В этом уроке я покажу, как с помощью Photoshop легко размещать текст позади объекта на фотографии! Этот эффект используется везде, где бы вы ни находились, от обложек журналов до постеров фильмов, и обычно включает в себя размещение текста за головой человека. Как мы увидим, создать эффект в Photoshop очень просто. Все, что нужно, это изображение, текст, быстрый выбор и маска слоя! Посмотрим, как это работает.
Вот как будет выглядеть окончательный эффект «текст за объектом», когда мы закончим:

Завершенный эффект.
Давайте начнем!
Как разместить текст за объектом
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Шаг 1: Откройте ваше изображение
Начните с открытия изображения, где вы хотите добавить текст. Я буду использовать это изображение, которое я скачал с Adobe Stock. Я собираюсь разместить часть своего текста за футболистом:

Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2: Добавьте свой текст
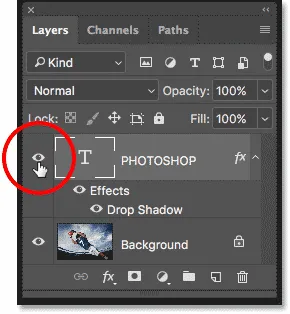
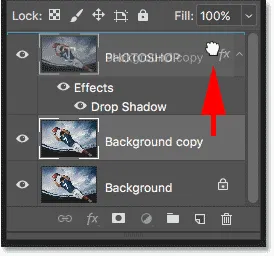
Добавьте текст к изображению и поместите его перед объектом. Если мы посмотрим на мою панель «Слои», то увидим, что я уже добавил некоторый текст и добавил тень, чтобы сделать текст более легким для просмотра. Я включу текст в документе, щелкнув значок видимости слоя Тип:

Включение слоя «Тип» на панели «Слои».
И теперь мы видим слово «ФОТОШОП», сидящее перед изображением:

Добавляем текст.
Шаг 3: дублируем фоновый слой
Вернувшись на панель «Слои», изображение находится на фоновом слое. Нажмите на фоновый слой, чтобы выбрать его:

Выбор фонового слоя.
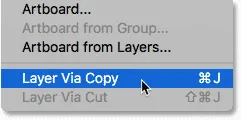
Сделайте копию слоя, зайдя в меню Layer в строке меню, выбрав New, а затем выбрав Layer via Copy . Или вы можете быстро скопировать слой со своей клавиатуры, нажав Ctrl + J (Win) / Command + J (Mac):

Переход к Layer> New> Layer via Copy.
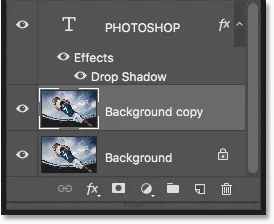
Копия фонового слоя появляется между исходным фоновым слоем и слоем типа:

Панель «Слои» показывает все три слоя.
Шаг 4: Перетащите копию над слоем Тип
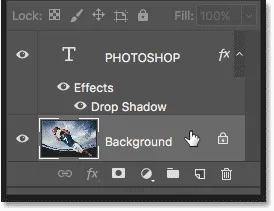
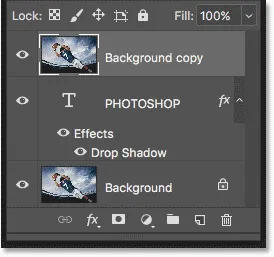
Нам нужно переместить новый слой над текстом. Нажмите на слой «Background copy» и перетащите его над слоем Type:

Перетаскивание слоя «Фоновая копия» над текстом.
Когда над слоем «Текст» появится полоса выделения, отпустите кнопку мыши, чтобы поместить слой на место. Это временно скрывает ваш текст от просмотра:

Слой был перемещен над слоем Тип.
Шаг 5: Выберите инструмент быстрого выбора
Далее нам нужно выбрать часть нашего предмета, которая будет отображаться перед текстом. В Photoshop есть множество отличных инструментов выбора, но в большинстве случаев инструмент быстрого выбора является самым простым. Я выберу его на панели инструментов:

Выбор инструмента быстрого выбора.
Шаг 6: Выберите область, в которой будет скрыт текст
Нажмите и перетащите с помощью инструмента быстрого выбора, чтобы выбрать нужные области. В моем случае я хочу, чтобы мой текст появлялся за головой игрока и частью его майки, а также за его руками и футбольным мячом, поэтому я нажму и перетащу все эти области, чтобы выделить их. Если инструмент быстрого выбора выделяет область за пределами объекта, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните и перетащите ее внутри области, чтобы отменить ее выбор. Обычно вам нужно переключаться между выбором и отменой выбора областей с помощью инструмента быстрого выбора, пока ваш выбор не будет выглядеть хорошо:

Области предмета, который будет скрывать текст, были выбраны.
Просмотр выбора в режиме быстрой маски
Чтобы облегчить просмотр выбранных областей, я временно переключусь в режим быстрой маски Photoshop, нажав клавишу Q на своей клавиатуре. В режиме быстрой маски области вокруг выделения отображаются в виде красного или рубилитового наложения. И здесь мы видим, что я выбрал только те области, которые будут отображаться перед текстом. Я еще раз нажму Q на клавиатуре, чтобы выйти из режима быстрой маски:

Просмотр выбора в режиме быстрой маски.
Шаг 7: уточнить выбор с помощью Select и Mask
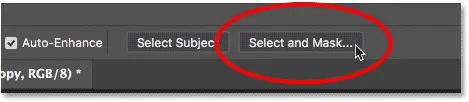
В большинстве случаев ваш первоначальный выбор будет страдать от грубых, неровных краев. Чтобы сгладить их, нажмите кнопку « Выбор и маска» на панели параметров. Обратите внимание, что «Выбор и маска» доступны только в Photoshop CC. Если вы используете Photoshop CS6, вам нужно нажать кнопку « Уточнить края» . Refine Edge предлагает большинство таких же элементов управления для уточнения выделений, как Select и Mask:

Открытие рабочей области Select and Mask.
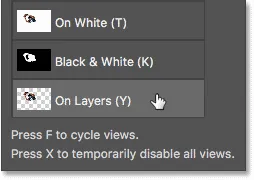
Изменение режима просмотра
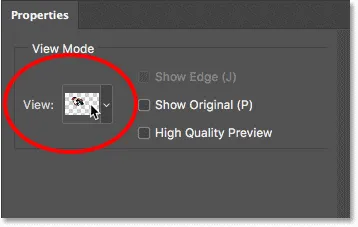
В рабочем пространстве «Выбор и маска» или в диалоговом окне «Уточнить край» щелкните миниатюру « Режим просмотра» :

Изменение режима просмотра.
Измените вид на Слои :

Выбор режима просмотра On Layers.
Это позволяет нам предварительно просмотреть, как выделение в данный момент выглядит перед текстом. И здесь мы видим, что все выглядит отлично, по крайней мере, на расстоянии:

Предварительный просмотр выделения с текстом, видимым за ним.
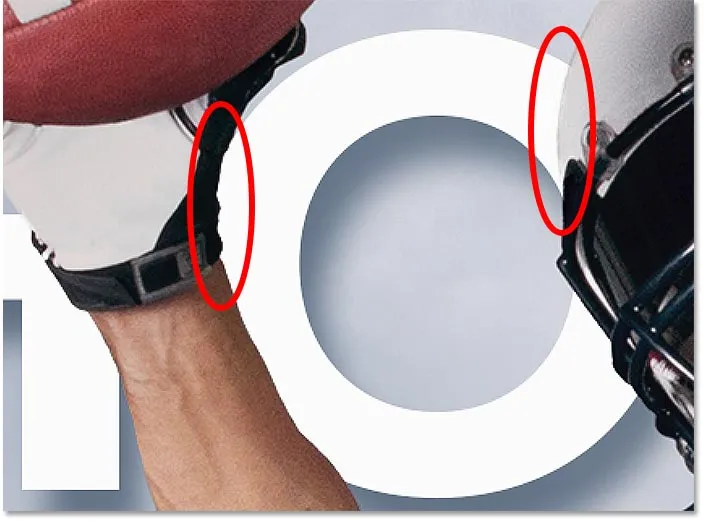
Пристальный взгляд
Но если я увеличу масштаб, мы обнаружим некоторые неровные края, особенно вокруг перчатки, а также вокруг шлема:

Края выглядят не так хорошо, если смотреть близко.
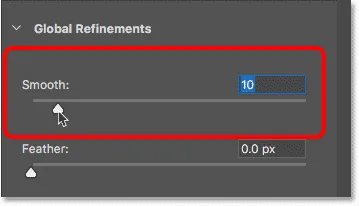
Сглаживание краев
Чтобы сгладить края, я перетащу ползунок « Сглаживание» вправо до значения около 10:

Сглаживание неровных краев.
И теперь те же самые области выглядят намного лучше:

Результат после перетаскивания ползунка Smooth.
Узнайте больше об улучшении выбора в Photoshop
Усовершенствования в Photoshop гораздо больше, чем то, что я могу описать в этом уроке. Чтобы узнать больше, см. Мои учебники Select Subject в Photoshop CC 2018 и учебники «Выбор волос с помощью Refine Edge».
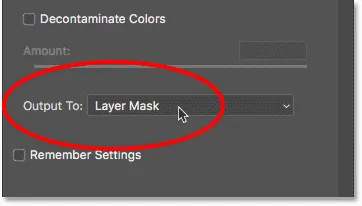
Шаг 8: Выведите выделение как маску слоя
Теперь, когда мы очистили выделение, последний шаг - вывести выделение обратно в Photoshop в виде маски слоя. В области «Параметры вывода» измените параметр « Вывод в» на « Маска слоя» и нажмите кнопку «ОК».

Вывод выделения в виде маски слоя.
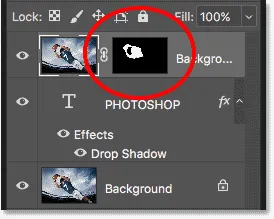
Вернувшись в Photoshop, миниатюра маски слоя появляется на слое «Фоновая копия» на панели «Слои»:

Фотошоп преобразовал выделение в маску слоя.
И в окне документа мы видим конечный эффект с нашим текстом, хорошо сидящим за нашей темой:

Конечный эффект.
И там у нас это есть! Вот так легко разместить текст за объектом с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop