В этом уроке мы узнаем, как поместить изображение в текст, один из самых популярных и классических эффектов Photoshop. Как мы увидим, благодаря силе обтравочных масок поместить изображение в текст с помощью Photoshop просто и легко. Я буду использовать Photoshop CS6 здесь, но это руководство также полностью совместимо с Photoshop CC (Creative Cloud). Если вы используете более старую версию Photoshop, обязательно ознакомьтесь с моим оригинальным учебником «Размещение изображения в тексте».
Вот изображение, которое я буду использовать (фото гавайского пляжа от Shutterstock):

Исходное изображение.
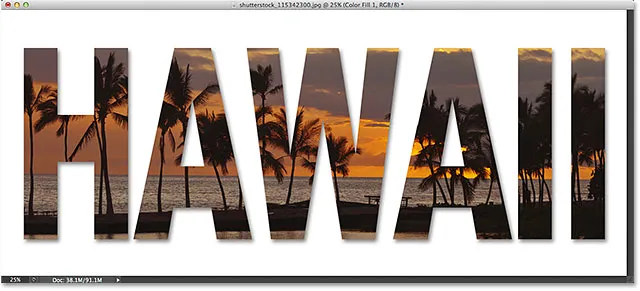
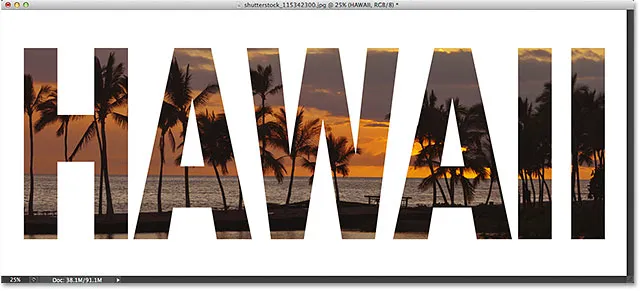
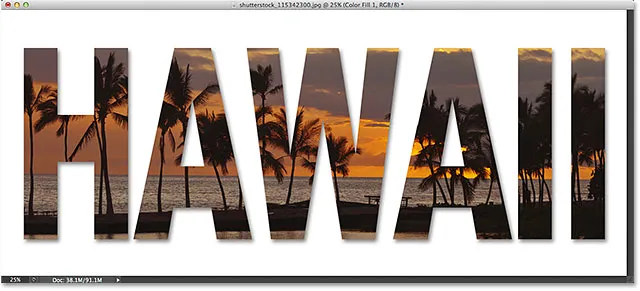
А вот как будет выглядеть то же изображение, если поместить его в текст:

Конечный результат.
Давайте начнем!
Как разместить изображение в тексте с помощью Photoshop
Шаг 1: дублируем фоновый слой
Откройте изображение, которое вы хотите разместить внутри вашего текста. С открывшимся изображением, если вы посмотрите на панель «Слои», вы увидите изображение, сидящее на фоновом слое, в настоящее время единственном слое в документе:

Панель «Слои», отображающая изображение на фоновом слое.
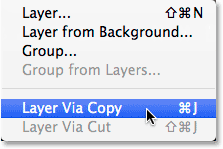
Нам нужно сделать копию этого слоя. Поднимитесь в меню Layer в строке меню в верхней части экрана, выберите New, затем выберите Layer via Copy . Или вы можете выбрать эту же команду на клавиатуре, нажав Ctrl + J (Win) / Command + J (Mac):

Переход к Layer> New> Layer via Copy.
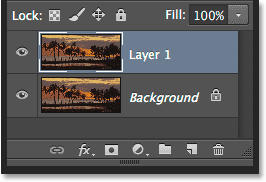
Photoshop создает копию слоя, называет его «Слой 1» и размещает его непосредственно над фоновым слоем:

Копия слоя появится над оригиналом.
Шаг 2: добавь белый сплошной цвет заливки
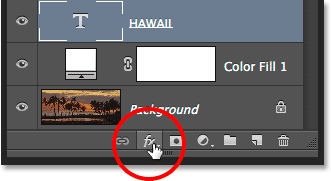
Далее, давайте добавим один из слоев Photoshop Solid Color Fill для использования в качестве фона для нашего эффекта. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:

Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Сплошной цвет в верхней части списка, который появляется:

Выбор сплошного цвета заливки.
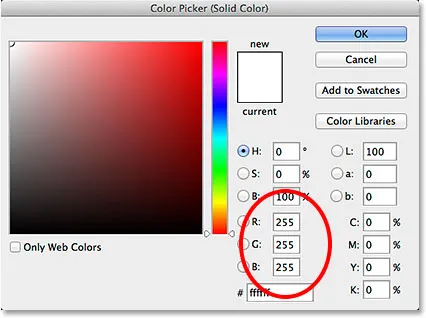
Фотошоп откроет палитру цветов, чтобы мы могли выбрать цвет, которым мы хотим заполнить слой. Я собираюсь использовать белый цвет для фона, введя значение 255 в поля R, G и B :

Значение 255 для значений R, G и B дает нам белый цвет.
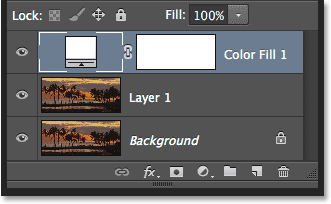
Нажмите кнопку ОК, чтобы закрыть палитру цветов. Вернувшись на панель «Слои», мы видим белый слой «Сплошная заливка цветом» (с именем «Цветная заливка 1»), расположенный над двумя слоями изображения:

Панель «Слои», отображающая слой «Сплошная заливка».
А поскольку слой «Заливка» расположен над обоими слоями изображений, документ временно заполнен белым:

Изображение временно скрыто слоем заполнения.
Шаг 3: Перетащите сплошной цвет заливки под слой 1
Нам нужно переместить слой «Сплошная заливка» ниже слоя 1. Нажмите на слой «Сплошная заливка» (убедитесь, что вы щелкаете по его маленькому значку цветового образца слева, а не по значку маски слоя справа), и с помощью кнопки мыши все еще удерживая, перетащите слой вниз, пока не увидите полосу выделения между фоновым слоем и слоем 1:

Перетащите слой Fill между фоновым слоем и слоем 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой Fill на место между двумя слоями изображения. Ваше изображение появится в окне документа:

Слой Fill теперь расположен между двумя слоями изображения.
Шаг 4: выберите слой 1
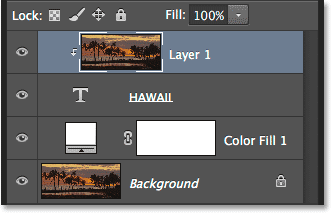
Нажмите на верхний слой ( Layer 1 ) на панели Layers, чтобы выбрать его:

Выбор слоя 1.
Шаг 5: Выберите инструмент Type
Мы готовы добавить наш текст. Выберите инструмент «Текст» в панели «Инструменты» в левой части экрана. Вы также можете выбрать Type Tool, просто нажав клавишу T на клавиатуре:

Выбор инструмента «Текст».
Шаг 6: выбери свой шрифт
Выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите свой шрифт. Поскольку наша цель - поместить изображение в текст, лучше всего работают шрифты с толстыми буквами. Я собираюсь выбрать Arial Black, но, конечно, вы можете выбрать любой шрифт, который вам нравится. Не беспокойтесь о размере шрифта на данный момент. Мы изменим тип вручную позже:

Выбор шрифта на панели параметров.
Шаг 7: установите цвет шрифта на белый
Этот следующий шаг не является абсолютно необходимым, но чтобы помочь нам увидеть текст по мере его добавления, давайте установим наш цвет шрифта на белый . Если ваш типовой цвет уже установлен на белый (или другой цвет, который вы можете легко увидеть перед вашим изображением), вы можете пропустить этот шаг. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров.

Нажав на образец цвета.
Это еще раз открывает палитру цветов . Я выберу белый цвет, как и раньше, введя значение 255 для параметров R, G и B. Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов:

Установка значений R, G и B на 255.
Шаг 8: добавь свой текст
Выбрав инструмент «Текст», выберите шрифт и цвет шрифта - белый, щелкните внутри документа и добавьте свой текст. Я наберу слово "HAWAII":

Добавляю мой текст.
Нажмите на галочку на панели параметров, когда вы закончите, чтобы принять ваш текст и выйти из режима редактирования текста:

Нажав на галочку.
Узнайте все о работе с шрифтом в Photoshop с помощью нашего учебника Photoshop Type Essentials!
Шаг 9: перетащите слой типа ниже слоя 1
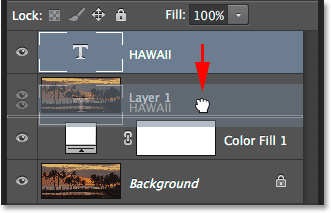
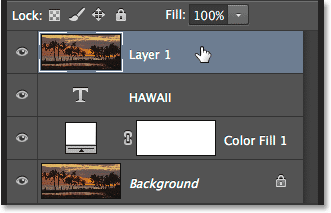
Если мы посмотрим на панель «Слои», то увидим наш новый добавленный слой «Тип», расположенный над слоем 1, поэтому текст появляется перед изображением в документе:

Слой типа в настоящее время находится над изображением.
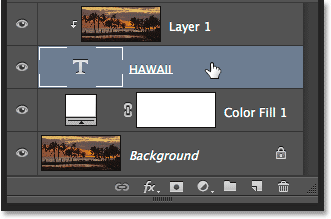
Нам нужно переместить его ниже слоя 1. Нажмите на слой «Тип» и, удерживая нажатой кнопку мыши, перетащите его вниз, пока не появится полоса выделения между слоем 1 и слоем «Сплошная заливка»:

Перетаскивая слой Тип под Слой 1.
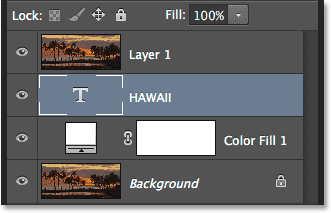
Отпустите кнопку мыши, когда появится панель выделения, чтобы поместить слой типа на место:

Слой типа теперь находится ниже слоя 1.
Шаг 10: снова выберите слой 1
Нажмите еще раз на слой 1, чтобы выбрать его и сделать его активным:

Нажав на слой 1, чтобы выбрать его.
Шаг 11: создай обтравочную маску
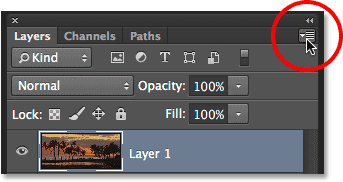
Выбрав Layer 1, нажмите на маленький значок меню в верхнем правом углу панели Layers:

Нажав на значок меню панели «Слои».
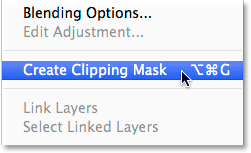
Выберите « Создать обтравочную маску» в появившемся меню:

Выбор команды Создать обтравочную маску.
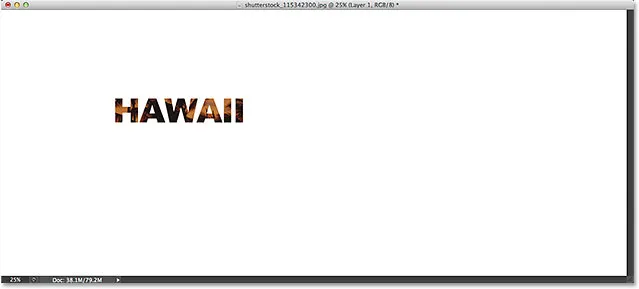
При этом изображение на слое 1 обрезается до текста на слое типа под ним, что означает, что остается видимой только область изображения, которая находится непосредственно над фактическим текстом на слое типа, создавая иллюзию того, что изображение находится внутри текста. Остальная часть изображения теперь скрыта от глаз, и на ее месте мы видим сплошной белый слой Fill:

Только область изображения, которая находится непосредственно над текстом, остается видимой.
Если мы снова посмотрим на панель «Слои», то увидим, что слой 1 был смещен вправо, с маленькой стрелкой, указывающей вниз на слой типа под ним. Вот как Photoshop сообщает нам, что слой Type используется в качестве обтравочной маски для Layer 1:

Панель «Слои» показывает слой 1, обрезанный до слоя «Тип».
Связанное руководство: как работают обтравочные маски Photoshop
Шаг 12: выберите слой типа
Нажмите на слой типа, чтобы выбрать его и сделать его активным:

Выбор типа слоя.
Шаг 13: измените размер и переместите текст
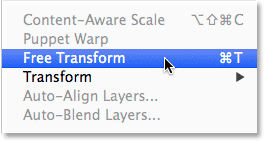
Все, что осталось сделать, это переместить и изменить размер шрифта, и мы можем сделать обе эти вещи, используя команду Free Transform в Photoshop. Выбрав слой «Тип», перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» . Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью ярлыка:

Собираемся Правка> Свободное Преобразование
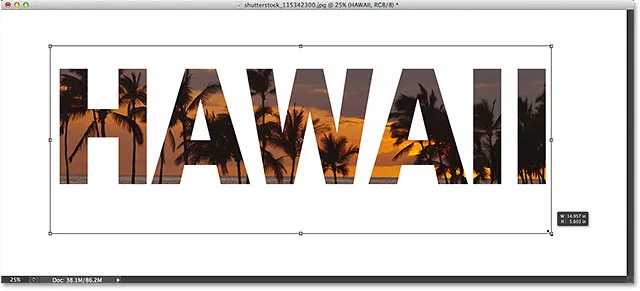
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг текста. Чтобы изменить его размер, просто нажмите и перетащите любой из маркеров. Если вы хотите изменить размер шрифта, не искажая первоначальные формы букв, удерживайте нажатой клавишу Shift при перетаскивании любой из четырех угловых ручек . Вы также можете изменить размер текста из его центра, удерживая клавишу Alt (Win) / Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его в нужное положение мышью:

Перемещение и изменение размера текста с помощью Free Transform.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из Free Transform:

Эффект после перемещения и изменения размера шрифта.
Шаг 14: добавь тень (необязательно)
Этот последний шаг не является обязательным, но для завершения эффекта я добавлю тень. Если вы хотите продолжить, оставив слой «Тип» активным, щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои»:

Нажав на значок Стили слоя.
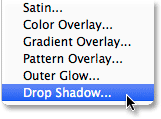
Выберите Drop Shadow в нижней части списка, который появляется:

Выбор эффекта слоя Drop Shadow.
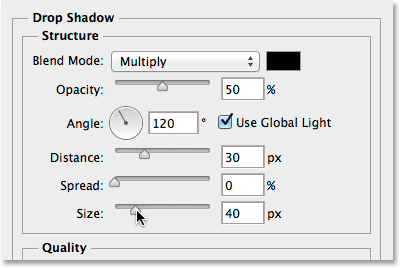
При этом откроется диалоговое окно «Стиль слоя» с параметрами «Тень» в среднем столбце. Я уменьшу Непрозрачность тени от ее значения по умолчанию 75% до 50%, чтобы уменьшить ее интенсивность, затем я установлю Угол тени на 120 ° . Я увеличу значение « Расстояние» до 30px, а размер до 40px, но эти два значения во многом зависят от размера вашего изображения, поэтому вам, возможно, придется поэкспериментировать с ними самостоятельно, чтобы найти наиболее подходящие настройки:

Варианты Drop Shadow.
Нажмите OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Здесь, после добавления тени к букве, мой окончательный результат «изображение в тексте»:

Конечный эффект.
И там у нас это есть! В этом уроке мы узнали, как поместить изображение в одно слово или один слой типа. В следующем уроке вы узнаете, как разместить изображение в нескольких текстовых слоях одновременно! Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!