В этом уроке мы узнаем, как создать забавный ретро-текстовый эффект 80-х годов в Photoshop, используя блестящие хромированные и неоновые буквы! Чтобы создать эффект, мы будем использовать стили слоев Photoshop, которые не только упростят задачу, но и сделают наш текст полностью редактируемым. Мы будем использовать градиентный заливочный слой, чтобы создать фон для эффекта. И чтобы закончить, мы добавим несколько блесток вокруг текста с помощью Photoshop's Brush Tool!
Большая часть ретро-эффекта будет сделана с использованием градиентов, и мы будем создавать несколько пользовательских градиентов по пути. Чтобы сэкономить время в будущем, мы сохраним каждый пользовательский градиент как новый пресет. Таким образом, в следующий раз, когда вы захотите создать эффект ретро, вы сможете быстро выбрать нужные градиенты из предустановок, а не создавать их заново с нуля.
Я буду использовать Photoshop CC здесь, но все, что мы будем делать, полностью совместимо с Photoshop CS6 и с более ранними версиями Photoshop. Я также буду использовать пару шрифтов в стиле ретро, которые я скачал с Adobe Typekit и которые доступны в большинстве тарифных планов Creative Cloud. Если у вас нет доступа к Adobe Typekit, не беспокойтесь. Быстрый поиск в Google найдет множество бесплатных ретро-шрифтов, которые вы можете использовать.
Вот как будет выглядеть эффект ретро-текста 80-х, когда мы закончим:

Конечный эффект.
Есть много шагов, но все они очень просты, так что если вы готовы, давайте начнем!
Как создать эффект ретро текста 80-х
Шаг 1: создайте новый документ Photoshop
Давайте начнем с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :

Идем в Файл> Новый.
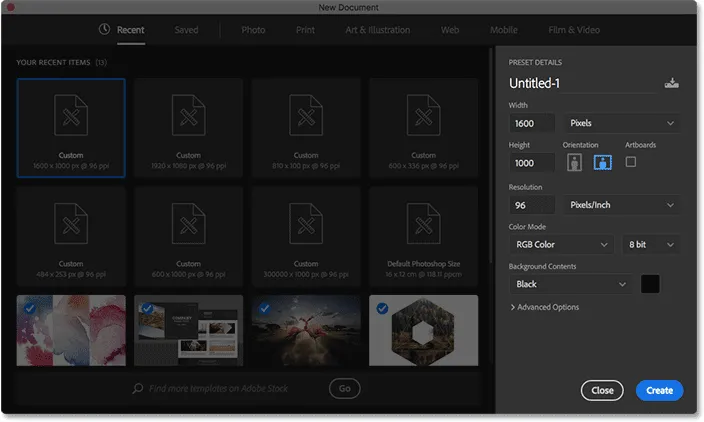
Откроется диалоговое окно «Новый документ». Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна. Если вы используете CS6 или более раннюю версию, вы увидите старое, традиционное диалоговое окно. Давайте сначала посмотрим на версию Photoshop CC, а затем рассмотрим старую версию. Не волнуйтесь, это займет всего минуту.
Переработанная версия диалогового окна в Photoshop CC состоит в основном из новой области слева, где мы можем просматривать и выбирать эскизы предустановленных размеров документов для различных типов проектов (Фото, Печать, Интернет, Мобильные и т. Д.) В виде а также размеры, которые мы недавно использовали. Для этого урока вы можете игнорировать этот новый раздел. Единственный раздел, который нам нужен, - это панель « Детали предустановки» справа, где мы находим традиционные варианты создания собственного пользовательского документа:

Переработанное диалоговое окно «Новый документ» в Photoshop CC. Панель «Preset Details» подсвечивается.
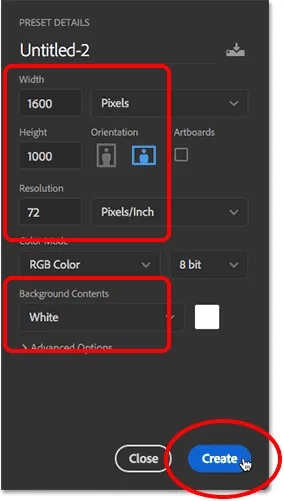
Для этого урока мы создадим документ с шириной 1600 пикселей и высотой 1000 пикселей . Установите для параметра « Разрешение» значение 72 пикселя / дюйм, а для фона - « Белый» . Затем нажмите « Создать», чтобы создать новый документ:

Настройка параметров Ширина, Высота, Разрешение и Содержание фона в Photoshop CC.
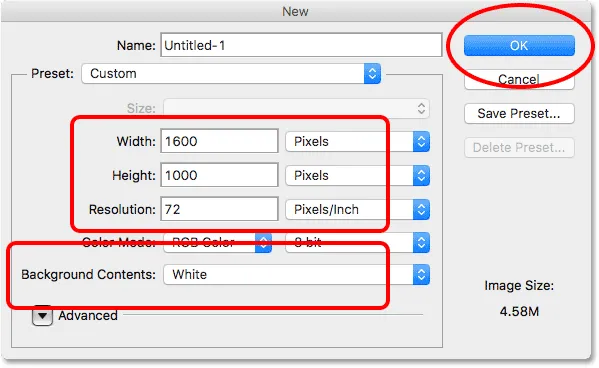
Если вы используете Photoshop CS6 или более раннюю версию, вы увидите старое традиционное диалоговое окно «Новый документ». Снова для этого урока, установите ширину 1600 пикселей и высоту 1000 пикселей . Значение разрешения должно составлять 72 пикселя / дюйм, а для параметра Background Contents должно быть установлено значение White . Нажмите OK, чтобы создать новый документ:

Настройка параметров Ширина, Высота, Разрешение и Содержание фона в Photoshop CS6.
Шаг 2: добавь слой градиентной заливки
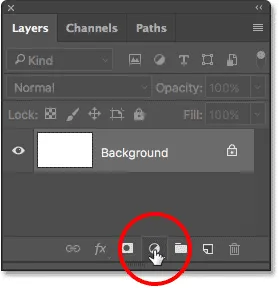
Прежде чем добавить наш текст, давайте создадим более интересный фон для эффекта. Чтобы сделать это, мы будем использовать один из слоев градиента в Photoshop. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:

Нажав на значок «Новый слой заливки» или «Корректирующий слой».
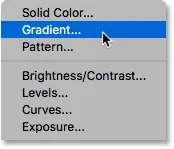
Затем выберите градиент из списка:

Выбор градиента заливки слоя.
Шаг 3: создайте новый пользовательский градиент
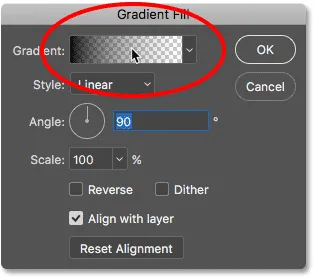
Откроется диалоговое окно « Градиентная заливка ». Нажмите на образец цвета градиента в верхней части. Мой образец цвета в настоящее время показывает градиент от черного к прозрачному. Не волнуйтесь, если ваш показывает что-то другое:

Нажав образец цвета в диалоговом окне «Градиентная заливка».
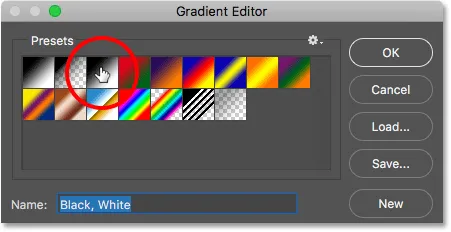
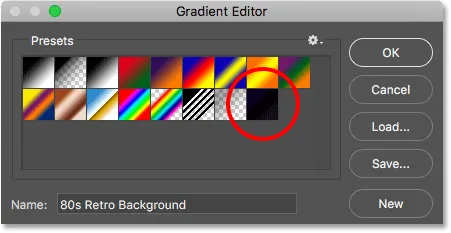
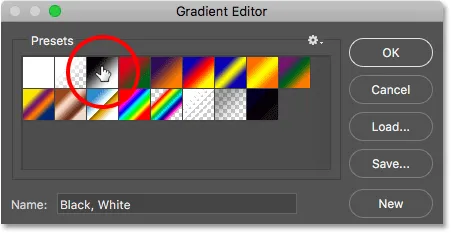
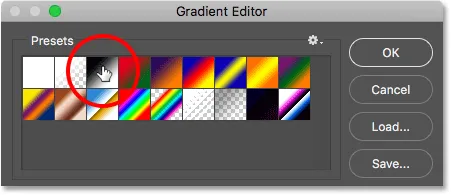
При нажатии на образец цвета открывается редактор градиентов в Photoshop, где мы можем создать собственный градиент. Чтобы дать нам отправную точку, выберите черный, белый градиент, щелкнув его миниатюру (третий слева, верхний ряд) в разделе « Наборы » в верхней части диалогового окна:

Выбор черного, белого градиента в градиентном редакторе.
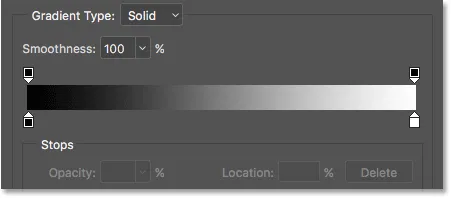
Если мы посмотрим на нижнюю половину редактора градиентов, то увидим большую панель предварительного просмотра, показывающую, как в настоящее время выглядит градиент. Поскольку мы выбрали предустановку «Черный, Белый градиент», на панели предварительного просмотра отображается градиент от черного слева до белого справа:

Панель предварительного просмотра, показывающая текущие цвета градиента.
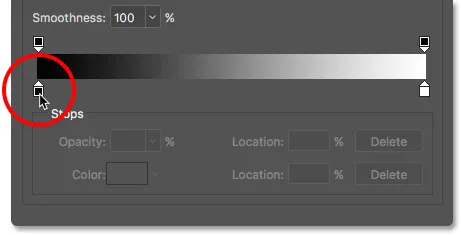
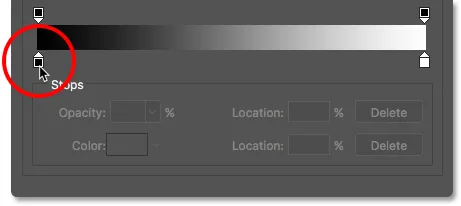
Мы можем редактировать цвета градиента, используя цветовые остановки прямо под панелью предварительного просмотра. На данный момент есть две цветовые остановки; черный слева и белый справа.
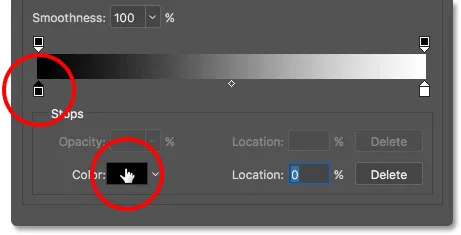
Нажмите на черный цвет слева, чтобы выбрать его. Затем нажмите на образец цвета, чтобы изменить его цвет:

Нажав кнопку остановки цвета слева, затем щелкните образец цвета.
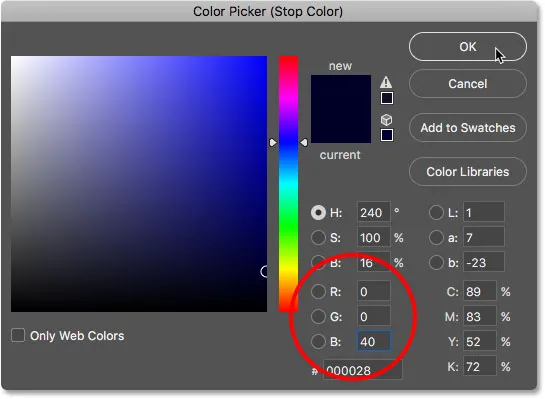
Это открывает палитру цветов Photoshop, где мы можем выбрать другой цвет. Для этого первого цвета давайте выберем темно-синий, установив значение R (красный) на 0, значение G (зеленый) также на 0 и значение B (синий) на 40 :

Выбор темно-синего цвета для левого градиента.
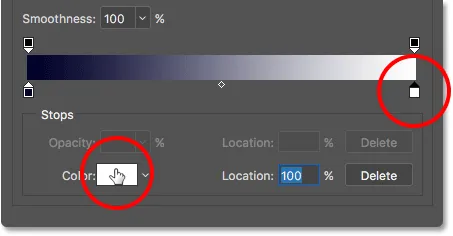
Нажмите кнопку ОК, чтобы закрыть палитру цветов. Вернувшись в Редактор градиентов, нажмите на белый цвет справа, чтобы выбрать его. Затем щелкните образец цвета, чтобы изменить его цвет:

Нажав кнопку остановки цвета справа, затем щелкните образец цвета.
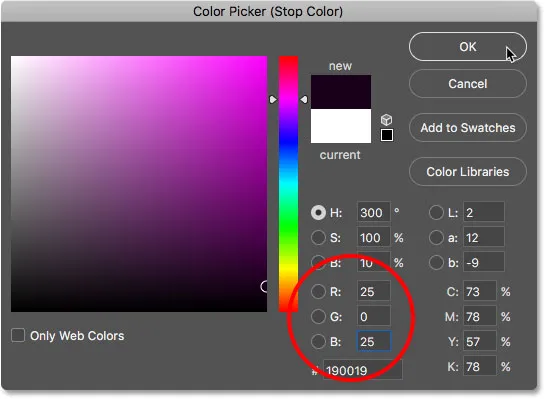
Когда палитра цветов откроется, выберите темно-розовый, установив значение R на 25, G на 0 и B на 25 :

Выбор темно-розового цвета для цвета справа.
Нажмите кнопку ОК, чтобы закрыть палитру цветов. Теперь у нас есть градиент от темно-синего слева до темно-розового справа. Давайте добавим третий цвет в середине градиента.
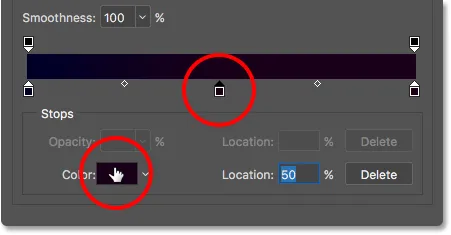
Нажмите прямо под центром панели предварительного просмотра, чтобы добавить новую цветовую остановку . Не беспокойтесь о щелчке в точном центре, потому что мы установим местоположение остановки цвета после того, как выбрали цвет. После того, как вы добавили новую цветовую остановку, нажмите на образец цвета, чтобы изменить его цвет:

Нажмите ниже центра панели предварительного просмотра, чтобы добавить новую остановку, затем щелкните образец цвета.
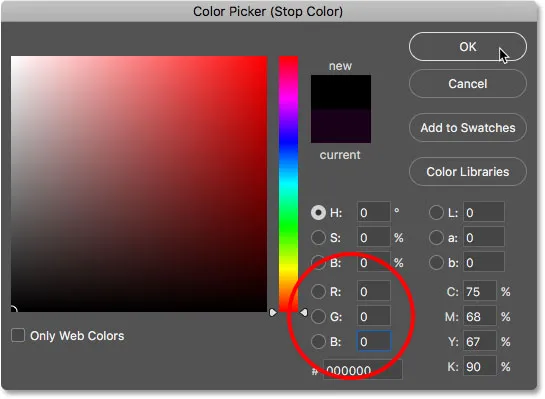
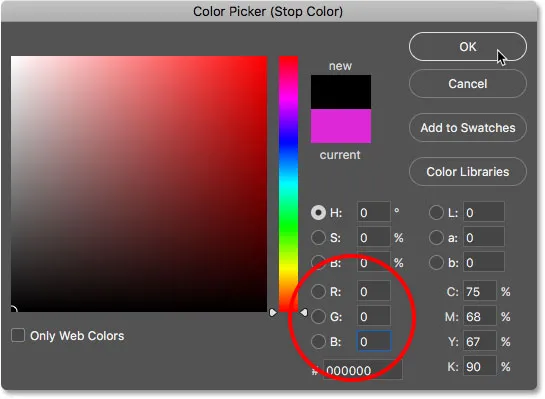
В палитре цветов выберите черный для середины градиента, установив значения R, G и B на 0 :

Выбирая черный для среднего цвета.
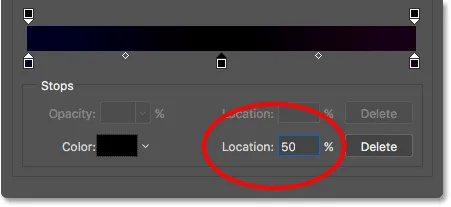
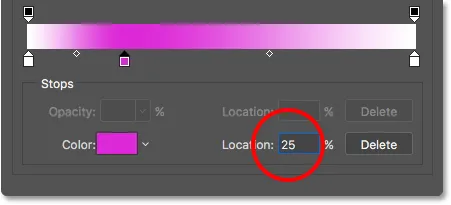
Нажмите кнопку ОК, чтобы закрыть палитру цветов. Затем в редакторе градиентов убедитесь, что новый цветовой ограничитель находится точно в центре градиента, установив для его местоположения значение 50% :

Установка местоположения нового цвета останавливается на 50%.
Шаг 4: Сохранить градиент как предустановку
Прежде чем закрыть редактор градиентов, давайте сохраним наш пользовательский градиент в качестве нового пресета. Фактически, мы сохраним все наши пользовательские градиенты в качестве предустановок. Таким образом, в следующий раз, когда вы захотите создать этот эффект, вы сможете быстро выбрать градиенты из области «Предустановки», а не создавать их заново с нуля.
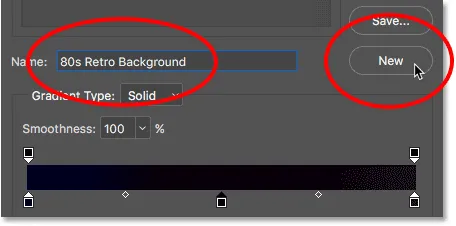
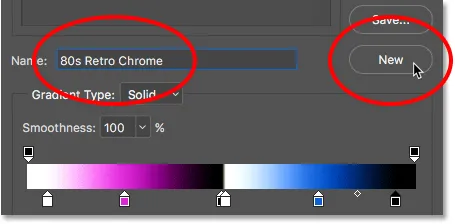
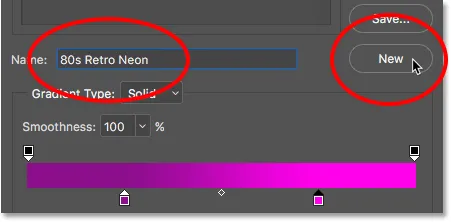
Введите имя для градиента в поле « Имя» непосредственно под миниатюрами пресетов. Я назову градиент "Ретро-фон 80-х". Затем нажмите кнопку « Создать» :

Введите имя для градиента, затем нажмите «Новый».
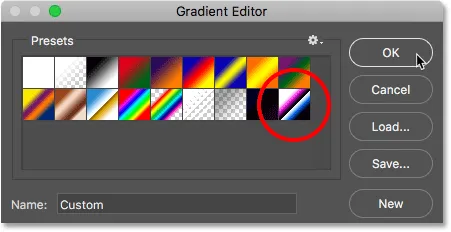
Photoshop сохраняет градиент как новый стиль, и его эскиз появляется в области «Наборы настроек». Теперь вы можете щелкнуть миниатюру, чтобы мгновенно выбрать градиент в следующий раз, когда он вам понадобится:

Градиент "Ретро-фон 80-х" отображается в виде эскиза в области "Наборы настроек".
Шаг 5: Установите стиль и угол градиента
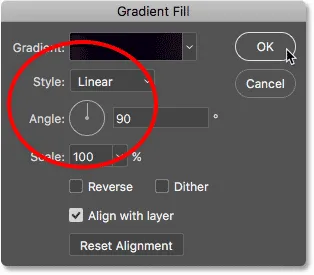
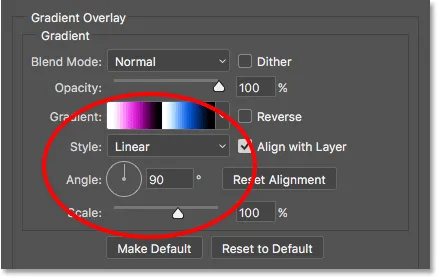
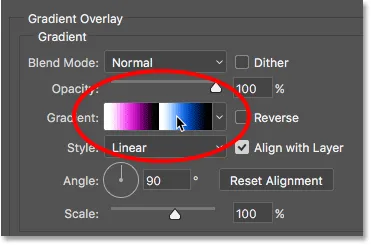
Нажмите кнопку ОК, чтобы закрыть редактор градиентов. Затем, вернувшись в диалоговое окно «Градиентная заливка», убедитесь, что для параметра « Стиль» установлено значение « Линейный», а угол равен 90 ° :

Проверка параметров стиля и угла.
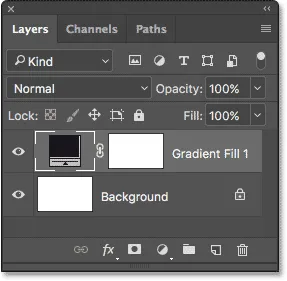
Нажмите кнопку ОК, чтобы закрыть диалоговое окно «Градиентная заливка». Если мы посмотрим на панель «Слои», то увидим новый слой градиентной заливки с именем «Градиентная заливка 1», расположенный над фоновым слоем:

Панель «Слои», отображающая слой градиента.
И в нашем документе, хотя это немного трудно увидеть на белом фоне страницы, теперь у нас есть градиент от темно-розового в верхней части до черного в середине и затем до темно-синего в нижней части. Это будет фоном для нашего эффекта ретро текста:

Новый фоновый градиент.
Шаг 6: добавь свой текст
Теперь, когда у нас есть фон, давайте добавим немного текста. Выберите инструмент Photoshop Type Tool на панели инструментов:

Выбор инструмента «Текст».
Выбрав инструмент «Текст», выберите параметры шрифта на панели параметров в верхней части экрана. Как я упоминал ранее, я буду использовать пару шрифтов от Adobe Typekit, но вы найдете много отличных (и бесплатных) ретро-шрифтов в Google.
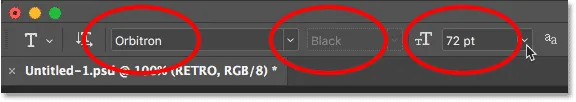
В этом случае я буду использовать шрифт Orbitron Black . После того, как вы выбрали свой шрифт, установите размер 72 пт . Мы изменим размер текста вручную, как только добавим его, но сейчас это позволит нам начать с самого большого размера, который мы можем выбрать из списка предустановленных размеров:

Установка шрифта на Orbitron Black и размер до 72 пт.
Мы установим наш цвет шрифта на белый, чтобы мы могли легко видеть его перед фоном. Нажмите на образец цвета на панели параметров:

Нажав образец цвета, чтобы изменить тип цвета.
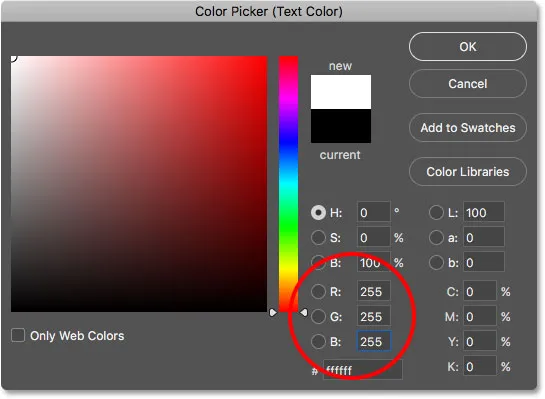
Это открывает палитру цветов. Выберите белый, установив значения R, G и B на 255 . Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:

Выбор белого цвета для типа цвета.
Затем щелкните внутри документа и введите свой текст. Я наберу слово «РЕТРО», все заглавными буквами:

Набрав слово "РЕТРО".
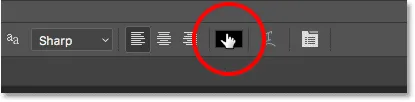
Чтобы принять текст, нажмите галочку на панели параметров:

Нажмите на галочку, чтобы принять текст.
Шаг 7: измените размер и переместите текст со свободным преобразованием
Чтобы изменить размер и изменить положение текста, мы будем использовать команду Photoshop Free Transform. Перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» :

Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и обрабатывает текст. Чтобы изменить его размер, перетащите любой угловой маркер . Нажмите и удерживайте клавишу Shift при перетаскивании ручек, чтобы зафиксировать оригинальные формы букв на месте, пока вы изменяете их размер. Когда вы довольны размером текста, отпустите кнопку мыши, затем отпустите клавишу Shift. Обязательно сначала отпустите кнопку мыши, затем клавишу Shift, иначе вы получите неожиданные результаты:

Удерживая Shift и перетащите угловой маркер, чтобы изменить размер текста.
Чтобы изменить положение текста, щелкните в любом месте поля «Свободное преобразование» и перетащите текст в центр документа.

Перемещение текста в центр.
Чтобы принять новый размер и положение текста, нажмите галочку на панели параметров:

Нажмите на галочку, чтобы выйти из Free Transform.
Шаг 8: добавь стиль наложения градиента
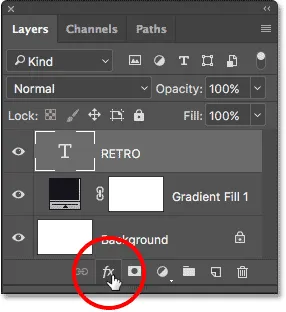
Если мы снова посмотрим на панель «Слои», то увидим наш новый слой «Тип», расположенный над другими слоями. Давайте создадим эффект хрома для текста. Нажмите на иконку Layer Styles (значок fx ) внизу панели Layers:

Нажав на иконку Layer Styles (fx).
Выберите Gradient Overlay из списка:

Выбор Gradient Overlay из списка стилей слоя.
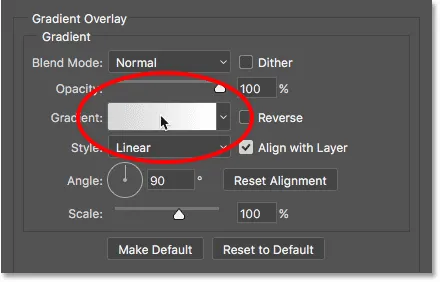
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками наложения градиента в средней колонке. Нажмите на образец цвета градиента:

Нажав на образец цвета градиента.
Шаг 9: создайте новый пользовательский градиент
Откроется редактор градиентов, как и раньше. Опять же, мы собираемся создать наш собственный градиент, но чтобы дать нам отправную точку, выберите градиент Black, White, щелкнув по его миниатюре (третий слева, верхний ряд) в области Presets вверху:

Выбор черного, белого градиента для начала.
Черный, белый градиент появляется в панели предварительного просмотра в нижней половине диалогового окна, с черным цветом под левой стороной панели и белым цветом под правой стороной.
Мы начнем с редактирования цвета слева. Но вместо того, чтобы щелкнуть на цветовом ограничителе, чтобы выбрать его, а затем щелкнуть образец цвета, чтобы изменить его цвет, воспользуемся более быстрым сочетанием клавиш. Дважды нажмите на черный цвет остановки :

Двойной щелчок по шагу черного цвета слева.
Это выбирает цветовую остановку и открывает палитру цветов. Измените цвет с черного на белый, установив значения R, G и B на 255, затем нажмите OK:

Выбор белого цвета из палитры цветов.
Вернитесь в Редактор градиентов и измените расположение цветовой остановки с 0% до 5% :

Изменение местоположения до 5%.
Затем добавьте новый цветовой ограничитель, дважды щелкнув справа от того, который мы только что отредактировали. Не беспокойтесь о том, где вы нажимаете, потому что мы установим его местоположение в ближайшее время:

Добавляем новый цвет остановки.
Когда палитра цветов откроется, выберите средний насыщенный розовый, установив R на 220, G на 40 и B на 215 . Нажмите OK, когда вы закончите:

Выбор розового цвета из палитры цветов.
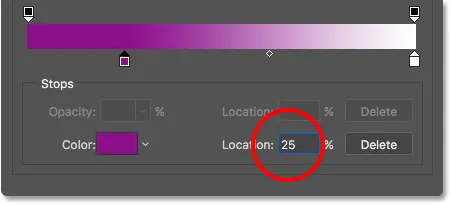
Установите местоположение новой остановки цвета на 25% :

Установка местоположения до 25%.
Дважды щелкните справа от предыдущего цвета, чтобы добавить новый:

Добавляем новый цвет остановки.
В палитре цветов выберите черный, установив R, G и B на 0 . Нажмите ОК:

Выбор черного цвета из палитры цветов.
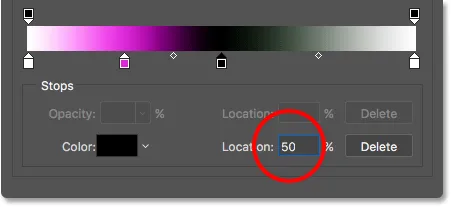
Установите его местоположение на 50% :

Установка местоположения до 50%.
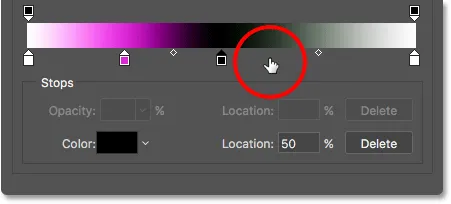
Дважды щелкните, чтобы добавить другую цветовую остановку:

Добавляем еще один новый цвет остановки.
Выберите белый цвет из палитры цветов, установив R, G и B на 255 . Нажмите ОК:

Выбор белого цвета из палитры цветов.
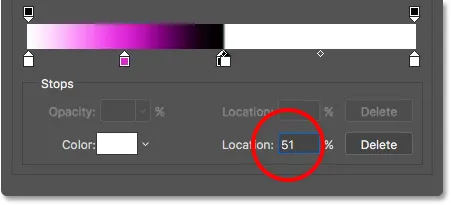
Установите местоположение на 51%, чтобы оно находилось прямо напротив остановки черного цвета в середине:

Установка местоположения на 51%.
Добавьте еще одну новую цветовую остановку, дважды щелкнув справа от предыдущего:

Добавляем еще один цвет остановки.
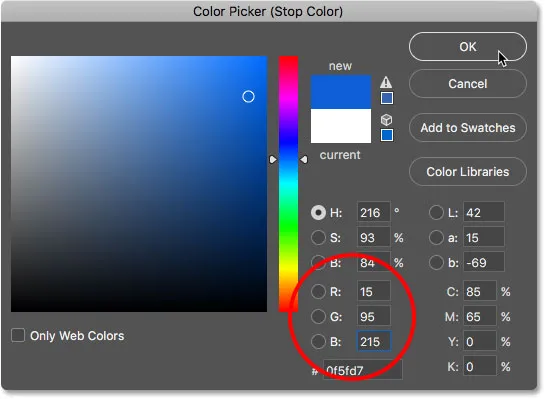
Выберите средний насыщенный синий, установив R на 15, G на 95 и B на 215 . Нажмите ОК:

Выбор синего цвета из палитры цветов.
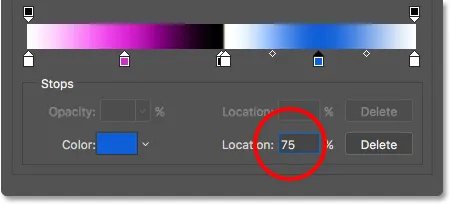
Установите его местоположение на 75% :

Установка местоположения на 75%.
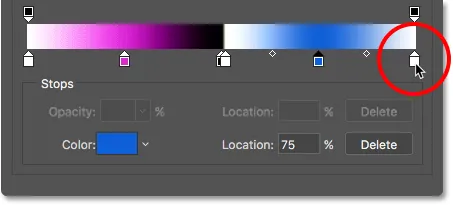
Наконец, давайте отредактируем остановку цвета в крайнем правом углу, дважды щелкнув по ней:

Двойной щелчок на цветном ограничителе справа.
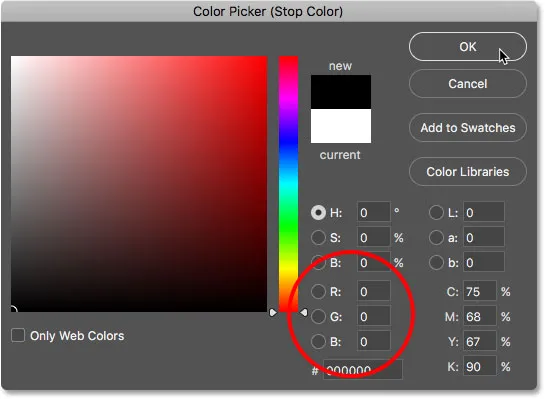
Измените его цвет с белого на черный, установив R, G и B на 0, затем нажмите OK:

Выбирая черный для окончательного цвета.
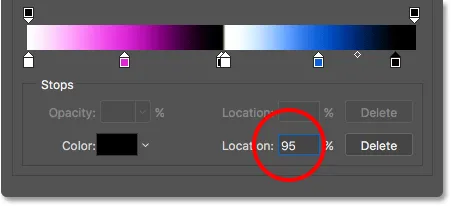
Затем измените его местоположение со 100% до 95% :

Изменение местоположения до 95%.
Шаг 10: сохрани градиент как предустановку
Это была большая работа, поэтому прежде чем мы закроем редактор градиентов, давайте сохраним наш пользовательский градиент как еще один новый пресет. Введите имя для предустановки в поле Имя . Я назову мой "80-х Ретро Хром". Нажмите New, чтобы сохранить его:

Наименование и сохранение пользовательского градиента в качестве предустановки.
Новая миниатюра для пресета появится в области пресетов. В следующий раз, когда вы захотите создать этот эффект, вы можете быстро выбрать градиент из пресетов:

Новый пресет был добавлен.
Шаг 11: установите стиль и угол градиента
Нажмите кнопку ОК, чтобы закрыть редактор градиентов. Вернувшись в диалоговое окно «Стиль слоя», убедитесь, что для стиля градиента установлено значение « Линейный», а для угла установлено значение 90 °:

Проверка параметров стиля и угла.
Оставьте диалоговое окно Layer Style открытым, потому что у нас есть еще несколько стилей для добавления. Вот как выглядит мой текст с примененным градиентом хрома:

Текст после применения стиля Gradient Overlay.
Шаг 12: добавь инсульт
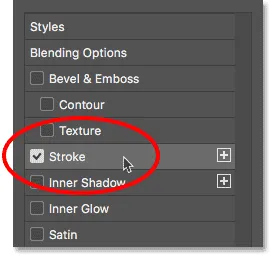
Далее мы добавим штрих вокруг букв. Нажмите на слово Stroke в левом столбце диалогового окна Layer Style:

Выбор стиля слоя Stroke.
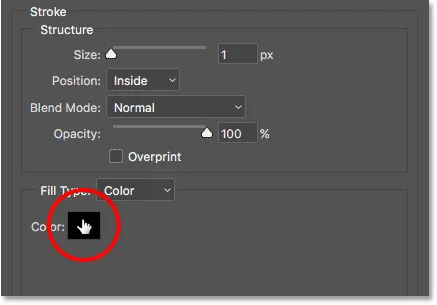
Параметры обводки отображаются в центре диалогового окна. Измените цвет обводки, щелкнув образец цвета :

Нажав на образец цвета.
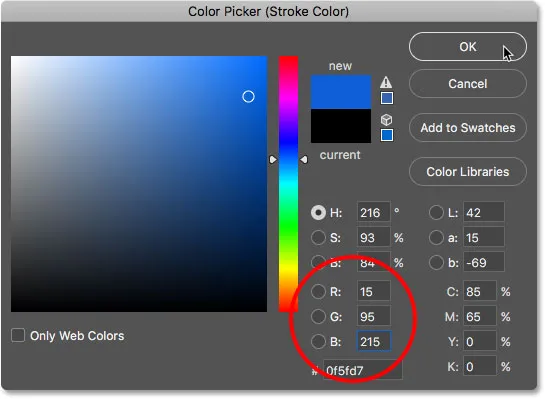
Измените цвет обводки на тот же оттенок синего, который мы использовали для градиента хрома, установив R на 15, G на 95 и B на 215 . Нажмите ОК:

Изменение цвета обводки на синий.
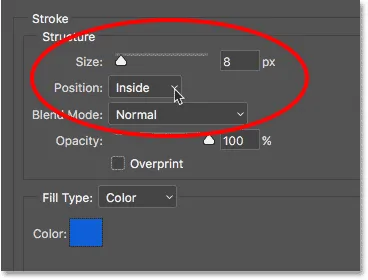
Как только вы изменили цвет, установите Положение обводки на Внутреннее, чтобы дать обводке острые углы. Затем увеличьте размер, чтобы настроить толщину обводки. Я установлю мой на 8 пикселей :

Параметры размера и положения.
Вот мой текст после добавления синего штриха:

Текст с примененным градиентом и штрихом.
Шаг 13: добавь стиль Bevel & Emboss
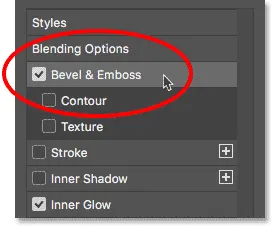
В диалоговом окне «Стиль слоя» выберите « Скос и тиснение» в столбце слева:

Выбор «Скос и тиснение».
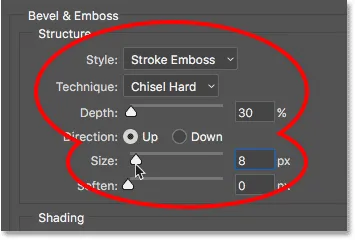
Откроется меню Bevel & Emboss. В области Структура вверху увеличьте Размер до того же значения, которое вы использовали для обводки. В моем случае это было 8 пикселей . Затем установите стиль на Stroke Emboss, а технику на Chisel Hard . Уменьшите глубину до 30% :

Параметры структуры для Bevel & Emboss.
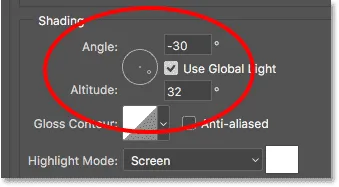
В разделе «Затенение» установите угол наклона -30 ° и высоту на 32 ° :

Варианты угла и высоты.
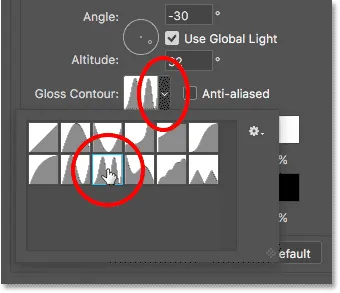
Затем нажмите на маленькую стрелку справа от миниатюры глянцевого контура . Не нажимайте на само изображение, просто стрелка рядом с изображением. Выберите Кольцо - Двойной контур, дважды щелкнув его миниатюру (третий слева, нижний ряд):

Выбор кольца - Двойной контур.
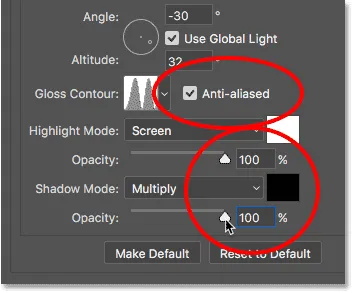
Включите параметр « Сглаживание» справа от «Блеска контура», установив флажок внутри него. Затем увеличьте непрозрачность режима подсветки и режима тени до 100% :

Выберите «Сглаживание», затем установите непрозрачность режима «Подсветка и тень» на 100%.
Вот мой текст с Bevel & Emboss, примененным к обводке:

Эффект после нанесения Bevel & Emboss.
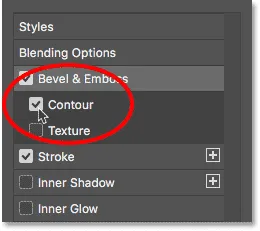
Шаг 14: Включите «Контур»
Включите Contour, установив флажок внутри его, прямо под Bevel & Emboss в левом столбце диалогового окна:

Нажатие внутри флажка «Контур».
Это усиливает эффект освещения на мазке, делая буквы блестящими и металлическими:

Эффект после включения Contour.
Шаг 15: добавь внутреннее свечение
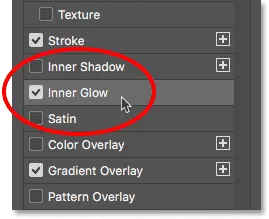
Выберите Inner Glow в колонке слева:

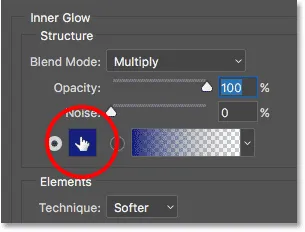
Добавление стиля слоя Inner Glow.
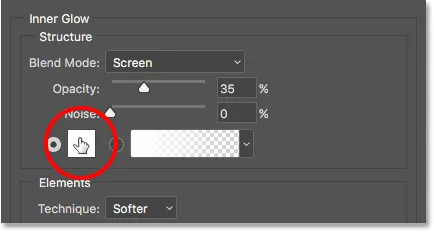
В параметрах Inner Glow измените цвет свечения, щелкнув образец цвета :

Изменение цвета внутреннего свечения.
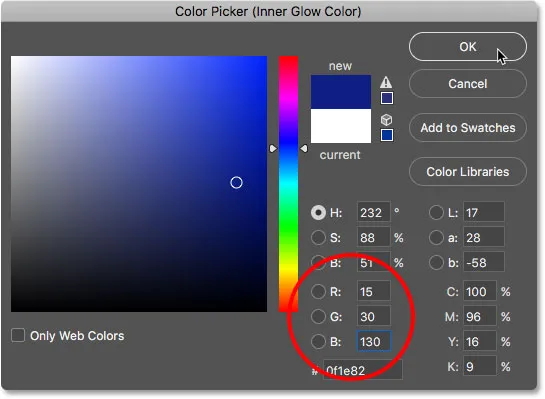
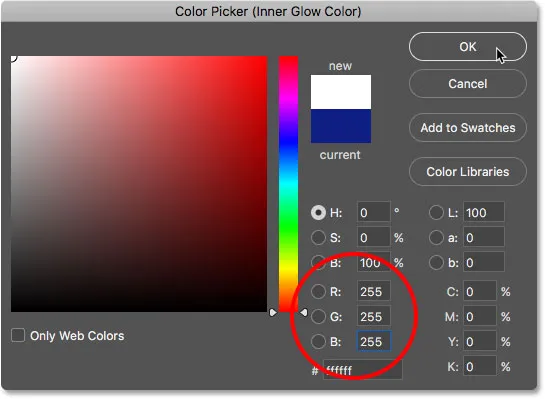
В палитре цветов выберите темно-синий, установив R на 15, G на 30 и B на 130 . Нажмите ОК:

Выбор темно-синего цвета из палитры цветов.
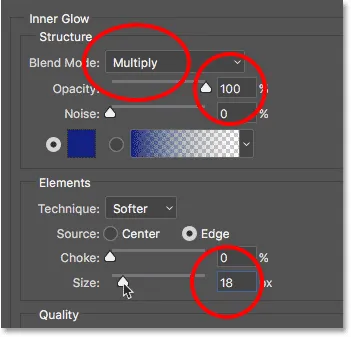
Вернувшись к параметрам Inner Glow, измените режим смешивания свечения с экрана на умножение, что переключит его с свечения на тень. Увеличьте непрозрачность до 100% . Затем увеличьте размер примерно до 18 пикселей, чтобы вы едва могли видеть его внутри букв:

Варианты Inner Glow.
Вот мой текст с применением Inner Glow. Поскольку скриншот небольшой, его сложно увидеть, но благодаря вашему эффекту вы сможете увидеть очень тонкую синюю тень внутри каждой буквы:

Эффект с применением Inner Glow.
Шаг 16: добавь внешнее свечение
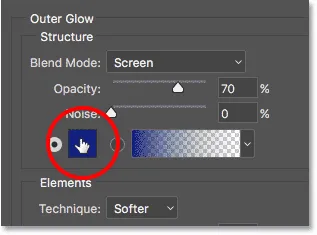
Выберите Outer Glow из столбца слева:

Добавление стиля слоя Outer Glow.
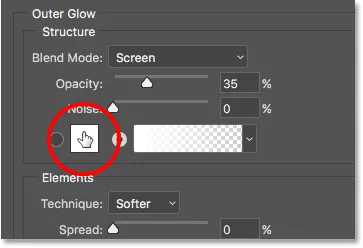
Измените цвет Outer Glow, щелкнув образец цвета :

Изменение цвета внешнего свечения.
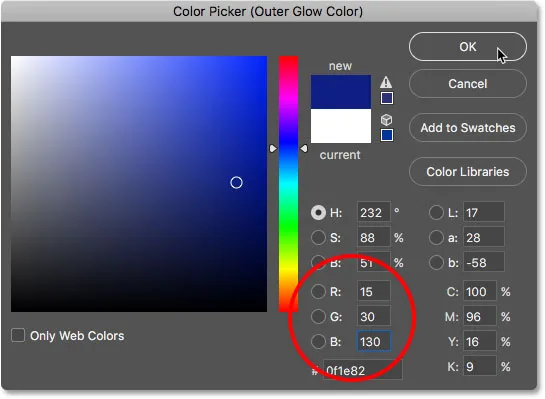
В палитре цветов выберите тот же более темный оттенок синего, который мы выбрали для Inner Glow, еще раз установив R на 15, G на 30 и B на 130 . Нажмите ОК:

Выбираем такой же оттенок синего для Outer Glow.
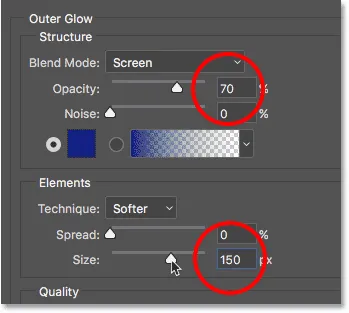
Вернувшись в параметры «Внешнее свечение», увеличьте непрозрачность до 70%, затем увеличьте размер до 150 пикселей :

Варианты Outer Glow.
На данный момент мы добавили все наши стили слоя к тексту, поэтому нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя. Вот мой хромированный текст с синим Outer Glow вокруг букв:

Финальный ретро хромовый текстовый эффект.
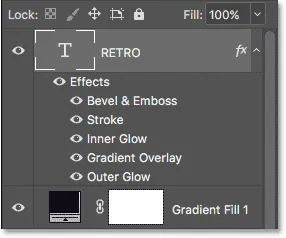
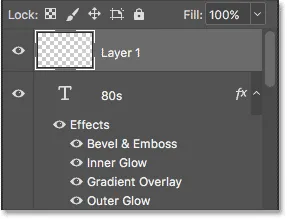
Если мы посмотрим на панель «Слои», то увидим наш слой «Тип» со всеми перечисленными ниже стилями слоя:

Стили слоя перечислены под слоем Тип.
Шаг 17: добавь больше текста
Давайте добавим больше текста в дизайн. Пока инструмент выбора еще выбран, щелкните под словом «RETRO» и введите новое слово. Я наберу "4ever". Нажмите на галочку на панели параметров, чтобы принять текст:

Нажав ниже «РЕТРО» и набрав «4ever».
Шаг 18: измени шрифт
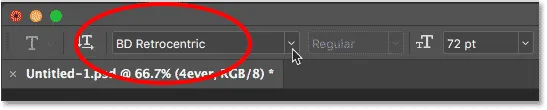
С новым словом, давайте перейдем к панели параметров и изменим шрифт. Я выберу другой шрифт, который я скачал из Adobe Typekit, этот называется BD Retrocentric . Опять же, если у вас нет доступа к Adobe Typekit, на Google есть множество бесплатных ретро-шрифтов:

Выбор другого шрифта на панели параметров.
Причина, по которой мы не изменили шрифт перед добавлением второго слова, заключается в том, что на панели «Слои» все еще был выбран исходный слой «Тип», что означает, что Photoshop изменил бы шрифт для слова «РЕТРО», и это было не то, что мы хотели. Чтобы сохранить исходный шрифт для первого слова, нам нужно было добавить второй слой Type перед сменой шрифта.
Вот как выглядит слово «4ever» с моим новым шрифтом. В данный момент он слишком мал, но мы исправим это следующим образом:

Слово «4ever», теперь с новым шрифтом.
Шаг 19: измени размер текста со свободным преобразованием
Давайте изменим размер и переместим новый текст, перейдя в меню « Правка» и выбрав « Свободное преобразование» :

Собираемся Правка> Свободное Преобразование.
Нажмите и удерживайте клавишу Shift и перетащите ручки углов, чтобы изменить размер текста. Чтобы изменить положение текста, щелкните внутри поля «Свободное преобразование» и перетащите его на место. Я буду изменять размер и перемещать текст так, чтобы он располагался ниже правой части слова «РЕТРО». Нажмите на галочку на панели параметров, когда вы закончите, чтобы принять изменения:

Изменение размера и перемещение второго слова.
Шаг 20: добавь стиль наложения градиента
Давайте дадим этому новому слову больше неонового взгляда. Нажмите на значок Layer Styles (fx) внизу панели Layers:

Собираемся Правка> Свободное Преобразование.
Выберите Gradient Overlay из списка:

Выбор стиля Gradient Overlay.
В диалоговом окне «Стиль слоя» щелкните образец цвета градиента, чтобы открыть редактор градиентов:

Нажав на образец цвета градиента.
Выберите черный, белый градиент в разделе «Наборы настроек», щелкнув по его миниатюре:

Выбор черного, белого градиента из пресетов.
Дважды щелкните на черном цветном ограничителе слева, чтобы изменить его цвет:

Двойной щелчок на остановке черного цвета.
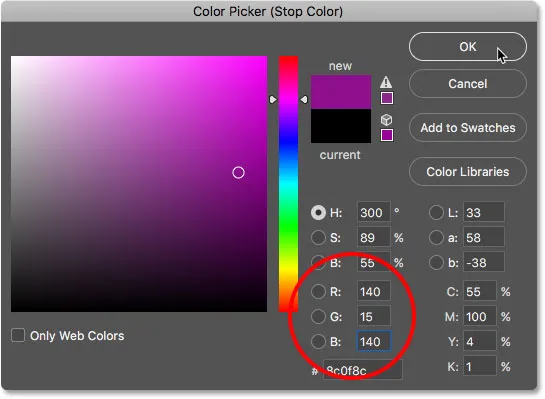
Выберите темно-розовый, установив R на 140, G на 15 и B на 140 . Нажмите ОК:

Выбор темно-розового цвета в палитре цветов.
Установите расположение цветовой остановки на 25% :

Установка местоположения до 25%.
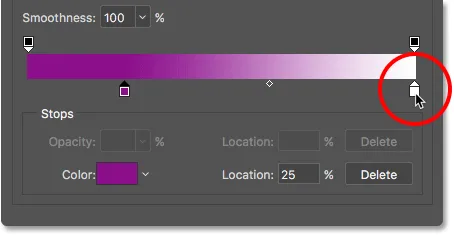
Дважды щелкните на белом цветном ограничителе справа, чтобы изменить его цвет:

Двойной щелчок на остановке белого цвета.
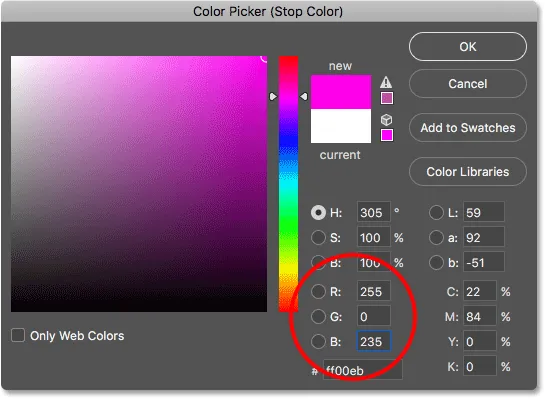
Выберите светло-розовый, установив R на 255, G на 0 и B на 235 . Нажмите ОК:

Выбирая светло-розовый.
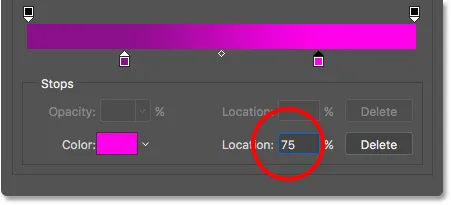
Измените его местоположение на 75% :

Изменение местоположения до 75%.
Шаг 21: сохрани градиент как пресет
Введите имя для градиента. Я назову мое "80-е Ретро Неон". Затем нажмите « Создать», чтобы сохранить его в качестве предустановки:

Наименование и сохранение новой предустановки градиента.
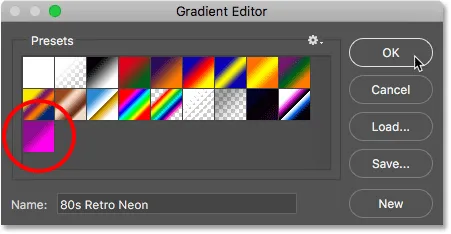
Появляется миниатюра для новой предустановки, готовая к повторному выбору при следующем создании эффекта:

Область Presets, показывающая новую предустановку Retro Neon 80-х.
Шаг 22: установи параметры стиля и угла
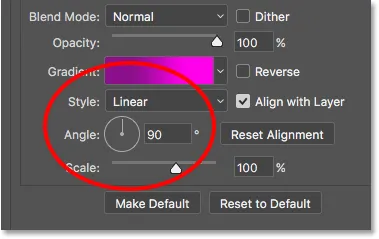
Нажмите кнопку ОК, чтобы закрыть редактор градиентов. Вернувшись в диалоговое окно « Стиль слоя», убедитесь, что для « Стиль» для градиента установлено значение « Линейный» и « Угол составляет 90 °»

Проверка параметров стиля и угла.
Вот как выглядит текст (слово «4ever») с примененным градиентом «80-е Ретро Неон»:

Текст после применения градиента.
Шаг 23: добавь стиль внутреннего свечения
Выберите Inner Glow в колонке слева:

Выбирая Inner Glow.
Нажмите образец цвета, чтобы изменить цвет свечения:

Нажав на образец цвета Inner Glow.
В палитре цветов выберите белый, установив R, G и B на 255 . Нажмите ОК:

Изменение цвета внутреннего свечения на белый.
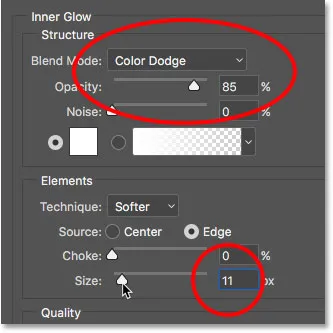
Измените режим смешивания внутреннего свечения на Color Dodge и непрозрачность до 85% . Затем установите размер около 11 пикселей :

Варианты Inner Glow.
Вот мой текст с применением градиента и внутреннего свечения:

Текст после применения Inner Glow.
Шаг 24: добавь стиль Bevel & Emboss
Выберите Bevel & Emboss из столбца слева:

Добавление стиля слоя Bevel & Emboss.
Внизу в параметрах «Затенение» нажмите маленькую стрелку справа от миниатюры « Глянцевый контур» и выберите линейный контур, дважды щелкнув его миниатюру (первый слева, верхний ряд):

Двойной щелчок по миниатюре линейного контура.
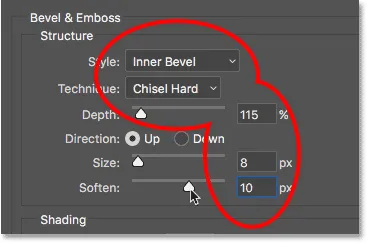
Затем в разделе «Параметры структуры» измените стиль на « Внутренний скос» и « Техника» на « Зубило жесткое» . Установите для параметра « Глубина» значение около 115%, а для параметра « Размер» - 8 пикселей, а затем увеличьте параметр « Смягчить» до 10 пикселей, чтобы сгладить края.

Параметры структуры.
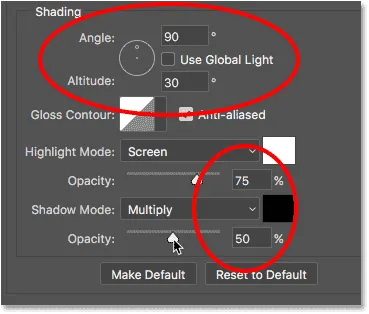
Вернувшись в раздел «Затенение» внизу, снимите флажок « Использовать глобальный свет» и убедитесь, что угол установлен на 90 °, а высота на 30 ° . Наконец, установите непрозрачность режима подсветки на 75% и режима тени на 50% :

Варианты затенения.
Вот слово «4ever» после нанесения Bevel & Emboss. Буквы теперь имеют более округлый вид:

Эффект после нанесения Bevel & Emboss.
Шаг 25: добавь внешнее свечение
Просто примените еще один стиль слоя. Выберите Outer Glow из столбца слева:

Добавление стиля Outer Glow.
Нажмите образец цвета, чтобы изменить цвет Outer Glow:

Изменение цвета внешнего свечения.
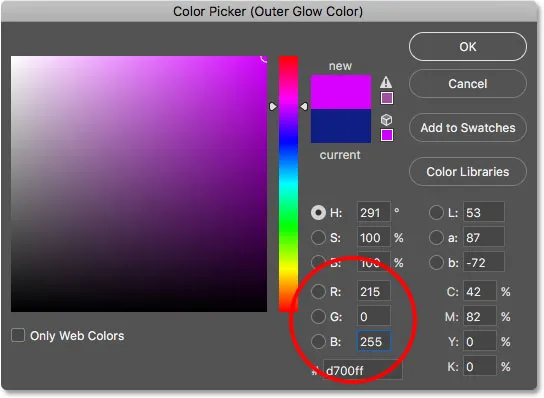
В палитре цветов выберите розовый, установив R на 215, G на 0 и B на 255 . Нажмите ОК:

Выбор розового цвета для Outer Glow.
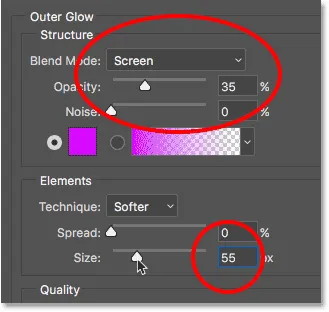
Убедитесь, что режим смешивания установлен на экран . Установите непрозрачность около 35% и, наконец, увеличьте размер до 55 пикселей :

Варианты Outer Glow.
И с этим мы закончили с нашими стилями слоя! Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Вот как теперь выглядит мой ретро-текстовый эффект:

Эффект со всеми стилями слоя применяется к обоим словам.
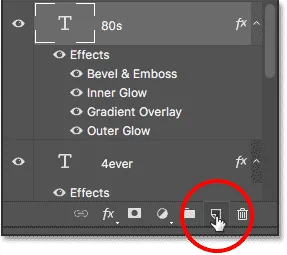
Шаг 26: сделай копию неонового текстового слоя
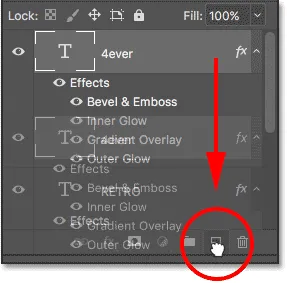
Давайте добавим еще одно неоновое слово к эффекту, на этот раз над словом «РЕТРО». Нажмите на верхний слой «Тип» на панели «Слои» (в моем случае это слой «4ever») и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои». Его копия со всеми добавленными нами стилями слоя появится над оригиналом:

Перетащите слой типа «4ever» на значок «Новый слой».
Шаг 27: выбери инструмент перемещения
Выберите инструмент перемещения Photoshop на панели инструментов:

Выбор инструмента перемещения.
Шаг 28: перетащи копию на место
Выбрав инструмент «Перемещение», нажмите на текст «4ever» в документе и перетащите его над левой стороной слова «RETRO»:

Перетащите копию над словом «РЕТРО».
Шаг 29: измени слово на «80-е»
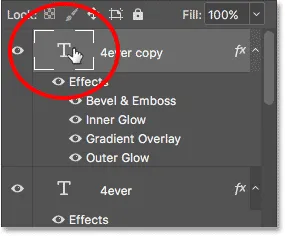
Если вы посмотрите на панель «Слои», вы увидите копию слоя «Тип» (со словом «копия» в его названии) над оригиналом. Чтобы редактировать текст, дважды щелкните миниатюру слоя «Тип»:

Двойной щелчок по миниатюре слоя «Тип».
Это подчеркивает существующий текст:

Текст выделен и готов к редактированию.
Введите «80-е» для нового слова. Нажмите на галочку в панели параметров, чтобы принять ее:

Изменив «4ever» на «80-е», затем нажмите галочку.
Шаг 30: перекос и перестановка текста
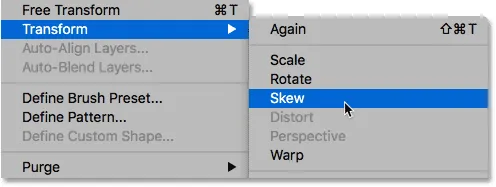
Давайте наклоним текст вверх, чтобы добавить больше интереса, и мы также изменим его положение. Поднимитесь в меню Edit, выберите Transform, затем выберите Skew :

Собираемся Правка> Трансформировать> Наклон.
Фотошоп помещает поле Transform и обрабатывает текст. Нажмите на правую ручку и перетащите ее вверх, пока вы не будете удовлетворены углом текста:

Наклоняя слово «80-е», перетаскивая правую ручку Transform вверх.
Затем щелкните внутри поля Transform и перетащите текст на место так, чтобы нижняя часть «80-х» перекрывала верхнюю часть «RETRO»:

Нажав внутри окна Transform и перетащив «80-е» в нужное положение.
Нажмите на галочку на панели параметров, чтобы принять изменения:

Нажав на галочку в панели параметров.
А вот эффект ретро-текста после перекоса и перемещения текста. Мы почти закончили:

Нажав на галочку в панели параметров.
Шаг 31: добавь новый пустой слой
Давайте закончим эффект, добавив несколько блесток вокруг хромированных букв «RETRO». Для этого нам понадобится новый слой. Нажмите на значок « Новый слой» в нижней части панели «Слои»:

Нажав на иконку Новый слой.
Новый пустой слой («Слой 1») появляется над слоем типа «80-е годы»:

Новый слой появится над слоями типа.
Шаг 32: выбери инструмент кисти
Выберите инструмент Photoshop Brush Tool на панели инструментов:

Выбор инструмента «Кисть».
Шаг 33: загрузи набор "Разные кисти"
Кисть, в которой мы нуждаемся для блесток, не найдена в кистях по умолчанию в Photoshop, поэтому нам нужно будет загрузить один из других наборов кистей, которые включены в Photoshop.
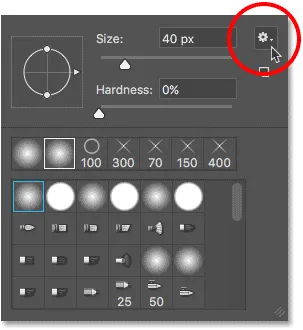
Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) / « Control» (Mac) в любом месте изображения, чтобы открыть окно « Наборы кистей» в Photoshop. Затем нажмите на значок меню (значок шестеренки) в правом верхнем углу:

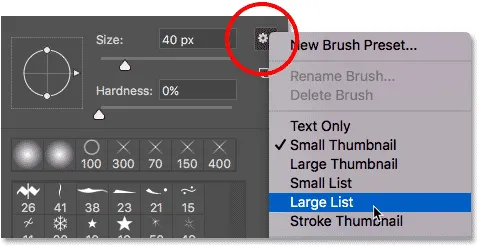
Нажатие на значок меню в палитре кистей.
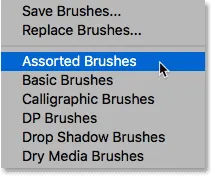
В нижней половине меню вы увидите список других наборов кистей. Выберите набор кистей Assorted в верхней части списка:

Выбор набора Ассорти Кисти из меню.
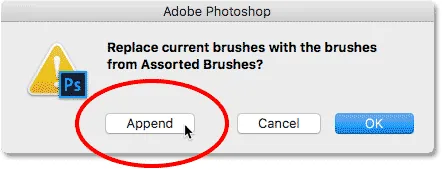
Фотошоп спросит, хотите ли вы заменить текущие кисти новыми кистями. Нажмите « Добавить», чтобы добавить новые вместе с оригиналами:

Нажмите «Добавить», чтобы добавить новые кисти.
Шаг 34: выбери кисть "48 px Crosshatch 4"
Чтобы нам было проще выбрать нужную кисть, снова щелкните значок меню в правом верхнем углу палитры «Наборы кистей». Затем выберите «Маленький список» или «Большой список» из меню. Я выберу большой список . Это позволяет нам просматривать кисти как список, а не как миниатюры:

Переключение из режима просмотра миниатюр в представление списка.
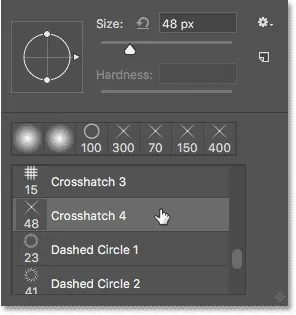
Прокрутите список вниз, пока не найдете кисть 48 px Crosshatch 4 . Дважды щелкните по нему, чтобы выбрать его и закрыть Brush Preset Picker:

Дважды щелкните кисть "48 px Crosshatch 4".
Шаг 35: установите цвет переднего плана на белый
Убедитесь, что цвет кисти установлен на белый, нажав клавишу D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона, в результате чего цвет переднего плана станет черным, а цвет фона - белым. Затем нажмите X, чтобы поменять их местами, установив цвет переднего плана на белый.
Вы можете видеть текущие цвета переднего плана и фона в цветовых образцах в нижней части панели инструментов. Photoshop использует цвет переднего плана в качестве цвета кисти, поэтому убедитесь, что его образец (вверху слева) показывает белый цвет:

Нажмите «D», затем «X», чтобы установить цвет переднего плана (кисть) на белый.
Шаг 36: измени угол и размер кисти
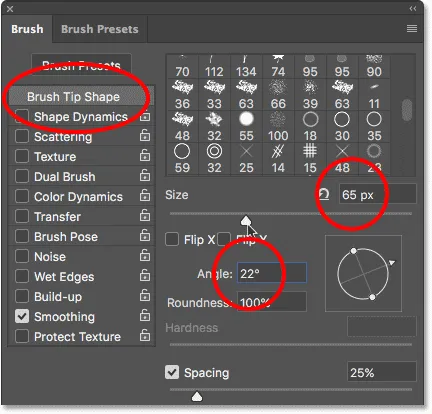
Прежде чем добавить наши блестки, давайте изменим угол наклона кисти, чтобы добавить больше интереса. Нажмите клавишу F5 на клавиатуре. Это быстрый способ открыть главную панель кистей в Photoshop.
Убедитесь, что в верхней части столбца слева выбрана форма кончика кисти. Затем измените угол на угол около 22 ° . Наконец, увеличьте размер кисти примерно до 65 пикселей . Вы можете поэкспериментировать с размером кисти, если хотите, но для этого урока 65 пикселей должны работать хорошо:

Изменение угла до 22 ° и размера кисти до 65 пикселей.
Шаг 37: нарисуй несколько блесток
Чтобы добавить блестки к хрому, просто нажмите в нескольких случайных местах вокруг слова «РЕТРО». Три или четыре клика должны сделать это:

Нажатие вокруг слова «РЕТРО», чтобы добавить блестки.
И с этим мы закончили! Вот, после добавления блесток, мой последний эффект ретро-текста 80-х годов:

Финальный ретро текст 80-х.
И там у нас это есть! Вот как можно создать забавный ретро-текстовый эффект 80-х годов в Photoshop, используя стили слоев и пользовательские градиенты! Посетите наш раздел «Текстовые эффекты» для получения дополнительных уроков по текстовым эффектам в Photoshop!