В предыдущих уроках рисования фигур в Photoshop я упоминал, что существует три совершенно разных вида фигур, которые мы можем рисовать с помощью различных инструментов Photoshop Shape. Мы можем рисовать векторные фигуры, рисовать контуры или рисовать пиксельные фигуры .
В этом уроке мы более подробно рассмотрим основные различия между вектором, траекторией и формой пикселей, а также почему вы хотите выбрать один из них.
Инструменты формы
Как мы узнали из учебника Photoshop Shapes And Shape Layers Essentials, различные инструменты Photoshop Shape все вложены в одном месте на панели «Инструменты». По умолчанию инструмент «Прямоугольник» является видимым инструментом, но если щелкнуть значок инструмента и удерживать кнопку мыши нажатой, появится всплывающее меню со списком других доступных инструментов «Форма». Я выберу Ellipse Tool из списка, но все, что мы собираемся изучить, применимо ко всем инструментам Shape, а не только к Ellipse Tool:

Выбор Ellipse Tool из выпадающего меню Shape tools.
Режимы рисования
После того, как мы выбрали инструмент Shape, нам нужно сообщить Photoshop, какой тип фигуры - вектор, контур или пиксели - мы хотим нарисовать, и мы делаем это, используя параметры режима рисования на панели параметров в верхней части экрана.
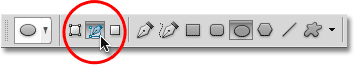
В дальнем левом углу панели параметров находится набор из трех значков. Каждый значок представляет один из трех типов фигур, которые мы можем нарисовать. Первый значок (тот, что слева) - это параметр « Слои фигур», который мы выбираем, когда хотим рисовать векторные фигуры. Второй (средний) значок - это опция Paths, которую мы выбираем, когда хотим нарисовать пути. Третий значок (тот, что справа) называется опцией Fill Pixels . Мы выбираем его, когда хотим нарисовать пиксельные фигуры:

Слева направо - параметры «Слои фигуры», «Контуры» и «Заполнить пиксели».
Рисование слоев фигур (векторные фигуры)
Из трех типов режимов рисования мы почти всегда хотим работать с слоями фигур (векторные фигуры). Когда большинство людей думают о рисовании фигур, они не думают о путях или пикселях. Они думают о векторных формах, тех же типах, которые мы рисовали в Adobe Illustrator или большинстве других программ для рисования.
Сам Photoshop на самом деле не известен как программа для рисования. В основном это редактор фотографий, а фотографии (по крайней мере, цифровые фотографии) состоят из пикселей. Когда мы рисуем фигуру на основе пикселей, выбрав параметр « Заполнить пиксели» на панели параметров, мы создаем фигуры из пикселей того же типа, что и цифровая фотография, и у пикселей есть серьезные ограничения в отношении того, что мы можем с ними делать, Самый большой недостаток пиксельных изображений или фигур в том, что они не очень хорошо масштабируются, по крайней мере, когда нам нужно сделать их больше, чем их первоначальный размер. Увеличьте слишком много пиксельное изображение или форму, и оно потеряет свою резкость, становясь мягким и тусклым. Увеличьте его еще больше, и пиксели, составляющие изображение или форму, могут стать видимыми, что приведет к блочной внешности.
Пиксельные изображения и формы также очень сильно зависят от разрешения вашего документа, если они будут хорошо выглядеть при печати. Они могут отлично смотреться на экране вашего компьютера, но для печати высококачественных изображений требуется намного более высокое разрешение, чем у вашего монитора, и если в вашем документе недостаточно пикселей для печати в нужном вам размере с достаточно высоким разрешением, он будет снова выглядеть мягко и скучно.
С другой стороны, векторы не имеют ничего общего с пикселями. Они на самом деле состоят из математических точек, с точками, связанными друг с другом либо прямыми линиями, либо кривыми. Все эти точки, линии и кривые составляют то, что мы видим как форму! Не беспокойтесь о «математической» части того, что я только что сказал. Photoshop обрабатывает все математические вещи за кулисами, поэтому мы можем просто сосредоточиться на рисовании наших фигур.
Поскольку векторные фигуры по существу нарисованы с использованием математики, каждый раз, когда мы вносим изменения в фигуру, либо изменяя ее размеры, либо изменяя ее форму, Photoshop просто переделывает математику и перерисовывает фигуру! Это означает, что мы можем изменять размер векторной фигуры столько раз, сколько захотим, делая ее любым нужным нам размером, без потери качества изображения. Векторные фигуры сохраняют свои четкие, острые края независимо от того, насколько они велики. И в отличие от пикселей, векторные фигуры не зависят от разрешения . Им все равно, какое разрешение у вашего документа, потому что они всегда печатают с максимально возможным разрешением вашего принтера.
Давайте посмотрим на некоторые вещи, которые мы можем сделать с векторными фигурами в Photoshop, а затем сравним их с контурами и пиксельными формами. Чтобы нарисовать векторные фигуры, выберите параметр « Слои фигур» на панели параметров:

Нажав на значок Shape Layers на панели параметров.
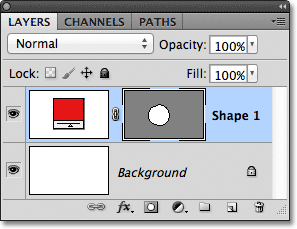
Прежде чем что-то рисовать, давайте кратко рассмотрим мою панель «Слои», где мы видим, что в настоящее время мой документ состоит не более чем из одного слоя - фонового слоя - который заполнен сплошным белым цветом:

Панель «Слои», показывающая один фоновый слой.
Я выберу цвет для своей векторной фигуры, щелкнув образец цвета на панели параметров:

Нажмите на образец цвета, чтобы выбрать цвет для векторной фигуры.
Это открывает палитру цветов Photoshop. Я выберу красный из палитры цветов, затем нажму OK, чтобы закрыть его:

Выбор цвета для векторной фигуры из палитры цветов.
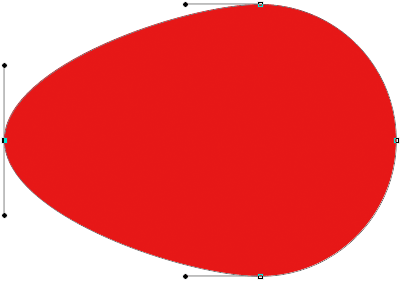
С помощью инструмента Ellipse Tool, слоя Shape Layers, выбранного на панели параметров, и красного цвета, выбранного из палитры цветов, я щелкну внутри своего документа и вытяну эллиптическую фигуру, удерживая клавишу Shift при перетаскивании, чтобы вызвать форму в идеальный круг:
 Круглая форма, нарисованная с помощью Ellipse Tool.
Круглая форма, нарисованная с помощью Ellipse Tool.
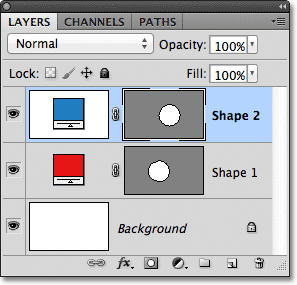
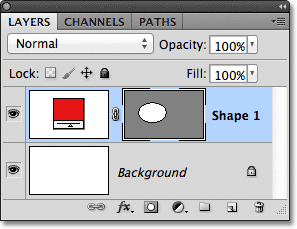
Photoshop помещает каждую новую векторную фигуру, которую мы рисуем, в свой собственный слой Shape, и если мы посмотрим на мою панель Layers, мы увидим фигуру в новом слое с именем Shape 1 над фоновым слоем. Слои формы состоят из двух частей: цветового образца слева, который отображает текущий цвет формы, и миниатюру векторной маски справа от цветового образца, которая показывает нам, как выглядит фигура в настоящее время (белая область в миниатюра представляет форму):

Каждой новой векторной фигуре присваивается собственный слой «Форма» на панели «Слои».
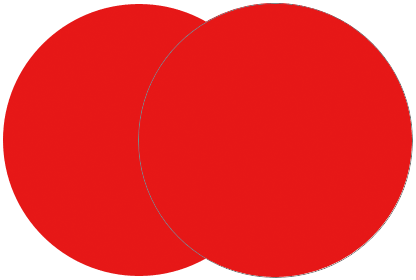
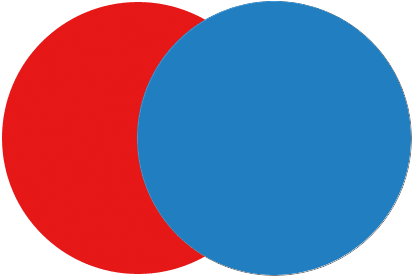
С одной нарисованной формой я нарисую вторую подобную форму немного правее первой:
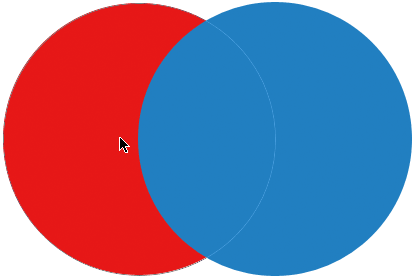
 Вторая векторная форма теперь перекрывает оригинал.
Вторая векторная форма теперь перекрывает оригинал.
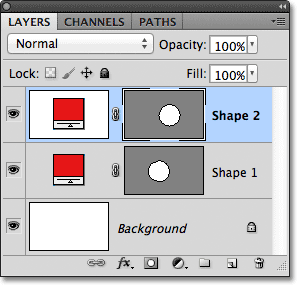
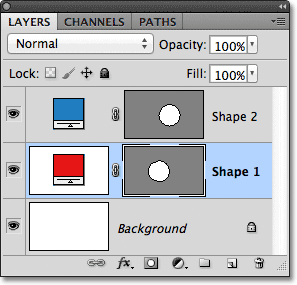
Photoshop помещает эту вторую векторную фигуру на свой отдельный слой Shape (названный Shape 2) над первым, в комплекте с собственным образцом цвета и миниатюрой векторной маски:

Две векторные фигуры, два слоя Shape.
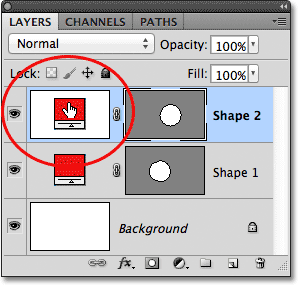
На данный момент обе мои фигуры красного цвета, но мы можем легко изменить цвет векторной фигуры в любое время, просто дважды щелкнув образец цвета фигуры на слое фигуры: я дважды щелкну мышью на второй фигуре. образец цвета.

Дважды щелкните образец цвета векторной фигуры, чтобы изменить его цвет.
Это снова открывает палитру цветов, чтобы мы могли выбрать другой цвет. Я выберу синий на этот раз:

Выбор синего в качестве нового цвета второй фигуры.
Я нажму OK, чтобы закрыть окно выбора цвета, и моя вторая фигура мгновенно изменится с красного на синий:
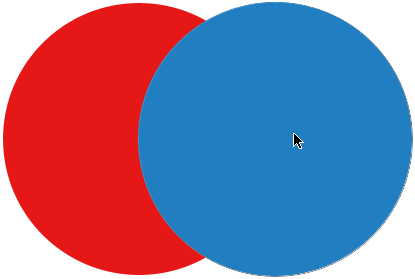
 Вторая векторная фигура теперь выглядит синей.
Вторая векторная фигура теперь выглядит синей.
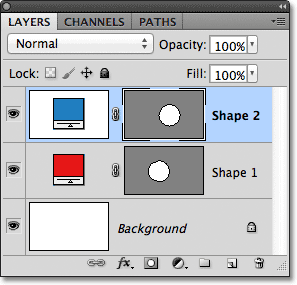
Образец цвета фигуры в слое Shape также обновляется до нового цвета:

Образец цвета векторной фигуры теперь отображает новый цвет.
Как векторные фигуры, я могу очень легко выделить их в документе, используя инструмент выделения контура (также известный как черная стрелка). Я выберу инструмент выбора пути на панели инструментов. Он находится в том же разделе панели «Инструменты», что и инструменты «Форма»:

Выбор инструмента выбора пути.
С инструментом выделения контуров, если я нажму на красную фигуру в документе, Photoshop автоматически выберет ее (вокруг формы, выбранной в данный момент, появится тонкий контур):
 Инструмент выделения контура выбирает любую векторную фигуру, на которой вы щелкнули. Здесь красная форма выбирается нажатием на нее.
Инструмент выделения контура выбирает любую векторную фигуру, на которой вы щелкнули. Здесь красная форма выбирается нажатием на нее.
Photoshop также выбирает слой формы для меня на панели «Слои» (выделенные слои выделяются синим цветом):

Когда в документе выбрана векторная форма, ее слой «Форма» выделяется на панели «Слои».
Я нажму на синюю форму в документе с помощью инструмента выделения пути, и теперь синяя форма выбрана:
 Выделите синюю форму, щелкнув по ней с помощью инструмента выделения контура.
Выделите синюю форму, щелкнув по ней с помощью инструмента выделения контура.
И мы видим, что Photoshop также выбрал свой слой Shape:

Слой синей фигуры теперь выбран.
С выбранной векторной формой я мог бы перетаскивать ее внутри документа с помощью инструмента выделения контура, чтобы переместить его (стандартный инструмент перемещения также работал бы), но мы можем сделать гораздо более интересные вещи с векторными формами, чем просто перемещать их. Например, мы можем объединить две или более фигур вместе, чтобы создать разные фигуры! Мы узнаем, как это сделать дальше!
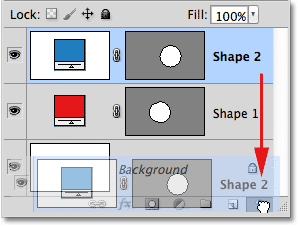
До этого момента Photoshop помещал каждую новую векторную форму, которую я рисую, на свой собственный слой Shape, но все становится интересным, когда мы объединяем две или более фигур в одном слое Shape. Я расскажу об объединении фигур более подробно в другом уроке, но в качестве быстрого примера, когда выбрана моя вторая (синяя) форма, я нажму Ctrl + C (Win) / Command + C (Mac) на клавиатуре, чтобы скопировать форма в буфер обмена. Затем, скопировав фигуру, я удаляю слой фигуры, перетаскивая его вниз на корзину в нижней части панели «Слои»:

Перетащите слой Shape 2 на корзину, чтобы удалить его.
Это оставляет только оригинальную форму в документе. Я нажму Ctrl + V (Победа) / Command + V (Mac) на моей клавиатуре, чтобы вставить скопированную фигуру в исходную фигуру, и теперь обе фигуры будут объединены в одну:
 Две ранее отдельные фигуры теперь объединены в одну фигуру.
Две ранее отдельные фигуры теперь объединены в одну фигуру.
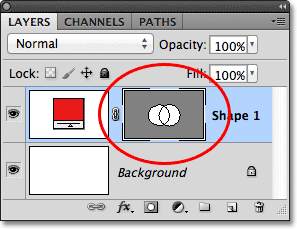
Если мы посмотрим на миниатюру векторной маски на панели «Слои», то увидим, что обе фигуры теперь являются частью одного и того же слоя фигуры:

Две фигуры теперь имеют один и тот же слой Shape.
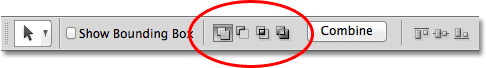
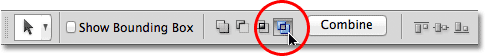
Поскольку они оба находятся в одном слое Shape, я могу изменить способ взаимодействия форм друг с другом, выбрав различные варианты поведения из ряда параметров на панели параметров. Слева направо мы имеем « Добавить в область формы», « Вычесть из области формы», « Пересечь области формы» и « Исключить перекрывающиеся области формы» :

Эта серия значков определяет, как две фигуры в одном слое Shape взаимодействуют друг с другом.
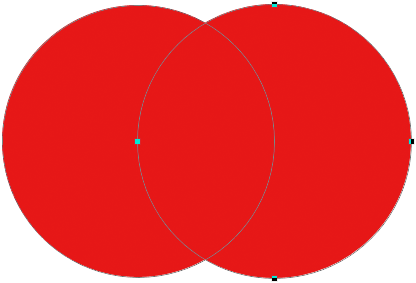
Опять же, мы рассмотрим объединение векторных фигур более подробно в другом уроке, но на данный момент обе фигуры просто перекрывают друг друга и создают видимость одной более крупной фигуры. Это связано с тем, что в данный момент выбран параметр «Добавить в область формы». Я нажму на опцию Вычесть из области формы :

Выберите «Вычесть из области формы».
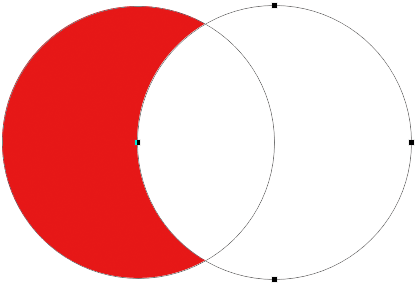
Если выбран параметр «Вычесть из области формы», вторая форма больше не отображается в документе. Вместо этого Photoshop использует его для удаления части исходной фигуры, где две фигуры перекрываются:
 Две фигуры с выбранным параметром Вычесть из области формы.
Две фигуры с выбранным параметром Вычесть из области формы.
Если я выберу опцию « Пересечь области формы» на панели параметров:

Выбор «Пересечь области формы».
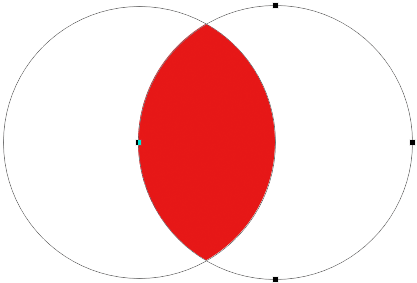
Мы получаем другое поведение. На этот раз видна только область, где две фигуры перекрывают друг друга:
 Формы с выбранным параметром Пересечь области формы.
Формы с выбранным параметром Пересечь области формы.
И если я выберу опцию Исключить перекрывающиеся области формы :

Выберите «Исключить перекрывающиеся области формы».
Мы снова получаем другой результат. Обе фигуры теперь видны, за исключением области, где они перекрываются:
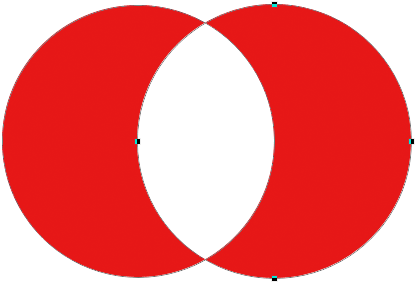
 Формы в режиме Исключить перекрывающиеся области фигур.
Формы в режиме Исключить перекрывающиеся области фигур.
Со второй формой (форма справа) все еще выделена, и если я решу, что она мне больше не нужна, я могу удалить ее, нажав на клавиатуре клавишу Backspace (Win) / Delete (Mac), которая удалит ее из Shape слой и оставляет меня туда, где я начал только с моей первоначальной круглой формы:
 Вторая фигура была удалена, оставив только исходную фигуру.
Вторая фигура была удалена, оставив только исходную фигуру.
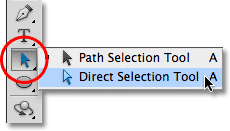
Еще одна важная особенность векторных фигур, на которую мы должны быстро взглянуть, прежде чем перейти к траекториям и пиксельным формам, заключается в том, что мы можем легко изменить их форму! Ранее я упоминал, что векторные фигуры состоят из точек, соединенных линиями или кривыми. Мы уже видели, как выбрать целую фигуру сразу, используя инструмент выделения контуров, но мы также можем выбрать отдельные точки, линии и кривые! Для этого нам нужен инструмент прямого выделения (также известный как белая стрелка). По умолчанию он расположен позади инструмента выбора пути на панели «Инструменты», поэтому я нажимаю и удерживаю инструмент выбора пути, пока не появится всплывающее меню, а затем выберу инструмент прямого выбора из списка:

Выбор инструмента прямого выбора.
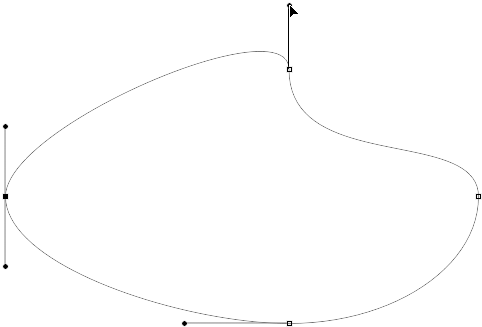
Изменение формы векторных фигур - это немного сложная тема, о которой я расскажу более подробно в другом уроке, но с выбранным инструментом прямого выделения я нажму на контур вокруг формы, который отображает опорные точки формы ( маленькие квадраты). Мы также можем видеть линии с маленькими кружочками на концах, выходящие из некоторых опорных точек. Они известны как ручки направления . Мы можем щелкнуть и перетащить либо точки привязки, либо указатели направления, чтобы изменить внешний вид фигуры.
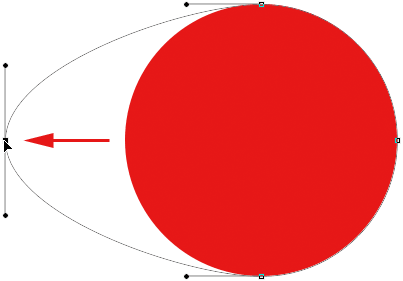
Например, я нажму на одну из опорных точек с помощью инструмента прямого выделения и перетащу ее влево:
 Нажмите и перетащите любую из опорных точек, чтобы изменить форму.
Нажмите и перетащите любую из опорных точек, чтобы изменить форму.
Я отпущу кнопку мыши, чтобы завершить редактирование:
 Photoshop заполняет добавленную область цветом, когда я отпускаю кнопку мыши.
Photoshop заполняет добавленную область цветом, когда я отпускаю кнопку мыши.
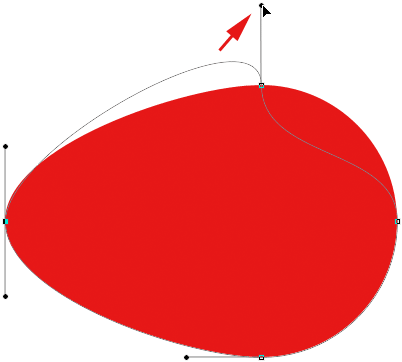
Мы также можем перетащить указатели направления, чтобы отредактировать внешний вид линии или кривой между двумя опорными точками. Здесь я перетаскиваю один из указателей направления, который выходит из точки привязки в верхней части фигуры:
 Перетаскивание указателя направления изменяет форму линии или кривой, соединяющей две опорные точки.
Перетаскивание указателя направления изменяет форму линии или кривой, соединяющей две опорные точки.
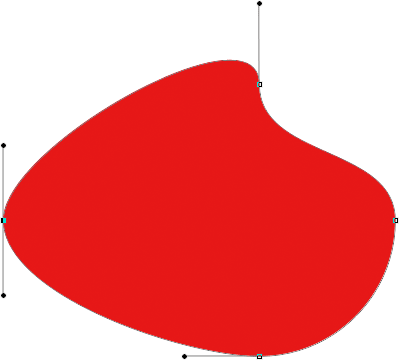
И снова я отпущу кнопку мыши, чтобы завершить редактирование. Обратите внимание, что, несмотря на то, что я внес изменения в форму, потому что это векторная форма, а векторы основаны на математике, а не на пикселях, она по-прежнему сохраняет четкие, острые края:
 Форма теперь выглядит совсем иначе, чем изначально.
Форма теперь выглядит совсем иначе, чем изначально.
Теперь, когда у нас был небольшой обзор того, что мы можем сделать с векторными фигурами, включая их редактируемость и гибкость, давайте сравним их с контурами и формами пикселей, что мы и сделаем дальше!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Рисование контуров
Прежде чем перейти к параметру «Контуры» на панели параметров, давайте на шаг вернемся назад и нарисуем еще одну векторную фигуру, чтобы мы могли точно следить за тем, что происходит при ее рисовании. Я буду использовать тот же Ellipse Tool, который я выбрал ранее, и у меня все еще будет выбран параметр Shape Layers на панели параметров. Я удалю свою круглую форму из документа, поэтому мы начнем снова только с заливки белым фоновым слоем:

Начинаем заново только с фонового слоя.
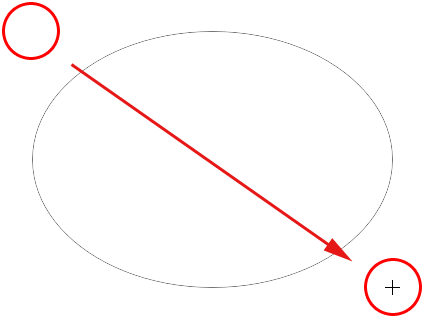
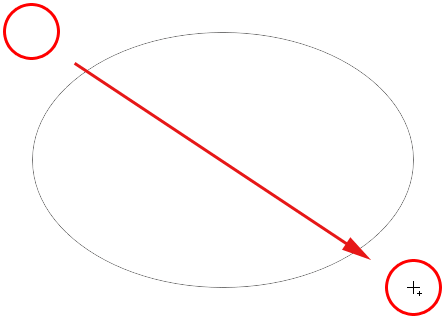
Я щелкну внутри документа, чтобы установить начальную точку для моей эллиптической формы, затем, удерживая нажатой кнопку мыши, перетащу по диагонали, чтобы нарисовать остальную часть формы. Обратите внимание, что, когда я перетаскиваю, все, что мы сначала видим, - это контур того, как будет выглядеть форма. Этот набросок на самом деле путь . Путь - это не более чем контур фигуры:

Контур, который Photoshop отображает при рисовании фигуры, - это путь.
Только когда я отпускаю кнопку мыши, Photoshop начинает и завершает форму, преобразуя контур (путь) в векторную форму и заполняя ее цветом:
 Путь становится цветовой векторной формой, только когда мы отпускаем кнопку мыши.
Путь становится цветовой векторной формой, только когда мы отпускаем кнопку мыши.
Если мы посмотрим на мою панель «Слои», то увидим знакомый слой «Форма» с его образцом цвета и миниатюрой векторной маски, давая нам понять, что теперь путь имеет векторную форму:

Слой «Форма» появляется на панели «Слои», когда Photoshop преобразует начальный путь в векторную форму.
Я удалю слой «Форма» с панели «Слои», чтобы мы снова начали с белого фона в моем документе, и на этот раз я выберу параметр « Контуры» на панели параметров:

Выбор опции Paths.
С выбранным параметром «Контуры» я снова щелкну инструментом Эллипс внутри документа, чтобы установить начальную точку для моей фигуры, затем, удерживая нажатой кнопку мыши, перетащу по диагонали, чтобы нарисовать остальную часть. Как и раньше, когда у меня был выбран параметр «Слои фигуры», Photoshop отображает только начальный контур контура того, как будет выглядеть фигура:

Фотошоп еще раз отображает только начальный контур контура фигуры, как я ее рисую.
Однако, когда я отпускаю кнопку мыши, чтобы завершить форму, мы видим разницу между рисованием слоев формы и контуров рисования. Вместо того, чтобы преобразовывать контур пути в векторную форму, как раньше, на этот раз у нас все еще есть контур пути. Photoshop не заполняет форму цветом и не преобразует ее в слой Shape. Он просто рисует контур контура фигуры и оставляет его на этом:
 При выбранном параметре «Контуры» Photoshop рисует только контур контура фигуры, и ничего более.
При выбранном параметре «Контуры» Photoshop рисует только контур контура фигуры, и ничего более.
На самом деле, даже если контур пути, который я только что нарисовал, виден нам в документе, если мы посмотрим на панель «Слои», мы увидим, что Photoshop не добавил новый слой для пути. У меня все еще есть только фоновый слой:

В отличие от слоев Shape, Photoshop не добавляет новые слои, когда мы рисуем фигуры в виде контуров.
Причина в том, что пути не зависят от слоев. На самом деле они независимы практически от всего. Траектории основаны на векторах, а не на пикселях, что означает, что они состоят из математических точек, соединенных линиями и кривыми, и хотя мы видим их на экране, пока мы работаем в Photoshop, на самом деле они не существовать в документе, если мы не сделаем с ними что-то большее. Например, если бы я сейчас сохранил свой документ в формате JPEG.webp, путь на изображении не появился бы. Если бы я напечатал документ, путь не был бы виден на бумаге. Мы могли бы сами заполнить его цветом или применить к траектории цветной штрих, или даже преобразовать путь в контур выделения, но если мы не сделаем с ним что-то большее, путь просто будет сидеть в ожидании цели.,
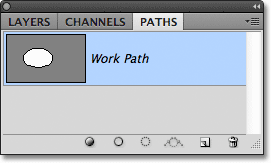
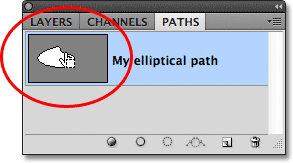
Поскольку пути не зависят от слоев, им предоставляется собственная панель - панель « Пути», которая по умолчанию сгруппирована с панелью «Слои (и каналы)». Вы можете переключаться между панелями в группе, нажимая на вкладки с их именами в верхней части группы. Я переключусь на панель «Пути», где мы можем видеть путь, который я нарисовал, в списке « Рабочий путь» :

Откройте панель «Пути», щелкнув ее вкладку с именем в верхней части группы панелей.
Название «Рабочий путь» означает, что путь является временным, но мы можем сохранить путь как часть документа, если нам нужно, просто переименовав его. Чтобы переименовать путь, дважды щелкните его имя на панели «Пути». Фотошоп откроет диалоговое окно « Сохранить путь » и попросит вас ввести новое имя. Вы можете просто принять новое имя по умолчанию, если хотите, или ввести другое. Я назову мой "Мой эллиптический путь":

Переименование временного рабочего пути.
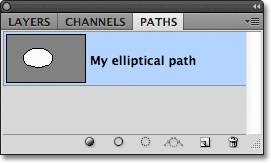
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и путь будет сохранен с новым именем:

Путь теперь сохраняется как часть документа.
Контуры ничуть не менее доступны для редактирования, чем слои Shape (поскольку слои Shape на самом деле представляют собой просто пути, заполненные цветом). Мы можем выбрать весь путь сразу с помощью инструмента выбора пути (черная стрелка), или мы можем отредактировать его форму, щелкнув по нему с помощью инструмента прямого выбора (белая стрелка), затем щелкнув и перетащив любую из опорных точек или указатели направления, как мы видели ранее:

Перетаскивание точек привязки пути и маркеров направления с помощью инструмента «Прямой выбор».
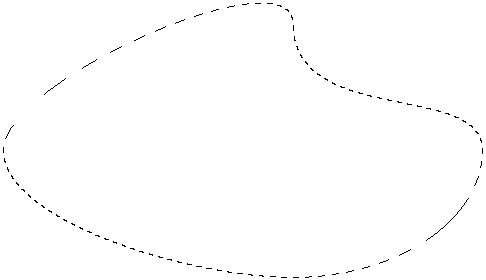
Наиболее распространенное использование путей - это преобразование их в контуры выделения, что мы можем сделать, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкая миниатюру пути на панели «Пути»:

Удерживая нажатой клавишу «Ctrl» («Победа») / «Command» (Mac), нажмите на эскиз пути.
Фотошоп мгновенно преобразует путь в выделение:

Измененный путь теперь является контуром выбора.
Преобразование контуров в слои формы
Так как слои Shape в Photoshop - это просто пути, заполненные цветом, на самом деле очень легко самим конвертировать путь в слой Shape, что может быть удобным трюком, когда вы намеревались нарисовать слой Shape, но забыли, что у вас по-прежнему выделены пути в Панель опций и случайно нарисовала неправильный тип фигуры.
Здесь я нарисовал круговой путь, когда я хотел нарисовать слой Shape:
 Круговая траектория, нарисованная с помощью Ellipse Tool, установленного в режим рисования контура.
Круговая траектория, нарисованная с помощью Ellipse Tool, установленного в режим рисования контура.
Конечно, я мог бы просто отменить этот шаг, выбрать параметр «Слои формы» на панели параметров, а затем перерисовать фигуру, но зачем это делать, если я сам могу легко преобразовать путь в слой «Форма». Все, что мне нужно сделать, это нажать на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:

Нажмите на значок «Новый заливочный слой».
Затем я выберу слой заливки Solid Color из появившегося списка:

Выберите Сплошной цвет в верхней части списка.
Фотошоп откроет палитру цветов, чтобы я мог выбрать цвет, который станет цветом моей векторной фигуры. Я выберу зеленый на этот раз:

Выберите цвет для формы из палитры цветов.
Я нажму кнопку «ОК», чтобы выйти из палитры цветов, и мой путь мгновенно заполнится выбранным цветом, как если бы я нарисовал его в виде слоя «Форма»:
 Путь теперь заполнен цветом.
Путь теперь заполнен цветом.
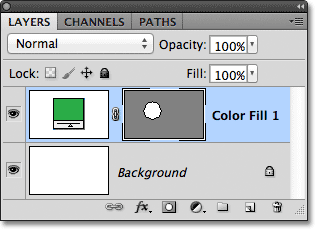
Фактически, если мы посмотрим на панель «Слои», мы увидим, что теперь у меня есть нечто, похожее на слой «Форма», с образцом цвета и миниатюрой векторной маски. Технически, это слой заливки сплошным цветом (именно поэтому Photoshop назвал слой «Цвет заливки 1», а не «Форма 1»), но поскольку у меня был активный путь, когда я его добавил, Photoshop преобразовал путь в векторную маску и создал то, что во всех отношениях является слоем Shape:

Путь был успешно преобразован в слой Shape.
Далее мы рассмотрим последний из трех режимов рисования в Photoshop - Fill Pixels - и как они сравниваются со слоями Shape при изменении их размера!
Рисование фигур пикселей (заливка пикселей)
Третий тип режима рисования в Photoshop - это Fill Pixels, который позволяет нам рисовать пиксельные формы. Я выберу опцию Fill Pixels на панели параметров:

Выбор режима рисования Fill Pixels.
Параметр «Заполнить пиксели» является наименее интересным или полезным из трех режимов рисования, поскольку при его выборе Photoshop просто рисует фигуры, заполняя их цветными пикселями, и пиксели не так легко редактировать или масштабировать, как векторы.
В отличие от слоев Shape, которые автоматически получают свой собственный слой каждый раз, когда мы рисуем новый, если мы хотим, чтобы фигура пикселя появлялась на отдельном слое, нам сначала нужно добавить новый пустой слой самостоятельно. Я собираюсь начать снова только с моим белым фоновым слоем, и я добавлю новый слой в свой документ, щелкнув значок « Новый слой» в нижней части панели «Слои»:

Нажав на иконку Новый слой.
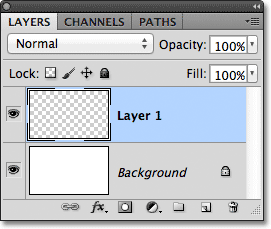
Photoshop добавляет новый пустой слой с именем Layer 1 над моим фоновым слоем:

Новый пустой слой был добавлен для формы пикселя.
Кроме того, в отличие от слоев Shape, которые позволяют легко изменять цвет векторной фигуры в любое время, изменить цвет формы пикселя не так просто. Photoshop будет использовать ваш текущий цвет переднего плана в качестве цвета формы пикселя, поэтому вы должны выбрать правильный цвет перед его рисованием. Чтобы изменить цвет переднего плана, щелкните его образец цвета в нижней части панели «Инструменты». Это образец в верхнем левом углу (нижний правый образец - это цвет фона):

Нажав образец цвета переднего плана.
Это открывает палитру цветов. Я выберу фиолетовый для моей формы. Нажмите OK, как только вы выбрали цвет, который нужно закрыть из палитры цветов:

Выберите новый цвет переднего плана из палитры цветов.
С опцией Fill Pixels, выбранной на панели параметров, фиолетовым цветом, установленным в качестве цвета переднего плана, и Layer 1, выбранным на панели «Слои», я щелкну внутри документа инструментом Ellipse, как я делал ранее, и вытяну свой форма. Опять же, так же, как и при рисовании слоев и контуров Shape, все, что мы сначала видим при рисовании формы пикселя, - это начальный контур контура того, как форма будет выглядеть:

Рисование формы Fill Pixels с помощью Ellipse Tool.
Я отпущу кнопку мыши, чтобы завершить форму, после чего Photoshop заполнит ее цветом. На первый взгляд, моя новая форма выглядит не иначе, как векторная форма, как если бы я нарисовал ее как слой Shape:
 Форма пикселя выглядит очень похоже на векторную форму.
Форма пикселя выглядит очень похоже на векторную форму.
Однако, когда мы смотрим на панель Layers, мы видим правду. Все, что у нас есть, это сплошная форма, заполненная цветными пикселями на обычном пиксельном слое. Там нет образца цвета, чтобы легко изменить цвет фигуры, если мне нужно, и нет векторной маски. Поскольку форма состоит из пикселей, а не векторов, я не могу легко выбрать ее с помощью инструмента «Выделение контура», и, что более важно, нет никаких опорных точек или маркеров направления для выбора и редактирования с помощью инструмента «Выделение», поэтому я могу не легко изменить его. Другими словами, если я не собираюсь вносить какую-то дополнительную работу, моя форма пикселя будет такой, какая она есть, что делает ее довольно неинтересной после просмотра того, насколько редактируемыми и гибкими являются слои Shape:

Миниатюра предварительного просмотра для Слоя 1 показывает форму пикселя, которую нелегко редактировать, как было бы слоем Shape.
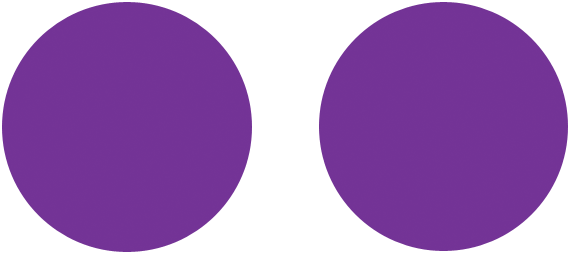
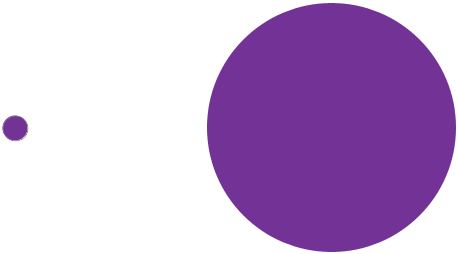
Однако самая большая проблема, связанная с пиксельными формами и самым большим преимуществом слоев Shape над ними, заключается в том, что формы пикселей не очень масштабируемы, особенно когда нам нужно сделать их больше, чем их первоначальный размер, тогда как слои Shape можно масштабировать. настолько большой, насколько мы хотим, без потери качества изображения. Чтобы проиллюстрировать проблему с формами пикселей, вот две, казалось бы, идентичные формы, которые я нарисовал с помощью Ellipse Tool. Хотя в данный момент они выглядят одинаково, фигура слева представляет собой векторную фигуру, а справа - пиксельную:
 Векторная форма слева и пиксель справа.
Векторная форма слева и пиксель справа.
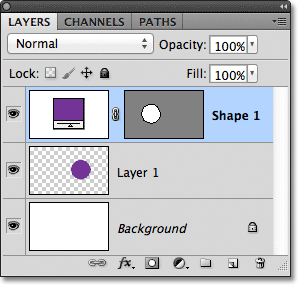
Быстрый взгляд на мою панель «Слои» показывает векторную форму на слое «Форма» (форма 1) и форму пикселя на слое 1:

Панель «Слои», отображающая векторную форму и форму пикселя.
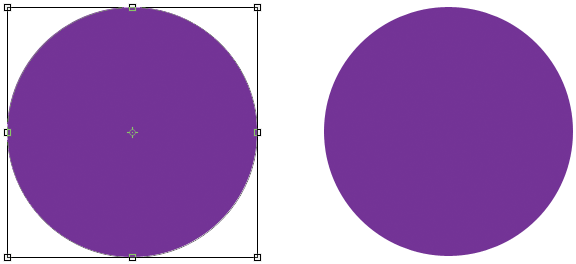
С выбранной векторной формой, я нажму Ctrl + T (Победа) / Command + T (Mac) на моей клавиатуре, чтобы вызвать ограничивающий блок Free Transform и обвести форму:

Поле Free Transform и маркеры появляются вокруг векторной фигуры слева.
Затем я уменьшу векторную форму по размеру, установив для параметров « Ширина» и « Высота» на панели параметров значение 10% :

Масштабирование векторной фигуры до 10% от ее первоначального размера.
Я нажму Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять изменение и выйти из Free Transform, и теперь векторная форма слева выглядит намного меньше:

Фигуры после уменьшения векторной фигуры.
Я сделаю то же самое с формой пикселя справа, сначала выбрав «Слой 1» на панели «Слои», затем нажав Ctrl + T (Победа) / Command + T (Mac), чтобы получить доступ к команде «Свободное преобразование» и изменив ширину. и высота формы пикселя до 10% на панели параметров. Я нажму Enter (Win) / Return (Mac), чтобы принять изменение и выйти из Free Transform, и теперь обе фигуры были уменьшены в размере. На данный момент, тем не менее, они все еще выглядят примерно так же:
 Форма вектора и пикселя все еще выглядит очень похожей после уменьшения их размера.
Форма вектора и пикселя все еще выглядит очень похожей после уменьшения их размера.
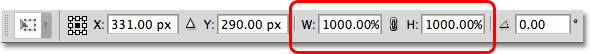
Смотри, что происходит, когда я делаю их больше. Я начну с векторной фигуры слева, нажав Ctrl + T (Win) / Command + T (Mac), чтобы получить доступ к Free Transform, а затем уменьшу масштаб до исходного размера, установив ширину и высоту в настройках. Бар до 1000%:

Масштабирование векторной фигуры вверх до 1000% ее размера.
Векторная форма теперь вернулась к своему первоначальному размеру и не имеет признаков износа. Его края такие же четкие и острые, как и изначально:
 Векторные фигуры можно масштабировать до любого размера без потери качества изображения.
Векторные фигуры можно масштабировать до любого размера без потери качества изображения.
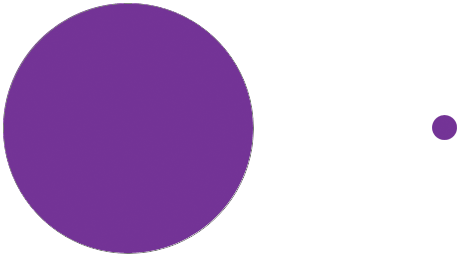
Я сделаю то же самое с формой пикселя, установив его ширину и высоту на 1000% на панели параметров, чтобы уменьшить его до первоначального размера, и вот здесь разница между вектором и формой пикселя становится очень заметной. В то время как векторная форма слева все еще выглядит как новая, увеличенная пиксельная форма справа полностью утратила доверие. Его когда-то острые края теперь выглядят блочными и размытыми, доказывая, что пиксели не совпадают с масштабирующей силой векторов:
 И победителем становится …. Формируйте слои!
И победителем становится …. Формируйте слои!
Подводя итог, можно сказать, что даже несмотря на то, что Photoshop предоставляет нам три различных типа фигур, которые мы можем рисовать, лучшим выбором и тем, который вы хотите использовать чаще всего, являются слои Shape. Они основаны на векторах, что означает, что они основаны на математике, а не на пикселях, и это делает их очень редактируемыми, гибкими и масштабируемыми. Контуры, также основанные на векторах, представляют собой просто контуры фигур без заливки цветом. Они такие же редактируемые, гибкие и масштабируемые, как слои Shape, но на самом деле они не являются частью документа, пока мы не сделаем с ними что-то большее. Наконец, формы пикселей (Fill Pixels), наименее полезные из трех, - это просто формы, заполненные цветными пикселями, со всеми обычными ограничениями изображений на основе пикселей. Их нелегко редактировать, как слои или контуры Shape, и они теряют качество изображения, если вам нужно масштабировать их больше, чем их первоначальный размер.