В этом уроке по Photoshop мы научимся придавать тексту призрачный, сверхъестественный вид, используя несколько простых фильтров размытия. Я буду использовать Photoshop CS5 на протяжении всего урока, но любая последняя версия Photoshop будет работать.
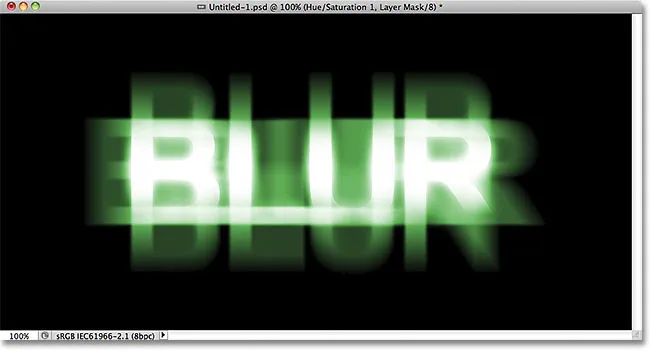
Вот как будет выглядеть окончательный результат:

Конечный результат.
Давайте начнем!
Шаг 1: Растеризация Типа
Вот документ, с которого я начинаю, это просто слово «BLUR», напечатанное белым цветом на сплошном черном фоне. Я использовал Arial Bold для шрифта:

Оригинальный документ.
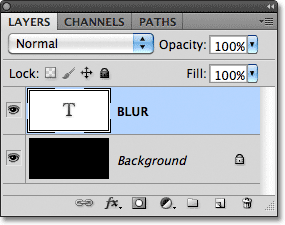
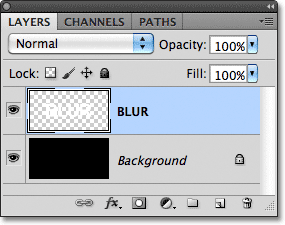
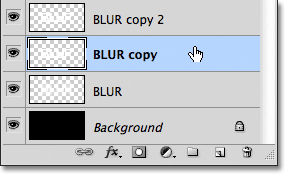
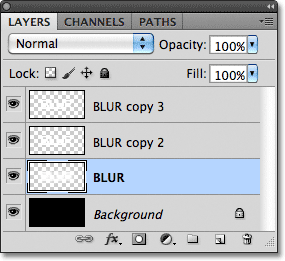
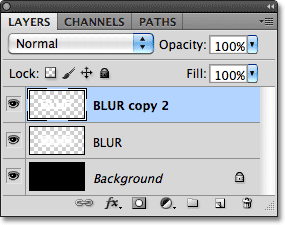
Если мы посмотрим на панель «Слои», то увидим слой «Тип», расположенный над черным фоновым слоем:

Панель «Слои» показывает два слоя, которые в данный момент находятся в документе.
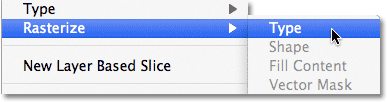
Убедитесь, что слой «Тип» выбран на панели «Слои» (выделенные слои выделены синим цветом), затем перейдите в меню « Слой» в строке меню в верхней части экрана, выберите « Растеризация», затем выберите « Тип» :

Перейдите в Слой> Растеризация> Тип.
Тип «Растеризация» просто означает, что мы преобразуем его из редактируемого текста в пиксели, что нам нужно сделать, прежде чем Photoshop позволит нам применить к нему какие-либо фильтры. Ничто не изменится в окне документа, но мы видим на панели «Слои», что слой «Тип» стал обычным слоем на основе пикселей:

После того, как текст был растеризован (преобразован в пиксели), он больше не редактируется.
Шаг 2: сделайте три копии слоя
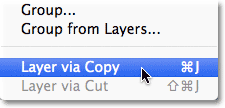
Нам нужно сделать три копии нашего растеризованного текста, поэтому зайдите в меню « Слой», выберите « Новый», затем выберите « Слой через Копирование» или нажмите Ctrl + J (Win) / Command + J (Mac), чтобы получить доступ к той же команде с помощью более быстрое сочетание клавиш:

Перейдите в «Слой»> «Создать»> «Слой через Копирование» или нажмите Ctrl + J (Победа) / Command + J (Mac).
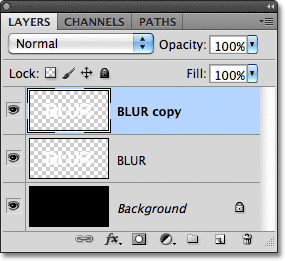
В любом случае, Photoshop должен сделать копию слоя и поместить его над оригиналом:

Новый слой появится над оригиналом на панели «Слои».
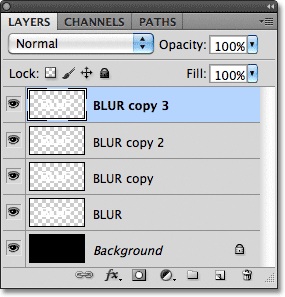
Сделайте то же самое еще два раза, либо выбрав Layer > New > Layer via Copy дважды, либо дважды нажав Ctrl + J (Win) / Command + J (Mac), хотя сочетание клавиш работает намного быстрее. Когда вы закончите, у вас должно быть 4 текстовых слоя плюс фоновый слой внизу:

Теперь у вас должно быть 5 слоев.
Шаг 3: выберите оригинальный текстовый слой
Нажмите на исходный текстовый слой на панели «Слои» (тот, что непосредственно над фоновым слоем), чтобы выбрать его:

Выберите оригинальный текстовый слой.
Шаг 4: примени фильтр Motion Blur
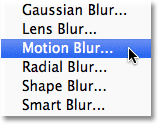
Перейдите в меню Filter в верхней части экрана, выберите Blur, затем выберите Motion Blur :

Перейдите в Filter> Blur> Motion Blur.
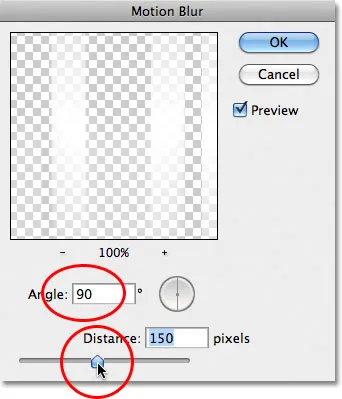
Это открывает диалоговое окно Motion Blur в Photoshop. Давайте начнем с добавления вертикального размытия движения к тексту. Измените угол размытия на 90 °, затем начните перетаскивать ползунок « Расстояние» в нижней части диалогового окна вправо, чтобы увеличить степень размытия. При перетаскивании ползунка следите за окном документа, чтобы судить о результатах. Я собираюсь установить значение «Расстояние» на уровне около 150 пикселей, которое, на мой взгляд, хорошо выглядит с моим изображением, но используемое вами значение может отличаться в зависимости от размера и разрешения вашего документа:

Установите угол на 90 °, затем перетащите ползунок расстояния, чтобы применить размытие.
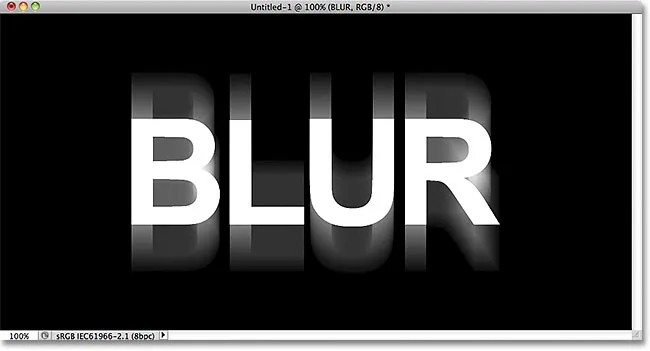
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Ваш эффект размытия по вертикали должен выглядеть примерно так:

Эффект после добавления вертикального размытия движения.
Шаг 5: выбери слой над ним
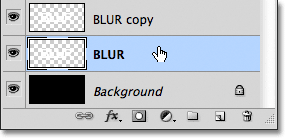
Нажмите на слой над исходным текстовым слоем на панели «Слои» (слой с надписью «копировать» после его имени), чтобы выбрать его:

Выберите первый «копировать» слой.
Шаг 6: примени фильтр Motion Blur снова
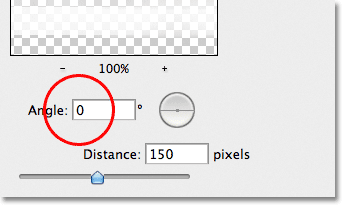
Нажмите Ctrl + Alt + F (Победа) / Command + Option + F (Mac) на клавиатуре. Это быстрый способ доступа к последнему фильтру, который мы использовали, в нашем случае это был фильтр Motion Blur. Photoshop снова откроет диалоговое окно фильтра для нас, чтобы мы могли внести любые необходимые изменения до применения фильтра. На этот раз мы добавим размытие по горизонтали, поэтому измените угол на 0 ° . Вы можете оставить для параметра «Расстояние» то же значение, которое вы использовали в прошлый раз:

Измените угол на 0 °.
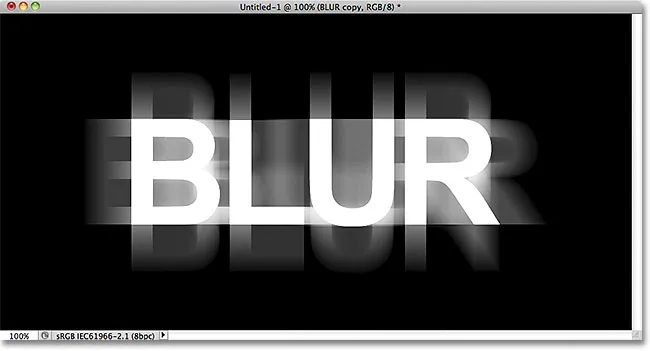
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп применяет горизонтальное размытие движения к слою:

Вертикальное и горизонтальное размытие движения было добавлено к тексту.
Шаг 7: объединить два слоя вместе
Поднимитесь в меню Layer и выберите Merge Down или нажмите Ctrl + E (Победа) / Command + E (Mac) на клавиатуре:

Перейдите в Layer> Merge Down или нажмите Ctrl + E (Победа) / Command + E (Mac).
Фотошоп объединит два слоя размытия в движении на панели «Слои», оставив нам три текстовых слоя:

Эффекты размытия по горизонтали и вертикали теперь находятся на одном слое.
Шаг 8: примени фильтр Gaussian Blur
Края эффекта размытия при движении выглядят слишком резкими, поэтому давайте применим другой тип размытия, чтобы смягчить их. Вернитесь в меню Filter еще раз, выберите Blur, затем выберите Gaussian Blur :

Перейдите в Filter> Blur> Gaussian Blur.
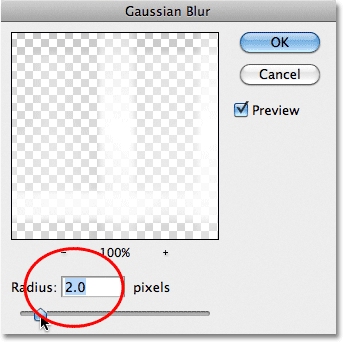
Это открывает диалоговое окно Gaussian Blur. Перетащите ползунок « Радиус» внизу немного вправо, чтобы добавить небольшое размытие, достаточное для смягчения краев эффекта размытия в движении. Значение радиуса около 2 пикселей должно быть достаточно, хотя вам может потребоваться использовать более высокое значение для более крупного документа. Как всегда, следите за окном документа при перетаскивании ползунка, чтобы оценить результаты:

Увеличьте значение радиуса примерно до 2 пикселей.
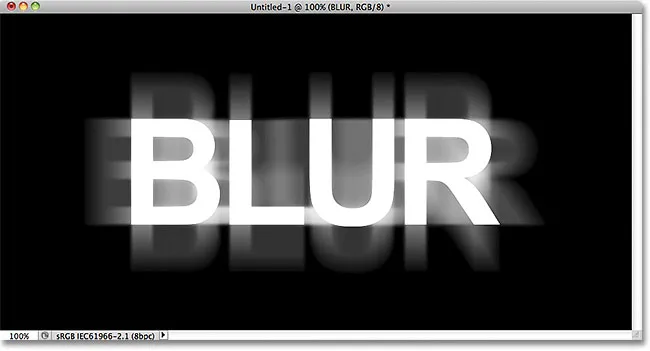
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Края размытия движения теперь выглядят мягче:

Изображение после применения фильтра Gaussian Blur.
Шаг 9: выбери слой выше этого
Нажмите на слой непосредственно над объединенным слоем (тот, который имеет «copy 2» в названии), чтобы выбрать его:

Выберите текстовый слой «copy 2» над объединенным слоем.
Шаг 10: примени фильтр Gaussian Blur
Нажмите Ctrl + Alt + F (Победа) / Command + Option + F (Mac) на клавиатуре. Это снова открывает диалоговое окно для последнего фильтра, который мы использовали, на этот раз это был фильтр Gaussian Blur. Мы будем использовать фильтр Gaussian Blur, чтобы добавить эффект свечения вокруг букв в тексте. Перетащите ползунок « Радиус» вправо, и при перетаскивании вы увидите, что вокруг текста начинает появляться свечение. Я собираюсь увеличить значение радиуса до 8 пикселей, что придает моим буквам мягкое мягкое свечение:

Увеличение значения радиуса до 8 пикселей.
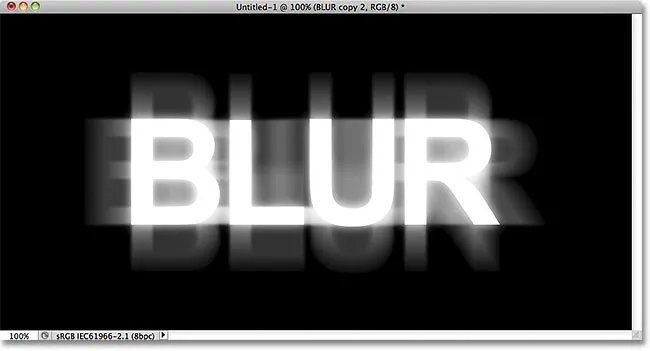
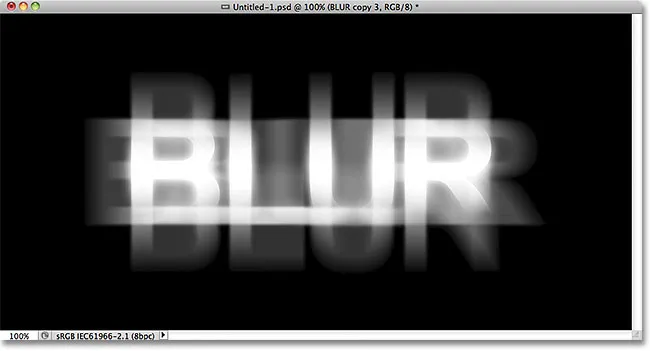
Нажмите OK, чтобы еще раз закрыть диалоговое окно. Теперь мы можем видеть мягкое свечение вокруг текста:

Изображение после применения фильтра Gaussian Blur к тексту.
Шаг 11: выбери верхний слой
Выберите верхний слой на панели «Слои», который является единственным текстовым слоем, к которому мы не применили никаких фильтров:

Нажмите на верхний слой, чтобы выбрать его.
Шаг 12: объединить слой со слоем под ним
Как и в шаге 7, перейдите в меню « Слой» и выберите « Объединить вниз» или нажмите сочетание клавиш Ctrl + E (Win) / Command + E (Mac) для сочетания клавиш. Это объединит верхний слой с размытым слоем «свечение» под ним, оставив нам только два текстовых слоя:

Перейдите в Layer> Merge Down или нажмите Ctrl + E (Победа) / Command + E (Mac), чтобы объединить два верхних слоя вместе.
Шаг 13: добавь маску слоя
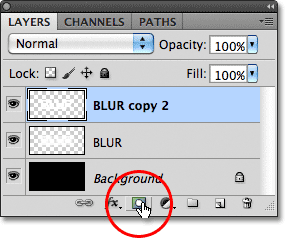
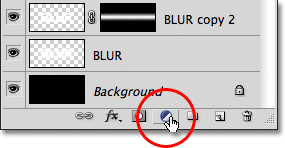
Нажмите на иконку Layer Mask внизу панели Layers:

Нажмите на значок маски слоя.
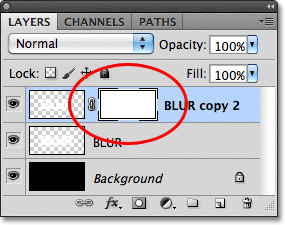
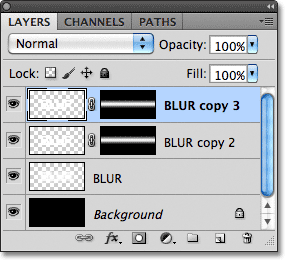
На верхнем слое появляется миниатюра маски слоя, сообщающая нам, что маска была добавлена:

Появится миниатюра маски, заполненной белым цветом.
Шаг 14: выбери инструмент градиента
Выберите инструмент « Градиент» в Photoshop на панели «Инструменты»:

Выбор инструмента Градиент.
Шаг 15: выбери градиент от белого к черному
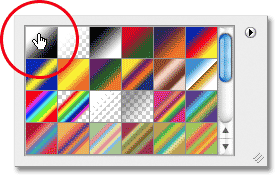
С выбранной маской слоя (миниатюра маски на панели «Слои» будет иметь белую рамку выделения, указывающую на то, что она выбрана), нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона в Photoshop, если необходимо, что задает передний план цвет на белый и фоновый цвет на черный. Затем щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте окна документа, чтобы быстро открыть средство выбора градиента и выбрать градиент от белого к черному (верхний левый угол - на самом деле это градиент переднего плана к фону), щелкнув его эскиз, Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть окно выбора градиента:

Выберите градиент переднего плана к фону (от белого к черному) в верхнем левом углу.
Шаг 16: выбери опцию «Отраженный градиент»
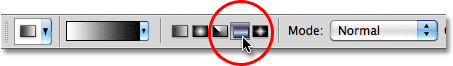
На панели параметров в верхней части экрана щелкните значок « Отраженный градиент», чтобы изменить стиль градиента, который мы собираемся нарисовать:

Нажмите значок «Отраженный градиент» на панели параметров.
Шаг 17: нарисуйте градиент на маске слоя
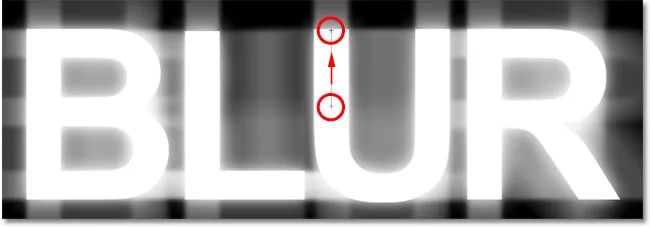
Выбрав опцию «Отраженный градиент», щелкните в любом месте вдоль горизонтального центра текста, чтобы установить начальную точку для градиента. Затем, удерживая нажатой клавишу « Shift», удерживая нажатой кнопку мыши, перетащите курсор вверх до верхней части текста. Удерживание клавиши Shift при перетаскивании облегчает перетаскивание прямо вверх:

Нажмите в центре текста, затем удерживайте Shift и перетащите его вверх.
Отпустите кнопку мыши в верхней части текста, после чего Photoshop нарисует отраженный градиент на маске слоя, оставив полностью видимой только середину текста, а затем постепенно исчезнет по направлению к верху и низу букв, позволяя движение эффект размытия позади них, чтобы показать через:

Основной текст теперь исчезает по направлению к верху и низу букв. Только середина слова остается видимой на 100%.
Шаг 18: продублируйте слой
Нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы быстро дублировать слой:

Копия верхнего слоя появится над оригиналом.
Это делает эффект свечения более интенсивным, придавая тексту «призрачный» вид:

Свечение вокруг текста теперь более интенсивное.
Вы можете увеличить свечение еще проще, дублируя слой снова. Я нажму Ctrl + J (Победа) / Command + J (Mac), чтобы сделать еще одну копию слоя:

Снова нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы создать еще одну копию слоя размытого текста.
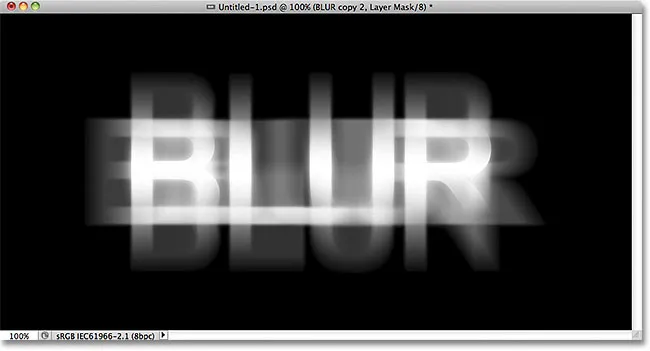
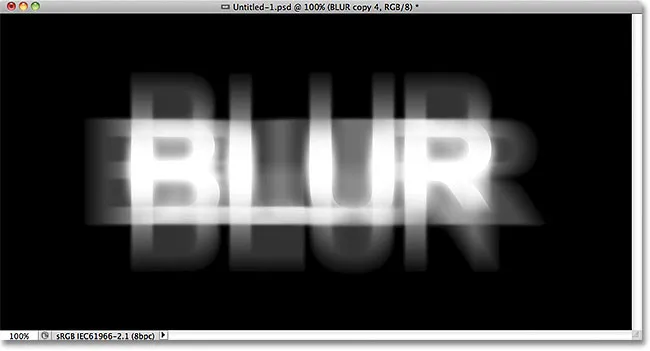
В этот момент все начинает выглядеть пугающе:

Текст после увеличения эффекта свечения еще больше.
Шаг 19: добавь корректирующий слой Hue / Saturation
В качестве последнего шага давайте раскрасим эффект. Нажмите на значок « Новый корректирующий слой» в нижней части панели «Слои»:

Нажмите на значок нового корректирующего слоя.
Выберите Hue / Saturation из появившегося списка корректирующих слоев:

Выберите Hue / Saturation из списка.
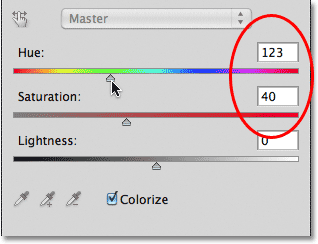
Если вы используете Photoshop CS4 или CS5, элементы управления и параметры для корректирующего слоя «Тон / Насыщенность» появятся на панели «Коррекция» . Для CS3 и более ранних версий откроется отдельное диалоговое окно. Сначала выберите опцию Colorize, щелкнув внутри ее флажка. Затем перетащите ползунок «Оттенок», чтобы выбрать используемый цвет, и перетащите ползунок «Насыщенность», чтобы отрегулировать интенсивность цвета. Я собираюсь выбрать призрачный зеленый, установив значение Hue на 123, а затем увеличу значение Saturation до 40 :

Выберите Colorize, затем установите Hue на 123 и Saturation на 40.
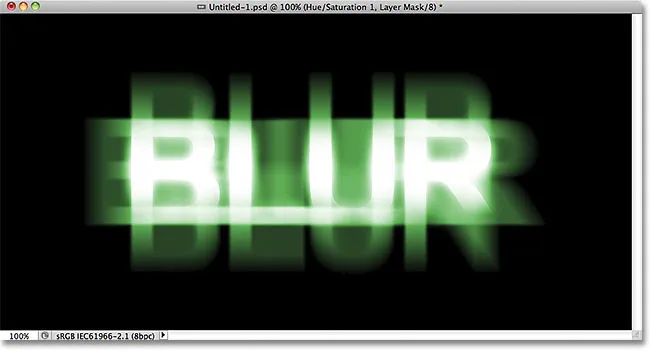
Для Photoshop CS3 и более ранних пользователей нажмите OK, чтобы закрыть диалоговое окно, когда вы закончите. Пользователи CS4 и CS5 могут оставить панель настроек открытой. И с этим мы закончили! Здесь, после раскрашивания текста, мой последний эффект «призрачного размытия»:

Окончательный текстовый эффект.
И там у нас это есть! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!