
Разница между CSS и JavaScript
Каскадные таблицы стилей (CSS) - это шаблонный диалект, используемый для обозначения введения архива, написанного на диалекте разметки, таком как HTML. CSS является признанным нововведением Всемирной паутины, близкой к HTML в дополнение к JavaScript. Документ CSS устраняет трудности, а также повторяется по существу. JavaScript, часто сокращаемый как JS, является ненормальным состоянием, переведенным диалектом программирования. Это диалект, который дополнительно изображается как мощный, жалко составленный, основанный на моделях и мульти-мировоззренческий. Будучи диалектом с множеством мировоззрений, JavaScript поддерживает стилевые, прикладные, также существенные (считая объектно-упорядоченные в дополнение к модельно-ориентированному) стили программирования.
Что такое CSS?
CSS предназначен для разрешения раздела введения и содержания, включая дизайн, оттенки и текстовые стили. Этот раздел может повысить открытость контента, обеспечить дополнительную адаптивность и контроль в особенности основных моментов введения, позволить различным страницам веб-сайта делиться упорядочением, определяя правильный CSS в другом. Разделение конфигурации и материала дополнительно делает практичным отображение соответствующей страницы разметки в нескольких стилях для различных методов рендеринга, например, на экране, в печати, с помощью голоса (с помощью дискурсивной программы или экранного пользователя), также на Физические устройства на основе шрифта Брайля. CSS дополнительно содержит правила для выборочного проектирования, если вещество попало на мобильный телефон. Каскадирование заголовков начинается с предварительно определенного плана наклона, чтобы выбрать, какое правило стиля применяется, если более одного стандарта соответствует определенному компоненту. Эта каскадная структура потребностей неудивительна. Особенности CSS контролируются Консорциумом World Wide Web (W3C). Контент типа веб-медиа (MIME-тип) / CSS был зачислен для использования с CSS в RFC 2318 в марте 1998 года. W3C предлагает бесплатное одобрение CSS для записей CSS.
Несмотря на HTML, разнообразные диалекты разметки поддерживают использование CSS, включая XHTML, обычный XML, SVG и XUL. Часть преимуществ CSS включает более быстрый стек страниц, простоту обслуживания, улучшенные стили для HTML, совместимость с несколькими устройствами, глобальные веб-рекомендации и экономию времени.
Что такое JavaScript?
Помимо HTML и CSS, JavaScript является одним из трех основных достижений Всемирной паутины. JavaScript разрешает оригинальные страницы, и это важный элемент веб-приложений. Большинство сайтов используют его.
Кроме того, каждый настоящий интернет-браузер имеет готовый JavaScript-движок для его выполнения. Он имеет API для работы с контентом, кластерами, датами, обычными артикуляциями и необходимым контролем над DOM. Тем не менее, сам диалект не содержит никаких операций ввода-вывода, например, организации, пропускной способности, или иллюстрирует офисы, в зависимости от того, в каком состоянии хоста он имплантирован. На первых порах актуализируемая сторона клиента в интернет-браузерах, движки JavaScript постепенно координируются в нескольких видах хост-программирования, включая серверную часть в веб-серверах и базах данных, а также не-веб-проекты, например, текстовые процессоры и PDF-программирование. и в ситуациях выполнения, которые делают JavaScript открытым для создания универсальных приложений и приложений рабочей области, включая гаджеты рабочей области. Несмотря на то, что между JavaScript и Java существуют основные внешние сходства, включая название диалекта, грамматику и отдельные стандартные библиотеки, эти два диалекта являются специфическими и значительно контрастируют в плане; На JavaScript повлияли диалекты программирования, например Self и Scheme.
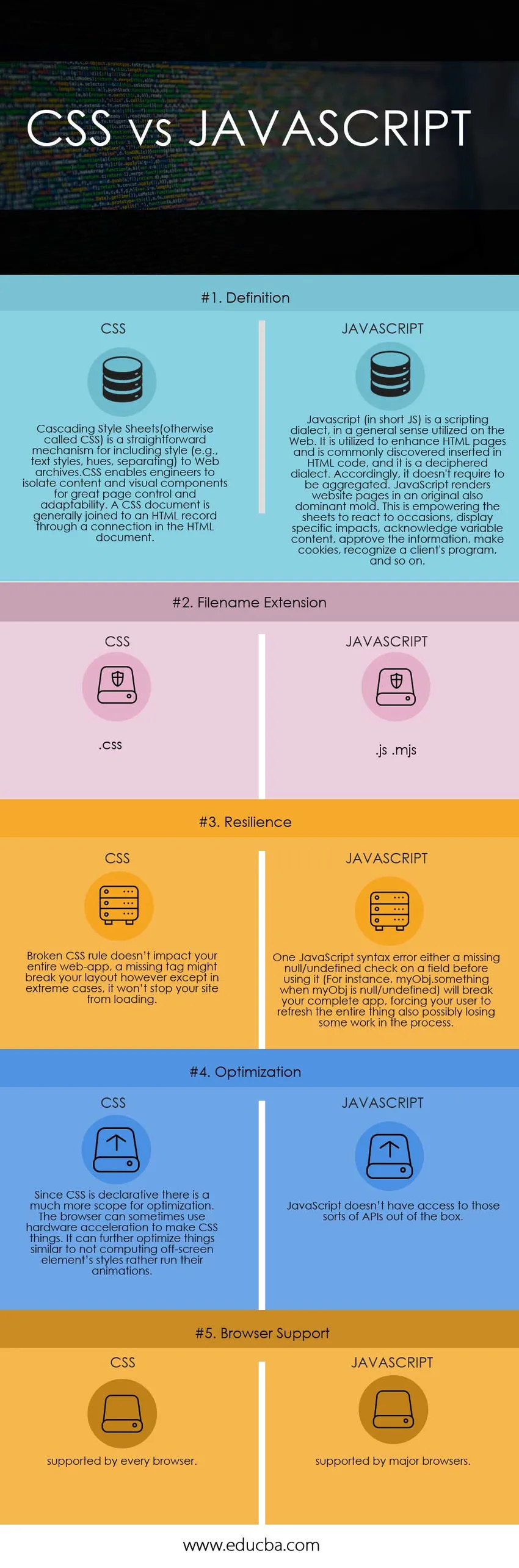
Сравнение лицом к лицу между CSS и JavaScript (инфографика)
Ниже приведено 5 главных отличий CSS от JavaScript

Ключевые различия между CSS и JavaScript
Оба CSS против JavaScript являются популярным выбором на рынке; давайте обсудим некоторые основные различия между CSS и JavaScript
- Каскадные таблицы стилей (CSS) - это приложение, используемое для создания или организации страниц сайта. CSS не работает в одиночку, даже несмотря на то, что он работает на диалектах для создания сайтов. Он в основном предназначен для использования с HTML и XML, чтобы дать как инженерам сайта, так и клиентам дополнительные возможности управления их форматами, например, стилем, расположением и структурированием шоу. Каждая веб-программа поддерживает CSS. И наоборот, JavaScript соответственно предназначен для страниц, использующих HTML. Он поддерживается во всех реальных приложениях, например, Internet Explorer и Firefox. С помощью JavaScript вы можете добавить больше возможностей и средств связи на страницу своего сайта. JavaScript - это скриптовый диалект, обычно внедряемый специально для HTML-страниц. С помощью JavaScript вы можете отвечать на определенные компоненты HTML, когда на них нажимают. Он также может различать гостевую программу, считывать и изменять сущность детали и очень хорошо может использоваться для восстановления и хранения данных с гостевого ПК.
- CSS значительно более приятен и необходим в отношении организации и структурирования страницы сайта. JavaScript развивается и дает больше возможностей и сотрудничества для страницы веб-сайта.
- Каждая программа лежит в основе CSS, а с другой стороны, JavaScript поддерживается только реальными приложениями.
- JavaScript может утверждать фреймы, может использоваться для восприятия гостевых программ и может использоваться для восстановления помимо дополнительных данных с компьютеров гостей.
- Этот тег следует использовать для возможностей JavaScript, что интересно, CSS прямо характеризует HTML-компонент.
Сравнительная таблица CSS и JavaScript
Ниже приведено самое лучшее сравнение CSS с JavaScript
| Основа сравнения между CSS и JavaScript |
CSS |
JavaScript |
| Определение | Каскадные таблицы стилей (иначе называемые CSS) - это простой механизм для включения стиля (например, стилей текста, оттенков, разделения) в веб-архивы. CSS позволяет инженерам изолировать контент и визуальные компоненты для отличного управления страницами и адаптируемости. Документ CSS обычно присоединяется к записи HTML через соединение в документе HTML. | Javascript (короче JS) - это скриптовый диалект, в общем смысле используемый в сети. Он используется для улучшения HTML-страниц и обычно обнаруживается вставленным в HTML-код, и это расшифрованный диалект. Соответственно, оно не требует агрегирования. JavaScript отображает страницы сайта в оригинальной и доминирующей форме. Это дает возможность листам реагировать на события, отображать конкретные воздействия, подтверждать переменное содержание, утверждать информацию, создавать файлы cookie, распознавать программу клиента и т. Д. |
| Расширение имени файла | .css | .js .mjs |
| упругость | Нарушенное правило CSS не влияет на все ваше веб-приложение, отсутствующий тег может нарушить ваш макет, однако, за исключением крайних случаев, он не остановит загрузку вашего сайта. | Одна синтаксическая ошибка JavaScript, либо отсутствие пустой / неопределенной проверки поля перед его использованием (например, myObj.something, когда myObj имеет значение null / undefined), приведет к поломке всего вашего приложения, заставив пользователя обновить всю вещь, а также, возможно, потерять часть работы в процессе. |
| оптимизация | Поскольку CSS декларативный, есть гораздо больше возможностей для оптимизации. Браузер может иногда использовать аппаратное ускорение для создания CSS-вещей. Он может дополнительно оптимизировать вещи, аналогичные тому, чтобы не вычислять стили внеэкранного элемента, а запускать их анимацию. | JavaScript не имеет доступа к этим видам API из коробки. |
| Поддержка браузера | поддерживается каждым браузером. | поддерживается основными браузерами. |
Вывод - CSS против JavaScript
Проще говоря, JavaScript - это более развитый диалект для веб-планирования. Вы не ограничены только написанием писем, таблиц, коробок и оттенков. С помощью JavaScript вы также можете создать живость, добавить поводы к изображениям и установить случай планирования, который будет выполнять действие по истечении установленного вами промежутка времени. Опять же, CSS отвечает за план страницы веб-сайта - как все выглядит, например, оттенки и где компоненты на странице.
Рекомендуемые статьи
Это было руководство к разнице между CSS и JavaScript. Здесь мы также обсудим ключевые отличия CSS от JavaScript с помощью инфографики и таблицы сравнения. Вы также можете взглянуть на следующие статьи, чтобы узнать больше
- Java против JavaScript | Ключевые отличия
- JavaScript против VBScript | Основные отличия
- Разница между CSS и HTML
- CSS против CSS3 | сравнение