Устали от цветов на ваших фотографиях заката, выглядящих скучно и безжизненно? Узнайте, как улучшить и восстановить эти теплые, золотые оттенки с помощью Photoshop, используя простую настройку Gradient Map и режим наложения слоев. Для фотошопа CC и CS6.
Закаты являются одним из наиболее широко сфотографированных аспектов природы. И все же наши фотографии редко отражают их интенсивную красоту. Небо, когда-то наполненное теплыми золотистыми оттенками, часто выглядит более прохладным, менее ярким и в конечном итоге менее интересным. В этом уроке по Photoshop мы узнаем, как легко улучшить наши фотографии заката и восстановить теплые красные, оранжевые и желтые цвета. И мы сделаем это, используя всего лишь простой корректирующий слой Gradient Map и режим смешивания слоев!
Эта версия нашего учебника «Теплые золотые закаты» была обновлена для Photoshop CC и полностью совместима с Photoshop CS6. Если вы используете CS5 или более раннюю версию, вам нужно следовать оригинальной версии.
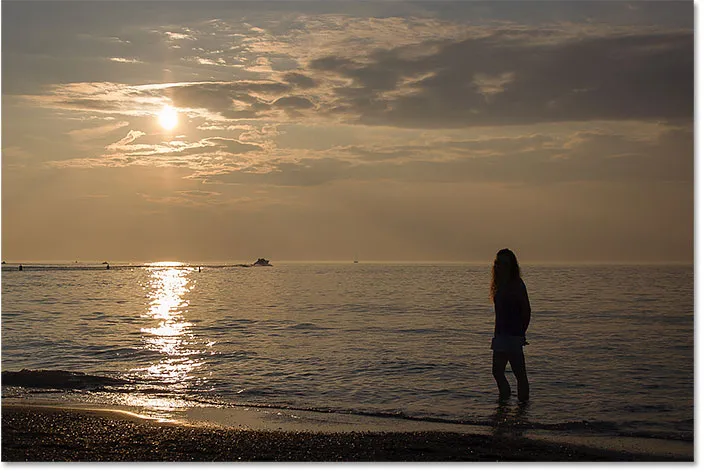
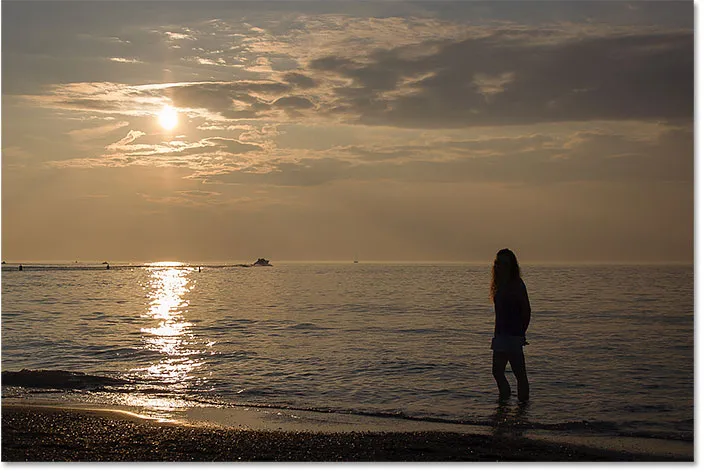
Вот фотография, которую я буду использовать. Я снимал это летним вечером на пляже. Мне нравится изображение в целом, когда солнце садится над водой. Но те яркие, яркие цвета, которые я помню, выглядят приглушенными и скучными:

Оригинальное фото заката. Фото предоставлено Стивом Паттерсоном.
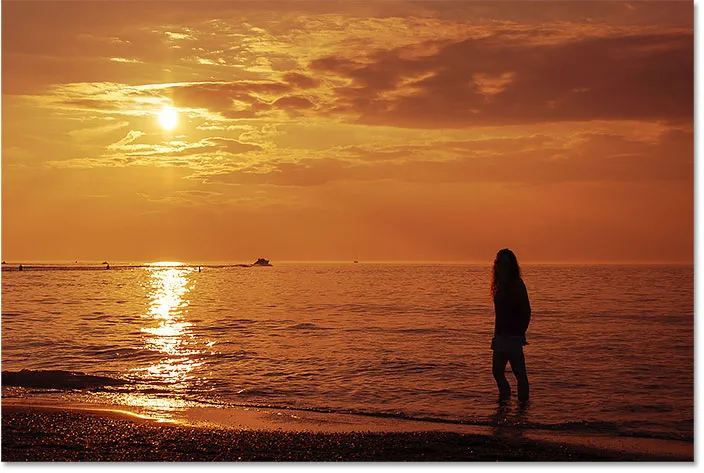
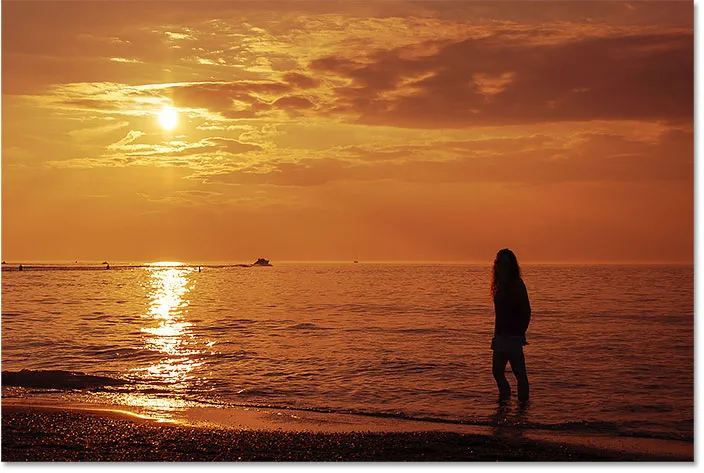
Вот то же изображение после разогрева и усиления цвета. Как всегда, я буду описывать каждый шаг, чтобы вы могли легко следовать своему собственному изображению:

Улучшенный эффект заката.
Давайте начнем!
Как создать теплые золотые закаты в фотошопе
Шаг 1: Добавьте корректирующий слой карты градиента
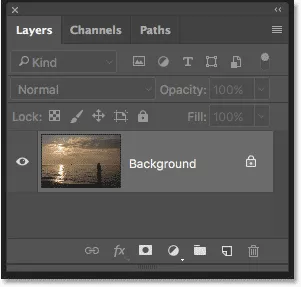
С нашим изображением, недавно открытым в Photoshop, мы видим фотографию не только в окне документа, но и на панели слоев. Он находится на фоновом слое, в настоящее время единственный слой в документе:

Панель «Слои», показывающая фотографию заката на фоновом слое.
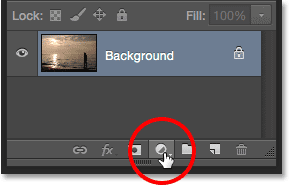
Чтобы улучшить цвета на закате, мы будем использовать настройку изображения карты градиента. Но применение корректировки непосредственно к изображению внесет постоянное изменение в исходную фотографию. Чтобы избежать внесения постоянных изменений, мы будем применять Градиентную карту в качестве корректирующего слоя . Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:

Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Откроется список слоев заливки и настройки Photoshop. Выберите Градиентную карту из списка:

Выбор корректирующего слоя Gradient Map.
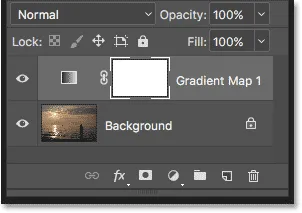
Если мы снова посмотрим на панель «Слои», то увидим новый корректирующий слой «Карта градиента» с именем «Карта градиента 1», расположенный над изображением на фоновом слое. Поскольку корректирующий слой отделен от самого изображения, все, что мы делаем с картой градиента, не будет постоянным. Оригинальное фото всегда будет в безопасности:

Панель «Слои», отображающая корректирующий слой «Карта градиента».
Как работает корректировка градиентной карты
Настройка градиентной карты в Photoshop получила свое название от того, что она делает. Это позволяет нам отображать или назначать разные цвета градиента различным значениям тона или яркости изображения. Например, мы можем использовать Градиентную карту, чтобы назначить один цвет для более темных областей (тени) и другой цвет для более светлых областей (блики). Или мы можем сделать еще один шаг и сопоставить третий цвет с промежуточными полутонами. Фактически, если бы мы хотели, мы могли бы отобразить весь тональный диапазон изображения на радугу цветов! А поскольку мы работаем с градиентами, Photoshop создает плавные переходы между выбранными цветами.
По умолчанию карта градиента использует текущие цвета переднего плана и фона в качестве цветов для градиента. Если цвета переднего плана и фона установлены по умолчанию, цвет переднего плана - черный, а цвет фона - белый, изображение будет временно отображено на черно-белом. Это в значительной степени противоположно тому, что мы хотим для нашего заката, поэтому мы посмотрим, как отредактировать цвета градиента через минуту:

Изображение сопоставлено с градиентом от черного к белому по умолчанию.
Шаг 2: Нажмите на панель предварительного просмотра, чтобы изменить градиент
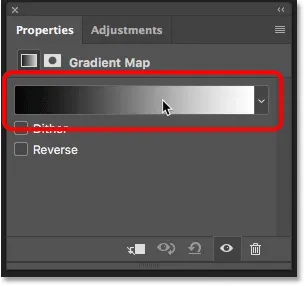
Параметры для корректирующего слоя «Карта градиента» находятся на панели « Свойства» в Photoshop. Горизонтальная панель предварительного просмотра показывает нам текущие цвета градиента. Чтобы изменить цвета, нажмите на панель предварительного просмотра:

Нажмите на панель предварительного просмотра градиента на панели «Свойства».
Шаг 3: измени цвет градиента слева на красный
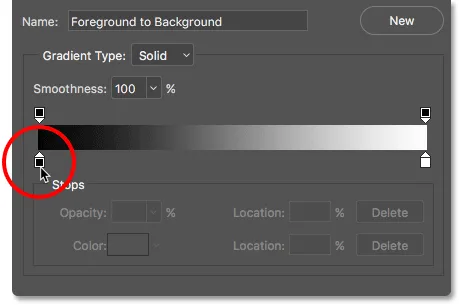
При щелчке панели предварительного просмотра открывается редактор градиентов. В нижней половине редактора градиентов находится панель предварительного просмотра градиента большего размера. Под каждой стороной панели предварительного просмотра находится маленький квадрат со стрелкой над ним. Это так называемые цветовые остановки . Мы используем эти цветовые ограничители для редактирования цветов градиента. Давайте начнем с редактирования цвета слева. Это цвет, который будет отображен на самые темные тона изображения. Дважды щелкните на черном цветном ограничителе под крайним левым краем градиента:

Двойной щелчок на остановке черного цвета.
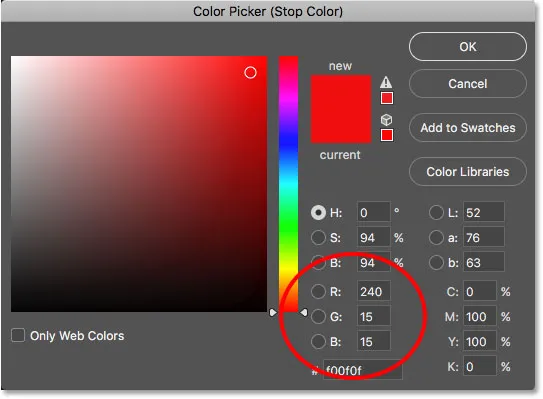
Это открывает палитру цветов Photoshop, где мы можем выбрать другой цвет. Выберите яркий, насыщенный красный. Если вы хотите использовать тот же оттенок красного, что и я, найдите значения R, G и B в нижнем центре палитры цветов. «R» означает красный, «G» - зеленый, «B» - синий. Установите значение R на 240, значение G на 15 и значение B также на 15 . Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов:

Выбор ярко-красного цвета из палитры цветов.
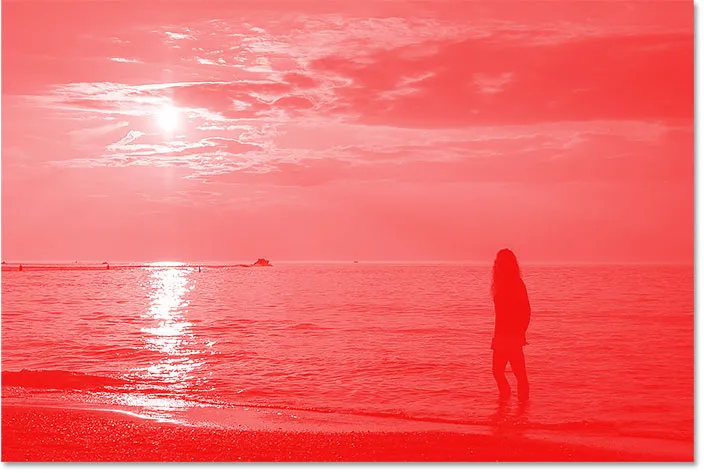
Нам все еще нужно изменить цвет для самых светлых тонов, так что пока не закрывайте редактор градиентов. Если мы посмотрим на наше изображение, то увидим, что более темные тона теперь выглядят как различные оттенки красного, а не черного. Вы можете подумать, что ярко-красный - странный выбор для самых темных тонов изображения. Но не беспокойтесь, через несколько секунд мы изменим режим наложения корректирующего слоя Gradient Map:

Изображение после сопоставления самых темных тонов с красным.
Шаг 4: измени цвет градиента справа на желтый
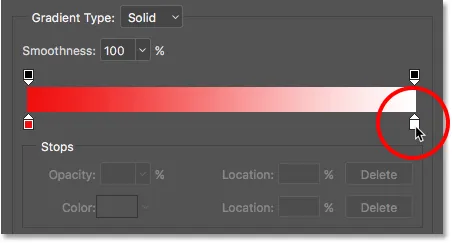
Далее, давайте изменим цвет, который сопоставлен с самыми светлыми тонами на изображении. В редакторе градиентов дважды щелкните на белом цветном ограничителе под правой стороной градиента:

Двойной щелчок на остановке белого цвета.
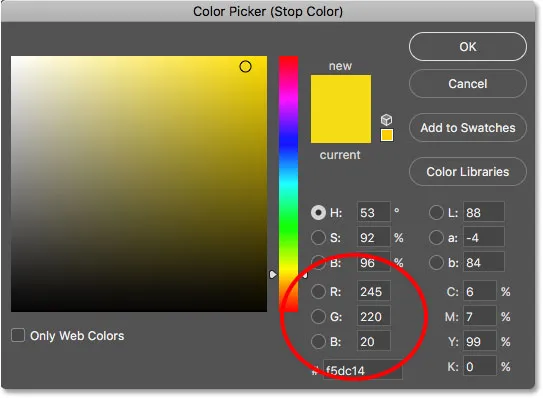
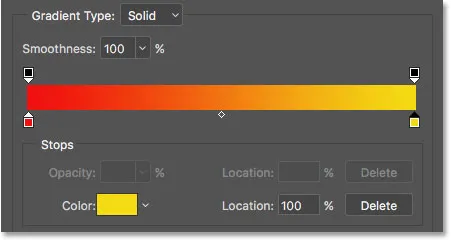
Это еще раз открывает палитру цветов. На этот раз выберите яркий, насыщенный желтый. Чтобы использовать тот же оттенок желтого, который я использую, установите значение R на 245, значение G на 220 и значение B на 10 . Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов:

Выбор желтого для правой стороны градиента.
Если мы посмотрим на панель предварительного просмотра редактора градиентов, то увидим, что теперь у нас есть градиент, который переходит от красного слева к желтому справа. И, поскольку Photoshop смешивает два цвета вместе, у нас также есть хороший оранжевый в полутонах:

Наш новый красный к желтому градиенту (с оранжевым в середине).
Мы закончили редактирование градиента, поэтому нажмите кнопку ОК, чтобы закрыть редактор градиентов. Вот как выглядит мое изображение в этой точке: самые темные тона отображаются на красный, самые светлые тона отображаются на желтый, а средние тона отображаются на оранжевый. Конечно, цвета не смешиваются с фотографией так, как они должны быть, поэтому мы исправим это следующим образом:

Изображение сопоставлено с красным, оранжевым и желтым градиентом.
Шаг 5: измени режим наложения карты градиента на наложение
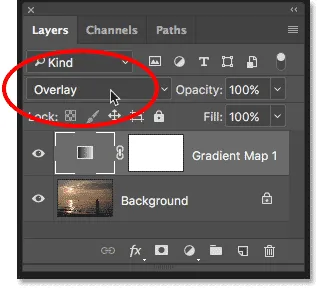
Все, что нам нужно сделать сейчас, это смешать цвета градиента с фотографией. Мы можем сделать это, изменив режим наложения корректирующего слоя Gradient Map. Вы найдете опцию Blend Mode в левом верхнем углу панели Layers. По умолчанию режим смешивания установлен на Normal. Нажмите на слово «Normal» и измените режим наложения на Overlay :

Изменение режима наложения корректирующего слоя «Карта градиента» на «Наложение».
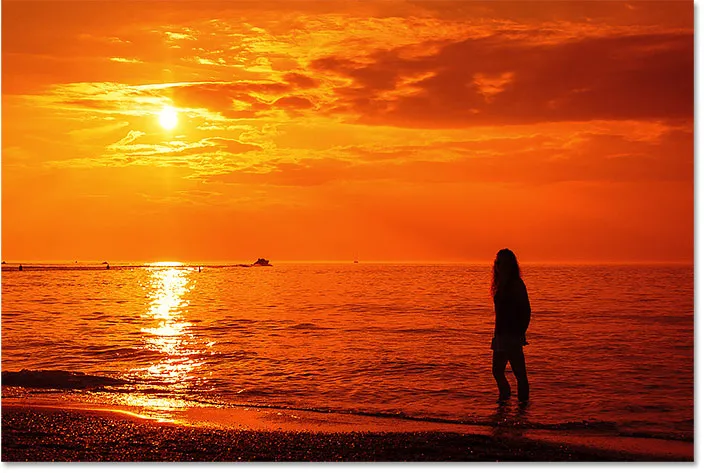
Режим наложения Photoshop «Наложение» повышает общую контрастность изображения, делая светлые участки светлее, а темные - темнее. Это также увеличивает насыщенность цвета. После изменения режима наложения на Наложение, красные, оранжевые и желтые цвета нашего градиента теперь более естественно смешиваются с фотографией. Красные теперь намного темнее, желтые намного светлее, а насыщенный оранжевый насыщает зоны между ними:

Изображение после изменения режима наложения слоя «Карта градиента» на «Наложение».
Шаг 6: понизьте непрозрачность слоя карты градиента
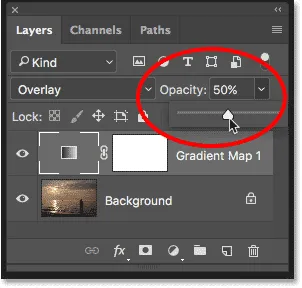
Единственная проблема заключается в том, что цвета градиента выглядят слишком интенсивными. Давайте уменьшим их интенсивность, чтобы фотография выглядела больше как закат, а не как конец света. Все, что нам нужно сделать, это уменьшить непрозрачность корректирующего слоя Gradient Map. Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои», прямо напротив параметра «Режим наложения». Следите за своим изображением при уменьшении непрозрачности, чтобы найти настройку, которая работает лучше всего. Я опущу шахту до 50% :

Понижение непрозрачности корректирующего слоя.
До и после
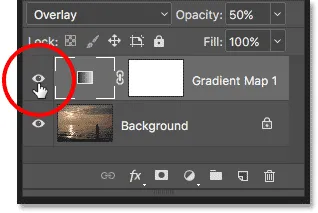
И с этим мы закончили! Чтобы сравнить улучшенную версию вашего заката с исходной фотографией, отключите корректирующий слой «Карта градиента», щелкнув его значок видимости на панели «Слои»:

Нажав на значок видимости для корректирующего слоя.
При отключенном корректирующем слое эффекты карты градиента скрыты, и исходная фотография появляется снова:

Оригинальная фотография заката с ее тусклыми, приглушенными цветами.
Чтобы просмотреть улучшенную версию, снова включите корректирующий слой «Карта градиента», снова щелкнув его значок видимости (пустое поле, в котором появилось глазное яблоко). И вот, после снижения непрозрачности, чтобы уменьшить интенсивность цветов, мой окончательный результат «теплый, золотой закат»:

Улучшенная фотография заката.
И там у нас это есть! Вот как можно улучшить и улучшить ваши фотографии заката, восстанавливая теплые золотистые цвета, используя простой корректирующий слой Gradient Map и режим наложения Overlay в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop