В этом уроке мы научимся комбинировать градиенты с масками слоев в Photoshop, чтобы легко смешать две или более фотографии в одно составное изображение!
Попутно мы рассмотрим важное различие между двумя градиентами, которые вы будете использовать чаще всего с масками слоев - передний план к фону и передний план к прозрачным градиентам - и причину выбора одного над другим.
Как всегда, я расскажу обо всем шаг за шагом, но чтобы по-настоящему извлечь максимальную пользу из этого урока, вам нужно хотя бы общее представление о том, как работают маски слоев, и вы хотите быть знакомыми с рисованием градиентов с помощью Photoshop's Gradient Tool . Вы найдете все, что вам нужно знать о рисовании градиентов, в нашем учебном пособии «Как рисовать градиенты с помощью инструмента« Градиент »», и вы можете узнать все о масках слоев с помощью нашего учебника «Понимание масок слоев в Photoshop».
Я буду использовать Photoshop CC, но все, что мы рассмотрим, полностью совместимо с Photoshop CS6 .
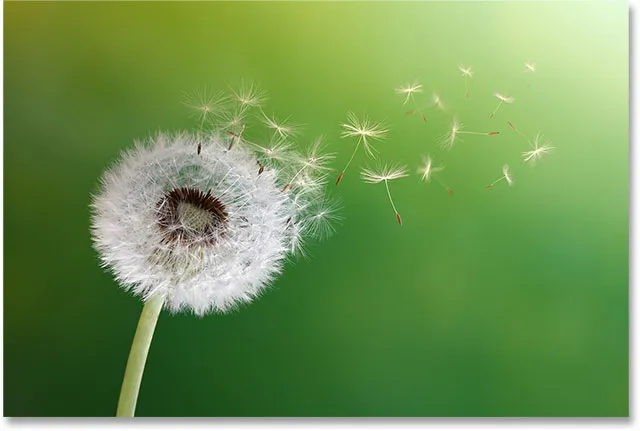
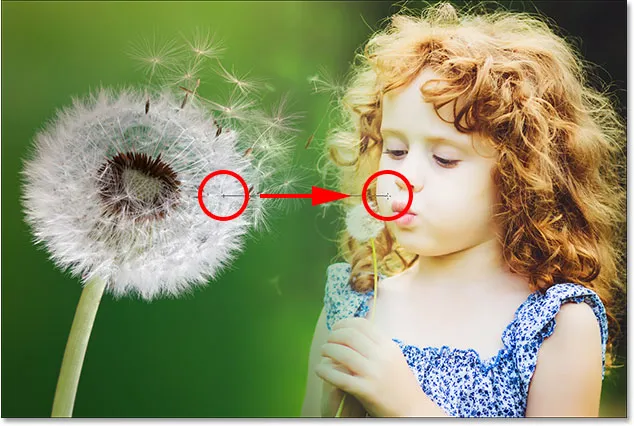
Давайте начнем с просмотра трех фотографий, которые я буду использовать. Вы можете использовать любые фотографии, которые вам нравятся, поскольку наша цель здесь не в том, чтобы создать что-то конкретное, а в том, чтобы изучить шаги и приемы, которые вы затем сможете использовать для создания своих собственных интересных композиций. Вот мое первое изображение (фото девушки с одуванчиком из Shutterstock):

Первое фото.
Вот мое второе изображение, которое я буду смешивать с первым (фото семян одуванчика от Shutterstock):

Второе фото.
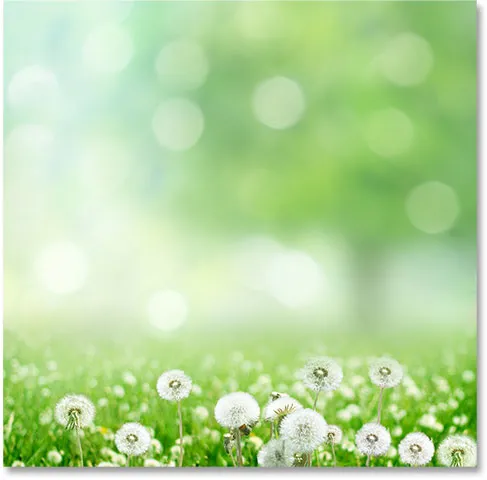
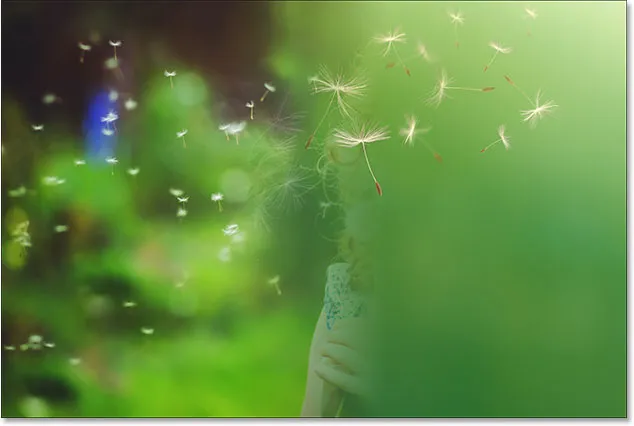
И вот третье изображение, которое я буду использовать, чтобы связать все это (весеннее фоновое фото от Shutterstock):

Третье фото.
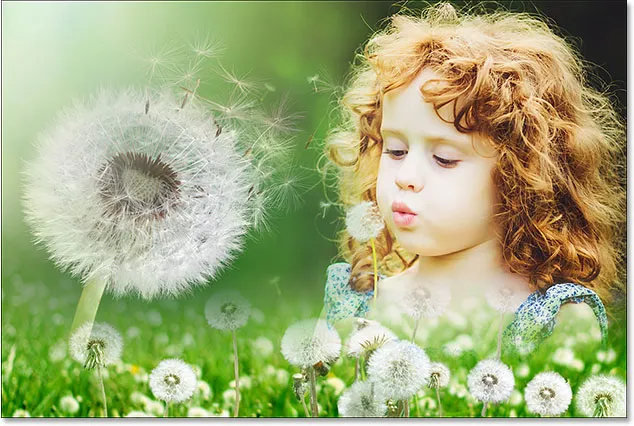
Вот как будет выглядеть мой последний композит после наложения всех трех изображений, используя не более чем простые градиенты и маски слоев:

Все три изображения смешаны вместе.
Давайте начнем!
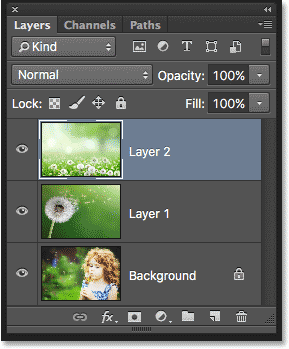
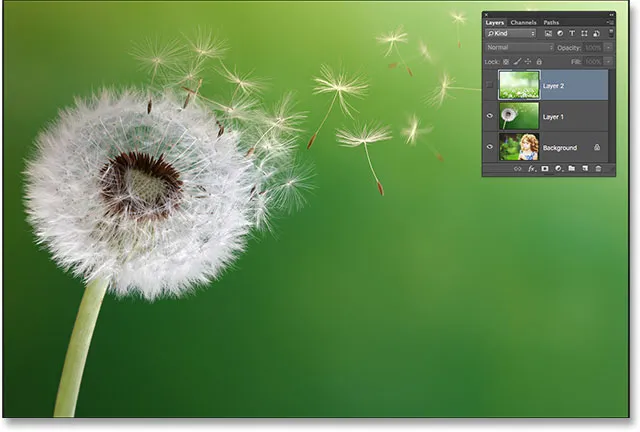
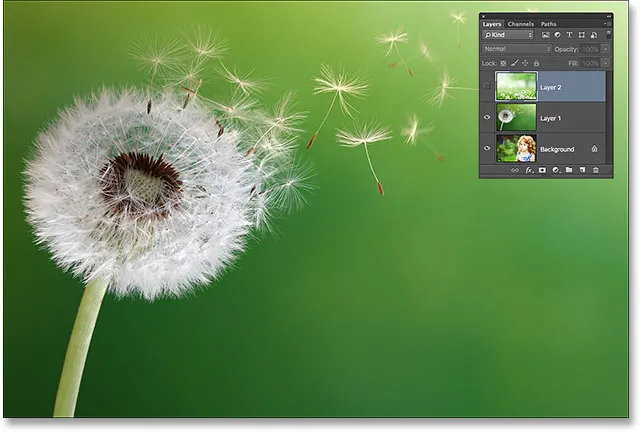
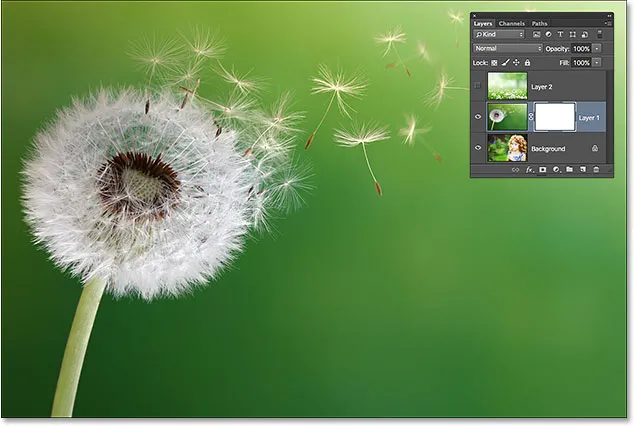
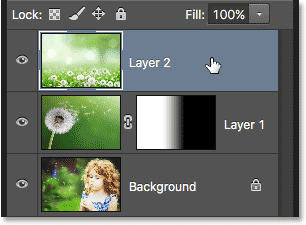
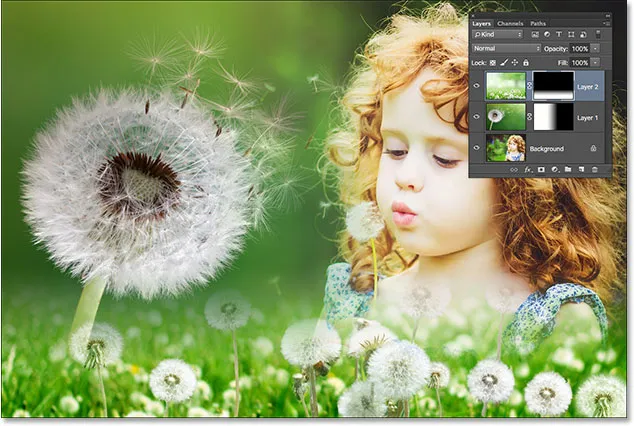
Чтобы сэкономить немного времени, я начну со всех трех моих изображений, уже импортированных в мой документ Photoshop. Если мы посмотрим на мою панель «Слои», то увидим, что каждая фотография находится на отдельном слое, что очень важно, так как нам нужно, чтобы каждое изображение было на отдельном слое, если мы хотим смешать их вместе. Чтобы узнать, как Photoshop может быстро открывать несколько изображений и загружать их в отдельные слои, см. Наш учебник «Открыть несколько изображений как слои»:

Панель «Слои», отображающая каждое изображение в отдельном слое.
Как мы можем видеть на миниатюрах предварительного просмотра слоя, фотография девушки находится на нижнем слое (фоновый слой), изображение одуванчика находится на слое непосредственно над ним (слой 1), а фотография поля одуванчики находится на верхнем слое (слой 2). Давайте сосредоточимся на смешивании только двух нижних изображений. Мы сохраним верхний на потом.
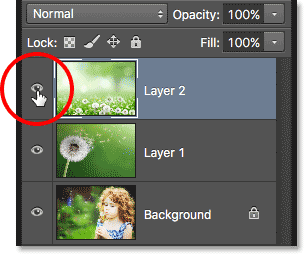
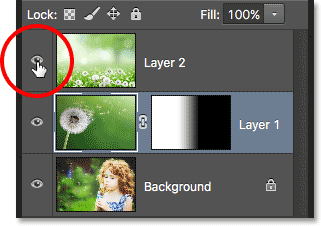
Поскольку нам пока не нужно видеть верхнее изображение, я отключу его, щелкнув его значок видимости :

Нажав на значок видимости верхнего слоя.
Когда верхний слой отключен, изображение в слое 1, расположенное непосредственно под ним, становится видимым в документе:

Изображение на слое 1.
Если я щелкну значок видимости для слоя 1, чтобы временно отключить его :

Нажав на значок видимости для слоя 1.
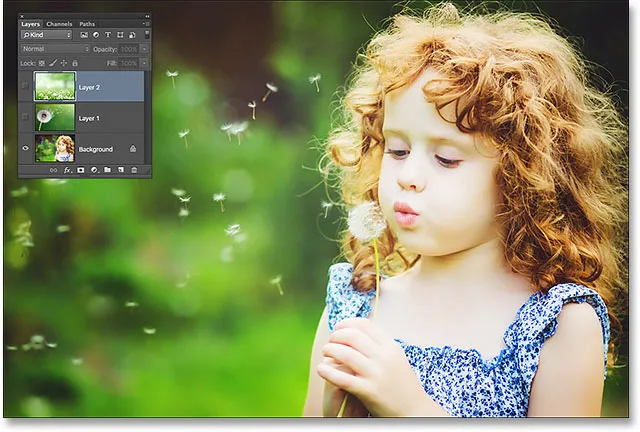
Мы видим фото девушки на фоновом слое:

Изображение на фоновом слое.
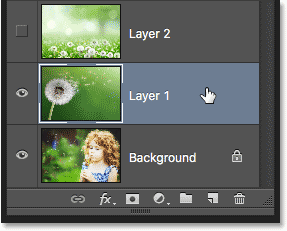
Теперь, когда мы увидели, какие фотографии находятся на каких слоях, я снова включу слой 1, щелкнув еще раз по значку его видимости:

Повторное включение слоя 1 в документе.
И теперь мы снова видим одуванчика:

Фотография на слое 1 снова видна в документе.
Как смешать фотографии в фотошопе
Добавление маски слоя
Я хочу смешать фотографию на слое 1 с изображением на фоновом слое. В частности, я хочу сохранить левую сторону фотографии одуванчика (часть, которая на самом деле содержит одуванчик) и правую сторону фотографии под ней (где стоит девушка), и чтобы обе стороны сливались вместе, как если бы они были частью то же изображение.
Для этого я буду использовать маску слоя . Мне нужно будет поместить маску в зависимости от того, какой из двух слоев находится выше в стеке слоев, в данном случае это слой 1, поэтому я нажму на слой 1 на панели слоев, чтобы выбрать его и сделать его активным:

Выбор слоя 1.
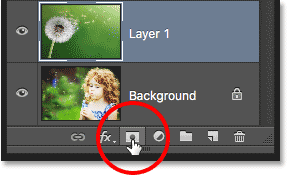
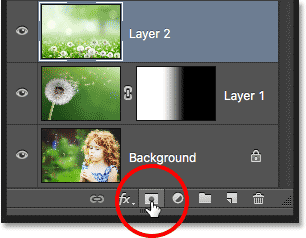
Выбрав Layer 1, я добавлю маску слоя, щелкнув по значку Add Layer Mask внизу панели Layers:

Нажав значок Добавить маску слоя.
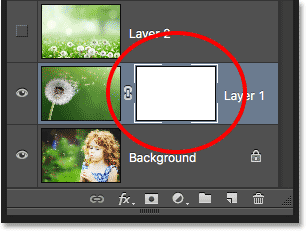
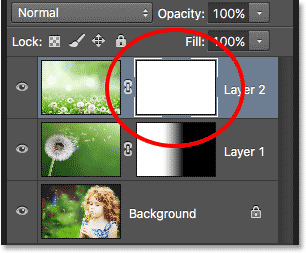
Казалось бы, ничего не произошло с изображением, но миниатюра маски слоя появляется на слое 1, давая нам знать, что маска была добавлена:

Новая миниатюра маски слоя.
Обратите внимание, что миниатюра заполнена белым . Способ работы маски слоя в Photoshop состоит в том, что области, заполненные белым цветом на маске, представляют части слоя, которые на 100% видны в документе. Области, заполненные черным на маске, представляют части слоя, которые на 100% прозрачны в документе. Частичная прозрачность на слое представлена различными оттенками серого на маске; чем темнее оттенок, тем прозрачнее область, тем больше просвечивает слой под ним.
Поскольку моя маска слоя в настоящее время заполнена белым, это означает, что изображение на слое 1 полностью видно, полностью блокируя изображение под ним:

Заполненная белым маска слоя означает, что все изображение на слое является видимым.
Выбор инструмента Градиент
Давайте посмотрим, как мы можем смешать фотографию на слое 1 с фотографией на фоновом слое, просто нарисовав градиент на маске слоя. Сначала нам понадобится инструмент Градиент . Я выберу его на панели инструментов :

Выбор инструмента Градиент.
Выбор переднего плана к фоновому градиенту
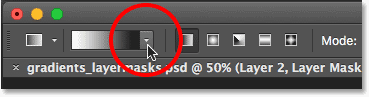
Теперь, когда у меня есть инструмент «Градиент», я должен убедиться, что у меня выбран градиент « Передний план - фон», и в качестве цветов градиента будут использоваться мои текущие цвета «Передний план» и «Фон». Для этого я открою средство выбора градиентов в Photoshop, нажав на маленькую стрелку справа от панели предварительного просмотра градиента на панели параметров в верхней части экрана:

Нажмите стрелку рядом с панелью предварительного просмотра градиента.
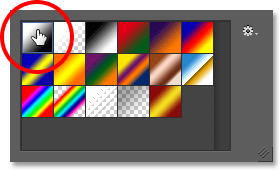
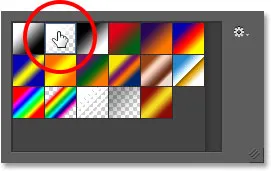
Когда появится окно выбора градиента, я выберу градиент от переднего плана к фону, дважды щелкнув по его миниатюре (первый слева, верхний ряд). Двойной щелчок (в отличие от одиночного щелчка) миниатюра выберет градиент и закроет Палитру градиентов:

Двойной щелчок по миниатюре переднего плана к фоновому градиенту.
Выбор линейного стиля градиента
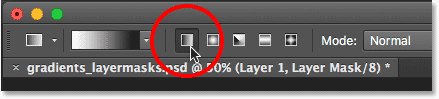
Справа от панели предварительного просмотра градиента находится серия из пяти значков, представляющих пять стилей градиента, которые мы можем выбрать. Начиная слева, у нас есть Линейный стиль, Радиальный, Угловой, Отраженный и Алмазный . Чтобы смешать две стороны моих изображений вместе, я хочу убедиться, что у меня выбран линейный стиль по умолчанию, который нарисует простой градиент, который переходит по прямой линии слева направо (или сверху вниз, или в любом направлении, которое я рисую). Это):

Выбор стиля линейного градиента.
Выбор маски слоя
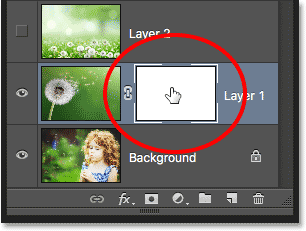
Последнее, что мне нужно сделать перед тем, как рисовать мой градиент, это убедиться, что на панели «Слои» выделена маска слоя, а не сам слой. Мы можем легко определить, какой из них выбран, по границе белой подсветки . Если вы видите рамку выделения вокруг миниатюры маски слоя, это означает, что маска выбрана. Если вы видите его вокруг миниатюры предварительного просмотра слоя, это означает, что сам слой выбран. Если вам нужно, нажмите на миниатюру маски, чтобы выбрать ее и сделать ее активной:

Граница вокруг миниатюры означает, что маска слоя выбрана.
Цвета переднего плана и фона
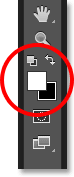
Обратите внимание, что если мы посмотрим на образцы цветов переднего плана и фона в нижней части панели «Инструменты», мой цвет переднего плана в настоящее время установлен на белый, а цвет фона - черный . Это цвета по умолчанию для Photoshop, когда у нас выбрана маска слоя. Если необходимо, вы можете сбросить их до значений по умолчанию, нажав букву D на клавиатуре. Так как я выбрал градиент переднего плана к фону из средства выбора градиента, это означает, что я буду рисовать градиент от белого к черному на маске:

Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Рисование градиента
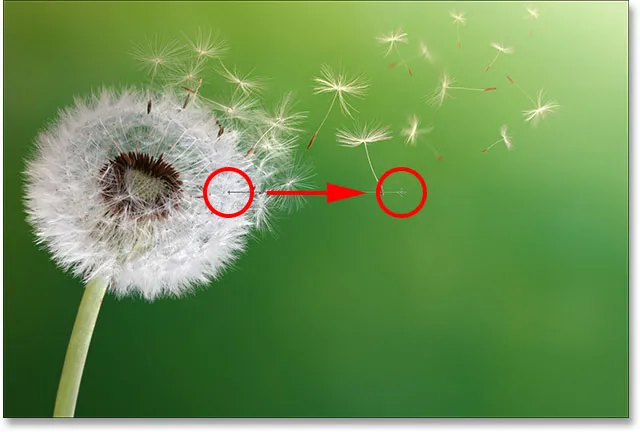
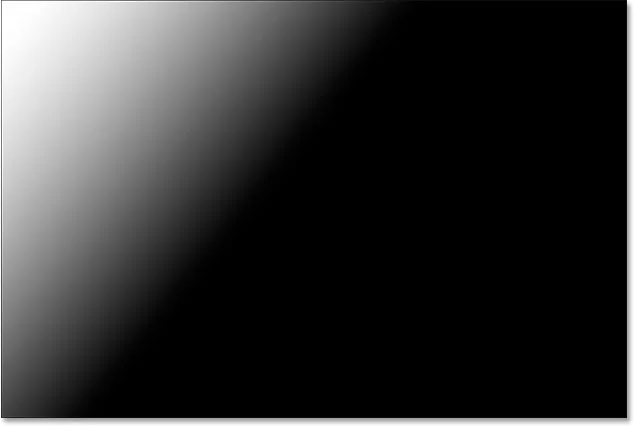
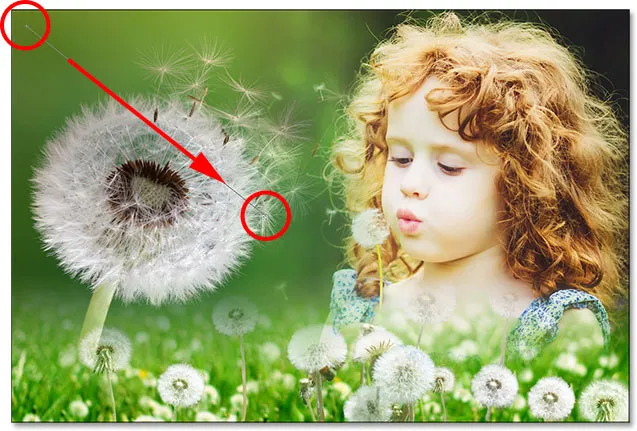
Чтобы нарисовать градиент, я щелкну внутри документа в том месте, где я хочу, чтобы начался переход от белого к черному. В этом случае я нажму только внутри белой части одуванчика. Затем, удерживая кнопку мыши нажатой, я перетащу вправо к месту, где должен закончиться переход. Я также буду нажимать и удерживать клавишу Shift при перетаскивании, что ограничит угол, под которым я могу перетаскивать, что облегчит перетаскивание по горизонтали:

Нажмите, чтобы установить начальную точку градиента, затем перетащите его в конечную точку.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от белого к черному. Поскольку градиент был нарисован на маске слоя, а не на самом слое, мы фактически не видим градиент по изображению. Вместо этого мы теперь видим левую сторону моей фотографии в слое 1, смешивающуюся с правой стороной моей фотографии в слое фона:

Две стороны фотографий были смешаны вместе.
Если вы не поняли переход правильно, не волнуйтесь. Просто нарисуйте еще один градиент, чтобы повторить попытку. Каждый раз, когда вы рисуете градиент от переднего плана к фону на маске слоя, Photoshop будет рисовать новый поверх старого, что позволяет легко пробовать столько раз, сколько нужно, пока все не будет выглядеть абсолютно правильно.
Просмотр маски слоя
Чтобы просмотреть фактическую маску слоя в документе и увидеть, как выглядит ваш градиент, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя на панели «Слои»:

Нажав на миниатюру маски, удерживая Alt (Победа) / Option (Mac).
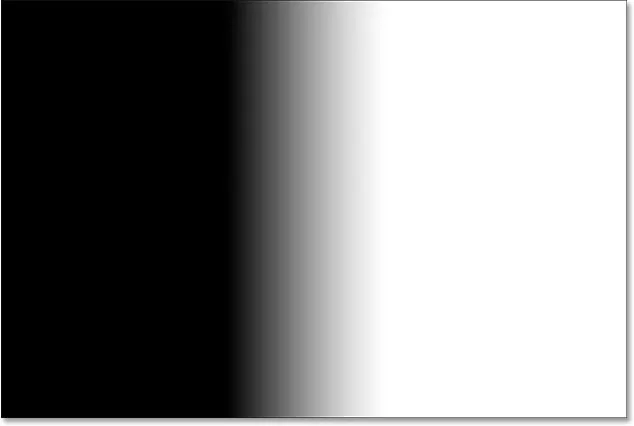
Это переключает ваш взгляд с изображения на саму маску слоя, и здесь мы видим область сплошного белого слева, которая является областью, где моя фотография одуванчика полностью видна в документе. Область сплошного черного цвета справа - это то место, где фотография одуванчика полностью скрыта от глаз, что позволяет видеть фотографию девушки под ней. Переход от белого к черному в середине маски - это то, где две фотографии смешиваются друг с другом:

Просмотр маски слоя в документе.
Чтобы скрыть маску слоя и вернуться к своему изображению, еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и нажмите на миниатюру маски слоя :

Снова нажмите на миниатюру маски, одновременно нажимая Alt (Win) / Option (Mac).
А теперь мы снова видим составное изображение:

Вернуться к обычному виду.
Обмен цветов переднего плана и фона
Ранее мы видели, что цвета переднего плана и фона по умолчанию при работе с маской слоя - белый для переднего плана и черный для фона, поэтому я смог нарисовать градиент от белого к черному. Но что, если вместо градиента от белого к черному вам действительно нужно обратное - градиент от черного к белому? Все, что вам нужно сделать, это нажать букву X на клавиатуре. Это поменяет цвета переднего плана и фона, делая цвет переднего плана черным, а цвет фона - белым . Повторное нажатие X вернет их обратно:

Нажмите X на клавиатуре, чтобы поменять цвета переднего плана и фона.
Со сменой цветов я нарисую еще один градиент слева направо примерно в том же месте, что и раньше:

Рисование градиента от черного к белому на маске слоя.
На этот раз, когда я отпускаю кнопку мыши, я получаю прямо противоположный результат; левая сторона фотографии на слое фона теперь сливается с правой стороной фотографии одуванчика на слое 1. Другими словами, мне удалось успешно смешать неправильные стороны изображений:

Результат рисования градиента от черного к белому в том же направлении, что и раньше.
Если мы рассмотрим маску слоя (нажав и удерживая Alt (Win) / Option (Mac) и щелкнув по миниатюре маски на панели «Слои»), мы увидим область сплошного черного цвета слева, которая делает эту часть одуванчика фотография на слое 1 полностью прозрачная, что позволяет фону просвечивать. Белая область справа - это то, где слой 1 виден на 100%, а переход от черного к белому в середине - это то, где слой 1 и фоновый слой смешиваются вместе:

Просмотр градиента на маске.
Градиент от черного к белому часто может быть полезен для масок слоя, но в этом случае он дал мне неверный результат. К счастью, это легко исправить. Я могу просто нажать X на клавиатуре, чтобы поменять цвета переднего плана и фона, а затем заново нарисовать градиент в том же направлении. Или я могу просто нарисовать еще один градиент от черного к белому поверх него, но в противоположном направлении, что я и сделаю.
Я вернусь к просмотру своего изображения, еще раз нажав и удерживая Alt (Win) / Option (Mac) и нажав на миниатюру маски на панели «Слои». Затем, когда цвет моего переднего плана все еще установлен на черный, а цвет фона - белый, я нарисую еще один градиент, на этот раз справа налево:

Рисование градиента от черного к белому в противоположном направлении.
И теперь мы снова видим одуванчика слева и девочку справа:

Намного лучший результат.
Добавление третьей фотографии в композицию
Давайте добавим третью фотографию, которая в моем случае находится на верхнем слое (Layer 2). Я нажму на значок видимости, чтобы включить его:

Нажав на значок видимости верхнего слоя.
Теперь, когда верхний слой виден, мое третье изображение блокирует остальные две фотографии под ним:

Третье фото.
Чтобы смешать это фото с другими, я снова буду использовать маску слоя. Сначала я нажму на слой 2, чтобы выбрать его:

Выбор верхнего слоя.
Выбрав Layer 2, я нажму на иконку Add Layer Mask внизу панели Layers:

Нажав значок Добавить маску слоя.
Появится миниатюра маски слоя, заполненная белым:

Новая миниатюра маски слоя.
Перед тем, как нарисовать градиент на этой новой маске слоя, я сначала поменяю цвета переднего плана и фона на их значения по умолчанию, еще раз нажав клавишу X на моей клавиатуре. Я также мог бы нажать букву D на моей клавиатуре, чтобы вернуть им значения по умолчанию. В любом случае я возвращаюсь к белому цвету переднего плана и к черному цвету фона, что позволяет рисовать градиент от белого к черному на маске:

Вернуться к цветам по умолчанию.
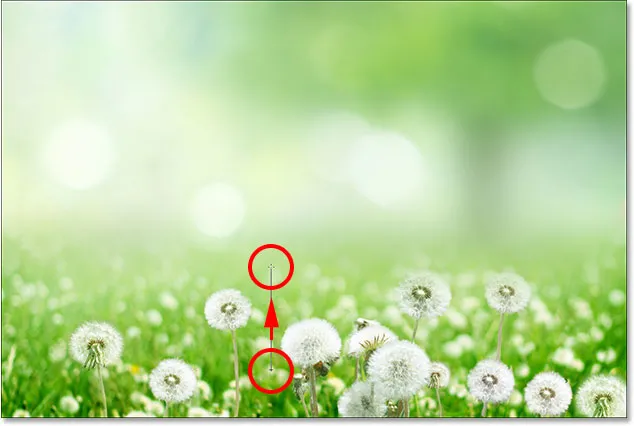
Я начну с наложения только нижней части этой фотографии на другие изображения. Чтобы сделать это, с выбранной маской слоя, я щелкну около нижней части изображения, чтобы установить начальную точку для моего градиента от белого к черному. Тогда я буду удерживать кнопку мыши нажатой и перетаскивать вверх на небольшое расстояние. Я также буду нажимать и удерживать клавишу Shift при перетаскивании, что снова ограничит угол, под которым я могу перетаскивать, что облегчит перетаскивание по вертикали вверх:

Перетаскивая короткий белый или черный градиент вверх от нижней части фотографии.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент на маске слоя, смешивая нижнюю часть фотографии с композицией. Все идет нормально:

Все три фотографии теперь смешиваются вместе.
Я посмотрю маску, нажав и удерживая Alt (Win) / Option (Mac) и щелкнув по миниатюре маски для слоя 2:

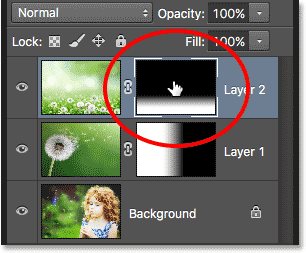
Переключение на вид маски.
И вот, мы видим, как выглядит градиент. Белая область в самом низу - это то место, где фотография на слое 2 полностью видна. Большая черная область над ним - то, где фотография полностью скрыта, и короткая область перехода между ними - то, где фотография исчезает, чтобы показать другие изображения ниже:

Градиент от белого к черному на маске слоя 2.
Создание маски слоя с большим количеством градиентов
До сих пор мы видели, как нарисовать один градиент на маске слоя, используя градиент «Передний план к фону» в Photoshop, но что если я захочу добавить еще больше фотографий на слой 2 в композицию? Например, допустим, я также хочу добавить область в левом верхнем углу.
Я вернусь к просмотру изображения. Затем, когда мой градиент от переднего плана к фону все еще выбран, белый как цвет переднего плана и черный как цвет фона, я нажму в верхнем левом углу документа, чтобы установить начальную точку для моего градиента, и перетащу вниз по диагонали в середину. фото:

Рисование градиента от белого к черному по диагонали от верхнего левого угла.
Когда я отпускаю кнопку мыши, замечаю, что случилось; Я успешно смешал верхний левый угол фотографии на 2-м слое с композицией, но где та часть в нижней части, которую я добавил ранее? Его больше нет

Верхний левый угол третьего изображения был добавлен, но нижняя часть исчезла.
Давайте посмотрим на саму маску слоя, чтобы увидеть, что произошло. Здесь мы видим градиент от белого к черному, который нарисован в верхнем левом углу, но обратите внимание, что мой исходный градиент внизу пропал. Причина в том, что каждый раз, когда мы рисуем новый градиент переднего плана к фону, Photoshop рисует новый поверх старого. Я не могу нарисовать новый градиент без замены того, который уже был там:

Новый градиент заменил предыдущий градиент, добавив верхний левый угол фотографии, но удалив нижний.
Передний план к прозрачному градиенту
Нам нужен способ добавить несколько градиентов в одну и ту же маску слоя. Мы не можем сделать это, используя градиент от переднего плана к фону, но мы можем сделать это с помощью градиента от переднего плана к прозрачному в Photoshop. Чтобы переключить градиенты, я снова открою средство выбора градиента, еще раз щелкнув стрелку справа от панели предварительного просмотра градиента на панели параметров:

Повторное открытие градиентного выбора.
Затем я выберу градиент от переднего плана до прозрачного, дважды щелкнув по его миниатюре (вторая слева, верхняя строка):

Выбор переднего плана для прозрачного градиента.
Градиент «Передний план к прозрачному» аналогичен градиенту «Передний план к фону» в том смысле, что в качестве основного цвета он использует текущий цвет переднего плана . Однако большая разница в том, что второго цвета нет . Ваш основной цвет просто превращается в прозрачность . Это позволяет нам добавлять несколько градиентов переднего плана к прозрачным в одну и ту же маску слоя!
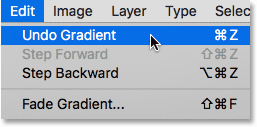
Я отменил градиент, который я только что добавил, зайдя в меню « Правка» в строке меню в верхней части экрана и выбрав « Отменить градиент» . Я также мог бы нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре, чтобы отменить ее с помощью более быстрого ярлыка:

Собираюсь Правка> Отменить градиент.
Это удаляет верхний левый угол слоя 2 из композиции и возвращает нижнюю часть:

Нижняя часть фотографии на Слой 2 вернулась.
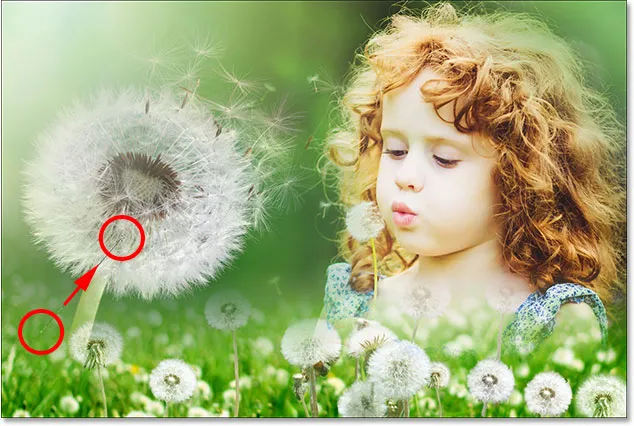
Я оставлю свой цвет переднего плана на белом, чтобы рисовать градиент от белого к прозрачному. Затем я еще раз нарисую градиент от верхнего левого угла по диагонали вниз к середине:

Рисование градиента переднего плана к прозрачному от верхнего левого края документа.
На этот раз, когда я отпускаю кнопку мыши, мы видим, что мне удалось добавить левый верхний угол фотографии, не потеряв нижнюю часть:

Как нижний, так и верхний левый угол слоя 2 были успешно добавлены в композицию.
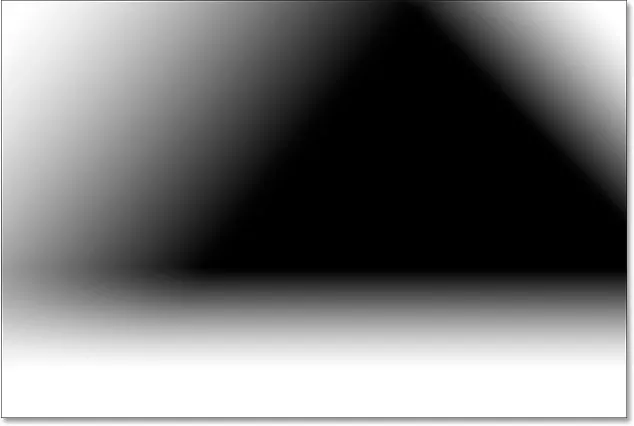
Если мы снова посмотрим на маску слоя, то увидим, что благодаря градиенту переднего плана к прозрачному я смог добавить градиент в верхнем левом углу, не перезаписывая градиент внизу:

Добавлена маска слоя с обоими градиентами.
Я сделаю то же самое с верхним правым углом слоя 2, добавив его в композицию, нарисовав градиент от белого к прозрачному сверху вниз по диагонали вниз по волосам девушки:

Рисование другого переднего плана к прозрачному градиенту, на этот раз в верхнем правом углу маски.
Я отпущу свою кнопку мыши, и теперь верхний правый угол сливается с:

Верхний правый угол слоя 2 был добавлен.
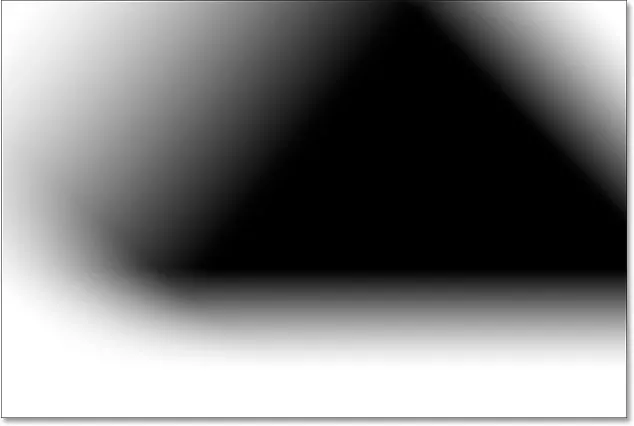
Глядя на маску слоя, мы видим, что у меня теперь есть три градиента на одной маске. Это было бы невозможно с градиентом переднего плана к фону, но градиент переднего плана к прозрачному делает это простым:

Верхний правый угол был добавлен к маске слоя.
Наконец, я добавлю немного больше области в левом нижнем углу слоя 2, нарисовав четвертый градиент переднего плана к прозрачному, на этот раз в этом левом нижнем углу:

Рисование еще одного переднего плана к прозрачному градиенту на маске.
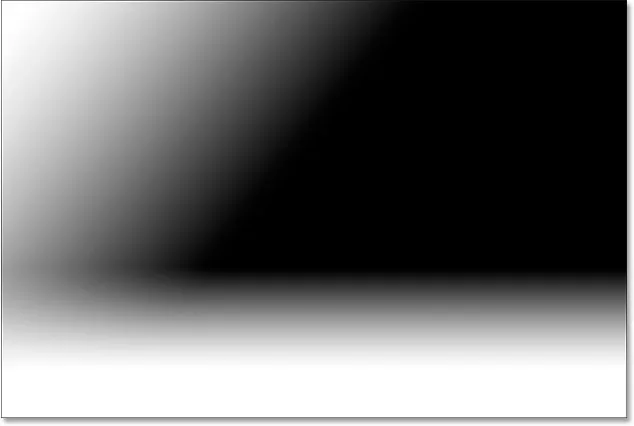
Давайте еще раз взглянем на маску слоя, где мы видим все четыре добавленных градиента:

Готовый слой маски.
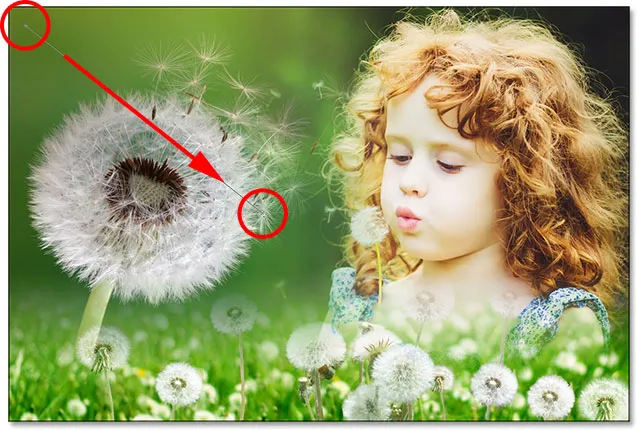
И вот, возвращаясь к представлению изображения, моя окончательная композиция:

Конечный результат.
Куда идти дальше
И там у нас это есть! Вот как можно легко объединить две или более фотографии в одно составное изображение, используя слои, маски слоев, инструмент «Градиент» и градиенты «Передний план - фон» и «Передний план - прозрачный» в Photoshop! Чтобы узнать больше о соответствующих уроках, узнайте, как смешивать текстуры с фотографиями или как смешивать фотографии, как в голливудском фильме! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!