В этом учебном пособии по текстовым эффектам в Photoshop мы собираемся создать неординарный текст Под этим я подразумеваю, что мы будем смотреть на то, как использовать один из более интересных вариантов формы Photoshop, чтобы выбивать участки букв, которые перекрывают друг друга! Конечно, вы не можете использовать параметры формы, если не работаете с формами, поэтому по ходу дела мы увидим, как преобразовать текст в форму, что открывает для нас гораздо больше возможностей, когда дело доходит до создания классных текстовые эффекты.
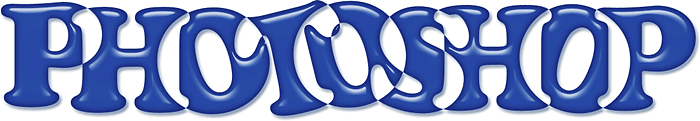
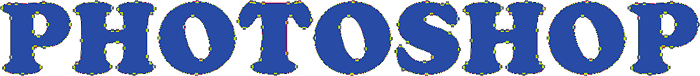
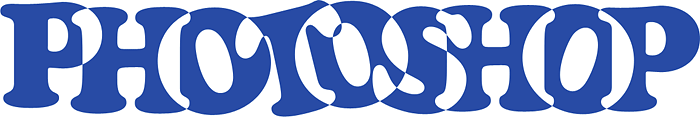
Вот пример результата, к которому мы стремимся:

Финальный «нокаутирующий» текстовый эффект.
Давайте начнем!
Шаг 1. Создайте новый пустой документ
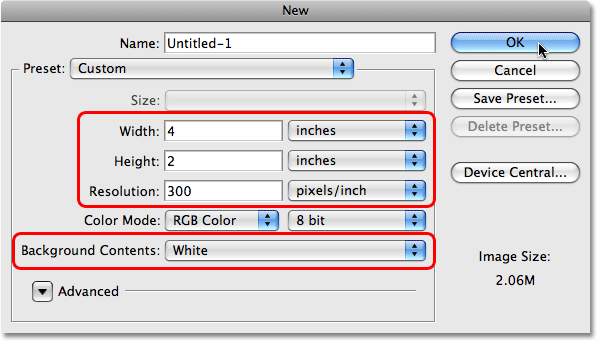
Сначала создайте новый документ Photoshop, либо перейдя в меню « Файл» в верхней части экрана и выбрав « Новый», либо нажав сочетание клавиш Ctrl + N (Win) / Command + N (Mac). В любом случае открывается диалоговое окно Photoshop « Новый документ ». Введите размеры, необходимые для вашего документа. Для этого урока, если вы хотите следовать, я введу 4 дюйма для моей ширины, 2 дюйма для моей высоты и значение разрешения 300 пикселей / дюйм . Я также установлю для белого фона фона, который заполнит фон моего нового документа белым цветом. Когда вы закончите, нажмите кнопку ОК в верхнем правом углу диалогового окна, чтобы выйти из него. Ваш новый документ появится на вашем экране:

Создайте новый документ Photoshop с помощью диалогового окна «Новый документ».
Шаг 2: Выберите инструмент Type
Создав наш новый документ, мы можем начать работу над нашим эффектом. Поскольку это текстовый эффект, нам понадобится текст, а для этого нам понадобится Photoshop Type Too l. Возьмите его из палитры Инструменты или просто нажмите букву T на клавиатуре, чтобы выбрать его с помощью ярлыка:

Выберите инструмент «Текст».
Шаг 3: выберите шрифт
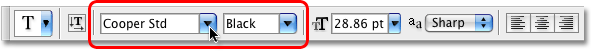
При выбранном инструменте « Текст» панель параметров в верхней части экрана изменится и отобразит параметры, специально предназначенные для инструмента «Текст». Слева от панели опций мы можем выбрать шрифт. Выберите шрифт, который вы хотите использовать для вашего эффекта. Выбор шрифтов будет зависеть от того, какие шрифты вы сейчас установили на свой компьютер. Этот эффект лучше всего работает со шрифтами, которые имеют большие, толстые буквы, поэтому я выберу Cooper Std . Не беспокойтесь о размере шрифта на данный момент:

Выберите шрифт на панели параметров.
Шаг 4: выберите цвет для текста
Далее нам нужно выбрать цвет для нашего текста. Если вы переместитесь дальше вправо на панели параметров, вы найдете образец цвета . Этот образец цвета показывает текущий выбранный цвет текста. Чтобы изменить цвет вашего текста, просто нажмите непосредственно на образец цвета:

Образец цвета показывает текущий цвет текста. Нажмите на образец цвета, чтобы изменить цвет.
Это поднимает палитру цветов Photoshop. Выберите цвет для вашего текста. Я собираюсь выбрать средний оттенок синего. Когда вы закончите, нажмите OK, чтобы выйти из палитры цветов, и вы увидите, что образец цвета на панели параметров изменил показ выбранного вами цвета:

Выберите цвет для вашего текста из палитры цветов.
Шаг 5: добавь свой текст
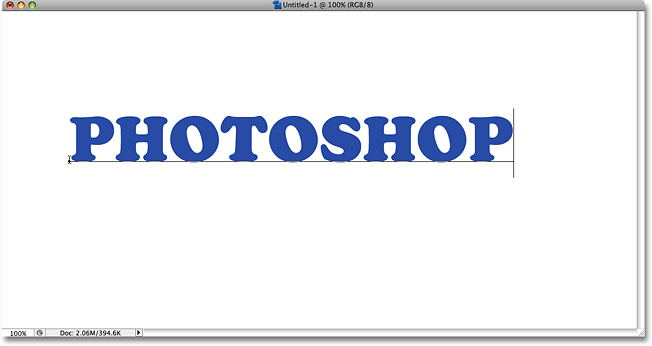
Выбрав инструмент «Текст», шрифт и цвет текста, щелкните внутри документа и добавьте свой текст. Я собираюсь напечатать слово «ФОТОШОП», все заглавными буквами:

Добавьте свой текст в документ.
После того, как вы добавили свой текст, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста.

Нажмите на галочку в панели параметров, чтобы принять текст.
Шаг 6: измените размер текста, если это необходимо, с помощью свободного преобразования
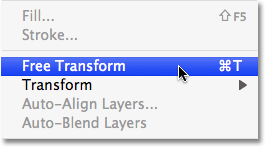
Если вам нужно изменить размер или переместить текст, или и то, и другое, зайдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование», или для более быстрого доступа к команде «Свободное преобразование» нажмите Ctrl + T (Win) / Command + T (Mac):

Перейдите в Edit> Free Transform.
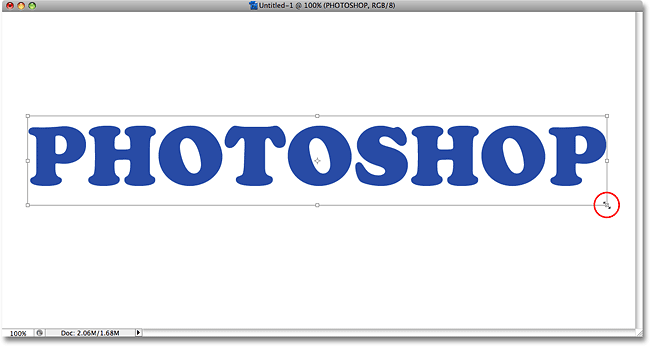
Вы увидите поле «Свободное преобразование», и вокруг вашего текста в документе появятся маркеры. Чтобы изменить размер текста, удерживайте нажатой клавишу Shift, которая будет ограничивать соотношение сторон текста при изменении его размера, затем нажмите на любой из угловых маркеров (маленьких квадратов) и перетащите маркер внутрь или наружу в зависимости от того, нужно ли вам сделать текст больше или меньше. Чтобы переместить текст, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите текст в новое место. Я собираюсь сделать мой текст немного больше, перетаскивая ручку в правом нижнем углу наружу:

Измените размер и переместите текст, если необходимо, с помощью Free Transform.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
Шаг 7: преобразуй текст в форму
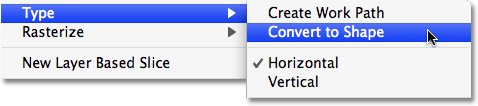
Убедитесь, что все написано правильно, потому что на этом этапе нам нужно преобразовать наш текст в форму. После преобразования в форму текст больше не будет редактироваться, поэтому дважды проверьте, чтобы убедиться, что вы не допустили ошибок. Чтобы преобразовать текст в форму, перейдите в меню « Слой» в верхней части экрана, выберите « Тип», а затем выберите « Преобразовать в форму» :

Перейдите в Слой> Тип> Преобразовать в форму.
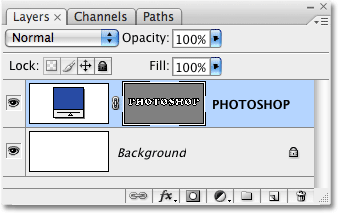
Если мы сейчас посмотрим на палитру слоев, то увидим, что наш текстовый слой стал слоем формы . Даже несмотря на то, что текст по-прежнему выглядит как текст документа, буквы теперь представляют собой отдельные фигуры, что означает, что теперь мы можем работать с ними так же, как мы работали с любой другой формой в Photoshop:

Текст теперь отображается как слой Shape в палитре Layers.
Шаг 8: Выберите инструмент выбора пути
Нам нужно выбрать все наши буквы (фигуры) одновременно. Вы можете подумать, что мы могли бы использовать инструмент Rectangular Marquee Tool, но, поскольку мы работаем с фигурами, нам на самом деле понадобится другой инструмент выбора - инструмент выделения контура . Возьмите его из палитры Инструменты или нажмите букву А на клавиатуре, чтобы выбрать его с помощью ярлыка:

Выберите инструмент выбора пути.
Шаг 9: перетащи выделение вокруг всего слова
Чтобы выделить сразу все буквы, просто щелкните и перетащите рамку выбора вокруг всего слова, как если бы вы использовали инструмент «Прямоугольная область». При перетаскивании вы увидите тонкий пунктирный контур:

Перетащите выделение вокруг всего слова с помощью инструмента выделения пути.
Как только вы выделите слово целиком, отпустите кнопку мыши. Прямоугольный контур выделения исчезнет, и вы увидите, что каждая отдельная буква теперь имеет контур вокруг нее с небольшими квадратами (называемыми опорными точками), расположенными в разных местах вокруг букв:

Все буквы (фигуры) теперь выделены.
Если вы хотите больше узнать о работе с путями и опорными точками в Photoshop, я подробно расскажу о них в нашем популярном учебном пособии « Выбор элементов с помощью пера», который вы найдете в разделе « Основы Photoshop » на веб-сайте.
Шаг 10. Выберите параметр «Исключить перекрывающиеся области фигуры».
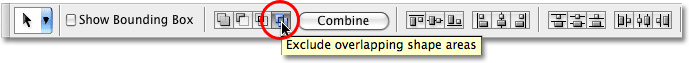
Теперь, когда все наши формы букв выбраны, перейдите на панель параметров в верхней части экрана. Слева вы увидите серию из четырех значков, каждый из которых показывает свою комбинацию квадратов. Эти значки представляют различные варианты того, как наши фигуры могут взаимодействовать друг с другом. Тот, который нам нужен для этого эффекта, находится в крайнем правом углу - опция Исключить перекрывающиеся области формы . Нажмите на значок, чтобы выбрать его. Если в настройках Photoshop включены всплывающие подсказки, вы увидите название параметра, когда наведете курсор на значок:

Выберите «Исключить перекрывающиеся области формы» на панели параметров.
Шаг 11: отмените выбор букв
Через минуту мы будем перетаскивать отдельные буквы поверх друг друга, чтобы фигуры перекрывались. Опция, которую мы только что выбрали на панели параметров, приведет к исчезновению перекрывающихся областей. Однако прежде чем мы сможем это сделать, нам сначала нужно отменить выбор букв, иначе, если мы попытаемся перетащить одну из них, мы закончим перетаскиванием всех из них одновременно. Чтобы отменить выбор букв, просто нажмите на любую пустую область в документе. Вы увидите, что все точки привязки исчезают вокруг букв, сообщая нам, что фигуры больше не выбраны. Вы можете все еще видеть схему вокруг букв, но пока не беспокойтесь об этом. Мы удалим его, когда закончим:

Нажмите на любую пустую область документа, чтобы отменить выбор форм буквы.
Шаг 12: перетащите буквы вместе, чтобы они совпали
Это забавная часть. Пока инструмент выбора пути по-прежнему выбран, нажмите на вторую букву в слове и тяните ее влево, пока часть буквы не будет перекрывать первую букву в слове. Как и магия, область, которая перекрывается, исчезает из поля зрения:

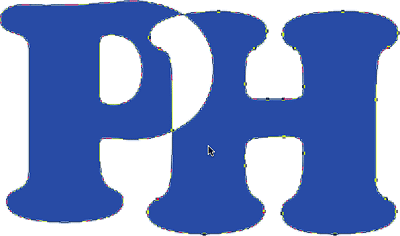
Область, которая перекрывается между двумя буквами, исчезает.
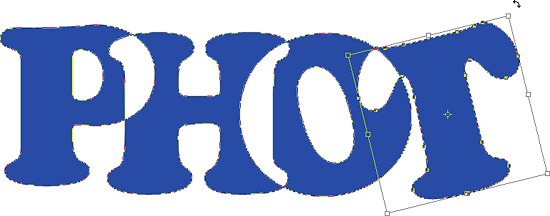
Продолжайте перетаскивать каждую букву влево, пока ее часть не пересекает предыдущую букву. Чтобы добавить разнообразие, попробуйте повернуть несколько букв с помощью команды « Свободное преобразование» . Просто нажмите на букву с помощью инструмента выбора пути, чтобы выбрать, затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы быстро открыть окно «Свободное преобразование» и обвести букву. Переместите курсор в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите, чтобы повернуть букву. Здесь я поворачиваю букву Т влево.

Область, которая перекрывается между двумя буквами, исчезает.
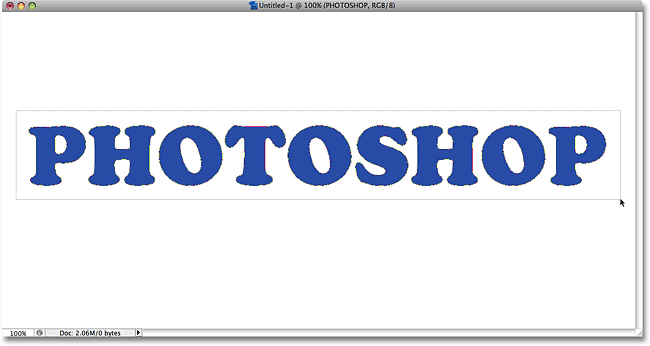
Когда вы закончите вращать букву, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование. Продолжайте перекрывать каждую букву, пока не дойдете до конца слова. Ваш конечный результат должен выглядеть примерно так:

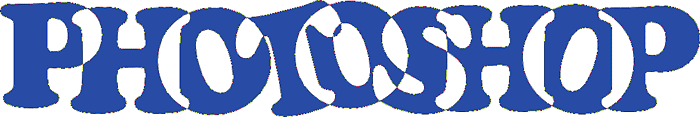
Все буквы в слове теперь перекрывают друг друга.
Шаг 13: отмените выбор векторной маски, чтобы удалить контур вокруг текста
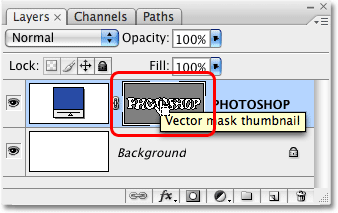
Контур, который появляется вокруг текста, заставляет вещи выглядеть довольно резкими, поэтому давайте избавимся от этого и очистим вещи. Причина, по которой контур виден, заключается в том, что в настоящее время у нас выделена векторная маска на слое формы. Если мы посмотрим на слой формы в палитре слоев, то увидим, что он содержит пару миниатюр. Миниатюра справа - это миниатюра векторной маски, которая, как вы можете видеть, глядя на нее, содержит формы наших букв. Если вы внимательно посмотрите, вы увидите белую рамку выделения вокруг миниатюры. Это означает, что в настоящее время у нас выбрана векторная маска. Нажмите прямо на миниатюру, чтобы отменить выбор:

Нажмите на миниатюру векторной маски, чтобы отменить выбор векторной маски и удалить контур вокруг текста.
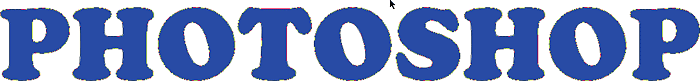
Граница выделения исчезнет из-за миниатюры в палитре слоев, а контур исчезнет вокруг текста, что позволит нам увидеть, как на самом деле выглядит наш конечный эффект:

Финальный «нокаутирующий» текстовый эффект.
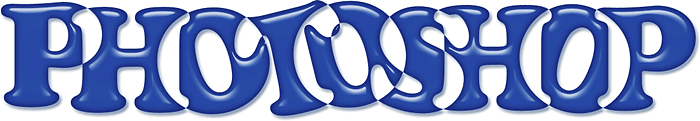
Чтобы добавить еще больше интереса к эффекту, поэкспериментируйте со стилями слоя . Например, вот результат, который я получил, применив те же стили слоя, которые я использовал в учебном пособии « Веселый и простой текстовый эффект», который вы найдете в списке вместе с другими учебными текстовыми эффектами :

Тот же эффект после экспериментов со стилями слоя.
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по Photoshop!