
Введение в валидацию JavaScript-форм
Проверка формы выполняет проверку точности созданных форм и проверяет правильность предоставленной пользователем информации. Проверка форм обычно происходит на стороне сервера, как только требуемая информация вводится клиентом. После проверки формы, если есть какие-либо неверные данные или какое-либо поле оставлено пустым. Затем сервер отправит клиенту сообщение о том, что введенная информация неверна или отсутствует. Проверка форм дает клиентам уверенность в том, что вся введенная информация будет правильной, иначе будет выдана ошибка, чтобы ее можно было исправить.
Пример:
function validate() (
var y = document.forms("Form")("f.name").value;
if (y == "")
(
alert("Name filed is empty");
return false;
)
)
Вещи, которые необходимо проверить при выполнении проверки формы
- Проверьте, оставил ли пользователь поле пустым, которое необходимо заполнить. Если оно пустое, верните «Alert Message».
- Проверьте, ввел ли пользователь число, в которое должно быть введено числовое значение. Например, контактные данные.
- Проверьте, вводил ли пользователь буквенный символ в поле имени.
- Проверьте на Числовой и Алфавитный характер. Если поле формы является буквенно-цифровым. Например, поле сообщения.
- Проверьте, правильно ли пользователь ввел пароль в оба поля. (Поле пароля, поле подтверждения пароля)
- Также убедитесь, что все выпадающие и флажки помечены правильно.
Типы проверки формы
- Проверка формы на стороне клиента
- Проверка формы на стороне сервера
1. Проверка формы на стороне клиента
Чтобы избежать нагрузки и ненужной пропускной способности для сервера, проверка на стороне клиента полезна при использовании Jscript. После проверки на стороне клиента у вас должна быть еще одна проверка на стороне сервера. Причина еще одной проверки на стороне сервера заключается в том, что пользователь мог отключить JavaScript в своем веб-браузере.
Проверка на стороне клиента требует меньше времени для проверки, так как проверка происходит в браузере пользователя, и это помогает пользователю получить лучший опыт. Принимая во внимание, что при проверке на стороне сервера, которая происходит на сервере, требуется ввод данных пользователем. Затем его нужно отправить на сервер перед проверкой, и, наконец, пользователь должен дождаться ответа от сервера, чтобы узнать, в каком поле произошла ошибка.
пример
First name
required>
Last name
required>
Username
@
aria-describedby="inputGroupPrepend21" required>
City
State
Zip
Agree to terms and conditions
Submit form
Выход :

2. Проверка формы на стороне сервера
Проверка на стороне сервера была выполнена, чтобы убедиться, что все данные были введены пользователем, и ничто не было оставлено черным или введено неправильно. Проверка на стороне сервера гарантирует, что в форме, введенной пользователем, нет ошибок.
пример
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
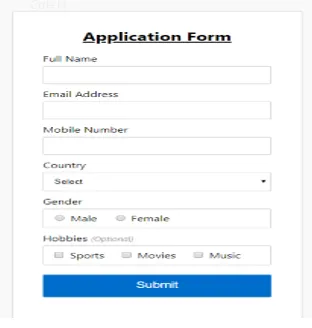
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Form validation
function printError(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
function validateForm() (
var name = document.contactForm.name.value;
var email = document.contactForm.email.value;
var mobile = document.contactForm.mobile.value;
var country = document.contactForm.country.value;
var gender = document.contactForm.gender.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
hobbies.push(checkboxes(i).value);
)
)
var nameErr = emailErr = mobileErr = countryErr = genderErr = true;
if(name == "") (
printError("nameErr", "Please enter name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printError("nameErr", "Enter valid name");
) else (
printError("nameErr", "");
nameErr = false;
)
)
if(email == "") (
printError("emailErr", "enter your email");
) else (
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printError("emailErr", "Please enter a valid email");
) else(
printError("emailErr", "");
emailErr = false;
)
)
if(mobile == "") (
printError("mobileErr", "Please enter mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printError("mobileErr", "Please enter a valid mobile number");
) else(
printError("mobileErr", "");
mobileErr = false;
)
)
if(country == "Select") (
printError("countryErr", "Please select country");
) else (
printError("countryErr", "");
countryErr = false;
)
if(gender == "") (
printError("genderErr", "Please select gender");
) else (
printError("genderErr", "");
genderErr = false;
)
if((nameErr || emailErr || mobileErr || countryErr || genderErr) == true) (
return false;
) else (
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
alert(dataPreview);
)
);
Application Form
Full Name
Email Address
Mobile Number
Country
Select
Australia
India
United States
United Kingdom
Gender
Male
Female
Hobbies (Optional)
Sports
Movies
Music
Выход:

Вывод - проверка формы JavaScript
Проверка формы в JavaScript не требует сложного кодирования, но мы должны подумать с точки зрения пользователя о том, как они будут совершать ошибки при заполнении формы и как ее можно проверить с помощью различных методов. Мы должны убедиться, что если пользователь вводит информацию неправильно, то появляется сообщение об ошибке, в каком поле произошла ошибка, и предоставить инструкции по формату ввода.
Рекомендуемые статьи
Это было руководство по проверке формы JavaScript. Здесь мы также обсуждаем вещи, которые необходимо проверить при выполнении проверки формы, и ее типы. Вы также можете взглянуть на следующие статьи, чтобы узнать больше -
- Инкапсуляция в JavaScript
- Особенности JavaScript
- Регулярные выражения в JavaScript
- ASP.Net Validation Controls
- Примеры флажка в Bootstrap
- Два способа проверки формы HTML с примерами