
Введение в GroupLayout в Java
В GroupLayout в Java менеджеры макетов похожи на различные типы «переносов по словам» для компонентов Java. Аналогично тому, как функция «Перенос слов» переносит символы текста на следующую строку в текстовом процессоре, менеджеры компоновки переносят «Компоненты Swing» вокруг видимой области JFrame или JApplet. Менеджеры по расположению получены из пакета AWT. Менеджеры GroupLayout - это LayoutManager, который группирует компоненты и размещает их в JFrame или JApplet. Он используется для разработки графического интерфейса пользователя.
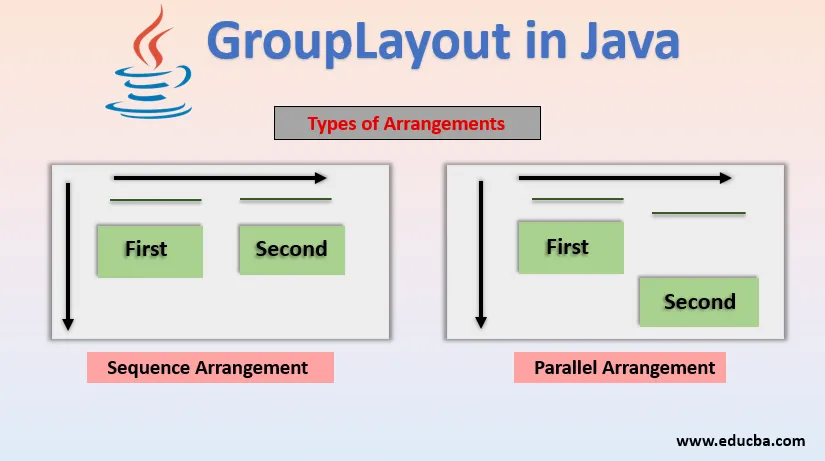
Для компонентов GroupLayout использует два типа расположений:
- Последовательное расположение: при этом расположении компоненты располагаются один за другим в последовательности.
- Параллельное расположение: при таком расположении компоненты размещаются параллельно в одном и том же месте.
Когда они вложены иерархически, эти две схемы становятся более мощными, для которых GroupLayout определяет группы макетов. Группа может быть параллельной или последовательной и может содержать компоненты, другие группы и пробелы.
- Размер последовательной группы: сумма размеров всех содержащихся в контейнере компонентов.
- Размер параллельной группы: размер самого большого компонента в контейнере.
Конструктор класса GroupLayout в Java
Ниже приведен конструктор класса grouplayout:
GroupLayout (Контейнерный хост): для указанного контейнера он создает GroupLayout.
Пример:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel();
GroupLayout grpLayout = new GroupLayout(grpPanel);
)
Определение макета: способ размещения компонентов внутри JFrame или JApplet путем объединения последовательных и параллельных групп.
Примеры реализации GroupLayout в Java
Ниже приведены различные примеры реализации GroupLayout в Java:
Пример № 1
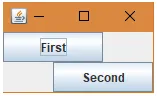
Давайте начнем с простого примера с двумя компонентами подряд.

Мы опишем этот макет с помощью групп. Начиная с горизонтальной оси, последовательная группа из двух компонентов начинается слева направо. Начиная с вертикальной оси, параллельная группа из двух компонентов с одинаковым положением.

Код:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
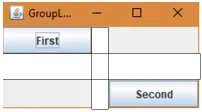
Выход:

Пример № 2
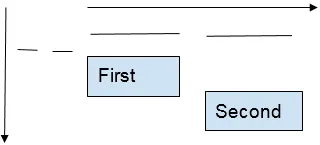
Предположим, есть два компонента, как показано ниже:

Мы опишем этот макет с помощью групп. Начиная с горизонтальной оси, последовательная группа из двух компонентов начинается слева направо. Начиная с вертикальной оси, последовательная группа из двух компонентов слева направо.

Код:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Выход:

Пример № 3
Разрыв - это невидимый компонент определенного размера.
Они часто используются для контроля расстояния между компонентами или от границы контейнера. Он также определяет автоматические промежутки как предпочтительные расстояния между соседними компонентами. В нем используются три типа промежутков между компонентами или компонентами и границами: СВЯЗАННЫЕ, НЕ ОТНОШЕННЫЕ и ОТДАННЫЕ. Нечто исключительное для последовательных групп - это пробелы. Разрывы разделяют компоненты по количеству указанных пикселей. Теперь мы дадим горизонтальный разрыв 20 и вертикальный разрыв 30.
Код:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(20)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(30)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Выход:

Пример № 4
Но что, если нам нужен разрыв в параллельной группе?
Но пробелы нельзя использовать в параллельных группах. Таким образом, другой метод используется для создания разрыва. Он использует комбинацию параллельных и последовательных групп. Он начинается с параллельной группы и первого компонента. Тогда у него есть последовательная группа внутри параллельной группы. И добавляет пробел внутри этой последовательной группы и, наконец, добавляет второй компонент. Вертикальные группы содержат оба компонента последовательно.
Код:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addGroup(gl.createSequentialGroup()
.addGap((int)(BFirst.getMinimumSize().getWidth()/2))
.addComponent(BSecond))
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Выход:

Пример № 5
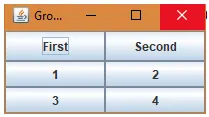
Теперь мы создадим компоновочные макеты.
Нам нужно создать макет сетки и JPanel для поддержки макета и настроить четыре кнопки в виде (2, 2). Прежде всего, мы начнем с параллельной группы в горизонтальной группе, а затем добавим панель макета сетки. И последовательная группа в параллельной группе и добавление двух кнопок в последовательном порядке по горизонтали. Затем, в вертикальной группе, это начинается с последовательной группы. Затем мы добавим макет сетки JPanel. Далее идет параллельная группа для двух кнопок. И наконец, готовый метод сборки.
Код:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel(), grdPanel = new JPanel();
JButton BFirst = new JButton("First"), BSecond = new JButton("Second"), BGrid() = new JButton(4);
GroupLayout grpLayout = new GroupLayout(grpPanel);
GridLayout grdLayout = new GridLayout(2, 2);
public GroupLayoutExample() (
grpPanel.setLayout(grpLayout);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
for(int i=0; i<4; i++) (
BGrid(i) = new JButton(String.valueOf(i+1));
grdPanel.add(BGrid(i));
)
grdPanel.setLayout(grdLayout);
grpLayout.setHorizontalGroup(grpLayout.createParallelGroup()
.addComponent(grdPanel)
.addGroup(grpLayout.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond))
);
grpLayout.setVerticalGroup(grpLayout.createSequentialGroup()
.addGroup(grpLayout.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond))
.addComponent(grdPanel)
);
)
public void Build() (
setContentPane(grpPanel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Выход:

Вывод
GroupLayout полезен, когда вы хотите иерархически сгруппировать ваши компоненты в контейнер. Некоторые из полезных методов, которые мы использовали в этой статье:
- Java GroupLayout .createParallelGroup (): создает и возвращает параллельную группу.
- Java GroupLayout .createSequentialGroup (): создает и возвращает SequentialGroup.
Рекомендуемые статьи
Это руководство по GroupLayout на Java. Здесь мы обсуждаем конструктор класса grouplayout в пяти разных примерах. Вы также можете просмотреть другие наши статьи, чтобы узнать больше -
- BorderLayout в Java
- BoxLayout в Java
- Расположение сетки в Java
- CardLayout в Java
- HTML-макет