
Разница между WebGL и OpenGL
WebGL сокращенно обозначается как Web Graphics Library. Он в основном предназначен для визуализации двухмерной графики и интерактивной трехмерной графики. Это API Javascript, который можно использовать с HTML5. Он поддерживает кроссплатформенность и доступен только на английском языке. Программы WebGL состоят из управляющего кода, написанного на JavaScript. OpenGL называется Open Graphics Library. Он называется интерфейсом прикладного программирования на разных языках и платформах для визуализации двумерной и трехмерной векторной графики. OpenGL предоставляет множество функций, таких как расширения.
Давайте подробнее изучим WebGL и OpenGL:
- Первоначальный автор WebGL - основы Mozilla, но он был разработан рабочей группой Khronos WebGL. Первоначально он был выпущен в 2011 году. Использование WebGL дает много преимуществ, поскольку приложения WebGL написаны на javascript, и с помощью этих приложений можно напрямую взаимодействовать с другими элементами документа HTML. Он обеспечивает поддержку всех браузеров и мобильных браузеров, а также IOS Safari, Android-браузер и т. Д.
- WebGL с открытым исходным кодом и может легко получить доступ к коду. Нет необходимости компилировать код для приложений WebGL. WebGL поддерживает автоматическое управление памятью, нет необходимости в ручном распределении памяти. Нет необходимости в дополнительной настройке, а для разработки веб-приложения требуется только текстовый редактор и браузер.
- OpenGL API используется для взаимодействия с графическим процессором (графическим процессором) для получения аппаратно-ускоренного рендеринга и приложений OpenGL, в основном используемых в системах автоматизированного проектирования, виртуальной реальности, визуализации, видеоиграх и т. Д.
- Первоначальным автором OpenGL была Silicon Graphics. Он был разработан Khronos Group. Первоначально он был выпущен в 1992 году и был написан на языке Си. Команды или шейдеры OpenGL написаны на GLSL, как вершина, геометрия, фрагмент и т. Д. В OpenGL есть конвейер с фиксированными функциями, который облегчает разработчикам использование этого для веб-приложений.
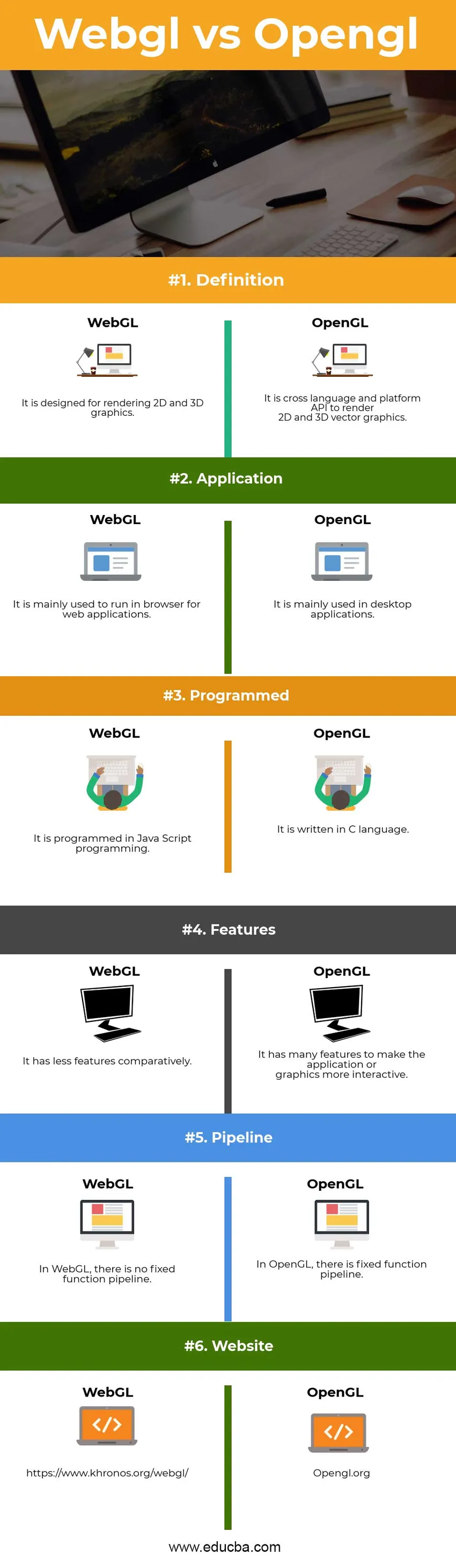
Сравнение лицом к лицу между WebGL и OpenGL (Инфографика)
Ниже приведено 6 лучших отличий между WebGL и OpenGL: 
Ключевые различия между WebGL и OpenGL
Оба WebGL против OpenGL являются популярным выбором на рынке; Давайте обсудим некоторые основные различия между WebGL и OpenGL:
- WebGL основан на OpenGL ES, в котором отсутствуют многие функции, которые есть у обычного OpenGL, поскольку он поддерживает только вершинные и фрагментные шейдеры. OpenGL имеет функции, которых нет в WebGL, такие как геометрические шейдеры, тесселяционные шейдеры и вычислительные шейдеры.
- WebGL в основном используется для браузеров. OpenGL действительно нужны собственные драйверы и в основном ориентированы на установку программного обеспечения.
- WebGL используется для веб-приложений, а OpenGL используется для многих видеоигр.
- WebGL легче изучать и разрабатывать приложения. OpenGL можно легко изучить, если вы уже знакомы с WebGL.
- В WebGL он может подделывать 3D-текстуру с помощью 2D-текстуры. В OpenGL этого делать не требуется, поскольку в нем много функций, таких как геометрия и шейдеры.
- В WebGL он вынужден с самого начала учиться использовать шейдеры и буферы. В OpenGL это не так.
- WebGL имеет меньшую кривую обучения, так как имеет меньше возможностей. OpenGL имеет большую кривую обучения, поскольку он имеет много функций, включая WebGL.
- WebGL основан на OpenGL ES 2, который не является простым OpenGL. OpenGL ES является подмножеством OpenGL. OpenGL ES обладает меньшими возможностями и очень прост для пользователя. OpenGL имеет много возможностей и сложен в использовании.
Сравнительная таблица WebGL и OpenGL
Ниже приведено сравнение между WebGL и OpenGL:
| Основа сравнения между WebGL и OpenGL |
WebGL |
OpenGL |
| Определение | Предназначен для рендеринга 2D и 3D графики. | Это кросс-языковой и платформенный API для рендеринга 2D и 3D векторной графики. |
| заявка | Он в основном используется для запуска в браузере веб-приложений. | Он в основном используется в настольных приложениях. |
| Запрограммированный | Это запрограммировано в программировании Java Script. | Он написан на языке Си. |
| Характеристики | У него сравнительно меньше функций. | У этого есть много особенностей, чтобы сделать приложение или графику более интерактивной. |
| Трубопровод | В WebGL нет фиксированного конвейера функций. | В OpenGL есть фиксированный конвейер функций. |
| Интернет сайт | https://www.khronos.org/webgl/ | Opengl.org |
Вывод - WebGL против OpenGL
OpenGL и WebGL - графическая библиотека для визуализации двухмерной и трехмерной графики. WebGL используется в элементе HTML canvas, это означает, что он может быть включен с языком HTML. WebGL прост в освоении, так как он прост и удобен в использовании в JavaScript и HTML. OpenGL требует хороших знаний для работы и разработки приложения.
Оба OpenGL против WebGL имеют свои преимущества и недостатки. Выбор графической библиотеки может быть сделан на основе требований, масштабируемости и будущего видения приложения. Это означает, что всегда необходимо изучать, изучать и использовать различные технологии для развития и совершенствования набора навыков.
Рекомендуемые статьи
Это было руководство к разнице между WebGL и OpenGL. Здесь мы также обсудим ключевые отличия WebGL от OpenGL с инфографикой и таблицей сравнения. Вы также можете взглянуть на следующие статьи, чтобы узнать больше -
- SASS против SCSS - Лучшие 9 отличий
- XHTML против HTML5
- JavaScript против JQuery - 10 лучших отличий
- C против C ++
- SASS или CSS