
Введение в 3D-текст в Photoshop
Photoshop - удивительное программное обеспечение для разработки, и играть с 3D-текстом в Photoshop также очень весело. 3D-текст дает трехмерный вид и реалистичный вид вашего текста. В учебнике по трехмерному тексту вы узнаете о различных формах, формах, настройках, а также выравнивании трехмерного текста. Здесь вы очень легко и с удовольствием познакомитесь со «Как создать 3D текст в Photoshop». Для этого упражнения у вас будет минимальная версия Photoshop для CS6, и вы получите лучший результат с версией CC.
Шаги для создания 3D текста в Photoshop
Здесь вы будете изучать 3D текстовые сообщения шаг за шагом. Давайте начнем с хладнокровия и получим удовольствие от нашей работы.
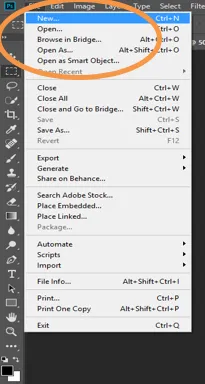
Шаг 1: Выберите «Файл» и нажмите «Создать».

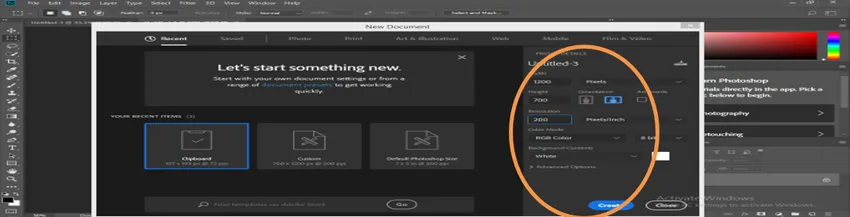
Следуя вышеприведенному шагу, мы откроем диалоговое окно в нашей рабочей области. В этом диалоговом окне я установлю ширину страницы 1200 пикселей и высоту 700 пикселей и разрешение 200 пикселей / нишу для достижения наилучшего результата. Я выберу белый цвет фона моего документа, вы можете выбрать любой цвет в соответствии с вашим текстом.
Здесь вы также можете установить цветовой режим, например, RGB или CMYK для разных целей. Нажмите кнопку Создать в диалоговом окне для настройки этих измерений.

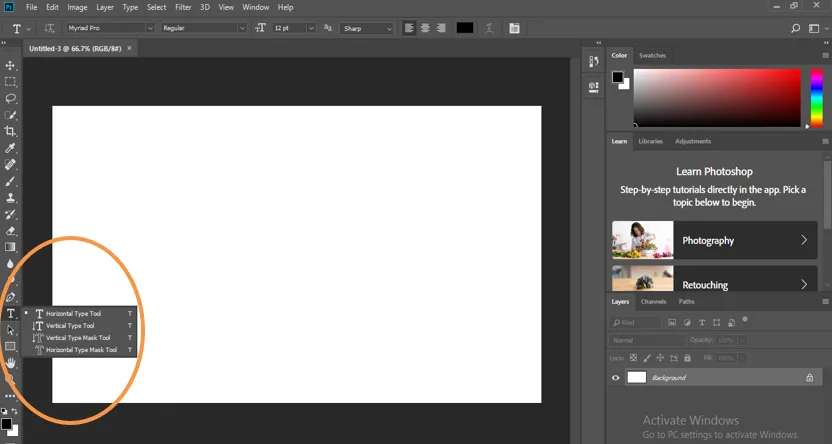
Шаг 2: Перейдите на панель инструментов и здесь мы возьмем текстовый инструмент с панели инструментов.

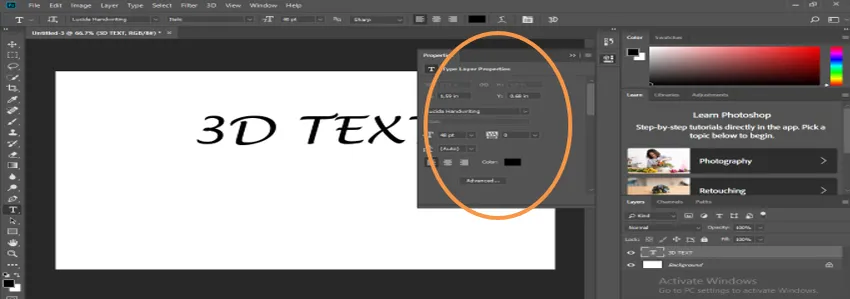
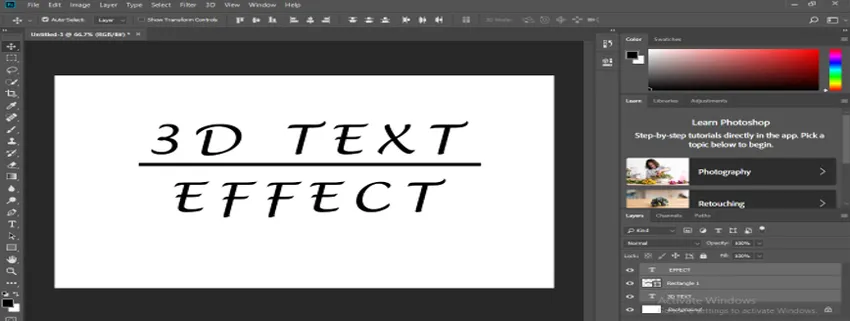
И я напишу '3D TEXT' в качестве текста для 3D-эффекта и нажму OK в верхнем правом углу, как показано на рисунке выше. Чтобы прощать тексту лучший 3D-эффект, лучше взять верхний регистр текста, как я сделал. Вы можете изменить размер вашего текста в соответствии со своими свойствами в текстовом свойстве текста, т. Е. Параметр «Переключить панели символов и абзацев» в правом верхнем углу рабочего пространства.
После нажатия на эту опцию у вас появится диалоговое окно, теперь я изменю размер текста и удаляю пробел между текстом, чтобы лучше выглядело, вы можете установить его в соответствии с вашими предпочтениями и взять его в центре, удерживая правую кнопку мыши. и перетащите его в центр.

Я добавлю подчеркивание ниже моего текста с помощью инструмента «Прямоугольник», чтобы сделать мой текст эффективным, а также напишу еще один текст, например «ЭФФЕКТ», и буду управлять его размером и текстовым разрывом в соответствии с моим предыдущим текстом, выполнив те же действия, что и предыдущий текст.

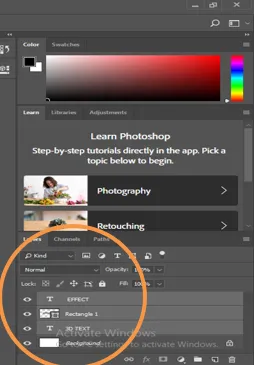
Шаг 3: Теперь мы будем работать со слоями.
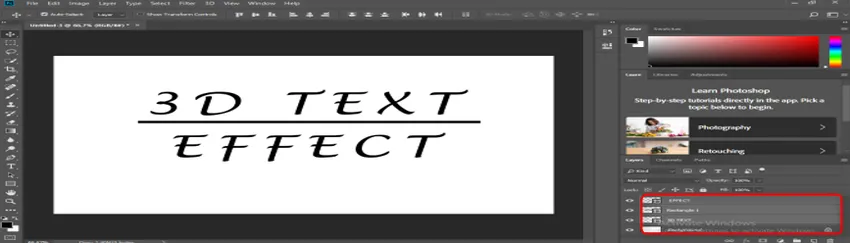
Здесь у нас есть четыре слоя в нашем текущем рабочем пространстве, то есть слой 3D TEXT, слой Rectangle 1, слой EFFECT и слой Background.

Мы выровняем все три слоя текста по центру, используя инструмент перемещения из панели инструментов с фоном.

Результаты слоя,

Шаг 4: Преобразовать в слои Shape и Merge.
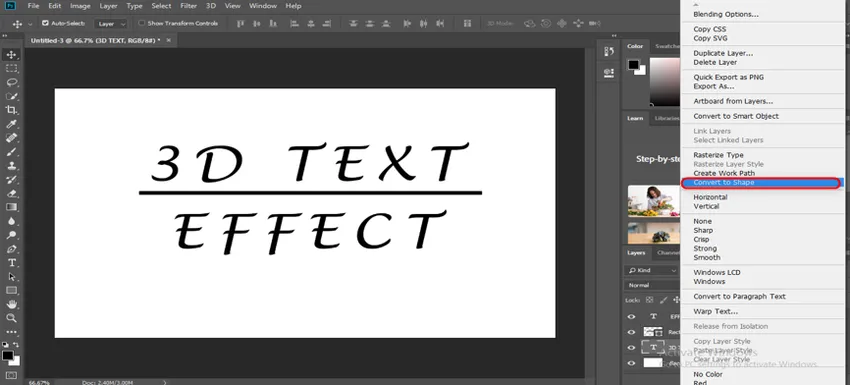
Чтобы преобразовать наш текст в форму, щелкните правой кнопкой мыши «3D Text layer» и выберите опцию «convert to shape». Мы сделаем то же самое со слоем EFFECT.

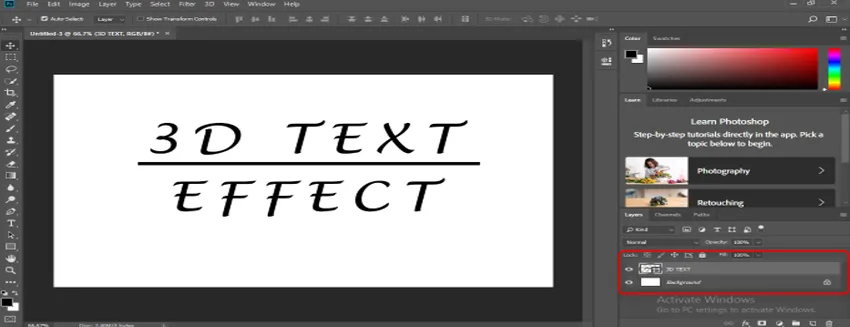
Теперь я объединю все вышеперечисленные три слоя, выбрав их. Для выбора нажмите на один слой и удерживайте клавишу Ctrl, затем нажмите на другой двухслойный по одному, а затем Ctrl + E для слияния.

Теперь у нас будет новый объединенный слой.

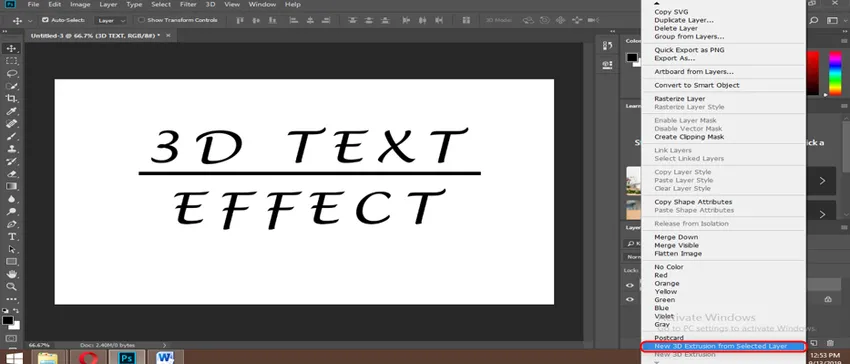
Щелкните правой кнопкой мыши по этому слою и выберите «Новое 3D-выдавливание из выбранного слоя».

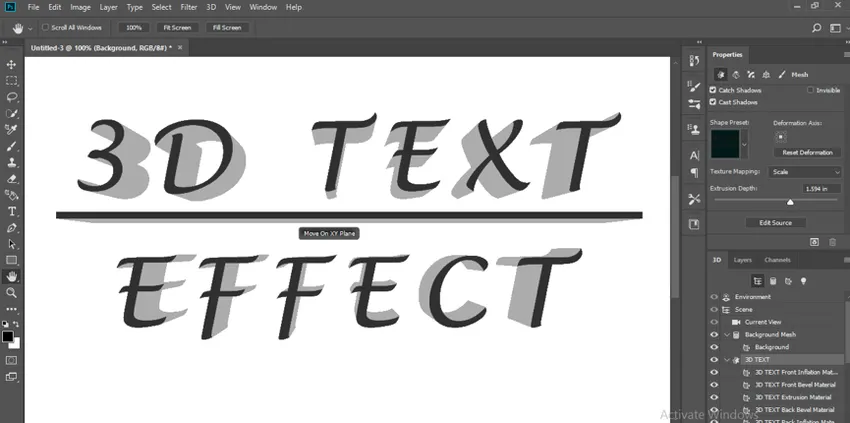
После этого шага мы увидим, что наш текст преобразуется в 3D и будет иметь рабочую форму 3D в нашей рабочей области.

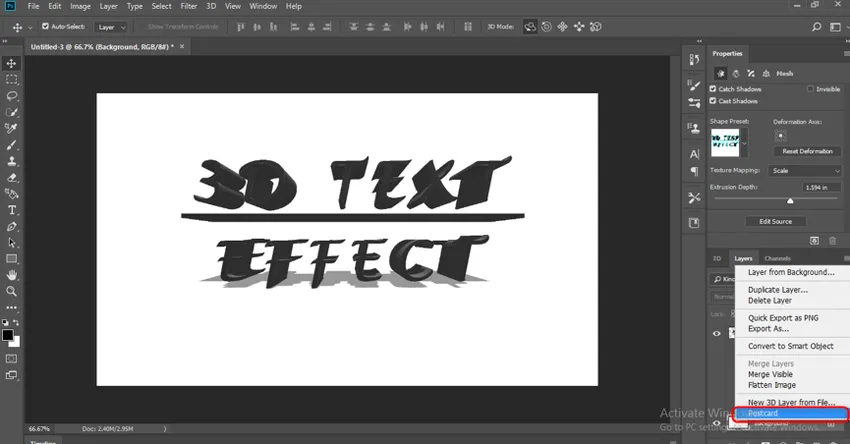
Шаг 5: Преобразование фона в открытку.
Перейдите на фоновый слой, щелкните его правой кнопкой мыши и выберите вариант открытки, щелкнув по нему.

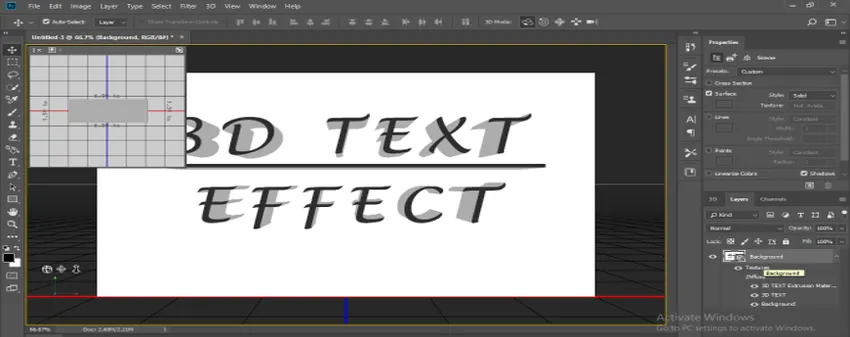
Выберите фоновый слой и слой трехмерного текста, удерживая клавишу Ctrl, щелкая их по одному и нажимая Ctrl + E, чтобы объединить их.

Шаг 6: Установите параметры трехмерного текста.
Здесь у нас есть три варианта в нашей рабочей области в нижнем правом углу, то есть 3D, Слои и Каналы. Мы можем перейти к любому из вариантов в любое время, просто щелкнув по ним для настройки их параметров.

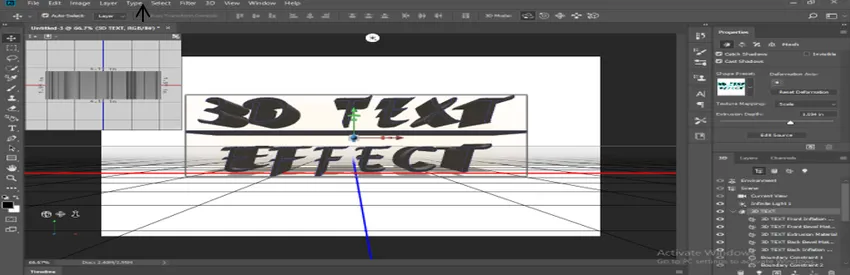
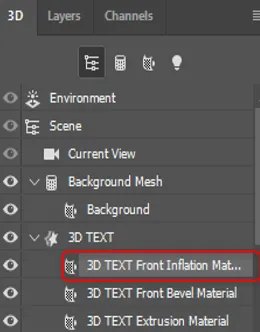
Теперь выберите параметр 3D из этих параметров, чтобы установить параметры 3D-текста, выберите параметр «Эффекты» и снова щелкните «эффект переднего инфляционного материала».

Здесь вы можете установить различные параметры 3D-текста один за другим, чтобы придать ему эффектный вид. В 3D-варианте есть много эффектов, которые мы можем настроить в соответствии с нашим использованием.
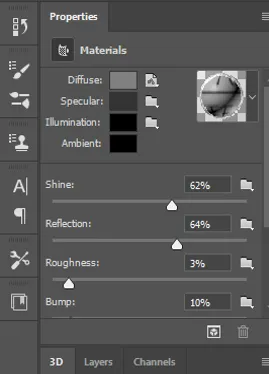
В верхнем правом углу появится диалоговое окно с заголовком «Свойства». Теперь я установлю некоторое значение 3D-текста для придания лучшего эффекта нашему 3D-тексту.

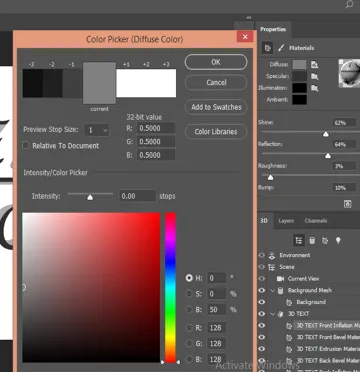
Здесь я буду настраивать блеск и рефлекс в соответствии со мной, вы можете установить, как вам нравится. Вы также можете изменить цвет текста, щелкнув здесь параметр рассеивания, который вы хотите в своем 3D-тексте.

Теперь вот ваш последний эффект 3D текста.

Вы можете использовать больше эффектов в вашем 3D тексте шаг за шагом, чтобы придать ему реалистичный вид.
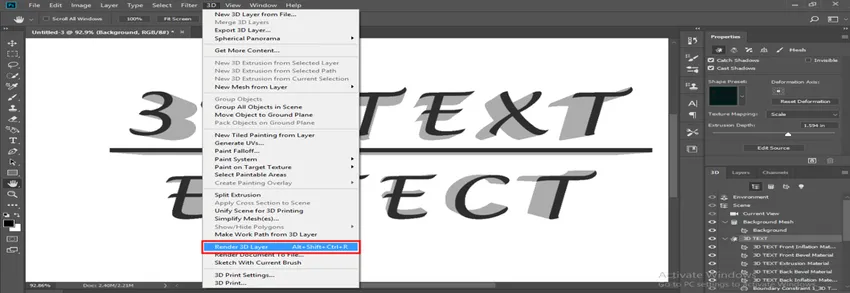
Шаг 7: Дайте Render вашему 3D тексту.
Для рендеринга просто нажмите на параметр 3D и выберите « Render 3D Layer», чтобы придать эффекту рендеринга ваш 3D-текст.

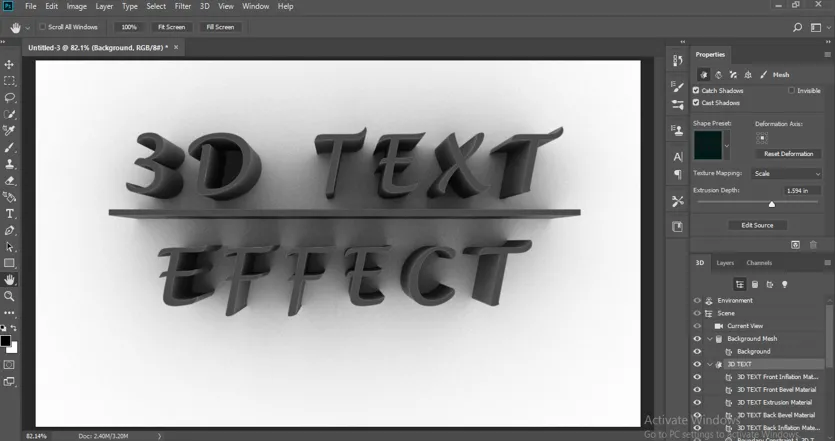
Здесь вы можете увидеть эффект рендера в моем 3D тексте выглядит очень круто. Вы также можете сделать этот эффект в вашем собственном 3D тексте.

Вывод
Теперь, следуя этим 5 простым шагам, взгляните на себя, и вы легко сможете создать эффект 3D-текста в своем Photoshop. Вы найдете, что создание 3D-текста в Photoshop - это не тяжелая работа, на самом деле это похоже на игру с текстом в рабочей области.
Рекомендуемые статьи
Это руководство по 3D-тексту в Photoshop. Здесь мы обсудим обзор и шаги по созданию текста в фотошопе с иллюстрациями. Вы также можете просмотреть наши статьи, чтобы узнать больше
- Учебники для создания 3D-текста в Blender
- Какие типы 3D-эффектов в Illustrator
- Введение в программное обеспечение 3D-анимации
- Узнайте о лучших программах для 3D моделирования
- 3D-эффекты в After Effects