Что такое операторы сравнения в JavaScript?
Операторы сравнения в JavaScript, которые используются для принятия определенных решений или выполнения определенной бизнес-логики путем определения некоторого равенства или разницы между значениями переменных. Любой сайт, который вы разрабатываете на JavaScript, эти операторы будут наиболее часто используемыми. Теперь давайте взглянем на несколько таких операторов и проанализируем результат их кодирования.
Операторы сравнения JavaScript
Давайте рассмотрим некоторые из наиболее широко используемых операторов сравнения JavaScript в деталях.
1) оператор '=='
- Этот оператор известен как «равно», он используется для сравнения значения переменной со значением других переменных или непосредственно с каким-либо другим значением. Это определение равенства также зависит от природы переменной, то есть от ее целого числа, числа с плавающей запятой и т. Д.
- Оператор равенства выполняет преобразование типов, если оба сравниваемых операнда не имеют одинаковый тип.
- С помощью этого можно также выполнить сравнение объектов JavaScript, в этом случае он сравнивает внутренние ссылки, т. Е. Результат будет равен true, если операнды ссылаются на один и тот же объект в памяти.
- Синтаксис: «x == y«
- Существуют определенные условия, которые являются истинными или ложными, должны соблюдаться - «1» == 1 // оценивается как истинное.
Причиной этого является то, что операторы сравнения не выполняют проверку типов, они просто выполняют сравнение значений, поэтому здесь происходит внутреннее преобразование типа из строки в целое число, а затем значение становится истинным.
- 0 == ноль // оценивается как ложное
- 0 == undefined // оценивается как ложное
- Null == undefined // оценивается как ложное
- Давайте теперь рассмотрим несколько примеров кода для того же самого, выходные данные фрагмента могут быть перепроверены только на консоли браузера.
Пример 1:

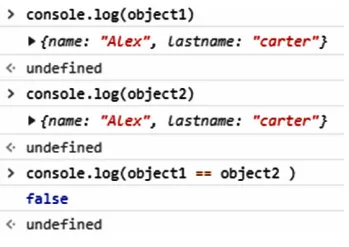
Пример 2:


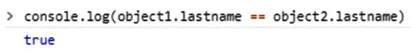
Пример 3:

Следовательно, приведенные выше примеры показали, что при сравнении объектов, если ссылки не совпадают, это приведет к ложным результатам.
2) оператор '==='
- До сих пор мы видели оператор equals, и теперь мы будем включать оператор «equals to and equals type», где также можно проверить тип.
- Проверка типов иногда необходима вместе с равенством, как этого требует бизнес-логика.
- Синтаксис - X === Y
- Давайте непосредственно увидим некоторые фрагменты и объясним их соответствующим образом.
Пример:

Следовательно, тип оценивается здесь.
3) оператор '! ='
- Этот оператор называется оператором «не равно», если два оцениваемых операнда не равны, это дает значение true.
- Синтаксис - X! = Y
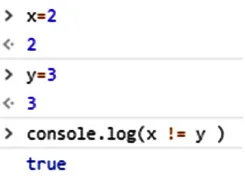
Пример:
4) оператор '! =='
- Этот оператор используется для проверки не равно и не равно типа, т. Е. Значение, а также тип, не совпадает, если любое из двух условий также не соответствует истине, то это также оценивается как истина.
- Синтаксис - X! == Y
- Выходные данные для нескольких случаев были упомянуты в следующих фрагментах.
Пример:

5) Больше, чем «>»
- При реализации бизнес-логики можно проверить, генерирует ли какое-либо выражение значение больше, чем другие выражения, если это так, то значение будет оценено как истинное, иначе ложное. '
- Синтаксис - X> Y
- Давайте теперь рассмотрим вариант использования и проанализируем вывод.
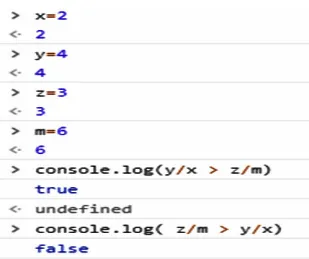
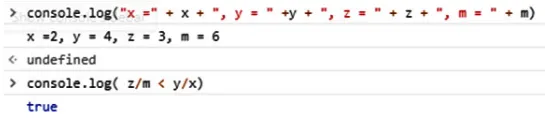
Пример:

6) Меньше, чем оператор '<'
- Если в какой-либо бизнес-логике выражение несет значение операнда с левой стороны меньше, чем оператор, чтобы быть меньше значения с правой стороны, то эта логика возвращает истинный результат.
- Синтаксис - X <Y
- Давайте рассмотрим несколько примеров фрагментов, как упомянуто ниже, обратите внимание, что граничное условие не включает в себя условие равенства.
Пример:

7) Больше и равно '> ='
- Этот оператор включает в себя граничное условие и условие больше, чем. На основании требуемой бизнес-логики это условие может быть включено.
- Синтаксис - X> = Y
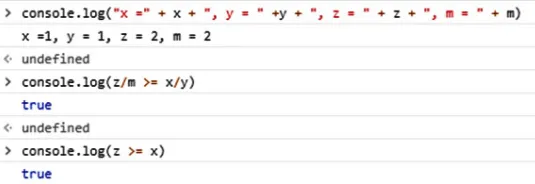
Пример:


8) Меньше или равно '<='
- Этот оператор включает в себя граничное условие и условие меньше. На основании требуемой бизнес-логики это условие может быть включено.
- Синтаксис - X <= Y
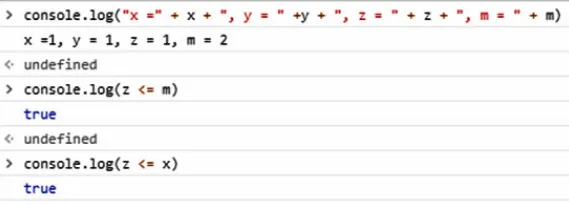
Пример:

Вывод
- Следовательно, мы видели различные варианты использования, когда проводились сравнения и были видны различные результаты, определенные условия являются истинными и ложными на основании данных тестового операнда или выражения оценки.
- Проверка типов также является важной проблемой.
- Нулевые и неопределенные значения при проверке по операндам являются особыми условиями, которые появляются при реализации бизнес-логики.
- Таким образом, нулевые проверки должны быть выполнены должным образом, чтобы непредвиденные условия не появлялись
- В то же время, есть некоторые предварительные среды, которые появились на картинке, они основаны только на JavaScript и использовались для правильных проектов, связанных с веб-разработкой в современную эпоху, такие платформы - Angular, React, Ember и т. Д. Все из них работают только с корнями концепций JavaScript, и, следовательно, стратегии использования и отладки одинаковы.
- Кроме того, для отладки существуют фреймворки, такие как Jasmine, или к ним можно обратиться из консоли браузера.
Рекомендуемая статья
Это руководство для операторов сравнения в JavaScript. Здесь мы обсуждаем различные операторы сравнения в JavaScript вместе с примером.
Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -
- Объединить Сортировать в JavaScript
- Инструменты JavaScript | Лучшие 8 инструментов
- Особенности JavaScript
- Руководство по лучшим фреймворкам Javascript
- Преобразование типов в Java с типами и примерами
- Конвертация в Java | Типы | Примеры
- Операторы сравнения в PowerShell | Типы | Примеры