В этом уроке из нашей серии «Выборы в Photoshop» мы узнаем все о команде « Цветовой диапазон» и о том, почему это такой замечательный инструмент для выбора областей изображения на основе тона или цвета .
Команда «Цветовой диапазон» аналогична инструменту «Волшебная палочка» в том, что обе они используются для выбора областей на основе тональных и цветовых значений, но на этом сходство заканчивается. Волшебная палочка была впервые представлена еще в самой первой версии Photoshop, и, хотя она все еще может оказаться полезной время от времени, ребятам из Adobe не потребовалось много времени, чтобы понять, что они могли бы добиться большего.
В Photoshop 3 они представили команду «Цветовой диапазон» в качестве замены сортов Волшебной палочки. Тем не менее, несмотря на все свои расширенные функции и гибкость, не говоря уже о значительно улучшенных результатах, команда Color Range стала не более чем одним из лучших секретов Photoshop, в то время как Волшебная палочка оставалась инструментом выбора для большинства пользователей.
В этом уроке мы узнаем, почему команда «Цветовой диапазон», а не «Волшебная палочка» - это инструмент, который следует использовать при выборе оттенков и цветов.
Где найти команду цветового диапазона
Первое отличие Color Range от Magic Wand заключается в том, что Color Range вообще не является инструментом выбора, поэтому вы не найдете его в сочетании с Magic Wand и другими инструментами на панели «Инструменты». Цветовой диапазон - это команда выбора, и мы получаем к ней доступ из того же места, что и другие команды - строка меню в верхней части экрана. Подойди к меню Select в строке меню и выбери Color Range :
 Выберите «Выбор»> «Цветовой диапазон».
Выберите «Выбор»> «Цветовой диапазон».
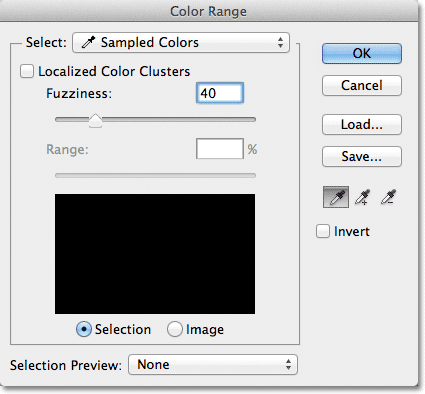
Это открывает диалоговое окно Color Range. Если вы использовали Волшебную палочку некоторое время и только сейчас видите Цветовой диапазон, вы можете подумать: «Боже, не удивительно, что большинство людей все еще используют Волшебную палочку! Какого черта я здесь смотрю? ». На первый взгляд, команда Color Range может показаться немного пугающей. В конце концов, с Волшебной палочкой все, что мы делаем, это выбираем инструмент на панели инструментов и нажимаем на изображение. Но не позволяйте первым впечатлениям обмануть вас. Цветовой диапазон очень прост в использовании, если вы знаете, как он работает (что, конечно, вы прочитаете после прочтения этого урока!):
 Диалоговое окно Color Range.
Диалоговое окно Color Range.
Вариант выбора
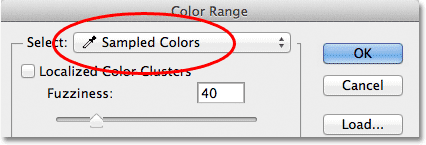
Давайте кратко рассмотрим некоторые вещи, которые мы видим в диалоговом окне «Цветовой диапазон». Сейчас мы рассмотрим наиболее важные варианты и оставим другие чуть позже. В самом верху диалогового окна находится опция Выбрать . По умолчанию установлено значение « Выборочные цвета» :
 Для параметра «Выбор» установлено значение «Выборочные цвета».
Для параметра «Выбор» установлено значение «Выборочные цвета».
Опция Select определяет, что именно мы будем выбирать на изображении. Если для параметра «Выбор цветов» задана опция, команда «Цветовой диапазон» во многом похожа на Волшебную палочку. Мы можем выбрать пиксели, которые имеют одинаковый или похожий цвет, просто нажав на область этого цвета на изображении. Фотошоп «пробует» цвет, по которому мы щелкнули, и выбирает все пиксели, которые совпадают или находятся в определенном диапазоне этого цвета (отсюда и название «Цветовой диапазон»).
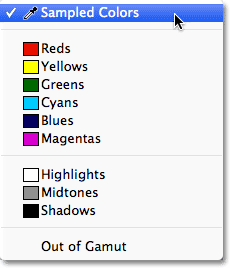
В большинстве случаев вы захотите оставить для параметра «Выбор» значение «Выбранные цвета», но, в отличие от «Волшебной палочки», команда «Цветовой диапазон» дает нам дополнительные способы выбора пикселей. Если вы нажмете на слова «Выборочные цвета», откроется список различных вариантов выбора, из которых мы можем выбрать. Например, мы можем мгновенно выбрать все пиксели определенного цвета (красный, желтый, синий и т. Д.), Просто выбрав этот цвет из списка. Или мы можем быстро выбрать самые яркие пиксели на изображении, выбрав «Светлые», или самые темные пиксели, выбрав «Тени». Эти дополнительные параметры могут пригодиться в определенных ситуациях, но, как я уже упоминал, по большей части вы захотите оставить опцию Sampled Colors, на которой мы сосредоточимся в этом уроке:
 Цветовой диапазон дает нам больше возможностей для выбора пикселей, чем то, что мы получаем с помощью волшебной палочки.
Цветовой диапазон дает нам больше возможностей для выбора пикселей, чем то, что мы получаем с помощью волшебной палочки.
Инструменты пипетки
При использовании Волшебной палочки для выбора областей схожего цвета на изображении, мы нажимаем на изображение самой Волшебной палочкой. С помощью Color Range мы нажимаем на изображение с помощью инструмента «Пипетка». Фактически, Color Range предоставляет нам три инструмента пипетки - один для первоначального выделения, один для добавления к выделению и один для вычитания из выделения - и они находятся в правой части диалогового окна.
Слева направо у нас есть основной инструмент «Пипетка», используемый для первоначального выбора цвета (просто нажмите на изображение с помощью инструмента «Пипетка», чтобы выбрать нужный вам цвет), инструмент « Добавить в образец» для добавления дополнительных цветов к выделению, и Вычитание из образца инструмента, чтобы удалить цвета из выделения. Мы можем переключаться между инструментами, нажимая на их значки, но на самом деле в этом нет необходимости. По умолчанию для нас выбран основной инструмент «Пипетка», и мы можем временно переключаться на другие инструменты прямо с клавиатуры. Чтобы переключиться на инструмент «Добавить в образец», просто удерживайте нажатой клавишу « Shift», затем нажмите на изображение, чтобы добавить новые области к выделению. Чтобы получить доступ к инструменту «Вычитание из образца» с клавиатуры, удерживайте нажатой клавишу «Alt» (Win) / « Option» (Mac), затем щелкните изображение, чтобы удалить область из выделенного фрагмента. Другими словами, теперь, когда вы знаете, что эти три значка находятся здесь, вы можете спокойно забыть о них:
 Инструменты «Пипетка» (слева), «Добавить к образцу» (в центре) и «Вычесть из образца» (справа).
Инструменты «Пипетка» (слева), «Добавить к образцу» (в центре) и «Вычесть из образца» (справа).
Окно предварительного просмотра выбора
В нижней половине диалогового окна находится окно предварительного просмотра выбора, где мы можем видеть в реальном времени предварительный просмотр того, какие области изображения были выбраны после щелчка пипеткой. Окно предварительного просмотра отображает наш выбор в виде изображения в градациях серого. Если вы знакомы с тем, как работают маски слоев, окно предварительного просмотра работает точно так же. Области на изображении, которые полностью выделены, будут отображаться белым в окне предварительного просмотра, в то время как области, которые не выделены, будут выглядеть черными. В моем случае здесь ничего не выбрано, поэтому мое окно предварительного просмотра в настоящий момент заполнено черным цветом. Как мы увидим, команда Color Range также способна частично выбирать пиксели, поэтому она дает нам лучшие, более естественные результаты, чем Magic Wand. Частично выделенные области отображаются в оттенках серого в окне предварительного просмотра. Опять же, мы посмотрим, как это работает через мгновение:
 Окно предварительного просмотра выбора.
Окно предварительного просмотра выбора.
расплывчатость
После того, как мы нажали на цвет изображения, Photoshop продолжит работу и выберет все пиксели на изображении, которые имеют одинаковый цвет, а также пиксели, похожие на этот цвет, либо светлее, либо темнее. Но насколько светлее или темнее могут быть другие пиксели для включения в выделение? Нам нужен способ сообщить Photoshop, каков приемлемый диапазон, чтобы все пиксели, попадающие в этот диапазон, были включены в выделение, тогда как пиксели, попадающие в этот диапазон, либо потому, что они слишком светлые или слишком большие темнее, чем цвет, на который мы нажали, не будет выбран.
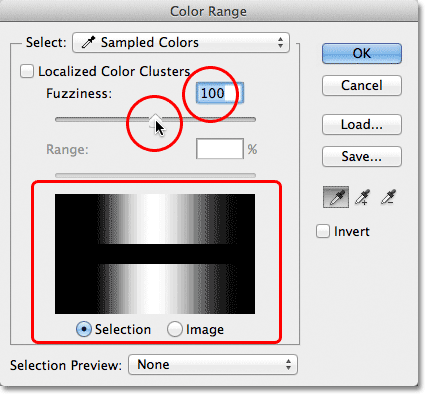
И Волшебная палочка, и команда «Цветовой диапазон» дают нам возможность сообщить Photoshop, каким должен быть приемлемый диапазон. С Волшебной палочкой мы используем параметр Допуск на Панели параметров. Чем выше мы устанавливаем значение Допуска, тем шире становится допустимый диапазон. Например, если мы оставим значение Допуск по умолчанию равным 32, а затем нажмем на цвет изображения, Photoshop выберет все пиксели того же цвета, что и пиксель, на который мы нажали, плюс все пиксели, которые были выбраны. в пределах 32 уровней яркости светлее и 32 уровня яркости темнее. Увеличение значения Допуска до 100 означает, что мы будем выбирать все пиксели, которые в пределах 100 уровней яркости светлее или темнее, чем тот цвет, на который мы щелкнули, а при установке значения Допуска на 0 мы будем выбирать только те пиксели, которые имеют точно такой же цвет, ничего больше:
 С выбранной Волшебной палочкой опция Допуск на панели параметров устанавливает приемлемый цветовой диапазон.
С выбранной Волшебной палочкой опция Допуск на панели параметров устанавливает приемлемый цветовой диапазон.
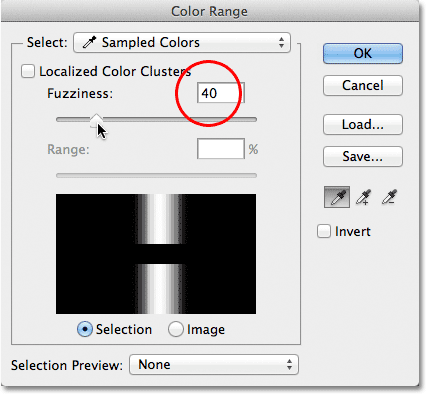
Диалоговое окно Color Range дает нам аналогичный способ установки приемлемого диапазона, за исключением того, что здесь он не называется Tolerance, он называется Fuzziness, и он имеет большое преимущество перед опцией Tolerance Волшебной палочки. Мы используем значение Fuzziness так же, как мы используем допуск. Чем выше мы устанавливаем значение Fuzziness, тем больше уровней яркости мы включаем в приемлемый диапазон. Например, значение Fuzziness, равное 40, выберет все пиксели, которые точно такого же цвета, что и пиксель, на который мы нажали, а также все пиксели, которые находятся в пределах 40 значений яркости светлее или темнее. Любые пиксели с уровнем яркости 41 или более, которые будут светлее или темнее, будут исключены из выделения.
Вариант толерантности, однако, очень похож на «хит или промах». Если мы нажмем на изображение с помощью Волшебной палочки и обнаружим, что не получили нужного нам выбора, потому что использовали неправильное значение допуска, все, что мы можем сделать, - ввести другое значение, затем щелкнуть изображение и повторить попытку. Такой метод проб и ошибок при выборе пикселей может очень быстро разочаровать. Именно здесь команда «Цветовой диапазон» действительно сияет над Волшебной палочкой. В отличие от значения Допуска, которое заставляет нас угадывать правильное значение, прежде чем щелкнуть изображение, значение «Нечеткость» можно легко отрегулировать после того, как мы нажмем! Все, что нам нужно сделать, это щелкнуть один раз на изображении, чтобы сделать первоначальный выбор, а затем мы можем отрегулировать выбор, просто перетаскивая ползунок Fuzziness влево или вправо, чтобы увеличить или уменьшить диапазон. Предварительный просмотр нашего выбора будет отображаться в окне предварительного просмотра, когда мы перетаскиваем ползунок, так что никаких догадок не требуется вообще. Мы увидим пример того, как Fuzziness работает в данный момент:
 Параметр «Нечеткость» является версией «Цветовой диапазон» параметра «Допуск волшебной палочки».
Параметр «Нечеткость» является версией «Цветовой диапазон» параметра «Допуск волшебной палочки».
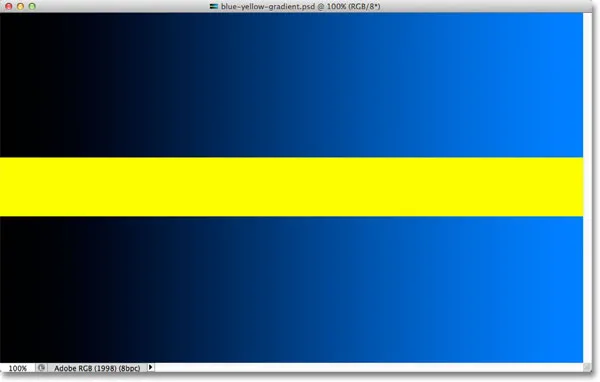
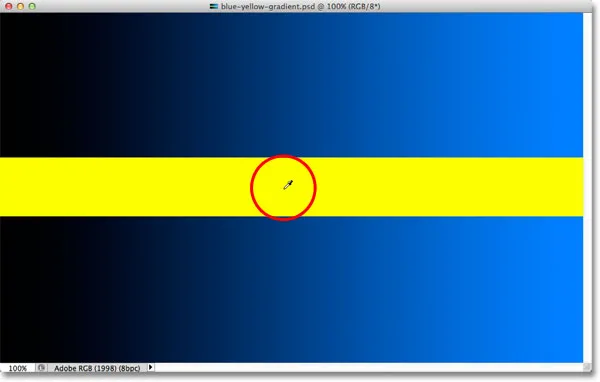
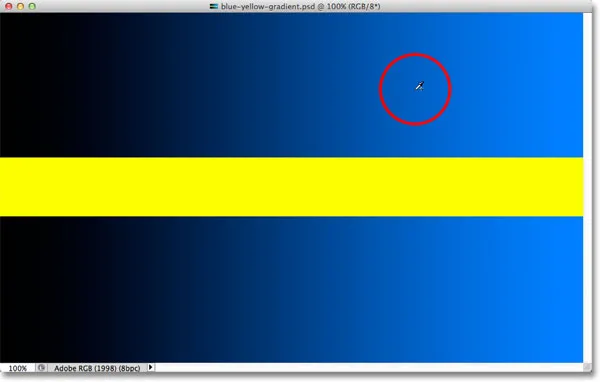
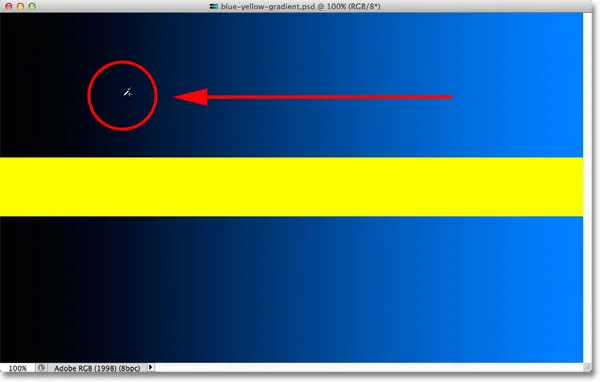
Теперь, когда мы рассмотрели основы диалогового окна Color Range, давайте посмотрим на него в действии. Вот документ, который я открыл в Photoshop и который состоит из простого темно-голубого градиента с желтой полосой, проходящей через середину:
 Голубой градиент, разделенный по горизонтали желтой полосой, но вы уже это знали.
Голубой градиент, разделенный по горизонтали желтой полосой, но вы уже это знали.
Допустим, я хочу выделить часть синего градиента с помощью команды «Цветовой диапазон». Сначала я зайду в меню « Выбрать» вверху экрана и выберу « Цветовой диапазон» . Затем, когда появится диалоговое окно «Цветовой диапазон», я удостоверился, что выбран мой основной инструмент «Пипетка» (который, как мы узнали, уже должен быть выбран по умолчанию):
 Убедитесь, что основной инструмент пипетки активен.
Убедитесь, что основной инструмент пипетки активен.
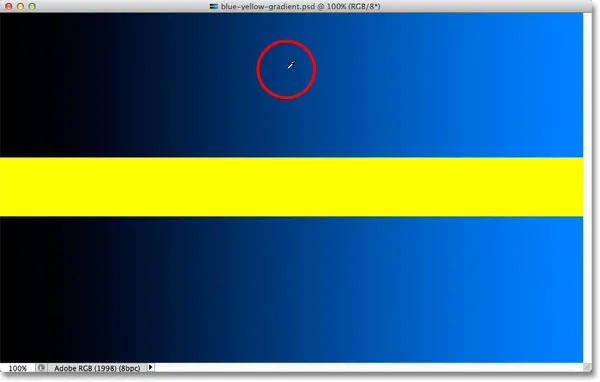
Когда активен основной инструмент «Пипетка», я щелкну где-нибудь посередине градиента, чтобы получить образец оттенка синего:
 Нажатие на середину градиента с помощью инструмента «Пипетка».
Нажатие на середину градиента с помощью инструмента «Пипетка».
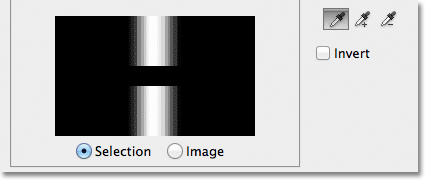
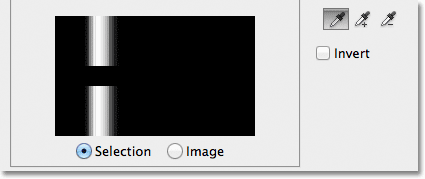
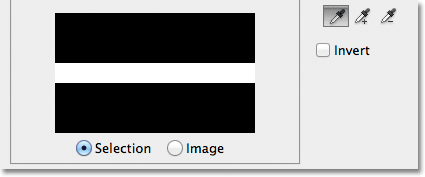
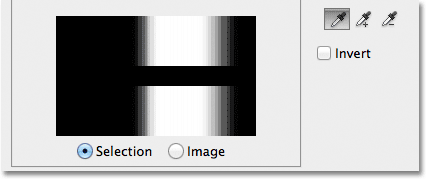
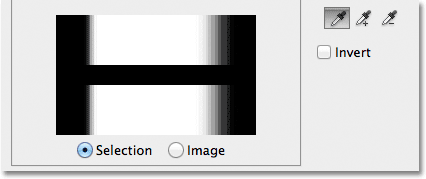
Если мы посмотрим на окно предварительного просмотра выбора в диалоговом окне, то увидим, что теперь я выделил часть изображения на основе оттенка синего цвета, на котором щелкнул. Белая область представляет выбранные пиксели, в то время как черные области не являются частью выделения:
 Мой первоначальный выбор в окне предварительного просмотра.
Мой первоначальный выбор в окне предварительного просмотра.
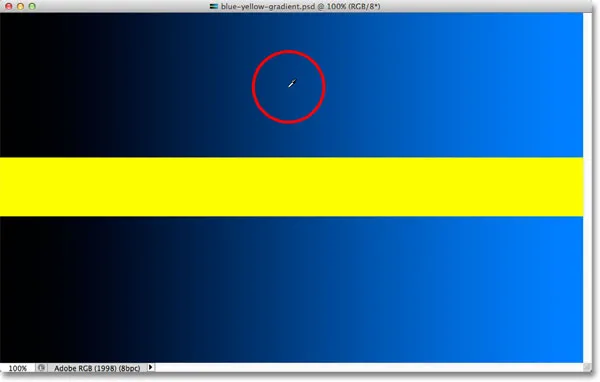
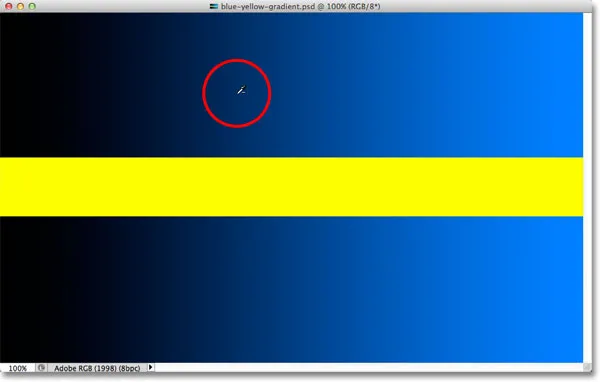
Если я нажму на другую часть градиента, я получу другой результат. На этот раз я нажму на более темный оттенок синего:
 Нажатие с помощью инструмента «Пипетка» на более темный оттенок синего.
Нажатие с помощью инструмента «Пипетка» на более темный оттенок синего.
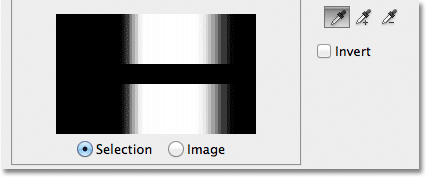
Теперь окно предварительного просмотра показывает, что я выбрал другую часть изображения:
 Нажатие на более темный оттенок синего привело к другому выбору.
Нажатие на более темный оттенок синего привело к другому выбору.
И если я нажму на более светлый оттенок синего в градиенте:
 Нажав на светло-голубой оттенок.
Нажав на светло-голубой оттенок.
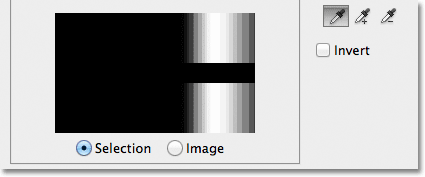
Окно предварительного просмотра обновится, чтобы показать, что я выбрал более светлую часть изображения:
 Теперь выбраны более светлые оттенки синего. Более темные оттенки не выделены.
Теперь выбраны более светлые оттенки синего. Более темные оттенки не выделены.
Обратите внимание, что независимо от того, где я нажимал на синий градиент, Photoshop полностью игнорировал желтую полосу посередине. Если я нажму на желтую полосу:
 Нажав на желтую полосу.
Нажав на желтую полосу.
Предварительный просмотр теперь показывает, что желтая полоса выделена, а синий градиент над и под ней игнорируется:
 Желтая полоса теперь выделена. Голубого градиента нет.
Желтая полоса теперь выделена. Голубого градиента нет.
Я собираюсь щелкнуть еще раз в середине синего градиента, чтобы мы могли ближе рассмотреть параметр «Нечеткость» и то, как он позволяет нам изменять наш выбор на лету:
 Нажав еще раз в середине градиента.
Нажав еще раз в середине градиента.
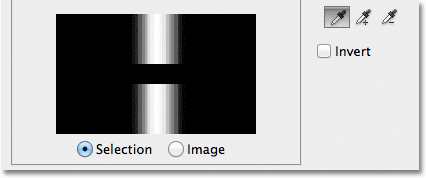
Мы видим в окне предварительного просмотра, что я еще раз выделил область посередине:
 Вернуться к исходному выбору.
Вернуться к исходному выбору.
Когда я нажал на середину градиента, мое значение Fuzziness было установлено равным 40, что означает, что Photoshop выбрал точный оттенок синего цвета, на который я нажал, плюс 40 оттенков светлее или темнее. Но что, если моё значение Fuzziness было недостаточно высоким, и мне нужно было выбрать больший диапазон цветов? Не проблема! Все, что мне нужно сделать, это перетащить ползунок Fuzziness вправо, чтобы увеличить диапазон. Когда я перетаскиваю ползунок, окно предварительного просмотра обновляется, чтобы показать мне мой новый выбор. Я увеличу значение нечеткости до 100, что означает, что теперь я выбираю все пиксели, которые находятся в пределах 100 уровней яркости или темнее, чем оттенок синего цвета, на котором я изначально щелкнул. В окне предварительного просмотра я вижу, что я выбрал гораздо больший участок градиента. Аналогично, я мог бы перетащить ползунок влево, чтобы уменьшить значение нечеткости, и в этом случае было бы выбрано меньше градиента:
 Увеличение значения Fuzziness с помощью ползунка увеличивает выделенную область в окне предварительного просмотра.
Увеличение значения Fuzziness с помощью ползунка увеличивает выделенную область в окне предварительного просмотра.
Обратите внимание, что отображение в окне предварительного просмотра не ограничивается только чисто белым и чисто черным. Вместо этого он плавно и постепенно переходит от белого к серому к черному. Это потому, что команда Color Range способна частично выбирать пиксели . Любые пиксели, которые не являются точным цветом, по которому мы щелкнули, но все же попадают в допустимый диапазон яркости (установленный значением Fuzziness), будут частично выбраны. Это серые области в окне предварительного просмотра. Чем ближе область к цвету, на котором мы щелкнули, тем больше он будет выделен, представлен более светлыми оттенками серого. Более темные оттенки серого представляют области, которые находятся дальше от цвета, на котором мы щелкнули, и выбраны менее. Эта способность «частично выбирать» пиксели может показаться немного странной, но именно поэтому команда «Цветовой диапазон» дает нам гораздо более плавный, более естественный выбор, чем то, что мы когда-либо могли получить из Волшебной палочки.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Добавление к выбору
Помимо изменения значения «Нечеткость», мы также можем использовать инструмент « Добавить в образец», чтобы добавить области к нашему первоначальному выбору. Однако, как мы уже узнали, нет необходимости тратить время на выбор инструментов пипетки из диалогового окна. Все, что нам нужно сделать, чтобы временно переключиться с основного инструмента «Пипетка» на «Инструмент добавления образца», - это нажать и удерживать клавишу Shift . Удерживая клавишу «Shift», в правом нижнем углу курсора пипетки появится небольшой знак «плюс» ( + ), сообщающий, что вы переключили инструменты. Отпустите клавишу Shift, и вы вернетесь к основному инструменту «Пипетка» (знак «плюс» исчезнет).
Я собираюсь установить значение Fuzziness обратно на 40, чтобы было легче видеть:
 Установка Fuzziness обратно на 40.
Установка Fuzziness обратно на 40.
Чтобы добавить больше градиента к моему начальному выделению, я удержу свою клавишу Shift, которая переключит меня на инструмент «Добавить в образец», и я просто нажму на область, которую я хочу добавить. Я выберу более яркий оттенок синего:
 Нажав на изображение с помощью инструмента «Добавить к образцу» (удерживая клавишу Shift).
Нажав на изображение с помощью инструмента «Добавить к образцу» (удерживая клавишу Shift).
Если мы посмотрим на окно предварительного просмотра, мы увидим, что более светлые оттенки синего были добавлены в мой выбор:
 Больше градиента было выбрано.
Больше градиента было выбрано.
Вы также можете перетащить область изображения с помощью инструмента «Добавить в образец», чтобы сразу добавить в выбор весь диапазон цветов или значений яркости. Опять же, я удерживаю клавишу Shift, чтобы получить доступ к инструменту «Добавить в образец», затем нажимаю и перетаскиваю большую область градиента:
 Перетаскивание с помощью инструмента «Добавить в образец».
Перетаскивание с помощью инструмента «Добавить в образец».
И теперь мы видим в окне предварительного просмотра, что я добавил еще больше градиента к своему выделению:
 Результат после перетаскивания с помощью инструмента «Добавить в образец».
Результат после перетаскивания с помощью инструмента «Добавить в образец».
Вычитание из выбора
Мы также можем вычесть области из выделения, используя инструмент Вычитание из образца . Опять же, нет необходимости извлекать его из диалогового окна. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, чтобы временно переключиться на инструмент вычитания из образца. Небольшой знак минуса ( - ) появится в правом нижнем углу значка пипетки. Нажмите на область, которую вы хотите удалить из выделения, затем отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к основному инструменту «Пипетка», когда вы закончите.
Я нажму на более темную область градиента с помощью инструмента Вычитание из образца:
 Нажатие с вычитанием из образца инструмента.
Нажатие с вычитанием из образца инструмента.
Окно предварительного просмотра теперь показывает, что я удалил эти более темные оттенки синего из выделения:
 Результат после нажатия с помощью инструмента Вычитание из образца.
Результат после нажатия с помощью инструмента Вычитание из образца.
Однако одна проблема, связанная с инструментом вычитания из образца, заключается в том, что он не работает так же хорошо, как инструмент добавления в образец, и не всегда легко предсказать, какие результаты вы получите от него. Если вы допустили ошибку с помощью инструмента «Добавить в образец» и добавили неверную область в свой выбор, часто проще просто отменить последний шаг и повторить попытку. Команда «Цветовой диапазон» дает нам один уровень отмены, поэтому, если вы допустили ошибку с помощью инструмента «Добавить в образец», нажмите Ctrl + Z (Победа) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Когда вы будете довольны предварительным просмотром, нажмите кнопку «ОК» в верхнем правом углу диалогового окна «Цветовой диапазон», чтобы закрыть его:
 Нажмите кнопку ОК, чтобы закрыть диалоговое окно.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно.
Затем Photoshop отображает ваш выбор в документе в виде стандартного контура выделения «муравьи». Имейте в виду, однако, что в большинстве случаев команда «Цветовой диапазон» будет частично выбирать определенные пиксели, и что Photoshop может отображать контур выделения только вокруг пикселей, которые выбраны как минимум на 50%. Любые пиксели, которые выбраны менее чем на 50%, будут выходить за пределы контура выделения, что означает, что контур может быть не совсем точным представлением вашего выделения. Это не огромная проблема, просто кое-что, чтобы помнить:
 Стандартный контур «марширующих муравьев» теперь отображается вокруг выделенной части градиента.
Стандартный контур «марширующих муравьев» теперь отображается вокруг выделенной части градиента.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle-2)
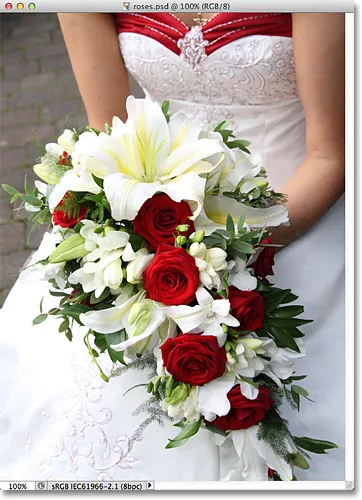
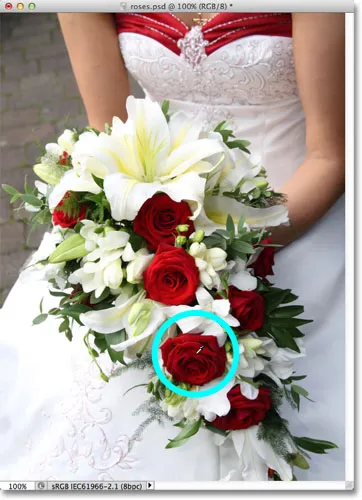
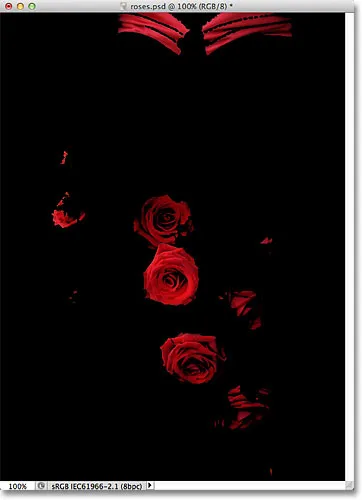
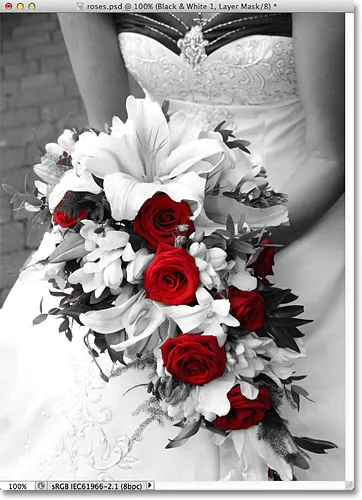
Давайте кратко рассмотрим пример из реальной жизни, который также даст нам возможность взглянуть на остальные параметры в диалоговом окне «Цветовой диапазон». На этом изображении я хотел бы выбрать только красные розы в букете, чтобы оставить их в цвете, преобразуя оставшуюся часть изображения в черно-белое:
 Розы нужно выбирать.
Розы нужно выбирать.
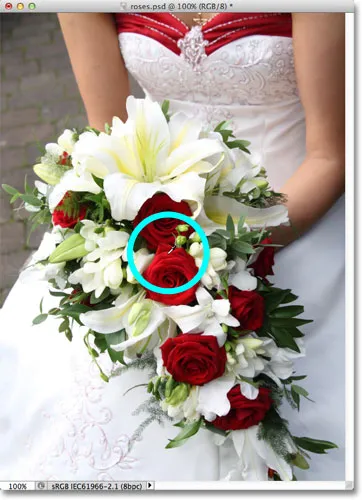
Когда диалоговое окно «Цветовой диапазон» открыто и мой основной инструмент «Пипетка» активен, я щелкну один раз внутри одной из роз, чтобы сделать свой первоначальный выбор цвета:
 Нажмите один раз, чтобы выбрать начальный оттенок красного.
Нажмите один раз, чтобы выбрать начальный оттенок красного.
Мы можем видеть мой первоначальный выбор в окне предварительного просмотра:
 Первоначальный выбор появляется в окне предварительного просмотра.
Первоначальный выбор появляется в окне предварительного просмотра.
Чтобы добавить больше областей к моему выбору, я нажму и удерживаю клавишу Shift, которая временно переключает меня на инструмент Добавить в образец, и я нажимаю на другие оттенки красного в розах. Я также могу перетащить область, как мы видели с градиентом, чтобы добавить несколько оттенков красного к моему выделению одновременно:
 Удерживая Shift и нажимая, выберите больше оттенков красного.
Удерживая Shift и нажимая, выберите больше оттенков красного.
Окно предварительного просмотра показывает области, которые были добавлены к выделению:
 Недавно добавленные разделы появятся в окне предварительного просмотра.
Недавно добавленные разделы появятся в окне предварительного просмотра.
Параметры предварительного просмотра
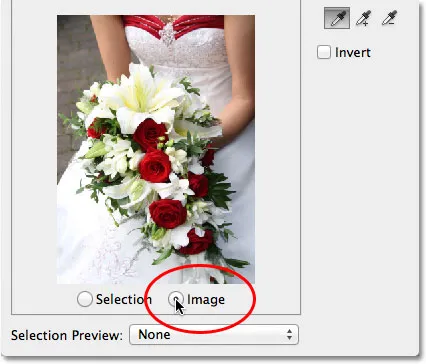
Один из вариантов, который у нас есть с окном предварительного просмотра, которое мы еще не рассматривали, - это возможность просмотра самого изображения внутри окна предварительного просмотра, а не просмотр предварительного просмотра в оттенках серого. Если вы посмотрите прямо под окном предварительного просмотра, вы увидите два варианта - Выбор и Изображение . Чтобы переключиться в режим просмотра изображений, выберите параметр « Изображение» . Вы можете даже щелкнуть изображение внутри окна предварительного просмотра, а не в окне документа, чтобы сделать и отредактировать свой выбор. Вы можете не найти эту опцию особенно полезной, но она есть, если она вам нужна. Чтобы вернуться к просмотру в оттенках серого, выберите параметр « Выбор» (который выбран по умолчанию):
 Выберите «Изображение» для просмотра изображения в окне предварительного просмотра. Выберите «Выбор», чтобы просмотреть предварительный просмотр в оттенках серого.
Выберите «Изображение» для просмотра изображения в окне предварительного просмотра. Выберите «Выбор», чтобы просмотреть предварительный просмотр в оттенках серого.
Гораздо более полезная опция предварительного просмотра находится в самом низу диалогового окна «Цветовой диапазон». Опция Preview Preview контролирует то, что мы видим в нашем окне документа. По умолчанию установлено значение « Нет», что означает, что мы видим наше фактическое изображение в окне документа:
 Опция предварительного просмотра.
Опция предварительного просмотра.
Если щелкнуть слово «Нет», откроется список дополнительных вариантов - « Оттенки серого», « Черный матовый», « Белый матовый» и « Быстрая маска», каждый из которых дает нам свой способ предварительного просмотра текущего выбора в окне документа. Я выберу первый, оттенки серого:
 Выбор оттенков серого в опции Preview Preview.
Выбор оттенков серого в опции Preview Preview.
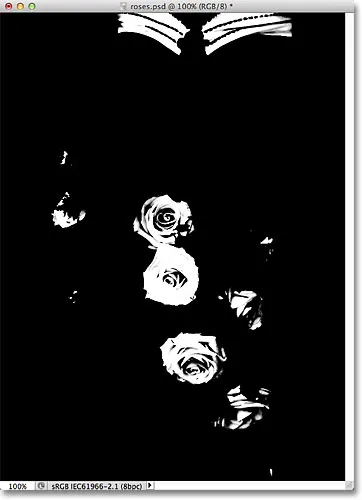
И теперь, если мы посмотрим в окно моего документа, а не увидим изображение, мы увидим предварительный просмотр в натуральную величину моего текущего выделения. Это тот же самый предварительный просмотр, который отображался в окне предварительного просмотра, но он гораздо полезнее при просмотре в полном размере:
 Полная версия предварительного просмотра выбора оттенков серого теперь появляется в окне документа.
Полная версия предварительного просмотра выбора оттенков серого теперь появляется в окне документа.
Еще один очень полезный способ предварительного просмотра вашего выбора - это выбрать Black Matte из опции Preview Preview:
 Выбор Black Matte из опции Preview Preview.
Выбор Black Matte из опции Preview Preview.
Это мой любимый способ предварительного просмотра моего выбора, потому что он отображает само изображение или, по крайней мере, области изображения, которые в настоящее время находятся внутри моего выбора, на сплошном черном фоне:
 Выделенные области изображения теперь отображаются на черном фоне в окне документа.
Выделенные области изображения теперь отображаются на черном фоне в окне документа.
Вы также можете выбрать « Белый матовый», который будет отображать выбранные области изображения на сплошном белом фоне, или « Быстрая маска», чтобы просмотреть выделенную область с красным наложением «Быстрая маска». Все четыре варианта могут быть полезными способами предварительного просмотра вашего выбора в окне документа. Чтобы вернуться к просмотру изображения, установите для параметра «Предварительный просмотр выбора» значение «Нет».
Локализованные кластеры цветов (Photoshop CS4 и выше)
Заметьте, однако, что я столкнулся с небольшой проблемой. Я хочу выбрать только красные розы на фотографии, чтобы сохранить их в цвете при преобразовании остальной части изображения в черно-белое, но если вы посмотрите на самый верх документа на предыдущем скриншоте, вы увидите что я также выбрал верхнюю часть женского платья, потому что оно того же красного цвета, что и розы.
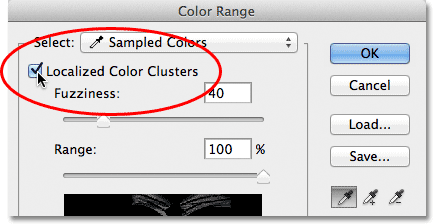
В Photoshop CS4 Adobe добавила новую функцию в команду «Цветовой диапазон» под названием « Локализованные цветовые кластеры» . Мы можем использовать эту опцию, чтобы ограничить области на фотографии, где Photoshop будет искать подходящие цвета. Я щелкну внутри флажка, чтобы включить эту опцию (опять же, опция «Локализованные цветовые кластеры» доступна только в CS4 и выше):
 Включение локализованных цветовых кластеров.
Включение локализованных цветовых кластеров.
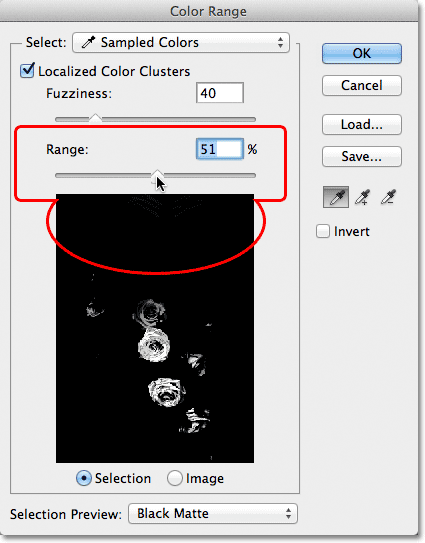
Как только мы включаем Локализованные Цветовые Кластеры, другая опция, Диапазон, становится доступной непосредственно под ползунком Нечеткости. Если для параметра «Диапазон» установлено значение 100% (или с отключенной опцией «Локализованные цветовые кластеры»), Photoshop будет искать по всему изображению области подходящего цвета, чтобы добавить их к нашему выбору. Но когда мы уменьшаем значение «Диапазон», перетаскивая ползунок влево, мы просим Photoshop смотреть только те области фотографии, которые находятся ближе к областям, на которые мы нажали, и игнорировать области, которые находятся слишком далеко от того места, где мы щелкнули.
Другими словами, я могу сказать Фотошопу игнорировать красную часть женского платья в верхней части фотографии и сосредоточиться только на областях ближе к розам (области, на которые я нажал, чтобы попробовать цвета), просто уменьшив значение Range., Я уменьшу значение моего диапазона примерно до 50% или около того. И сейчас. если мы посмотрим на верхнюю часть окна предварительного просмотра, то увидим, что оно стало полностью черным, что означает, что женское платье больше не является частью выбора, потому что оно слишком далеко от роз:
 При уменьшении значения «Диапазон» верхняя часть фотографии была удалена из выделенного фрагмента.
При уменьшении значения «Диапазон» верхняя часть фотографии была удалена из выделенного фрагмента.
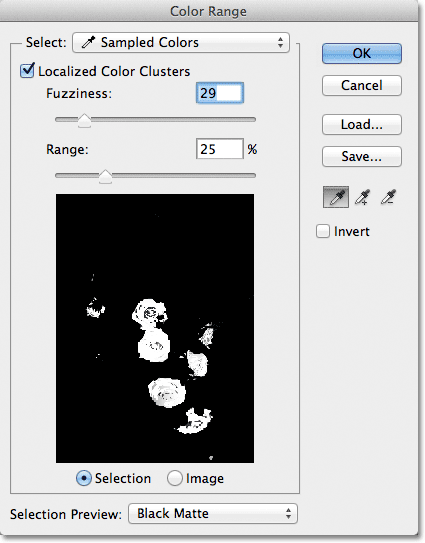
Я продолжу нажимать на розы с помощью инструмента «Добавить в образец», чтобы добавить больше областей к моему выбору. Затем я уточню свой выбор с помощью ползунка Fuzziness. На примере градиента, который мы рассматривали ранее, мы увидели, как добавить к выделению, увеличив значение Fuzziness, но с этим изображением я на самом деле собираюсь немного сузить выделение, немного уменьшив значение Fuzziness. Наконец, я перенастрою свое значение Range, чтобы еще больше усилить выбор, и после нескольких минут игры с настройками (вам часто придется переходить назад и вперед с настройками, чтобы все было правильно), Я доволен своим окончательным результатом:
 Мои последние настройки цветового диапазона.
Мои последние настройки цветового диапазона.
Инвертирование выбора
И еще одна важная вещь, которую я должен учитывать, - это то, что у меня сейчас выбраны розы, но на самом деле мне нужно все, кроме роз, которые будут выбраны. Другими словами, мне нужно инвертировать выделение, чтобы все, что в данный момент выделено (розы), было отменено, а все, что в данный момент не выбрано (остальная часть фотографии), стало выделенным.
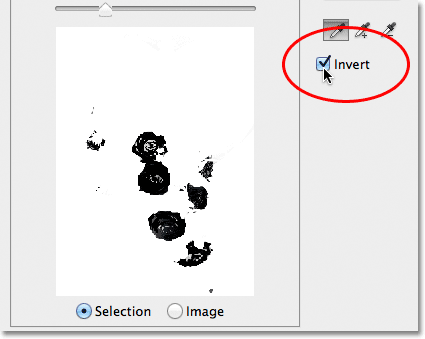
Чтобы инвертировать выделение из диалогового окна «Цветовой диапазон», все, что нам нужно сделать, это выбрать опцию « Инвертировать» под пипеткой. Это также инвертирует предварительный просмотр в оттенках серого в окне предварительного просмотра, поскольку мои розы (теперь заполненные черным) больше не являются частью моего выбора, а остальная часть изображения (заполненная белым) теперь выбрана:
 Выбор опции Инвертировать.
Выбор опции Инвертировать.
Чтобы завершить выбор, я нажму кнопку «ОК» в верхнем правом углу диалогового окна, чтобы закрыть команду «Цветовой диапазон», и теперь мы видим стандартные контуры выбора «марширующих муравьев» в моем документе. Как я упоминал ранее, контур выделения появляется только вокруг пикселей, которые выбраны как минимум на 50%, что означает, что то, что мы видим, часто не совсем точно:
 Стандартная схема выбора появляется в документе.
Стандартная схема выбора появляется в документе.
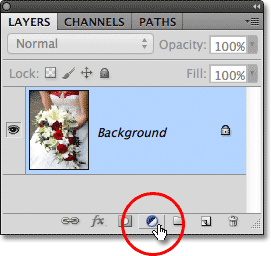
Чтобы быстро закончить мой эффект, я нажму на значок « Новый корректирующий слой» в нижней части панели «Слои»:
 Нажав на значок нового корректирующего слоя.
Нажав на значок нового корректирующего слоя.
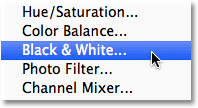
Затем я выберу черно-белый корректирующий слой из появившегося списка:
 Выбор черно-белого корректирующего слоя.
Выбор черно-белого корректирующего слоя.
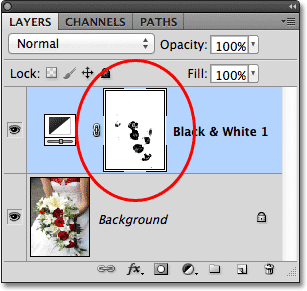
Это добавляет черно-белый корректирующий слой над моим изображением на фоновом слое. На миниатюре предварительного просмотра маски слоя видно, что Photoshop применил выделение, созданное мной с помощью команды «Цветовой диапазон», к маске корректирующего слоя:
 Недавно добавленный черно-белый корректирующий слой.
Недавно добавленный черно-белый корректирующий слой.
Сейчас я оставлю для черно-белого корректирующего слоя значения по умолчанию, чтобы мы могли видеть, что благодаря возможности команды «Цветовой диапазон» выбирать розы в зависимости от их цвета, я смог легко изолировать их от остальных изображения, чтобы они могли оставаться в цвете, а все остальное преобразуется в черно-белое:
 Конечный результат.
Конечный результат.
Куда пойти дальше …
И там у нас это есть! Вот как можно выбрать области одинакового цвета на изображении с помощью команды «Цветовой диапазон» в Photoshop! Сначала это может потребовать некоторой практики, но как только вы освоитесь с этим, вы обнаружите, что когда вы делаете выбор на основе цвета в Photoshop, хотя Волшебную палочку проще в использовании, команда Color Range дать вам лучшие результаты каждый раз.
Подробнее об инструментах выделения в Photoshop см. В разделе «Как сделать выбор в серии Photoshop». Посетите наш раздел «Основы Photoshop», чтобы узнать больше об основах Photoshop!