Как вы, возможно, уже обнаружили самостоятельно, если вы прочитали любое из наших других учебных пособий по Photoshop здесь, в Photoshop Essentials, я большой поклонник «почему». Многие люди с радостью расскажут нам, как что-то сделать, но по какой-то причине причина обычно не учитывается, навсегда ограничивая наше понимание того, что мы делаем.
Возьмите выбор в Фотошопе, например. В Photoshop нет недостатка в способах выбора объектов на изображении. Мы можем сделать простые геометрические выделения с помощью инструмента Rectangular Marquee Tool или Elliptical Marquee Tool, или выборки от руки с помощью инструментов Lasso, Polygonal Lasso или Magnetic Lasso. Мы можем выбрать области одинакового значения цвета или яркости с помощью команды «Волшебная палочка» или «Цветовой диапазон». Мы можем нарисовать или уточнить выделение вручную с помощью кисти в режиме быстрой маски или с помощью маски слоя. Мы можем сделать хирургически точный выбор с помощью Pen Tool и многое другое! Мы даже можем комбинировать разные методы отбора, когда ни один из них сам по себе не подходит для решения проблемы.
Ничто из этого, однако, не объясняет, почему мы должны делать выбор в первую очередь, поэтому в этом уроке мы кратко рассмотрим «почему». Это не будет подробным объяснением того, как сделать выбор. Мы сохраним это для других уроков. Здесь мы просто рассмотрим, почему нам вообще нужно делать выбор.
Ты видишь то же, что и я?
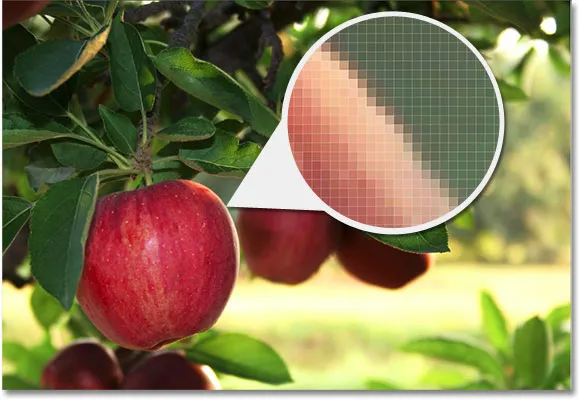
Когда я пишу это, лето снова подходит к концу. Дни становятся короче, ночи прохладнее, и здесь, с приближением осени, фермерские рынки скоро будут заполнены бушелями и бушелями яблок. На самом деле, вот некоторые прямо сейчас, ожидающие, чтобы их выбрали:

Красные, вкусные яблоки. Если, конечно, вы не любите яблоки, но кто не любит яблоки?
Очевидно, что главная тема на фото выше - яблоки, верно? Но почему это очевидно? Откуда мы знаем, что мы смотрим на яблоки? Мы знаем, потому что большинство из нас видели достаточно яблок в прошлом, чтобы мы могли мгновенно их узнать. Мы знаем их форму, их цвет и их текстуру, потому что мы видели их раньше. Мы могли бы даже указать на каждое яблоко на фотографии, если бы кто-нибудь попросил нас об этом, по ошибке не указывая пальцем на лист или что-то еще, что не является яблоком, потому что у нас нет проблем, различающих все различные объекты на изображении. Мы видим вещи своими глазами, и наш мозг говорит нам, что это то и это, а это не то и не то. На самом деле, даже если бы мы никогда не видели яблоко раньше, мы могли бы по крайней мере указать на все объекты, которые выглядят относительно одинаково. Мы настолько хороши в распознавании и идентификации объектов, что обычно делаем это, не задумываясь об этом.
Это здорово для нас, но как насчет Photoshop? Фотошоп видит яблоки? Узнает ли Photoshop их форму, цвет и текстуру как «яблоко»? Может ли он указывать на все яблоки на фотографии, не путая яблоко с листом, или, по крайней мере, указывать на все объекты, которые выглядят одинаково?
Простой ответ - нет, не может. Независимо от того, сколько фотографий яблок вы открывали в Photoshop в прошлом (чёрт, что у вас с яблоками?), Photoshop не имеет ни малейшего представления, что такое яблоки или как они выглядят. Причина в том, что все, что видит Photoshop, это пиксели . Неважно, если это фотография яблок, апельсинов или обезьян, которые едят бананы. Для фотошопа все одинаково. Это всего лишь пиксели, эти крошечные квадраты, которые составляют цифровую фотографию:

Крупный план края яблока, показывающий, что на самом деле это просто кучка крошечных квадратных пикселей.
К сожалению, для нас это означает, что мы не можем просто щелкнуть что-либо на фотографии и ожидать, что Photoshop мгновенно выберет это для нас, потому что то, что мы видим как отдельные и независимые объекты, Photoshop видит только как цветные пиксели. Так как же нам обойти эту маленькую проблему недопонимания? Ну, так как мы не можем ожидать, что Photoshop будет думать как мы, мы должны думать как Photoshop. Нам нужен способ сообщить Photoshop, что мы хотим работать с этими пикселями здесь, а не с этими пикселями там. Мы не можем сказать Фотошопу, что мы хотим изменить цвет яблока, например, но мы можем сказать ему, что мы хотим изменить цвет пикселей, которые для нас составляют это яблоко. Мы делаем это, сначала выбирая эти пиксели на фотографии, и мы делаем это, делая … как вы уже догадались … выбор!
Выберите Нет, чтобы выбрать их всех
До сих пор мы знаем, что видим вещи совсем не так, как их видит Photoshop. Мы видим независимые, распознаваемые объекты, в то время как Photoshop видит все как пиксели, и мы сообщаем Photoshop, над какими пикселями мы хотим работать, выбирая их одним или несколькими из различных инструментов выделения. Фактически, прежде чем мы сможем что-либо сделать с изображением, Photoshop сначала должен знать, какие пиксели мы хотим редактировать.
Например, скажем, я хочу изменить цвет основного яблока на фотографии. Я хочу изменить его с красного на зеленый. Исходя из того, что я только что сказал, я не смогу сделать это без предварительного выбора пикселей, составляющих яблоко. Давайте попробуем в любом случае, просто для удовольствия. Я выберу Brush Tool на панели инструментов:

Выбор инструмента «Кисть».
Затем я выберу зеленый цвет для рисования, щелкнув образец цвета переднего плана в нижней части панели «Инструменты»:

Фотошоп рисует текущим цветом переднего плана.
Нажатие на образец цвета вызывает палитру цветов в Photoshop. Я выберу светло-зеленый:

Color Picker - наиболее распространенный способ выбора цветов в Photoshop.
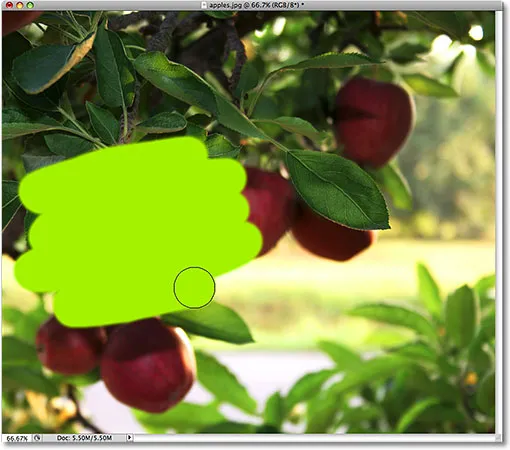
Я нажму «ОК», чтобы выйти из палитры цветов, и теперь, когда у меня выбран инструмент «Кисть» и зеленый цвет в качестве цвета переднего плана, я попытаюсь закрасить яблоко. Так как я не удосужился выделить пиксели перед рисованием, мы уже знаем, что я трачу здесь (и ваше) время. Фотошоп не даст мне ничего сделать. На самом деле, как только я пытаюсь закрасить яблоко, оно бросает в меня большое предупреждение, угрожающее сломать мой жесткий диск, если я когда-нибудь попытаюсь избежать неприятностей с этим снова:

Ультрареалистичный фотоэффект. Только для опытных пользователей.
Подождите минуту, что только что произошло ?! Я смог закрасить яблоко! Фотошоп вообще не жаловался! Хорошо, давайте подведем итоги. Я сказал, что мы ничего не можем сделать с изображением, если сначала не выберем пиксели, которые мы хотим редактировать. Затем, чтобы доказать это, я схватил инструмент «Кисть» и попытался закрасить часть изображения, не выделив сначала ничего, но все же я смог закрасить его. Это может означать только одно … Я понятия не имею, о чем говорю!
Если серьезно, то реальная причина, по которой я все еще смог закрасить яблоко, не выделив ни одного пикселя, заключается в малоизвестном факте. Всякий раз, когда у нас ничего не выбрано на изображении, у нас фактически все выделено. Фотошоп предполагает, что если мы сначала не выбрали ни одного конкретного пикселя, это может быть только потому, что мы хотели, чтобы каждый пиксель был выбран, чтобы мы могли редактировать всю фотографию. Или, по крайней мере, у нас есть возможность редактировать всю фотографию. Как мы видели в этом примере, я смог закрасить только небольшую область изображения, хотя сначала я не выделил ни одного пикселя, но если бы захотел, я мог бы так же легко закрасить все изображение и там. ничего бы не помешало мне сделать это.
Хотя свобода идти туда, куда мы хотим, и делать то, что нам нравится, звучит замечательно, на самом деле это может быть очень плохо, по крайней мере, когда дело доходит до редактирования фотографий. В этом примере все, что я хотел сделать, это изменить цвет яблока, но поскольку я сначала не выбрал яблоко, Photoshop позволил мне рисовать в любом месте, где я хотел, и все, что я в итоге делал, - это вносил беспорядок. Посмотрим, что произойдет, если я сначала выберу яблоко.
Живопись внутри линий
Я собираюсь отменить мазки, которые я добавил к изображению, нажав Ctrl + Z (Победа) / Command + Z (Mac), и на этот раз я сначала выберу яблоко, прежде чем рисовать поверх него. Как я упоминал в начале этого урока, мы сохраним детали того, как на самом деле сделать выбор для других уроков. Сейчас я просто начну рисовать выборку вокруг яблока.
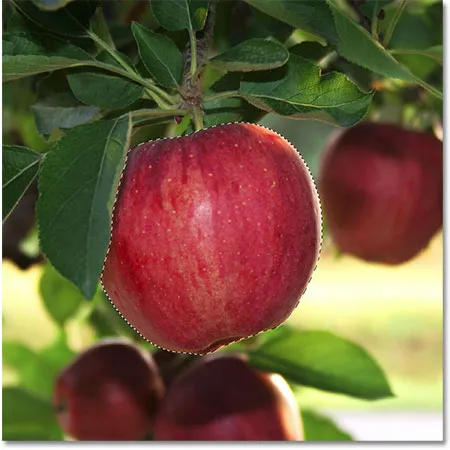
Photoshop отображает для нас контуры выбора в виде серии анимированных пунктирных линий или того, что многие называют «походными муравьями». Очевидно, мы не можем видеть их «марширующие» на скриншоте, но мы можем по крайней мере увидеть схему выделения, которая теперь появляется вокруг яблока:

Контуры выделения отображаются в виде анимированных «марширующих муравьев».
Конечно, для нас это выглядит так, как будто я выбрал яблоко, но имейте в виду, что для Photoshop все, что я сделал, - это выделил несколько пикселей на изображении. Это просто пиксели, которые составляют то, что мы с тобой видим как яблоко. Пиксели, которые попадают в границы контура выделения, теперь выделены, что означает, что на них могут влиять любые изменения, которые я делаю дальше, в то время как остальные пиксели за пределами контура выделения не выделяются и не будут затронуты ничем делать.
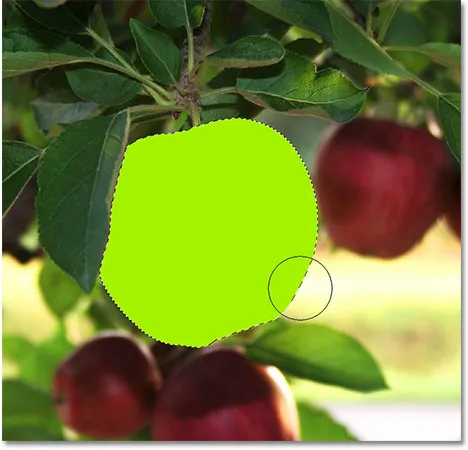
Давайте посмотрим, что происходит сейчас, когда я снова пытаюсь нарисовать яблоко. Я возьму инструмент Brush Tool, как и раньше, и с зеленым цветом в качестве цвета переднего плана, я попробую нарисовать яблоко. Единственная разница на этот раз в том, что я выбрал яблоко первым:

Мазки рисования теперь отображаются только внутри выделенной области.
Благодаря выбору, который я сделал перед рисованием, Photoshop позволил мне рисовать только внутри моей выделенной области. Несмотря на то, что во время рисования я перемещал кисть за границы выделенной области и не пытался оставаться внутри линий, ни один из пикселей вне контура выделения не был затронут. Они оставались в целости и сохранности, независимо от того, насколько небрежным я был с кистью, и я мог легко закрасить яблоко, не беспокоясь об остальной части изображения, все благодаря моему выбору!
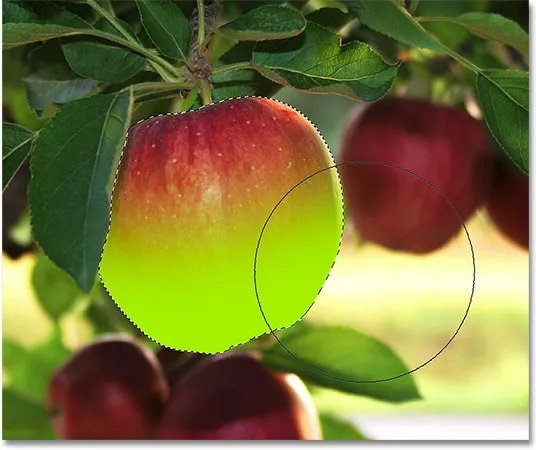
Конечно, только то, что мы выбрали определенную область пикселей, не означает, что мы обязательно должны редактировать каждый пиксель внутри контура выделения. Я собираюсь еще раз удалить мои зеленые мазки, нажав Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить последний шаг, и на этот раз, когда мой выбор еще активен, я собираюсь использовать Кисть намного большего размера с мягкими краями, чтобы рисовать только вдоль нижней половины яблока, давая мне хороший переход в середине между зеленым цветом кисти и естественным красным цветом яблока. Несмотря на то, что пиксели в верхней части яблока являются частью выделенной мной области, они остаются неизменными, потому что я решил не закрашивать их. Фотошопу на самом деле все равно, будем ли мы что-то делать с выбранными пикселями. Все, что его волнует, это то, что мы не можем коснуться пикселей, которые мы не выбрали:

Любой пиксель внутри контура выделения можно редактировать, но ничто не говорит о том, что вы должны редактировать каждый пиксель.
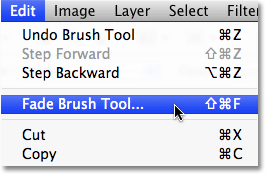
Как и раньше, мой мазок рисования ограничен пикселями внутри контура выделения, хотя я и сильно переместился за пределы своей кисти. Чтобы все выглядело немного более реалистично, я собираюсь смешать зеленый цвет с яблоком, используя один из режимов наложения Photoshop. Я открою меню « Редактировать» в верхней части экрана и выберу « Инструмент« Кисть исчезновения »» :

Фактическое имя параметра Fade изменяется в зависимости от последнего выполненного редактирования.
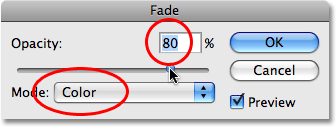
Это вызывает диалоговое окно «Исчезание» в Photoshop, которое позволяет нам внести некоторые коррективы в предыдущее редактирование. Чтобы смешать зеленый с яблоком, я собираюсь изменить режим наложения кисти на Цвет, а чтобы снизить интенсивность зеленого, я уменьшу опцию Непрозрачность до примерно 80%:

Режим Color blend позволяет нам изменять цвет объекта без изменения его первоначальных значений яркости.
Я нажму OK, чтобы выйти из диалогового окна Fade, и временно скрыть контур выделения вокруг яблока, чтобы нам было легче судить о результатах, я нажму Ctrl + H (Победа) / Command + H (Mac), Благодаря изменениям, которые я сделал с помощью команды Fade, теперь у нас есть яблоко, которое может еще немного потратить на дерево перед выбором:

Нажмите Ctrl + H (Победа) / Command + H (Mac), чтобы временно скрыть контуры выделения. Нажмите еще раз, чтобы вернуть их.
Далее мы рассмотрим еще одну важную причину для выбора - работа со слоями!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Выборы делают слои более полезными
До сих пор я делала все свои правки непосредственно в фоновом слое, что является очень плохим способом работы, потому что это означает, что я вносила изменения в свою исходную фотографию. Если бы я должен был сохранить свои изменения и закрыть окно документа, исходное изображение было бы потеряно навсегда. Иногда это может быть хорошо, но это обычно оставляет плохое впечатление, когда вы вынуждены позвонить клиенту и спросить: «У вас не получится еще одна копия фотографии, которую вы отправили? Я вроде … ну, хе-хе … Я как бы испортил копию, которую ты мне дал ".
Гораздо лучший способ работы в Photoshop - использовать слои . Со слоями мы можем работать с копией изображения, оставляя оригинал без повреждений, и благодаря выделенным фрагментам мы можем даже копировать различные части изображения в их собственные слои, чтобы мы могли работать с ними независимо! Хотя без возможности делать выборки слои в Photoshop были бы далеко не такими полезными, как они.
Я собираюсь вернуть свое изображение обратно в исходное, неотредактированное состояние, зайдя в меню « Файл» и выбрав « Вернуть» . Это возвращает мое изображение к тому, что было, когда я впервые открывал его:

Команда «Восстановить» возвращает изображение обратно в исходное состояние или в последнее сохраненное состояние.
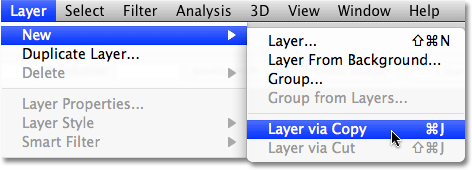
Очень распространенный эффект Photoshop - оставить что-то на изображении в полном цвете, преобразуя остальную часть фотографии в черно-белое. Давайте посмотрим, как выборы могут помочь нам сделать это. Во-первых, поскольку мы только что сказали, что работать непосредственно с фоновым слоем - это плохо, давайте скопируем фоновый слой, который даст нам его копию, с которой мы можем работать. Для этого я зайду в меню « Слой» в верхней части экрана, затем выберу « Новый», а затем выберу « Слой через Копирование» :

Создание копии оригинального изображения.
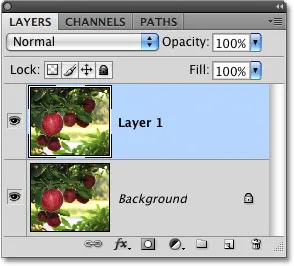
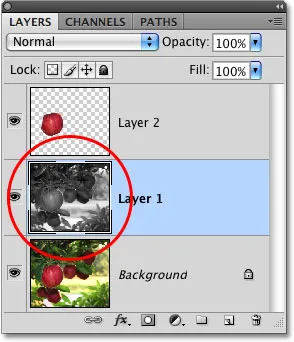
Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть два слоя - фоновый слой внизу, в котором находится исходная фотография, и новый слой над ним, который Photoshop назвал «Слой 1», содержащий копию фото, которое мы можем смело редактировать, не нанося вреда оригиналу:

Работа с копией изображения сохраняет оригинал в безопасности.
Обратите внимание, что весь фоновый слой был скопирован. Мы вернемся к этому через минуту. Поскольку мы хотим оставить яблоко с его оригинальными цветами, преобразуя все остальное в черно-белое, нам нужно выбрать яблоко, прежде чем делать что-либо еще, поэтому я еще раз нарисую выделение вокруг него. Наша знакомая схема выбора появляется снова:

Вокруг яблока снова появляется набросок выбора.
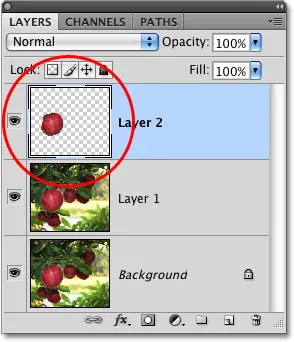
С выбранным яблоком я собираюсь создать еще одну копию изображения, вернувшись обратно в меню « Слой», выбрав « Новый», а затем выбрав « Слой через Копирование» . Помните, что в прошлый раз, когда мы сделали это, Photoshop скопировал весь слой. На этот раз произошло нечто иное. Теперь у нас есть третий слой на панели «Слои», расположенный над «Слоем 1» и фоновым слоем, но если мы посмотрим на миниатюру предварительного просмотра слева от имени нового слоя, то увидим, что на этот раз мы скопировали только яблоко сам, а не весь слой:

В соответствии с его именем, эскиз предварительного просмотра дает нам предварительный просмотр содержимого каждого слоя.
Каждый раз, когда у нас активируется выделение, когда мы копируем слой, копируется только область внутри контура выделения, поэтому в этом случае копировалось только яблоко. Эта способность изолировать конкретный объект на фотографии и разместить его на собственном слое делает слои невероятно полезными. Если мы не могли ничего выбрать в первую очередь, все, что мы могли бы сделать, это делать копию за копией всего изображения, что обычно почти так же бессмысленно, как кажется.
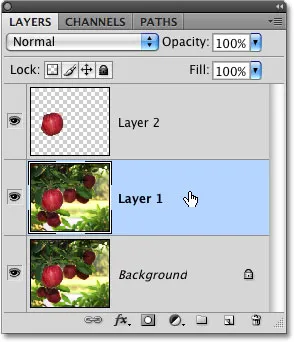
Теперь, когда мое яблоко само по себе находится над другими слоями, я собираюсь щелкнуть «Слой 1» на панели «Слои», чтобы выбрать его. Выбранные слои будут выделены синим цветом на панели «Слои», и теперь все, что я сделаю дальше, будет применено к копии исходного изображения в «Слой 1», оставляя яблоко на верхнем слое нетронутым:

Выбранные слои выделены синим цветом.
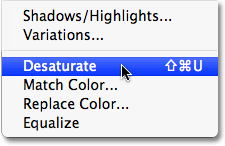
Чтобы преобразовать изображение в черно-белое, я быстро обесцветим его, перейдя в меню « Изображение», выбрав « Коррекция», а затем выбрав « Обесцвечивание» :

Команда Desaturate - это быстрый способ удалить цвет с изображения.
Обесцвечивание изображения, безусловно, не лучший способ преобразования цветного фото в черно-белое, но оно работает в спешке. Давайте снова посмотрим на панель «Слои», где на миниатюре предварительного просмотра «Слоя 1» мы видим, что копия нашего исходного изображения теперь отображается в черно-белом режиме, в то время как яблоко на слое над ним не изменялось и остается в цвете. :

Только «Слой 1» был ненасыщенным.
Поскольку яблоко расположено над слоем над черно-белой версией изображения, оно отображается в полноцветном режиме перед черно-белым изображением в окне документа:

Сочетание выделений со слоями делает отличную творческую команду.
Конечно, с помощью выделения в Photoshop мы можем сделать гораздо больше, чем просто рисовать внутри них или копировать их в новые слои, но, надеюсь, это дало нам представление о том, почему выделения так важны. Photoshop видит только пиксели, в которых мы видим независимые объекты, поэтому нам нужны выделения как способ преодоления разрыва между нашим миром и миром Photoshop. И хотя слои могут заявить о своей претензии как об одной из самых больших и лучших функций Photoshop, они обязаны большей полезностью выборам, чем, вероятно, хотели бы признать.