
Введение в Навигатор в JavaScript
Навигатор в JavaScript - это объект, который предоставляет сведения о браузере, который пользователь использует для доступа к веб-приложению. Поскольку у нас есть объектная модель документа (DOM) для управления данными, аналогично, у нас есть объектная модель браузера (BOM), которая предоставляет нам контроль над тем, как приложения отображаются в браузере. Некоторые из сущностей спецификации:

- история
- Место расположения
- экран
- Документ
- навигатор
Объект навигатора JavaScript помогает настроить наше приложение на основе браузера пользователя и того, какие объекты включены или отключены в их настройках браузера, поскольку мы знаем, что все браузеры отличаются друг от друга и по-разному обрабатывают JavaScript.
В этой статье объясняется, что навигатор BOM использует JavaScript.
Свойства Навигатора в JavaScript
JavaScript Navigator предоставляет несколько методов и свойств, которые можно использовать для получения интересной информации о браузере пользователя. Это может помочь программисту обнаружить и выяснить, какие функции мы поддерживаем браузером или нет.
Теперь мы знаем, что объект навигатор помогает определить, какой браузер использовал пользователь. В этом разделе статьи мы обсудим часто используемые свойства и методы объекта навигатора и получим некоторую информацию о нашем браузере.
Объект навигатора - это свойство окна, к которому можно получить доступ
window.navigator or navigator
Поскольку окно является глобальным объектом и находится в верхней части цепочки областей действия, к нему можно получить доступ без добавления префикса окна.
Таблица 1: Свойства объекта навигатора
Ниже упоминаются некоторые свойства объекта навигатора
| Свойство | Описание |
| appCodeName | Возвращает кодовое имя браузера |
| Название приложения | Возвращает имя браузера |
| AppVersion | Возвращает информацию о версии браузера |
| cookieEnabled | Определяет, включены ли куки в браузере |
| геолокации | Возвращает объект Geolocation, который можно использовать для определения местоположения пользователя. |
| язык | Возвращает язык браузера |
| онлайн | Определяет, находится ли браузер в сети |
| Платформа | Возвращает для какой платформы скомпилирован браузер |
| продукт | Возвращает имя движка браузера |
| UserAgent | Возвращает заголовок агента пользователя, отправленный браузером на сервер |
Таблица 2: Методы навигатора объекта
| метод | Описание |
| javaEnabled () | Указывает, включена ли в браузере Java |
| taintEnabled () | Удалено в версии JavaScript 1.2. Указывает, разрешено ли в браузере портить данные |
Распределение данных позволяет одному окну видеть свойства в другом окне и удаляется, так как это оказалось с высокой степенью безопасности.
Пример № 1
Свойства и методы навигатора
Код:
document.write(" Code Name of the Browser : ", navigator.appCodeName + "
");
document.write(" Name of the Browser : ", navigator.appName + "
");
document.write(" Cookies Enabled : ", navigator.cookieEnabled + "
");
document.write(" Platform of the Browser : ", navigator.platform + "
");
document.write(" Browser in onLine Mode : ", navigator.onLine + "
");
document.write(" Java Enabled : ", navigator.javaEnabled());
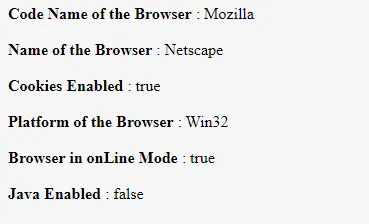
Выход:

Важно помнить, что navigator.appCodeName всегда приводит к «Mozilla» по причинам совместимости. Кроме того, мы используем Chrome, Firefox, IE11 или Safari, свойство appName объекта навигатора всегда приводит к «Netscape». Мы также должны помнить, что часто информация, возвращаемая из объекта навигатора, может быть неправильной или вводящей в заблуждение, так как данные, возвращаемые объектом навигатора, могут быть изменены пользователем, браузер не сообщает о новой операционной системе, выпущенной после браузера, другой браузеры могут использовать то же имя. Свойства объектов навигатора доступны только для чтения. Помимо свойств и методов, в Навигаторе JavaScript есть еще одна функция, известная как Коллекции.
Таблица 3: Коллекции объекта Navigator
В приведенной ниже таблице перечислены коллекции, присутствующие в объекте навигатора JavaScript, и затем мы увидим один пример этого.
| Коллекция | Описание |
| плагинов () | возвращает ссылку на все встроенные объекты в документе |
| Mimetypes | возвращает коллекцию типов MIME, поддерживаемых браузером клиента |
Свойство mime имеет три предопределенных поля:
- name - имя типа MIME (видео / mpeg)
- описание - описание типа
- суффиксы - список всех возможных файловых суффиксов (расширений файла) для типа MIME.
Пример № 2
Коллекция JavaScript навигатора
Код:
var plugin = navigator.plugins("Flash Player");
if (plugin)
document.write("Plugin Present")
else
document.write("You don't have Flash Player installed!")
Выход:

Пример № 3
Свойство JavaScript навигатора - геолокация
Код:
navigator.geolocation.getCurrentPosition(showPosition);
function showPosition(position) (
console.log("Latitude: " + position.coords.latitude + "\n" +"Longitude: " + position.coords.longitude);
)
Выход:

Это помогает обеспечить местоположение пользователя, но требует разрешения пользователя, чтобы поделиться своим местоположением. Геолокация гораздо точнее для устройств с GPS. Это свойство также доступно только для чтения.
Вывод
Мы узнали, как получать информацию о браузере, используя JavaScript, и узнали, как его объект навигатора помогает нам получать информацию, такую как имя, версия, платформа и т. Д., Из браузера пользователя и о том, включены ли cookie в браузере пользователя. Помните, что некоторые браузеры дают ложную информацию только для обхода тестов сайта.
Рекомендуемые статьи
Это было руководство по навигатору в JavaScript. Здесь мы также обсудим свойства навигатора в JavaScript вместе с примерами. Вы также можете взглянуть на следующие статьи, чтобы узнать больше:
- Как работает JavaScript
- JavaScript против JQuery
- TypeScript против JavaScript
- HTML5 против JavaScript
- Коллекции PL / SQL | Синтаксис, Типы, Исключения
- Как Cookies работают в JavaScript?