
Введение в 2D-графику на Java
Java поддерживает интерфейс прикладного программирования 2D, который позволяет создавать 2D графику в очень высоком качестве. Java 2D API состоит из классов, которые имеют предопределенные функции или методы Java, которые позволяют программисту выполнять геометрическое преобразование, обработку изображений, альфа-композитинг и многие другие передовые графические разработки.
Java 2D API является частью платформы Java 2. Ниже приведены пакеты, из которых состоит 2D API:
- АВТ
- awt.image
- awt.color
- awt.font
- awt.geom
- awt.print
- awt.image.renderable
Java 2D API расширяет набор инструментов Abstract Windowing Toolkit (AWT), предоставляя возможности двухмерной графики и обработки изображений. Пакет состоит из полнофункциональной среды разработки многофункционального пользовательского интерфейса, программ для рисования и редакторов изображений.
С Java 2D API вы получите поддержку для следующих функций:
- Это позволит вам распечатать сложные документы.
- Он обеспечивает управление цветом с расширенным набором цветов.
- Пакет имеет широкий спектр готовых к использованию геометрических конструкций, таких как кривые, квадраты, треугольники, прямоугольник
- Пакет позволяет визуализировать любую форму очень интуитивно понятным способом.
- Чтобы сохранить то же качество на протяжении всего процесса проектирования, подсказки рендеринга всплывают везде, где это необходимо
До сих пор мы обсуждали на очень высоком уровне, что такое 2D API и чего вы можете достичь с помощью этого API. Теперь, когда у вас есть суть, давайте углубимся в этот раздел. Одним из наиболее важных моментов является то, что при Java 2D-рендеринге вам не всегда приходится иметь дело с примитивными геометрическими узорами и приходится создавать свою геометрическую фигуру. Итак, давайте посмотрим, как работает рендеринг в 2D API.
Java 2D-рендеринг
Java 2D API поддерживает единую модель рендеринга для всех типов устройств, будь то монитор или принтер. При разработке программы рендеринг работает одинаково независимо от конечного компонента, будь то принтер или монитор дисплея. Пакет автоматически обнаруживает и изменяет графический контекст на основе конечного компонента. Java 2D API состоит из java.awt.Graphics2D, который расширяет класс Graphics для поддержки улучшенных графических функций и функций рендеринга.
Ниже приведены функции, которые предоставляет пакет:
- Поддерживает рендеринг примитивных геометрических фигур и фигур.
- Он предоставляет возможность заполнить внутреннюю часть любой фигуры любым цветом или рисунком, указанным в атрибутах краски с помощью штрихов.
- Это позволяет вам визуализировать указанное изображение.
- Это позволяет вам преобразовывать текстовые строки в глифы, которые могут быть заполнены цветами, указанными в атрибутах рисования.
Пример № 1
Давайте посмотрим на ту же Java-программу и посмотрим, как она работает.
Код:
import javax.swing.JFrame;
import java.awt.*; // AWT package is responsible for creating GUI
import javax.swing.*; // Java swing package is responsible to provide UI components
// AWT class extents Jframe which is part of Swing package
public class AWTGraphicsSampleProgram extends JFrame (
/**
*
*/
// Defining all the static variables
private static final long serialVersionUID = 1L;
public static final int SAMPLE_CANVAS_WIDTH = 500;
public static final int SAMPLE_CANVAS_HEIGHT = 500;
// The program enters from the main method
public static void main(String() args) (
SwingUtilities.invokeLater(new Runnable() (
@Override
public void run() (
new AWTGraphicsSampleProgram(); // this run method will create a new object and thus invoke the constructor method.
)
));
)
//Here we are creating an instance of the drawing canvas inner class called DrawCanwas
private DrawCanvas sampleCanvas;
public AWTGraphicsSampleProgram() (
sampleCanvas = new DrawCanvas();
sampleCanvas.setPreferredSize(new Dimension(SAMPLE_CANVAS_WIDTH, SAMPLE_CANVAS_HEIGHT));
Container containerPane = getContentPane();
containerPane.add(sampleCanvas);
setDefaultCloseOperation(EXIT_ON_CLOSE); // setting up the default close mechanism
pack();
setTitle("……"); // set the desired title of the JFrame
setVisible(true); // setVisible method will be set the visibility of the Jframe to true
)
/**
* here drawCanvas is the inner class of the Jpanel which is used for custom drawing
*/
private class DrawCanvas extends JPanel (
/**
*
*/
private static final long serialVersionUID = 1L;
// Overriding paintComponent will let you to design your own painting
@Override
public void paintComponent(Graphics graphics) (
super.paintComponent(graphics);
setBackground(Color.BLACK); // setting the background color to black
graphics.setColor(Color.GREEN); // setting up the color to green
graphics.drawLine(30, 40, 100, 200);
graphics.drawOval(150, 180, 10, 10);
graphics.drawRect(200, 210, 20, 30);
graphics.setColor(Color.magenta);
graphics.fillOval(300, 310, 30, 50);
graphics.fillRect(400, 350, 60, 50);
graphics.setColor(Color.WHITE);
graphics.setFont(new Font("Monospaced", Font.PLAIN, 12)); // setting up the font style and font size
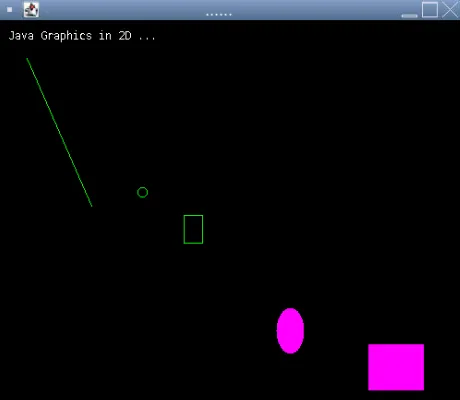
graphics.drawString("Java Graphics in 2D …", 10, 20);
)
)
)
Выход:

Графический класс предоставляет разные методы для рисования различных графических объектов. Наиболее распространенными методами являются drawString (), drawImage () и fillXxx (). Эти методы можно широко разделить на две категории. Первый тип графического метода заключается в том, что он предоставляет функции рисования и заливки, которые позволяют пользователям отображать основные фигуры, текст и изображения. Другой тип метода предназначен для настроек атрибутов, которые позволяют изменить эффект отображения чертежа в консоли. Такие методы, как setColor и setFont, позволяют вам решить, как будет отображаться рисование и заливка. Графический контекст отвечает за поддержание состояния или атрибутов, таких как текущий цвет рисования, текущий шрифт.
Пример № 2
Давайте посмотрим еще один пример того, что еще мы можем достичь с помощью Java 2D классов.
Код:
import javax.swing.*;
import java.awt.event.*;
import java.awt.*;
import java.awt.geom.*;
import java.awt.image.*;
public class GeometricShapes extends JFrame
(
/**
*
*/
private static final long serialVersionUID = 1L;
@SuppressWarnings("deprecation")
public GeometricShapes()
(
super( "Geometric shapes" );
setSize( 425, 160 );
show();
)
public static void main( String args() )
(
GeometricShapes figure = new GeometricShapes();
figure.addWindowListener( new WindowAdapter()
(
public void windowclosing( WindowEvent e )
(
System.exit( 0 );
)
));
)
public void paint( Graphics graphics )
(
// Instantiating Graphics 2D class
Graphics2D graphics2D = ( Graphics2D ) graphics;
graphics2D.setPaint( new GradientPaint( 16, 30,
Color.red,
45, 105,
Color.green,
true ) );
graphics2D.fill( new Ellipse2D.Double( 6, 31, 61, 105 ) );
graphics2D.setPaint( Color.black );
graphics2D.setStroke(new BasicStroke( 9.0f ) );
graphics2D.draw( new Rectangle2D.Double( 82, 32, 67, 102 ) );
// This will create a black colored rounded rectangle
BufferedImage bufferedImage = new BufferedImage( 10, 10, BufferedImage.TYPE_INT_RGB );
Graphics2D design = bufferedImage.createGraphics();
design.setColor( Color.blue );
design.fillRect( 0, 0, 9, 9 );
design.setColor( Color.orange );
design.drawRect( 2, 2, 7, 7 );
design.setColor( Color.black );
design.fillRect( 2, 2, 4, 4 );
design.setColor( Color.pink );
design.fillRect( 5, 5, 2, 2 );
graphics2D.setPaint( new TexturePaint( bufferedImage, new Rectangle( 9, 9 ) ) );
graphics2D.fill( new RoundRectangle2D.Double( 156, 31, 76, 101, 51, 51 ) );
graphics2D.setPaint( Color.CYAN );
graphics2D.setStroke(new BasicStroke( 7.0f ) );
graphics2D.draw( new Arc2D.Double( 240, 30, 75, 100, 0, 270, Arc2D.PIE ) );
// this will create line in red and black color
graphics2D.setPaint( Color.red );
graphics2D.draw( new Line2D.Double( 400, 40, 350, 180 ) );
float dashesArray() = ( 20 );
graphics2D.setPaint( Color.black );
graphics2D.setStroke( new BasicStroke( 4, BasicStroke.CAP_BUTT, BasicStroke.JOIN_ROUND, 10, dashesArray, 0 ) );
graphics2D.draw( new Line2D.Double( 320, 30, 395, 150 ) );
)
)
Выход:

Пример № 3
Давайте применим 2D Java в следующей программе.
Код:
import javax.swing.*;
import java.awt.event.*;
import java.awt.*;
import java.awt.geom.*;
public class GeometricShapes2 extends JFrame
(
/**
*
*/
private static final long serialVersionUID = 1L;
public static void main( String args() )
(
GeometricShapes2 design = new GeometricShapes2();
design.addWindowListener(new WindowAdapter()
(
));
)
@SuppressWarnings("deprecation")
public GeometricShapes2()
(
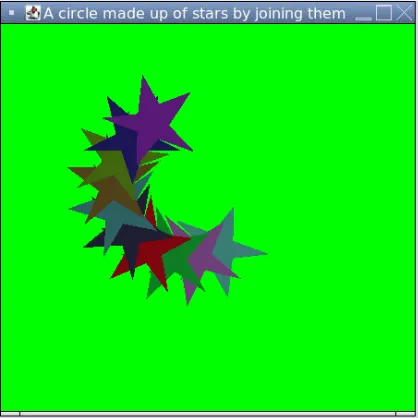
super( "A circle made up of stars by joining them at certain position filled with random colors" );
setBackground( Color. green );
setSize( 450, 450 );
show();
)
public void paint( Graphics graphics )
(
int xCoordinates() = ( 57, 69, 111, 75, 85, 57, 29, 39, 3, 45 );
int yCoordinates() = ( 2, 38, 38, 56, 98, 74, 98, 56, 38, 38 );
Graphics2D graphics2D = ( Graphics2D ) graphics;
GeneralPath starFigure = new GeneralPath();
starFigure.moveTo( xCoordinates( 0 ), yCoordinates( 0 ) );
for ( int j = 1; j < xCoordinates.length; j++ )
starFigure.lineTo( xCoordinates( j ), yCoordinates( j ) );
starFigure.closePath();
graphics2D.translate( 200, 200 );
for ( int i = 1; i <= 10; i++ )
(
graphics2D.rotate( Math. PI / 9.0 );
graphics2D.setColor(new Color( ( int ) ( Math. random () * 128 ), ( int ) ( Math. random () * 128 ),
( int ) ( Math. random () * 128 ) ) );
graphics2D.fill( starFigure );
)
)
)
Выход:

Пример № 4
Применение цветовой кодировки в следующей программе.
Код:
import java.awt.*;
import java.awt.event.*;
import java.awt.geom.*;
public class GeometricShapes3 extends Canvas (
/**
*
*/
private static final long serialVersionUID = 1L;
Frame windowFrame;
TextField sampleText;
Font sampleFont;
Color colorOfText;
Color colorOfCircle;
public static void main(String args()) (
GeometricShapes3 start;
start = new GeometricShapes3();
)
public GeometricShapes3() (
this("Arial", Font.BOLD, 18, Color.gray, Color.red);
)
public GeometricShapes3(String ff, int fs, int fz, Color bg, Color fg) (
setBackground(bg);
colorOfCircle = Color.green.brighter();
colorOfText = fg;
sampleFont = new Font(ff, fs, fz);
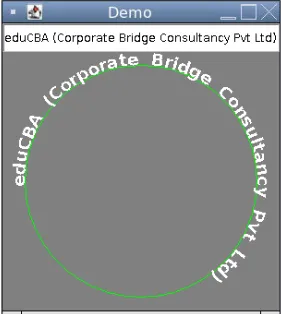
sampleText = new TextField("eduCBA (Corporate Bridge Consultancy Pvt Ltd) ");
windowFrame = new Frame("Demo");
windowFrame.add(sampleText, BorderLayout.NORTH);
windowFrame.add(this, BorderLayout.CENTER);
windowFrame.setSize(new Dimension(300, 340));
windowFrame.setLocation(150, 140);
windowFrame.addWindowListener(new WindowAdapter() (
public void windowClosing(WindowEvent we) (
System.exit(0);
)
));
sampleText.addActionListener(new ActionListener() (
public void actionPerformed(ActionEvent ae) (
repaint();
)
));
windowFrame.setVisible(true);
)
public void paint(Graphics graphics) (
String sampleTxt = sampleText.getText();
if (sampleTxt.length() == 0) return;
if (graphics instanceof Graphics2D) (
Dimension dimension = getSize();
Point point = new Point(dimension.width / 2, dimension.height / 2);
int radius = (int)(point.x * 0.84);
graphics.setColor(colorOfCircle);
graphics.drawArc(point.x - radius, point.y - radius,
radius*2-1, radius*2-1,
0, 360);
graphics.setColor(colorOfText);
graphics.setFont(sampleFont);
CircularText((Graphics2D)graphics, sampleTxt, point, radius, -Math.PI/2, 1.0);
)
else (
System.out.println("Some Error Occurred");
)
)
static void CircularText(Graphics2D graphics, String sampleTxt, Point center,
double radius, double length, double height)
(
double circleAngle = length;
Point2D circle = new Point2D.Double(center.x, center.y);
char chArray() = sampleTxt.toCharArray();
FontMetrics fm = graphics.getFontMetrics();
AffineTransform formx, formy;
formx = AffineTransform.getTranslateInstance(circle.getX(), circle.getY());
for(int i = 0; i < chArray.length; i++) (
double cwid = (double)(getWidth(chArray(i), fm));
if (!(chArray(i) == ' ' || Character.isSpaceChar(chArray(i)))) (
cwid = (double)(fm.charWidth(chArray(i)));
formy = new AffineTransform(formx);
formy.rotate(circleAngle, 0.0, 0.0);
String chstr = new String(chArray, i, 1);
graphics.setTransform(formy);
graphics.drawString(chstr, (float)(-cwid/2), (float)(-radius));
)
if (i < (chArray.length - 1)) (
double adv = cwid/2.0 + fm.getLeading() + getWidth(chArray(i + 1), fm)/2.0;
circleAngle += Math.sin(adv / radius);
)
)
)
static int getWidth(char charText, FontMetrics fontMetrics) (
if (charText == ' ' || Character.isSpaceChar(charText)) (
return fontMetrics.charWidth('n');
)
else (
return fontMetrics.charWidth(charText);
)
)
)
Выход:

Пример № 5
2D Java для текстовой графики.
Код:
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import java.awt.font.FontRenderContext;
import java.awt.font.TextLayout;
import java.awt.geom.AffineTransform;
import java.awt.geom.Rectangle2D;
import java.awt.image.BufferedImage;
public class FontsDemo extends Frame (
/**
*
*/
private static final long serialVersionUID = 1L;
public static void main( String() argv ) (
FontsDemo myExample = new FontsDemo( "Text Graphics" );
)
public FontsDemo( String title ) (
super( title );
setSize( 450, 180 );
addWindowListener( new WindowAdapter() (
public void windowClosing( WindowEvent we ) (
dispose();
System. exit ( 0 );
)
) );
setVisible( true );
)
public void paint( Graphics g ) (
Graphics2D graphics = (Graphics2D) g;
FontRenderContext frc = graphics.getFontRenderContext();
Font font = new Font( "Arial", Font. HANGING_BASELINE | Font. BOLD, 72 );
TextLayout tl = new TextLayout( "eduCBA", font, frc );
Shape myShape = tl.getOutline( AffineTransform. getTranslateInstance ( 50, 100 ) );
Paint myPaint = loadTextureResource( "1.gif" );
graphics.setPaint( myPaint );
graphics.fill( myShape );
)
public TexturePaint loadTextureResource( String absfilename ) (
MediaTracker tracker = new MediaTracker( this );
Image imtexture = Toolkit.getDefaultToolkit().getImage( absfilename );
tracker.addImage( imtexture, 0 );
try (
tracker.waitForID( 0 );
int width = imtexture.getWidth( this );
int height = imtexture.getHeight( this );
System. out .println( "width" + width + " height =" + height );
BufferedImage buffImg = new
BufferedImage( width, height, BufferedImage. TYPE_INT_ARGB );
Graphics g = buffImg.getGraphics();
g.drawImage( imtexture, 0, 0, this );
return new TexturePaint( buffImg, new Rectangle2D.Double( 0, 0, width, height ) );
)
catch( Exception e ) (
System. out .println( "Exception on Image-Texture Loading" );
)
return null;
)
)
Выход:

Вывод
Теперь, когда мы подошли к концу статьи, я надеюсь, что вы, ребята, должны иметь четкое представление о том, чего вы можете достичь с помощью 2D-графики Java. Честно говоря, возможности Java-классов 2D не ограничиваются простыми формами и фигурами, их можно расширить для разработки сложных фигур и геометрических фигур и в основном зависит от того, как вы используете существующие классы и методы.
Рекомендуемая статья
Это руководство по 2D-графике на Java. Здесь мы обсуждаем Введение в 2D-графику в Java, а также реализацию и вывод кода. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -
- Введение в программное обеспечение 2D-анимации
- 2D и 3D формы | Топ 10 сравнений
- Палиндром в Java с реализацией кода
- Методы для GridBagLayout в Java