
Введение в добавление ключевых кадров в After Effects
Добавление ключевых кадров в After Effects в основном используется в процессе анимации, его основным инструментом является анимация. Ключевые кадры - это не что иное, как маркеры, размещаемые на временной шкале для слоев и изменяющие значения для создания анимаций, таких как положение, масштаб, вращение, цвет и т. Д. Анимация ключевых кадров работает так, как будто мы создаем точку в начальной и конечной точках и изменяем значения с помощью этой анимации. играть в. Если нам нужно переместить объект из одного места в другое, мы создаем два ключевых кадра при запуске, мы устанавливаем точку, с которой должен начинаться объект, и устанавливаем точку, где заканчивается позиция, между анимациями объектов ключевых кадров, если нам нужно Ускоряя анимацию, мы можем перемещать ключевые кадры близко или далеко, чтобы замедлить работу.
Как использовать ключевые кадры в After Effects?
Здесь мы используем текст для анимации:
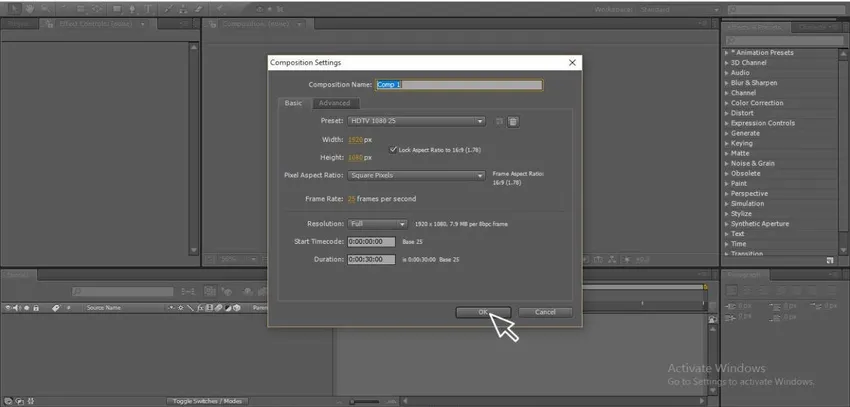
Шаг 1: Откройте новую композицию.

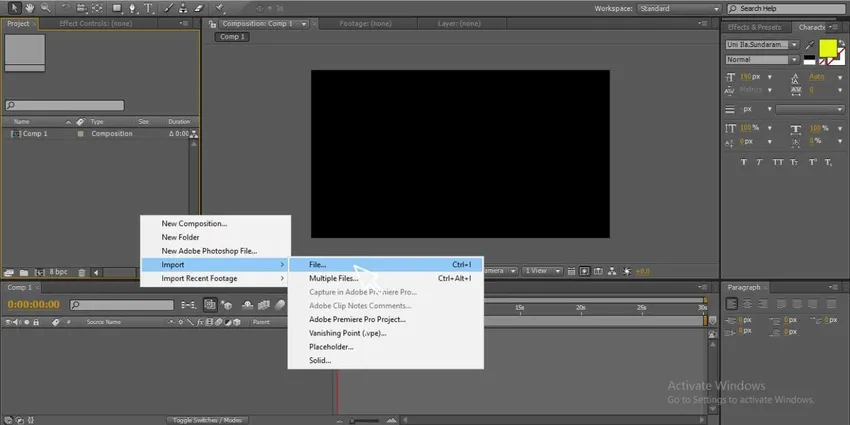
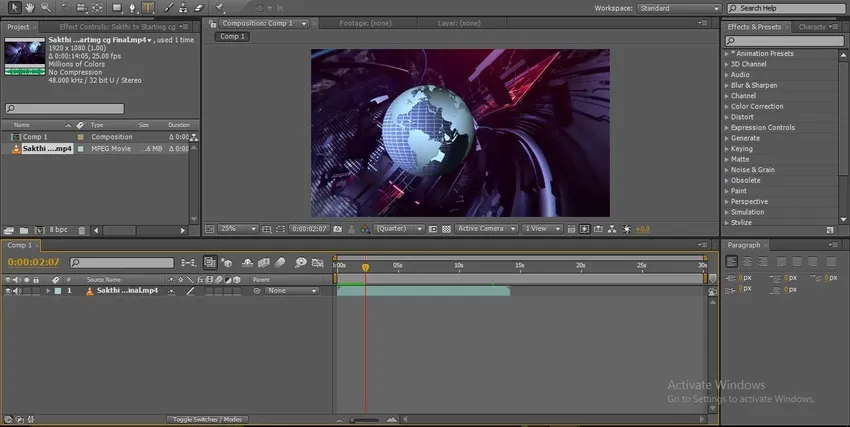
Шаг 2: Добавьте отснятый материал, это может быть видео или изображение в зависимости от ваших требований, здесь я снял видео.

Шаг 3: Импортируйте отснятый материал на временную шкалу.

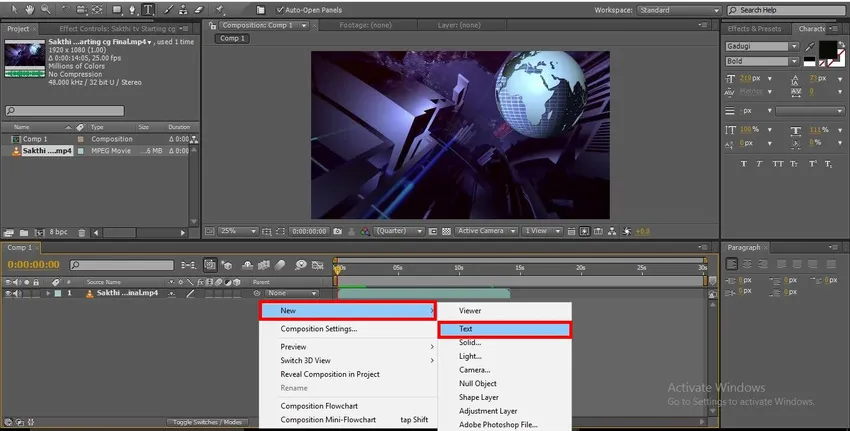
Шаг 4: Создайте новый текстовый слой

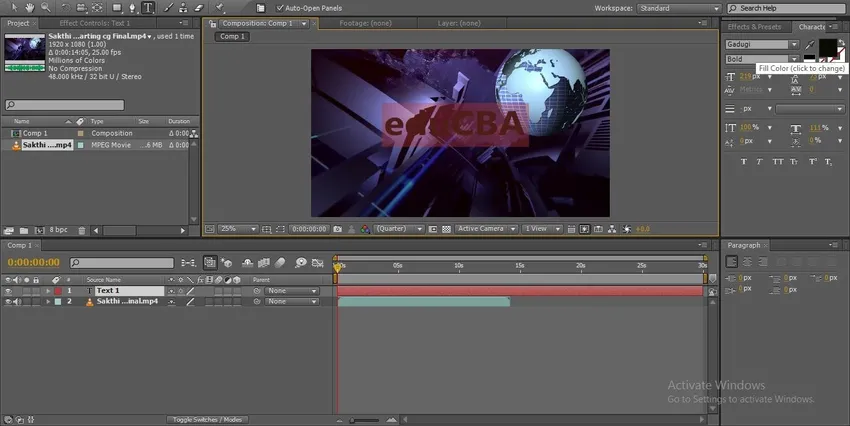
Шаг 5: Мы можем создать новый текстовый слой, выбрав текстовый инструмент и напечатав ваш текст.

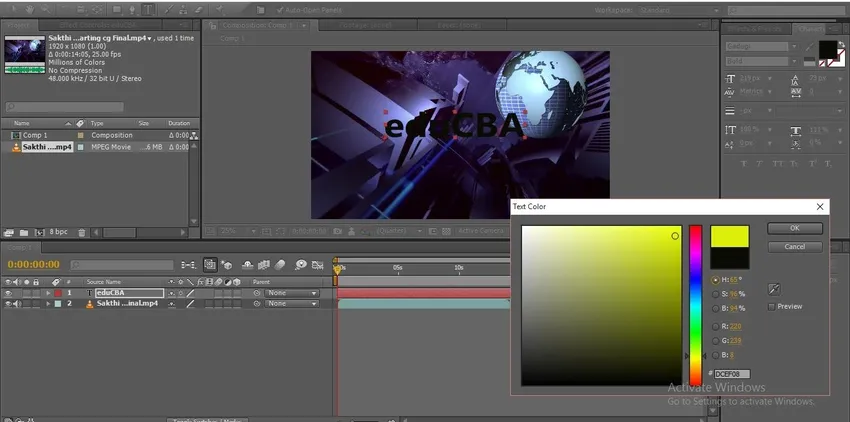
Шаг 6: примените идеальный цвет к тексту, цвет всегда привлекает анимацию.

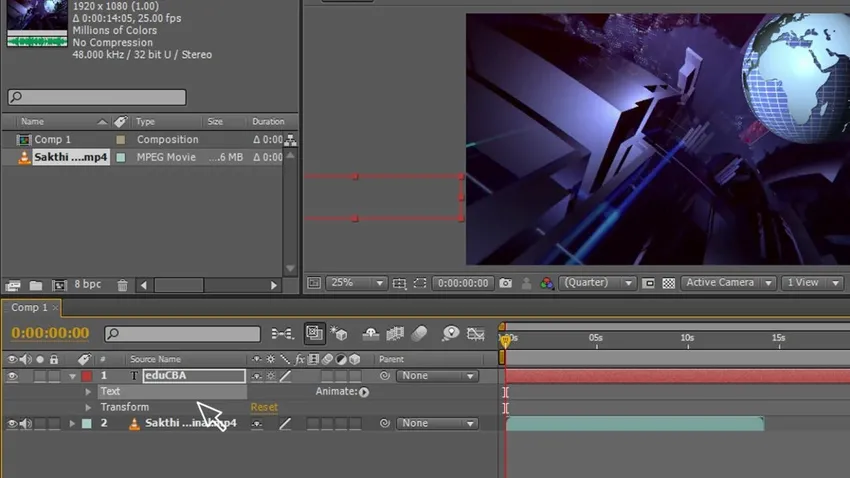
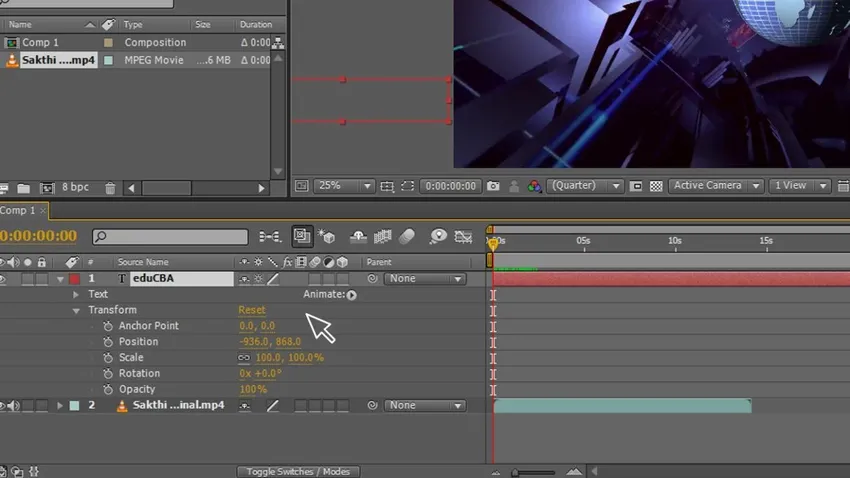
Шаг 7: Нам нужно анимировать текст, такой как положение, масштаб и непрозрачность, чтобы анимировать этот текст, нам нужно использовать анимацию ключевых кадров, если мы перейдем к текстовому слою, мы можем найти два подменю «Текст» и «Преобразование».

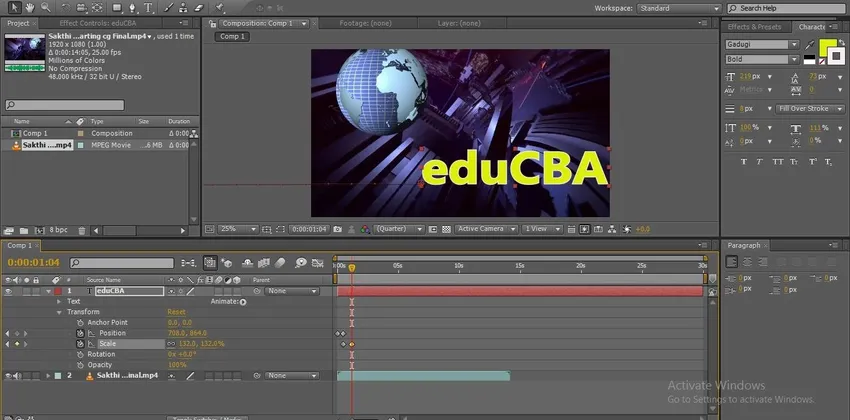
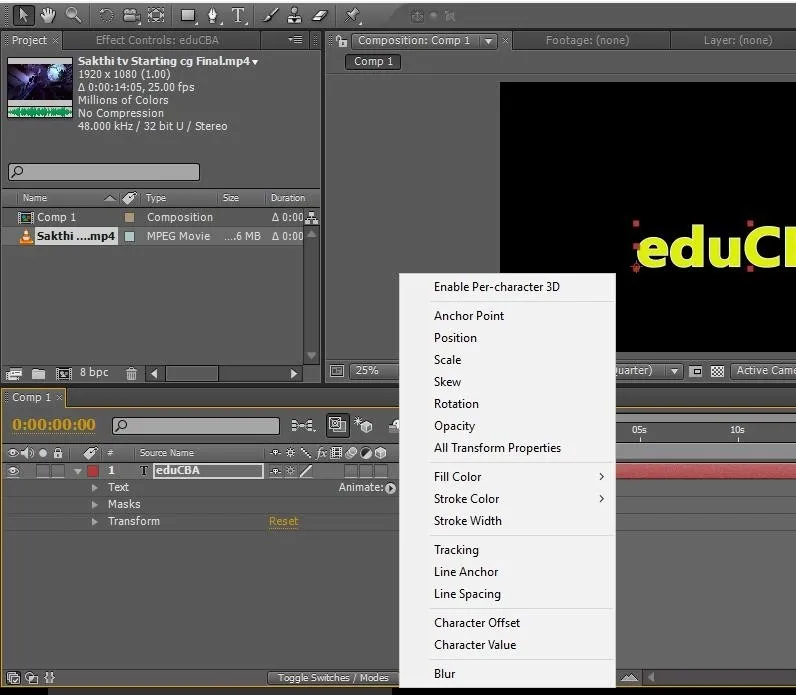
Шаг 8: В трансформации у нас есть подменю параметров анимации, как показано на рисунке.

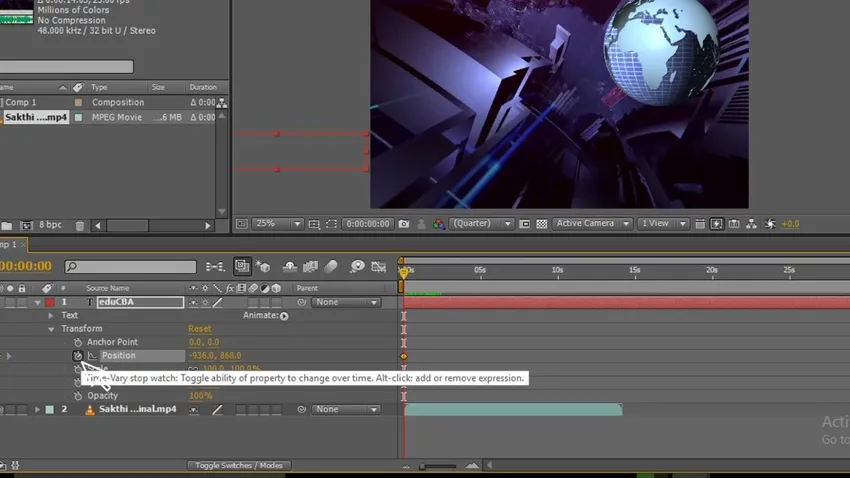
Шаг 9: Давайте начнем с позиции, запустим анимацию позиции и дадим начальный ключевой кадр и перенесем текст в позицию, с которой нужно начать, изменим значение начальной точки. Я выношу текст из монитора, потому что мне нравится анимировать текст из за пределами экрана.

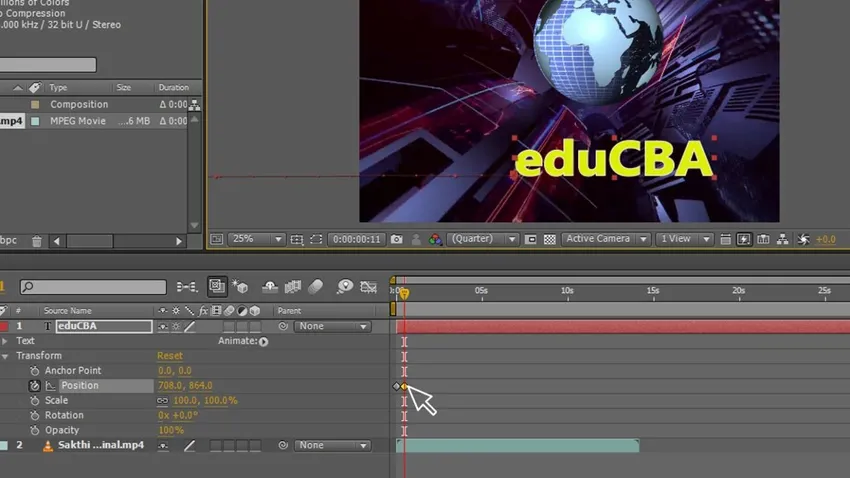
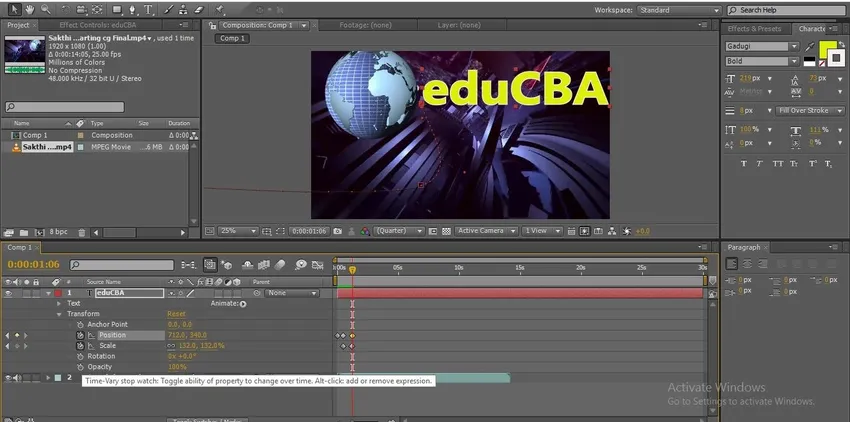
Шаг 10: Теперь дайте ваш следующий ключевой кадр, перенесите текст на следующую позицию, автоматически ключевой кадр будет добавлен на временной шкале, измените значения конечной точки, мы можем найти путь между начальной и конечной точками в пределах этого пути, который анимирует текст, в изображение вы можете найти два ключевых кадра.

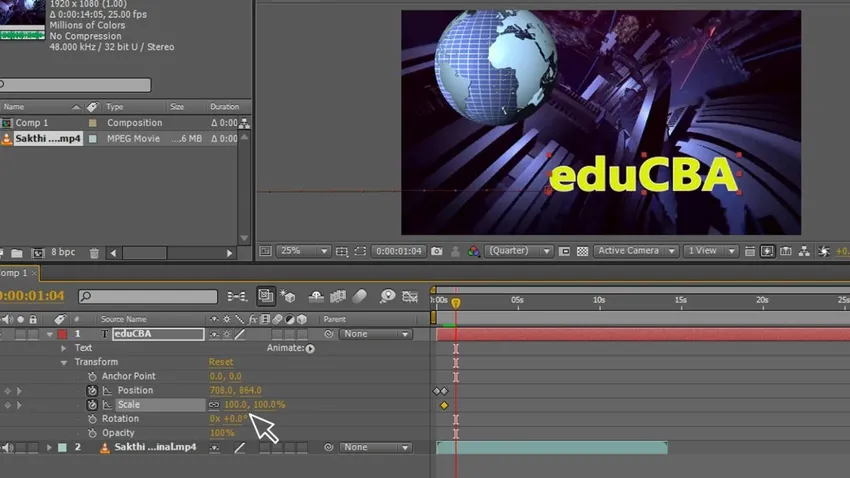
Шаг 11: Теперь я запускаю масштаб анимации, сохраняю начальную точку в масштабе, нажимаю кнопку анимации в масштабе, добавляю ключевой кадр и изменяю значение начальной точки.

Шаг 12: Сохраните еще одну точку шкалы и увеличьте значение, здесь мы можем увидеть путь анимации.

Шаг 13: Давайте попробуем снова с позицией, здесь я переместлю текст вверх, если мы переместим текст в автоматически созданный ключевой кадр, мы сможем найти путь анимации.

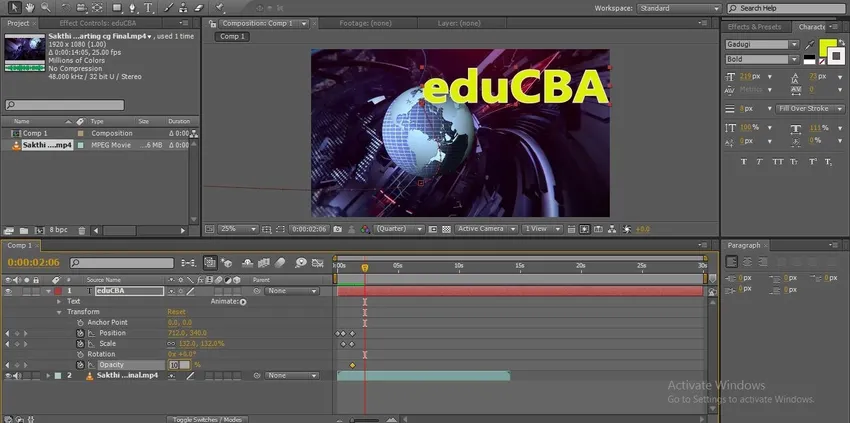
Шаг 14: Мы пытаемся с непрозрачностью и запускаем анимацию, нажимая на непрозрачность и меняя значения непрозрачности в начальной точке.

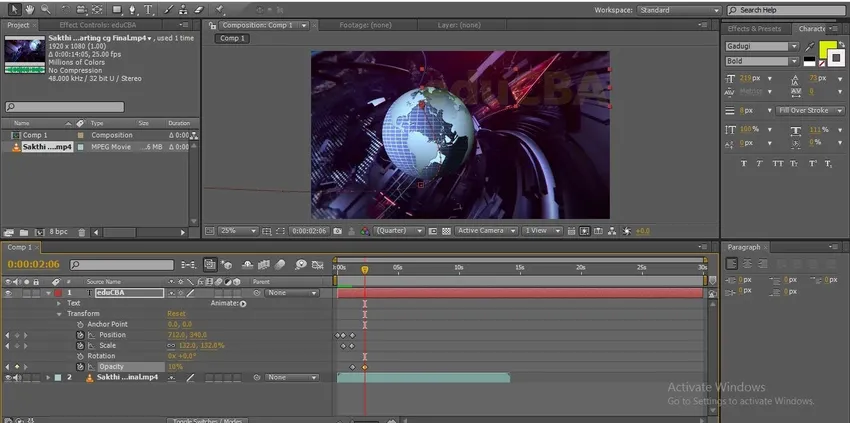
Шаг 15: Теперь дайте еще одну точку и измените значение непрозрачности на 0, вы можете обнаружить, что текст исчез.

В этом процессе мы изучаем анимацию ключевых кадров, как вставлять ключевые кадры и как настраивать ключевые кадры. Здесь я импортирую отснятый материал и создал текст, и я сделал анимацию положения, добавив ключевые кадры, затем мы начали масштабирование, создав два ключевых кадра и изменив значения позже. мы изменяем значения непрозрачности, здесь мы покрываем анимации положения, масштаба и непрозрачности с помощью анимации ключевых кадров.
Добавление ключевых кадров с использованием анимации маски
Давайте попробуем с текстовой анимацией пути маски, используя ключевые кадры:
Шаг 1: Введите текст.

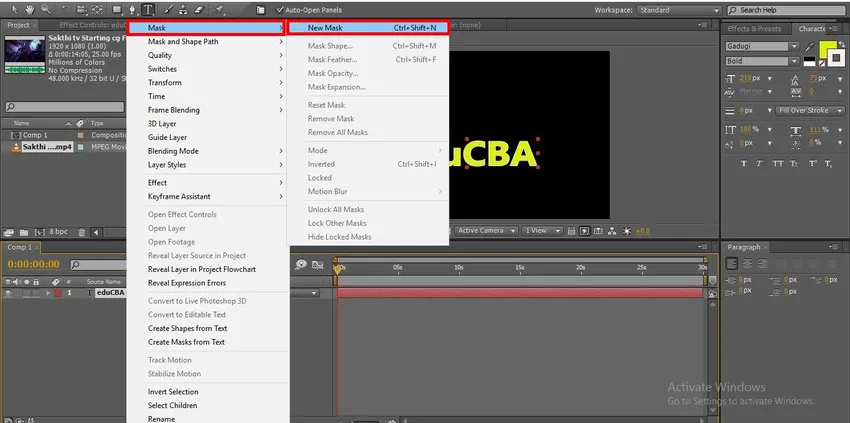
Шаг 2: Создайте новую маску для текста, перейдите к текстовому слою, щелкните правой кнопкой мыши и выберите маску, после чего откроется подменю в этой новой маске, мы можем использовать комбинации клавиш Ctrl + Shift + N.

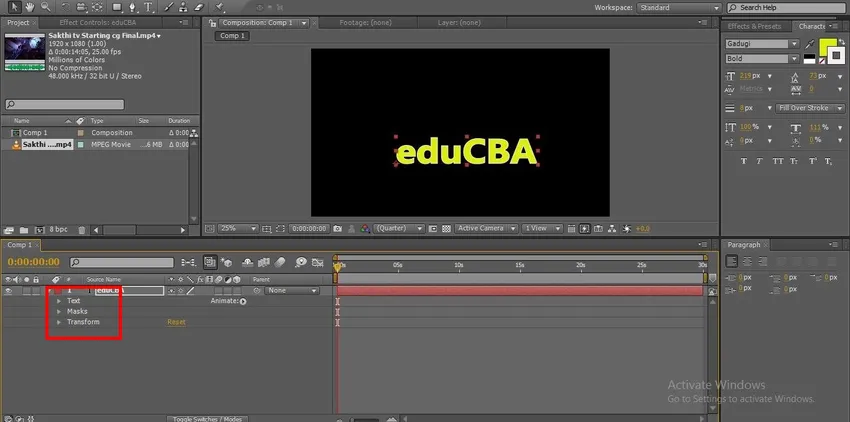
Шаг 3: Мы можем найти три варианта под текстовыми слоями.
- Текст
- Маски
- преобразование
Мы можем найти опцию Animate справа, которая является очень важной и полезной опцией.

Шаг 4: Если мы нажимаем на анимацию, мы можем найти некоторые опции анимации подменю, обычно мы можем сделать анимацию между двумя ключевыми кадрами, но когда мы используем маску пути, это правильный метод анимации.

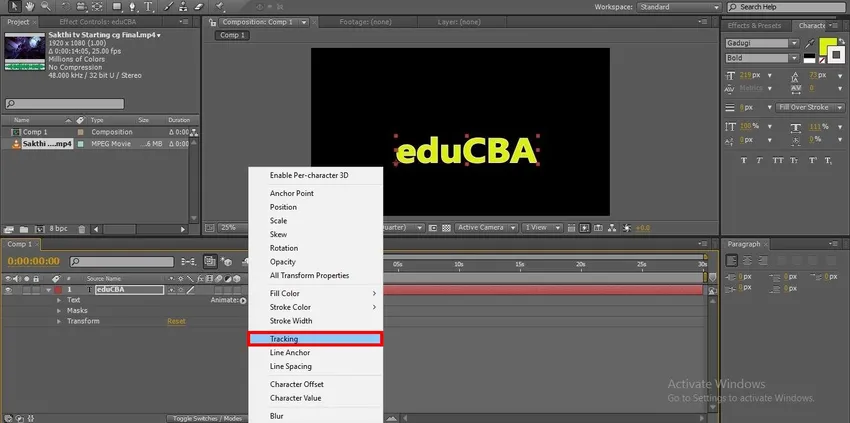
Шаг 5: В этом списке анимаций мы уже опробовали положение, масштаб и непрозрачность, поэтому давайте попробуем использовать метод отслеживания, отслеживание также называется кернингом, в этом процессе текст будет разделять буквы и получать пробел между буквами, если мы изменим ценности.

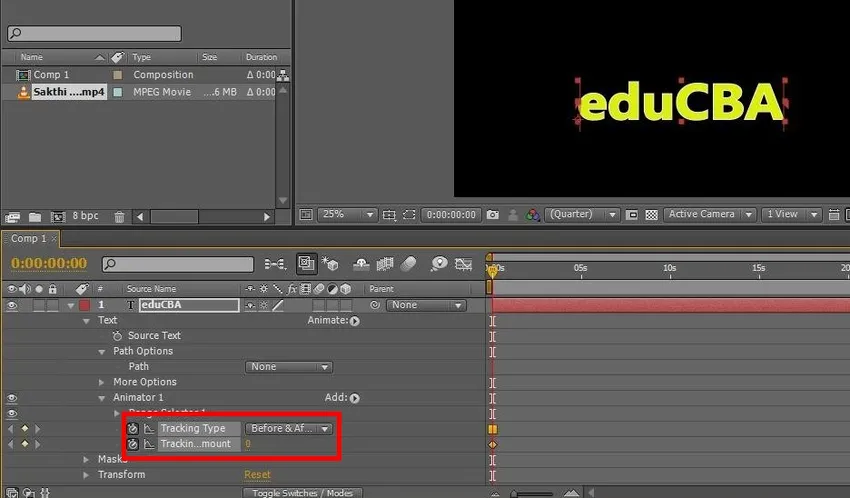
Шаг 6: Если мы выберем опцию отслеживания, мы можем получить опции анимации.
- Тип отслеживания в этой опции есть 3 типа До и После, До, После.
- Отслеживая количество, здесь мы можем изменить количество начальных и конечных мест.

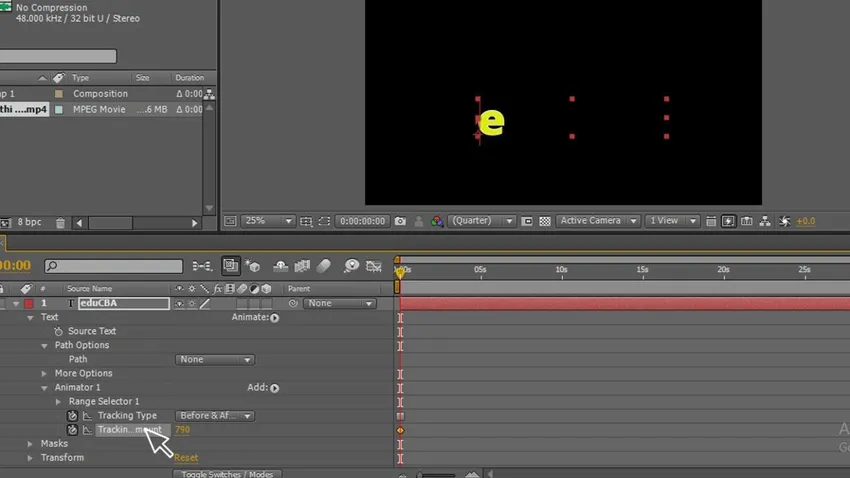
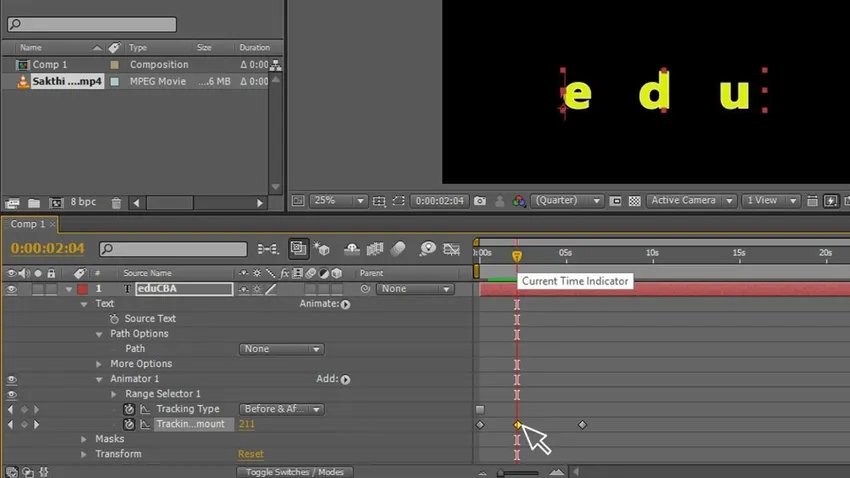
Шаг 7: Теперь мы начнем анимировать текст, поэтому мы даем нашу первую отправную точку, здесь мы увеличиваем объем отслеживания, чтобы скрыть оставшийся текст, ожидая первую букву, я дал 790 в качестве отслеживания суммы.

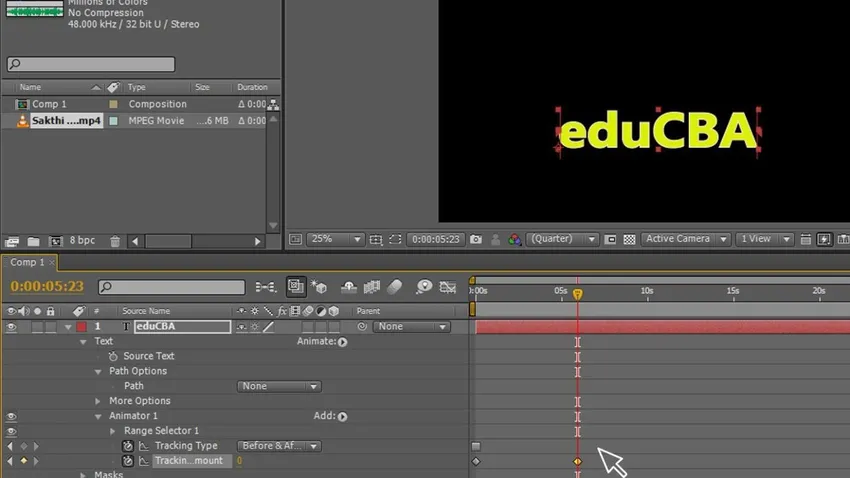
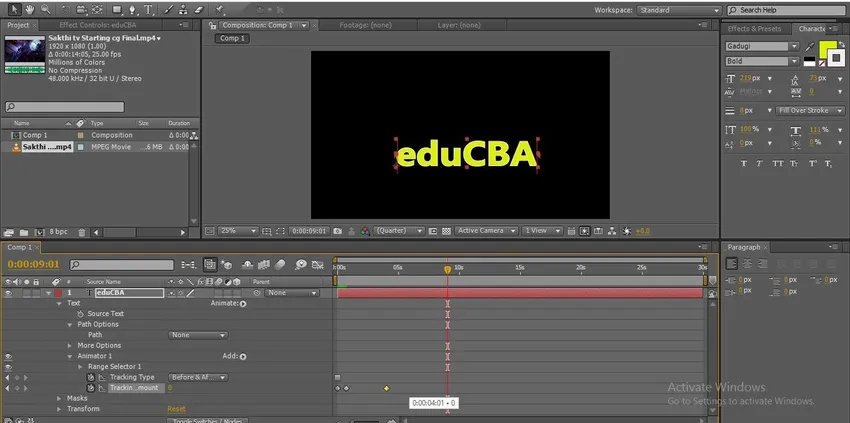
Шаг 8: Мы даем еще одну точку в качестве конечного ключевого кадра для завершения анимации и даем значения 0 для замены текста.

- Здесь мы можем найти два ключевых кадра, начинающихся и заканчивающихся по завершении анимации, но мы можем настроить ключевые кадры, чтобы сделать анимацию намного лучше, или мы можем вставить другой ключевой кадр между анимациями, чтобы ускорить или замедлить.
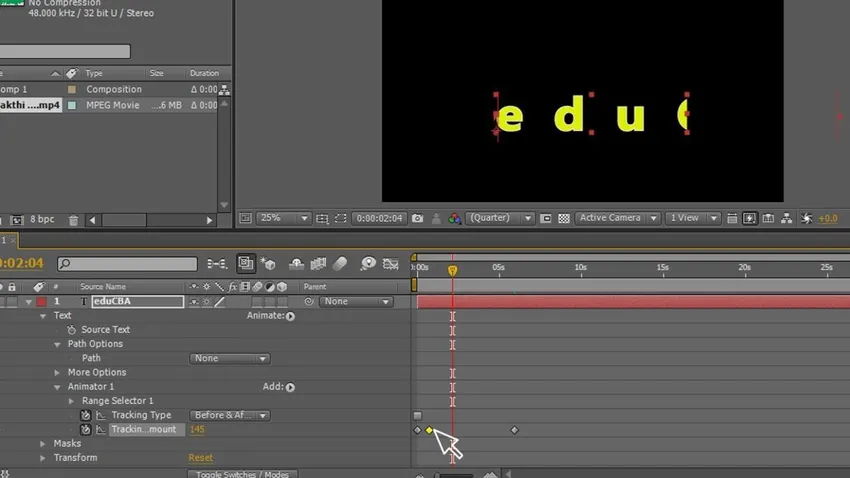
Шаг 9: Если вы думаете, что лучше сделать анимацию, просто добавьте ключевую точку между ними и измените значения так, чтобы мы могли чувствовать анимацию слишком лучше.

Шаг 10: Когда мы чувствуем, что анимация движется быстрее или медленнее после передачи ключевых кадров, просто переместите ключевой кадр вперед или назад, чтобы изменить скорость анимации.

Шаг 11: Измените положение ключевого кадра, чтобы ускорить анимацию.

Вывод
В этом процессе мы создаем текст и присваиваем новую маску текстовому слою, при этом текст получает отдельный путь, и мы выбираем параметр анимации, в котором мы используем отслеживание анимации. Затем мы создали два ключевых кадра и изменили значения начала и конца этого анимированного текста, вставив новый ключевой кадр посередине, чтобы ускорить текстовую анимацию в начале и замедлить в конце, и мы переместили ключевые кадры ближе, чтобы увеличить анимацию,
Рекомендуемые статьи
Это руководство по добавлению ключевых кадров в After Effects. Здесь мы обсуждаем, как использовать ключевые кадры, как вставлять ключевые кадры и настраивать ключевые кадры. Вы также можете просмотреть другие наши статьи, чтобы узнать больше -
- Применение эффектов в Illustrator
- Лучшее программное обеспечение VFX
- Растеризация в Illustrator
- 3D текст в Illustrator