В этом уроке по эффектам Photoshop мы узнаем, как добавить прозрачный тип к изображению. Есть много разных способов сделать тип Photoshop прозрачным, и в этом уроке мы рассмотрим несколько способов сделать это.
Сначала мы рассмотрим самый быстрый и простой способ сделать текст прозрачным, а затем рассмотрим еще несколько интересных способов создания прозрачного типа с использованием стилей слоя, плюс мы рассмотрим важное различие между непрозрачностью слоя "и" Заполнить "варианты.
Это своего рода комбинация учебника по фотоэффектам и учебника по текстовым эффектам, и любая последняя версия Photoshop будет работать.
Вот изображение, которое я буду использовать в этом уроке по Photoshop:

Исходное изображение.
И здесь, после того, как мы рассмотрим быстрый и простой способ сделать текст прозрачным в Photoshop, мы увидим более интересный результат:

Один из наших окончательных результатов.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: добавьте свой текст к изображению
Прежде чем мы можем беспокоиться о том, чтобы сделать наш текст в Photoshop прозрачным, нам нужно сначала добавить его, так что давайте сделаем это. Выберите ваш Type Tool из палитры Инструменты:

Выберите инструмент «Текст».
Вы также можете быстро получить доступ к инструменту ввода текста в Photoshop, нажав клавишу T на клавиатуре. Я хочу белый цвет в качестве цвета переднего плана, поэтому я нажму D на своей клавиатуре, которая сбрасывает цвет переднего плана Photoshop на черный, а цвет фона на белый, а затем я нажимаю X, чтобы поменять их местами, сделав белый цвет своим передним планом.
Выбрав инструмент «Текст» и выбрав белый цвет в качестве цвета переднего плана, перейдите на панель параметров в верхней части экрана и выберите свой шрифт. Ваш выбор шрифтов, конечно, будет зависеть от того, какие шрифты вы в данный момент установили в своей системе. Я собираюсь выбрать Helvetica Black Condensed для моего шрифта. Вы также можете установить размер шрифта на панели параметров, если хотите, но часто легче настроить размер после добавления типа с помощью команды «Свободное преобразование» в Photoshop, как я сейчас и сделаю. Итак, сейчас я добавлю свой тип. Я собираюсь напечатать слова «ДАЙВИНГ ПОДВОДА» (хотя технически люди на фотографии подводное плавание, но я уверен, что они будут заниматься подводным плаванием позже):

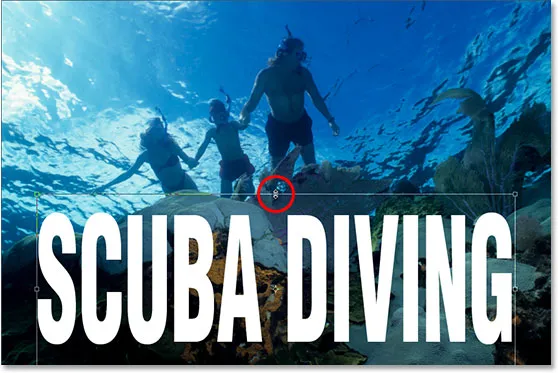
Добавьте свой тип изображения.
Нажмите на галочку в панели параметров, чтобы принять ваш тип, когда вы закончите:

Нажмите на галочку на панели параметров, чтобы принять тип.
Шаг 2: измените размер и измените тип в соответствии со свободным преобразованием
Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» в Photoshop и обвести текст. Переместите текст в нужное положение, щелкнув в любом месте внутри поля «Свободное преобразование» и перетащив текст по экрану (хотя не нажимайте на маленький значок цели в центре, иначе вы переместите цель, а не изображение). Чтобы изменить размер текста, удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и перетащите любой угловой маркер. Удерживание «Shift» говорит Photoshop ограничивать пропорции текста по ширине и высоте при перетаскивании, чтобы не искажать его внешний вид, а нажатие Alt / Option указывает Photoshop изменять размер текста из центра. Я также собираюсь немного растянуть текст по вертикали, поэтому, как только я переместил его в положение и изменил его размер с помощью угловых ручек, я снова буду удерживать нажатой клавишу Alt (Win) / Option (Mac) и нажимаю на верхней центральной ручке и перетащите ее вверх, чтобы растянуть текст. Еще раз, удерживая Alt / Option растягивает текст от его центра:

Переместите и измените размер текста по мере необходимости с помощью команды Photoshop Free Transform.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование.
Шаг 3: понизить непрозрачность слоя типа
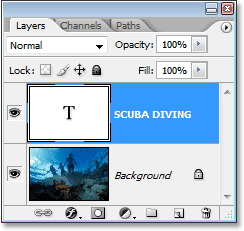
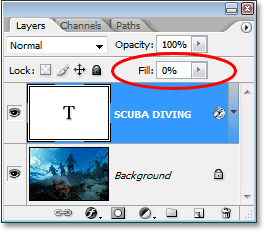
Самый быстрый и абсолютно простой способ сделать ваш тип Photoshop прозрачным перед изображением - это просто уменьшить значение непрозрачности слоя типа. Если мы посмотрим на нашу палитру слоев, то увидим, что в настоящее время у нас есть два слоя с нашим исходным изображением в нижнем слое «Фон» и нашим текстом в слое над ним:

Палитра «Слои» в Photoshop показывает два наших слоя.
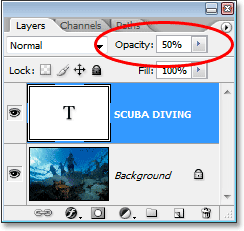
Чтобы уменьшить непрозрачность текста и позволить частично просвечивать изображение под ним, просто перейдите к параметру «Непрозрачность» в верхнем правом углу палитры «Слои» и уменьшите его значение. Чем ниже значение непрозрачности, тем прозрачнее будет текст. Я собираюсь понизить мой примерно до 50%:

Уменьшите непрозрачность текстового слоя Photoshop, чтобы сделать текст более прозрачным.
И вот мое изображение после снижения прозрачности моего текста:

Текст теперь выглядит полупрозрачным после снижения значения непрозрачности.
Текст теперь выглядит полупрозрачным, и если бы я снизил значение его непрозрачности, он стал бы еще более прозрачным. Вот изображение с непрозрачностью текста, уменьшенной до 35%:

Текст теперь выглядит еще более прозрачным после снижения его непрозрачности до 35%.
Конечно, если бы я снизил непрозрачность до 0%, текст стал бы полностью невидимым, что на самом деле не то, что мы хотим. Вообще говоря, значение непрозрачности где-то между 30-50% хорошо работает с большинством изображений.
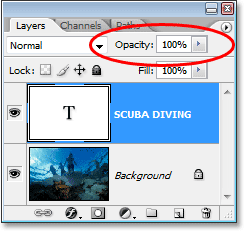
Так что это самый быстрый и простой способ сделать текст прозрачным на изображении, но это, конечно, не то, что я бы назвал самым интересным способом, поэтому давайте рассмотрим другой способ сделать это. Прежде чем мы сделаем это, я собираюсь установить значение непрозрачности обратно на 100%:

Установка значения непрозрачности текста обратно на 100%.
Шаг 4: понизьте значение «Fill» до 0%
Минуту назад мы увидели, как понижение значения непрозрачности слоя типа может сделать его прозрачным. Чем больше мы понижаем значение, тем прозрачнее становится текст. Если вы посмотрите прямо под опцией «Значение непрозрачности» в правом верхнем углу палитры «Слои», вы увидите опцию «Заливка». Разница между «Непрозрачность» и «Заливка» связана с любыми стилями слоя, которые были добавлены в слой, и понимание этого различия открывает целый мир возможностей в Photoshop, поэтому очень важно, чтобы вы знали разницу. В настоящее время у меня нет каких-либо стилей слоя, примененных к моему типу слоя, поэтому, если бы я уменьшил значение Fill, результат был бы точно таким же, как если бы я уменьшил значение непрозрачности. Чем ниже я установлю значение Fill, тем более прозрачным будет тип. На самом деле, давайте сделаем это сейчас. Уменьшите значение Fill слоя вашего типа до 0%:

Уменьшите значение «Заполнить» вашего слоя типа Photoshop до 0%.
Ваш текст полностью исчезнет с вашего изображения, что в точности произошло бы, если бы мы снизили значение непрозрачности до 0%:

Текст исчез внутри изображения.
Шаг 5: добавь стиль слоя "Outer Glow"
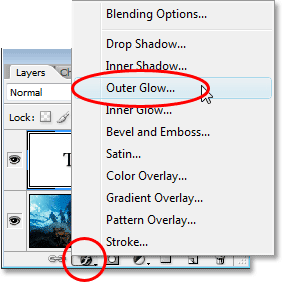
Разница между «Непрозрачностью» и «Заливкой» заключается в том, что если бы мы снизили значение Непрозрачности до 0%, не только сам тип был бы полностью прозрачным и скрытым от просмотра, но и любые стили слоя, которые мы пытались добавить к нему, также были бы также полностью прозрачный, что означает, что мы ничего не увидим, независимо от того, что мы сделали с типом, что означает, что все это было бы бессмысленно, на самом деле. Но, уменьшив значение Fill до 0%, тип по-прежнему становится прозрачным, но любые стили слоя, которые мы добавляем, остаются полностью видимыми! Нажмите на значок «Стили слоев» (значок, который выглядит как «f») в нижней части палитры слоев и выберите стиль слоя Outer Glow из списка:

Добавьте стиль слоя «Outer Glow» в слой типа Photoshop.
При этом откроется диалоговое окно «Стиль слоя» с параметрами «Внешнее свечение» в средней колонке, и уже, если вы посмотрите на свое изображение, вы увидите свечение вокруг вашего шрифта. Опять же, если бы мы снизили значение «Непрозрачность» до 0%, сам стиль слоя также будет скрыт от просмотра, но, поскольку мы уменьшили значение «Заливка», только текст станет прозрачным, а стиль слоя останется видимым.
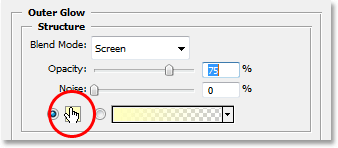
По умолчанию цвет Outer Glow - желтый, поэтому давайте изменим его на то, что лучше соответствует нашему изображению. Фактически, давайте сэмплируем цвет непосредственно из изображения и используем его как цвет Outer Glow. Для этого нажмите на образец цвета прямо под словом «Шум»:

Нажмите на образец цвета, чтобы изменить цвет Outer Glow.
Это вызовет палитру цветов Photoshop, но просто проигнорируйте ее или сдвиньте с пути, если это необходимо, поскольку мы не будем ее использовать. Вместо этого наведите курсор мыши на изображение и, как вы делаете, вы увидите, как курсор мыши изменится на значок пипетки. Нажмите в любом месте изображения, чтобы выбрать цвет, который станет цветом вашего Outer Glow. Как только вы нажмете внутри своего изображения, вы увидите, что Outer Glow вокруг вашего текста изменится на цвет, который вы только что выбрали, поэтому не стесняйтесь нажимать на различные области вашего изображения, чтобы просмотреть, как выглядит этот цвет. Я собираюсь попробовать голубой цвет в верхнем левом углу моего изображения, и как только я это сделаю, мой цвет свечения вокруг текста изменится на тот же светло-синий цвет:

Нажмите внутри изображения, чтобы попробовать цвет, который будет использоваться для вашего Outer Glow.
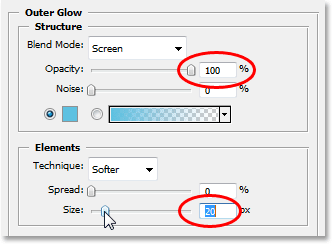
После того, как вы отобрали цвет для использования со своим Outer Glow, нажмите OK в правом верхнем углу палитры цветов Photoshop, чтобы закрыть его и вернуться к параметрам Outer Glow в среднем столбце диалогового окна Layer Style. Увеличьте непрозрачность вашего Outer Glow до 100%, затем увеличьте размер свечения примерно до 20 пикселей:

Увеличьте непрозрачность внешнего свечения до 100% и увеличьте размер примерно до 20 пикселей.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Layer Style. Вот мое изображение до сих пор:

Текст Photoshop после применения стиля слоя Outer Glow с цветом, взятым из изображения.
Мы могли бы закончить здесь, если бы захотели, поскольку теперь у нас есть эффект прозрачного текста, и он выглядит более интересным, чем если бы мы просто понизили значение Opacity слоя типа, как мы делали это в начале урока, но давайте продолжим.
Шаг 6: Установите значение «Fill» обратно на 100%
Вернитесь в верхний правый угол палитры Layers и установите значение Fill для слоя типа обратно на 100%:

Установите значение Fill для слоя типа Photoshop обратно на 100%.
Это снова временно заполнит ваш текст белым:

Текст теперь снова заполнен сплошным белым цветом.
Шаг 7: измени режим смешивания слоя типа на «Наложение»
Другой способ сделать текст прозрачным на изображении - это изменить режим наложения. По умолчанию режим смешивания слоя установлен на «Normal», что в основном означает «ничего особенного». Слой типа просто сидит там и на самом деле никак не взаимодействует с изображением под ним, но мы можем это изменить. Перейдите к параметрам режима наложения в верхнем левом углу палитры слоев, прямо напротив параметра непрозрачности. Нажмите на стрелку, указывающую вниз, справа от слова «Normal» и выберите «Overlay» в раскрывающемся списке:

Измените режим наложения слоя типа Photoshop с «Обычный» на «Наложение».
Теперь посмотрите на изображение. Текст снова стал прозрачным, но он также подбирает цвета с изображения под ним и делает все ярче, давая нам действительно хороший эффект:

После изменения режима наложения слоя типа на «Наложение» текст снова становится прозрачным, а изображение под ним становится ярче и красочнее.
Если вы обнаружите, что режим наложения Overlay слишком интенсивен для вашего изображения, попробуйте вместо этого «Мягкий свет», который дает тот же, но гораздо более тонкий эффект.
Опять же, мы могли бы остановиться здесь, но давайте закончим, дав нашему прозрачному типу чуть больше определения.
Шаг 8: добавь стиль слоя "Inner Glow" к типу
Нажмите на иконку Layer Styles внизу палитры Layers и на этот раз выберите Inner Glow из списка:

Добавьте стиль слоя «Inner Glow» в слой типа Photoshop.
Еще раз, Photoshop вызовет диалоговое окно Layer Style, на этот раз установленное для параметров Inner Glow в средней колонке. Как и в случае с Outer Glow, давайте сэмплируем цвет изображения, чтобы использовать его для Inner Glow. Нажмите на образец цвета непосредственно под словом «Шум»:

Нажмите на образец цвета для Inner Glow, чтобы изменить его цвет.
Появится средство выбора цвета в Photoshop, и мы снова будем его игнорировать, поскольку собираем образец цвета непосредственно из изображения. Наведите курсор мыши на изображение, и вы увидите, что оно изменится на значок пипетки. Нажмите на темный цвет на изображении, чтобы попробовать его. Мы хотим темный цвет, потому что мы собираемся изменить наше свечение в тень, поэтому убедитесь, что вы выбираете цвет, который хорош и темен. Я собираюсь попробовать темно-синий цвет из моего изображения:

Образец темного цвета из изображения, который станет внутренней "тенью".
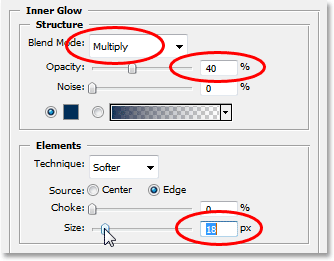
Выбрав цвет, нажмите кнопку «ОК» в правом верхнем углу палитры цветов, чтобы выйти из него и вернуться к параметрам «Внутреннее свечение» в диалоговом окне «Стиль слоя». Чтобы изменить наше Внутреннее свечение на Внутреннюю тень, все, что нам нужно сделать, это изменить его режим смешивания в верхней части параметров с «Экран» на «Умножение», нажав стрелку, направленную вниз, справа от слова «Экран» и выбрав «Умножить» из списка. Как только вы измените режим наложения, вы увидите, как тень появляется прямо по краям ваших букв. Уменьшите значение непрозрачности тени до 40%, чтобы оно не было таким интенсивным, и, наконец, увеличьте размер тени примерно до 18 пикселей:

Измените параметры для Inner Glow (Shadow), как обведено выше.
После того, как вы изменили параметры, нажмите OK, чтобы выйти из диалогового окна Layer Style, и все готово! Здесь, после добавления немного большего определения к моему прозрачному типу с внутренним свечением, мой последний эффект:

Конечный результат.
И там у нас это есть! Вот так просто добавить прозрачный шрифт к изображению в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!