Узнайте, как превратить ваши изображения в забавный вертикальный фотоколлаж с помощью Photoshop! Полное пошаговое руководство для Photoshop CC.
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко создать вертикальный фотоколлаж с помощью Photoshop! Мы начнем с создания нового документа и разделения его на вертикальные разделы с помощью руководств Photoshop. Затем мы нарисуем выборки из направляющих и вставим наши изображения в выборки. Мы изменим размеры и переместим изображения, используя Free Transform, и добавим обводку вокруг изображений, используя эффекты слоя. И, наконец, я покажу вам быстрый способ объединить цвета в ваших изображениях, чтобы весь коллаж смешался вместе!
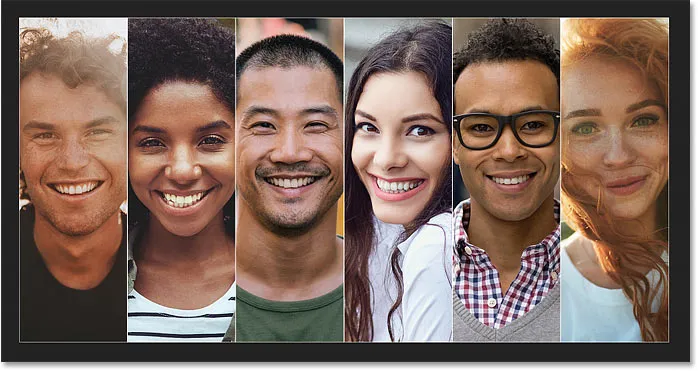
Вот как будет выглядеть окончательный фотоколлаж, когда мы закончим. Я использовал шесть изображений здесь, но этот эффект можно легко настроить для любого количества изображений:

Конечный результат.
Давайте начнем!
Как создать вертикальный фотоколлаж
Чтобы следовать этому уроку, вы захотите использовать последнюю версию Photoshop CC. Мы начнем с создания нового документа Photoshop, а затем разделим его на столько разделов, сколько нам нужно для отображения наших изображений.
Смотрите также: Превратите фотографию в коллаж с помощью Photoshop!
Шаг 1. Создайте новый документ Photoshop
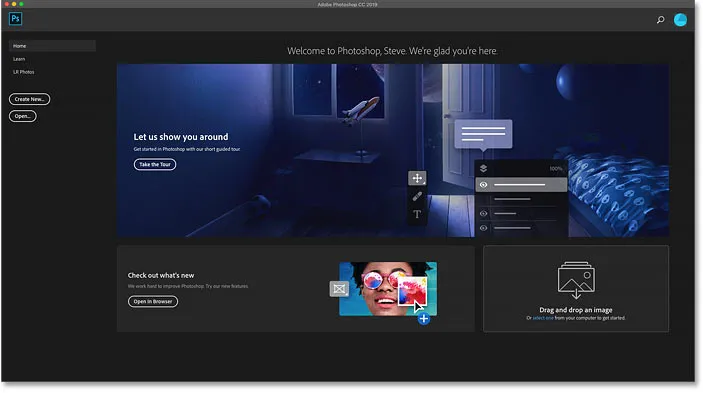
Когда вы запускаете Photoshop CC без открытия изображения, вы попадаете на главный экран:

Главный экран в Photoshop CC.
Чтобы создать новый документ на главном экране, нажмите кнопку « Создать новый» в столбце слева:

Нажмите кнопку «Создать новый».
Или перейдите в меню « Файл» в строке меню и выберите « Создать» :

Идем в Файл> Новый.
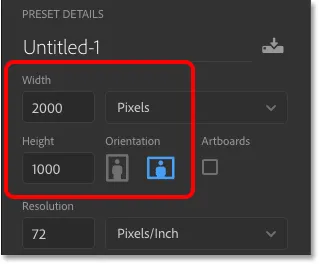
Установка ширины и высоты документа
В любом случае открывается диалоговое окно «Новый документ». На панели « Детали предустановки» справа введите ширину и высоту документа. Для этого урока я создам документ, ширина которого в два раза больше его высоты. Я установлю ширину 2000 пикселей и высоту 1000 пикселей :

Ввод ширины и высоты для документа.
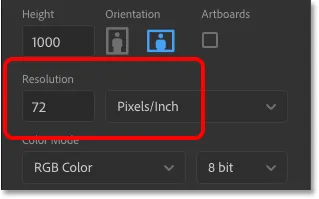
Установка значения разрешения
Значение разрешения ниже ширины и высоты применяется только к печати. Поэтому, если вы не будете печатать свой коллаж, вы можете игнорировать это значение. Но если вы создаете этот эффект для печати, установите разрешение 300 пикселей / дюйм, что является отраслевым стандартом для высококачественной печати. Скорее всего, вам также понадобится больший размер документа, и вы захотите установить ширину и высоту в дюймах, а не в пикселях.
В моем случае, поскольку я не буду печатать коллаж, значение разрешения не имеет значения:

Игнорируйте значение Разрешения, если вы не будете печатать коллаж.
Выбор цвета фона
Оставьте фоновое содержимое белым, а все остальное с настройками по умолчанию:

Выбор белого для цвета фона документа.
Создание нового документа
Затем, чтобы создать документ и закрыть диалоговое окно «Новый документ», нажмите кнопку « Создать» :

Создание нового документа.
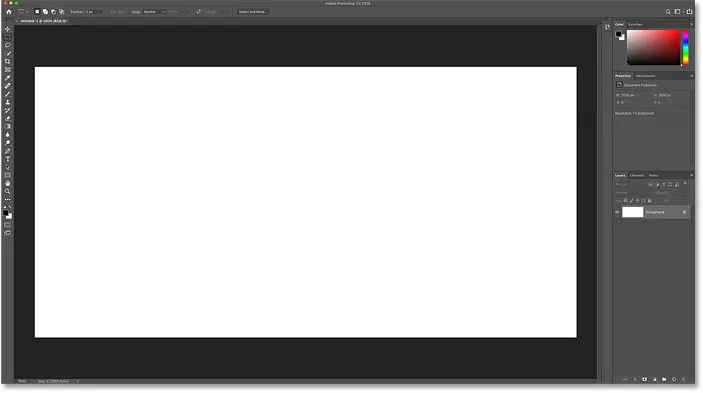
Новый документ, заполненный белым цветом, появляется на экране:

Новый документ появляется.
Шаг 2: Добавьте вертикальные направляющие
Чтобы разделить холст на вертикальные сечения, мы будем использовать функцию Photoshop New Guide Layout. Эта функция доступна только в Photoshop CC. Чтобы выбрать его, перейдите в меню « Вид» в строке меню и выберите « Новый макет гида» :

Идем в View> New Guide Layout.
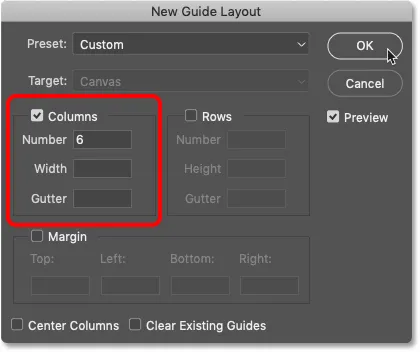
В диалоговом окне New Guide Layout убедитесь, что опция Columns выбрана (отмечена). Затем введите нужное количество столбцов в поле « Число» . В моем случае у меня есть шесть изображений для отображения в коллаже, поэтому я введу 6 .
Оставьте поле Ширина пустым, чтобы Photoshop мог разделить холст на равные части. А поскольку мы не хотим, чтобы между столбцами было свободное пространство, оставьте также поле Gutter пустым (или установите его в 0). Нам также не нужны никакие горизонтальные направляющие, поэтому не устанавливайте флажок « Строки» . Затем нажмите OK, чтобы закрыть диалоговое окно:

Настройки New Guide Layout.
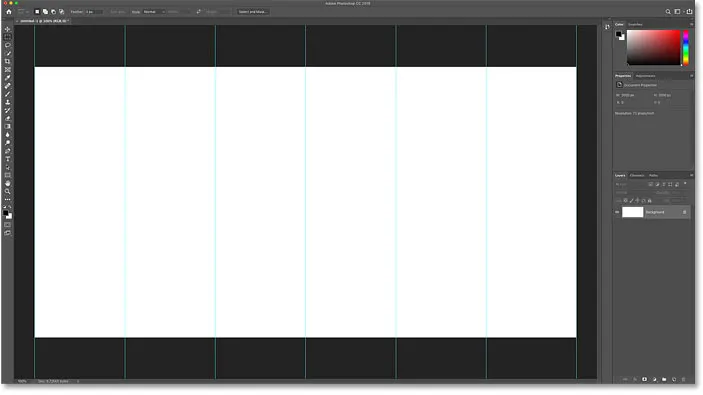
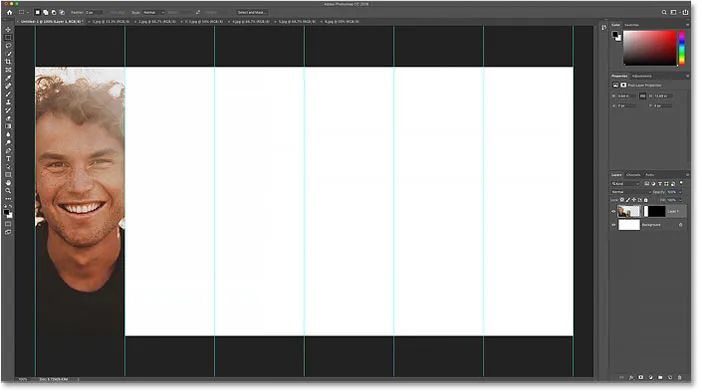
И теперь у нас есть направляющие, разделяющие холст на вертикальные полосы:

Документ после добавления руководств.
Шаг 3: Откройте ваши изображения
Затем откройте изображения, которые вы хотите поместить в коллаж. Перейдите в меню « Файл» и выберите « Открыть» :

Идем в Файл> Открыть.
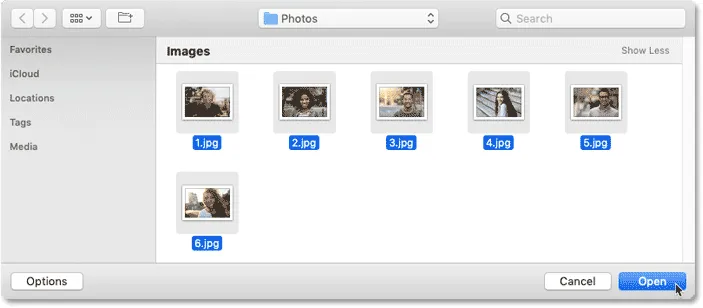
Затем перейдите в папку, содержащую ваши изображения. Чтобы упростить задачу, я переименовал свои изображения в зависимости от того, где они будут отображаться в коллаже слева направо. Таким образом, «1.jpg.webp» будет первым изображением слева, «2.jpg.webp» появится рядом с ним, и вплоть до «6.jpg.webp» справа.
Мы собираемся открыть все наши изображения в Photoshop одновременно. Чтобы выбрать несколько изображений, удерживайте нажатой клавишу « Shift», нажимая на миниатюры. Затем нажмите Открыть :

Удерживая нажатой клавишу «Shift», выберите изображения, а затем нажмите «Открыть».
Шаг 4: Вернитесь к основному документу коллажа
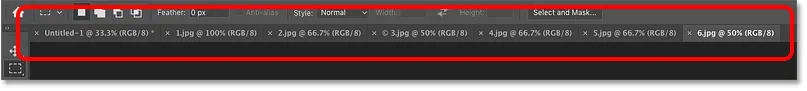
Каждое изображение открывается в отдельном документе, и вы можете переключаться между документами, щелкая вкладки вверху:

Нажмите на вкладки для переключения между изображениями.
Вернитесь к основному документу коллажа («Без названия-1»), щелкнув его вкладку:

Повторный выбор основного документа.
Шаг 5: Выберите инструмент Rectangular Marquee Tool
На этом этапе перемещение ваших изображений в коллаж - это просто повторение тех же шагов с каждым изображением. И первый шаг - нарисовать выделение вокруг одной из вертикальных полос.
Выберите инструмент Rectangular Marquee Tool на панели инструментов:

Выбор Прямоугольного Marquee Tool.
Шаг 6: Нарисуйте выделение вокруг одной из вертикальных полос
Затем нарисуйте выделение вокруг одного из разделов. Поскольку мы работаем слева направо, я начну с первого слева.
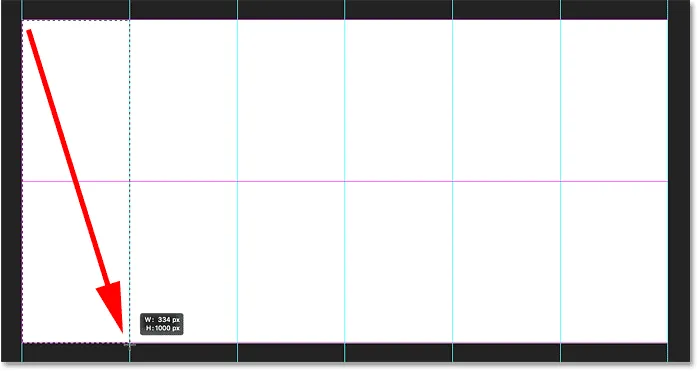
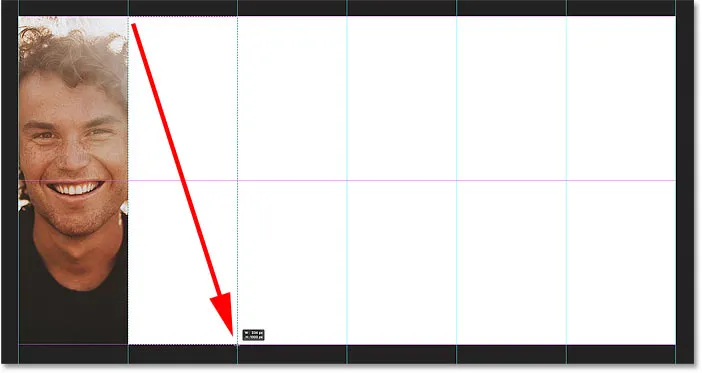
Нажмите в верхнем левом углу раздела, а затем удерживайте кнопку мыши нажатой и перетащите по диагонали вниз в правый нижний угол. Схема выбора должна привязываться к направляющим с обеих сторон, а также к верхней и нижней части документа. Отпустите кнопку мыши, и контур выделения появится вокруг всей области:

Рисование прямоугольного выделения вокруг первого вертикального сечения коллажа.
Шаг 7: переключитесь на одно из ваших изображений
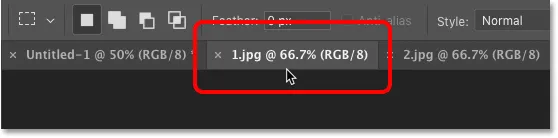
Переключитесь на изображение, которое вы хотите поместить в выделение, нажав на его вкладку . Я нажму на вкладку для моего первого изображения, "1.jpg.webp":

Переключение на документ первого изображения.
И вот изображение, которое я использую. Я загрузил все свои изображения из Adobe Stock:

Первое изображение, которое будет помещено в коллаж. Фото предоставлено: Adobe Stock.
Шаг 8: Выберите и скопируйте изображение
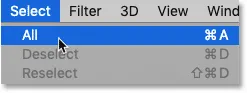
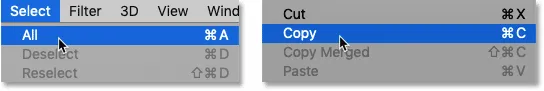
Выберите изображение, перейдя в меню « Выбор» и выбрав « Все», или нажав Ctrl + A (Победа) / Command + A (Mac):

Собираюсь Выбрать> Все.
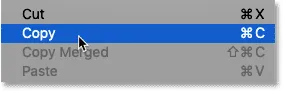
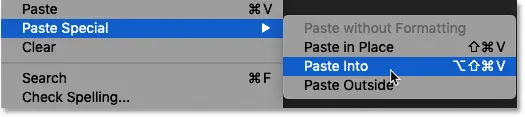
Затем скопируйте изображение, перейдя в меню « Правка» и выбрав « Копировать», или нажмите Ctrl + C (Win) / Command + C (Mac):

Собираюсь Правка> Копировать.
Шаг 9: Вставьте изображение в выделение
Вернитесь к основному документу коллажа, нажав на его вкладку :

Повторный выбор основного документа.
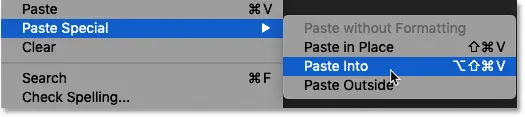
А затем, чтобы вставить изображение в ваш выбор, перейдите в меню « Правка», выберите « Специальная вставка», а затем выберите « Вставить в» :

Собираемся Правка> Специальная вставка> Вставить в.
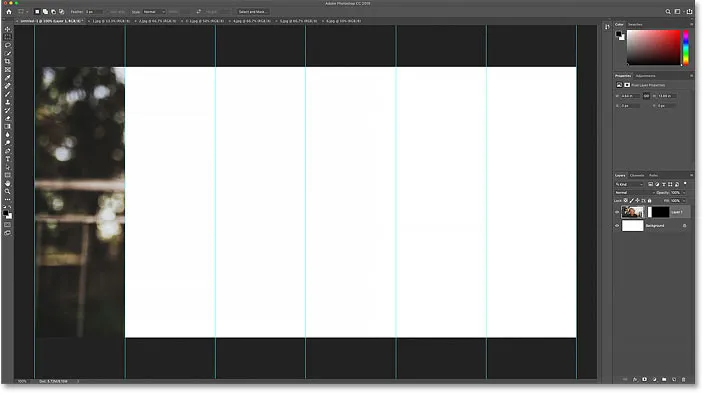
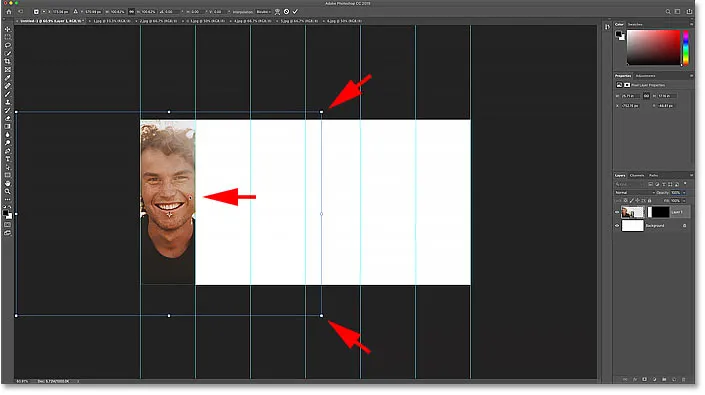
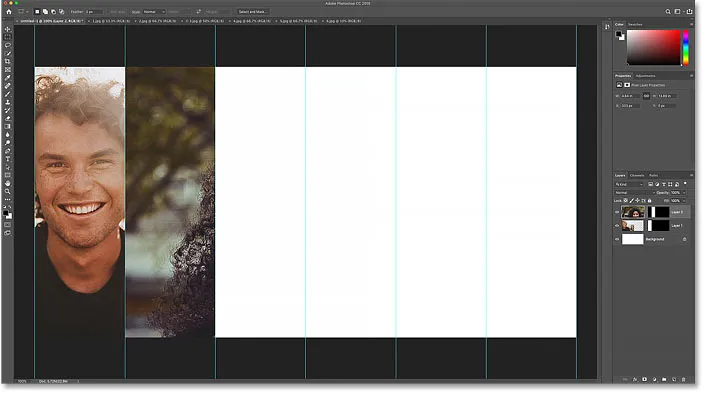
Изображение или хотя бы его часть появляется внутри раздела. Поскольку изображение слишком большое, чтобы поместиться в узкую вертикальную полосу, видна только часть изображения. И скорее всего, это не та часть, которую вы хотите отобразить. Мы узнаем, как переместить и изменить размер изображения через минуту:

Результат после вставки изображения в выделение.
Связанный: Как вставить изображение в другое изображение с Photoshop
Выделение преобразуется в маску слоя
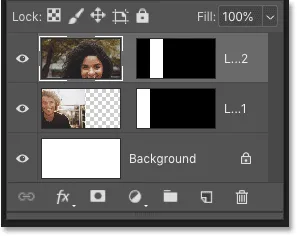
Но обратите внимание, что наша схема выбора теперь исчезла. Вместо этого на панели «Слои» мы видим, что Photoshop не только поместил изображение на собственный слой, но и преобразовал контур выделения в маску слоя.
Белая часть маски - это область, которая была внутри нашего выделения, и это область, где изображение видно в документе. И черная часть - это все, что было за пределами выбора. Здесь изображение скрыто:

Выделение было превращено в маску слоя.
Шаг 10: измените размер и переместите изображение с помощью Free Transform
Чтобы изменить размер изображения внутри вертикальной полосы и переместить объект на место, мы будем использовать команду «Свободное преобразование» в Photoshop. Перейдите в меню « Правка» и выберите « Свободное преобразование» или нажмите Ctrl + T (Победа) / Command + T (Mac):

Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и обрабатывает изображение. Если вы не видите все маркеры преобразования, поскольку ваше изображение выходит за пределы видимой области документа, перейдите в меню « Вид» и выберите «По размеру экрана» или нажмите Ctrl + 0 (Победа) / Command + 0 (Mac). :

Идем в View> Fit на экране.
Затем перетащите ручки, чтобы изменить размер изображения в пределах вертикальной полосы. Начиная с Photoshop CC 2019, перетаскивание маркера пропорционально масштабирует изображение, поэтому больше не нужно удерживать клавишу Shift. Но если вы хотите масштабировать изображение от его центра, а не с противоположной стороны или угла, удерживайте нажатой клавишу «Alt» (Win) / « Option» (Mac) при перетаскивании.
И чтобы переместить объект в поле зрения, щелкните и перетащите в поле «Свободное преобразование»:

Изменение размера и перемещение изображения на место с помощью Free Transform.
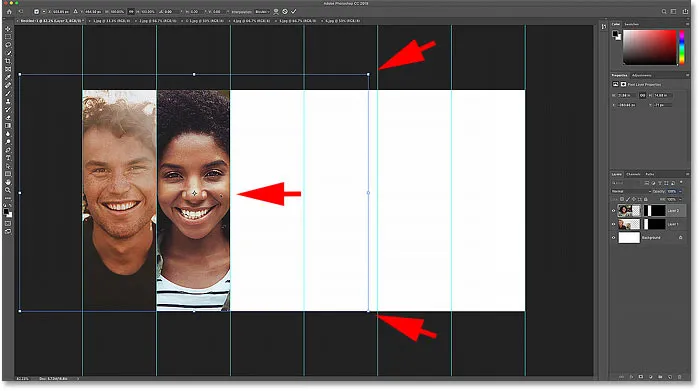
Чтобы принять его и закрыть Free Transform, нажмите Enter (Win) / Return (Mac). Затем при необходимости увеличьте масштаб документа, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и нажимая знак «плюс» ( + ) на клавиатуре. И теперь мы поместили наше первое изображение в коллаж:

Первое изображение добавлено.
Шаг 11: Повторите те же шаги, чтобы добавить больше изображений
Теперь, когда мы знаем, как поместить изображение в коллаж, добавление остальных наших изображений - это просто повторение тех же шагов. Вот краткое резюме:
Выберите новый раздел коллажа
Сначала используйте инструмент Rectangular Marquee Tool, чтобы нарисовать выделение вокруг следующего вертикального сечения:

Выбор следующего раздела коллажа.
Переключиться на следующее изображение
Затем переключитесь на изображение, которое вы хотите поместить в выделение, нажав на его вкладку :

Переключение на следующее изображение.
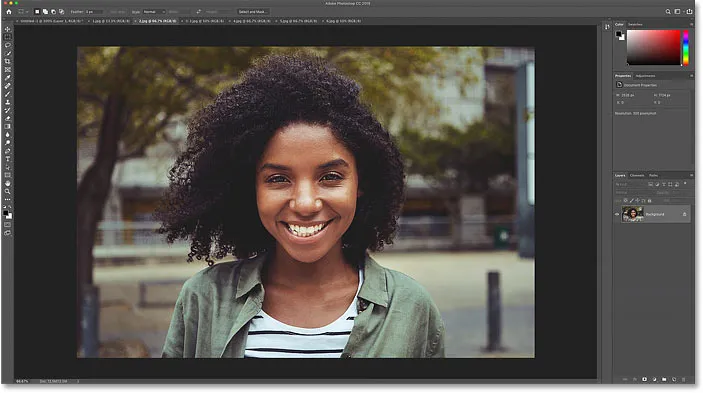
Вот второе изображение, которое я использую:

Второе изображение. Фото предоставлено: Adobe Stock.
Выберите и скопируйте изображение
Выберите изображение, выбрав Select > All, а затем скопируйте его, выбрав Edit > Copy :

Выбор и копирование изображения.
Вставьте изображение в выделение
Вернитесь к основному документу коллажа, нажав на его вкладку:

Вернемся к основному документу коллажа.
А затем вставьте изображение в выделение, выбрав « Правка» > « Специальная вставка» > « Вставить в» :

Вставка изображения в новый выбор.
Изображение появится внутри раздела:

Результат после вставки второго изображения.
А на панели «Слои» вы увидите, что Photoshop поместил изображение на собственный слой и преобразовал контур выделения в маску слоя:

Изображение появляется на собственном слое со своей маской.
Изменение размера и перемещение изображения с помощью Free Transform
Перейдите в « Правка» > « Свободное преобразование» или нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы разместить поле «Свободное преобразование» и обвести изображение. А если вы не видите все маркеры, перейдите в « Просмотр» > «По размеру экрана» или нажмите Ctrl + 0 (Победа) / Command + 0 (Mac):

Собираемся Правка> Свободное Преобразование.
Затем измените размер изображения, перетаскивая ручки. Удерживайте Alt (Win) / Option (Mac), чтобы изменить размер изображения от его центра. И чтобы переместить объект на место, щелкните и перетащите в поле «Свободное преобразование». Вы также можете подтолкнуть изображение на место с помощью клавиш со стрелками на клавиатуре:

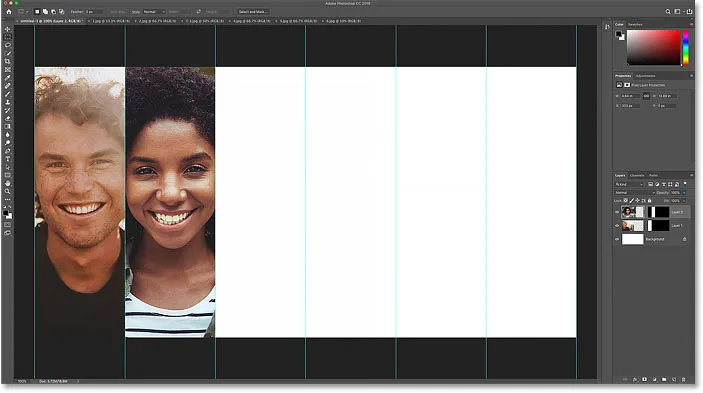
Изменение размера и перемещение второго с помощью Free Transform.
Нажмите Enter (Win) / Return (Mac), чтобы принять его и закрыть Free Transform. А затем, чтобы при необходимости увеличить изображение, удерживая клавишу Ctrl (Win) / Command (Mac) и нажмите знак плюс ( + ) на клавиатуре:

Второе изображение было добавлено в коллаж.
Добавление оставшихся изображений
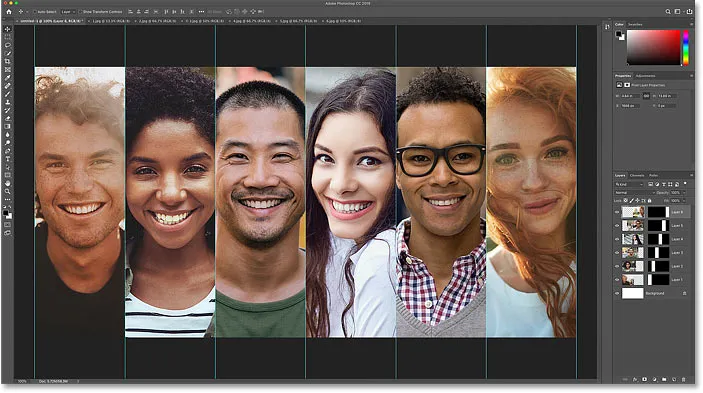
Я буду использовать те же шаги, чтобы быстро добавить остальные мои изображения в коллаж, и вот результат. Если вы хотите использовать те же изображения, которые я использовал здесь, вы можете загрузить их с Adobe Stock (изображение 1, изображение 2, изображение 3, изображение 4, изображение 5 и изображение 6):

Все изображения были добавлены.
Шаг 12: Очистите направляющие
Нам больше не нужны руководства Photoshop. Чтобы удалить их, перейдите в меню « Вид» и выберите « Очистить направляющие» :

Идем в Вид> Очистить направляющие.
Шаг 13: Добавьте обводку вокруг одного из изображений
Чтобы помочь разделить изображения в коллаже, мы добавим обводку вокруг них. И вместо того, чтобы добавлять штрих к каждому изображению по одному, мы добавим его только к одному из изображений, а затем скопируем и вставим его в другие.
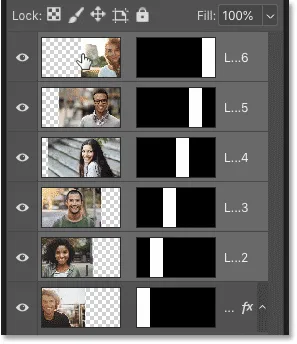
На панели «Слои» выберите первое изображение слева от коллажа, щелкнув его эскиз . Это должен быть первый слой над фоновым слоем:

Выбор первого слоя над фоновым слоем.
Затем щелкните значок « Эффекты слоя» (значок « fx ») внизу:

Выбор первого слоя над фоновым слоем.
И выберите Stroke из списка:

Добавление эффекта слоя обводки.
Откроется диалоговое окно «Стиль слоя» с параметрами обводки. Нажмите кнопку « Восстановить по умолчанию», чтобы мы начали с настроек обводки по умолчанию:

Восстановление настроек по умолчанию.
Затем щелкните образец цвета, чтобы выбрать новый цвет для обводки:

Нажав на образец цвета.
В палитре цветов выберите белый и нажмите «ОК»:

Выбор белого для цвета обводки.
Установите Положение обводки в Центр, чтобы ширина обводки была поровну поделена между этим изображением и изображением рядом с ним:

Установка положения обводки в центр.
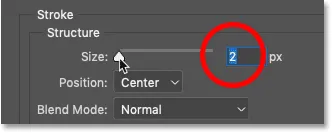
И, наконец, выберите размер для вашего удара. Поскольку я работаю с изображением с низким разрешением и хочу сделать тонкий штрих, я установлю размер 2 пикселя . Если вы создаете свой коллаж для печати, вам нужно большее значение. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно:

Установка размера обводки.
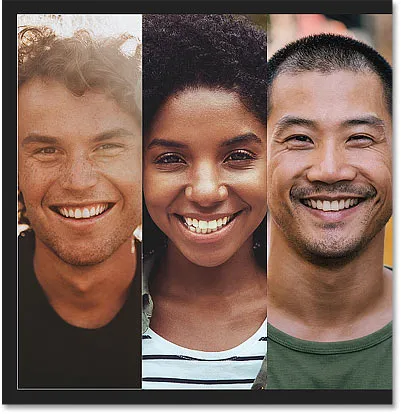
И здесь мы видим тонкий штрих вокруг только того первого изображения слева:

Обводка появляется вокруг первого изображения.
Шаг 14: Скопируйте и вставьте штрих на другие изображения
Теперь, когда мы добавили обводку к первому изображению, мы можем быстро скопировать и вставить его на другие.
Когда первое изображение все еще выделено на панели «Слои», перейдите в меню « Слой» в строке меню, выберите « Стиль слоя», а затем выберите « Копировать стиль слоя» :

Идем в Слой> Стиль слоя> Скопировать стиль слоя.
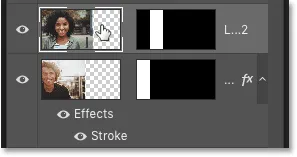
Затем вернитесь на панель «Слои» и выберите другие изображения. Начните с нажатия на следующее изображение прямо над тем, где мы применили обводку:

Выбор следующего изображения на панели «Слои».
Затем нажмите и удерживайте клавишу Shift и нажмите на изображение вверху. Это выбирает оба слоя плюс все слои между ними:

Удерживайте Shift и щелкните верхний слой изображения.
Вернитесь в меню Layer, выберите Layer Style, и на этот раз выберите Paste Layer Style:

Идем в Слой> Стиль слоя> Вставить стиль слоя.
И теперь обводка появляется вокруг других изображений:

Результат после вставки обводки на другие изображения.
Шаг 15: Добавьте новый слой над изображениями
Единственная проблема с обводкой заключается в том, что если вы посмотрите внимательно, то увидите, что вокруг коллажа он выглядит наполовину меньше, чем между изображениями. Чтобы это исправить, мы добавим новый слой над изображениями, а затем применим еще один штрих.
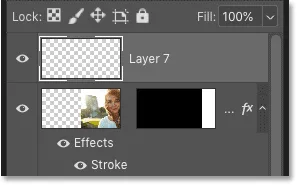
На панели «Слои» нажмите на верхний слой, чтобы выбрать его:

Выбор верхнего слоя.
А затем щелкните значок « Добавить новый слой» :

Добавление нового слоя.
Новый пустой слой появляется над изображениями:

Новый слой.
Шаг 16: Заполните слой цветом
На данный момент новый слой прозрачный. Photoshop не будет отображать обводку или любой другой эффект слоя перед прозрачностью. Итак, сначала нам нужно добавить некоторый контент в слой. И самый быстрый способ - закрасить слой цветом переднего плана .
По умолчанию ваш цвет переднего плана черный, как показано в верхнем левом образце цвета в нижней части панели инструментов. Мы собираемся скрыть цвет, как только добавим его, поэтому, если ваш цвет переднего плана установлен на что-то другое, это нормально:

Текущий цвет переднего плана.
Чтобы быстро заполнить слой цветом переднего плана, нажмите Alt + Backspace (Win) / Option + Delete (Mac). Цвет временно блокирует коллаж из вида:

Результат после заполнения нового слоя цветом переднего плана.
Шаг 17: Вставьте штрих на слой
Вернитесь в меню Layer, выберите Layer Style, а затем выберите Paste Layer Style :

Идем в Слой> Стиль слоя> Вставить стиль слоя.
Штрих появляется вокруг внешнего края. Но он все еще слишком тонкий, поэтому мы исправим это следующим образом:

Результат после вставки инсульта.
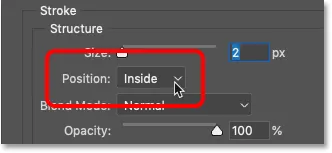
Шаг 18: Измените положение обводки на Inside
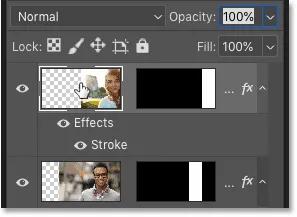
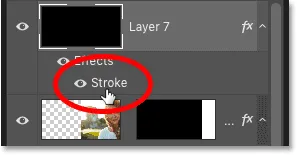
На панели «Слои» дважды щелкните эффект « Обводка» под верхним слоем:

Двойной щелчок по слову «Инсульт».
При этом снова открывается диалоговое окно «Стиль слоя» с теми же параметрами обводки, которые мы использовали ранее. Оставьте значение «Размер» таким же, как и раньше, но измените положение с центра на внутреннее . Это сместит всю ширину обводки к внутренней части изображения. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:

Изменение положения обводки на внутреннюю.
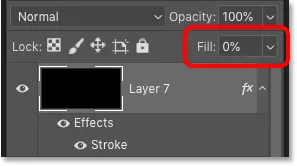
Шаг 19: понизьте заполнение до 0 процентов
Вернувшись на панель «Слои», скройте содержимое верхнего слоя, опустив значение « Заливка» до 0% . В отличие от значения непрозрачности, которое скрывает как содержимое слоя, так и любые эффекты слоя, которые мы применили, Fill скрывает только содержимое. Эффекты слоя, такие как наш штрих, остаются видимыми:

Понижение значения Fill слоя до 0 процентов.
И при значении Fill, равном 0%, коллаж появляется снова, и теперь наш штрих имеет такую же ширину вдоль внешних краев, как и между изображениями:

Коллаж после фиксации ширины внешнего штриха.
Шаг 20: Добавьте сплошной цвет заливки
На этом этапе основной коллаж готов. Но поскольку используется так много разных изображений, есть большая вероятность, что теперь у нас слишком много разных цветов, которые борются за внимание. Так что вот быстрый способ объединить цвета и смешать весь коллаж.
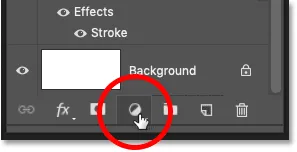
На панели «Слои» убедитесь, что верхний слой все еще выбран. Затем щелкните значок « Новый заливочный слой» или «Корректирующий слой» внизу:

Нажав значок «Новый слой заливки или корректировки».
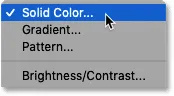
И выберите сплошной цвет заливки слоя из списка:

Добавление сплошного цвета заливки.
Шаг 21: Выберите цвет, чтобы смешаться с коллажем
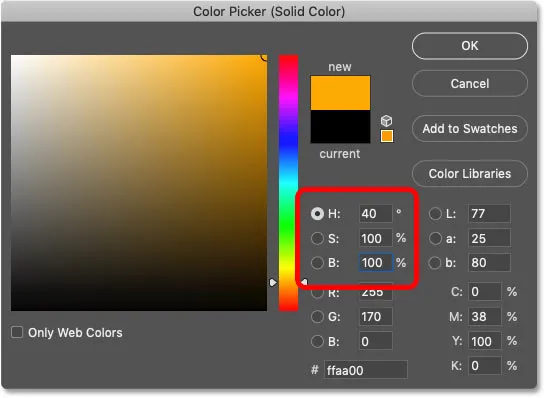
В палитре цветов выберите один цвет для смешивания с другими. Мне нравится использовать оранжевый, потому что это также помогает согреть изображения. Я установлю значение H (Оттенок) на 40, значение S (Насыщенность) на 100 и значение B (Яркость) также на 100 . Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:

Выбор цвета, чтобы смешаться с коллажем.
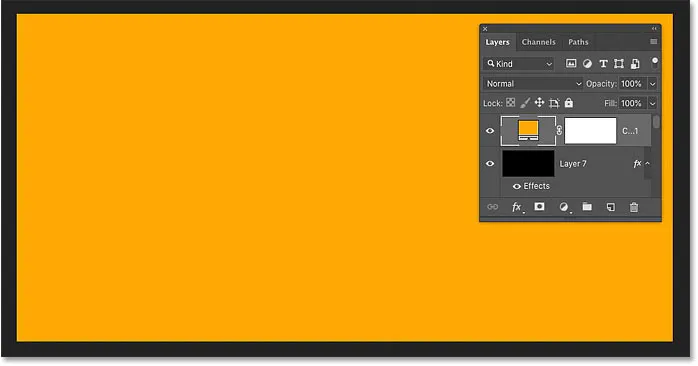
Слой заливки отображается над другими слоями на панели «Слои», а цвет временно блокирует отображение коллажа:

Результат после добавления сплошного цвета заливки слоя.
Шаг 22: измени режим смешивания слоя заливки на Color
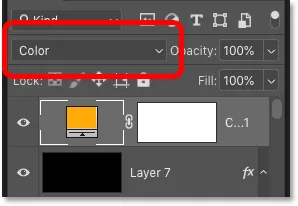
Чтобы смешать цвет с изображениями, сначала измените режим смешивания слоя заливки на панели «Слои» с «Обычный» на « Цвет» :

Изменение режима наложения слоя заливки на Цвет.
Это позволяет нам видеть изображения, но цвет все еще слишком интенсивный:

Результат после заливки слоя в режиме наложения Color.
Шаг 23: Понизь прозрачность слоя заливки
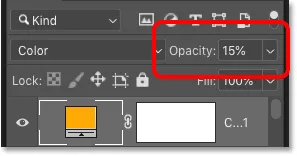
Поэтому, чтобы уменьшить интенсивность и смешать новый цвет с оригинальными, просто уменьшите значение непрозрачности слоя заливки. Хороший способ работы - начать с снижения непрозрачности до 0%, чтобы вы видели только оригинальные цвета. Затем медленно увеличивайте значение, пока результат не будет выглядеть хорошо. Обычно значение 10-15% работает хорошо:

Уменьшение непрозрачности слоя заливки до 15 процентов.
Вы можете сравнить цветную версию с исходными цветами, щелкнув значок видимости слоя заливки, чтобы включить или отключить эффект:

Включение и выключение слоя заливки с помощью значка видимости.
И вот, после снижения непрозрачности и объединения цветов, мой последний эффект вертикального коллажа:

Конечный результат.
И там у нас это есть! Вот так можно создать простой вертикальный фотоколлаж в фотошопе! Если этот урок оказался полезным, обязательно ознакомьтесь с другими моими уроками в разделе «Эффекты фото». И не забывайте, все мои учебники теперь доступны для скачивания в формате PDF!