В этом уроке мы изучим основы создания и использования простых повторяющихся узоров в Photoshop. Мы просто расскажем о важных шагах, чтобы начать работу, но как только вы поймете, как работают повторяющиеся шаблоны и насколько легко их создавать, вы быстро обнаружите, что их творческий потенциал практически не ограничен ваши проекты, независимо от того, создаете ли вы простой фон для альбома или веб-страницы или используете их как часть более сложного эффекта.
В этом уроке будут рассмотрены три основные части работы с повторяющимися узорами. Во-первых, мы разработаем одну плитку, которая в конечном итоге станет нашим повторяющимся узором. Далее мы узнаем, как сохранить плитку как фактический рисунок в Photoshop. Наконец, с нашим новым шаблоном, мы научимся выбирать шаблон и повторять его по всему слою! В следующем учебном пособии мы продолжим повторять шаблоны, добавив цвета и градиенты, используя режимы наложения для смешивания нескольких шаблонов, создавая шаблоны из пользовательских фигур и многое другое!
Я буду использовать Photoshop CS5 здесь, но эти шаги применимы к любой последней версии Photoshop.
Шаг 1: Создайте новый документ
Давайте начнем с создания единственной плитки для шаблона. Для этого нам нужен новый пустой документ, поэтому зайдите в меню « Файл» в строке меню в верхней части экрана и выберите « Новый» :
 Перейдите в Файл> Создать.
Перейдите в Файл> Создать.
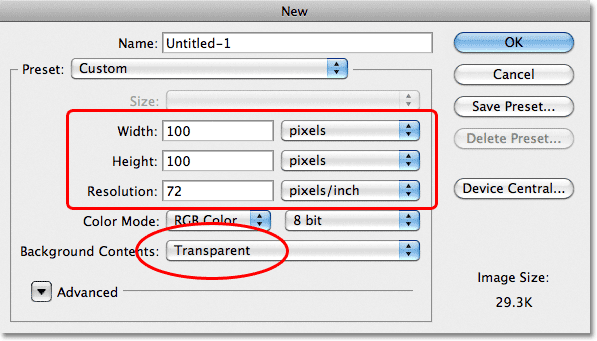
Откроется диалоговое окно «Новый документ». Введите 100 пикселей для ширины и высоты . Размер документа будет определять размер элемента мозаичного изображения, что будет влиять на частоту повторения шаблона в документе (поскольку для меньшего элемента потребуется больше повторений, чтобы заполнить тот же объем пространства, что и для элемента большего размера). В этом случае мы будем создавать плитку размером 100 px x 100 px. Вы захотите поэкспериментировать с различными размерами при создании собственных шаблонов позже.
Я оставлю свое значение разрешения равным 72 пикселя / дюйм . Установите для параметра « Содержимое фона» значение « Прозрачный», чтобы наш новый документ имел прозрачный фон:
 Введите ширину и высоту документа и убедитесь, что для параметра «Содержимое фона» установлено значение «Прозрачный».
Введите ширину и высоту документа и убедитесь, что для параметра «Содержимое фона» установлено значение «Прозрачный».
Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Новый документ появится на вашем экране. Шаблон шахматной доски, заполняющий документ, - это способ Photoshop сказать нам, что фон прозрачный. Поскольку размер документа довольно мал - всего 100 × 100 пикселей, я увеличу его, удерживая нажатой клавишу «Ctrl» («Победа») / « Command» (Mac) и нажимая знак «плюс» ( + ) несколько раз. Здесь документ увеличен до 500%:
 Новый пустой документ, увеличенный до 500%.
Новый пустой документ, увеличенный до 500%.
Шаг 2: Добавьте направляющие по центру документа
Нам нужно точно знать центр нашего документа, и мы можем найти его с помощью руководств Photoshop. Поднимитесь в меню View в верхней части экрана и выберите New Guide :
 Перейдите в Вид> Новое руководство.
Перейдите в Вид> Новое руководство.
Откроется диалоговое окно «Новое руководство». Выберите Горизонтально для Ориентации, затем введите 50% для Позиции . Нажмите кнопку ОК, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, проходящую через центр документа:
 Выберите Горизонтально и введите 50% для Позиции.
Выберите Горизонтально и введите 50% для Позиции.
Вернитесь в меню « Вид» и снова выберите « Новое руководство» . На этот раз в диалоговом окне «Новое руководство» выберите « Вертикаль» для « Ориентации» и снова введите 50% для « Позиции» :
 Выберите Вертикаль и введите 50% для Позиции.
Выберите Вертикаль и введите 50% для Позиции.
Нажмите OK, чтобы закрыть диалоговое окно, и теперь у вас должна появиться вертикальная и горизонтальная направляющая, проходящая через центр документа. Точка, где они встречаются, является точным центром. Цвет по умолчанию - голубой, поэтому их может быть немного сложно увидеть на скриншоте:
 Вертикальная и горизонтальная направляющая проходит через центр документа.
Вертикальная и горизонтальная направляющая проходит через центр документа.
Изменение цвета направляющей (необязательно)
Если вам сложно увидеть направляющие из-за их светлого цвета, вы можете изменить их цвет в настройках Photoshop. На ПК перейдите в меню « Правка», выберите « Настройки», затем выберите « Направляющие», «Сетка и фрагменты» . На Mac перейдите в меню Photoshop, выберите « Настройки», затем выберите « Направляющие, сетка и фрагменты» :
 Выберите «Направляющие», «Сетка» и «Ломтики».
Выберите «Направляющие», «Сетка» и «Ломтики».
Откроется диалоговое окно «Параметры» в Photoshop с параметрами «Направляющие», «Сетка и фрагменты». Самый первый вариант в верхней части списка - это «Направляющий цвет» . Как я уже упоминал, по умолчанию он установлен на Cyan. Нажмите на слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа. Я изменю свой цвет на светло-красный :
 Выбор Light Red в качестве нового цвета для направляющих.
Выбор Light Red в качестве нового цвета для направляющих.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Preferences. Направляющие в окне документа теперь отображаются в новом цвете (обратите внимание, что Photoshop будет продолжать отображать направляющие в этом новом цвете, пока вы не вернетесь к настройкам и не измените цвет на Голубой или не выберите другой цвет):
 Направляющие теперь отображаются в новом цвете, что облегчает их просмотр.
Направляющие теперь отображаются в новом цвете, что облегчает их просмотр.
Шаг 3: нарисуйте фигуру в центре документа
Вы можете создавать очень сложные узоры в Photoshop, или они могут быть такими же простыми, как, скажем, повторяющаяся точка или круг. Давайте нарисуем круг в центре документа. Сначала выберите Elliptical Marquee Tool на панели инструментов. По умолчанию он прячется за инструментом «Прямоугольная область», поэтому щелкните «Инструмент« Прямоугольная область »и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент« Эллиптическая область »из списка:
 Нажмите и удерживайте Rectangular Marquee Tool, затем выберите Elliptical Marquee Tool.
Нажмите и удерживайте Rectangular Marquee Tool, затем выберите Elliptical Marquee Tool.
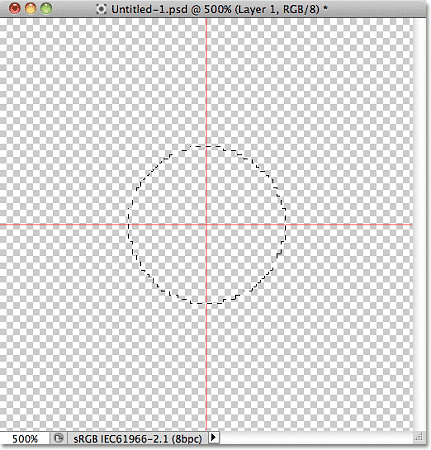
Выбрав инструмент Elliptical Marquee Tool, переместите перекрестие прямо над точкой пересечения направляющих в центре документа. Удерживая нажатой клавишу «Shift» + «Alt» (победа) / « Shift» + «Option» (Mac), щелкните в центре документа, затем, удерживая нажатой кнопку мыши, перетащите выделение по кругу. Удерживая нажатой клавишу Shift при перетаскивании, вы выделите форму выделения в идеальный круг, а клавиша Alt (Победа) / Option (Mac) заставляет Photoshop нарисовать контур выделения из центра. Когда вы закончите, ваш контур выбора должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
 Удерживая нажатой клавишу «Shift» + «Alt» (победа) / «Shift» + «Option» (Mac), перетащите круговую схему выделения из центра.
Удерживая нажатой клавишу «Shift» + «Alt» (победа) / «Shift» + «Option» (Mac), перетащите круговую схему выделения из центра.
Шаг 4: заполните выделение черным
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
 Перейдите в Edit> Fill.
Перейдите в Edit> Fill.
Откроется диалоговое окно «Заливка», где мы можем выбрать цвет для заливки выделения. Установите опцию Использовать в верхней части диалогового окна на Черный :
 Установите для параметра «Использовать» значение «Черный».
Установите для параметра «Использовать» значение «Черный».
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп заполняет круговое выделение черным. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы быстро удалить контур выделения со всей фигуры (вы также можете перейти в меню « Выбор» в верхней части экрана и выбрать « Отменить выбор», но сочетание клавиш работает быстрее). ). Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга выглядят блочными:
 Выбор был залит черным.
Выбор был залит черным.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Шаг 5: продублируйте слой
Добавив только один кружок в центр плитки, мы можем сохранить плитку как шаблон, но давайте сделаем ее более интересной, прежде чем мы это сделаем. Сначала сделайте копию слоя, зайдя в меню « Слой» в верхней части экрана, выбрав « Новый», затем выбрав « Слой через Копирование» . Или, если вы предпочитаете сочетания клавиш, нажмите Ctrl + J (Win) / Command + J (Mac):
 Перейдите в Слой> Новый> Слой через Копировать.
Перейдите в Слой> Новый> Слой через Копировать.
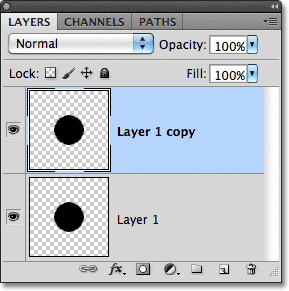
Ничего не произойдет в окне документа, но копия слоя, которую Photoshop называет «Слой 1 копия», появляется над оригиналом на панели «Слои»:
 Панель «Слои» показывает копию слоя 1 над оригиналом.
Панель «Слои» показывает копию слоя 1 над оригиналом.
Шаг 6: примени фильтр смещения
При разработке плиток, которые будут использоваться в качестве повторяющихся узоров, есть один фильтр, который вы будете использовать почти каждый раз, и это Смещение, к которому вы можете перейти, перейдя в меню « Фильтр» в верхней части экрана, выбрав « Другой», затем выбрав « Смещение» :
 Перейдите в Filter> Other> Offset.
Перейдите в Filter> Other> Offset.
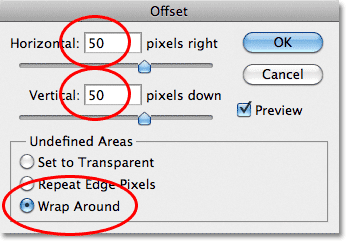
Откроется диалоговое окно «Смещение фильтра». Фильтр «Смещение» перемещает или смещает содержимое слоя на указанное количество пикселей по горизонтали, вертикали или по обоим параметрам. При создании простых повторяющихся шаблонов, подобных тому, который мы разрабатываем здесь, вы захотите ввести половину ширины вашего документа в поле ввода «Горизонтально» и половину высоты вашего документа в поле ввода «Вертикально». В нашем случае мы работаем с документом 100 px x 100 px, поэтому установите параметр « Горизонтально» на 50 пикселей, а « Вертикальный» - также на 50 пикселей. В нижней части диалогового окна в разделе « Неопределенные области » убедитесь, что выбран « Обтекание вокруг» :
 Задайте для параметров «Горизонтально» и «Вертикально» половину размеров документа и установите флажок «Обтекание вокруг».
Задайте для параметров «Горизонтально» и «Вертикально» половину размеров документа и установите флажок «Обтекание вокруг».
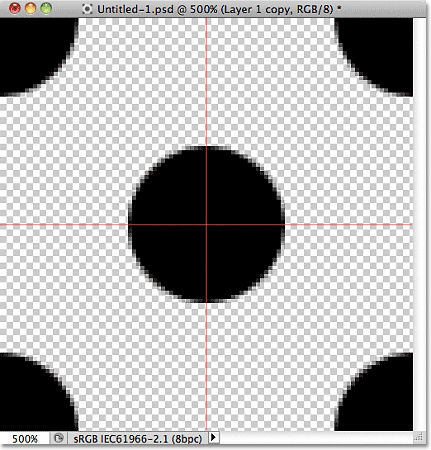
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. В окне документа мы видим, что фильтр «Смещение» взял копию круга, который мы сделали на предыдущем шаге, и разделил его на четыре равные части, поместив их в углы документа. Кружок, остающийся в центре, является исходным кругом, который мы нарисовали на Слой 1:
 Изображение после запуска смещения фильтра.
Изображение после запуска смещения фильтра.
Шаг 7: Определите плитку как шаблон
Разработав плитку, давайте сохраним ее как фактический шаблон, процесс, который Photoshop называет «определением шаблона». Поднимитесь в меню « Правка» в верхней части экрана и выберите « Определить шаблон» :
 Перейдите в Edit> Define Pattern.
Перейдите в Edit> Define Pattern.
Photoshop откроет диалоговое окно с просьбой назвать новый шаблон. Рекомендуется указывать размеры плитки в названии шаблона, если вы проектируете несколько одинаковых плиток разных размеров. В этом случае назовите плитку «Круги 100х100». Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Плитка теперь сохраняется как шаблон!
 Назовите узор "Круги 100х100".
Назовите узор "Круги 100х100".
Шаг 8: Создайте новый документ
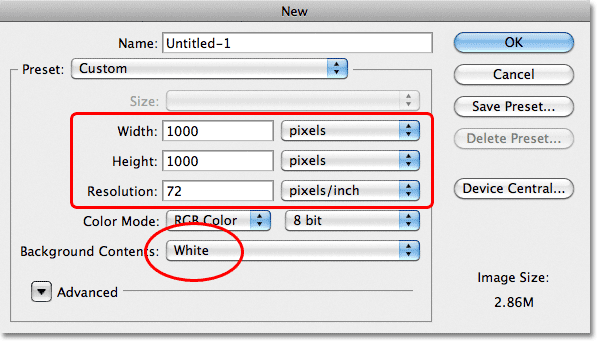
Мы разработали нашу плитку и определили ее как шаблон, что означает, что теперь мы можем использовать ее для заполнения всего слоя! Давайте создадим новый документ для работы. Как и в предыдущем шаге, перейдите в меню « Файл» и выберите « Новый» . Когда появится диалоговое окно «Новый документ», введите 1000 пикселей для ширины и высоты . Оставьте Разрешение равным 72 пикселя / дюйм, и на этот раз установите для параметра « Содержимое фона» значение « Белый», чтобы фон нового документа был полностью сплошным белым. Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Новый документ появится на вашем экране:
 Создайте новый документ 1000 px x 1000 px с белым фоном.
Создайте новый документ 1000 px x 1000 px с белым фоном.
Шаг 9: добавь новый слой
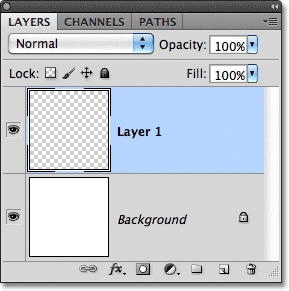
Мы могли бы просто заполнить фоновый слой документа нашим шаблоном, но это серьезно ограничило бы то, что мы можем с ним сделать. Как мы увидим в следующем уроке, когда мы рассмотрим добавление цветов и градиентов к шаблонам, гораздо лучший способ работы - это поместить повторяющийся узор на его собственный слой. Нажмите на значок « Новый слой» в нижней части панели «Слои»:
 Нажмите на значок нового слоя.
Нажмите на значок нового слоя.
Новый пустой слой с именем «Слой 1» появляется над фоновым слоем:
 Новый слой появляется.
Новый слой появляется.
Шаг 10: заполни новый слой узором
Добавив наш новый слой, давайте заполним его нашим шаблоном! Поднимитесь в меню Edit и выберите Fill :
 Перейдите в Edit> Fill.
Перейдите в Edit> Fill.
Обычно команда Photoshop Fill используется для заливки слоя или выделения сплошным цветом, как мы делали это в шаге 4, когда использовали его для заполнения круглого выделения черным. Но мы также можем использовать команду «Заливка», чтобы заполнить что-то шаблоном, и мы сделаем это, предварительно установив для параметра « Использовать» в верхней части диалогового окна значение « Шаблон» :
 Измените параметр «Использовать» на «Шаблон».
Измените параметр «Использовать» на «Шаблон».
С выбранным шаблоном, прямо под ним появляется вторая опция, Custom Pattern, где мы выбираем шаблон, который хотим использовать. Нажмите на эскиз предварительного просмотра шаблона:
 Нажмите непосредственно на миниатюру Custom Pattern.
Нажмите непосредственно на миниатюру Custom Pattern.
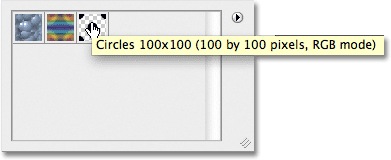
Откроется окно выбора шаблонов, в котором отображаются небольшие эскизы всех шаблонов, из которых мы в настоящее время должны выбрать. Образец круга, который мы только что создали, будет последней миниатюрой в списке. Если в настройках Photoshop включены подсказки (они включены по умолчанию), имя шаблона будет отображаться при наведении курсора на эскиз. Дважды щелкните по нему, чтобы выбрать его и выйти из палитры шаблонов:
 Выберите шаблон «Круги 100х100» в палитре шаблонов.
Выберите шаблон «Круги 100х100» в палитре шаблонов.
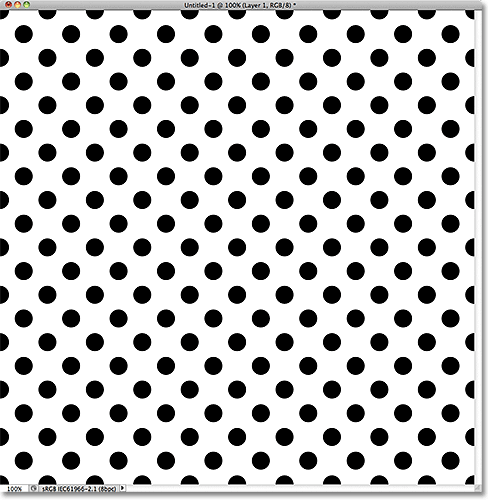
После того как вы выбрали шаблон, все, что осталось сделать, это нажать OK, чтобы закрыть диалоговое окно Fill. Photoshop заполняет пустой слой документа круговым узором, повторяя плитку столько раз, сколько необходимо:
 Слой 1 теперь заполнен повторяющимся узором круга.
Слой 1 теперь заполнен повторяющимся узором круга.
Куда пойти дальше …
И это действительно все! Очевидно, что наш черно-белый кружок не принесет нам много наград, но важные вещи, которые следует извлечь из этого первого урока, - это шаги, которые мы использовали для его создания, разработка отдельной плитки, определение плитки как образца, а затем использование Photoshop. Заполните команду, чтобы заполнить весь слой с шаблоном. Далее мы начнем развиваться, узнав, как добавить цвета и градиенты в наши шаблоны ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!