Нет времени для выбора? Узнайте, как создать быстрый и простой эффект Color Splash в Photoshop с помощью всего лишь корректирующего слоя Gradient Map, маски слоя и кисти! Отлично подходит для фотографий природы и ландшафта. Для фотошопа CC и CS6.
В этом уроке по Photoshop мы узнаем супер простой способ добавить цветовой эффект всплеска на фотографию! «Всплеск цвета», также известный как «выборочный цвет», - это то, где мы преобразуем изображение в черно-белое, а затем восстанавливаем цвет только в одной области. Обычно мы восстанавливаем цвет в конкретном объекте, например, платье или цветок. На самом деле, я описываю простой способ сделать это в нашем уроке Easy Selective Color Effect, где я возвращаю цвет в женское красное платье.
Но для определенных типов фотографий, особенно для наружных пейзажей, может быть более эффективно восстановить цвет не в каком-либо одном объекте, а в общей области. Зачастую на пейзажных фотографиях отсутствует четкий предмет, и зрителю приходится блуждать. Ограничивая цвет только одной областью, например, листьями на дереве или водой под мостом, мы упрощаем сцену, фокусируя внимание на этой области. Это может быть отличным способом создать более интересный и привлекательный образ, а также просто по-настоящему крутой эффект и массу удовольствия! И, поскольку мы не выбираем что-то конкретное на изображении, нет необходимости делать какие-либо трудоемкие выборы. Обычно достаточно одного щелчка мышью!
Что вы узнаете
Чтобы создать эффект всплеска цвета, мы будем использовать корректирующий слой Gradient Map для быстрого преобразования нашего изображения в черно-белое. Затем мы воспользуемся встроенной маской слоя Градиентной карты вместе с кистью Photoshop, чтобы мгновенно восстановить цвет в одной области. Наконец, мы потемнеем, чтобы он лучше сочетался с черно-белым окружением, и мы сделаем это с помощью параметров маски слоя на панели «Свойства». После того, как вы знаете шаги, весь эффект всплеска цвета занимает всего несколько минут от начала до конца. Посмотрим, как это работает!
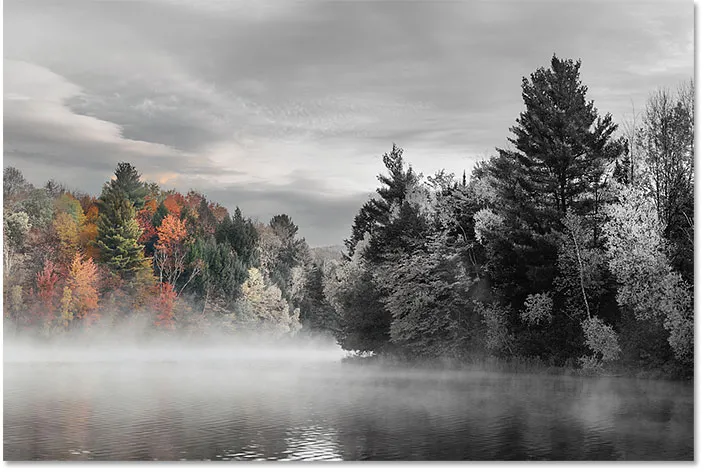
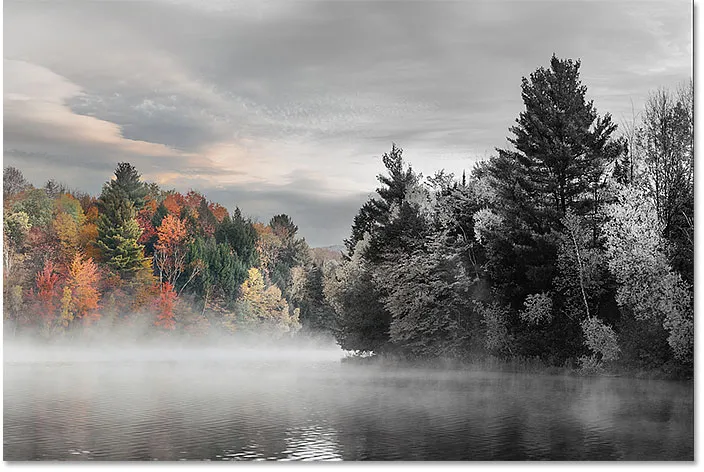
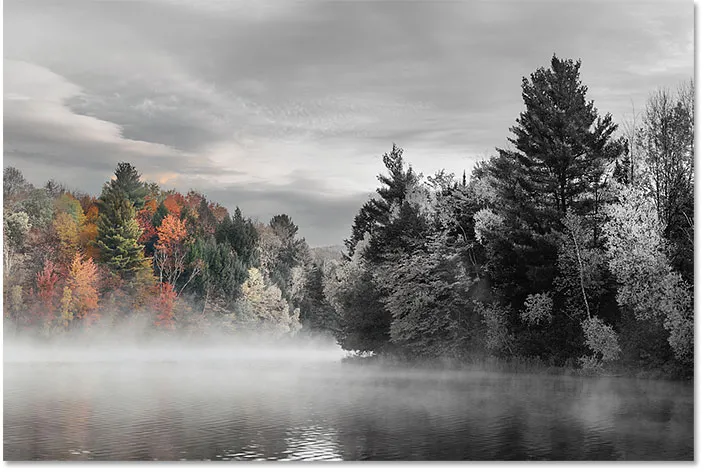
Вот пример того, как будет выглядеть окончательный эффект всплеска цвета, когда мы закончим. Обратите внимание, что только деревья слева окрашены, а остальное изображение остается черно-белым. Мы узнаем, как настроить интенсивность цвета для лучшего соответствия вашему конкретному изображению в конце урока:

Финальный эффект "цветного всплеска".
Давайте начнем!
Как создать эффект всплеска цвета
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Шаг 1: Откройте ваше изображение
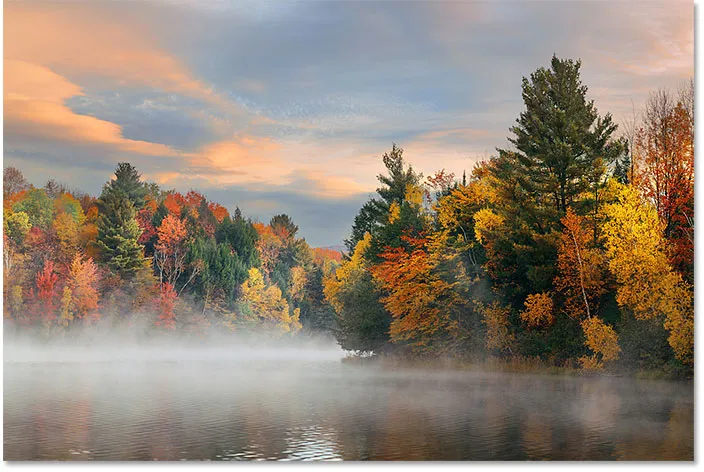
Начните с открытия изображения в Photoshop. Вот изображение, которое я буду использовать (фото осенней листвы от Adobe Stock)

Исходное изображение. Фото предоставлено: Adobe Stock.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2: Установите цвета переднего плана и фона на значения по умолчанию
Вскоре мы будем использовать корректирующий слой Gradient Map для преобразования нашего цветного изображения в черно-белое. Но для того, чтобы это работало, нам сначала нужно убедиться, что цвета переднего плана и фона установлены по умолчанию. Вы можете видеть текущие цвета переднего плана и фона в цветовых образцах в нижней части панели инструментов. По умолчанию цвет переднего плана (верхний левый образец) должен быть черным, а цвет фона (нижний правый образец) - белым . Если вы видите разные цвета, нажмите букву D на клавиатуре («D» для «По умолчанию»), чтобы сбросить их:

Цвета переднего плана по умолчанию (вверху слева) и фона (внизу справа).
Шаг 3: Добавьте корректирующий слой карты градиента
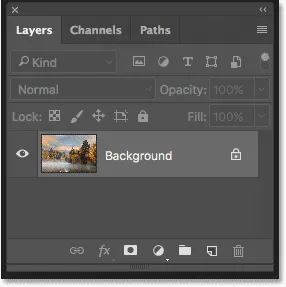
Если мы посмотрим на панель «Слои», то увидим, что наше изображение находится на фоновом слое:

Панель «Слои» с исходным изображением.
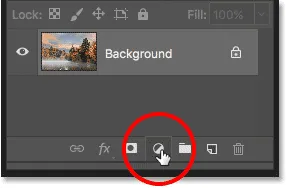
Нам нужно преобразовать наше изображение в черно-белое, и мы можем сделать это очень быстро, используя настройку изображения Карты Градиента . Но вместо того, чтобы вносить постоянные изменения в изображение, мы будем применять Градиентную карту как неразрушающий корректирующий слой . Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:

Нажав на значок «Новый слой заливки» или «Корректирующий слой».
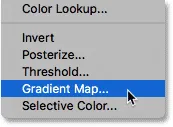
Затем выберите Градиентную карту из списка:

Выбрав «Градиентная карта» из меню.
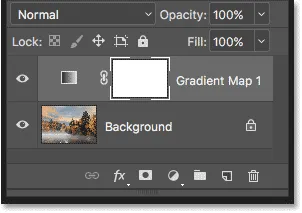
Photoshop добавляет корректирующий слой Gradient Map с именем «Gradient Map 1» над изображением в фоновом слое:

Панель «Слои» показывает новый корректирующий слой «Карта градиента».
Градиентная карта мгновенно преобразует наше изображение из цветного в черно-белое. Для большего контроля над черно-белым преобразованием вы также можете использовать черно-белый корректирующий слой. Но в большинстве случаев Gradient Map отлично работает для нашего эффекта всплеска цвета и дает нам отличные результаты:

Изображение после преобразования его в черно-белое с использованием корректирующего слоя Gradient Map.
Шаг 4: выберите инструмент Brush Tool
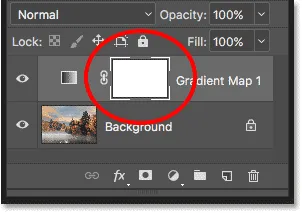
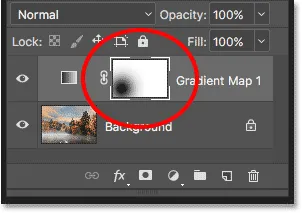
Если мы снова посмотрим на панель «Слои», то увидим миниатюру маски слоя на нашем корректирующем слое «Карта градиента». Это потому, что корректирующие слои в Photoshop включают встроенную маску слоя. Обратите внимание, что миниатюра показывает белую рамку выделения вокруг нее, которая говорит нам, что маска слоя в настоящее время выбрана. Мы будем использовать эту маску слоя, чтобы вернуть цвет части изображения:

Миниатюра маски слоя для корректирующего слоя «Карта градиента».
Для этого нарисуем маску слоя черным. Выберите инструмент Brush Tool на панели инструментов:

Выбор инструмента «Кисть».
Шаг 5: установите цвет переднего плана на черный
Photoshop использует ваш текущий цвет переднего плана в качестве цвета кисти. Таким образом, чтобы нарисовать черным, мы должны установить наш цвет переднего плана на черный . Ранее, когда мы сбрасывали наши цвета переднего плана и фона на их значения по умолчанию, Photoshop устанавливал цвет переднего плана на черный, а цвет фона на белый. Так что вы можете подумать, что мы хороши.
Но если мы снова посмотрим на образцы цветов на панели инструментов, мы увидим, что Photoshop поменял цвета на нас. Цвет переднего плана теперь белый, а цвет фона - черный. Это потому, что теперь у нас выбрана маска слоя. Это сбивает с толку, но цвета по умолчанию при работе с масками слоя противоположны тем, которые они обычно имеют:

Цвета переднего плана и фона поменялись местами.
Чтобы установить цвет переднего плана обратно на черный (а цвет фона на белый), нажмите клавишу X на клавиатуре, чтобы поменять их местами:

Нажмите «X», чтобы поменять цвета переднего плана и фона.
Шаг 6: понизь твердость кисти до 0%
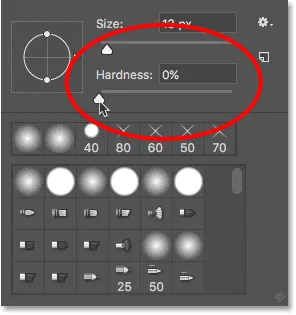
Выбрав Brush Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте окна документа. Откроется окно выбора кистей в Photoshop. Убедитесь, что значение твердости снижено до 0% . Это дает нашей кисти мягкий заостренный край, поэтому при рисовании мы создадим плавные переходы между цветной областью изображения и его черно-белым окружением. Нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть окно выбора пресетов:

Понизьте жесткость кисти до 0%.
Шаг 7: Проверьте параметры кисти
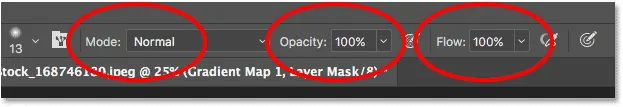
Прежде чем рисовать, убедитесь, что для ваших параметров инструмента «Кисть» на панели параметров установлены значения по умолчанию. Опция Mode (сокращение от Blend Mode) должна быть установлена на Normal, Opacity должна быть на 100%, а Flow также на 100% :

Параметры Brush Tool на панели параметров.
Шаг 8: измени размер кисти
Наведите курсор на область, в которой вы хотите восстановить цвет. Затем измените размер кисти, используя левую и квадратную клавиши на клавиатуре. Клавиша правой скобки ( ) ) увеличивает размер кисти, а клавиша левой скобки ( ( ) уменьшает ее. Вам нужно, чтобы кисть была достаточно большой, чтобы охватить область, которую вы хотите раскрасить. В моем случае я расположите и измените размер моей кисти так, чтобы она окружала деревья справа, а также отражала деревья в воде:

Изменение размера и позиционирование курсора кисти над областью для раскрашивания.
Шаг 9: Нажмите, чтобы восстановить цвет
Затем, выбрав черный цвет кисти, нажмите на область, чтобы восстановить ее первоначальный цвет. Вы также можете щелкнуть и перетащить, чтобы нарисовать с помощью Brush Tool, но эффект обычно выглядит лучше всего одним щелчком мыши:

Цвет деревьев справа был восстановлен.
Если вы недовольны результатом, отмените свой щелчок, зайдя в меню « Правка» в строке меню и выбрав « Отменить кисть» . Или выберите команду «Отменить» на клавиатуре, нажав Ctrl + Z (Win) / Command + Z (Mac). В любом случае работает:

Выберите «Отменить инструмент Brush» в меню «Правка».
Затем измените размер или измените положение курсора и повторите попытку. На этот раз я расположу кисть над деревьями слева и немного уменьшу ее, нажав несколько раз клавишу левой скобки (() на клавиатуре:

Перемещение и изменение размера кисти на другую область.
Я нажму кистью, чтобы восстановить цвет, и вот результат. Мне нравится эта вторая выглядит лучше:

Цвет в другой области был восстановлен.
Шаг 10: Исчезни цвет с помощью ползунка плотности
Если мы посмотрим на миниатюру маски слоя на панели «Слои», мы увидим область черного цвета, в которой мы щелкнули. Это область, где скрыты эффекты карты градиента, что позволяет просвечивать исходные цвета изображения на фоновом слое:

Миниатюра маски слоя, показывающая, где мы щелкнули.
Если вы обнаружите, что цвета, которые вы восстановили, выглядят слишком интенсивно на черно-белом изображении, или вы просто хотите создать более тонкий эффект, вы можете затемнить цвет с помощью ползунка « Плотность» на панели «Свойства» . Если мы посмотрим на панель «Свойства», то увидим, что в данный момент просматриваем параметры для карты градиента. Чтобы переключиться на параметры маски слоя, щелкните значок « Маска слоя» вверху:

Нажав на иконку Layer Mask на панели свойств.
Ползунок «Плотность» напоминает параметр «Непрозрачность» для маски слоя. Понижение плотности ослабляет действие маски, поэтому она оказывает меньшее влияние. Поскольку мы используем маску слоя, чтобы восстановить исходный цвет, мы можем уменьшить его, просто уменьшив значение плотности. Чтобы опустить его, нажмите на ползунок плотности и перетащите его влево. Чем дальше вы тянете, тем больше выцветаете. Я опущу шахту до 75%:

Понижение значения плотности на панели «Свойства».
И вот, после исчезновения цвета с помощью ползунка Плотность, мой окончательный результат всплеска цвета:

Финальный эффект "цветного всплеска".
И там у нас это есть! Вот как можно создать быстрый и простой эффект всплеска цвета, используя корректирующий слой Gradient Map и маску слоя в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop