В этом уроке мы узнаем, как создать и добавить простой образец водяного знака, защищенного авторским правом, к изображению с помощью Photoshop CS6 и CC (Creative Cloud). Если вы используете более раннюю версию Photoshop, вы можете обратиться к нашему оригинальному учебнику по водяным знакам.
Добавление шаблона водяных знаков с авторскими правами к вашим фотографиям позволяет отправлять их по электронной почте клиентам или загружать их на веб-сайт, не беспокоясь о том, что кто-то украдет их или возьмет на себя ответственность за вашу работу (не то, чтобы кто-то даже подумал о том, чтобы сделать такую грязную вещь). Конечно, ничто из того, что мы делаем с изображением, не может полностью гарантировать, что оно не может быть украдено, но, по крайней мере, добавление шаблона водяного знака усложнит его. В этом уроке мы начнем с изучения того, как создать сам шаблон водяного знака, а затем посмотрим, как быстро применить его к любому из наших изображений.
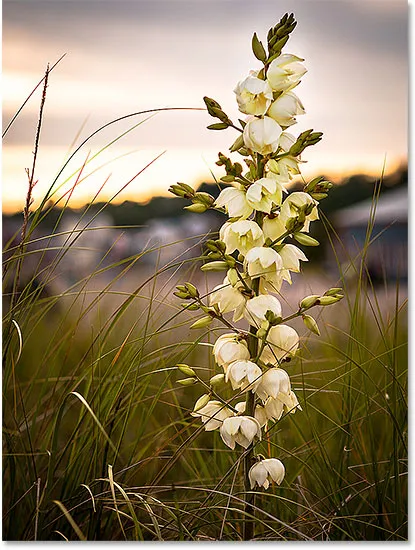
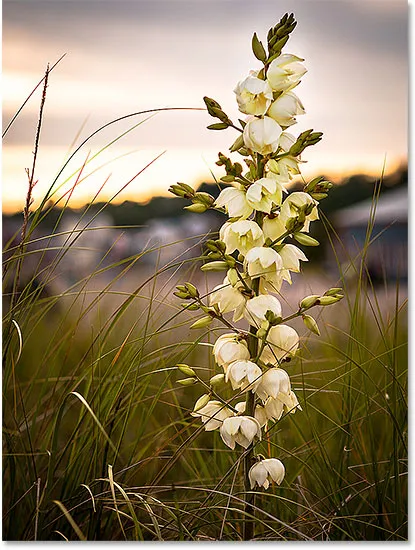
Вот фотография, которую я буду использовать:

Исходное изображение.
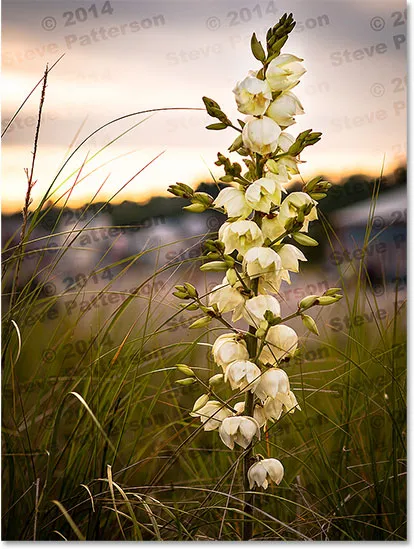
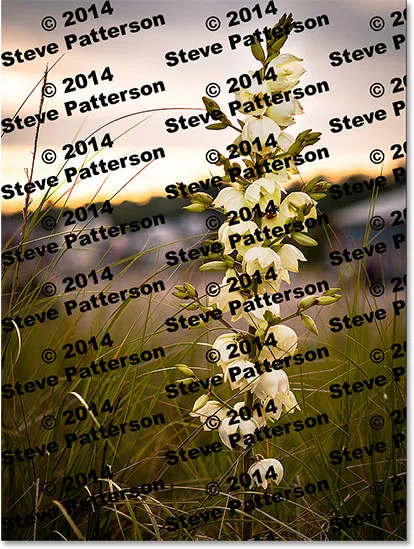
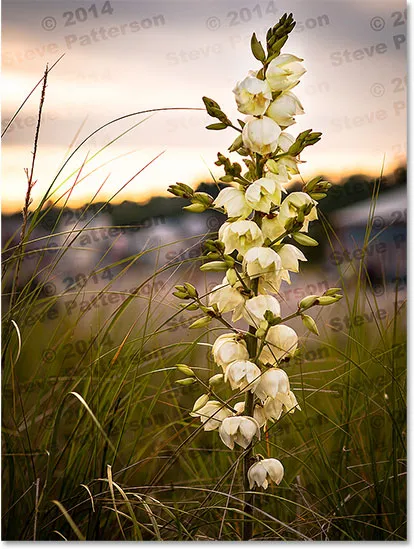
И вот как это будет выглядеть с информацией об авторских правах, применяемой в виде полупрозрачного шаблона водяного знака:

Конечный результат.
Как добавить шаблон водяного знака авторского права
Шаг 1: Создайте новый документ
Давайте начнем с создания самого шаблона водяного знака, и для этого нам понадобится новый документ Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :

Идем в Файл> Новый.
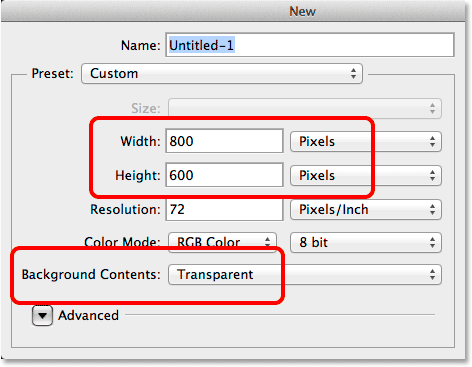
Откроется диалоговое окно «Новый документ». Установите ширину нового документа на 800 пикселей и высоту на 600 пикселей . Так как мы создаем этот шаблон водяного знака в основном для изображений, которые будут отображаться на экране компьютера, а не в печатном виде, нам не нужно беспокоиться о значении разрешения. Однако нам нужно убедиться, что для параметра « Содержимое фона» в нижней части диалогового окна установлено значение « Прозрачный» :

Параметры диалогового окна «Новый документ».
Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Новый пустой документ Photoshop появится на вашем экране (рисунок шахматной доски говорит нам, что документ пустой):

Появится новый пустой документ.
Шаг 2: Выберите инструмент Type
Выберите инструмент «Текст» на панели «Инструменты» в левой части экрана.

Захват инструмента «Текст» с панели «Инструменты».
Шаг 3: выбери свой шрифт
Выберите инструмент «Текст» и выберите свой шрифт на панели параметров в верхней части экрана. Я собираюсь пойти с чем-то простым и легким для чтения, как Arial Black, но, конечно, вы можете выбрать любой шрифт, который вам нравится. Я также собираюсь установить размер шрифта на 36 пунктов :

Установка шрифта для Arial Black и размера до 36 пт на панели параметров.
По-прежнему на панели параметров нажмите значок « Текст по центру» (середина трех значков выравнивания). Затем установите цвет вашего шрифта на черный, нажав букву D на клавиатуре. Это сбрасывает цвета переднего плана и фона в Photoshop по умолчанию, делая черный цвет переднего плана. В Photoshop в качестве цвета шрифта используется цвет переднего плана. Это означает, что наш цвет шрифта теперь также установлен на черный ( образец цвета справа от значков выравнивания текста будет отображаться черным цветом шрифта):

Нажмите значок выравнивания текста по центру, затем нажмите D, чтобы установить цвет шрифта на черный.
Шаг 4: Введите информацию об авторских правах
Выбрав все параметры шрифта, нажмите в центре документа и введите информацию об авторских правах. Чтобы добавить символ авторского права (©), на ПК с Windows нажмите и удерживайте клавишу Alt на клавиатуре и введите 0169 на цифровой клавиатуре. На Mac просто нажмите Option + G.
Я собираюсь разбить мою информацию об авторских правах на две строки, которые имеют тенденцию выглядеть лучше при применении в качестве шаблона. Я напечатаю «© 2014» в первой строке, затем я нажму Enter (Win) / Return (Mac) на моей клавиатуре, чтобы перейти ко второй строке, и я закончу свою информацию об авторских правах, напечатав мой имя "Стив Паттерсон". Поскольку мы выбрали опцию выравнивания текста по центру на панели параметров некоторое время назад, обе линии отображаются по центру:

Ввод моей информации об авторских правах.
Когда вы закончите, нажмите на галочку вверх на панели параметров, чтобы принять текст:

Нажав на галочку в панели параметров.
Шаг 5: Поверните текст со свободным преобразованием
Далее, давайте повернем текст, используя команду «Свободное преобразование» в Photoshop. Поднимитесь в меню Edit в верхней части экрана и выберите Free Transform . Или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform с помощью сочетания клавиш:

Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и обрабатывает текст. Переместите курсор мыши за пределы поля «Свободное преобразование». Когда вы увидите, как курсор изменится на изогнутую двустороннюю стрелку, щелкните и перетащите мышью, чтобы повернуть текст. Если при перетаскивании нажать и удерживать клавишу Shift, текст будет поворачиваться с определенным шагом. Убедитесь, что вы отпустите кнопку мыши, прежде чем отпустить клавишу Shift, иначе она не будет работать. Когда вы закончите вращать текст, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform:

Нажмите и перетащите за пределы поля «Свободное преобразование», чтобы повернуть текст.
Шаг 6: обрежьте окружающую прозрачную область
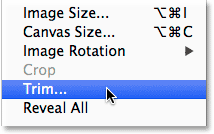
Через некоторое время мы собираемся определить наш текст как шаблон, но прежде чем мы это сделаем, нам нужно обрезать все лишние прозрачные области вокруг текста. Для этого мы будем использовать команду Photoshop Trim. Поднимитесь в меню Image в верхней части экрана и выберите Trim :

Идем в Image> Trim.
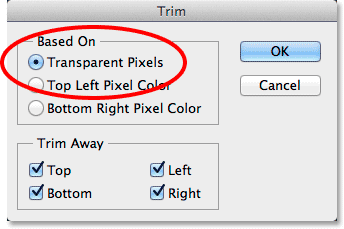
Это открывает диалоговое окно Trim. Выберите « Прозрачные пиксели» в верхней части диалогового окна и убедитесь, что все четыре параметра (« Вверх», « Вниз», « Влево» и « Вправо» ) отмечены в разделе «Обрезка на расстоянии» внизу:

Варианты обрезки.
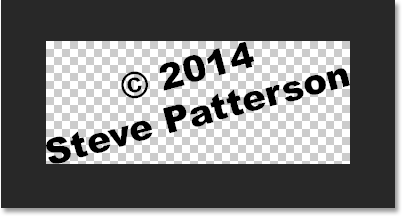
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно, и Photoshop мгновенно удалит все лишнее пространство вокруг текста:

Окружающая пустая область была обрезана.
Шаг 7: Определите текст как образец
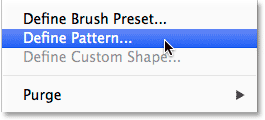
Мы готовы определить наш текст как шаблон. Поднимитесь в меню « Правка» в верхней части экрана и выберите « Определить шаблон» :

Собираемся Правка> Определить шаблон.
Photoshop открывает диалоговое окно «Имя шаблона», давая нам возможность назвать шаблон до его добавления. Я назову мой «Copyright 2014»:

Дать новому образцу имя.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Pattern Name. Похоже, что ничего не произошло, но, как мы увидим через мгновение, Photoshop добавил текст в виде шаблона, который мы можем легко применить к любому изображению. Нам больше не нужен наш текстовый документ, поэтому не стесняйтесь его закрывать.
Шаг 8: Откройте изображение
Теперь, когда наш шаблон создан, откройте изображение, к которому нужно применить информацию об авторских правах. Вот еще раз изображение, которое я буду использовать:

Откройте одну из ваших фотографий.
Шаг 9: добавь новый пустой слой
Нам нужно добавить шаблон водяного знака на его собственный слой, поэтому щелкните значок « Новый слой» в нижней части панели «Слои»:

Нажав на иконку Новый слой.
Photoshop добавляет новый пустой слой с именем «Слой 1» над изображением на фоновом слое:

Новый пустой слой был добавлен.
Шаг 10: заполните слой шаблоном авторского права
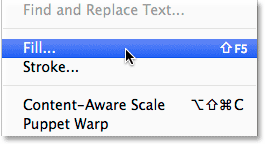
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :

Собираюсь Правка> Заполнить.
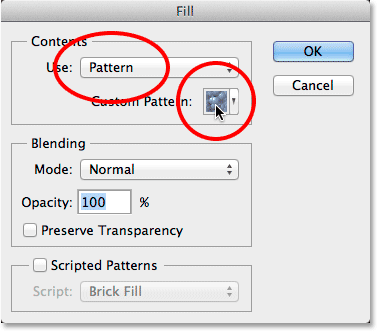
Это открывает диалоговое окно Fill. Измените параметр « Использовать» в самом верху на « Шаблон» . Затем, чтобы выбрать свой шаблон, нажмите на миниатюру Custom Pattern :

Настройка Use to Pattern и нажатие на миниатюру Custom Pattern.
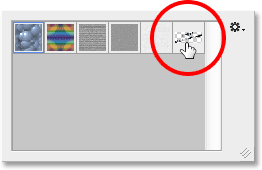
Откроется окно выбора шаблонов, отображающее миниатюры всех доступных в настоящее время шаблонов. Ваш образец авторского права будет последним в списке. Если в настройках Photoshop включены подсказки, имя шаблона будет отображаться при наведении на него курсора мыши. Дважды щелкните его миниатюру, чтобы выбрать его и закрыть из палитры шаблонов:

Двойной щелчок по шаблону авторского права.
Нажмите OK, чтобы закрыть диалоговое окно Fill. Photoshop заполняет изображение с рисунком авторских прав. Конечно, сейчас слишком темно, но мы исправим это дальше:

Изображение после заполнения слоя с рисунком авторских прав.
Шаг 11: измени режим смешивания и понизь непрозрачность
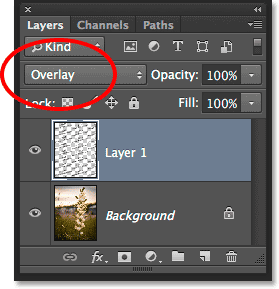
Чтобы смешать рисунок с изображением, сначала измените режим наложения слоя с «Обычный» на « Наложение» или « Мягкий свет» . Вы найдете опцию Blend Mode в левом верхнем углу панели Layers. Оба этих режима наложения позволят вам увидеть изображение через текст. Разница между ними заключается в том, что Overlay даст вам более сильный контраст, а Soft Light - более тонкий. Попробуйте их обоих и выберите тот, который вам больше всего нравится для вашего изображения. Здесь я изменил режим наложения на Overlay:

Измените режим наложения слоя 1 на Overlay или Soft Light.
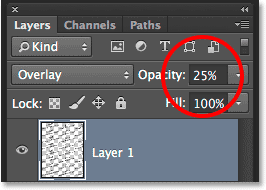
Затем, чтобы завершить эффект, уменьшите непрозрачность слоя 1 со 100% до 25-30% . Параметр «Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели «Слои».

Понижение непрозрачности слоя до 25%.
И с этим мы закончили! С уменьшенной непрозрачностью слоя рисунок теперь едва виден по всему изображению, что дает нам наш конечный результат:

Конечный результат.
Куда пойти дальше …
И там у нас это есть! Вот как можно создать и добавить рисунок с водяным знаком, защищенный авторским правом, в изображение с помощью Photoshop CS6 и CC (Creative Cloud). Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!