В этом уроке я покажу вам, как преобразовать текст с помощью команд Distort и Perspective в Photoshop! Обычно Photoshop не позволяет нам использовать Distort или Perspective со слоями Type. Но здесь я покажу вам простой трюк, чтобы разблокировать обе команды и сохранить ваш текст полностью редактируемым.
Я использую последнюю версию Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Добавление текста
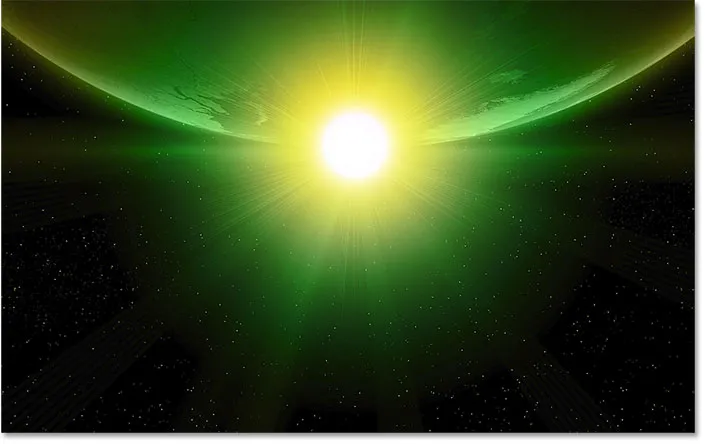
Первое, что нам нужно сделать, это добавить текст. Вот изображение, которое я открыл в Photoshop для использования в качестве фона для моего эффекта. Я скачал этот с Adobe Stock:

Фоновое изображение. Фото предоставлено: Adobe Stock.
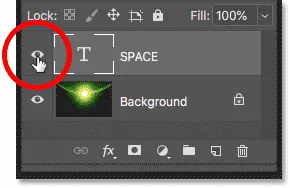
И если мы посмотрим на панель «Слои», то увидим, что я также добавил текст над изображением. Я включу его, щелкнув значок видимости слоя «Тип»:

Включение текста.
И вот мой текст:

Текст появляется перед изображением.
Я использую шрифт Orbitron Bold, который я скачал с Adobe Typekit:

Шрифт, используемый в эффекте.
Команды искажения и перспективы
То, что я хотел бы сделать, это придать моему тексту более трехмерный вид, как будто он наклонился назад к горизонту, что означает, что я хочу изменить его перспективу . И самый простой способ добавить перспективу - использовать команду « Перспектива» в Photoshop.
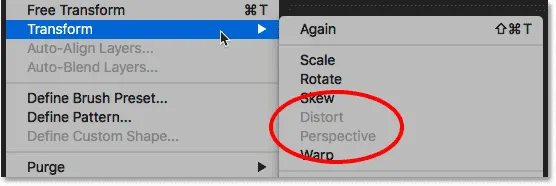
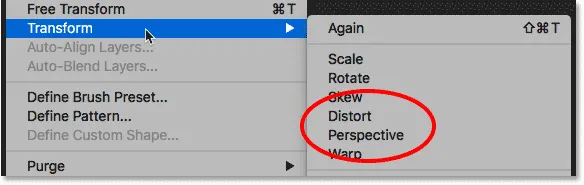
Чтобы добраться до него, я зайду в меню « Правка» в строке меню и выберу « Преобразовать» . Здесь мы находим все различные команды преобразования Photoshop. Но обратите внимание, что, хотя мы можем получить доступ к таким вещам, как Scale, Rotate, Skew и даже Warp, два наиболее интересных параметра - Distort и Perspective - недоступны:

Варианты искажения и перспективы недоступны.
Преобразование слоя типа
Причина в том, что Photoshop не позволяет нам использовать Distort или Perspective со слоем Type. Итак, прежде чем я смогу добавить 3D-перспективу к своему тексту, мне сначала нужно преобразовать мой слой Type во что-то другое.
Вариант 1: растеризация текста
Одна вещь, которую я мог сделать, это растеризовать мой текст, что означает преобразование моего шрифта в пиксели. И я мог бы сделать это на панели Layers, щелкнув правой кнопкой мыши (Win) / Control-click (Mac) прямо на слое Type :

Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу «Control» (Mac) на слое «Тип».
И затем выбрав Rasterize Type из меню:

Команда Rasterize Type.
Но вот проблема. Если я конвертирую свой тип в пиксели, я теряю возможность редактировать свой текст. И когда мы применяем какие-либо преобразования к пиксельному изображению, мы можем потерять качество. Таким образом, растеризация типа не является хорошим выбором.
Вариант 2: преобразование типа в форму
Другая опция, найденная в том же меню, это Convert to Shape :

Команда Преобразовать в форму.
Преимущество, которое форма имеет перед пикселями, состоит в том, что мы можем преобразовать форму столько, сколько мы хотим, без потери качества. Но у нас все еще была бы проблема, потому что мы все еще потеряли бы способность редактировать наш текст. Таким образом, преобразование его в форму также не лучший выбор.
Вариант 3: преобразование типа в смарт-объект
Но третий вариант - преобразовать наш текст в смарт-объект, выбрав в меню « Преобразовать в смарт-объект» :

Выбор Преобразовать в смарт-объект.
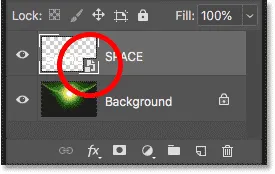
Photoshop преобразует слой «Тип» в смарт-объект, и мы знаем это по значку смарт-объекта в правом нижнем углу эскиза:

Слой Type теперь является смарт-объектом.
Умные объекты неразрушающие, поэтому мы можем трансформировать их сколько угодно без потери качества. И наш типовой слой теперь встроен в смарт-объект, что означает, что мы можем открывать смарт-объект и редактировать наш текст в любое время. Но прежде чем мы научимся это делать, давайте посмотрим, как использовать команды Distort и Perspective с нашим смарт-объектом.
Похожие страницы: Как изменить размер изображения без потери качества
Искажение
Я вернусь в меню « Правка» и снова выберу « Преобразование» . И на этот раз доступны все параметры преобразования, включая Distort и Perspective:

И Преобразование, и Перспектива доступны после преобразования текста в смарт-объект.
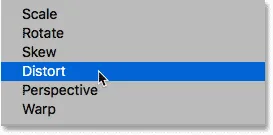
Я начну с выбора Distort :

Выбор команды Distort.
Команда Distort позволяет нам щелкать и перетаскивать любой угловой маркер вокруг текста независимо друг от друга. Мы можем перетащить их в любом направлении, чтобы исказить текст в разные формы:

В режиме искажения перетащите угловые маркеры независимо.
Отмена трансформации
Это не совсем то, что я хочу сделать, поэтому я отменил команду Distort без внесения каких-либо изменений, нажав клавишу Esc на моей клавиатуре. И теперь я вернулся к первоначальной форме текста:

Нажмите Esc, чтобы отменить преобразование.
перспективы
Я хочу, чтобы текст выглядел так, как будто он наклонен назад к горизонту, как прокручиваемый текст, который вы видите в начале фильма «Звездные войны». Я мог бы сделать это с помощью команды Distort, но команда Perspective сделает это проще.
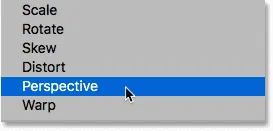
Чтобы выбрать его, я вернусь в меню « Правка», выберу « Преобразование», а затем выберу « Перспектива» :

Собираемся Правка> Трансформировать> Перспектива.
Искажать против перспективы
Разница между искажением и перспективой заключается в том, что в режиме искажения мы можем перетаскивать угловые маркеры в любом направлении и перетаскивать их отдельно друг от друга. В режиме «Перспектива» мы по-прежнему перетаскиваем угловые маркеры, но мы можем перетаскивать их только вверх и вниз или влево и вправо, и ручка в противоположном углу будет двигаться вместе с ней в противоположном направлении.
Обратите внимание, что если я перетаскиваю ручку в верхнем левом углу вверх, ручка в нижнем левом углу перемещается вниз:

Перетаскивание ручки вверх перемещает противоположную ручку вниз.
Я отменил это, поднявшись в меню « Правка» и выбрав « Отменить», или нажав Ctrl + Z (Win) / Command + Z (Mac). Это отменит последний шаг, но все равно будет держать меня в режиме перспективы:

Собираюсь Правка> Отменить.
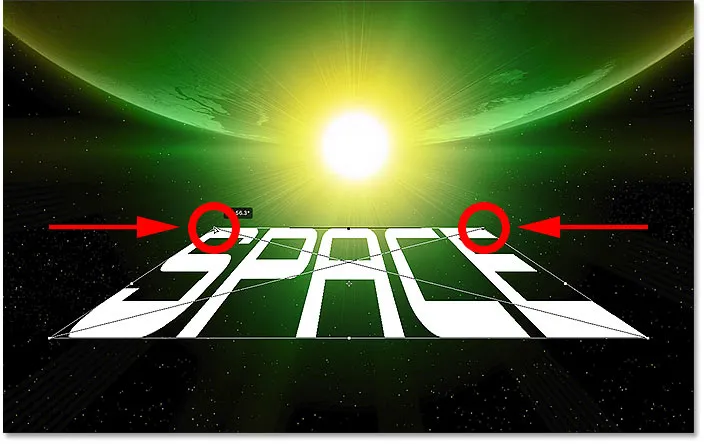
Чтобы текст выглядел так, будто он наклоняется назад, я нажму на ту же ручку в левом верхнем углу, но на этот раз я перетащу его внутрь вправо. И поскольку мы находимся в режиме перспективы, противоположная ручка в верхнем правом углу также перемещается внутрь:

Перетаскивание ручки вправо перемещает противоположную ручку влево.
Переключение между командами Transform
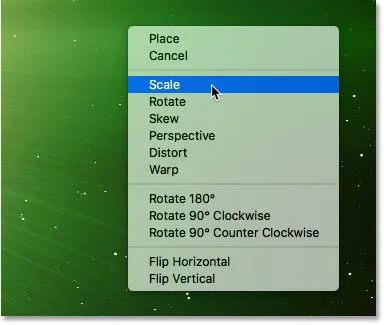
Я также хочу растянуть текст по вертикали, чтобы он занимал больше места вдоль дна. Для этого мне нужно переключиться с команды «Перспектива» на команду «Масштаб». Вы можете быстро переключаться между командами Transform, щелкая правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри документа и выбирая другую опцию из списка. Я выберу Scale :

Переключение с перспективы на шкалу.
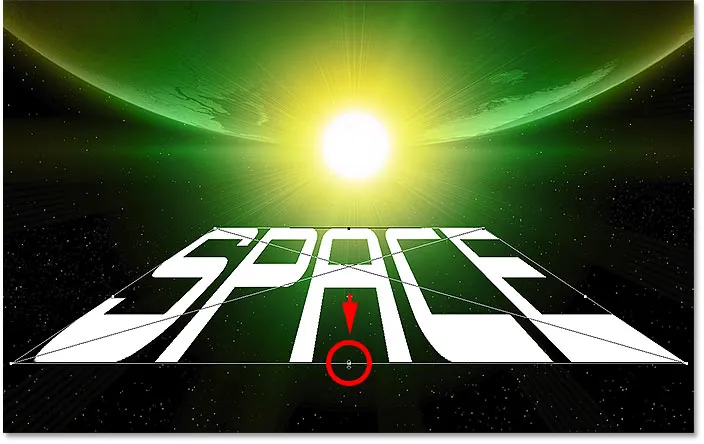
Затем я нажму на нижнюю ручку и перетащу ее вниз:

Масштабирование текста путем перетаскивания нижней центральной ручки вниз.
Принимая преобразование
Чтобы принять его и закрыть свою команду Transform, я нажму Enter (Win) / Return (Mac):

Текст после применения Перспективы и Масштабных преобразований.
Связанный: Изучите необходимые навыки Photoshop Free Transform
Добавление эффектов к тексту
Прежде чем мы рассмотрим, как редактировать текст, я собираюсь быстро добавить пару эффектов.
Изменение режима наложения
Я вернусь к панели «Слои» и изменим режим наложения моего смарт-объекта с «Обычный» на «Наложение»:

Изменение режима наложения на Overlay.
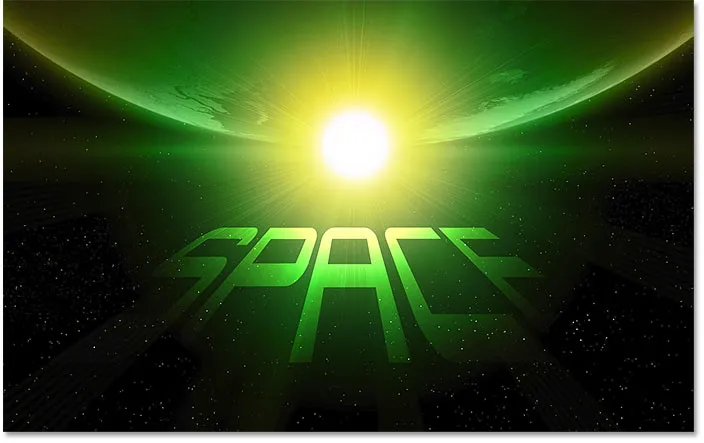
Это смешивает текст с изображением:

Текст после изменения режима наложения на Наложение.
Добавление внешнего свечения
Затем я добавлю свечение к тексту, щелкнув значок Layer Styles (значок fx ):

Нажав на значок Стили слоя.
И выбрав Outer Glow :

Выбор стиля слоя Outer Glow.
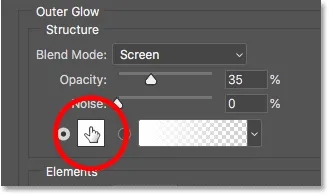
В диалоговом окне «Стиль слоя» я щелкну образец цвета, чтобы изменить цвет свечения:

Нажав на образец цвета.
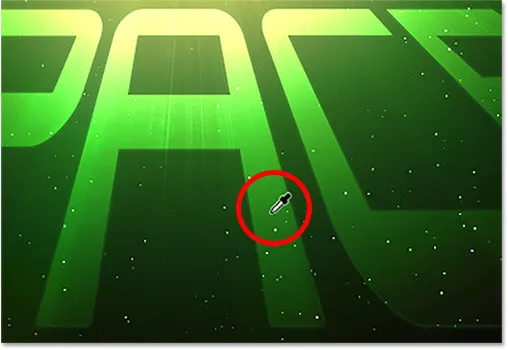
Затем я наведу курсор мыши на изображение и нажму на зеленый цвет, чтобы выбрать его:

Выборка цвета из изображения для Outer Glow.
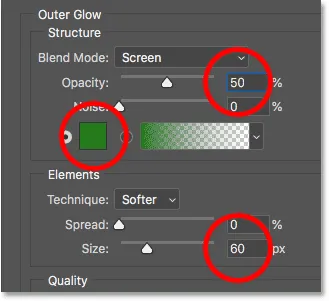
Я нажму OK, чтобы закрыть палитру цветов. Затем, вернувшись в диалоговое окно «Стиль слоя», я увеличу размер свечения до 60 пикселей и непрозрачность до 50% :

Варианты внешнего свечения.
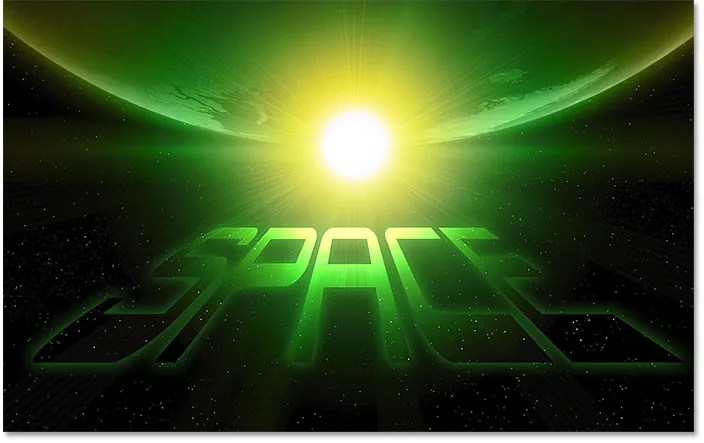
Я нажму OK, чтобы закрыть диалоговое окно, и вот результат:

Текст с примененным Outer Glow.
Как редактировать текст
Наконец, чтобы отредактировать текст, откройте смарт-объект, дважды щелкнув его миниатюру на панели «Слои»:

Открытие смарт-объекта.
Это открывает содержимое смарт-объекта (в данном случае наш текст) в отдельном документе:

Текст открывается в отдельном документе.
И если мы посмотрим на панель Layers, мы увидим наш слой Type:

Оригинальный слой Type находится внутри смарт-объекта.
Редактирование текста
Выберите инструмент «Текст» на панели инструментов:

Выбор инструмента «Текст».
Затем дважды щелкните текст, чтобы выделить его, и введите новый текст. Я поменяю шахту с "ПРОСТРАНСТВО" на "ЧУЖОЙ". Нажмите Enter (Win) / Return (Mac), чтобы принять его:

Редактирование текста внутри смарт-объекта.
Связанный: Как редактировать умные объекты
Сохранение изменений
Чтобы изменения появились в основном документе, нам нужно сохранить и закрыть смарт-объект. Перейдите в меню « Файл» и выберите « Сохранить» :

Идем в Файл> Сохранить.
Затем вернитесь в меню « Файл» и выберите « Закрыть» :

Идем в Файл> Закрыть.
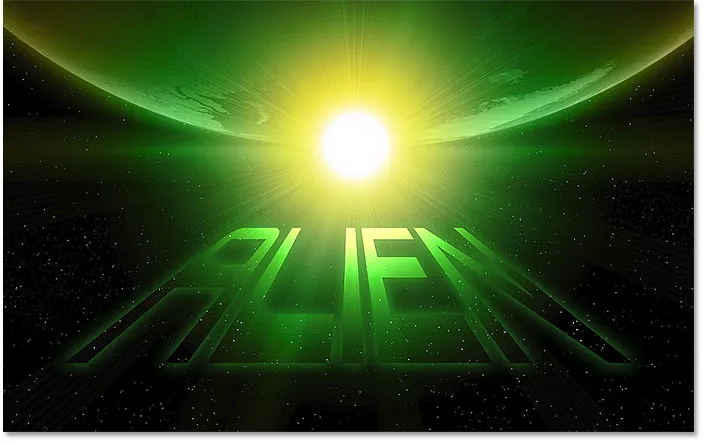
И обратно в основной документ, тот же эффект теперь появляется с новым текстом:

Тот же эффект после редактирования текста.
И там у нас это есть! Вот как можно добавить эффекты искажения и перспективы к вашему тексту в Photoshop! Ознакомьтесь с нашими разделами «Текстовые эффекты» для получения дополнительных уроков! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!