В этом учебном пособии по текстовым эффектам в Photoshop мы узнаем, как использовать стили слоев, чтобы легко создать гелевый текстовый эффект. Самое замечательное в том, что вы можете очень весело поиграть с настройками Layer Style, чтобы создать свой собственный текстовый эффект геля, или, если хотите, вы можете использовать настройки, которые я использую в этом уроке. Когда мы закончим создание эффекта, мы собираемся сохранить его как предустановленный стиль, который мы можем затем применить к другому тексту мгновенно, и в конце мы увидим, как изменить цвет эффекта, который может не так просто, как вы думаете.
Вот текстовый эффект геля, для которого мы собираемся:

Финальный «гель текст» результат.
Давайте начнем!
Шаг 1: Откройте новый документ Photoshop
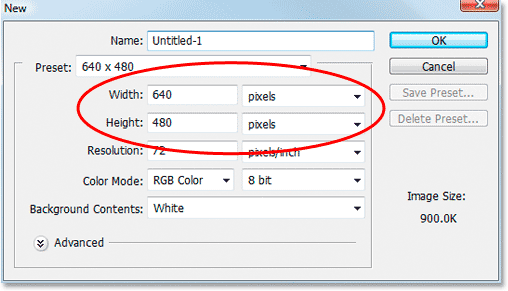
Перейдите в меню «Файл» в верхней части экрана и выберите « Создать …», чтобы открыть диалоговое окно « Новый документ» в Photoshop и ввести ширину и высоту для вашего документа. Я собираюсь использовать предустановленный размер 640x480 пикселей . Нажмите OK, чтобы создать новый документ:

Создайте новый документ в Photoshop.
Шаг 2: выберите цвет для вашего текста
Выберите инструмент «Текст» в палитре «Инструменты»:

Выберите инструмент «Текст» в палитре «Инструменты».
Вы также можете нажать T на клавиатуре, чтобы быстро выбрать его. Затем, выбрав инструмент « Текст», перейдите на панель параметров в верхней части экрана и щелкните образец цвета текста :

Выбрав инструмент «Текст», щелкните образец цвета текста на панели параметров.
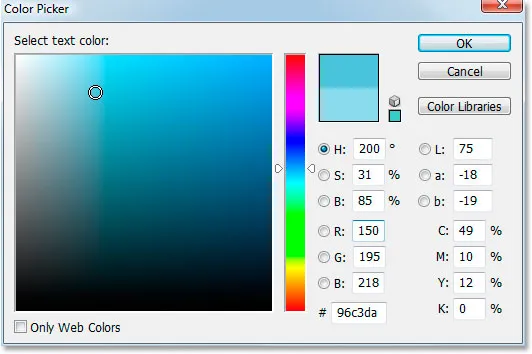
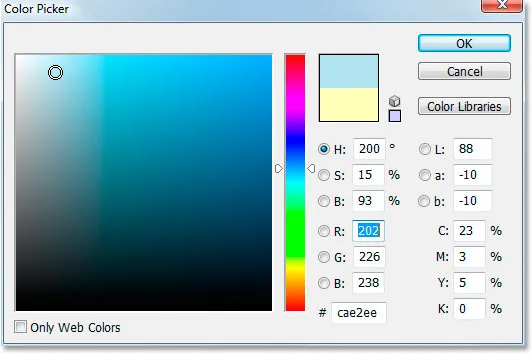
Это поднимет палитру цветов Photoshop. Выберите цвет для текста. Я собираюсь выбрать голубой для моего:

Выберите цвет для своего текста с помощью палитры цветов Photoshop.
Нажмите OK, как только вы выбрали цвет, чтобы выйти из палитры цветов.
Шаг 3: введите текст
Выберите шрифт на панели параметров. Я использую "Баухауз 93". Затем щелкните внутри окна документа и введите текст. Я собираюсь напечатать слово «фото»:

Введите свой текст в документ.
Шаг 4: Используйте «Free Transform», чтобы изменить размер текста, если это необходимо
Я собираюсь немного увеличить свой текст, используя команду « Свободное преобразование» в Photoshop. С моим текстовым слоем, выбранным в палитре Layers, я собираюсь использовать сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать окно Free Transform и обвести текст. Затем я буду удерживать Shift + Alt (Победа) / Shift + Option (Mac) и перетаскивать одну из угловых ручек, чтобы увеличить мой текст. Удержание Shift ограничивает пропорции текста, а нажатие Alt / Option заставляет текст изменять размер от центра:

Используйте Free Transform, чтобы увеличить текст, если это необходимо.
Шаг 5: выберите стиль слоя "Drop Shadow"
В этот момент мы отправимся в странный мир стилей слоев, и первый стиль слоя, который мы добавим к тексту, - это тень.
Прежде чем мы продолжим, я просто хочу еще раз сказать, что вы можете свободно экспериментировать с различными настройками, которые мы используем для этого эффекта. Вам не нужно использовать конкретные настройки, которые я буду использовать. Существует много возможностей для маневра в создании этого текстового эффекта геля.
Теперь давайте добавим нашу тень. Нажмите на иконку Layer Style в нижней части палитры Layers:

Выбрав текстовый слой, щелкните значок «Стили слоев» в нижней части палитры «Слои».
Выберите Drop Shadow из списка:

Выберите «Drop Shadow» из списка стилей слоя.
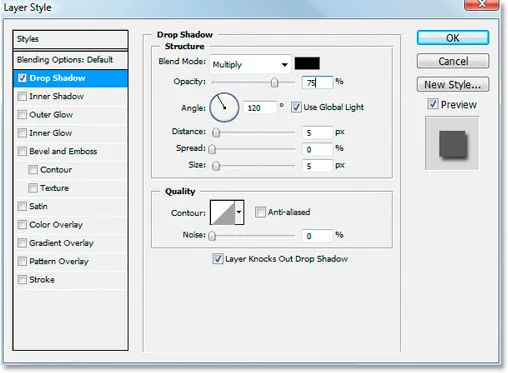
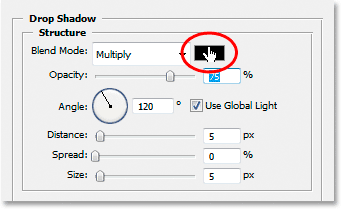
Это вызывает диалоговое окно «Стиль слоя» в Photoshop с параметрами «Тень» в средней колонке:

В диалоговом окне «Стиль слоя» задаются параметры «Тень» в среднем столбце.
Шаг 6: выбери цвет для тени и примени его
Нажмите на образец цвета Drop Shadow:

Нажмите на образец цвета Drop Shadow, чтобы выбрать цвет.
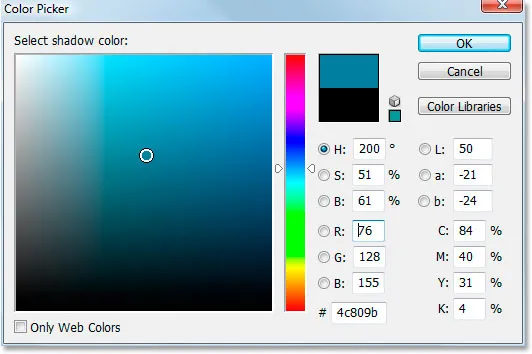
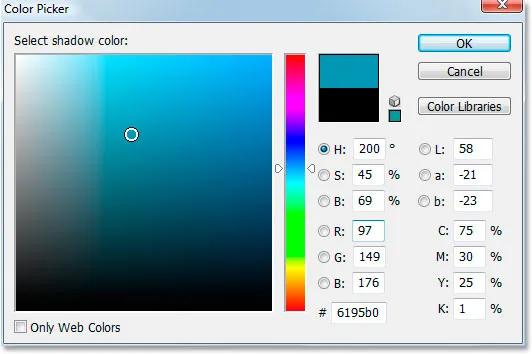
Это поднимет палитру цветов. Вместо того, чтобы выбирать цвет в палитре цветов, наведите указатель мыши на текст, который превратит курсор мыши в пипетку, и нажмите на текст, чтобы попробовать его цвет:

Нажмите в любом месте текста, чтобы попробовать цвет.
Затем перейдите к палитре цветов и выберите более темный оттенок этого цвета, чтобы использовать его для тени:

Выберите другой оттенок выбранного цвета в палитре цветов, чтобы использовать его для тени.
Нажмите OK, чтобы выйти из палитры цветов, и ваша тень будет отображаться в выбранном вами цвете:

Тень отбрасывается на текст, используя цвет, выбранный в палитре цветов.
Пока не нажимайте кнопку ОК в диалоговом окне Стиль слоя. Мы только начали.
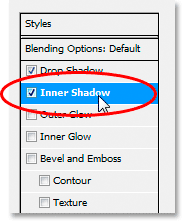
Шаг 7: примени стиль слоя "Внутренняя тень"
Нажмите непосредственно на слова « Внутренняя тень» в меню «Стиль слоя» в левой части диалогового окна «Стиль слоя», прямо под «Тень»:

Нажмите непосредственно на слова «Внутренняя тень» под «Тень» в меню слева от диалогового окна «Стиль слоя».
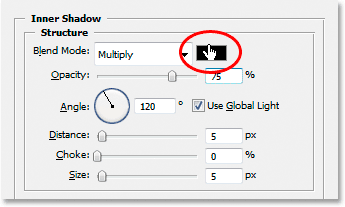
Первое, что мы собираемся сделать здесь, - это выбрать цвет для внутренней тени, как мы делали для тени. Нажмите на образец цвета Inner Shadow:

Нажмите на образец цвета Inner Style, чтобы выбрать цвет.
Это поднимет палитру цветов Photoshop. Как и в случае с Shadow Shadow, вместо того, чтобы выбирать цвет непосредственно в палитре цветов, наведите курсор мыши на текст и нажмите на него, чтобы попробовать цвет текста:

Нажмите в любом месте текста еще раз, чтобы попробовать цвет.
Затем выберите более темный оттенок цвета в палитре цветов, чтобы использовать его для внутренней тени:

Выберите другой оттенок выбранного цвета в палитре цветов, чтобы использовать его для внутренней тени.
Нажмите кнопку «ОК», чтобы снова выйти из палитры цветов. Внутренняя тень появится в выбранном вами цвете:

Внутренняя тень теперь применяется к тексту, используя выбранный цвет.
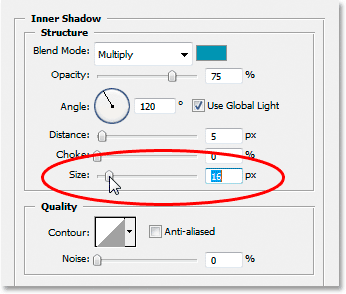
Я собираюсь увеличить размер эффекта «Внутренняя тень», щелкнув ползунок « Размер» и перетащив его вправо. Я увеличу мой примерно до 16 пикселей :

Увеличьте размер эффекта «Внутренняя тень», перетащив ползунок «Размер» вправо.
Вот результат после увеличения размера Inner Shadow:

Эффект до сих пор после увеличения размера Inner Shadow до 16 пикселей.
Шаг 8: примени стиль слоя "Outer Glow"
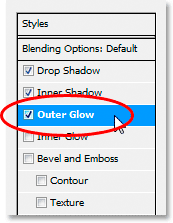
Нажмите непосредственно на слова Outer Glow в меню Layer Style слева от диалогового окна Layer Style, прямо под «Inner Shadow»:

Нажмите непосредственно на слова «Outer Glow» в меню слева от диалогового окна «Стиль слоя».
Еще раз, первое, что мы собираемся сделать, это выбрать цвет для нашего Outer Glow, так же, как мы сделали это для Drop Shadow и Inner Glow. Сначала нажмите на образец цвета Outer Glow:

Нажмите на образец цвета Outer Glow, чтобы выбрать цвет.
Это поднимает палитру цветов. Нажмите прямо на текст еще раз, чтобы попробовать цвет. Затем вернитесь к палитре цветов, но на этот раз вместо более темного оттенка выберите более светлый .

На этот раз выберите более светлый оттенок цвета текста, чтобы использовать его для эффекта «Внешнее свечение».
Нажмите OK, чтобы выйти из палитры цветов.
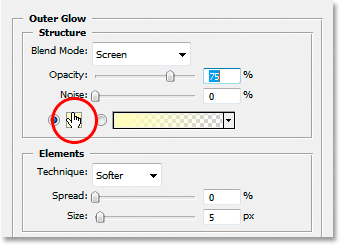
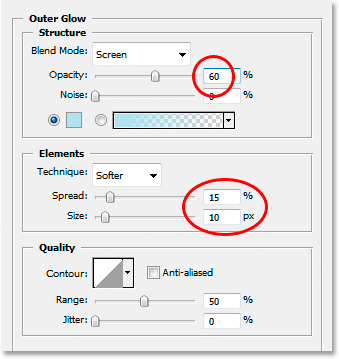
После применения моего цвета я собираюсь изменить некоторые другие параметры Outer Glow. Опять же, не стесняйтесь экспериментировать здесь самостоятельно, но если вы хотите следовать, вот настройки, которые я использую. Во-первых, уменьшите значение непрозрачности в верхней части примерно до 60% . Затем в разделе «Элементы» в середине увеличьте спред примерно до 15%, а размер - примерно до 10 пикселей :

Сделайте изменения, обведенные красным, над параметрами Outer Glow.
Вот мой результат после внесения изменений:

Эффект до сих пор после применения стиля слоя "Outer Glow".
Шаг 9: примени стиль слоя "Inner Glow"
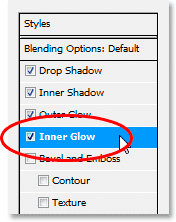
Нажмите непосредственно на слова Inner Glow в меню Layer Style слева от диалогового окна Layer Style, прямо под «Outer Glow»:

Нажмите непосредственно на слова «Внутреннее свечение» в меню слева от диалогового окна «Стиль слоя».
Что мы будем делать в первую очередь? Да, мы собираемся выбрать цвет для внутреннего сияния. Идите дальше и нажмите на образец цвета Inner Glow:

Нажмите на образец цвета Inner Glow, чтобы выбрать цвет.
Это поднимает палитру цветов. На этот раз, вместо того, чтобы щелкать сам цвет текста и затем выбирать более темный оттенок в палитре цветов, просто нажмите на одну из более темных областей в тексте. Мы будем использовать этот цвет для Inner Glow:

Нажмите на темный цвет в тексте, чтобы попробовать его и использовать его для эффекта внутреннего свечения.
Нажмите OK в палитре цветов, чтобы выйти из нее после того, как вы выбрали цвет.
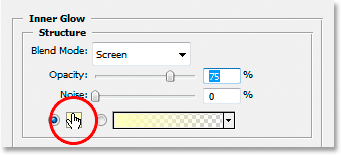
У нас выбран более темный цвет, но по умолчанию режим наложения для Внутренней тени установлен на «Экран», что означает, что мы не увидим наш более темный цвет. По сути, нам нужно изменить эффект с внутреннего «свечения» на внутреннюю «тень», и для этого все, что нам нужно сделать, это изменить режим наложения с «Экран» на « Умножение» :

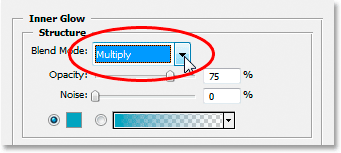
Нажмите на стрелку, указывающую вниз, и измените режим наложения эффекта «Внутреннее свечение» на «Умножение».
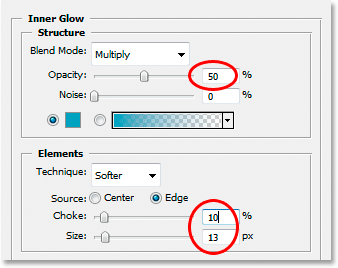
Я собираюсь изменить несколько других вариантов здесь для Inner Glow. Во-первых, я собираюсь снизить значение непрозрачности примерно до 50% . Затем в разделе «Элементы» посередине я собираюсь поднять значение Choke примерно до 10%, а значение Size - до 13 пикселей :

Измените параметры, обведенные красным, для Inner Glow.
Опять же, не стесняйтесь экспериментировать с этими ценностями самостоятельно.
Вот мой эффект с применением Inner Glow:

Эффект после применения стиля слоя Inner Glow.
Шаг 10: примени стиль слоя «Наклон и тиснение»
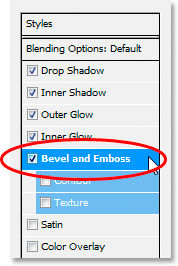
Мы собираемся добавить стиль Bevel and Emboss следующим образом, поэтому нажмите непосредственно на слова Inner Glow в меню Layer Style слева от диалогового окна Layer Style, прямо под «Inner Glow»:

Нажмите непосредственно на слова «Наклон и тиснение» в меню слева от диалогового окна «Стиль слоя».
На этот раз нет выбора цветов. Вместо этого есть несколько вариантов, которые необходимо изменить. Я знаю, что уже говорил это несколько раз, но вам не нужно использовать эти конкретные настройки для вашего эффекта. На самом деле, вам, вероятно, придется немного поиграть с ними, если вы используете другой тип или размер шрифта. Однако, сказав это, вот настройки, которые я использовал в опциях Bevel и Emboss:

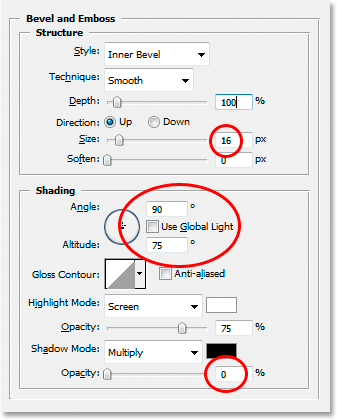
Измените параметры, обведенные красным.
Сначала я увеличил размер примерно до 16 пикселей . Затем в разделе «Затенение» я снял флажок « Использовать глобальный свет», установил угол на 90 ° и установил высоту на 75 ° . Затем, в самом низу, я перетащил ползунок для параметра Shadow Mode полностью влево, чтобы установить его значение на 0%, так как у нас уже есть более чем достаточно теней в эффекте.
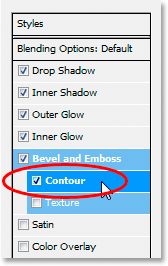
Здесь мы также добавим эффект «Контур», поэтому кликните непосредственно на слово « Контур» в меню слева. Это ниже "Bevel and Emboss":

Нажмите прямо на слово «Контур» в левом меню.
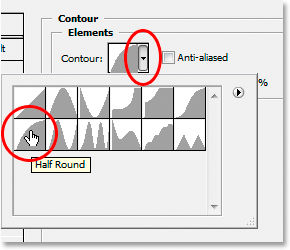
В опциях Contour, нажмите на стрелку, направленную вниз, справа от миниатюры предварительного просмотра Contour, затем выберите опцию Half Round, чтобы выбрать ее (это первая в левом нижнем ряду):

Нажмите стрелку вниз и выберите контур «Полукруглый», нижний ряд, крайний левый.
Вот мой текст после применения фильтра Bevel and Emboss:

Эффект после применения стиля «Скос и тиснение».
Шаг 11: примени стиль "сатин"
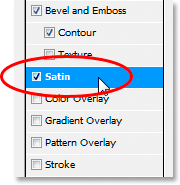
Еще один стиль слоя, который нужно применить, и это стиль «Атлас», поэтому нажмите непосредственно на слово « Атлас» в меню «Стиль слоя» слева от диалогового окна «Стиль слоя», прямо под «Текстурой»:

Нажмите непосредственно на слово «Атлас» в меню слева от диалогового окна «Стиль слоя».
Мы вернулись к выбору цвета еще раз, на этот раз для эффекта Satin, поэтому нажмите на образец Satin color :

Нажмите образец цвета, чтобы выбрать цвет для стиля слоя Satin.
Затем нажмите на текст, чтобы попробовать более темный оттенок цвета текста. Если цвета в вашем тексте стали странными, когда вы щелкнули слово «Атлас» в меню слева, не беспокойтесь. Просто нажмите один раз в любом месте текста, и цвета вернутся к тому, как должны быть. Затем нажмите на любую темную область, чтобы попробовать этот цвет:

Щелкните в более темной области текста, чтобы выбрать этот цвет для использования со стилем слоя «Атлас».
Как только вы щелкнете мышью по образцу цвета, вы увидите, что сатиновый эффект применяется сам, используя этот цвет. Если вы хотите, вы можете продолжать щелкать внутри текста, чтобы выбрать другой цвет, и эффект Атлас будет обновляться каждый раз, когда вы нажимаете, поэтому вы можете продолжать нажимать, пока не найдете темный оттенок, который вас устраивает. Это в основном живой предварительный просмотр эффекта.
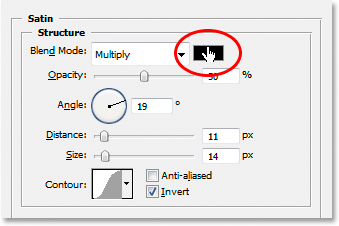
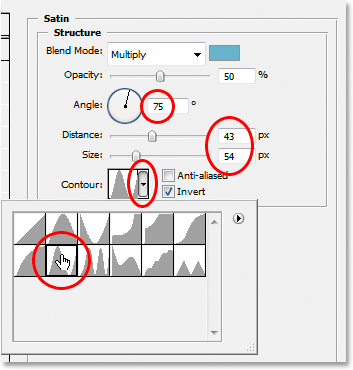
Выбрав свой цвет, нажмите «ОК» в палитре цветов, чтобы выйти из него, и внесите изменения, которые я обвел ниже:

Измените параметры атласа, обведенные красным.
В случае с эффектом Satin, вы действительно захотите поэкспериментировать с этими настройками самостоятельно, но ради продолжения сначала я изменил угол на 75 ° . Затем я увеличил расстояние до 43 пикселей и размер до 54 пикселей . Наконец, я щелкнул стрелку, направленную вниз, справа от миниатюры предварительного просмотра контура, и выбрал контур контура, второй из левого нижнего ряда.
Вот мой текст после применения атласного фильтра:

Эффект после применения стиля «Атлас».
Шаг 12: сохраняем стиль слоя
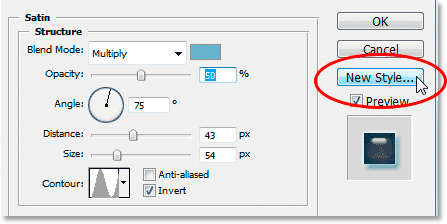
На этом мы закончили добавление стилей слоя, но перед тем, как выйти из диалогового окна «Стиль слоя», нажмите кнопку « Новый стиль» справа:

Нажмите кнопку «Новый стиль» справа.
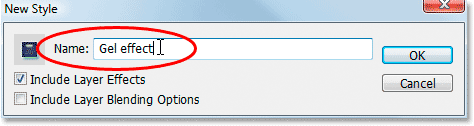
Мы собираемся сохранить этот стиль эффекта геля, чтобы мы могли использовать его снова, когда захотим. Когда вы нажимаете кнопку, в Photoshop появляется диалоговое окно « Новый стиль ». Я собираюсь назвать мой новый стиль "Гель-эффект":

Диалоговое окно «Новый стиль» в Photoshop. Назовите новый стиль «Гелевый эффект».
Затем я нажму OK, и теперь мой стиль сохранен в Photoshop. Давайте посмотрим, как мы можем мгновенно применить это к чему-то другому.
Поскольку у меня уже есть слово «фотография», введенное в окно документа, я снова собираю инструмент «Текст» из палитры «Инструменты», и на этот раз я введу слово «магазин» под ним. Я также собираюсь использовать команду «Свободное преобразование», чтобы изменить ее размер, чтобы он соответствовал размеру слова «фото», и я тоже поверну его. Вот как это выглядит на данный момент:

Щелкните в более темной области текста, чтобы выбрать этот цвет для использования со стилем слоя «Атлас».
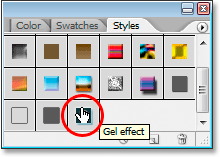
Прямо сейчас, слово «магазин» использует не что иное, как исходный цвет текста, но я хочу, чтобы оно имело тот же «эффект геля», который я создал со словом «фотография». Я мог бы повторить все шаги снова и заново создать стиль слоя, но, к счастью, мне это не нужно, потому что я был достаточно умен, чтобы сохранить эффект как новый стиль. Где я могу найти стиль? Это в палитре стилей Photoshop, расположенной в самом низу:

Палитра «Стили» в Photoshop с моим сохраненным стилем «Эффект геля» внизу списка доступных предустановленных стилей.
Чтобы применить его к моему тексту, все, что мне нужно сделать, - это убедиться, что у меня выбран текстовый слой "shop" в палитре слоев, а затем щелкнуть стиль "Эффект геля" в палитре стилей. Эффект мгновенно добавляется к тексту:

Стиль «Гелевый эффект» мгновенно применяется к новому тексту.
Что если бы я хотел, чтобы слово «магазин» было другого цвета? Изменить цвет легко, но в этом есть небольшая хитрость, как мы увидим дальше.
Шаг 13: изменение цвета текстового эффекта геля
Мы закончили создание эффекта «гель» с использованием стилей слоя, мы сохранили его как новый стиль под названием «Эффект геля» и сразу применили его к слову «магазин». Но что, если я хочу, чтобы слово «магазин» было другого цвета? Вы, вероятно, думаете: «Легко, просто используйте корректирующий слой Hue / Saturation». Итак, давайте попробуем это и посмотрим, работает ли это.
Я буду использовать Hue / Saturation, чтобы изменить цвет слова «магазин» с синего на розовый. Вот результат:

Слово «магазин» теперь розового цвета после применения «Оттенок / Насыщенность».
Само слово стало розовым, но вы видите проблему? Стили слоя по-прежнему синие. Регулировка оттенка / насыщенности не оказала на них влияния. Если мы хотим изменить и цвет текста, и цвет стилей слоя, нам нужно использовать немного хитрости.
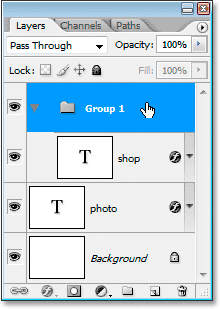
Когда слой "shop" все еще выделен в палитре "Слои", используйте сочетание клавиш Ctrl + G (Win) / Command + G (Mac), чтобы поместить слой "shop" в группу слоев, которую Photoshop называет "Group 1":

Нажмите «Ctrl + G» (Победа) / «Command + G» (Mac), чтобы поместить слой «shop» в группу слоев.
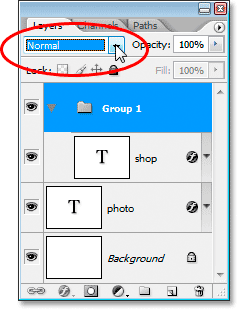
Мы видим в палитре слоев выше, что слой "магазин" теперь находится внутри группы слоев. Далее нам нужно изменить режим наложения для группы слоев со стандартного «Pass Through» на Normal :

С выбранной группой слоев измените режим смешивания с «Pass Through» на «Normal».
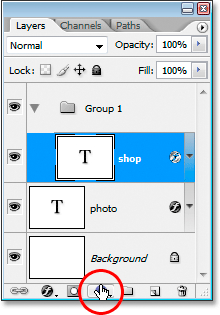
Теперь нажмите на слой «магазин», чтобы выбрать его, а затем нажмите на значок « Новый корректирующий слой» в нижней части палитры слоев:

Выбрав слой «Магазин», нажмите значок «Новый корректирующий слой» в нижней части палитры Слои.
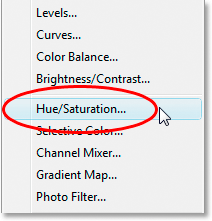
Выберите Hue / Saturation из списка:

Выберите «Hue / Saturation» из списка корректирующих слоев.
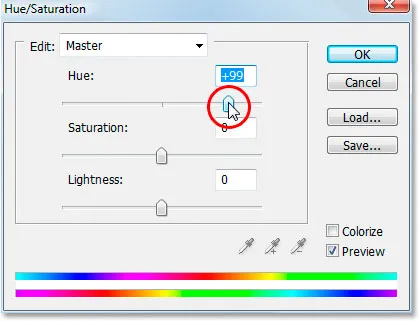
Когда появится диалоговое окно Hue / Saturation, перетащите ползунок Hue, чтобы изменить цвет текста:

Измените цвет текста, перетащив ползунок «Оттенок».
Следите за своим текстом в окне документа, когда вы перетаскиваете ползунок. Когда вы довольны новым цветом, нажмите OK, чтобы выйти из диалогового окна Hue / Saturation, и на этот раз, поскольку слой "shop" был помещен в группу слоев, стили слоя теперь окрашены вместе с текстом сам:

Конечный результат.
Куда пойти дальше …
И там у нас это есть! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!