
Введение в 2D After Effects Animation
2d анимация - это не что иное, как 2 измерения, для 2d анимации нам нужно иметь хорошие навыки рисования, иначе нам нужно иметь хорошее представление об анатомии персонажа. Нам нужно рисовать каждый кадр в 2D-анимации, программное обеспечение Flash в основном используется для 2D-анимации, но в After Effects у нас есть более удобные опции для создания 2D-анимации, поэтому многие люди начали использовать After Effects для 2D-анимации. Существует множество способов создания 2D-анимации, в которых мы собираемся использовать одну опцию - цикл ходьбы, мы собираемся создать мультфильм для ходьбы.
Создание 2D-анимации в After Effects
Ниже приведены шаги по отображению 2D-анимации в эффектах:
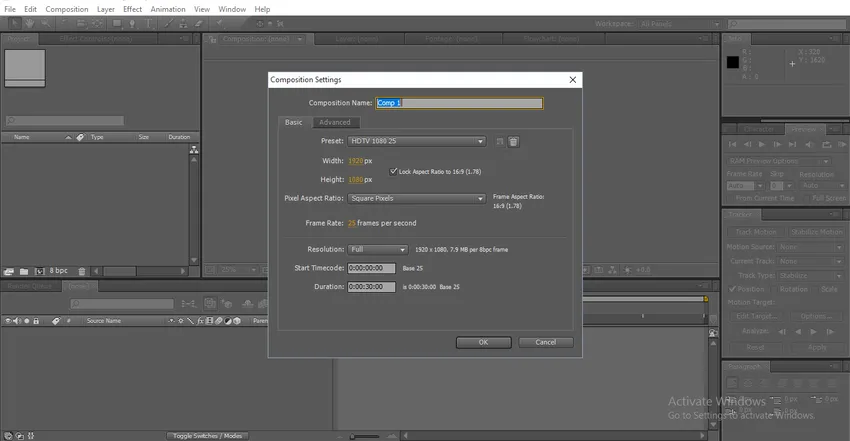
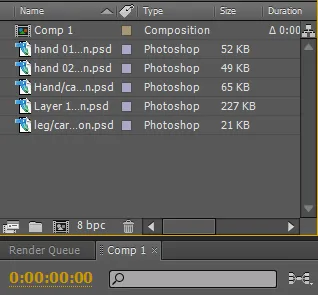
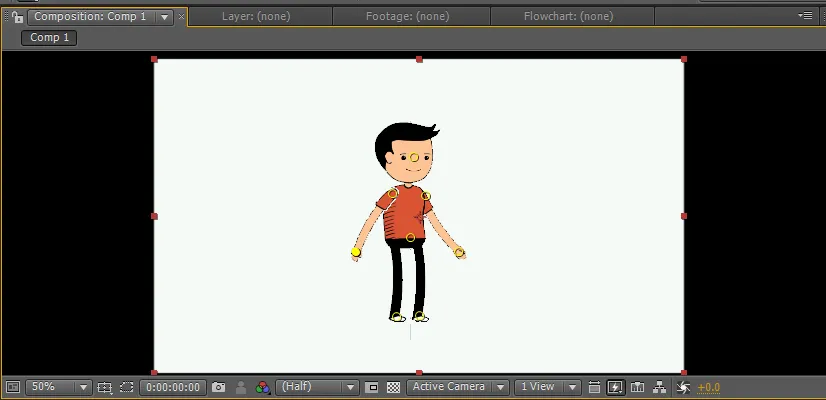
Шаг 1: Начните новую композицию.

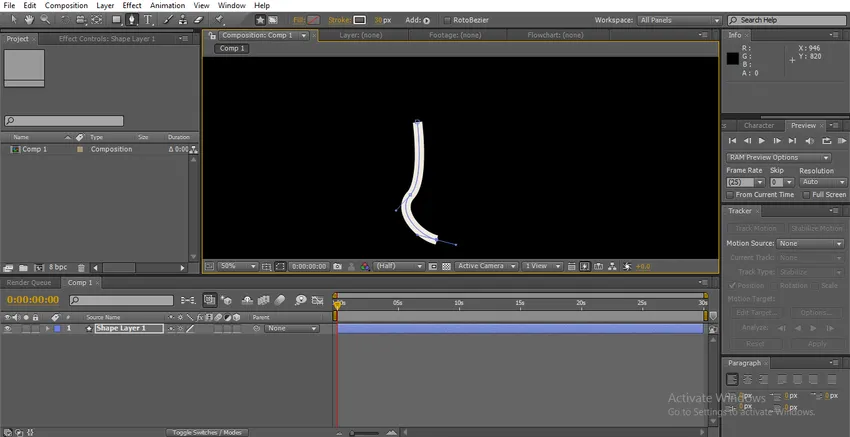
Шаг 2: Если у нас есть возможность рисовать, мы можем рисовать наши мультфильмы.

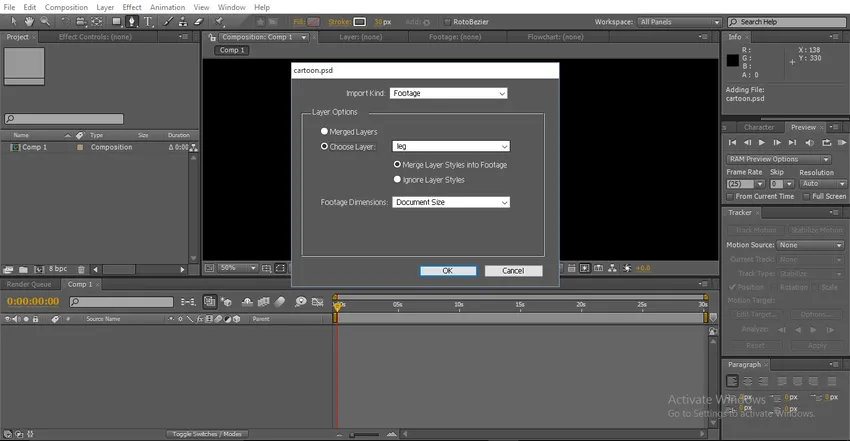
Шаг 3: У нас есть еще один вариант, мы можем создать нужные нам частицы в фотошопе и импортировать их в последующие эффекты.

Здесь мы можем видеть параметр объединенного слоя или выбрать слой. В объединенном слое мы получаем один кадр со всеми объединенными слоями. В опции выбора слоя у нас есть все наши слои PSD, нам нужно импортировать все отдельные слои.
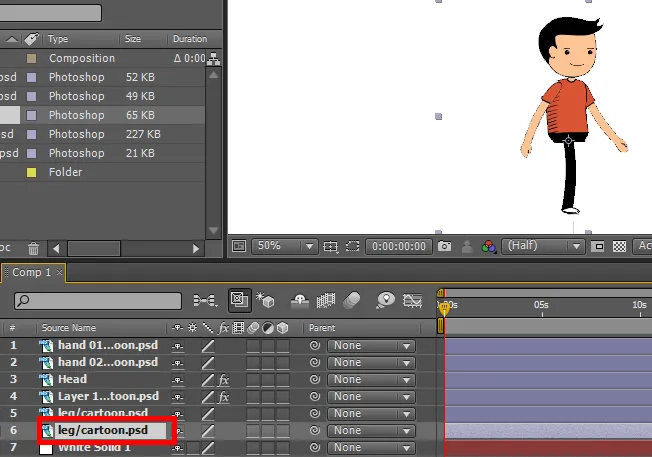
Шаг 4: Здесь я импортировал все отдельные слои персонажа из мультфильма.

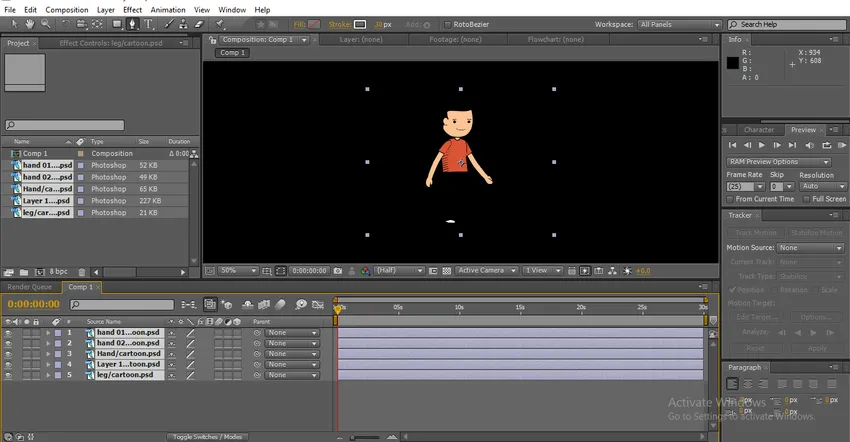
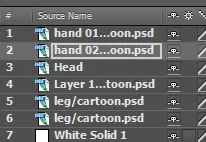
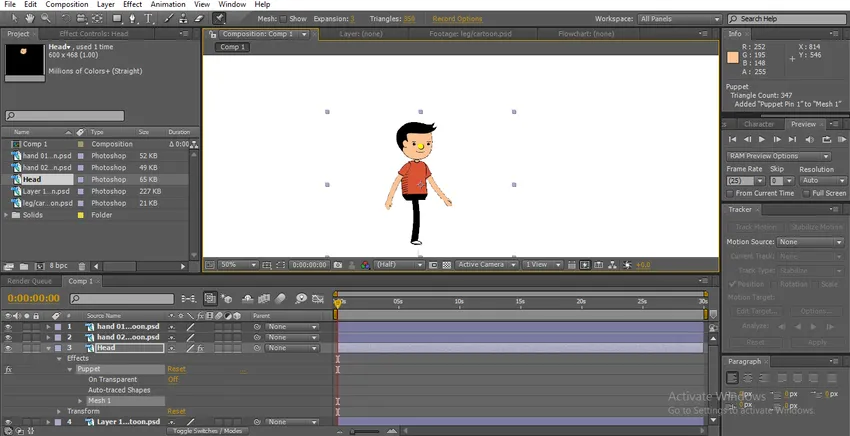
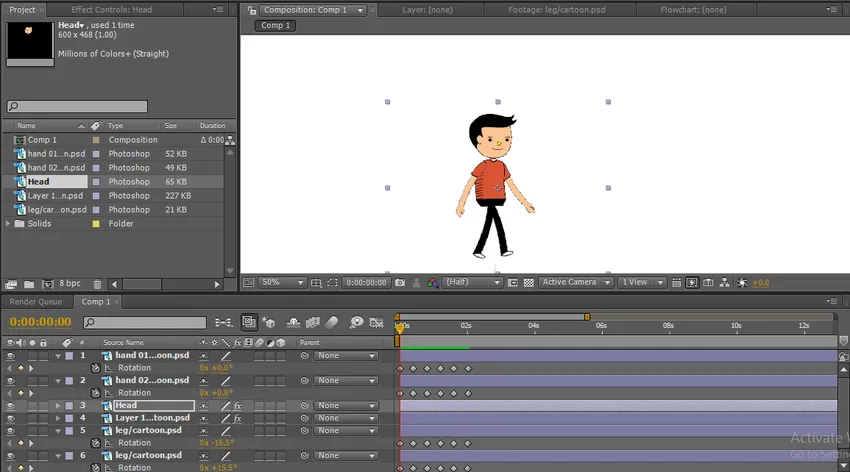
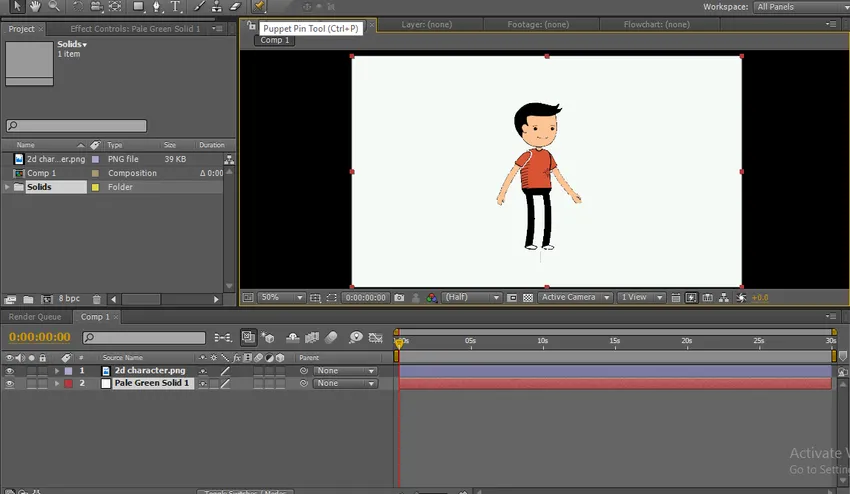
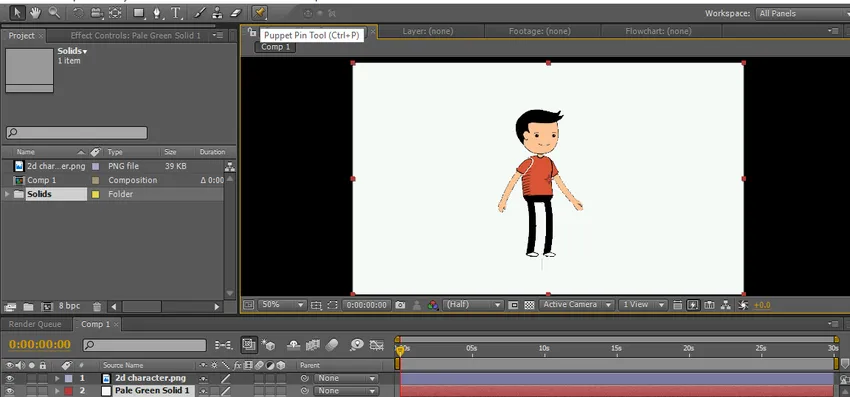
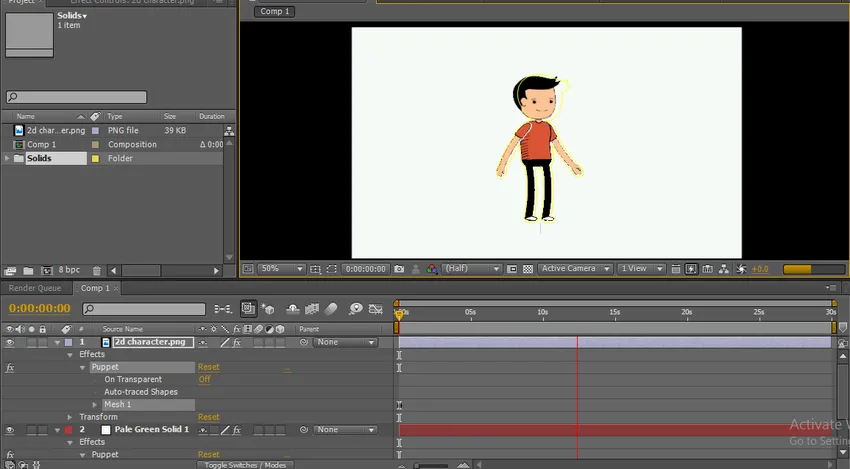
Шаг 5: Нам нужно импортировать все слои на временную шкалу.

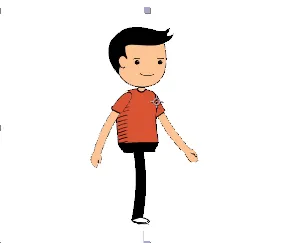
Здесь мы можем найти персонажа мультфильма, каждый слой индивидуален в этом мультфильме. С индивидуальным слоем мы собираемся оживить персонажа.
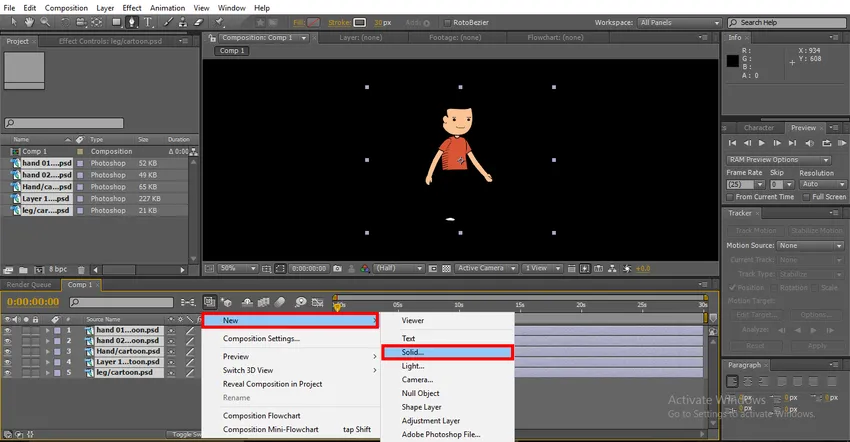
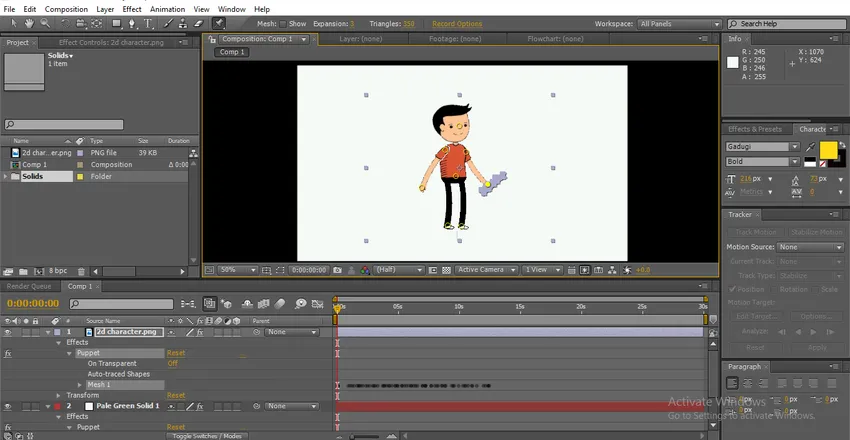
Шаг 6: Мы собираемся добавить сплошной слой в качестве фона.

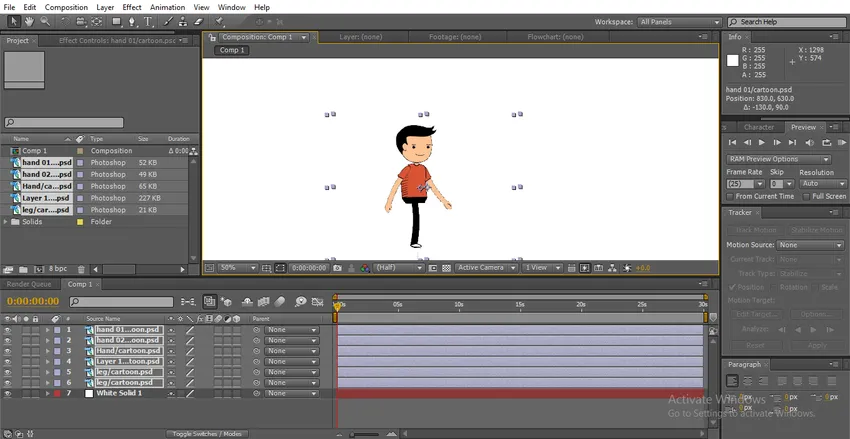
Шаг 7: Здесь мы можем найти белый сплошной слой в качестве фона.

Чтобы создать цикл ходьбы, нам нужно двигать ногами, руками, головой и телом, если мы вращаем ноги и руки, они не будут двигаться правильно, поэтому нам нужно изменить центральные точки ног и рук сейчас.
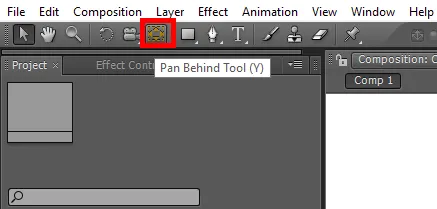
Шаг 8: Выберите Pan Behind Tool, мы можем использовать Y в качестве ярлыка. Этот инструмент используется для перемещения центральной точки привязки. Здесь мы используем этот инструмент, чтобы изменить центральную точку рук и ног.

Шаг 9: Здесь мы выбрали руку 02.

Мы фиксируем центральную точку возле плеча, потому что пока мы вращаем руку, она движется естественным образом.

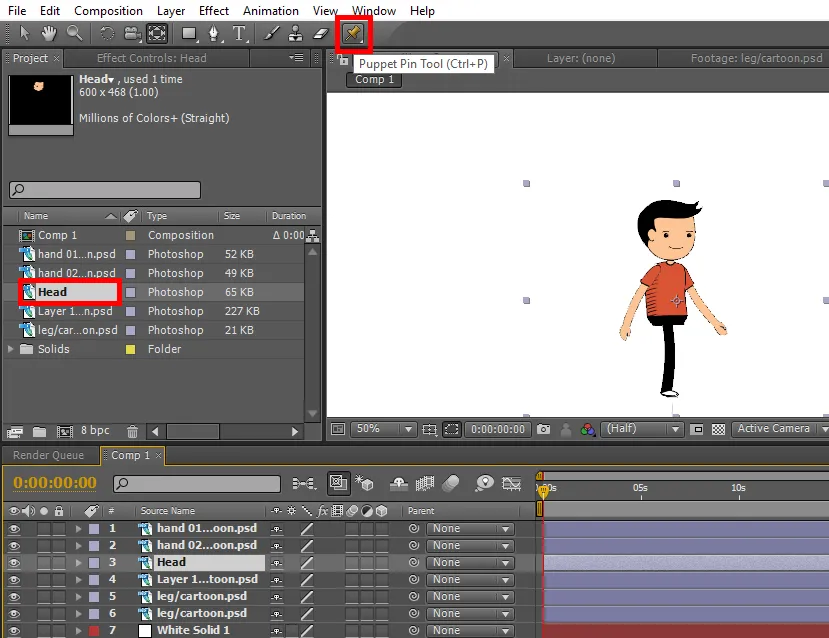
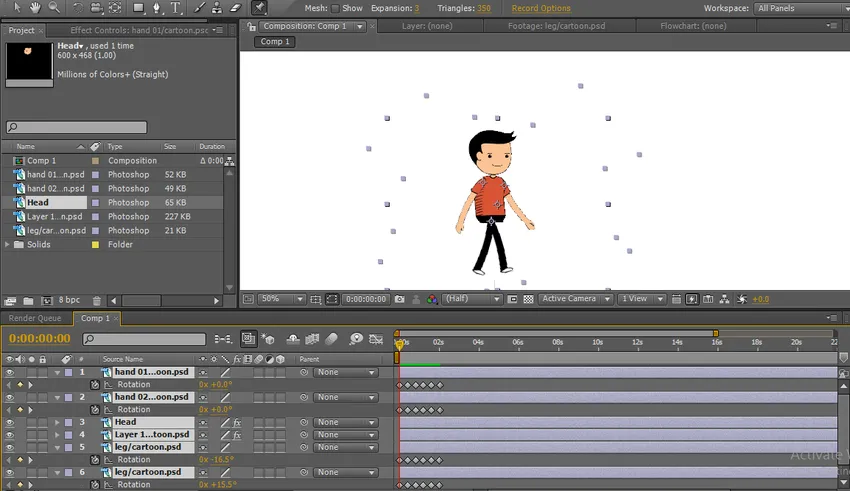
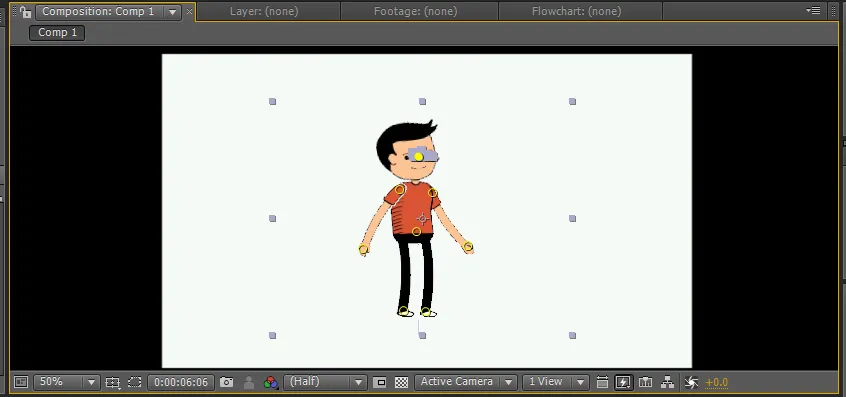
Шаг 10: Здесь мы выбираем слой с головой, и для создания слоя с головой мы используем Puppet Pin Tool .

Этот инструмент позволяет закрепить точку на изображении, и каждый раз, когда мы можем перемещать ее, этот стержень действует как гладкое соединение, мы можем найти точку марионетки на лице, поскольку он действует как гладкое соединение, чтобы перемещать голову в соответствии с моментом ноги и рука.

Шаг 11: Для тела мы создадим два штифта для перемещения тела.

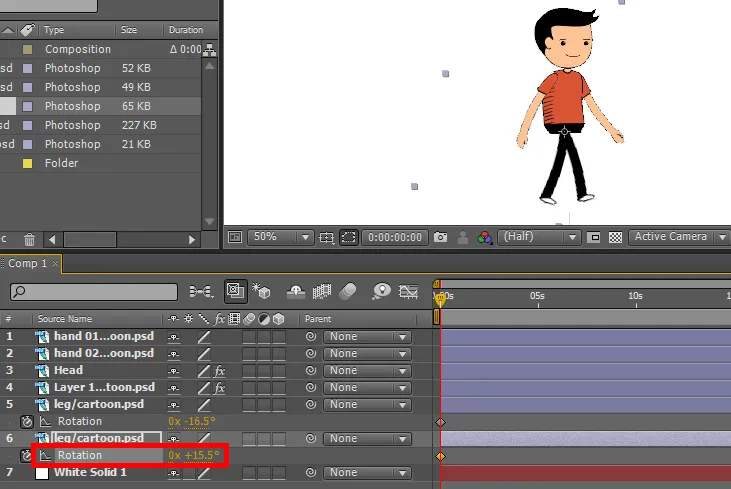
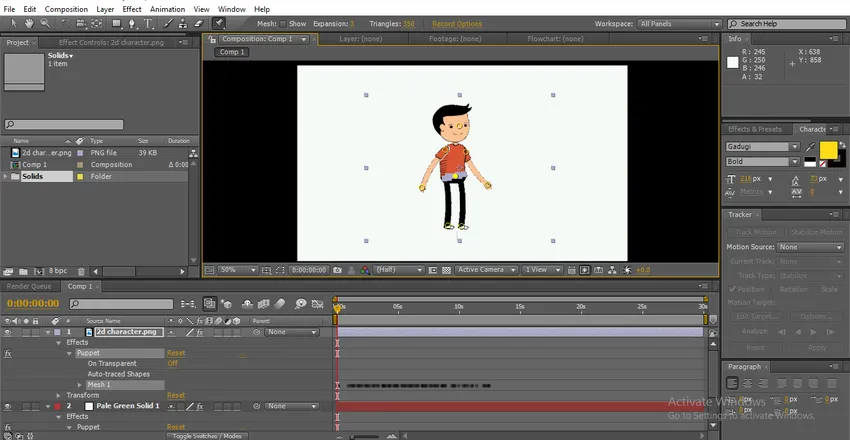
Шаг 12: Здесь для ноги, мы регулируем центральную точку возле бедра, это помогает нам естественным образом двигать ногу.


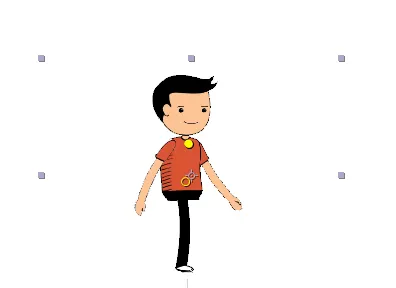
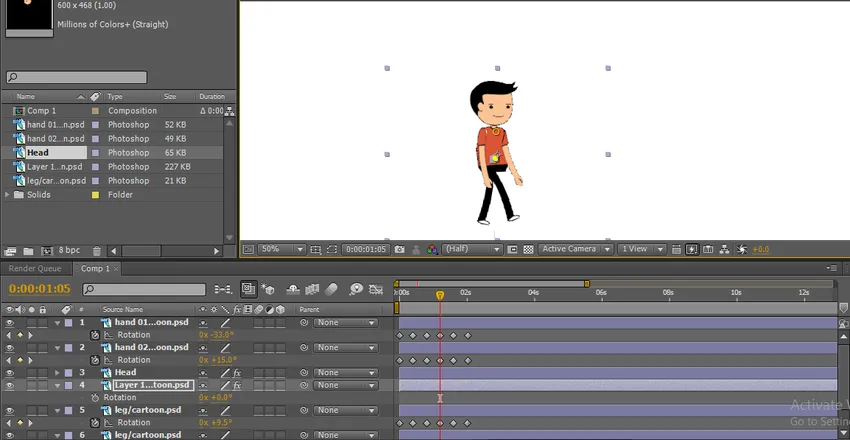
Шаг 13: Сначала мы начинаем анимировать ноги, поэтому выберите ноги и нажмите R на клавиатуре, которая является ярлыком для вращения. Нажмите на ключевые кадры вращения и двигайте ноги.

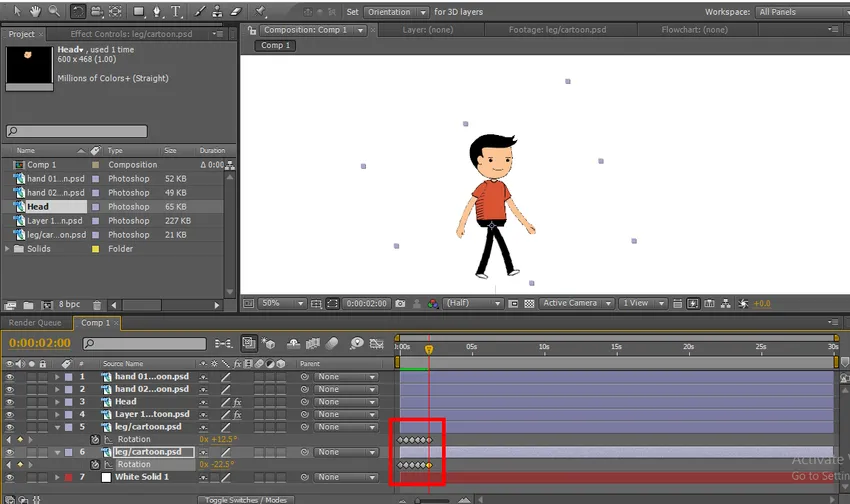
Шаг 14: Создайте несколько ключевых кадров, перемещая направление ноги.

Здесь мы можем найти несколько ключевых кадров, в каждом ключевом кадре мы меняем вращение ног, теперь давайте начнем с рук.
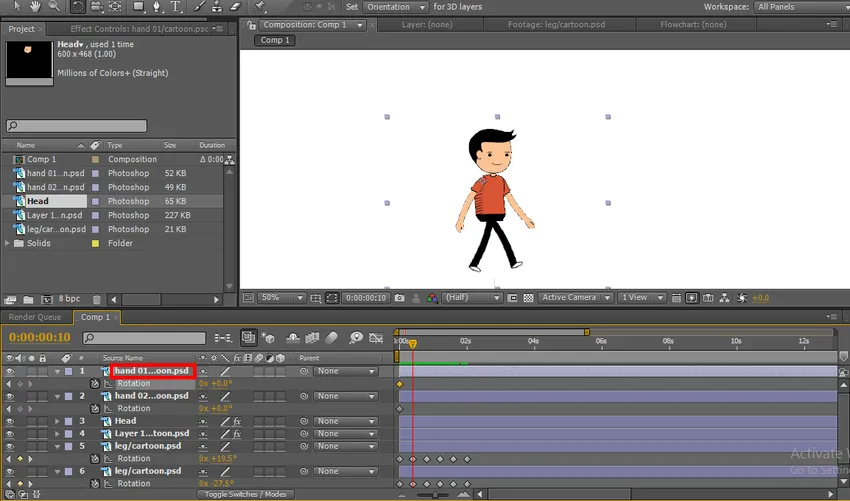
Шаг 15: Выберите руки и начните ключевые кадры для вращения, каждая точка, где мы создали для ног то же самое место, где мы должны создать точки для перемещения рук.

Здесь мы находим ключевые кадры ног, и нам нужно поместить наши ключевые кадры рук в то же место для естественного создания анимации.
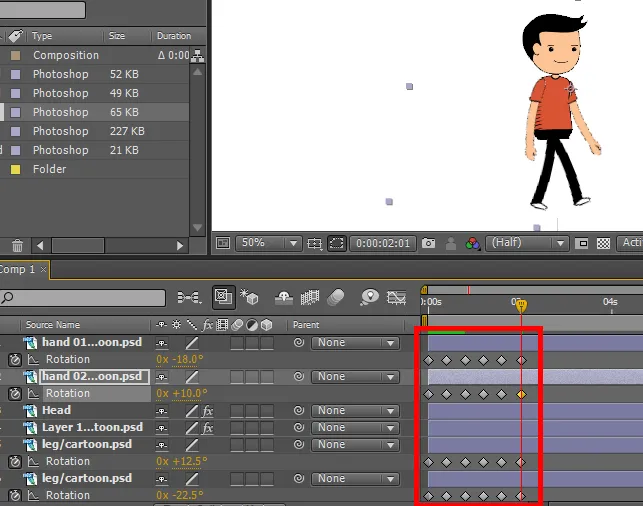
Шаг 16: Здесь мы можем найти ключевые кадры ног и рук в тех же местах.

Шаг 17: Для головы у нас есть булавка для марионетки, поэтому мы перемещаем булавку в соответствии с моментом руки и ноги, нам не нужно создавать ключевые кадры для марионетки, которую она создает самостоятельно всякий раз, когда мы даем момент.

Шаг 18: Для тела мы также создали марионеточную булавку, поэтому мы перемещаем булавки в соответствии с моментом.

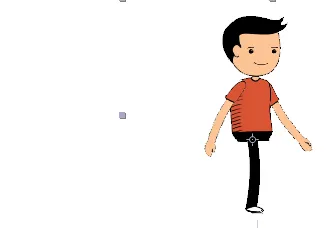
Шаг 19: Здесь мы создали полный цикл ходьбы, и мы можем найти центральные точки, которые зафиксированы как соединения с персонажем, но цикл ходьбы мы создали в определенной позиции, которая ходит в том же месте без изменения позиции, поэтому нам нужно изменить положение персонажа.

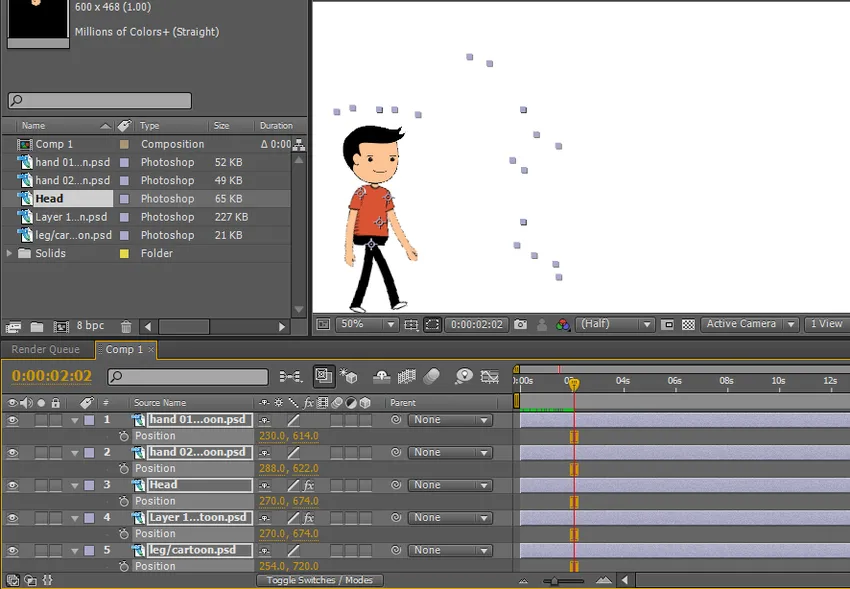
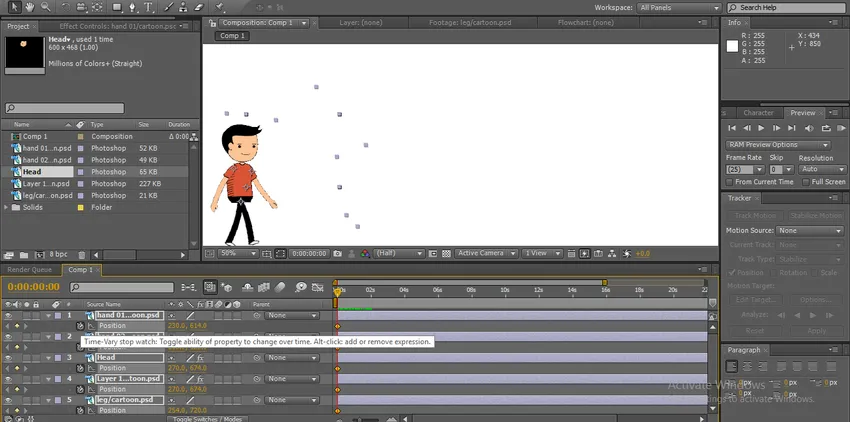
Шаг 20: Выберите все слои и переместите мультфильм с любой стороны. Я переместил его в левую сторону, теперь нам нужно переместить мультфильм из одной позиции в другую. Таким образом, мы выбираем позицию, нажимая P на клавиатуре, теперь позиция выбрана для всех слоев.

Шаг 21: Когда мы нажимаем на ключевой кадр позиции, активируется положение всех слоев.

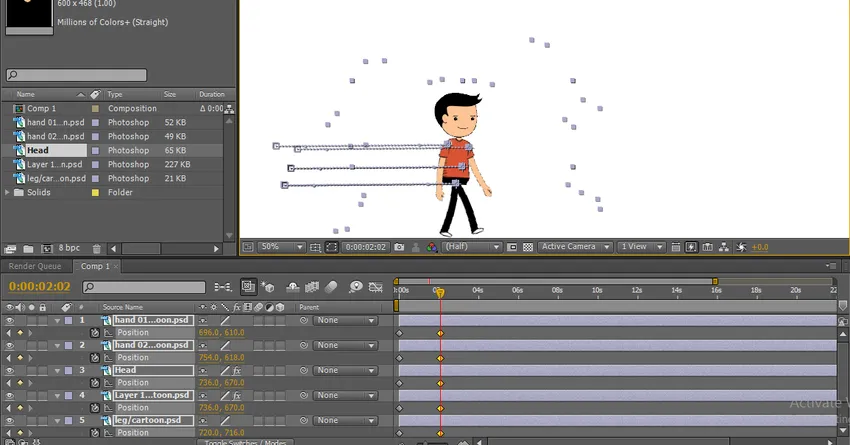
Шаг 22: Теперь перенесите мультфильм в следующую позицию, где мы закончили цикл ходьбы. Здесь мы можем найти начальную и конечную позицию.

Шаг 23: Здесь мы видим, как мультфильм перемещается из одной позиции в другую.




Здесь мы создали цикл ходьбы персонажа из мультфильма, в ходе которого мы импортировали слои персонажа из мультфильма индивидуально: руки, ноги, голова и тело.
Мы создали сплошной фон, мы изменили центральные части деталей в соответствии с нашим комфортом, мы переместили руки и ноги, создав ключевые кадры, и мы переместили тело и голову с помощью инструмента с марионеткой, после завершения всего процесса, который мы дали, Здесь мы узнаем, как создать цикл ходьбы из 2D-мультфильма, как использовать инструмент «Кукольный штырь».
Как создать танцующий мультфильм?
Теперь я собираюсь показать, как создать мультяшный танец простым способом:
Шаг 1: импортировать мультфильм. Лучше импортировать файл PNG.

Шаг 2: Выберите инструмент булавки.

Шаг 3: Дайте очки мультику, очки на голове, теле, ногах и руках.

Эти точки действуют как гладкие суставы, если мы удерживаем одну точку, в которой она движется индивидуально, не мешая другой, эти точки действуют как подгонка костей.
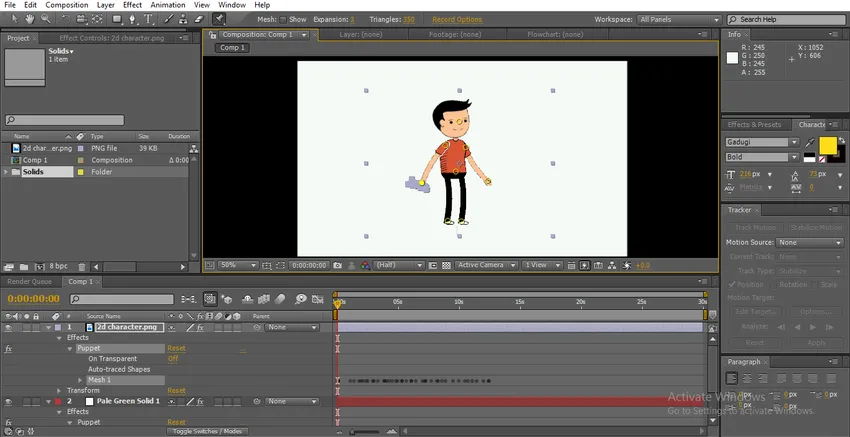
Шаг 4: Когда мы удерживаем клавишу CTRL, мы можем найти символ часов на крейсере, нажав CTRL, удерживая левую кнопку мыши в определенной точке и двигаться. Курсор будет двигаться и давать ключевые кадры автоматически. Мы можем найти движущийся контур, как показано на рисунке ниже.

Когда мы отпускаем ключевые кадры CTRL, он автоматически останавливается, и курсор выходит на первую позицию, и в определенной точке видна серая линия момента.

Шаг 5: Нам нужно двигать руками, бедрами и т. Д.



Мы можем найти оттенки серого на каждой точке, где мы перемещаем позиции. Мы создаем индивидуальные моменты, добавляем отдельные ключевые кадры.
Шаг 6: Теперь просто играйте, чтобы увидеть все моменты одновременно.




Здесь мы изучаем простой способ создания мультяшных танцев и узнаем, как использовать инструмент Puppet pin. Надеюсь, мы изучим хорошую тему.
Рекомендуемые статьи
Это руководство к 2D After Effects Animation. Здесь мы обсудим, как создать мультфильм и как создать танцующий мультфильм в 2D-анимации после эффектов. Вы также можете просмотреть другие наши статьи, чтобы узнать больше -
- Узнайте о различиях 2D и 3D фигур
- Анимация объектов в 2D программе
- Создание анимации текста в After Effects
- Как замаскировать объекты в After Effects?
- Принципы анимации
- Анимация во Flash