В этом уроке по текстовым эффектам в Photoshop мы узнаем, как использовать стили слоев Photoshop, чтобы текст выглядел так, как будто он сделан из пластика. Чтобы создать эффект, мы будем использовать некоторые «контуры», которые мы будем загружать, так как они по умолчанию недоступны для нас, но не беспокойтесь, их загрузка проста, и поэтому все остальное мы будем делать.
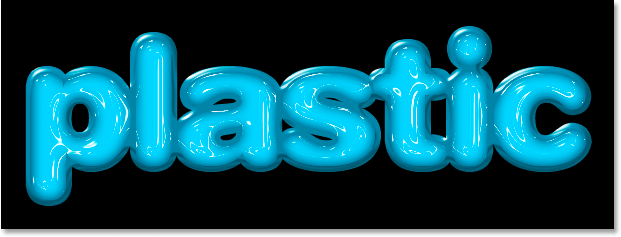
Вот эффект, для которого мы собираемся:

Конечный результат.
Давайте начнем!
Шаг 1: Откройте новый документ Photoshop
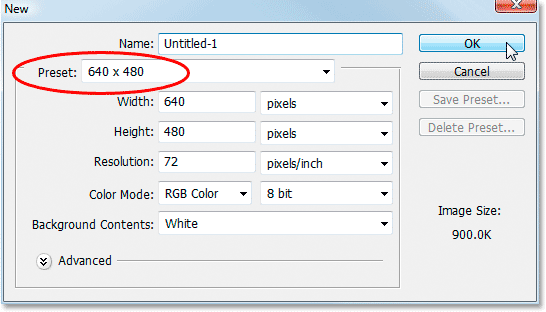
Первое, что нам нужно сделать, это открыть новый документ, поэтому давайте сделаем это быстро, используя сочетание клавиш Ctrl + N (Win) / Command + N (Mac). Это вызывает диалоговое окно Photoshop New Document. Выберите любой размер, который вам нравится. Я собираюсь использовать заданный размер 640x480, как обведено ниже:

Создайте новый документ Photoshop.
Шаг 2: Заполните документ черным
Нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона, чтобы черный цвет стал вашим основным цветом, а белый - фоновым. Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить новый документ цветом переднего плана, который в данном случае является черным:

Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы заполнить новый документ черным.
Шаг 3: добавьте свой текст в документ
Возьмите инструмент «Текст» из палитры «Инструменты» или нажмите T, чтобы быстро получить к нему доступ с помощью сочетания клавиш:

Выберите инструмент «Текст» в палитре «Инструменты» в Photoshop.
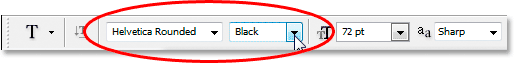
Затем, выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите свой шрифт. Я собираюсь использовать Helvetica Rounded Black для своего. Вы можете выбрать любой понравившийся вам шрифт из тех, что установлены в вашей системе. Для этого эффекта лучше подходит более крупный и толстый шрифт:

Выберите свой шрифт на панели параметров.
Нажмите букву X на клавиатуре, чтобы поменять цвета переднего плана и фона, чтобы белый цвет стал вашим цветом переднего плана. Мы собираемся выбрать лучший цвет для нашего текста, используя Layer Styles, но сейчас белый будет хорошо. Затем, с выбранным шрифтом и белым в качестве цвета переднего плана, щелкните внутри документа и добавьте свой текст. Я собираюсь напечатать слово «пластик»:

Нажмите внутри вашего документа Photoshop и добавьте свой текст.
Измените размер текста по мере необходимости, используя команду « Свободное преобразование» в Photoshop, нажав Ctrl + T (Win) / Comand + T (Mac), чтобы открыть окно «Свободное преобразование» и обвести текст. Удерживайте нажатой клавишу «Shift», чтобы ограничить пропорции текста, и перетащите любой из угловых маркеров, чтобы изменить размер текста. Удерживайте нажатой клавишу «Alt» («Победа») или « Option» (Mac), а также перетаскивайте, чтобы принудительно изменить размер текста с центральной точки. Нажмите Enter (Win) / Return (Mac), когда вы будете довольны размером текста, чтобы принять изменение.
Шаг 4: Выберите цвет для вашего текста, используя стиль слоя "Color Overlay"
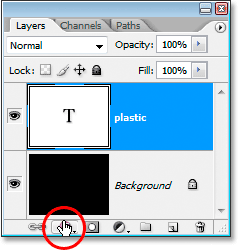
Теперь, когда мы добавили наш текст в документ, мы собираемся начать создавать наш «пластиковый» эффект, и первое, что мы собираемся сделать, это выбрать для него лучший цвет. Выделив текстовый слой, щелкните значок « Стили слоев» в нижней части палитры «Слои»:

Нажмите на значок «Стили слоев» в нижней части палитры слоев.
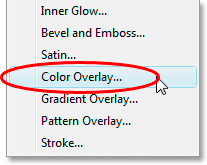
Выберите Color Overlay из появившегося списка стилей слоя:

Выберите стиль слоя «Color Overlay».
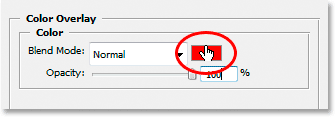
При этом откроется диалоговое окно «Стиль слоя» с настройками «Цветовое наложение» в средней колонке. Нажмите на образец цвета справа от «Режима смешивания», чтобы выбрать новый цвет для вашего текста:

Нажмите на образец цвета, чтобы выбрать новый цвет для текста.
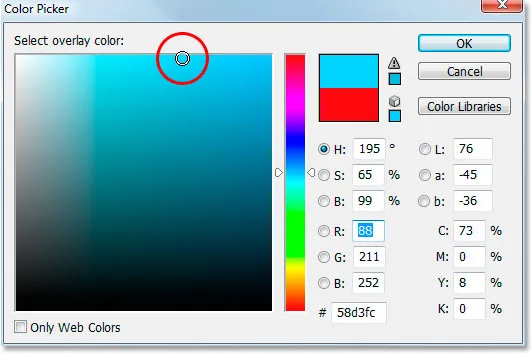
Это поднимает палитру цветов Photoshop. Я собираюсь выбрать голубой цвет для моего текста. Не стесняйтесь выбирать любой цвет, который вы предпочитаете, но попробуйте выбрать более светлый оттенок цвета:

Выберите цвет для вашего текста с помощью палитры цветов Photoshop.
Нажмите OK, когда вы выбрали свой цвет, чтобы выйти из палитры цветов. Ваш текст теперь будет отображаться в выбранном вами цвете в документе:

Текст теперь отображается в выбранном вами цвете.
Я должен отметить, что мы на самом деле не изменили цвет текста здесь, хотя теперь он отображается в другом цвете. Технически текст по-прежнему белый. Мы просто наложили на него новый цвет, используя стиль слоя Color Overlay. Если бы мы отключили стили слоя, чего мы не будем делать, но если бы мы это сделали, текст снова стал бы белым.
Шаг 5: добавь внутреннюю тень к тексту, используя стиль слоя "Inner Glow"
Далее, мы собираемся придать нашему тексту более трехмерный вид, добавив внутреннюю тень. Теперь есть фактический стиль слоя «Внутренняя тень», но мы не собираемся использовать его, потому что он ограничен направленной тенью. Мы хотим, чтобы текст казался окруженным тенью, поэтому вместо использования готовой внутренней тени, которую дает нам Photoshop, мы собираемся создать наш собственный стиль слоя «Внутренняя тень», преобразовав стиль « Внутреннее свечение» в тень.
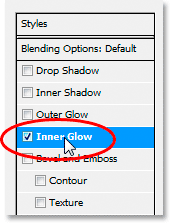
Для этого нажмите на слова Inner Glow в списке стилей слоя в левой части диалогового окна «Стиль слоя». Убедитесь, что вы нажимаете непосредственно на слова. Не просто нажмите внутри флажка, потому что все, что нужно сделать, это включить эффект. Мы хотим получить доступ к параметрам эффекта, и для этого вам нужно нажать на само название:

Нажмите на слова «Внутреннее свечение» в левой части диалогового окна «Стиль слоя».
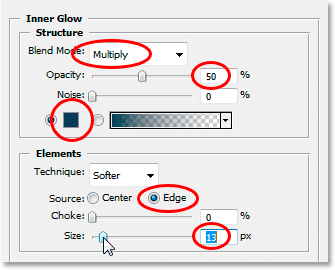
Средний столбец диалогового окна «Стиль слоя» изменится и отобразит параметры «Внутреннее свечение»:

Параметры «Внутреннее свечение» в диалоговом окне «Стиль слоя».
Чтобы изменить «внутреннее свечение» на «внутреннюю тень», все, что нам нужно сделать, это изменить режим наложения в верхней части. Нажмите стрелку вниз справа от слова «Экран» и измените режим смешивания на « Умножение» . Наше свечение теперь является тенью, или, по крайней мере, это будет тень, если мы выберем для нее более темный цвет. Желтый по умолчанию не будет очень хорошо работать в качестве тени, поэтому щелкните образец цвета непосредственно под словом «Шум», который вернет палитру цветов в Photoshop, и выберите более темную версию цвета, выбранного для текста., Я выбрал светло-синий для своего текста, поэтому я выберу темно-синий для тени. Уменьшите непрозрачность тени примерно до 50%, чтобы она не была такой интенсивной. Убедитесь, что для источника выбран край, и, наконец, увеличьте размер тени примерно до 13 пикселей .
Ваш текст теперь будет выглядеть примерно так:

Текст после применения внутренней тени.
Шаг 6: Примените стиль слоя "Наклон и тиснение"
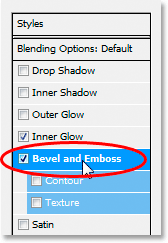
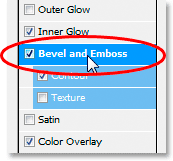
Далее, мы собираемся добавить эффект «Скос и тиснение» к нашему тексту, поэтому нажмите непосредственно на слова « Скос и тиснение» в списке стилей слоя в левой части диалогового окна «Стиль слоя». Опять же, убедитесь, что вы нажимаете непосредственно на слова, а не просто внутри флажка:

Нажмите на слова «Скос и тиснение» в левой части диалогового окна «Стиль слоя».
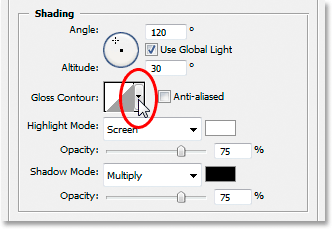
Средний столбец диалогового окна «Стиль слоя» изменится на параметры «Скос» и «Тиснение». Первое, что мы хотим сделать здесь, это загрузить новый «Глянцевый контур», поэтому перейдите туда, где написано «Глянцевый контур» в параметрах «Затенение», и нажмите стрелку, направленную вниз, справа от эскиза предварительного просмотра контура. :

Нажмите на стрелку вниз справа от эскиза предварительного просмотра контура.
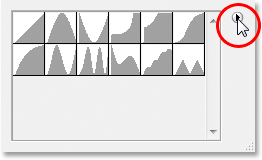
Затем нажмите на стрелку вправо в правом верхнем углу всплывающего окна выбора контура:

Нажмите на стрелку вправо в правом верхнем углу окна выбора контура.
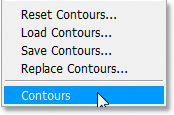
Затем выберите Контуры внизу списка, который появляется, чтобы загрузить новый набор контуров, которые нам не доступны по умолчанию:

Выберите «Контуры», чтобы загрузить новый набор контуров.
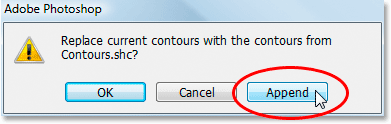
Фотошоп спросит вас, хотите ли вы заменить исходные контуры новыми или просто добавить новые в конец списка. Нажмите на Добавить :

Нажмите «Добавить», чтобы добавить новые контуры внизу исходных.
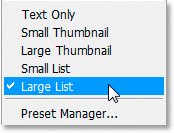
Вы увидите новые контуры, добавленные в нижней части оригиналов. Чтобы упростить задачу для нас, вместо того, чтобы пытаться описать форму контура, на который нужно щелкнуть, еще раз щелкните эту стрелку вправо в верхнем правом углу и выберите « Большой список» из вариантов, чтобы мы могли видеть оба эскиза. предварительный просмотр контура и название контура рядом с каждым эскизом:

Выберите «Большой список» из вариантов, чтобы увидеть эскизы предварительного просмотра контура и названия каждого контура.
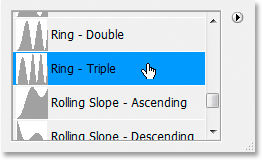
Теперь, когда мы видим фактические имена каждого контура, прокручивайте список вниз, пока не дойдете до того, который называется Ring-Triple, и дважды щелкните по нему, чтобы выбрать его:

Дважды щелкните контур «Кольцо-тройка», чтобы выбрать его.
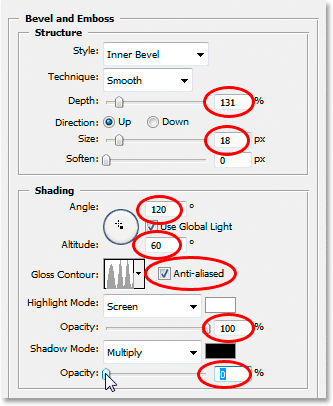
С выбранным контуром «Кольцо-тройка» изменим остальные параметры «Скос» и «Тиснение»:

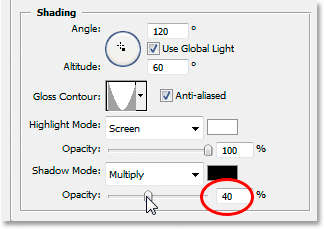
Измените параметры скоса и тиснения, обведенные красным.
Это настройки, которые я использовал для своего текста. Возможно, вам придется немного изменить их в зависимости от шрифта, который вы используете, и размера вашего текста. Начиная сверху и продвигаясь вниз, увеличьте глубину примерно до 131%, а размер - примерно до 18 пикселей . В параметрах «Затенение» установите угол на 120 °, если это еще не сделано, и установите высоту на 60 ° . Убедитесь, что сглаживание отмечено рядом с эскизом предварительного просмотра контура. Увеличьте непрозрачность режима подсветки до 100% и, наконец, уменьшите непрозрачность режима тени до 0% .
Ваш текст должен выглядеть примерно так:

Текст после применения стиля слоя Bevel and Emboss.
Шаг 7: примени стиль слоя "Контур"
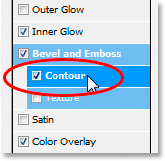
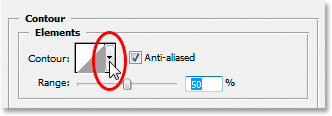
Нажмите на слово Контур слева от диалогового окна Стиль слоя. Это прямо под словами "Скос и тиснение":

Нажмите на слово «Контур» слева от диалогового окна «Стиль слоя».
Средний столбец диалогового окна «Стиль слоя» изменится на параметры контура. Мы собираемся использовать другой контур из тех, которые мы загрузили минуту назад. Нажмите на стрелку вниз справа от эскиза предварительного просмотра контура:

Нажмите на стрелку вниз справа от эскиза предварительного просмотра контура.
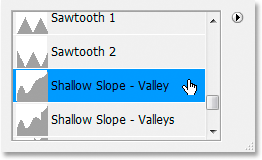
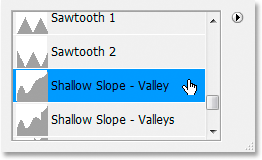
На этот раз прокрутите список вниз, пока не дойдете до того, который называется « Мелководная долина склона» . Дважды щелкните по нему, чтобы выбрать его:

Прокрутите список до контура «Мелководная долина» и дважды щелкните его, чтобы выбрать его.
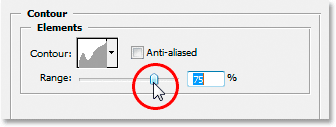
Вы можете точно настроить «блестящий» эффект по своему вкусу, перетаскивая ползунок « Диапазон» влево или вправо, пока вы не будете довольны результатами. Я должен перетащить шахту вправо и увеличить дальность до 85%:

Точно настройте эффект, отрегулировав значение «Range».
Вот мой текст после добавления стиля слоя Contour:

Текст после применения стиля слоя Contour.
Нажмите OK, чтобы выйти из диалогового окна Layer Style.
Шаг 8: продублируйте текстовый слой
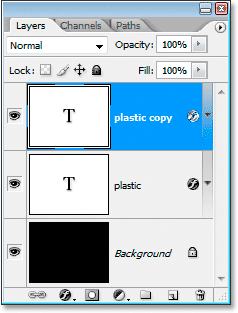
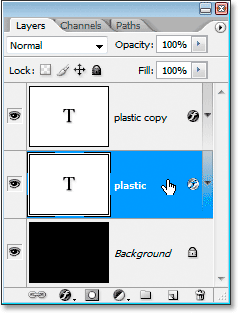
Нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы дублировать текстовый слой, чтобы у вас теперь было два текстовых слоя в палитре слоев:

Дублируйте текстовый слой.
Затем нажмите на исходный текстовый слой в палитре «Слои», чтобы выделить его, поэтому мы снова работаем над исходным, а не над дублирующим текстовым слоем над ним:

Нажмите на исходный текстовый слой, чтобы выделить его еще раз.
Шаг 9: добавь штрих к тексту
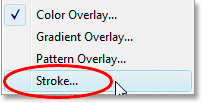
После повторного выделения исходного текстового слоя нажмите еще раз на значок « Стиль слоя» в нижней части палитры «Слои» и на этот раз выберите « Обводка» в нижней части списка:

Выберите «Штрих» из списка стилей слоя.
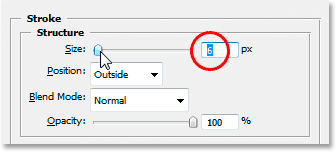
Откроется диалоговое окно «Стиль слоя» с параметрами обводки в среднем столбце. Во-первых, увеличьте размер штриха примерно до 6 пикселей :

Перетащите ползунок, чтобы увеличить размер штриха.
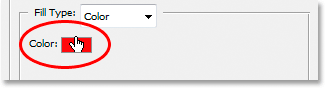
Затем щелкните образец цвета обводки, чтобы выбрать новый цвет обводки:

Нажмите на образец цвета в вариантах обводки.
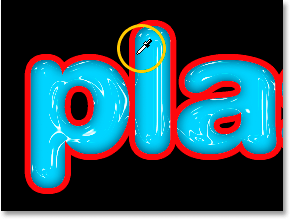
Photoshop Color Picker снова появляется. Вместо того, чтобы выбирать цвет непосредственно в палитре цветов, наведите курсор мыши на текст. Вы увидите, как курсор мыши изменится на значок пипетки . Нажмите около края одной из букв, чтобы выбрать оттенок цвета, который находится примерно посередине между самыми светлыми и самыми темными цветами в тексте:

Пример цвета из текста, который находится примерно посередине между самым светлым и самым темным цветом текста.
Нажмите OK, чтобы выйти из палитры цветов, когда закончите.
Шаг 10: примени стиль "Наклон и выбей" к инсульту
Вернитесь к параметрам «Наклон и тиснение», щелкнув слова « Наклон и тиснение» в левой части диалогового окна «Стиль слоя»:

Нажмите на слова «Скос и тиснение», чтобы снова получить доступ к опциям «Скос и тиснение».
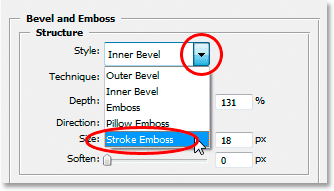
Диалоговое окно «Стиль слоя» изменится, чтобы снова отобразить параметры «Скос» и «Тиснение» в среднем столбце. Мы хотим применить стиль «Скос и тиснение» к самой обводке, поэтому для этого нажмите стрелку, направленную вниз, справа от слова «Внутренняя скос», и измените стиль на « Штрих-тиснение» :

Измените Bevel и выбейте "Стиль" на "Stroke Emboss".
Мы почти закончили. Вернитесь вниз к параметру «Глянцевый контур» и еще раз щелкните стрелку, направленную вниз, справа от эскиза предварительного просмотра контура. На этот раз прокрутите список вниз, пока не дойдете до того, который называется « Мелководная долина склона» . Дважды щелкните по нему, чтобы выбрать его:

Прокрутите список до контура «Мелководная долина» и дважды щелкните его, чтобы выбрать его.
Пока вы находитесь в нижней части опций Bevel и Emboss, увеличьте непрозрачность Shadow Mode примерно до 40% :

Увеличьте непрозрачность режима тени до 40%.
Наконец, вернитесь наверх и уменьшите значение глубины примерно до 41%, затем увеличьте размер, перетаскивая ползунок вправо, пока не увидите слияния штрихов букв. Я увеличил мой до 24 пикселей. Нажмите кнопку ОК, когда вы будете довольны результатами, чтобы выйти из диалогового окна Стиль слоя, и все готово! Вот заключительный эффект «пластикового текста»:

Конечный результат.
Куда пойти дальше …
И там у нас это есть! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!