
Различия между HTML5 и XHTML
HTML это язык, разработанный в основном для веб. Это был первый интернет-язык. Почти все, что отображается в браузере, выполняется с помощью HTML. HTML занимает центральное место в процессе веб-разработки. HTML может быть определен как имеющий статическую структуру, организацию и его содержание. Сначала создается базовый HTML-документ, также называемый документом разметки, затем в этот файл обычно внедряются другие динамические аспекты сайта, будь то функция на основе JavaScript для добавления интерактивности или серверных сценариев для подключения сайта к его источнику данных, и затем также CSS-файлы, которые добавляют стилистические элементы на страницу. Все эти файлы могут быть связаны с HTML-файлом, что делает его почти основой системы.
HTML5 против XHTML являются более новыми версиями HTML. Где XHTML - это, по сути, HTML4 с некоторыми дополнительными функциями, HTML5 является последней версией.
В этой статье HTML5 против XHTML мы сравним ключевые преимущества каждой из этих технологий и поймем их ключевое различие между HTML5 и XHTML.
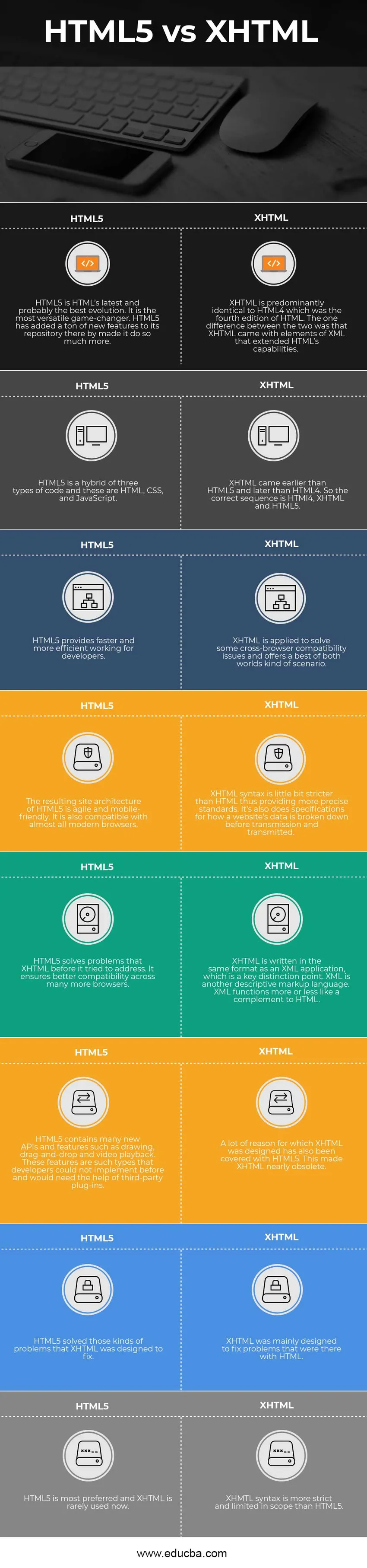
Сравнение лицом к лицу между HTML5 и XHTML (инфографика)
Ниже представлено 8 лучших отличий HTML5 от XHTML. 
Ключевые различия между HTML5 и XHTML
Оба HTML5 против XHTML являются популярным выбором на рынке; Давайте обсудим некоторые основные различия между HTML5 и XHTML .HTML5 на самом деле не является отказом от XHTML. HTML5 имеет некоторые из наиболее часто используемых функций HTML 4 и XHTML, и то же самое упомянуто ниже:
- Простой тип документа: -
Определение типа документа (или, как его часто называют в качестве стандартного кода, с которого начинается каждая веб-страница) для XHTML было действительно очень сложным. Например, даже люди, которые преподавали в классах и писали книги по HTML5, никогда не могли запомнить этот тип документа. Им всегда приходилось копировать и вставлять это. HTML5, с другой стороны, имеет очень простое и понятное определение документа. Это так просто, что еще раз можно создать веб-страницу из памяти.
- Разделение контента и стиля: -
HTML5 чаще всего не включает теги стилей из HTML 4. Вместо этого HTML5 требует, чтобы разработчики использовали CSS для всех видов стилей. Аналогично, фреймы и макет на основе таблиц не поощряются в пользу макета в стиле CSS.
- Поддержка валидации: -
Валидация на самом деле очень полезный инструмент, поэтому HTML5 можно валидировать так же, как XHTML. Валидатор W3C на данный момент поддерживает HTML5, и многие другие инструменты валидации также доступны онлайн. Валидация - это простой способ устранить ошибки кодирования, она может и значительно упростит кодирование, когда пользователи начнут добавлять поддержку программирования в документы кода.
- Строгая традиция: -
Стандарты кодирования HTML5 больше похожи на XHTML, чем другой вариант, HTML 4. Хотя все еще возможно использовать нестандартное кодирование в HTML5, в большинстве случаев разработчики используют строгие стандарты XHTML, чтобы гарантировать, что код легче читать для других и более предсказуемо.
- Тесная интеграция с CSS и другими языками программирования: -
Вероятно, наиболее важной особенностью HTML5 является его смирение. В то время как HTML все еще доминирует и является центральным языком Интернета, когда в дело вступает распределение контроля на другие языки, HTML5 - явный победитель. HTML5 разработан как механизм, который связывает воедино множество дополнительных технологий, таких как CSS для визуального макета, серверные языки, такие как PHP для управления сервером, JavaScript для клиентского программирования и баз данных.
- Новые возможности: -
Некоторые новые функции HTML5 - это, в основном, технически не HTML, а достижения во многих других смежных технологиях, таких как интегрированные базы данных или новые функции CSS, новый синтаксис JavaScript и т. Д.
Сравнительная таблица HTML5 и XHTML
Основное сравнение между HTML5 и XHTML обсуждается ниже:
|
HTML5 |
XHTML |
| HTML5 - это последняя и, возможно, лучшая эволюция HTML. Это самый универсальный игровой автомат. HTML5 добавил тонну новых функций в свой репозиторий, тем самым заставив его делать намного больше. | XHTML преимущественно идентичен HTML4, который был четвертым изданием HTML. Единственное различие между ними заключалось в том, что XHTML шел с элементами XML, которые расширяли возможности HTML. |
| HTML5 представляет собой гибрид трех типов кода, а именно HTML, CSS и JavaScript. | XHTML появился раньше, чем HTML5 и позже, чем HTML4. Таким образом, правильная последовательность - HTMl4, XHTML и HTML5. |
| HTML5 обеспечивает более быструю и эффективную работу для разработчиков. | XHTML применяется для решения некоторых кросс-браузерных проблем совместимости и предлагает лучший сценарий обоих типов. |
| Получившаяся архитектура сайта HTML5 является гибкой и удобной для мобильных устройств. Он также совместим практически со всеми современными браузерами. | Синтаксис XHTML немного более строг, чем HTML, что обеспечивает более точные стандарты. Он также содержит спецификации того, как данные веб-сайта разбиваются перед передачей и передаются. |
| HTML5 решает проблемы, которые XHTML пытался решить. Это обеспечивает лучшую совместимость во многих других браузерах. | XHTML написан в том же формате, что и приложение XML, что является ключевым отличием. XML - это еще один язык описательной разметки. Функции XML более или менее похожи на комплимент HTML |
| HTML5 содержит много новых API и функций, таких как рисование, перетаскивание и воспроизведение видео. Эти функции являются такими типами, которые разработчики не могли реализовать раньше и нуждались в помощи сторонних плагинов. | Многие причины, по которым был разработан XHTML, также были покрыты HTML5. Это сделало XHTML почти устаревшим. |
| HTML5 решил те проблемы, которые XHTML был разработан, чтобы исправить | XHTML был в основном предназначен для устранения проблем, которые были там с HTML |
| HTML5 является наиболее предпочтительным, и XHTML сейчас используется редко. | Синтаксис XHMTL более строг и ограничен по объему, чем HTML5. |
Вывод - HTML5 против XHTML
HTML начинался как очень простой язык для разработки веб-страниц, как упоминалось во вводном разделе. XHTML возник как необходимость, когда веб-разработка вышла за пределы ограниченного горизонта, а профессиональные программисты нуждались в языке, выходящем за рамки возможностей HTML 4. Строгая версия XHTML, также называемая расширяемым языком разметки гипертекста, затем вошла в картину и считалась гораздо более точной, предсказуемой и отказоустойчивой, чем HTML 4.
Позже XHTML не смог завоевать популярность. Разработчики, особенно те люди, которые интегрировали в свой проект множество языков программирования, таких как JavaScript и PHP, любили XHTML Strict, но это принесло слишком мало пользы, и огромное количество страниц никогда не удосуживалось соответствовать новым стандартам. Таким образом, когда пришло время родить новый стандарт, Консорциум World Wide Web решил поддержать HTML5, а не XHTML 2.
Рекомендуемая статья
Это было руководством к разнице между HTML5 и XHTML. Здесь мы также обсудим ключевые отличия HTML5 от XHTML с инфографикой и таблицей сравнения. Вы также можете взглянуть на следующие статьи HTML5 против XHTML, чтобы узнать больше -
- HTML против XML - основные отличия
- HTML против HTML5
- HTML5 против JavaScript - Удивительные сравнения
- HTML против JavaScript