В этом учебном пособии по текстовым эффектам в Photoshop мы научимся поглощать текст взрывом света и цвета. Этот текстовый эффект включает в себя довольно много шагов, и мы будем использовать несколько фильтров, которые не очень часто используются в повседневной работе с Photoshop, но создать эффект довольно просто, и конечный результат определенно стоит затраченных усилий.
Используете Photoshop CS6? Вы хотите следовать нашей полностью обновленной версии учебника по Photoshop CS6.
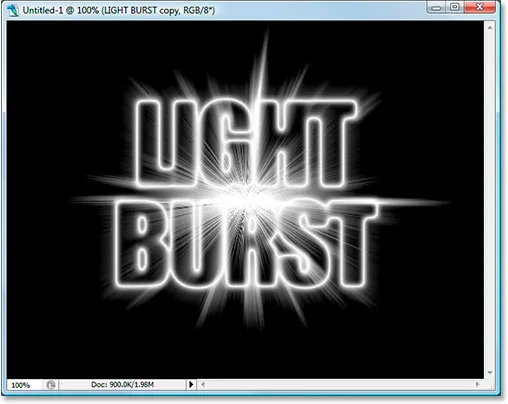
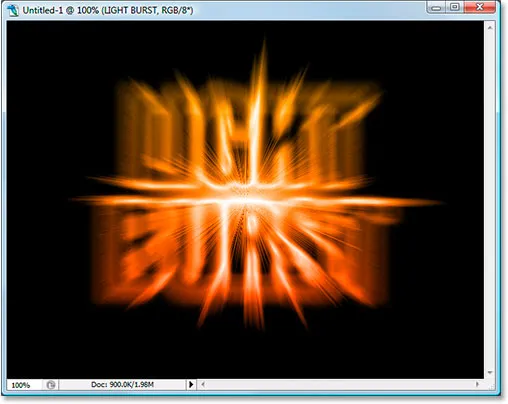
Вот результат, к которому мы стремимся:

Конечный результат.
Давайте начнем!
Шаг 1: Откройте новый документ Photoshop
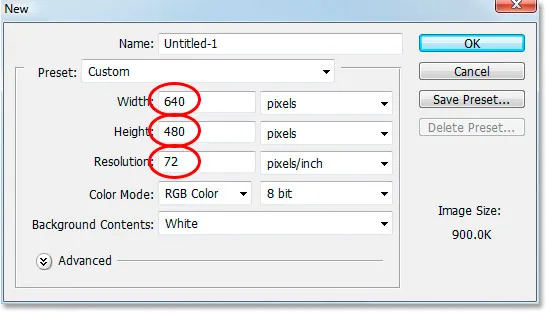
Откройте новый документ в Photoshop, перейдя в меню «Файл» и выбрав «Новый …», или с помощью сочетания клавиш Ctrl + N (Победа) / Command + N (Mac). Вы можете выбрать собственную ширину и высоту для своего документа, но если вы хотите следовать, я выбрал размер 640x480 из списка доступных предустановок, чтобы упростить задачу. Я также оставил значение моего разрешения по умолчанию 72 пикселей / дюйм. Поскольку я создаю этот текстовый эффект для Интернета, не имеет значения, какое значение разрешения я установил, поэтому по умолчанию это хорошо:

Создайте новый документ в Photoshop. Чтобы следовать, используйте предустановленный размер "640x480".
Шаг 2: добавь свой текст
Открыв новый пустой документ, возьмите инструмент «Текст» с палитры «Инструменты» или нажмите T на клавиатуре. Убедитесь, что черный цвет выбран в качестве основного цвета. Если это не так, просто нажмите D на клавиатуре, чтобы сбросить его до черного. Выберите свой шрифт на панели параметров в верхней части экрана. Толстые, тяжелые шрифты работают лучше всего для этого эффекта. Затем, вперед и введите свой текст. Я собираюсь использовать «Удар», и я буду печатать слова «LIGHT BURST»:

Выберите толстый, плотный шрифт, и с черным в качестве основного цвета введите текст.
Шаг 3: измените размер текста с помощью бесплатной трансформации
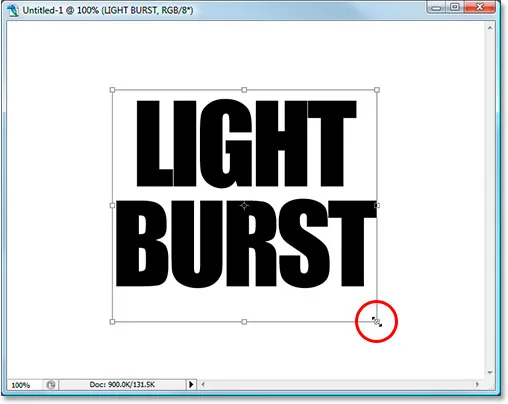
Выбрав текстовый слой в палитре «Слои», используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» и обвести текст. Удерживая нажатой клавишу «Shift» + «Alt» (победа) / «Shift» + «Option» (Mac), перетащите любой из угловых маркеров, чтобы увеличить текст и заполнить большую часть области документа. Удержание Shift ограничивает пропорции текста, а нажатие Alt / Option изменяет размер текста по центру:

Измените размер текста с помощью команды Photoshop «Free Transform».
Обязательно оставляйте достаточно места вокруг текста для нашего светового эффекта. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование.
Шаг 4: Растеризация вашего текста
Мы собираемся применить несколько фильтров к нашему тексту, но Photoshop не позволяет нам сделать это без предварительной его растеризации, что означает просто преобразование его в пиксели. Итак, снова с выделенным текстовым слоем, зайдите в меню Layer в верхней части экрана, выберите Rasterize, а затем выберите Type . Это преобразует наш текст в пиксели. Он будет выглядеть так же в окне документа, но в палитре Слои слой Тип теперь будет обычным слоем:

После растеризации текста слой «Тип» в палитре «Слои» становится обычным слоем.
Шаг 5: добавь выделение вокруг текста и сохрани его
Удерживая клавишу «Ctrl» (Win) / « Command» (Mac) непосредственно в области предварительного просмотра миниатюр текстового слоя в палитре «Слои», можно быстро загрузить выделение вокруг текста:

«Ctrl-click» (Win) / «Command-click» (Mac) прямо на миниатюре текста в палитре слоев.
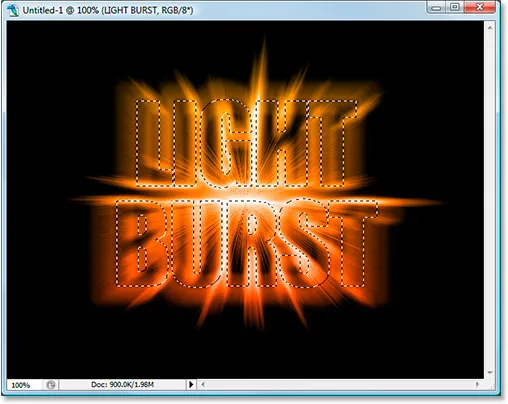
Ваш текст теперь будет выделен:

Текст теперь выделен.
С выделенным текстом перейдите в меню «Выбрать» в верхней части экрана и выберите « Сохранить выделение» . Когда появится диалоговое окно « Сохранить выделение », просто нажмите « ОК» . Нет необходимости называть его или вносить какие-либо изменения в параметры.
Как только вы сохранили свой выбор, нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выделение текста.
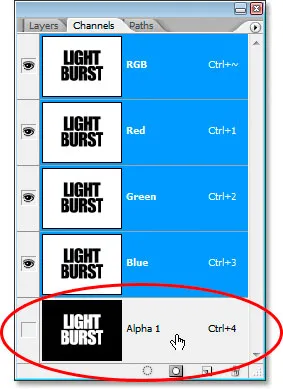
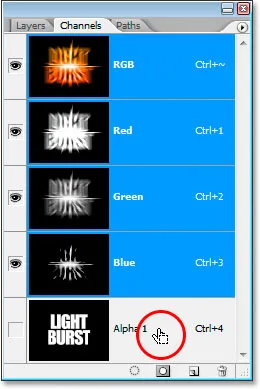
Переключитесь на палитру «Каналы» на мгновение (она сгруппирована рядом с палитрой слоев), и вы увидите, что ваш выбор сохранен в виде нового канала с именем «Альфа 1» в самом низу. Мы вернемся сюда чуть позже, чтобы снова загрузить наш выбор:

Выбор теперь сохраняется как новый канал «Альфа 1» в палитре «Каналы» в Photoshop.
Шаг 6: Используйте «Заполнить», чтобы заполнить текстовый слой белым и установить режим наложения «Умножить»
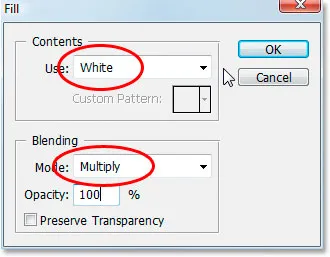
Снова переключитесь на палитру слоев и, выделив текстовый слой, перейдите в меню «Правка» в верхней части экрана и выберите « Заливка» или нажмите Shift + F5 на клавиатуре, чтобы быстро открыть диалоговое окно « Заливка» в Photoshop. Когда появится диалоговое окно, установите для параметра « Содержание» значение « Белый» и измените режим наложения на « Умножение» :

Фотошоп "Заполнить" диалоговое окно ".
Нажмите OK, когда вы закончите. Похоже, ничего не происходило в окне документа, но если вы посмотрите на миниатюру вашего текстового слоя в палитре слоев, вы увидите, что все пустое пространство вокруг текста теперь заполнено белым, а текст остается черным. благодаря этому режиму «Умножение».
Шаг 7: примени фильтр Gaussian Blur к тексту
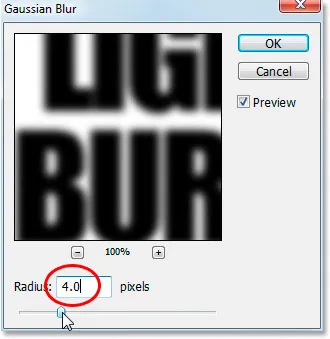
Перейдите в меню «Фильтр» в верхней части экрана, выберите « Размытие», а затем выберите « Размытие по Гауссу» . Когда появится диалоговое окно Размытие по Гауссу, введите значение радиуса около 4 пикселей и нажмите «ОК», чтобы применить к тексту легкое размытие:

Примените фильтр Gaussian Blur к тексту.
Вот текст после применения Gaussian Blur:

Текст теперь немного размыт.
Шаг 8: примени фильтр «Solarize» к тексту
С выделенным текстовым слоем вернитесь в меню Filter и на этот раз выберите Stylize, а затем выберите Solarize . Это сделает документ черным, и ваш текст будет выглядеть как белый штрих:

Изображение после применения фильтра Solarize.
Шаг 9: облегчить текст с уровнями
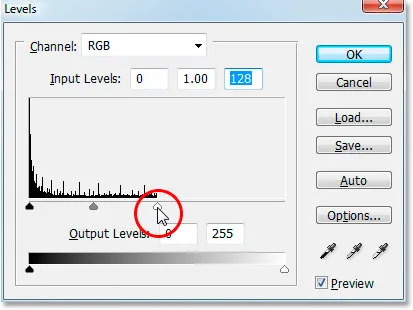
Текст выглядит немного темным, поэтому давайте его осветлим. Используйте сочетание клавиш Ctrl + L (Победа) / Command + L (Mac), чтобы вызвать команду « Уровни» в Photoshop, и перетаскивайте ползунок белой точки справа влево, пока не достигнете правого края гистограммы:

Открыв диалоговое окно «Уровни», возьмите белый ползунок точки справа и перетащите его к правому краю гистограммы, чтобы сделать текст ярче.
Нажмите ОК. Текст теперь будет выглядеть намного ярче:

Текст теперь намного ярче после применения уровней.
Шаг 10: сделай копию текстового слоя
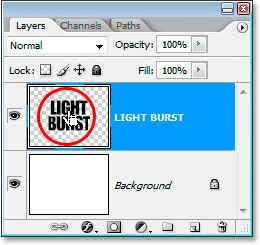
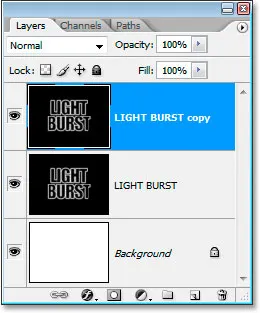
Нам нужно сделать копию текстового слоя на этом этапе, поэтому для этого, с выделенным текстовым слоем, используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), которое добавит копию слой над ним в палитре слоев:

Палитра Слои теперь показывает и текстовый слой, и копию над ним.
Убедитесь, что копия текстового слоя выбрана, потому что все эти следующие шаги должны быть выполнены на копии. Мы не будем больше трогать оригинал до самого конца.
Шаг 11: примени фильтр «полярные координаты» к тексту
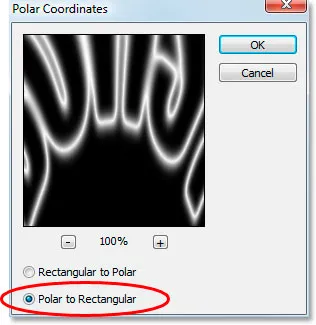
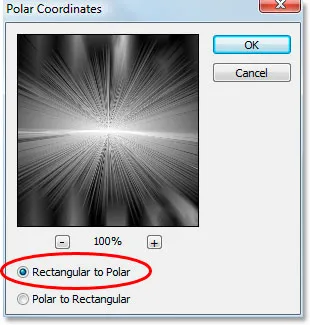
Вернитесь в меню «Фильтр» и выберите « Искажение», а затем « Полярные координаты» . Мы собираемся отправить наш текст на Северный полюс. Хорошо, нет, мы не. То, что мы собираемся сделать, это сделать это выглядит очень странно. Когда появится диалоговое окно Polar Coordinates, выберите опцию Polar To Rectangular в самом низу и затем нажмите OK:

Диалоговое окно Photoshop «Полярные координаты».
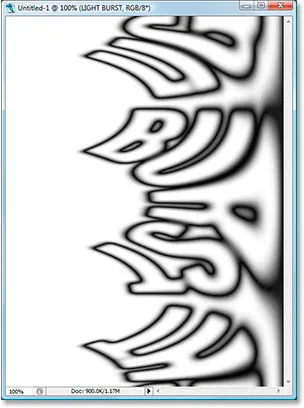
Ваш текст теперь будет выглядеть очень странно:

Текст после применения фильтра «Полярные координаты».
Шаг 12: вращай холст на 90 градусов по часовой стрелке
Перейдите в меню «Изображение» в верхней части экрана, выберите « Повернуть холст», а затем выберите 90 ° по часовой стрелке, чтобы повернуть холст на 90 градусов по часовой стрелке:

Поверните холст на 90 градусов по часовой стрелке.
Шаг 13: инвертируй изображение
Используйте сочетание клавиш Ctrl + I (Победа) / Command + I (Mac), чтобы инвертировать изображение, чтобы черный стал белым, а белый стал черным:

Инвертируйте изображение с помощью «Ctrl + I» (Победа) / «Command + I» (Mac).
Шаг 14: примени фильтр "Ветер" три раза
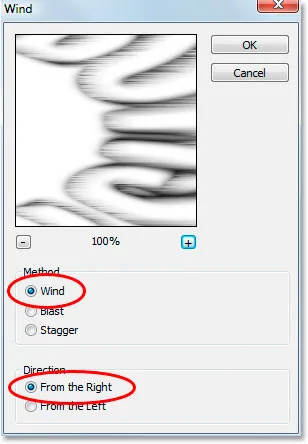
Вернитесь в меню Filter еще раз, выберите Stylize, а затем выберите Wind . Когда появится диалоговое окно «Фильтр ветра», убедитесь, что для « Метод» установлено значение « Ветер», а для « Направление» - значение «Справа» :

Фотошоп "Ветер" фильтр.
Нажмите кнопку ОК, чтобы применить фильтр ветра один раз. Затем нажмите сочетание клавиш Ctrl + F (Победа) / Command + F (Mac) дважды, чтобы применить тот же фильтр еще два раза.
Шаг 15: инвертируй изображение снова
Нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы снова инвертировать изображение:

Инвертируйте изображение еще раз, используя «Ctrl + I» (Win) / «Command + I» (Mac).
Шаг 16: примени фильтр «Ветер» еще три раза
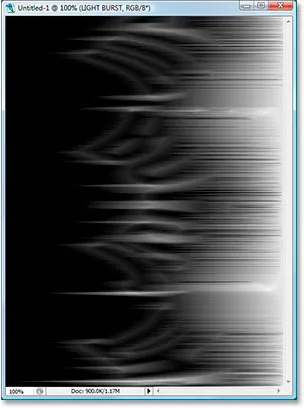
Когда изображение перевернуто, нажмите сочетание клавиш Ctrl + F (Win) / Command + F (Mac) еще три раза, чтобы применить фильтр к изображению еще три раза:

Примените фильтр «Ветер» к изображению еще три раза.
Шаг 17: скрасить изображение снова с уровнями
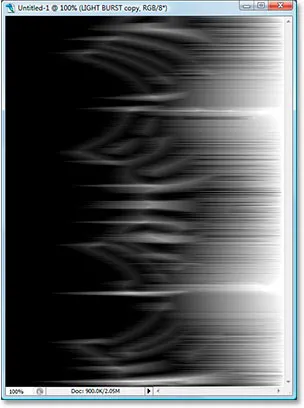
Нам нужно снова сделать изображение ярче, используя Уровни, но на этот раз мы позволим Photoshop сделать всю работу за нас, используя Авто Уровни . Чтобы сделать это, нажмите Shift + Ctrl + L (Победа) / Shift + Command + L (Mac), чтобы применить команду Автоуровней к изображению, что сделает его ярче:

Примените команду «Автоуровни», чтобы сделать изображение ярче.
Шаг 18: поверните холст на 90 градусов против часовой стрелки
Вернитесь в меню «Изображение» на этом этапе, снова выберите « Повернуть холст», и на этот раз выберите « 90 ° против часовой стрелки», чтобы повернуть холст обратно в исходное положение:

Поверните холст на 90 ° против часовой стрелки.
Шаг 19: примени фильтр "Полярные координаты" снова
Снова вернитесь в меню «Фильтр», выберите « Искажение», затем выберите « Полярные координаты» . На этот раз выберите опцию Rectangular to Polar и нажмите OK:

Снова примените «Polar Coordinates», на этот раз выбрав «Rectangular to Polar».
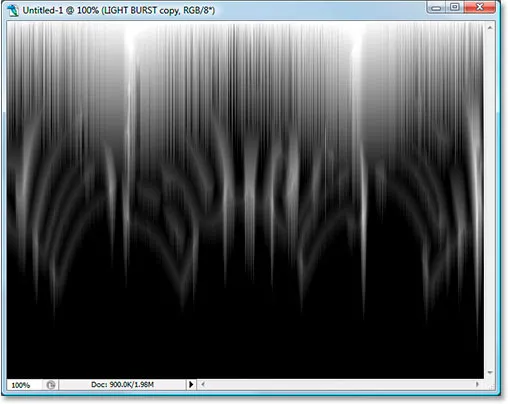
Ваше изображение должно выглядеть примерно так:

Изображение после применения фильтра «Полярные координаты» повторяется.
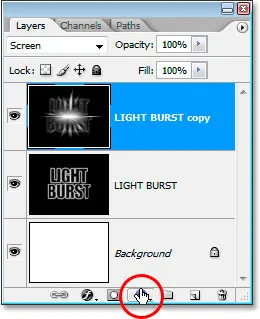
Шаг 20: установите режим наложения слоя на «Screen»
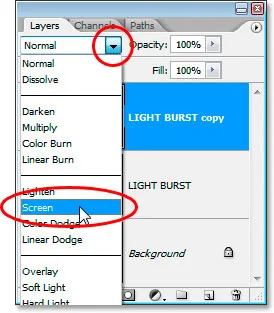
Перейдите к параметрам режима наложения в верхнем левом углу палитры «Слои» и измените режим наложения слоя копирования текста с «Нормальный» на « Экран », нажав стрелку вниз и выбрав «Экран» из списка:

Измените режим наложения слоя копирования текста на Экран.
Это показывает оригинальный текстовый слой под ним:

Исходный текстовый слой теперь также виден.
Шаг 21: примени слой градиента заполнения, чтобы добавить цвет
Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части палитры слоев:

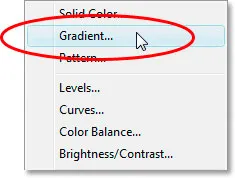
Нажмите значок «Новый слой заливки или корректировки».
И выберите «Градиент» из списка:

Выберите градиентный заливочный слой.
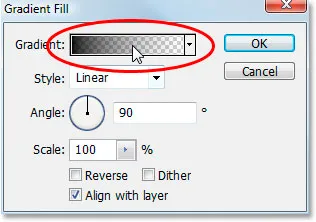
Когда появится диалоговое окно « Градиентная заливка », щелкните в области предварительного просмотра градиента вверху:

Нажмите внутри области предварительного просмотра градиента.
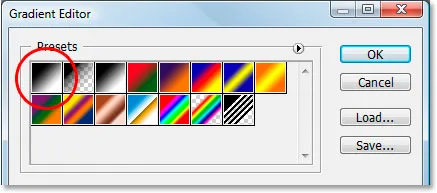
Это вызовет диалоговое окно Gradient Editor . Нажмите на образец градиента в левом верхнем углу, сначала на градиент от черного к белому, и это обеспечит непрозрачность обоих цветов с обеих сторон градиента на 100%:

Выберите образец градиента от черного к белому в левом верхнем углу, чтобы сначала установить непрозрачность обоих цветов.
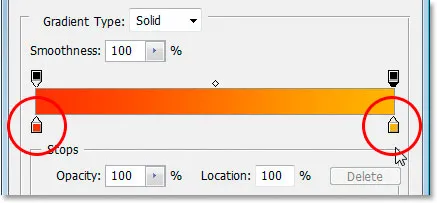
Затем установите цвета градиента на то, что вам нравится. Я установил цвет слева на красновато-оранжевый, а цвет справа на желтовато-оранжевый:

Установите градиентные цвета.
Выйдите из диалоговых окон градиента, как только вы выбрали свои цвета.
Шаг 22: измени режим смешивания слоя градиентной заливки на «цвет»
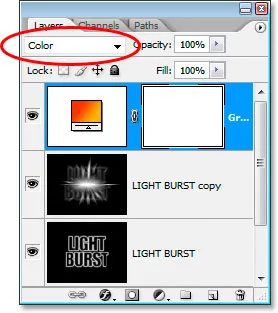
Выбрав слой заливки «Градиент», вернитесь к параметрам режима наложения в левом верхнем углу палитры «Слои» и измените режим наложения слоя на « Цвет» :

Измените режим наложения градиентного заливочного слоя на «Цвет».
Изображение теперь раскрашено цветами градиента:

Цвета градиента теперь применяются к изображению.
Шаг 23: примени радиальное размытие к оригинальному текстовому слою
На этом мы закончили со слоем копирования текста. Мы собираемся завершить последние несколько шагов, работая с исходным текстовым слоем, поэтому щелкните его в палитре слоев, чтобы выбрать его. Затем перейдите в меню Filter, выберите Blur, а затем выберите Radial Blur :

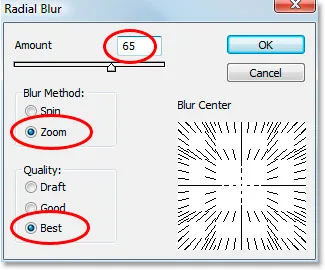
Диалоговое окно «Радиальное размытие» в Photoshop.
Задайте для параметра « Сумма» значение около 65 пикселей, « Размытие» для метода « Масштаб» и « Качество для наилучшего» (обведено выше), а затем нажмите кнопку «ОК», чтобы применить фильтр к исходному тексту:

Радиальное размытие применяется к изображению.
Шаг 24: загрузи сохраненный текст
Осталось сделать всего пару вещей. Сначала снова переключитесь на палитру каналов, как мы делали ранее. Мы собираемся перезагрузить тот выбор, который мы сохранили. Чтобы сделать это, просто щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте канала Alpha 1 в самом низу, чтобы загрузить выделение обратно в окно документа:

Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу «Control» (Mac) в любом месте канала «Альфа-1», чтобы загрузить сохраненный выделенный текст.
Вернитесь к палитре слоев, когда закончите. Выбор теперь загружен в изображение:

Выбор теперь загружен в изображение.
Осталось сделать одну вещь …
Шаг 25: заполни выбор черным
Когда исходный текстовый слой выбран в палитре «Слои» и черный цвет остается основным цветом, нажмите « Alt» + «Backspace» («Win») / « Option-Delete» (Mac), чтобы заполнить выделение черным и закончить эффект. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы снять выделение, и все готово! После всего этого, вот последний текстовый эффект «света вспышки»:

Финальный эффект "Light Burst".
Куда пойти дальше …
И там у нас это есть! Вот как создать красочный эффект вспышки света с текстом в Photoshop! Ознакомьтесь с нашими разделами «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по Photoshop!