрелку вправо в правом верхнем углу редактора градиентов:

Нажмите на маленькую стрелку.
Появится список дополнительных наборов градиентов. Тот, который мы хотим, это спецэффекты . Выберите его из списка:

Выберите «Спецэффекты» градиенты.
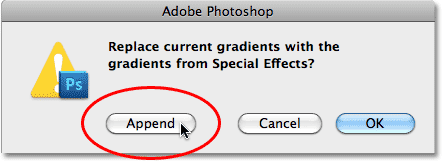
Фотошоп спросит вас, хотите ли вы заменить исходные градиенты на градиенты спецэффектов или просто добавить их в конец списка. Нажмите « Добавить», чтобы у вас остались оригинальные градиенты, а под ними будут добавлены новые специальные эффекты:

Нажмите «Добавить», чтобы добавить новые градиенты «Спецэффекты» с исходными градиентами.
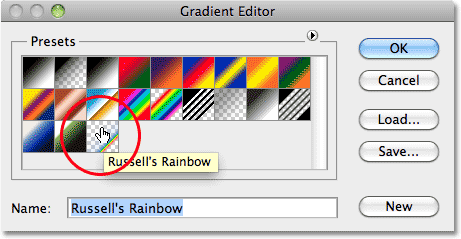
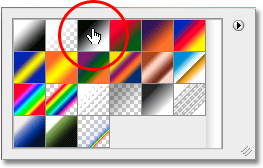
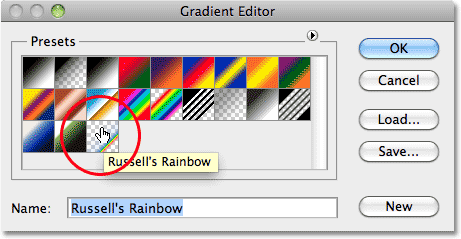
С добавленными новыми градиентами Спецэффектов, тот, который мы хотим - Радуга Рассела - последний в нижней части. Если в настройках включены подсказки для инструментов Photoshop (они включены по умолчанию), вы увидите имя «Радуга Рассела», когда наведете указатель мыши на эскиз градиента. Нажмите на миниатюру, чтобы выбрать градиент, затем нажмите OK, чтобы выйти из редактора градиентов:

Нажмите на миниатюру «Рассела Радуга», чтобы выбрать градиент.
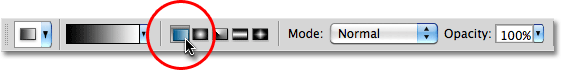
Шаг 3: выберите «Радиальный градиент» на панели параметров
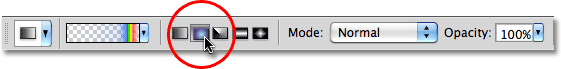
Чтобы градиент радуги выглядел как дуга при его рисовании, вернитесь на панель параметров в верхней части экрана и нажмите параметр « Радиальный градиент» :

Выберите «Радиальный» на панели параметров.
Шаг 4: вытащить радугу с помощью инструмента «Градиент»
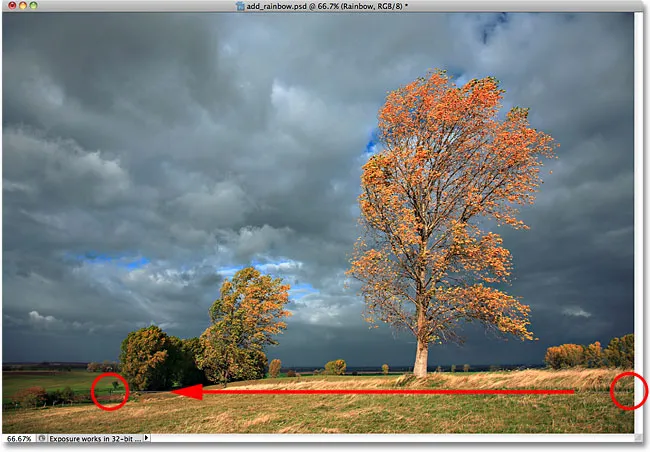
Чтобы добавить цвета радуги к изображению, все, что нам нужно сделать, это растянуть градиент. Я хочу, чтобы моя радуга выглядела так, как будто она касается земли позади группы деревьев слева от моей фотографии, а затем выгибается высоко над большим деревом справа. Чтобы сделать это, я расположу свою мышь почти на краю фотографии рядом с нижним правым углом, по горизонтали с нижней частью деревьев слева. Я нажму на это место, чтобы установить начальную точку для моего градиента, и, удерживая нажатой кнопку мыши, я перетаскиваю изображение по всей длине до точки слева от деревьев. Удерживая нажатой клавишу Shift при перетаскивании, можно ограничить направление, в котором я могу перетаскивать, что упрощает горизонтальное перетаскивание

Вытягивание радиального градиента радуги справа налево на изображении.
Когда вы отпускаете кнопку мыши, Photoshop рисует градиент радуги. Пока это выглядит не очень реалистично, но это только начало:

Photoshop рисует градиент, когда вы отпустите кнопку мыши.
Шаг 5: измени режим смешивания слоя радуги на «Screen»
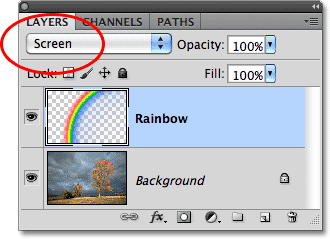
Перейдите к параметрам режима наложения в верхнем левом углу панели «Слои» (в раскрывающемся списке по умолчанию установлено значение «Нормальный») и измените режим наложения слоя «Радуга» на « Экран» :

Измените режим смешивания слоя радуги на Screen.
Цвета радуги теперь будут лучше сочетаться с фотографией за ними:

Радуга после изменения режима смешивания на экран.
Шаг 6: примени фильтр Gaussian Blur
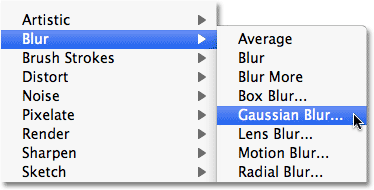
Давайте размыть цвета радуги вместе, чтобы она выглядела более реалистично. Подойди к меню Filter в строке меню в верхней части экрана, выбери Blur, затем выбери Gaussian Blur :

Перейдите в Filter> Blur> Gaussian Blur.
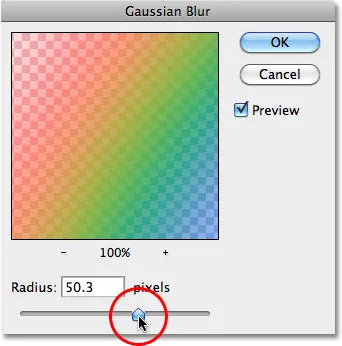
Откроется диалоговое окно «Размытие по Гауссу» в Photoshop. Перетащите ползунок « Радиус» в нижней части диалогового окна вправо, чтобы увеличить степень размытия, применяемого к радуге, следя за изображением при перетаскивании ползунка, чтобы вы могли видеть предварительный просмотр происходящего. Продолжайте перетаскивать ползунок вправо, пока переходы между цветами не станут более мягкими и естественными. Фактическое значение Радиуса, которое вы в итоге выберете, будет во многом зависеть от размера и разрешения вашего изображения. Для меня значение около 50 пикселей работает хорошо. Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна:

Перетащите ползунок Радиус, чтобы смягчить цветовые переходы в радуге.
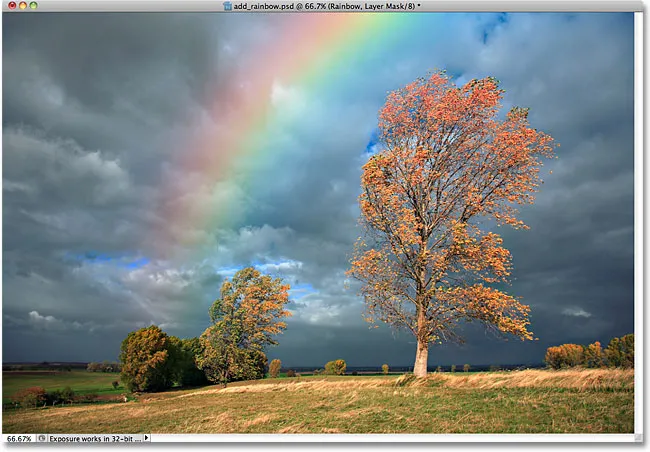
Вот мое изображение после применения фильтра Gaussian Blur:

Радуга теперь выглядит более реалистично после применения фильтра Gaussian Blur.
Шаг 7: добавь маску слоя
Нажмите на иконку Layer Mask внизу панели Layers:

Нажмите значок маски слоя.
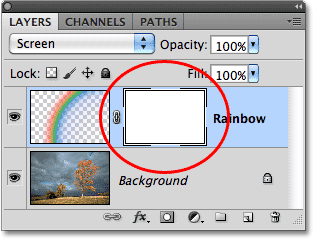
Ничего не произойдет в окне документа, но Photoshop добавляет миниатюру маски слоя справа от основного эскиза предварительного просмотра на слое Rainbow. Если вы присмотритесь, вы увидите белую рамку выделения, которая появляется вокруг миниатюры маски слоя. Это говорит нам о том, что маска, а не сам слой, выбрана:

Миниатюра слоя-маски говорит нам, что маска была добавлена.
Шаг 8: выбери градиент от черного к белому
Пока инструмент Gradient Tool по-прежнему выбран, щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте окна документа, чтобы быстро получить доступ к эскизам предустановок градиента, тем же, которые мы видели недавно в полном диалоговом окне «Редактор градиента». Выберите градиент от черного к белому, щелкнув по его миниатюре (третий слева, верхний ряд). Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть список градиентов:

Нажмите на миниатюру градиента от черного к белому, чтобы выбрать его.
Шаг 9: Выберите «Линейный градиент» на панели параметров
Вернитесь на панель параметров и в этот раз нажмите на опцию Linear Gradient :

Нажмите на значок «Линейный» градиент.
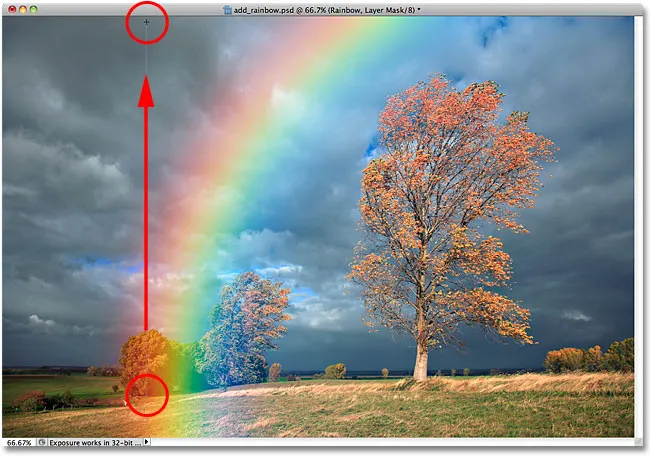
Шаг 10: перетащите градиент от черного к белому на маске слоя
Реальная радуга обычно выглядит ярче, когда она поднимается выше в небо, поэтому мы собираемся дать нашей Photoshopped радуге тот же эффект, перетаскивая градиент от черного к белому от основания радуги (точка, где радуга и земля должна встретиться) к вершине изображения. Чтобы сделать это, выбрав инструмент «Градиент», я щелкну мышью где-нибудь вдоль нижней части деревьев слева. Затем, удерживая кнопку мыши нажатой, я также удерживаю клавишу Shift и перетаскиваю ее вверх до верхней части изображения. Удерживая нажатой клавишу Shift, вы можете легко перемещаться в вертикальном направлении:

Перетащите градиент от черного к белому от основания радуги до верхней части изображения.
Когда я отпускаю кнопку мыши, Photoshop рисует черно-белый градиент. Поскольку градиент был нарисован на маске слоя, а не на самом слое, мы не видим фактического градиента на изображении. Вместо этого радуга теперь, кажется, начинается около нижней части деревьев слева и становится ярче, когда она поднимается выше в небо:

Радуга больше не распространяется до самого нижнего края фотографии благодаря маске слоя.
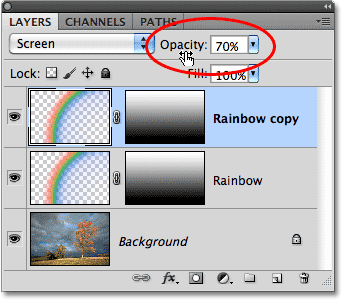
Шаг 11: дублируй слой радуги, чтобы увеличить его яркость
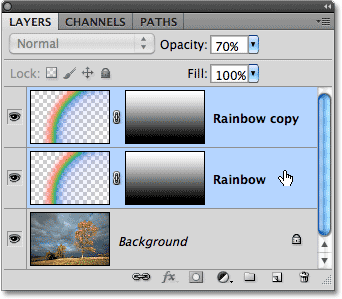
Чтобы увеличить яркость радуги, просто нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы дублировать слой. Если после дублирования слоя вы обнаружите, что радуга теперь слишком яркая, наберите ее на несколько отметок, снизив непрозрачность дублированного слоя. Параметр « Непрозрачность» находится прямо напротив параметра режима наложения в верхней части панели «Слои». Я собираюсь снизить мой до примерно 70%:

Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы дублировать слой радуги, затем уменьшите непрозрачность нового слоя по мере необходимости.
Вот мое изображение после дублирования слоя с радугой и снижения прозрачности:

Радуга теперь кажется ярче.
Шаг 12: сгруппируйте два слоя радуги
Давайте сделаем небольшую уборку на панели «Слои», сгруппировав два радужных слоя. Группировка связанных слоев упрощает организацию панели «Слои». Выделив верхний слой, удерживайте нажатой клавишу « Shift» и щелкните исходный слой «Радуга» прямо под ним, чтобы выбрать оба слоя одновременно. Вы увидите, что они оба выделены синим цветом, давая вам знать, что они оба выбраны:

Выберите оба слоя радуги.
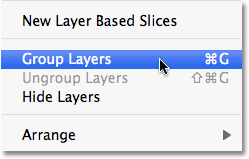
Затем перейдите в меню Layer в верхней части экрана и выберите Group Layers :

Перейдите в Слой> Групповые слои.
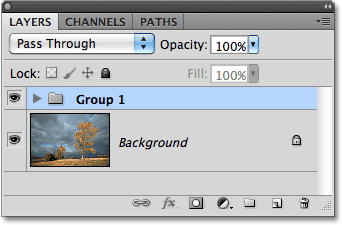
Фотошоп сгруппирует два слоя вместе на панели «Слои». Фотошоп называет новую группу "Группа 1". По умолчанию группа слоев будет закрыта, что не позволит нам увидеть два слоя внутри нее, что пока хорошо:

Два радужных слоя теперь находятся внутри «Группы 1».
Шаг 13: добавь новый пустой слой
У нас есть наша первоначальная радуга. Теперь давайте добавим второй, чтобы создать двойной эффект радуги! Сначала нам понадобится новый слой, поэтому нажмите еще раз на иконку « Новый слой» в нижней части панели «Слои»:

Добавьте еще один новый слой.
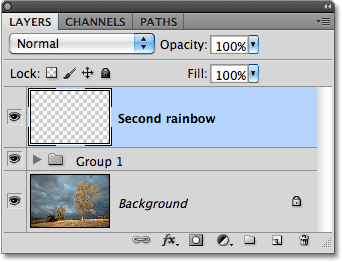
Новый слой появится над группой слоев на панели «Слои». Дважды щелкните имя нового слоя и измените его на «Вторая радуга», затем нажмите Enter (Win) / Return (Mac), чтобы принять изменение имени:

Переименуйте новый слой "Вторая радуга".
Шаг 14: переизбери градиент радуги
Нажмите еще раз на Gradient Picker на панели параметров в верхней части экрана:

Gradient Picker в настоящее время показывает градиент от черного к белому.
Когда откроется редактор градиентов, снова щелкните по миниатюре Рассела «Радуга», чтобы выбрать градиент радуги, но пока не закрывайте редактор градиентов. Нам нужно внести в него некоторые изменения:

Снова выберите градиент радуги Рассела.
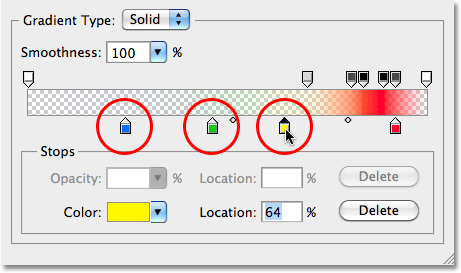
Шаг 15: переверни порядок цветов в градиенте
Всякий раз, когда мы видим двойную радугу в природе, цвета во второй радуге всегда находятся в обратном порядке, что означает, что нам нужно изменить порядок цветов в нашем градиенте. Когда редактор градиентов все еще открыт, нажмите на синюю остановку цвета непосредственно под панелью предварительного просмотра градиента и перетащите ее влево. Затем сделайте то же самое с зелеными и желтыми цветными остановками, перетаскивая их влево. Неважно, как далеко вы их тянете, пока между ними есть пространство. Это просто для того, чтобы они не перекрывали друг друга, когда мы их перемещаем. Оставьте остановку красного цвета на месте:

Перетащите синий, зеленый и желтый цвета влево, чтобы разложить их временно.
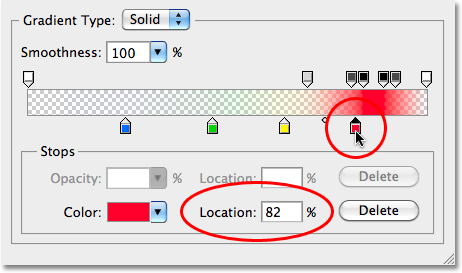
Нажмите на красный цвет, чтобы выбрать его, затем введите значение 82% в опцию « Местоположение» . Это поместит остановку красного цвета в то же место, где изначально находилась остановка синего цвета:

Нажмите на красный цвет остановки, затем введите 82% для местоположения.
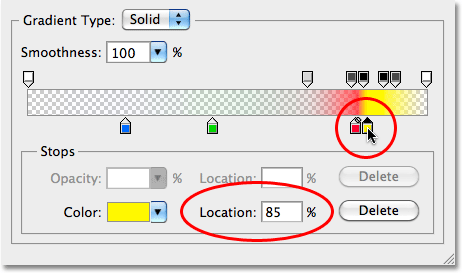
Затем, нажмите на желтый цвет, чтобы выбрать его, затем установите его значение местоположения на 85% . Это перемещает желтый цвет в место, изначально сохраненное зеленым:

Нажмите на желтый цвет остановки, затем введите 85% для местоположения.
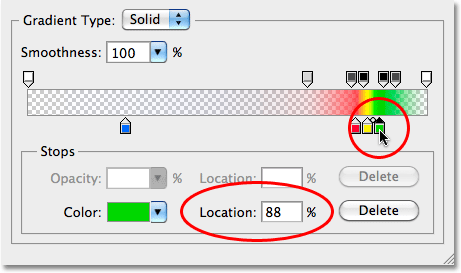
Нажмите на остановку зеленого цвета, чтобы выбрать его, затем установите его значение местоположения на 88%, которое переместит зеленый в исходное местоположение желтого:

Нажмите на остановку зеленого цвета, затем введите 88% для местоположения.
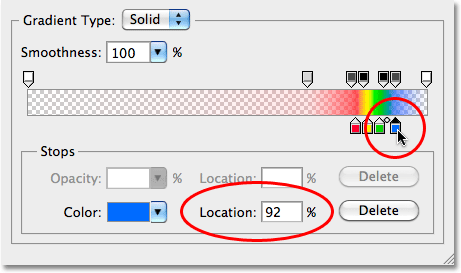
Наконец, нажмите на синюю остановку цвета и измените его значение местоположения на 92%, поместив его в исходное место красного цвета:

Нажмите на синий цвет остановки, затем введите 92% для местоположения.
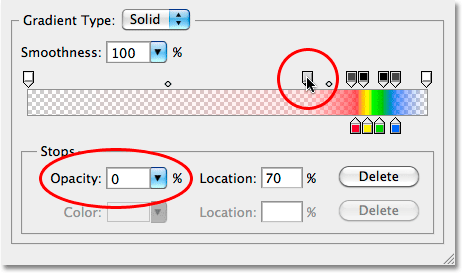
Непосредственно над панелью предварительного просмотра градиента расположены дополнительные остановки, заполненные белым, черным или некоторым оттенком серого. Эти остановки контролируют уровни прозрачности (непрозрачности) цветов по всему градиенту. Нажмите на светло-серый ограничитель непрозрачности (второй слева), чтобы выбрать его, затем измените его значение непрозрачности с исходного 20% до 0% . Нажмите OK, когда вы закончите, чтобы выйти из редактора градиентов:

Нажмите на светло-серый останов над панелью предварительного просмотра градиента и измените значение непрозрачности на 0%.
Шаг 16: вытащить еще один градиент радуги
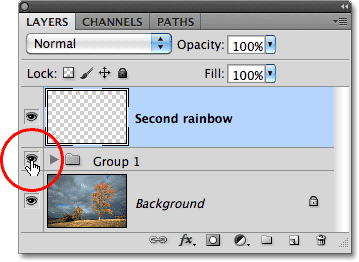
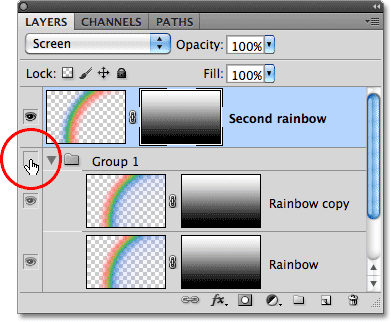
Теперь, когда цвета в градиенте поменялись местами, мы готовы создать нашу вторую радугу. Во-первых, я собираюсь временно скрыть мою исходную радугу, щелкнув значок видимости группы слоев (глазное яблоко) на панели «Слои»:

Нажатие на значок видимости включает или выключает слои или группы слоев в документе.
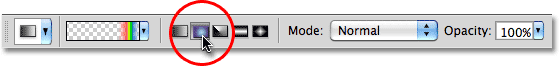
Затем я вытяну градиент радуги, как я делал это на шаге 4. Сначала мне нужно повторно выбрать параметр « Радиальный градиент» на панели параметров, чтобы градиент отображался в виде дуги:

Снова выберите параметр «Радиальный градиент».
Затем я нажму и вытащу свою вторую радугу в том же месте, что и первая:

Вытащить второй градиент радуги в том же месте.
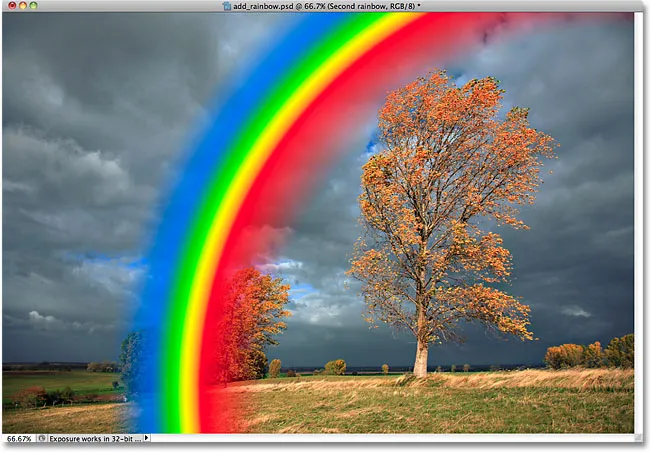
Когда я отпускаю кнопку мыши, Photoshop рисует градиент, очень похожий на первый, за исключением того, что на этот раз порядок цветов меняется на противоположный:

Второй градиент радуги с его цветами поменялся местами.
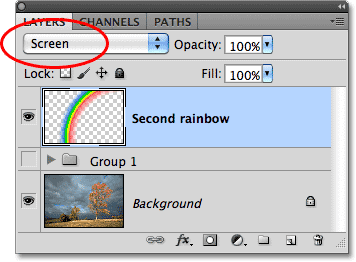
Шаг 17: измени режим смешивания на экран
Как и в случае с первой радугой, измените режим наложения новой радуги с Normal на Screen :

Установите режим смешивания на экран.
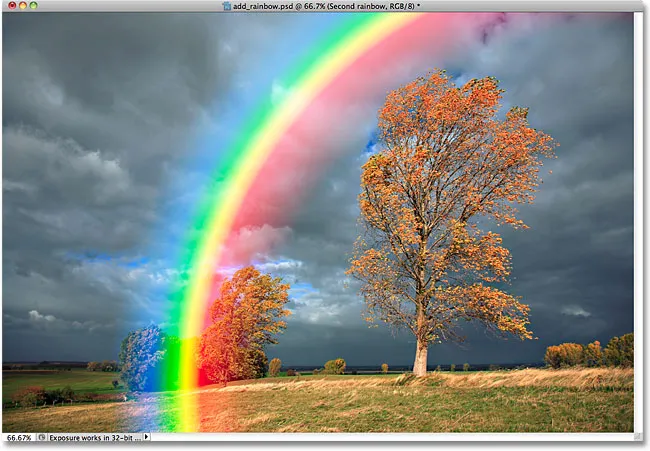
Цвета радуги теперь лучше сочетаются с изображением:

Вторая радуга установлена в режим смешивания экрана.
Шаг 18: примени фильтр Gaussian Blur
Поскольку фильтр Gaussian Blur был последним фильтром, который мы применили, мы можем быстро применить его с теми же настройками, нажав Ctrl + F (Win) / Command + F (Mac). Как и раньше, цветовые переходы теперь выглядят мягче и естественнее:

Радуга снова выглядит более реалистичной после размытия цветов.
Шаг 19: скопируй маску слоя на второй слой радуги
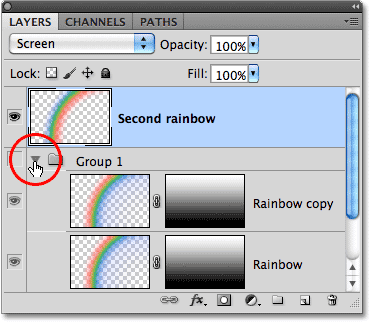
Нам нужно добавить маску слоя в этой точке и нарисовать линейный градиент от черного к белому, чтобы скрыть радугу ниже точки, где она должна касаться земли, и заставить ее увеличиваться в яркости, когда она достигает небо, как мы делали в Шагах 7-10 с оригинальной радугой. Но зачем снова проходить через все эти неприятности, когда мы можем просто скопировать одну из созданных нами масок слоя на слой второй радуги! Для этого сначала нужно открыть группу слоев, щелкнув маленький треугольник слева от названия группы:

Нажмите на треугольник, чтобы закрутить группу слоев.
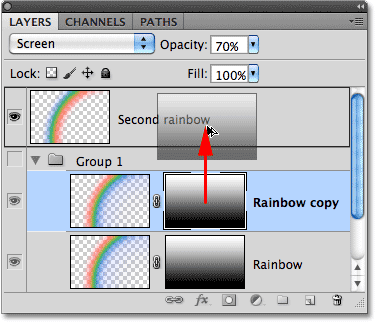
Когда группа слоев открыта, а два слоя, из которых состоит исходная радуга, теперь видны, удерживайте нажатой клавишу Alt (Победа) / Option (Mac), щелкните миниатюру маски слоя для слоя «Копия радуги» и перетащите его вверх в слой второй радуги:

Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите миниатюру маски слоя на верхний слой.
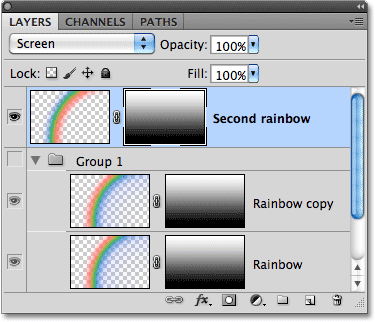
Когда вы увидите полосу подсветки вокруг слоя второй радуги (показанной на предыдущем эскизе), отпустите кнопку мыши. Photoshop копирует маску слоя на слой второй радуги:

Маска слоя была скопирована с одного слоя на другой.
Если мы посмотрим на изображение в окне документа, то увидим, что нижняя часть радуги теперь исчезает прямо над деревьями, как и оригинальная радуга:

Изображение после копирования маски слоя на слой второй радуги.
Шаг 20: перемести вторую радугу в позицию
Теперь осталось только переместить вторую радугу на место. Выберите инструмент « Перемещение» в Photoshop на панели «Инструменты» или нажмите букву V на клавиатуре, чтобы быстро выбрать ее с помощью ярлыка:

Выберите инструмент Move.
Прежде чем что-либо переместить, я включу оригинальную радугу в документе, еще раз щелкнув значок видимости группы слоев на панели «Слои»:

Когда слой или группа скрыты, глазное яблоко на значке видимости также скрыто.
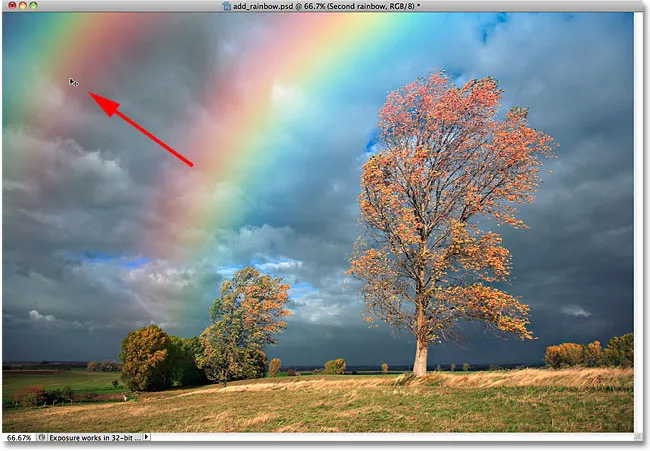
Затем, выбрав инструмент «Перемещение» и теперь обе видимые в документе радуги, щелкните внутри окна документа и, удерживая нажатой кнопку мыши, перетащите вторую радугу на место. Я собираюсь перетащить мой вверх и влево, чтобы в верхнем левом углу фотографии отображалась только небольшая его часть:

Используйте Move Tool, чтобы перетащить вторую радугу на место на изображении.
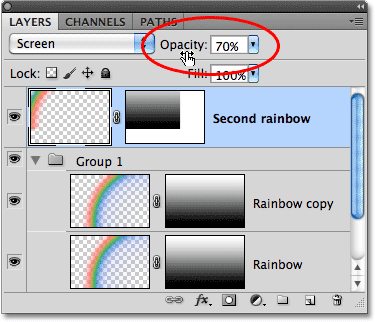
Шаг 21: понизь непрозрачность второй радуги
Наконец, поскольку я не хочу, чтобы моя вторая радуга выглядела такой же яркой, как оригинал, я уменьшу ее непрозрачность примерно до 70% в верхней части панели «Слои»:

Понижение непрозрачности второй радуги.
И с этим мы закончили! Вот, после снижения непрозрачности, мой последний эффект двойной радуги в Photoshop:

Финальный эффект радуги.